- Консоль разработчика Google Chrome
- От теории к практике
- Подведем итоги
- Frontender Magazine
- Базовые операции
- Открытие консоли
- Очистка консоли
- Настройки консоли
- Использование API консоли
- Вывод в консоль
- Ошибки и предупреждения
- Проверки
- Фильтрация вывода в консоли
- Группирование вывода
- Замена строк и их форматирование
- Представление DOM-элементов как JavaScript-объекты
- Стилизация вывода консоли с помощью CSS
- Измерение временных затрат
- Корреляция с панелью Timeline
- Создание точек останова
- Использование Command Line API
- Выполнение выражений
- Выделение элементов
- Инспектирование DOM-элементов и объектов
- Доступ к недавно вызванным DOM-элементам или объектам
- Отслеживание событий
- Контроль за CPU-профайлером
Консоль разработчика Google Chrome
Все современные браузеры реализуют инструменты разработки. Они предназначены для отладки скриптов собственного «производства», а также получения полезной информации о работе активного окна/вкладки.
Сегодня мы поговорим о том, как открыть консоль в Гугл Хром. Также разберем особенности работы с Java Script.
От теории к практике
Сегодня для разработки чаще всего используются Chrome или Firefox, так как эти платформы наиболее стабильны. Их разработчики также уделяют особое внимание развитию специальных возможностей.
Для активации встроенных возможностей предусмотрена кнопка F12 или через системною меню (Дополнительные инструменты – инструменты разработчика).
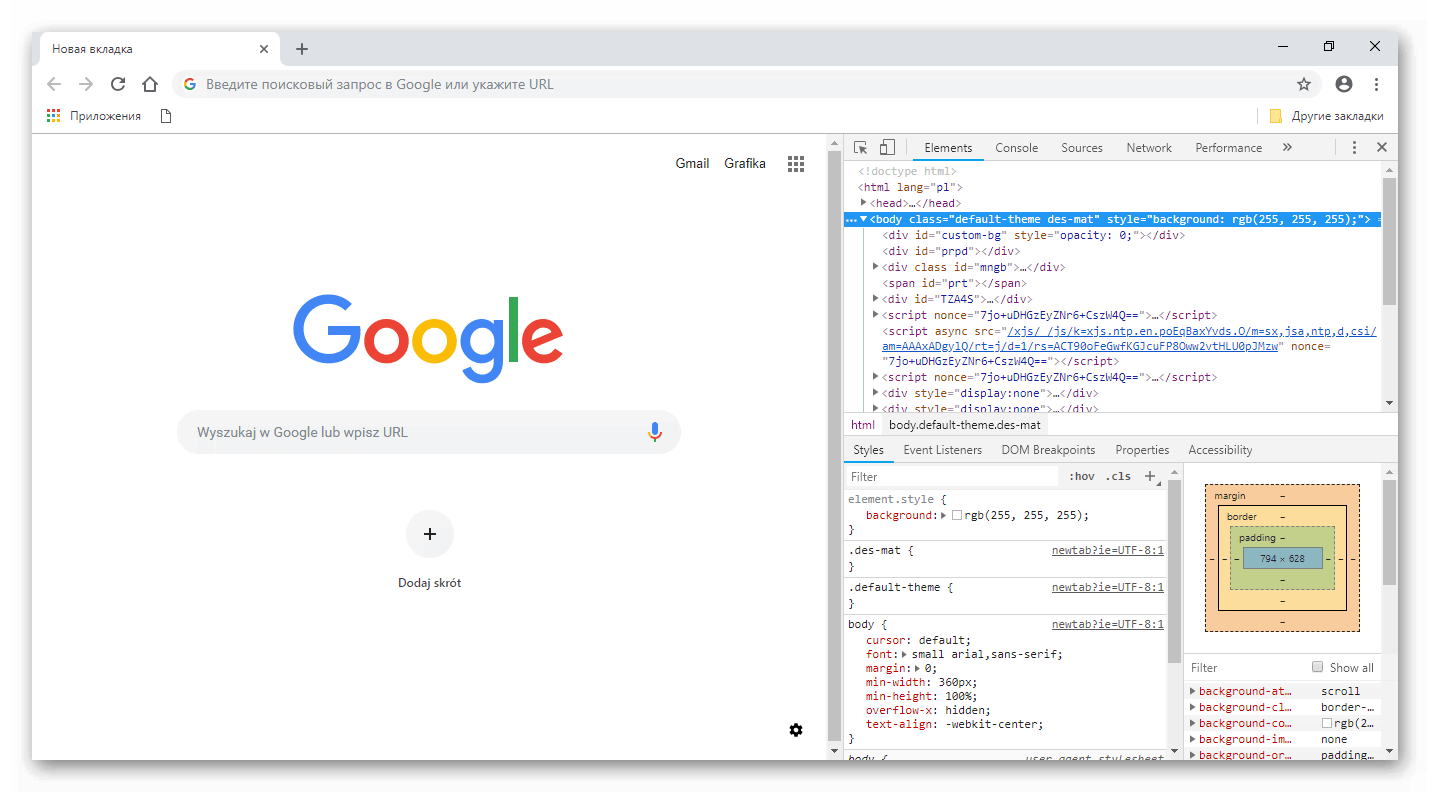
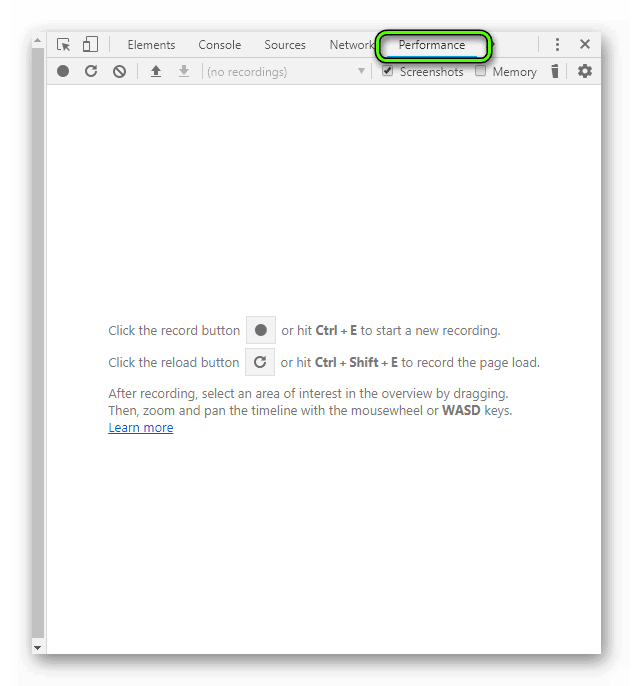
Графическая оболочка состоит из следующих вкладок:
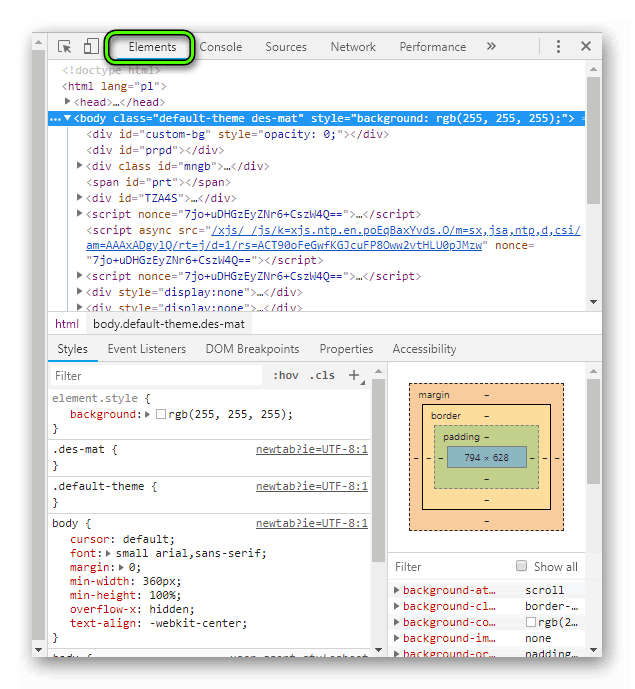
- Elements – здесь находятся структурные компоненты активной вкладки, а в правом углу интерфейса – стилистическая разметка окна;
