Горячие клавиши в Figma
Чтобы в разы ускорить разработку — использование клавиатурных сокращений обязательно.
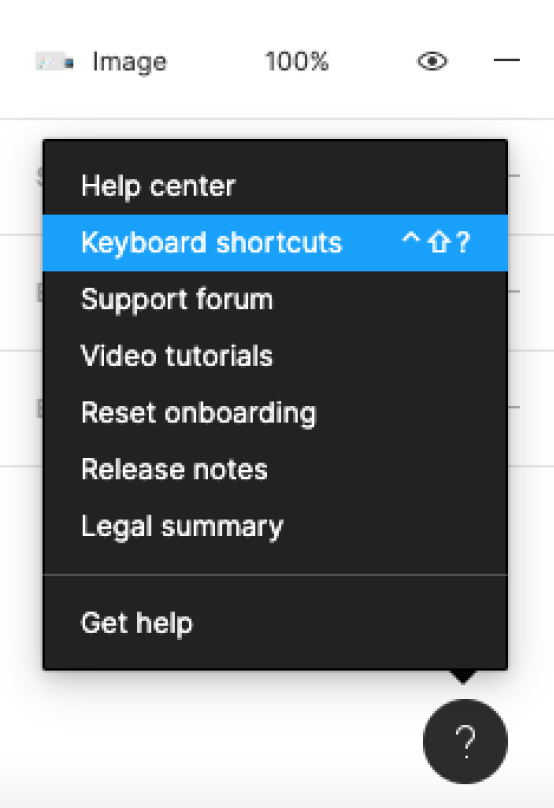
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
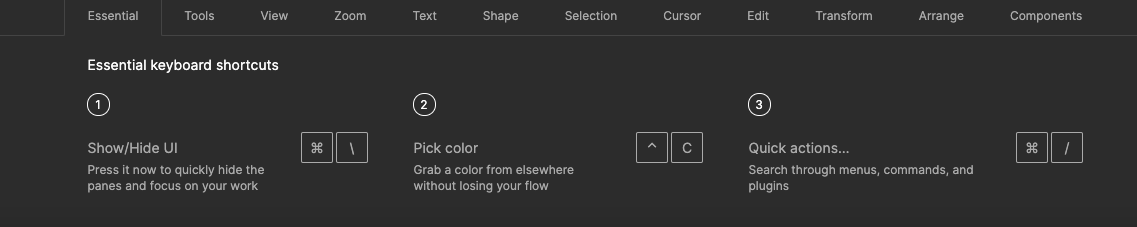
Вкладка №1 (Основные параметры)

1 — Показать/Скрыть “Боковые панели”
2 — Инструмент “Пипетка”
3 — Поиск команд, опций в разделе “Меню”
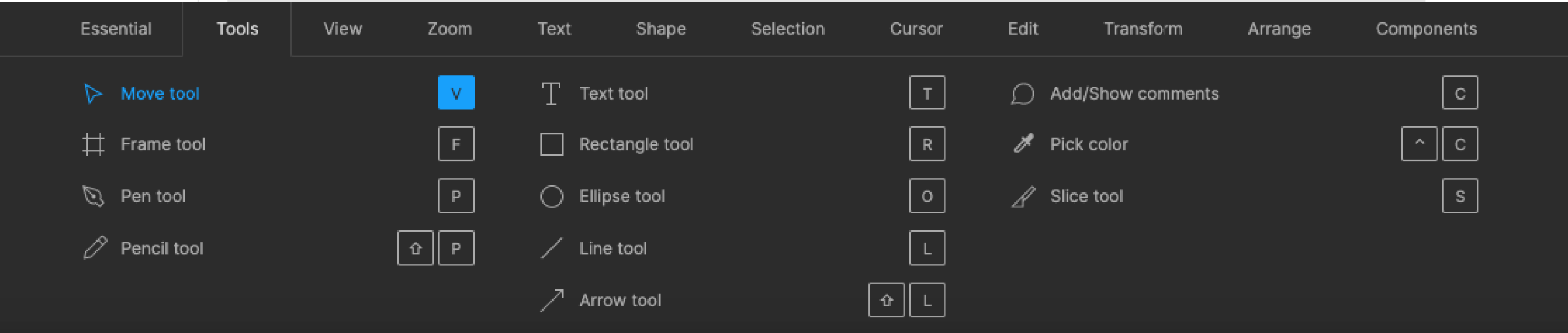
Вкладка №2 (Инструменты)

1 — Стандартный инструмент выделения
2 — Инструмент создания фреймов
3 — Инструмент “Перо”
4 — Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
1 — Инструмент “Текст”
2 — Инструмент “Прямоугольник”
3 — Инстурмент “Элипс”
4 — Инструмент “Линия”
5 — Инструмент “Стрелка”
1 — Добавить или показать комментарии к текущему макету
2 — Инструмент “Пипетка”
3 — Инструмент “Нож” (Вырезает область в виде картинки)
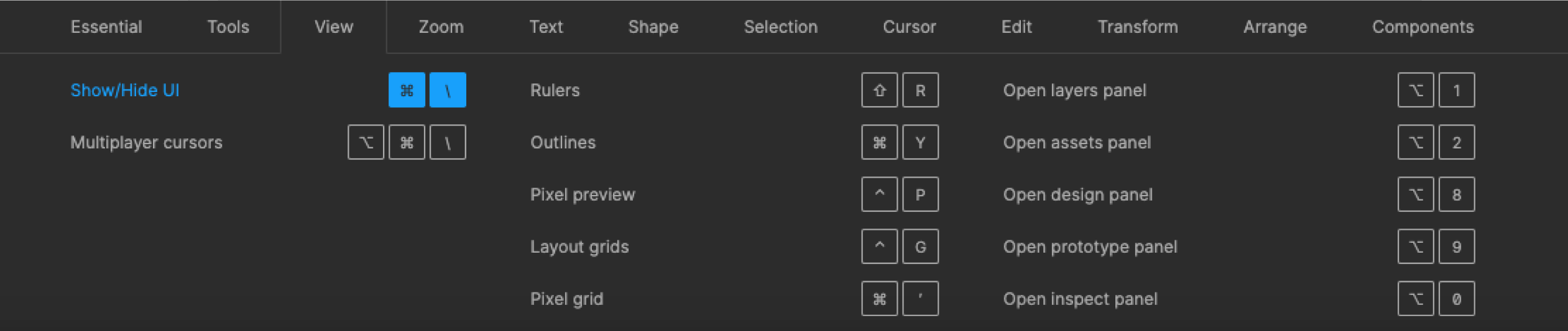
Вкладка №3 (Просмотр):

1 — Показать/Скрыть “Линейки”
