- How to install and remove fonts on your Mac
- Install fonts
- Disable fonts
- Remove fonts
- Learn more
- Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
- Введение
- Список
- Верстальщику о шрифтах. Часть II : Соответствия шрифтов Windows, Mac и Unix/Linux
- Шрифты поддерживающие кириллицу
- А если без кириллицы?
- 5 бесплатных менеджеров шрифтов для MacOS, Windows и Linux
- ↓ 01 — FontBase Freemium | Windows | macOS | Linux
- ↓ 02 — SkyFonts | Windows
- ↓ 03 — NexusFont | Windows
- ↓ 04 — Проводник шрифтов X | macOS
- ↓ 05 — Диспетчер шрифтов | Linux
How to install and remove fonts on your Mac
Your Mac comes with many built-in fonts, and you can download and install more from Apple and other sources. If you don’t want a font to appear in your apps, you can disable or remove it.
Install fonts
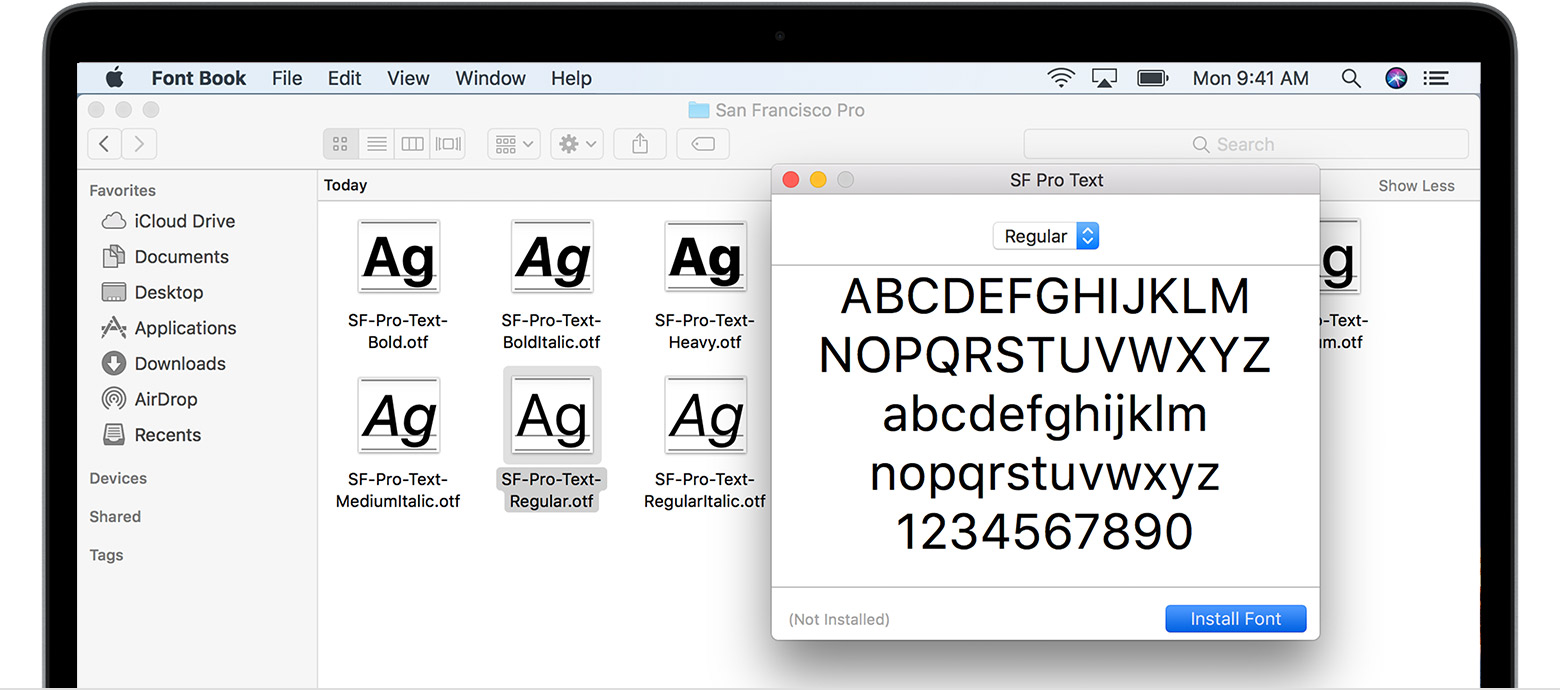
Double-click the font in the Finder, then click Install Font in the font preview window that opens. After your Mac validates the font and opens the Font Book app, the font is installed and available for use.
