- Get face reference assets windows
- Инструкция: как создать маску в Instagram за 20 минут
- Подготовка
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Using Templates
- Assets you’ll need
- How to customize templates
- Replace
- Drag and drop
- Adjust properties in the Inspector
- Templates to choose from
- 2D and 3D Stickers
- Object Reveal
- Eye Color
- 3D Animated Poster
- Face Decoration
- World Object
- Makeup
- Background
- Head Decoration
- Color Filter
- Neck Decoration
- Face Mask
- Лицо для маски в Инстаграм. Face Destortion Pack скачать
Get face reference assets windows
2D медицинская маска (из шаблона ТикТок редактора масок)
Кстати, цвет легко в фотошопе отредактировать, прикреплю для вас и цветную яркую)
Материалы к уроку «Как сделать маску рандомайзер в инстаграм «Сколько денег мне скинет…?» — урок Spark AR»
https://youtu.be/Y2h_KLeDhoI
1. СМС — PSD редактируемый материал
2. Прямоугольное поле PNG
3. Шрифт «Helvetica light» — для текста
4. Шрифт «Monospac821 Win95BT» — для символов
5. Анимация круг (сжатая и разбитая на кадры для Spark AR)
3D объект: медицинская маска 2 видов. fbx с текстурами
В архиве файл и текстуры
И также отдельно без архива прикрепляю файл 3D маски
Материалы к уроку «Маска рандомайзер с музыкой»
https://youtu.be/dxd7MUoK9Nw
1. Файл PSD
2. Файл PNG начало и SONG 1 — 3
3. 3 музыкальные вставки по 15 секунд (без авторских прав)
Бобочка (PNG анимация и 3D модель)
Бабочка PNG 18 кадров (анимация: пархает крылышками), сделан рендер только контуров (смотрится необычно)
Можно покрасить в Spark AR в любой цвет.
Инструкция: как создать маску в Instagram за 20 минут
Впервые маски для Instagram появились больше двух лет назад
и создавать их могло лишь закрытое сообщество тестеров, но теперь
эта возможность появилась у всех желающих. Сейчас в приложении можно встретить огромное количество разнообразных масок,
в том числе от брендов и компаний. Причём для них это не просто игрушка, а настоящий инструмент для продвижения бизнеса.
К примеру, предприниматели используют их во время мастер-классов, прямых эфиров или репостят сториз лояльных клиентов,
которые пользуются их масками.
Самое интересное, что для создания простой маски вам даже не нужно изучать огромные туториалы или искать контрагентов, чтобы потом ждать несколько недель. Соблюдая нашу пошаговую инструкцию, вы сможете сделать бизнес-маску всего за 20 минут свободного времени!
Маски в Instagram можно разделить на несколько видов:
- Предметы — ушки на голове, очки, шляпы. Мило, но требует знаний
в 3D-моделировании. - Фильтры — помогают сделать фото/видео в ретро-стиле или заменяют один цвет на другой. Но, скорее всего, здесь вам понадобятся знания
в программировании. - AR-игры — популярные и залипательные, но сложные и дорогие
в разработке. - Текстуры — мейкап, веснушки, татуировки. Для их создания не нужны специальные знания. Поэтому мы покажем на их примере,
как разработать маску для продвижения вашего бизнеса!
Подготовка
Чтобы создать маску, вам понадобится:
- Компьютер или ноутбук на Windows или MacOS.
- Бесплатное приложение Spark AR Studio (актуальная версия 76).
- Графический редактор, который поддерживает слои. Если он ещё
не установлен у вас, просто скопируйте фразу в поисковик
и он предложит подборку таких программ. - Фантазия.
Шаг 1
- Скачиваем приложение Spark AR Studio , устанавливаем его, запускаем и логинимся через аккаунт в Facebook.
- Перед вами открывается окно с примерами проектов.
Нажимаем Face Mask в правом нижнем углу и двигаемся дальше.
Шаг 2
Появляется окно нового проекта и лицо человека, который кривляется
на камеру. На нём мы и будем тестировать маску. Начнём с того,
что скачаем пример лица. Поверх него мы и будем рисовать. Этот шаг нужен, чтобы маска выглядела аккуратной и реалистичной.
