- Стиль интерфейса Fluent Design в Windows 10 Spring Creators Update
- 1. Что есть Fluent Design в концептуальном смысле?
- 2. Fluent Design внутри Windows 10 Spring Creators Update
- 3. Обратная сторона медали
- 4. Как отключить Fluent Design
- Система Fluent Design для разработчиков приложений для Windows The Fluent Design System for Windows app creators
- Введение Introduction
- Принципы Principles
- Применение Fluent Design для приложения UWP Applying Fluent Design to your app with UWP
- Найдите естественный подход Find a natural fit
- Сделайте его интуитивно понятным Make it intuitive
- Обеспечьте привлекательность и иммерсивность Be engaging and immersive
- Используйте свет Use light
- Создайте эффект глубины Create a sense of depth
- Включите движение Incorporate motion
- Используйте подходящие материалы Build it with the right material
- Наборы средств для проектирования и примеры кода Design toolkits and code samples
Стиль интерфейса Fluent Design в Windows 10 Spring Creators Update
Spring Creators Update продолжило процесс «переодевания» системного функционала Windows 10 в новый дизайн интерфейса Fluent Design. Этот процесс начался в Fall Creators Update – предыдущем, осеннем масштабном обновлении системы, и в ней обновлённой увидим улучшенный формат самого дизайна, а также его применение к новым системным областям. Что такое Fluent Design в концептуальном смысле, как он прогрессировал со времён предыдущего апдейта, и как его при необходимости отключить – обо всём этом ниже.
1. Что есть Fluent Design в концептуальном смысле?
Fluent Design – это эволюционное продолжение Modern UI , интерфейса в стиле жёсткого минимализма, созданного изначально для Windows 8. Идея Microsoft на резвом коне заехать на рынок планшетных компьютеров и отжать какую-то долю у Google и Apple требовала новых решений в плане создания программного обеспечения, оптимизированного под слабые аппаратные ресурсы планшетных устройств и сенсорное управление. Одним из таких решений, основным стал интерфейс Modern UI. Впоследствии он перекочевал в Windows 10. Для последней интерфейс был переработан под оконный формат, получил название Universal Windows Platform (UWP) и стал универсальной платформой для различных типов устройств на базе этой операционной системы.
Скудность внешнего оформления UWP-приложений «Десятки», по всей видимости, не оправдала планируемых доходов Microsoft от продажи сенсорных маломощных устройств, и компания решила «приодеть» современный функционал системы во что-то более стоящее. Таким стоящим решением стал впервые внедрённый в предыдущий апдейт системы стиль интерфейса Fluent Design.
Fluent Design – это:
• Уход от плоскости оформления Modern UI, сложная многослойная прорисовка элементов интерфейса;
• Более динамическое, более эффектное реагирование интерфейса на подведение пользователем курсора;
• Улучшенная адаптивность под разные размеры экранов.
Основной компонент Fluent Design – эффект акрила, применяемый к отдельным областям штатных приложений «Десятки». Это нечто новой инкарнации Aero Glass Windows 7 – стиль с такой же сутью придания внешнему виду приложений текстуры и свойств физического материала, но на этот раз не стекла, а акрила. Ну и, конечно же, в современном формате лёгкости и ненавязчивости дизайн-решений.