You can use Font Book preferences to set the default install location, which determines whether the fonts you add are available to other user accounts on your Mac.
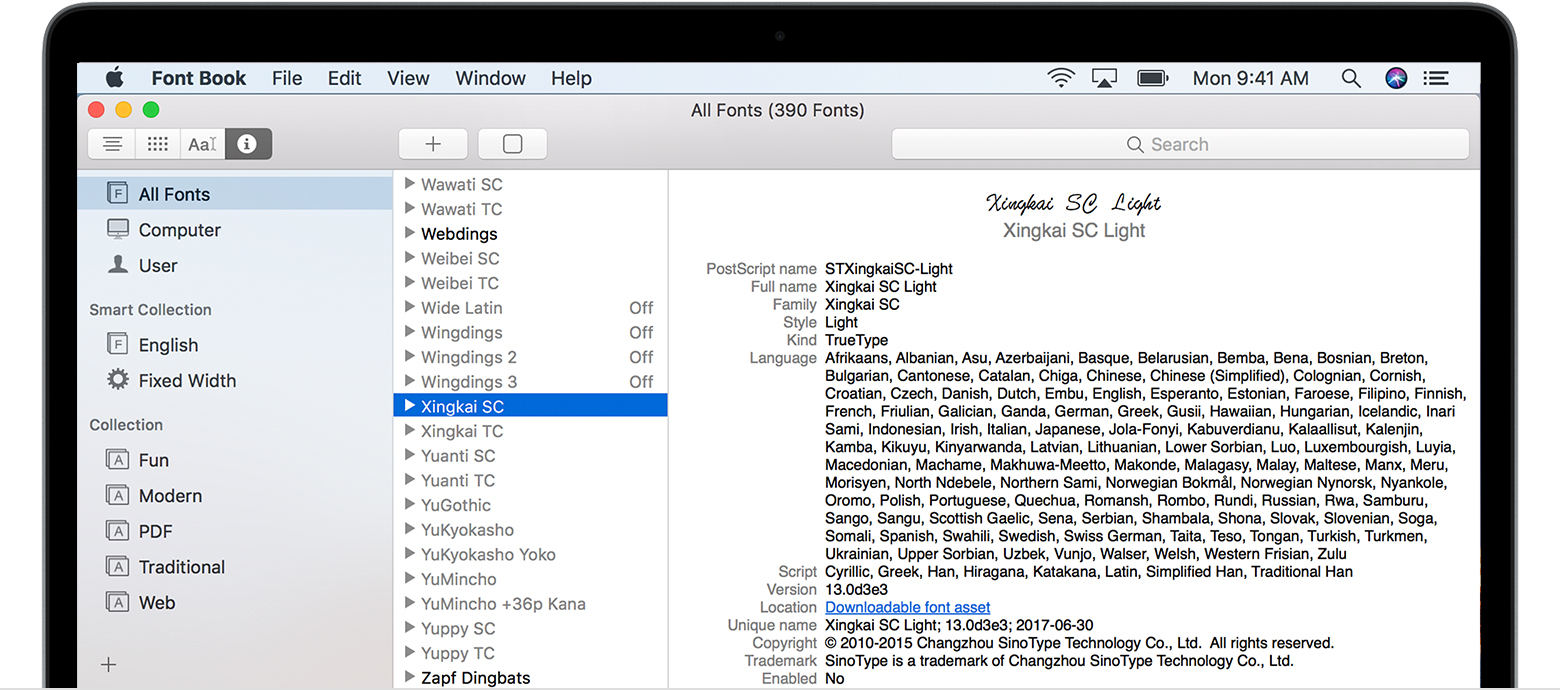
Fonts that appear dimmed in Font Book are either disabled («Off»), or are additional fonts available for download from Apple. To download the font, select it and choose Edit > Download.