- Слева наверху находим вкладку Help .
- Нажимаем Download Face Assets .
- Запускается браузер и открывается страница.
- На ней находим кнопку Download the Face Reference Assets
и скачиваем архив с мужскими и женскими примерами лиц.
Шаг 3
- Разархивируем скачанный файл.
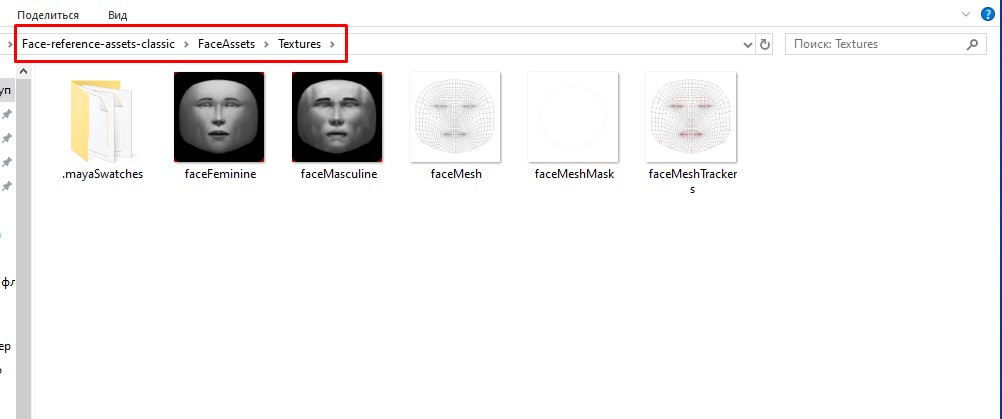
- Заходим в папку FaceAssets >Textures .
- Выбираем одну из текстур: мужское лицо — faceMasculine.jpg ,
женское — faceFeminine.jpg .
Разницы между ними мы не заметили, так что можно открывать любую
в графическом редакторе.
Шаг 4
- В графическом редакторе создаём поверх лица новый слой.
- И добавляем на него всё, что захочется! Например: название компании, логотип или корпоративные цвета.
- Когда закончим, выключаем слой с лицом.
Называем файл FaceMask и сохраняем в формате .png ,
чтобы фон стал прозрачным.
Шаг 5
- Возвращаемся в приложение Spark AR Studio .
- Находим слева внизу вкладку Assets .
- Нажимаем правой кнопкой мыши на replaceMe .
- Выбираем Replace , а затем Insert .
Теперь ваша маска отслеживает движение лица.
Шаг 6
Отлично, вы уже видите маску на лице. Осталось сделать её ещё лучше.
- Возвращаемся во вкладку Assets .
- Выбираем FacePaint_mat .
- Справа на панели настроек выбираем Texture >FaceMask .
- Затем Shader Type >Face Paint .
Лицо станет бесцветным, но мы это сейчас исправим. Ещё чуть-чуть
и вы увидите свою маску в действии!
Шаг 7
- В этой же вкладке справа нажимаем Texture > Choose File
- И выбираем нашу маску FaceMask.png
Готово! Теперь вы видите свою маску 🥳
Шаг 8
Если на вашем компьютере есть камера, можно попробовать маску
на себе. В верхнем левом углу нажимаем на иконку видеокамеры
и активируем камеру.
Ну как, нравится? Можете собой гордиться 👍🏻
Шаг 9
Маска готова! Осталось её опубликовать.
- Сохраняем маску.
- Переходим по ссылке в специальный раздел Facebook —
« Центр Spark AR » - И следуем инструкции.
Если всё хорошо, в течение 5 дней маска пройдёт модерацию и появится
в отдельной вкладке вашего Instagram-профиля.
Сделать маску с текстурой несложно. Но если вы захотите создать
что-то сложнее и интереснее, вам пригодятся знания в дизайне,
3D-моделировании и программировании. Или можно просто нанять одну из многочисленных компаний, которая специализируется на масках.
Главное — не бояться экспериментировать с форматами, чтобы привлечь к своему бизнесу как можно больше внимания!
Using Templates
Templates are pre-designed AR effects that you can quickly and easily customize to make your own.
To find them, open Spark AR Studio. There are lots of templates to choose from:
To open a template, either:
- Select a template from options when you first open Spark AR Studio.