2. Fluent Design внутри Windows 10 Spring Creators Update
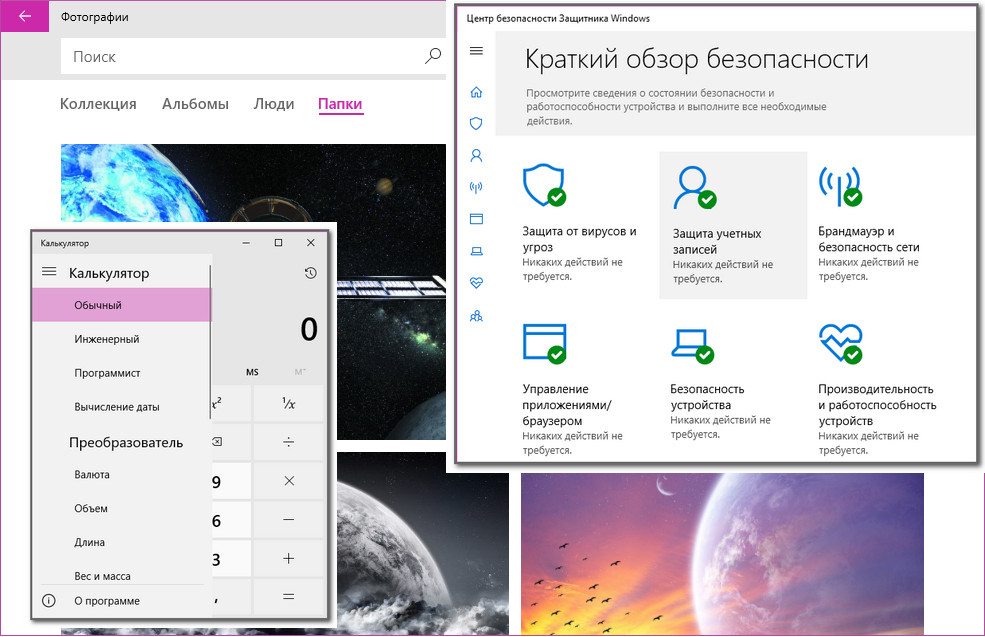
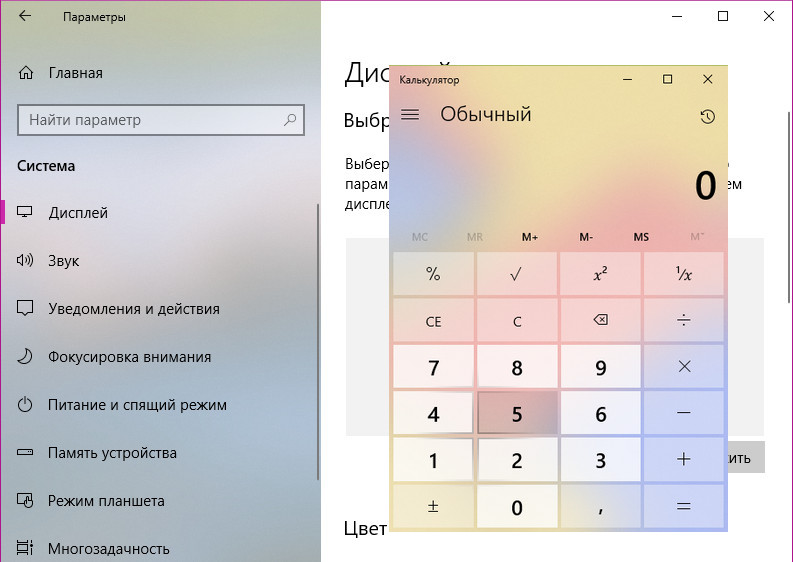
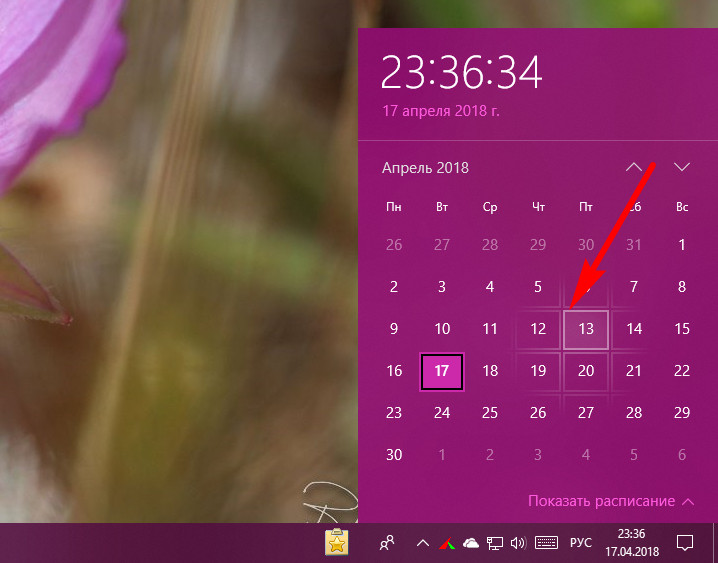
Эффект акрила в обновлённой «Десятке» стал более прозрачным, вместе с тем более примечательным. Примечательное акриловое одеяние получили штатные параметры, новые области Microsoft Edge, штатные карты. Панель часов и календаря стала отзывчиво, с эффектами свечения реагировать на подведение курсора – выделением области элементов вокруг него.