Disable fonts
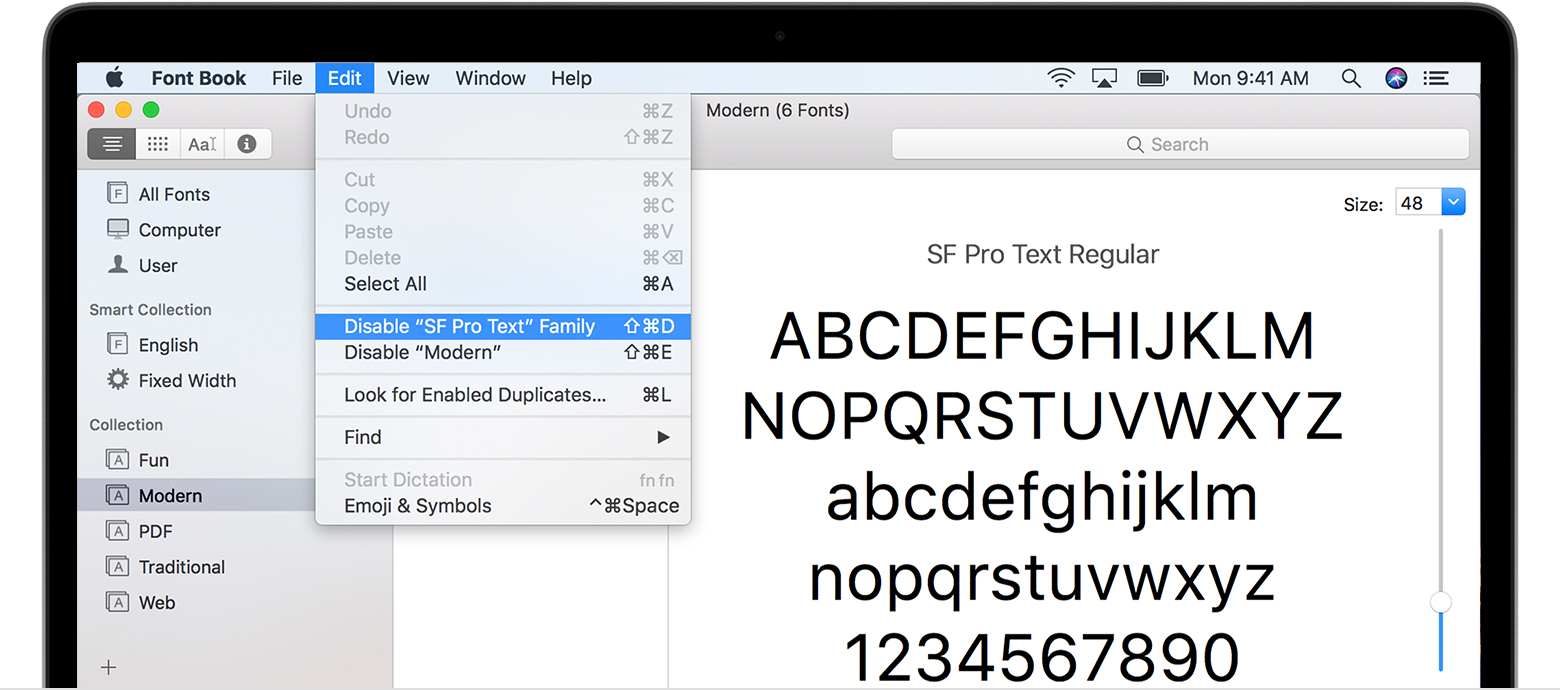
You can disable any font that isn’t required by your Mac. Select the font in Font Book, then choose Edit > Disable. The font remains installed, but no longer appears in the font menus of your apps. Fonts that are disabled show ”Off” next to the font name in Font Book.
Remove fonts
You can remove any font that isn’t required by your Mac. Select the font in Font Book, then choose File > Remove. Font Book moves the font to the Trash.