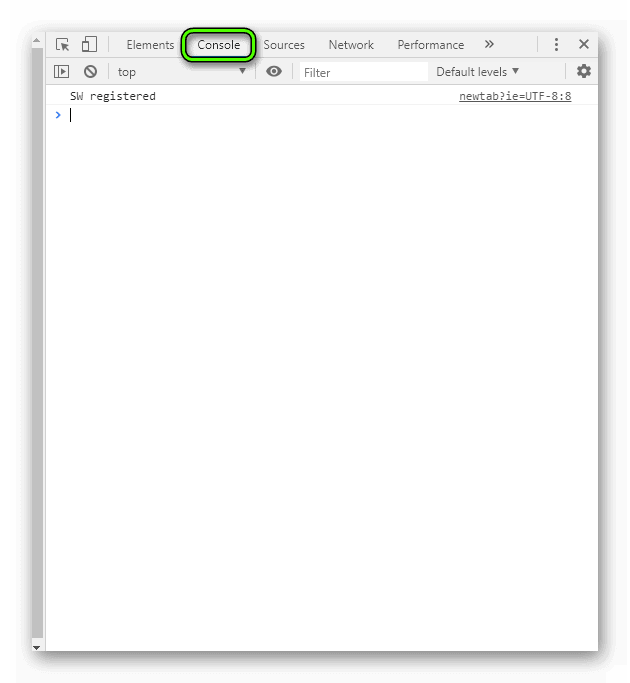
- Console – область, где разрабатываются скрипты и вносятся изменения в страницу.
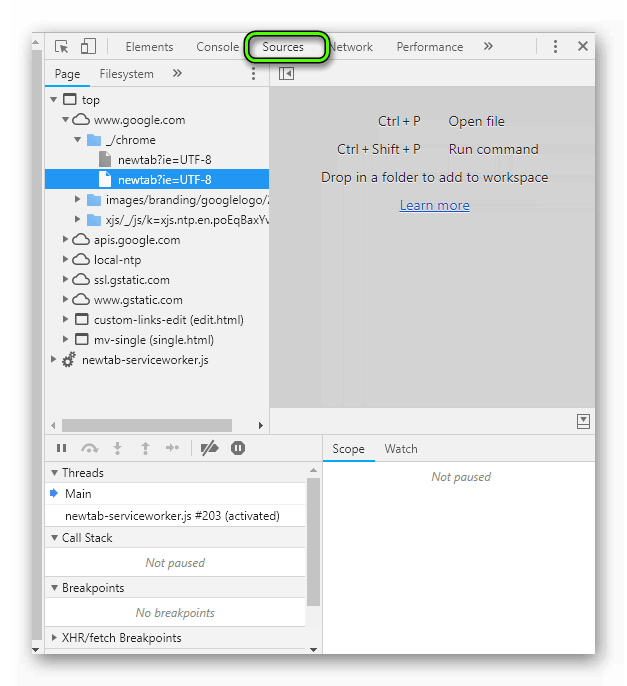
- Sources – в новом окне находится перечень всех используемых файлов, библиотек и протоколов, совместная работа которых поддерживает работоспособность страницы;
- Performance – встроенные алгоритмы позволяют анализировать нагрузку на GPU за определенный пользователем промежуток;
С помощью простых манипуляций можно вносить коррективы в активное окно, а также тестировать собственные разработки скриптов и элементов WEB-разработки.
Подведем итоги
Консоль разработчиков предназначена для тестирования «сырых» программ и скриптов. Это удобный инструмент для исправления ошибок и багов на активной странице.
Открытие панели разработчиков в Гугл Хром не сопряжено с определенными трудностями и временными затратами.