- Create a new project and select File in the menu bar, then Open Template.
Assets you’ll need
Some templates can be customized by simply adjusting the options in Spark AR Studio. To customize other templates you’ll need to add your own:
You can choose from a range of 3D objects in the AR Library or make your own. Use the face reference assets to create textures that fit perfectly on someone’s face.
Check the supported file formats before your import any textures and objects.
How to customize templates
When you open a template, the object or asset we recommend changing will be highlighted in blue. You can edit other parts of the project too if you want.
Depending on the template you’re editing, you’ll either:
- Replace elements of the scene.
- Drag and drop objects.
- Adjust properties in the Inspector.
Replace
The example below is the Background template. You can replace the texture using the options in the Assets panel:
Drag and drop
Import your own objects like 3D models, then drag and drop them from the Assets panel into the Scene panel. In the example below, we’re replacing the object in the Head Decoration template:
Adjust properties in the Inspector
When objects are selected in the Scene panel, make changes to them using the options in the Inspector. In the example below, we’re changing the hue in the Color Filter template:
Templates to choose from
In some templates we’ve used blocks to combine assets, objects and patches. Learn more about blocks.
2D and 3D Stickers
Let people place images and objects in the world. The images and objects will be visible through the back camera of a mobile device.
Replace the 2D textures or 3D objects in the Assets panel to make this effect your own.
Object Reveal
Make an object appear through a hole in a flat surface. People using this effect can then position the object somewhere in the world. Replace the object in the Scene panel to customize the template.
This effect only works through the back camera of a mobile device.
Eye Color
Add iris tracking to a project. Adjust values in the Inspector to edit the color and appearance of the iris tracking effect.
3D Animated Poster
Use this template to create a target AR world effect. When the back camera is pointed at a real life target, an effect will play.
Face Decoration
Use this template to place objects on the face, like glasses. Just add the objects to your project and drag them into the Scene panel.
World Object
Place an object in the world to create a world effect visible through the back camera on a mobile device with a gyroscope.
Makeup
Use the options in the Inspector to edit the make-up effect on the face in the scene.
Background
This template has background segmentation already set up. Replace the texture applied to the background material to customize the effect.
Head Decoration
Use this template to place objects on the head, like hats or crowns. Just add the objects to your project and drag them into the Scene panel.
Color Filter
Adjust options in this template to create color filters. All you need to do is select the object named ColorFilter in the Scene panel, and edit the values in the Inspector.
Neck Decoration
Use this template to place objects on the neck, like jewelry or a bow tie. Just add the objects to your project and drag them into the Scene panel.
Face Mask
This is a face effect that uses a physically-based material to create a mask with metallic details, surface texture and realistic lighting. Replace the texture in the Assets panel to make it your own.
Лицо для маски в Инстаграм. Face Destortion Pack скачать
Многие новички, которые только собираются овладеть искусством создания масок, ищут, где можно скачать так называемое лицо для маски в Инстаграм. Ведь именно на таких лицах-шаблонах и осуществляется вся работа с будущими масками, особенно если вы планируете наносить что-то на лицо, какую-либо картинку или объект. Выглядят такие лица забавно, когда смотришь на них впервые. Однако не пугайтесь. Это нужно для того, чтобы наносимые на лицо объекты хорошо передавались в 3-D.
Мужское и женское лицо в качестве основы маски отличаются. Выбирайте ту основу, которая подходит вам по задумке больше.
Для создания собственной маски вам понадобятся дополнительные файлы, которые входят в Face Destorion Pack. Скачать Face Destorion Pack вы можете на официальном сайте SparkAR: https://sparkar.facebook.com/ar-studio/learn/documentation/tutorials/face-distortion-and-retouching/.
Также вы можете скачать набор этих файлов на нашем сайте. Также для работы вам понадобятся файлы Face reference assets classic. Здесь содержатся базовые лица мужчины и женщины, с которыми вы можете работать в Фотошопе. Скачать их вы также можете прямо в программе Spark AR. Для этого перейдите во вкладку Help и выберите Download Face Assets.
Подробный урок по использованию данных файлов ищите на нашей главной странице. Успехов вам в создании новых AR-эффектов!