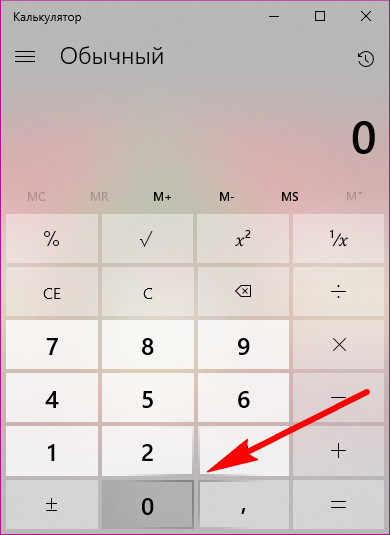
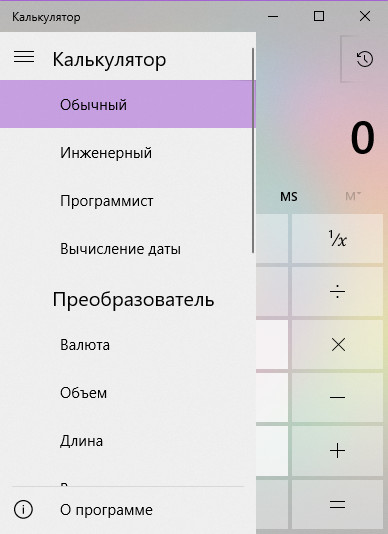
А при подведении курсора к определённой области кнопок калькулятора те услужливо прогибаются внутрь в ожидании нашего выбора. Сморится такой «бесконтактный массаж» потрясающе.
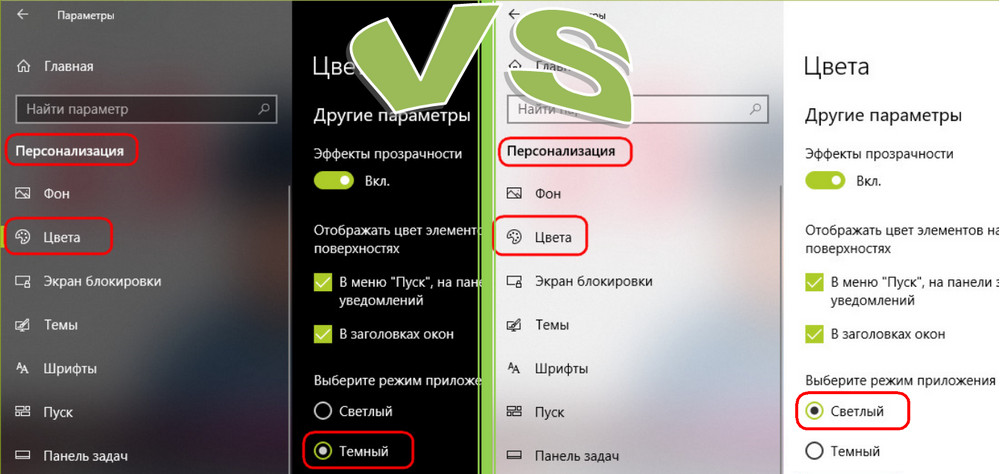
В тёмной теме оформления современного функционала «Десятки» эффект акрила чуть более прозрачный, сквозь него немного чётче просвечиваются фоновые объекты.
Напомним, в число штатного функционала, получившего Fluent Design первоочерёдно, с выпуском предыдущего апдейта вошли приложения «Скайп», «Калькулятор», «Фотографии», Paint 3D, «Кино и ТВ», «Запись голоса», «Музыка Groove», «Люди», «Будильник и часы», браузер Microsoft Edge.