Frontender Magazine
Консоль предоставляет две функции для разработчиков для тестирования веб-страниц и приложений:
- в консоль можно выводить отладочную информацию, используя такие методы Console API, как console.log() и console.profile().
- оболочка для работы в консоли, в которой вы можете вводить команды, в частности используя автодополнение, и оперировать document и Chrome DevTools. Вы можете выполнять JavaScript-выражения прямо в консоли и использовать методы Command Line API, например, $() для создания выборки элементов, или profile() для запуска CPU-профайлера.
В статье мы рассмотрим наиболее распространённые способы использования Console API и Command Line API. Более подробно о них вы сможете узнать в документации.
Базовые операции
Открытие консоли
Консоль в Chrome DevTools доступна в двух вариантах: вкладка Console и в виде разделённой версии, доступной из любой другой вкладки.
Для того, чтобы открыть вкладку Console вы можете:
- использовать хоткей Command — Option — J (Mac) или Control — Shift — J (Windows/Linux);
- выбрать пункт меню View > Developer > JavaScript Console.
Для того, чтобы вызвать или скрыть разделённую версию консоли в других вкладках, нажмите клавишу Esc или кликните на иконку Show/Hide Console в нижнем левом углу DevTools. Скриншот показывает разделённый вариант консоли во вкладке Elements.
Очистка консоли
Для очистки консоли:
- через контекстное меню вкладки консоли (клик правой кнопки мыши) выберите пункт Clear Console.
- Введите clear() — команду из Command Line API в консоли.
- Вызовите console.clear() (команду из Console API) из скрипта.
- Используйте хоткеи ⌘K или ⌃L (Mac) Control — L (Windows и Linux).
По умолчанию, история консоли очищается при переходе на другую страницу. Вы можете отменить очистку включив Preserve log upon navigation в разделе консоли в настройках DevTools (см. настройки Консоли).
Настройки консоли
Консоль имеет две главные опции, которые вы можете настраивать в главной вкладке настроек DevTools:
- Log XMLHTTPRequests — определяет, логировать ли XMLHTTPRequest в панели консоли.
- Preserve log upon navigation — определяет, сбрасываться ли истории консоли при переходе на новую страницу. По умолчанию обе из этих опций отключены.
Вы можете поменять эти настройки в контекстном меню консоли, кликнув правой кнопкой мыши.
Использование API консоли
Console API — набор методов, доступных из объекта console , объявленного из DevTools. Одно из главных назначений API — логировать информацию (значение свойства, целый объект или DOM-элемент) в консоль во время работы вашего приложения. Вы также можете группировать вывод, чтобы избавиться от визуального мусора.
Вывод в консоль
Метод console.log() принимает один и более параметров и выводит их текущие значения на консоль. Например:
Вместо того, чтобы конкатенировать параметры функции с помощью оператора + (как показано выше), вы можете ввести каждый параметр друг за другом через запятую и их значения будут выведены в одну строку, разделённые пробелом.
Ошибки и предупреждения
Метод console.error() выводит красную иконку рядом с сообщением красного цвета.
Метод console.warn() выводит жёлтую иконку рядом с текстом сообщения.
Проверки
Метод console.assert() выводит сообщение об ошибке (это второй аргумент) только в том случае, если первый аргумент равен false . К примеру, в следующем примере сообщение об ошибке появится, только если количество дочерних элементов DOM-элемента list больше пятисот.
Фильтрация вывода в консоли
Вы можете быстро фильтровать сообщения в консоли по их типу (уровню) — ошибки, предупреждения и стандартный лог — выбрав один из доступных опций внизу консоли:
- All — без фильтрации.
- Errors — сообщения console.error() .
- Warnings — сообщения console.warn() .
- Logs — сообщения console.log() , console.info() и console.debug() .
- Debug — сообщения console.timeEnd() и остальных функций консольного вывода.
Группирование вывода
Вы можете визуально группировать вывод в консоли с помощью команд console.group() и groupEnd().