Learn more
macOS supports TrueType (.ttf), Variable TrueType (.ttf), TrueType Collection (.ttc), OpenType (.otf), and OpenType Collection (.ttc) fonts. macOS Mojave adds support for OpenType-SVG fonts.
Legacy suitcase TrueType fonts and PostScript Type 1 LWFN fonts might work but aren’t recommended.
Источник
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Источник
Верстальщику о шрифтах. Часть II : Соответствия шрифтов Windows, Mac и Unix/Linux
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
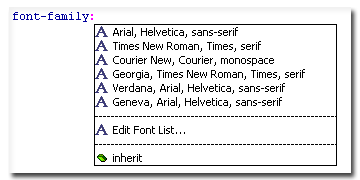
Образцы подобных линеек можно увидеть, например, в Dreamweaver.
Образец линеек шрифтов в Dreamweaver
Начинающие верстальщики выбирают линейку по первому шрифту не задумываются, что же означает эта длинная строчка. Некоторые даже стирают все, кроме первого шрифта, лишая удовольствия увидеть замысел дизайнера всех пользователей, у которых по каким-то причинам не установлен этот шрифт.
Но мы то теперь знаем, что означает эта строка, не правда ли? И уже можем правильно ее использовать.
Но почему же строка построенная нами так сильно отличается от привычного по Dreamweaver:
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Источник
5 бесплатных менеджеров шрифтов для MacOS, Windows и Linux
Typeface 2, пожалуй, лучший менеджер шрифтов, однако он не бесплатный. Программное обеспечение для управления шрифтами позволяет графическим дизайнерам более эффективно организовывать большие коллекции шрифтов, не говоря уже о возможности более быстрого просмотра. Лучшие программы управления шрифтами включают в себя параметры и инструменты для активации и деактивации шрифтов, организации их в библиотеки и группы, предварительного просмотра и печати образцов глифов, поиска по коллекциям шрифтов и многого другого.
Таким образом, диспетчер шрифтов является довольно важным набором для любого, кому нужно использовать широкий спектр шрифтов для дизайна графики, документов и веб-сайтов. Это одни из лучших программ для управления шрифтами и альтернативы Typeface 2 для Microsoft Windows, Apple macOS и Linux.
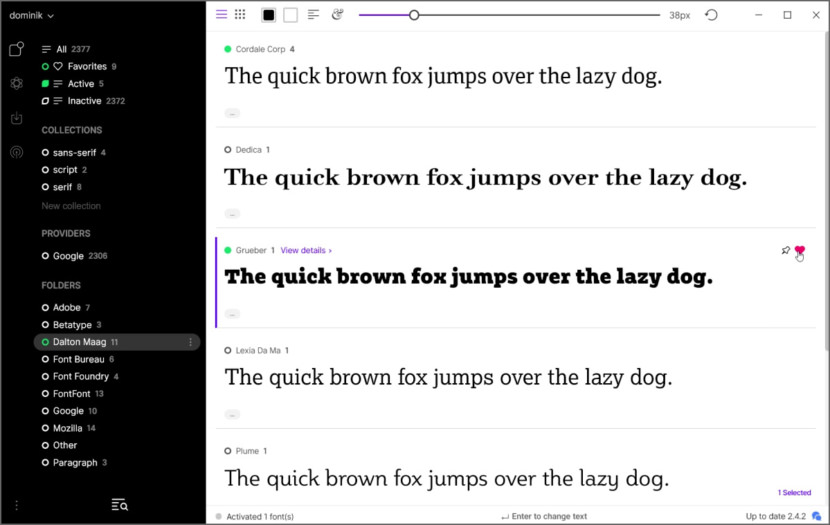
↓ 01 — FontBase Freemium | Windows | macOS | Linux
FontBase не создавалась как программа установки / удаления шрифтов. FontBase — это глобальная платформа шрифтов, которая может покрыть все ваши задачи, связанные со шрифтами. Узнайте, как быстро управлять множеством шрифтов, создавать коллекции, организовывать папки и эффективно использовать шрифты с помощью FontBase. Все платформы. Профессиональные функции. Красивый интерфейс. Совершенно бесплатно. FontBase — менеджер шрифтов нового поколения, созданный дизайнерами для дизайнеров.