3. Обратная сторона медали
Отрисовка эффекта акрила в окнах приложений требует аппаратных затрат. Дополнительная нагрузка ложится на процессор, а, соответственно, и на батарею портативных устройств. Лишние аппаратные затраты, вероятно, и являются причиной, почему акрил присутствует в интерфейсе приложений лишь частично – на боковых панелях, вверху окон, на всплывающих панелях. Даже в калькуляторе, окошко которого полностью покрыто эффектом акрила, а к кнопкам применена динамика реагирования, всё равно плоской и угрюмой остаётся область меню выбора режимов.
Fluent Design автоматически отключается при переходе ноутбуков и планшетов в режим экономии батареи. Но эффектный стиль интерфейса также можно отключить отдельно от режима экономии.
4. Как отключить Fluent Design
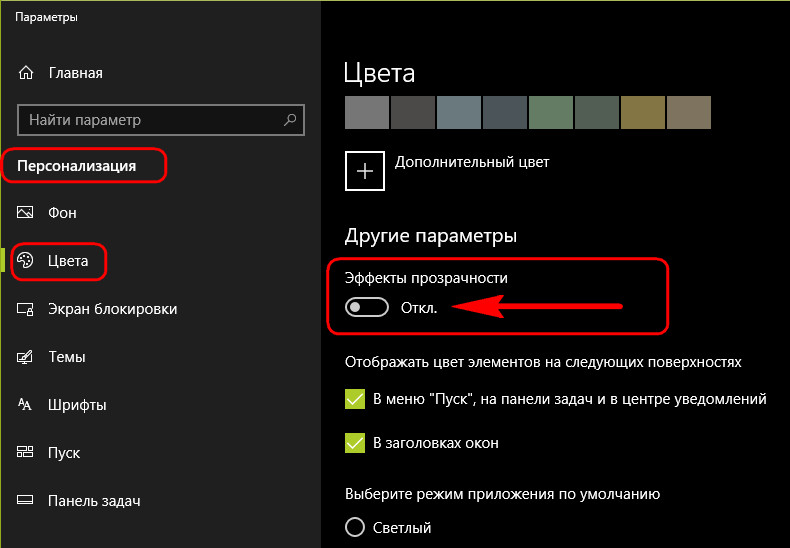
В настройках Windows 10 интерфейс Fluent Design как понятие нигде не встречается. В операционной системе фигурирует простой, понятный обывателю термин «эффекты прозрачности». Отключаются такие эффекты прозрачности в разделе параметров персонализации.
В параметрах Spring Creators Update отдельные настройки дисплея продублированы в разделе специальных возможностей, а к ним в довесок подобран ещё ряд опций по упрощению внешнего оформления Windows 10. Здесь также реализован тумблер отключения эффектов прозрачности. Плюс к этому, на совсем уж слабых устройствах дополнительно можем убрать анимацию и обои на рабочем столе.
Система Fluent Design для разработчиков приложений для Windows The Fluent Design System for Windows app creators
Введение Introduction
Fluent Design — это наша система для создания адаптивных, отзывчивых и красивых пользовательских интерфейсов. The Fluent Design System is our system for creating adaptive, empathetic, and beautiful user interfaces.
Принципы Principles
Адаптивность: взаимодействие интерфейса Fluent с пользователем естественно на любом устройстве Adaptive: Fluent experiences feel natural on each device
Пользовательский интерфейс Fluent адаптируется к среде. Fluent experiences adapt to the environment. Пользовательский интерфейс Fluent удобен как на планшете, так и на компьютере и Xbox и прекрасно подходит даже для гарнитуры смешанной реальности. A Fluent experience feels comfortable on a tablet, a desktop PC, and an Xbox—it even works great on a Mixed Reality headset. А при добавлении нового оборудования, такого как дополнительный монитор для вашего компьютера, пользовательский интерфейс Fluent использует и его. And when you add more hardware, like an additional monitor for your PC, a Fluent experience takes advantage of it.
Отзывчивость: пользовательский интерфейс Fluent интуитивно понятен и эффективен Empathetic: Fluent experiences are intuitive and powerful
Пользовательский интерфейс Fluent адаптируется к поведению и намерениям пользователя — он понимает и заранее предугадывает то, что от него требуется. Fluent experiences adjust to behavior and intent—they understand and anticipate what’s needed. Он объединяет людей и идеи, которые находятся в противоположных уголках земного шара или совсем рядом друг с другом. They unite people and ideas, whether they’re on opposite sides of the globe or standing right next to each other.