Также вы можете вкладывать группы логов друг в друга. В следующем примере группа логов создаётся для этапа аутентификации в процессе логина. Если пользователь аутентифицирован, то создаётся вложенная группа для этапа авторизации.
Для создания изначально свёрнутой группы используйте console.groupCollapsed() вместо console.group() :
Замена строк и их форматирование
Первый параметр, передаваемый в любой метод консоли (например, log() или error() ), может содержать модификаторы форматирования. Модификатор вывода состоит из символа % , сразу за которым следует буква, сообщающая о том, какое форматирование должно быть применено (например, %s — для строк). Модификатор форматирования определяет, куда подставить значение, переданное из следующих параметров функции.
В следующем примере используется строчный и числовой модификаторы %s (string) и %d (decimal) для замены значений в выводимой строке.
Результатом будет «Саша купил 100 бочонков мёда».
Приведённая таблица содержит поддерживаемые модификаторы форматирования и их значения:
| Модификатор форматирования | Описание |
|---|---|
| %s | Форматирует значение как строку. |
| %d или %i | Форматирует значение как целое число (decimal и integer). |
| %f | Форматирует объект как число с плавающей точкой. |
| %o | Форматирует значение как DOM-элемент (также как в панели Elements). |
| %O | Форматирует значение как JavaScript-объект. |
| %c | Применяет переданные в качестве второго аргумента CSS-стили к выводимой строке. |
В следующем примере модификатор форматирования %d заменяется на значение document.childNodes.length и форматируется как целое число; модификатор %f заменяется на значение, возвращаемое Date.now() и форматируется как число с плавающей точкой.
Представление DOM-элементов как JavaScript-объекты
По умолчанию, когда вы логируете DOM-элемент в консоль, он выводится в XML- формате, как в панели Elements:
Вы можете вывести DOM-элемент в JavaScript-представлении с помощью метода console.dir() :
Точно также вы можете использовать модификатор вывода %0 в методе console.log() :
Стилизация вывода консоли с помощью CSS
Можно использовать модификатор %c , чтобы применить СSS-правила, к любой строке, выводимой с помощью console.log() или похожих методов.
Измерение временных затрат
Методы console.time() и console.timeEnd() используются для измерения того, как много времени потребовалось для выполнения скрипта. console.time() вызывается для запуска таймера, а console.timeEnd() — для его остановки. Время, прошедшее между вызовами этих функций, будет выведено в консоль.
Внимание: необходимо использовать одинаковые строки в параметрах console.time() и timeEnd() для ожидаемой работы таймера — считайте эту строку его уникальным идентификатором.
Корреляция с панелью Timeline
Панель Timeline предоставляет подробный обзор того, куда было потрачено время работы вашего приложения. Метод console.timeStamp() создаёт отдельную отметку в момент своего исполнения. Это помогает легко и непринуждённо соотносить события в приложении с браузерными событиями reflow и repaint.
Внимание: метод console.timeStamp() выполняется только при записи событий в панели Timeline.
В следующем примере в панели Timeline появляется отметка «Adding result» в тот момент, когда поток выполнения программы доходит до console.timeStamp(«Adding result»)
Как проиллюстрировано в скриншоте, вызов timeStamp() отмечен в следующих местах:
- жёлтая вертикальная линия в панели Timeline.
- Запись добавлена в список записанных событий.
Создание точек останова
Вы можете начать отладку вашего кода, вызвав команду debugger. К примеру, в следующем коде отладка начинается сразу после вызова метода brightness() :
Использование Command Line API
Кроме того, что консоль — это место вывода логов вашего приложения, вы можете вводить в нее команды, определенные в Command Line API. Это API дает следующие возможности:
- удобные функции для выделения DOM-элементов.
- Методы управления CPU-профайлером.
- Псевдонимы для некоторых методов Console API.
- Отслеживание событий.
- Просмотр обработчиков событий объекта.