2 — Показать/Скрыть “Обводки всех элементов”
3 — Показать/Скрыть “Пиксельный просмотр”
1 — Показать/Скрыть “Сетку”
2 — Показать/Скрыть “Пиксельную сетку”
1 — Показать/Скрыть “Боковые панели”
2 — Показать/Скрыть “Курсоры других пользователей”
3 — Показать/Скрыть “Только слои”
4 — Показать/Скрыть “Только компоненты”
5 — Показать/Скрыть “Многопользовательская библиотека”
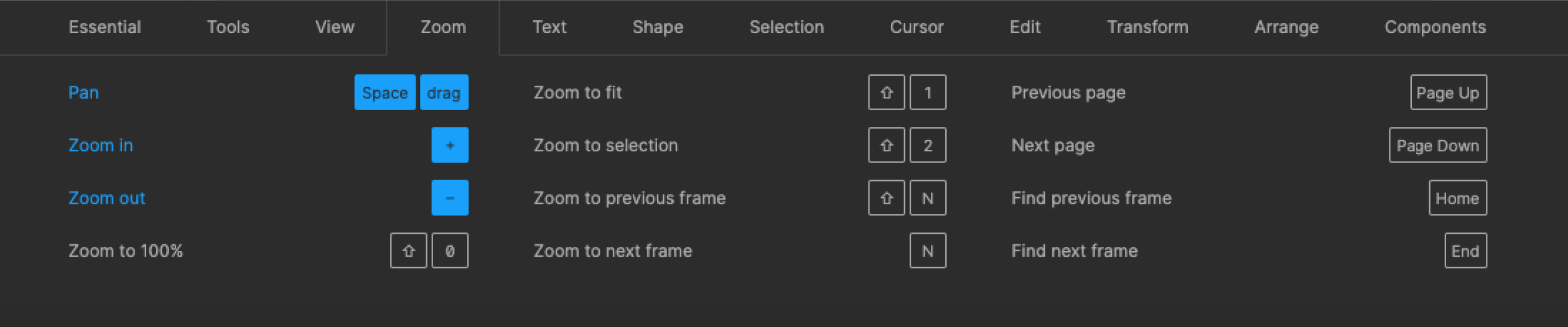
Вкладка №4 (Масштабирование):

1 — Перемещение по рабочему пространству
2 — Увеличение масштаба
3 — Уменьшение масштаба
4 — Включить отображение 1:1 к экрану
1 — Масштабировать все рабочее пространство
2 — Масштабировать выделенный элемент
3 — Масштабировать предыдущий фрейм
4 — Масштабировать следующий фрейм
1 — Предыдущая страница
2 — Следующая страница
3 — Предыдущий фрейм
4 — Следующий фрейм
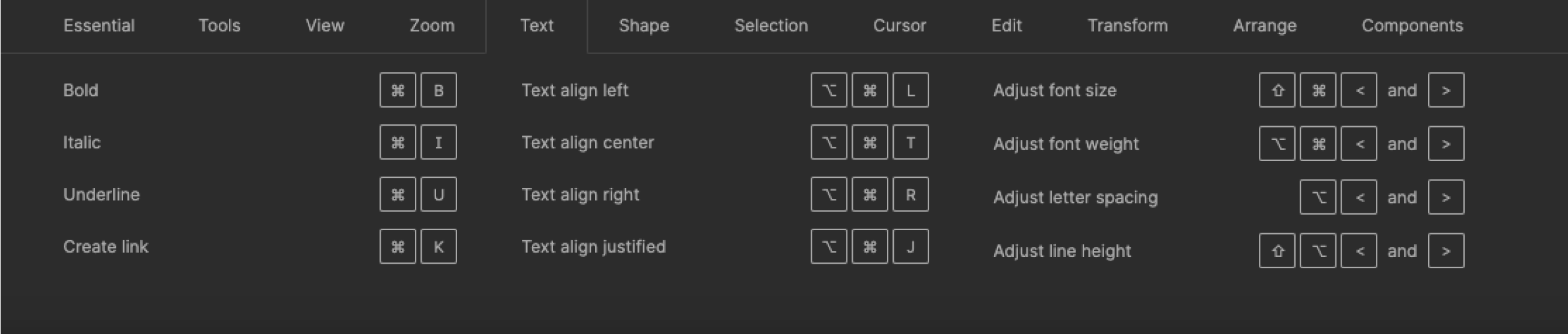
Вкладка №5 (Инструмент “Текст”):

1 — Выделить жирным
2 — Выделить курсивом
3 — Подчеркнуть
4 — Вставить и сопоставить элемент