Красота: пользовательский интерфейс Fluent привлекателен и иммерсивен Beautiful: Fluent experiences are engaging and immersive
Используя элементы реального мира, пользовательский интерфейс Fluent устанавливают связь с чем-то важным. By incorporating elements of the physical world, a Fluent experience taps into something fundamental. Он использует свет, тень, движение, глубину и текстуру для организации информации интуитивно и инстинктивно понятным образом. It uses light, shadow, motion, depth, and texture to organize information in a way that feels intuitive and instinctual.
Применение Fluent Design для приложения UWP Applying Fluent Design to your app with UWP
Наши рекомендации по проектированию позволяют понять, как применять принципы Fluent Design к приложениям. Our design guidelines explain how to apply Fluent Design principles to apps. Какие типы приложений подходят? What type of apps? Хотя многие наши рекомендации можно применять для любой платформы, мы создали универсальную платформу Windows (UWP) для поддержки Fluent Design. While many of our guidelines can be applied to any platform, we created UWP (the Universal Windows Platform) to support Fluent Design.
Функции Fluent Design встроены в UWP. Fluent Design features are built into UWP. Некоторые из этих функций, —такие как эффективные пиксели и универсальная система ввода—, являются автоматическими. Some of these features—such as effective pixels and the universal input system—are automatic. Для их использования не нужно создавать дополнительный код. You don’t have to write any extra code to take advantage of them. Другие функции, например акриловые элементы, являются дополнительными. Они добавляются в приложение путем создания соответствующего кода. Other features, like acrylic, are optional; you add them to your app by writing code to include them.
Теперь элементы управления UWP доступны для использования на компьютере, чтобы вы могли улучшить внешний вид и функциональные возможности своих приложений WPF или приложений для Windows с помощью возможностей Fluent Design. We’re bringing UWP controls to the desktop so that you can enhance the look, feel, and functionality of your existing WPF or Windows applications with Fluent Design features. Чтобы узнать больше, ознакомьтесь с разделом Стандартные элементы управления UWP в приложениях WPF и Windows Forms. To learn more, see Host UWP controls in WPF and Windows Forms applications.
Помимо рекомендаций по проектированию, наши статьи о Fluent Design также содержат приемы программирования, позволяющие реализовать проект. In addition to design guidance, our Fluent Design articles also show you how to write the code that makes your designs happen. UWP использует XAML — язык разметки, который помогает создавать пользовательские интерфейсы. UWP uses XAML, a markup-based language that makes it easier to create user interfaces. Пример: Here’s an example:
Если вы мало знакомы с разработкой для UWP, перейдите на нашу страницу материалов для начала работы с UWP. If you’re new to UWP development, check out our Get started with UWP page.
Найдите естественный подход Find a natural fit
Как сделать приложение предельно удобным на различных устройствах? How do you make an app feel natural on a variety of devices? Необходимо создать ощущение, что оно было разработано с учетом каждого из них. By making it feel as though it were designed with each specific device in mind. Макет пользовательского интерфейса, адаптированный для различных размеров экрана таким образом, чтобы отсутствовало неиспользуемое пространство (а интерфейс при этом не был перегружен), делает взаимодействие естественным, как будто интерфейс был разработан для конкретного устройства. A UI layout that adapts to different screen sizes so there’s no wasted space (but no crowding either) makes an experience feel natural, as though it were designed for that device.
Проектирование для правильных точек прерывания Design for the right breakpoints
Вместо проектирования для каждого размера экрана по отдельности сосредоточьтесь на нескольких ключевых значениях ширины (также называемых точками прерывания). Это может значительно упростить код и проекты и при этом обеспечить отличный вид приложения на экранах всех размеров. Instead of designing for every individual screen size, focusing on a few key widths (also called «breakpoints») can greatly simplify your designs and code while still making your app look great on small to large screens.
Создание динамического макета Create a responsive layout
Чтобы приложение было удобным, оно должно адаптировать свой макет к различным размерам экрана и устройствам. For an app to feel natural, it should adapt its layout to different screen sizes and devices. Вы можете использовать функцию автоматического выбора размера, панели макетов, визуальные состояния и даже отдельные определения пользовательского интерфейса в XAML для создания интерфейса с быстрым откликом. You can use automatic sizing, layout panels, visual states, and even separate UI definitions in XAML to create a responsive UI.