- Возможности OpenType — самый большой набор поддерживаемых функций OpenType для любого шрифтового программного обеспечения у вас под рукой.
- GlyphsNew — просмотрите и скопируйте любой глиф для любого языка и любого шрифта в вашей коллекции.
- Стиль — настройте цвет, фон, выравнивание текста, размер шрифта и высоту строки для своих шрифтов.
- Google Fonts — используйте любой шрифт из библиотеки Google в один клик! Как будто местный.
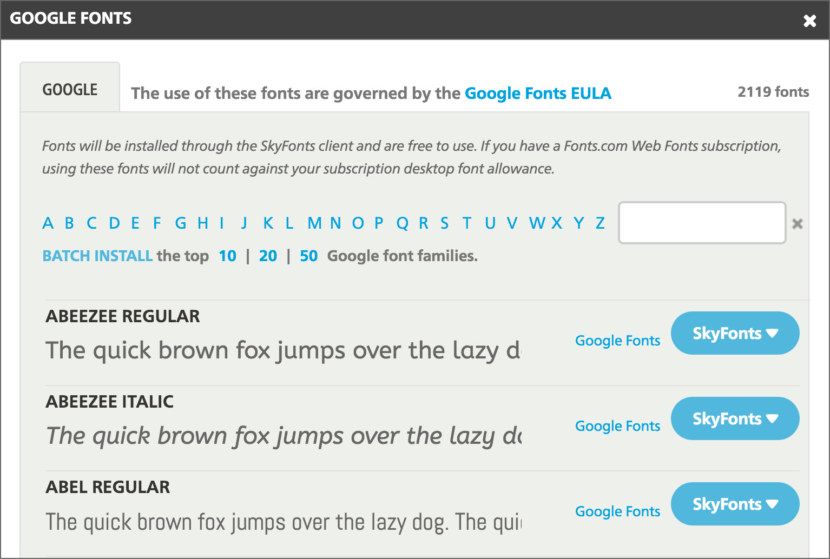
↓ 02 — SkyFonts | Windows
SkyFonts — это самый простой способ попробовать и установить шрифты, а также управлять ими. С помощью SkyFonts вы можете одним щелчком мыши установить шрифты с участвующих сайтов, а шрифты будут доступны на вашем компьютере за секунды. Установив приложение SkyFonts в вашей системе Windows или Mac OSX, вы просто просматриваете веб-сайты с любимыми шрифтами, чтобы найти идеальный шрифт, а затем нажимаете кнопку «Установить» на сайте. SkyFonts загрузит и активирует ваши шрифты за секунды.
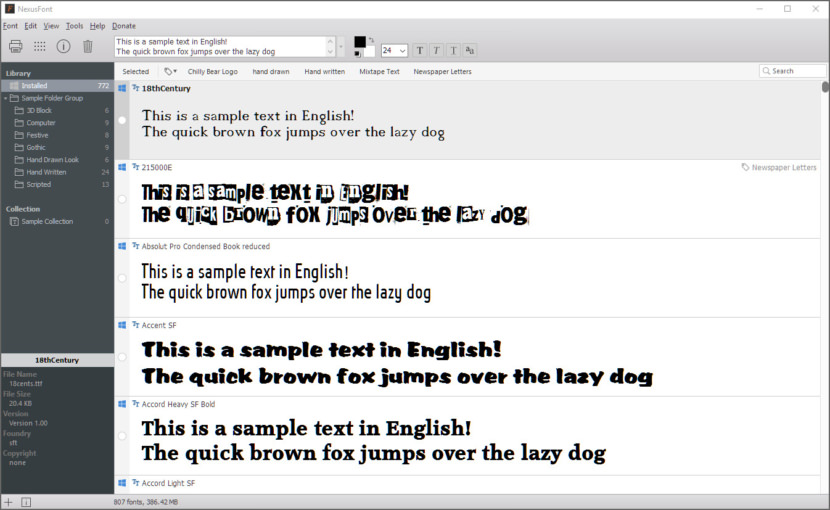
↓ 03 — NexusFont | Windows
Если вы дизайнер, использующий много шрифтов, приложение nexusfont просто необходимо. Вы можете управлять / сравнивать / выбирать шрифты с хорошо организованными функциями. Вам не нужно устанавливать все шрифты в систему. Вы можете загружать только те шрифты, с которыми работаете. Все просто и легко!