1 — Выровнять текст по левому краю
2 — Выровнять текст по центру
3 — Выровнять текст по правому краю
4 — Выровнять текст по ширине
1 — Изменение размера текста
2 — Изменение расстояния между символами
3 — Изменение расстояния между строками
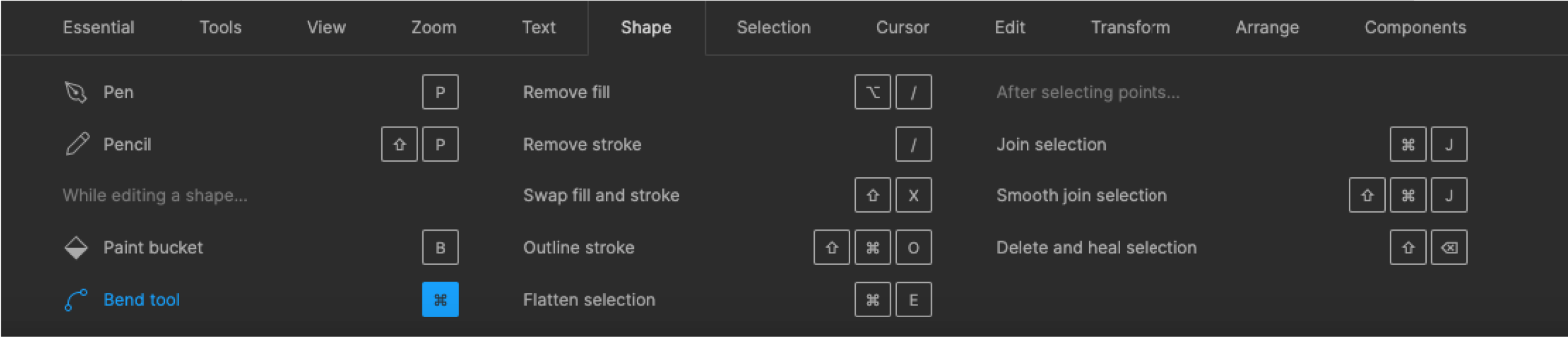
Вкладка №6 (Векторные изображения):

1 — Перо
2 — Карандаш
3 — Заливка
1 — Удалить заливку
2 — Удалить обводку
3 — Поменять местами обводку и заливку
4 — Преобразовать в кривые
5 — Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Работа с точками векторных изображений (Эти функции я не использую)
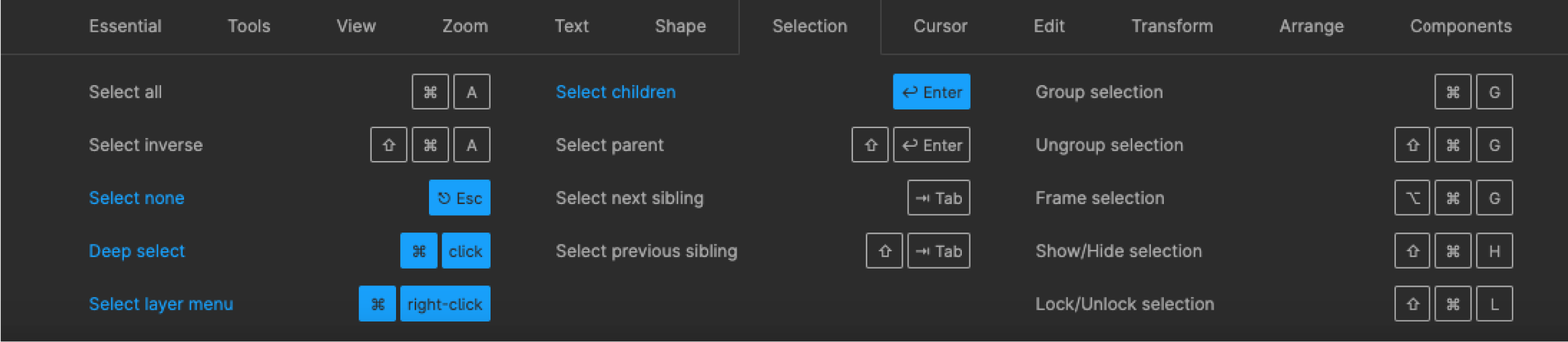
Вкладка №7 (Выделение):

1 — Выделить все
2 — Выделить все, кроме…
3 — Отменить выделение
4 — Выделение слоев, которые находятся под другими слоями
5 — Выделение слоя на боковой панели
1 — Выделить дочерний элемент
2 — Выделить родительский элемент
3 — Выделить следующий по порядку элемент
4 — Выделить предыдущий по порядку элемент
1 — Сгруппировать элементы