Проектирование для спектра различных устройств Design for a spectrum of devices
Приложения UWP могут работать на разнообразных устройствах под управлением Windows. UWP apps can run on a wide variety of Windows-powered devices. Рекомендуется изучить список доступных устройств, их предназначение и способы взаимодействия с ними. It’s helpful to understand which devices are available, what they’re made for, and how users interact with them.
Оптимизация для необходимого типа ввода Optimize for the right input
Приложения UWP автоматически поддерживают распространенные типы взаимодействия с помощью мыши, клавиатуры, пера и сенсорного ввода. UWP apps automatically support common mouse, keyboard, pen, and touch interactions. Никаких дополнительных действий не требуется. There’s nothing extra you have to do. Однако при желании приложение можно улучшить с помощью оптимизированной поддержки определенных типов ввода, таких как перо и Surface Dial. But, if you’d like to, you can enhance your app with optimized support for specific inputs, like pen and the Surface Dial.
Сделайте его интуитивно понятным Make it intuitive
Взаимодействие является интуитивным, когда оно соответствует тому, что ожидает пользователь. An experience feels intuitive when it behaves the way the user expects it to. Используя заданные элементы управления и шаблоны, а также поддержку платформой специальных возможностей и глобализации, можно создать не требующий усилий пользовательский интерфейс, который помогает пользователям эффективнее выполнять задачи. By using established controls and patterns and taking advantage of platform support for accessibility and globalization, you create an effortless experience that helps users be more productive.
Проявление отзывчивости означает выполнение нужных действий в нужное время. Demonstrating empathy is about doing the right thing at the right time.
Пользовательский интерфейс Fluent использует элементы управления и шаблоны согласованно, чтобы они работали так, как ожидает пользователь. Fluent experiences use controls and patterns consistently, so they behave in ways the user has learned to expect. Пользовательский интерфейс Fluent доступен для людей с широким диапазоном физических возможности и включает в себя функции глобализации, чтобы его могли использовать люди по всему миру. Fluent experiences are accessible to people with a wide range of physical abilities, and incorporate globalization features so people around the world can use them.
Обеспечение подходящей навигации Provide the right navigation
Создайте простой интерфейс, используя правильную структуру приложения и компоненты навигации. Create an effortless experience by using the right app structure and navigation components.
Обеспечение интерактивности Be interactive
Кнопки, панели команд, сочетания клавиш и контекстные меню позволяют пользователям взаимодействовать с приложением. Именно эти средства изменяют статический интерфейс на динамический. Buttons, command bars, keyboard shortcuts, and context menus enable users to interact with your app; they’re the tools that change a static experience into something dynamic.
Использование правильных элементов управления для текущей задачи Use the right control for the job
Элементы управления — это основа пользовательского интерфейса; с помощью подходящих элементов управления можно создать пользовательский интерфейс, поведение которого соответствует ожиданиям пользователя. Controls are the building blocks of the user interface; using the right control helps you create a user interface that behaves the way users expect it to. UWP предоставляет более 45 элементов управления, начиная с простых кнопок и заканчивая элементами управления данными с широкими возможностями. UWP provides more than 45 controls, ranging from simple buttons to powerful data controls.
Обеспечение инклюзивности Хорошо спроектированные приложения обеспечивают доступность для людей с ограниченными возможностями. Be inclusive A well-designed app is accessible to people with disabilities. Добавив некоторый дополнительный код, можно сделать приложение доступным людям по всему миру. With some extra coding, you can share your app with people around the world.
Обеспечьте привлекательность и иммерсивность Be engaging and immersive
Система Fluent Design не использует яркие эффекты. Fluent Design isn’t about flashy effects. Она использует физические эффекты, которые действительно улучшают взаимодействие с пользователем, так как моделируют взаимодействие, которое наш мозг запрограммирован обрабатывать эффективно. It incorporates physical effects that truly enhance the user experience, because they emulate experiences that our brains are programmed to process efficiently.