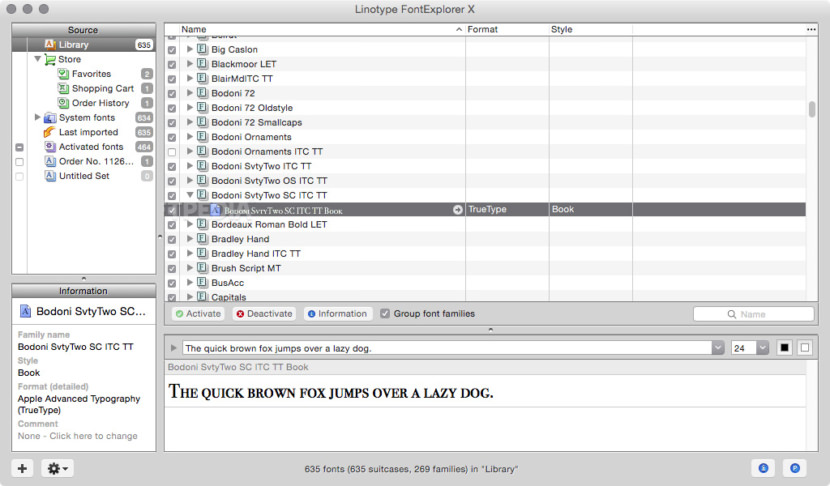
↓ 04 — Проводник шрифтов X | macOS
Font Explorer X уже много лет является менеджером шрифтов, который предпочитают пользователи macOS. Первоначально это была бесплатная версия, но с тех пор она была заменена Font Explorer X Pro. С тех пор бесплатная версия была удалена с веб-сайта Font Explorer, однако эта удобная бесплатная версия по-прежнему доступна через Softpedia.
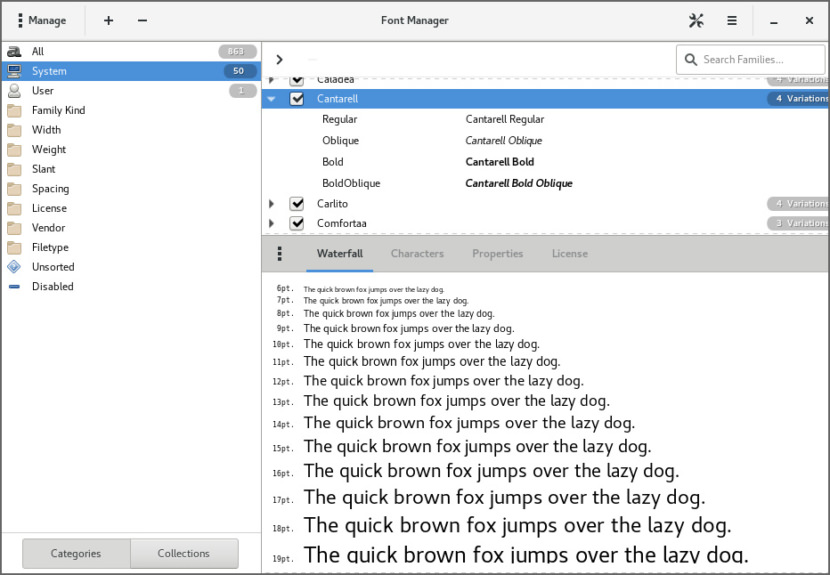
↓ 05 — Диспетчер шрифтов | Linux
Font Manager предназначен для того, чтобы предоставить обычным пользователям возможность легко управлять шрифтами рабочего стола без необходимости прибегать к инструментам командной строки или редактировать файлы конфигурации вручную. Хотя он разработан в первую очередь с учетом среды рабочего стола Gnome, он должен хорошо работать с другими средами рабочего стола Gtk +.
Источник