2 — Разгруппировать элементы
3 — Преобразовать в фрейм
4 — Показать/Скрыть элемент
5 — Заблокировать/Разблокировать элемент
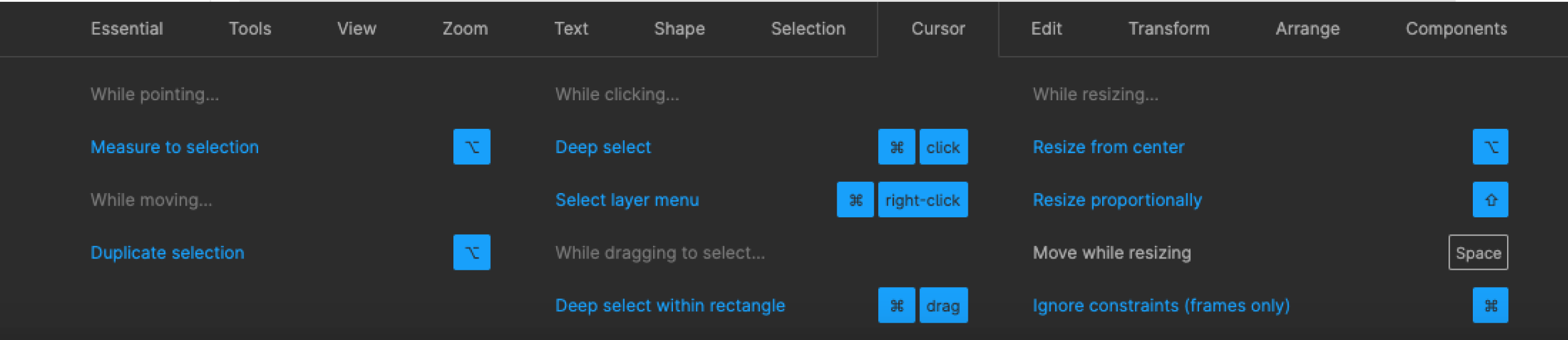
Вкладка №8 (Курсор):

1 — Выделение элемент при клике
2 — Копирование элемент при движении
1 — Выделение слоев, которые находятся под другими слоями
2 — Показывается иерархия выделенного элемента
1 — Изменение размера относительно центра элемента
2 — Изменение размер пропорционально
3 — Перемещение во время изменения размеров элемента
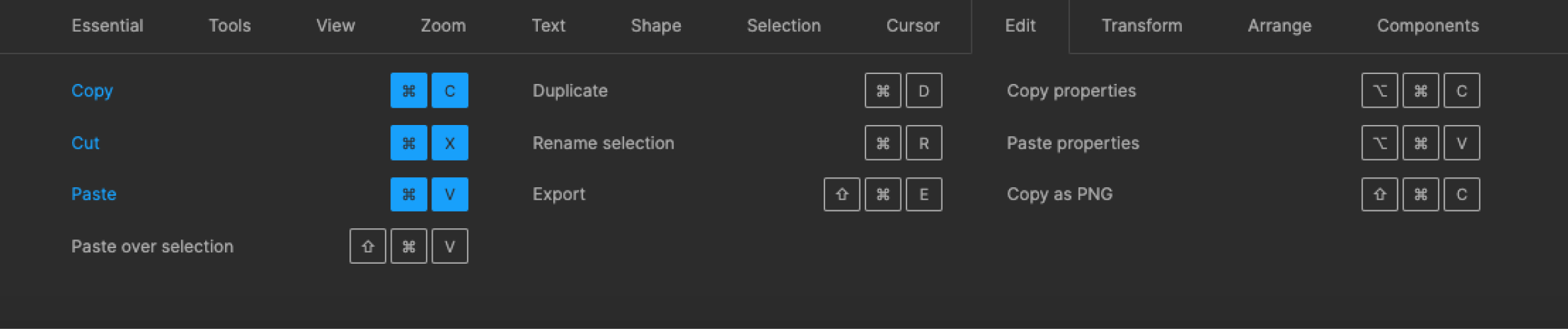
Вкладка №9 (Редактирование):

1 — Копировать
2 — Вырезать
3 — Вставить
4 — Вставить поверх выделенного элемента
1 — Создание копии
2 — Переименование
3 — Экспорт элемента
1 — Копировать свойства элемента
2 — Вставить скопированные свойства
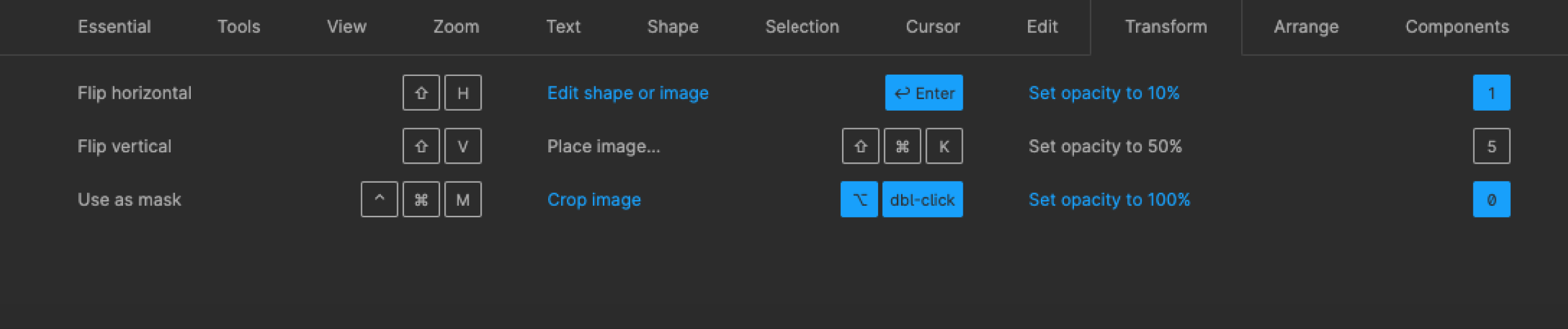
Вкладка №10 (Трансформирование):

1 — Отразить по горизонтали
2 — Отразить по вертикали
3 — Создать маску
1 — Включить редактирование векторных объектов или изображений
2 — Вставить изображение
3 — Обрезать изображение
1 — Задать прозрачность элементу — 10%
2 — 50%
3 — 100%
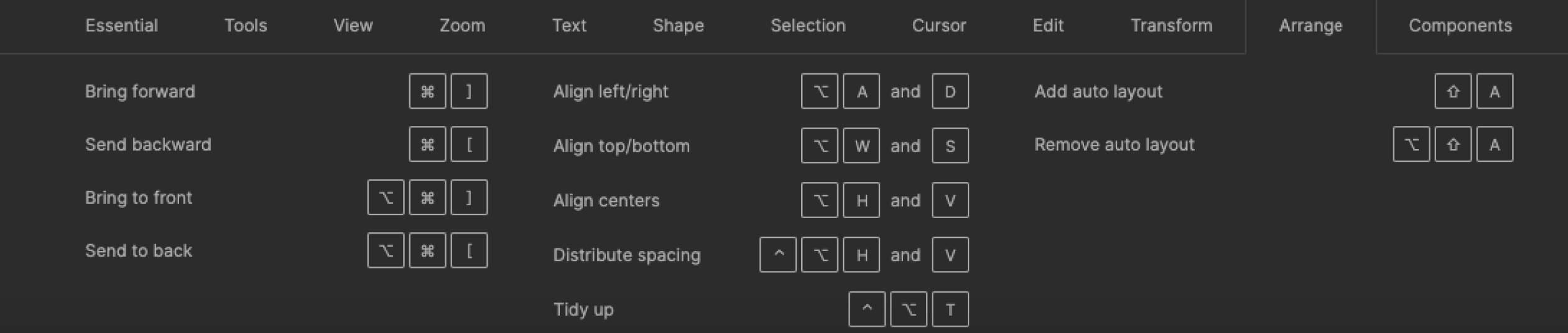
Вкладка №11 (Выравнивание):

1 — Переместить на 1 уровень ближе к переднему плану
2 — Переместить на 1 уровень дальше от переднего плана
3 — Переместить на передний план
4 — Переместить на задний план
1 — Выровнять по левой стороне
2 — Выровнять по правой стороне
3 — Выровнять по верхней стороне
4 — Выровнять по нижней стороне
1 — Выровнять согласно горизонтальной линии элементов
2 — Выровнять согласно вертикальной линии элементов
3 — Не пользуюсь функцией
4 — Выравнивание с распределением горизонтального пространства
5 — Выравнивание с распределением вертикального пространства
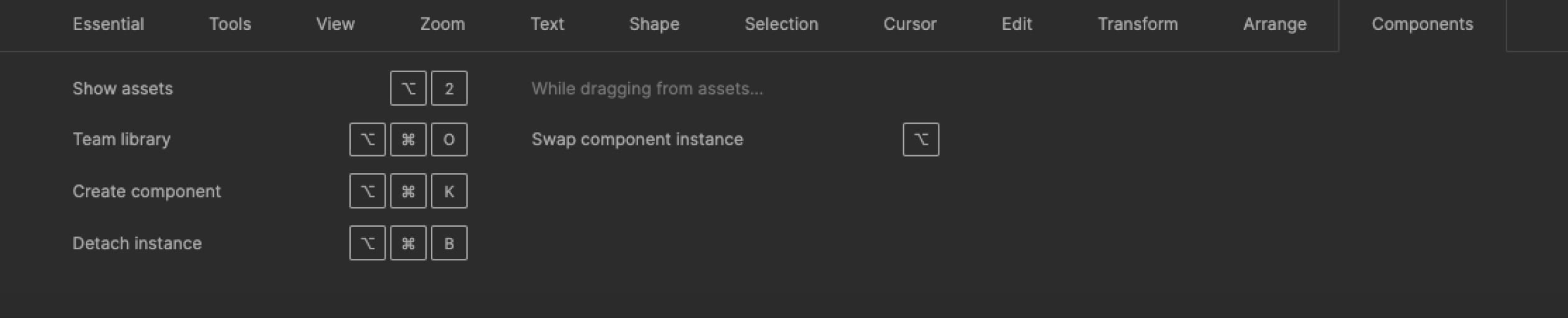
Вкладка №12 (Компоненты):

1 — Показать все компоненты
2 — Создать компонент
3 — Преобразовать компонент в фрейм
4 — Многопользовательская библиотека
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma — нужно всего лишь нажать клавиатурное сокращение «Ctrl + Z». И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma — рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
В помощь дизайнеру: горячие клавиши в Figma
У Figma есть все возможности для того, чтобы дизайнеры справлялись с работой максимально быстро и легко. Рассказываем, какие хоткеи есть и как их использовать.
Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.
Или используйте для открытия списка сочетание горячих клавиш Ctrl + Shift + ?. Да, они могут пригодиться даже здесь.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
Tools
Tools — это Инструменты.
Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии, нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы выбрать Нож, нажмите S.
Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + \ на Windows и Alt + ⌘ + \ на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
Zoom — это Приближение или Масштабирование.
Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите —.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
Text — это Текст.
Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + на Windows и ⌘ + Shift + на Mac.
Чтобы изменить расстояние между символами, нажмите Alt + .
Чтобы изменить расстояние между строками, нажмите Alt + Shift + .
Shape
Shape — это Векторные изображения.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
Selection
Selection — это Выделение.
Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
Cursor
Cursor — это Курсор.
Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
Edit — это Редактирование.
Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
Transform
Transform — это Трансформирование.
Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
Arrange
Arrange — это Выравнивание.
Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Components
Components — это Компоненты.
Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.