Используйте свет Use light
Свет всегда привлекает внимание. Light has a way of drawing our attention. Он создает определенную атмосферу и ощущение места, это практический инструмент для подсветки важной информации. It creates atmosphere and a sense of place, and it’s a practical tool to illuminate information.
Добавьте свет в свое приложение UWP Add light to your UWP app:
Эффект подсвечивания Reveal highlight
Эффект подсвечивания использует освещение, чтобы выделить интерактивные элементы. Освещаются элементы, с которыми пользователь может взаимодействовать, что раскрывает скрытые границы. Reveal highlight uses light to make interactive elements stand out. Light illuminates the elements the user can interact with, revealing hidden borders. Этот эффект автоматически включается для некоторых элементов управления, таких как представление списка и представление сетки. Reveal is automatically enabled on some controls, such as list view and grid view. Его можно включить для других элементов управления с помощью предопределенных стилей эффекта отображения. You can enable it on other controls by applying our predefined Reveal highlight styles.
Обозначение фокуса Reveal focus
Фокус отображения использует свет для привлечения внимания к элементу, на котором в данный момент находится фокус ввода. Reveal focus uses light to call attention to the element that currently has input focus.
Создайте эффект глубины Create a sense of depth
Мы живем в трехмерном мире. We live in a three-dimensional world. Специально реализуя глубину в пользовательском интерфейсе, мы преобразуем плоский двухмерный интерфейс в нечто большее — в нечто, что эффективно представляет информацию и понятия, создавая визуальную иерархию. By purposefully incorporating depth into the UI, we transform a flat, 2-D interface into something more—something that efficiently presents information and concepts by creating a visual hierarchy. Такой интерфейс по-новому представляет связи между объектами в многослойной физической среде. It reinvents how things relate to each other within a layered, physical environment
Добавьте глубину в свое приложение UWP Add depth to your UWP app:
Параллакс Parallax
Параллакс создает иллюзию глубины, благодаря чему кажется, что элементы на переднем плане движутся быстрее, чем элементы на заднем плане. Parallax creates the illusion of depth by making items in the foreground appear to move more quickly than items in the background.
Включите движение Incorporate motion
Проектирование движения можно расценивать как съемку фильма. Think of motion design like a movie. Плавные переходы позволяют сконцентрироваться на происходящем и оживляют изображение. Seamless transitions keep you focused on the story, and bring experiences to life. Если реализовать это в пользовательском интерфейсе, пользователи будут логично и удобно, словно в кино, переходить от одной задачи к другой. We can invite those feelings into our designs, leading people from one task to the next with cinematic ease.
Добавьте движение в свое приложение UWP Add motion to your UWP app:
Подключенные анимации Connected animations
Подключенные анимации помогают пользователю сохранять контекст, создавая плавные переходы между сценами. Connected animations help the user maintain context by creating a seamless transition between scenes.
Используйте подходящие материалы Build it with the right material
В реальном мире нас окружают доступные чувственному восприятию, полные жизни вещи. The things that surround us in the real world are sensory and invigorating. Они гнутся, тянутся, пружинят, разбиваются и скользят. They bend, stretch, bounce, shatter, and glide. Эти качества материалов можно перенести и в цифровую среду, чтобы пользователям захотелось прикоснуться к тому, что они видят на экранах. Those material qualities translate to digital environments, making people want to reach out and touch our designs.
Добавьте материалы в свое приложение UWP Add material to your UWP app:
Акрил Acrylic
Акрил — это полупрозрачный материал, с помощью которого пользователь может просматривать слои содержимого, формируя иерархию элементов пользовательского интерфейса. Acrylic is a translucent material that lets the user see layers of content, establishing a hierarchy of UI elements.
Наборы средств для проектирования и примеры кода Design toolkits and code samples
Хотите приступить к созданию собственных приложений с помощью системы Fluent Design? Want to get started creating your own apps with Fluent Design? Наши наборы средств для Figma, Adobe XD и Sketch помогут быстро приступить к работе над проектом, а примеры кода — быстрее перейти к написанию кода. Our toolkits for Figma, Adobe XD, and Sketch will help jumpstart your designs, and our samples will help get you coding faster.
Наборы инструментов для проектирования и примеры страницы Design toolkits and samples page