Выполнение выражений
Консоль выполнит любой JavaScript-код, который вы в неё введёте, сразу после нажатия кнопки Return или Enter. В консоли действует автодополнение и дополнение по табу. По мере ввода выражений и свойств вам предлагают возможные варианты. Если существуют несколько одинаково начинающихся свойств, вы можете выбирать между ними с помощью кнопки Tab. Нажав стрелку вправо вы выберете текущую подсказку. Если подсказка одна, то нажатие Tab тоже приведет к ее выбору.
Для того, чтобы вводить многострочные JavaScript-выражения, используйте сочетание клавиш Shift+Enter для перевода строки.
Выделение элементов
Command Line API предоставляет набор методов для доступа к DOM-элементам в вашем приложении. К примеру, метод $() возвращает первый элемент, соответствующий объявленному CSS-селектору, идентично с document.querySelector(). Следующий код вернёт первый элемент с ID «loginBtn».
Метод $$() возвращает массив элементов, соответствующих указанному CSS- селектору, идентично document.querySelectorAll(). Чтобы получить все кнопки с классом loginBtn , нужно ввести:
И, наконец, метод x() принимает XPath-путь в качестве параметра и возвращает массив элементов, соответствующих этому пути. Например, этот код вернёт все элементы , являющиеся дочерними по отношению к элементу :
Инспектирование DOM-элементов и объектов
Метод inspect() принимает ссылку на DOM-элемент (или объект) в качестве параметра и отображает элемент или объект в соответствующей панели: DOM-элемент в панели Elements и JavaScript-объект в панели Profile.
К примеру, в следующем скриншоте функция $() использована, чтобы получить ссылку на элемент
. Затем последнее исполненное выражение ($_) передаётся в inspect() , чтобы открыть этот элемент в панели Elements.
Доступ к недавно вызванным DOM-элементам или объектам
Часто во время тестирования вы выбираете DOM-элементы либо непосредственно в панели Elements, либо используя соответствующий инструмент (иконка — увеличительное стекло), чтобы работать с этими элементами. Также вы можете выбрать снимок использования памяти в панели Profiles для дальнейшего изучения этого объекта.
Консоль запоминает последние пять элементов (или объектов), которые вы выбирали, и к ним можно обратиться используя свойства $0, $1, $2, $3 и $4. Последний выбранный элемент или объект доступен как $0 , второй — $1 и так далее.
Следующий скриншот показывает значения этих свойств после выбора трех различных элементов подряд из панели Elements:
Внимание: В любом случае вы можете кликнуть правой кнопкой мыши или кликнуть с зажатой клавишей Control в консоли и выбрать пункт «Reveal in Elements Panel»
Отслеживание событий
Метод monitorEvents() позволяет отслеживать определенные события объекта. При возникновении события оно выводится в консоль. Вы определяете объект и отслеживаемые события. Например, следующий код позволяет отслеживать событие “resize” объекта окна.
Чтобы отслеживать несколько событий одновременно, можно передать в качестве второго аргумента массив имен событий. Следующий код отслеживает одновременно события “mousedown” и “mouseup” элемента body :
Кроме того, вы можете передать один из поддерживаемых «типов событий», которые DevTools сами преобразуют в реальные имена событий. Например, тип события touch позволит отслеживать события touchstart, touchend, touchmove, и touchcancel.
Чтобы узнать, какие типы событий поддерживаются — ознакомьтесь с monitorEvents() из Console API.
Чтобы прекратить отслеживать событие вызовите unmonitorEvents() с объектом в качестве аргумента.
Контроль за CPU-профайлером
С помощью методов profile() и profileEnd() можно создавать JavaScript профили CPU. По желанию можно задать профилю имя.
Ниже вы видите пример создания нового профиля с именем назначенным по умолчанию:
Новый профиль появляется в панели Profiles с именем Profile 1:
Если вы обозначите имя для нового профиля, то оно будет использоваться в качестве его заголовка. Если вы создаете множество профилей с одинаковыми именами, то они группируются под одним заголовком:
Результат в панели Profiles:
Профили CPU могут быть вложенными, например:
Вызовы методов остановки и запуска профилирования не обязательно должны быть корректно вложены друг в друга. Например, этот пример будет работать так же, как и предыдущий: