- Тест по информатике «Графический интерфейс ОС Windows» тест по информатике и икт (7 класс) на тему
- Скачать:
- Предварительный просмотр:
- Графический интерфейс windows тестовый
- Тестирование GUI
- Что такое графический интерфейс?
- Что такое тестирование GUI?
- Необходимость тестирования GUI
- Что вы проверяете в GUI Testing?
- Методы тестирования GUI / Методы
- Пример тестирования GUI
- Демо: Как сделать тест GUI
- Проблемы в тестировании GUI
- Инструменты тестирования GUI
Тест по информатике «Графический интерфейс ОС Windows»
тест по информатике и икт (7 класс) на тему
Тест по информатике (7 класс).
Скачать:
| Вложение | Размер |
|---|---|
| test_po_informatike.docx | 90.14 КБ |
Предварительный просмотр:
А) графическое представление объекта;
Б) указатель на объект;
В) активный элемент управления;
2. Программа Проводник предназначена для:
А) создания базы данных;
Б) работы с файлами, папками и приложениями в операционной системе Windows.
В) выполнения дефрагментации жесткого диска;
Г) набора текстов.
3. Как вызвать контекстное меню?
А) два щелчка левой кнопкой мыши (сенсорной панель Touchpad) на объекте;
Б) один щелчок правой кнопкой мыши (сенсорной панель Touchpad) на объекте;
В) два щелчка правой кнопкой мыши (сенсорной панель Touchpad) на объекте;
Г) один щелчок левой кнопкой мыши (сенсорной панель Touchpad) на объекте.
4. Как изменить представление файлов и папок в окне?
5. Что такое буфер обмена?
А) специальная папка;
Б) область памяти;
В) специальный файл;
Г) магнитный носитель;
6. Как открывается главное меню?
А) щелчком правой кнопки мыши (сенсорной панель Touchpad) на рабочем столе;
Б) щелчком левой кнопки мыши (сенсорной панель Touchpad) на кнопке Пуск;
В) нажатием специальной Windows-клавиши на клавиатуре;
7. Что такое Мастер (например, Мастер создания ярлыка)?
А) электронная таблица;
Б) диспетчер файлов;
В) специальная программа, работающая в режиме диалога с пользователем;
8. Какая клавиша используется для выделения группы объектов, расположенных не подряд?
9. Укажите последовательность действий при копировании файла через буфер обмена (от 1 до 5).
А) открыть папку-приемник;
Б) вставить файл из буфера командой Вставить;
В) открыть папку-источник;
Г) выделить щелчком нужный файл;
Д) копируем файл в буфер командой Копировать.
10. Какие элементы входят в структуру типичного окна Windows?
А) системный значок;
Б) строка состояния;
В) закрывающая кнопка;
Г) системный ярлык;
Д) сворачивающая кнопка;
Е) открывающая кнопка.
Заполните таблицу, указав рядом с названиями элементов Windows их номера.
Графический интерфейс windows тестовый
В настоящее время все операционные системы для персональных компьютеров обеспечивают взаимодействие с пользователем с помощью графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно работать в среде операционной системы (проводить операции с файлами, запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления (диалоговых панелей, кнопок и так далее).
Работа с мышью. Для работы с графическим интерфейсом используется мышь или другое координатное устройство ввода, при этом пользователь должен уметь производить:
- левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
- правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
- двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
- перетаскивание — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки (значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто используемым документам целесообразно создать на рабочем столе ярлыки. Ярлык отличается от значка тем, что обозначает объект, фактически расположенный не на Рабочем столе, а в некоторой другой папке. Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки создаются перетаскиванием значков объектов на Рабочий стол.
1. Создать на Рабочем столе ярлыки всех дисков, принтера и сканера.
Создать ярлыки часто используемых приложений и документов.
 |
Внешний вид графического интерфейса можно настраивать.
2. Щелкнуть правой кнопкой мыши на Рабочем столе. В контекстном меню выбрать пункт Персанолизация.
На диалоговой панели можно установить стиль оформления, выбрать заставку и др.
Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений. Каждое запущенное приложение обозначается кнопкой на Панели задач, при этом переход от работы в одном приложении к работе в другом может производиться с помощью щелчка по кнопке. Работающее (активное) приложение изображается на панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы. Левее часов располагаются индикаторы состояния системы. Например, индикатор Ru обозначает, что в текущий момент используется русская раскладка клавиатуры.
3. Левым щелчком мыши можно раскрыть индикатор и переключиться на английскую раскладку, а правым — открыть диалоговую панель Свойства и выбрать требуемое сочетание нажатия клавиш на клавиатуре для переключения раскладок.
Окна. Важнейшим элементом графического интерфейса Windows являются окна, действительно ведь «windows» в переводе означает «окна». Существуют два основных типа окон — окна приложений и окна документов.
Окна приложений. В окне приложения выполняется любое запущенное на выполнение приложение или отражается содержимое папки. Открыть или закрыть окно приложения — то же, что и запустить программу на выполнение или завершить ее. Окна приложений можно перемещать на любое место Рабочего стола, разворачивать на весь экран или сворачивать в кнопки на панели задач.
Основными элементами окна приложения являются:
- рабочая область: внутренняя часть окна, содержит вложенные папки или окна документов;
- границы: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, перемещая границу мышью;
- заголовок: строка непосредственно под верхней границей окна, содержащая название окна;
- значок системного меню: кнопка слева в строке заголовка открывает меню перемещения и изменения размеров окна;
- строка горизонтального меню: располагается непосредственно под заголовком, содержит пункты меню, обеспечивает доступ к командам;
- панель инструментов: располагается под строкой меню, представляет собой набор кнопок, обеспечивает быстрый доступ к некоторым командам;
- кнопки Свернуть, Развернуть/Восстановить, Закрыть расположены в верхней правой части окна.
Окна документов. Окна документов предназначены для работы с документами и «живут» внутри окон приложений. Можно раскрывать, сворачивать, перемещать или изменять размеры этих окон, однако они всегда остаются в пределах окна своего приложения. Окно документа имеет те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя документа) и часто полосы прокрутки (появляющиеся, когда документ не помещается полностью в окне) и линейки. Открытое окно документа может находиться в активном либо в пассивном состоянии. Если окно находится в пассивном состоянии (зона заголовка не выделена цветом), то, щелкнув по любой его части мышью, можно перевести его в активное состояние.
4. После запуска приложения Word его окно появится на Рабочем столе. Если открыть в Word два документа, то в окне приложения появятся окна двух документов. Одно окно может быть развернуто и активно, другое — свернуто и пассивно.
Меню. Меню является одним из основных элементов графического интерфейса и представляет собой перечень команд (как правило, тематически сгруппированных), из которых необходимо сделать выбор (поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта меню приводит к выполнению определенной команды. Если за командой меню следует многоточие, то ее выбор приведет к появлению диалоговой панели, которая позволяет пользователю получить или ввести дополнительную информацию.
Диалоговые панели. Диалоговые панели могут включать в себя разнообразные элементы. Рассмотрим возможности диалоговых панелей на примере уточнения параметров поиска файлов.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
5. После ввода команды [Найти-Файлы и папки. ] появится диалоговая панель Найти: Все файлы. Эта панель содержит три вкладки: Имя и местоположение, Дата, Дополнительно. Выбор вкладки осуществляется левым щелчком.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет ввести какую-либо текстовую информацию.
6. Например, если пользователь хочет найти файлы, содержащие слово «информатика», то его необходимо ввести в текстовом поле Поиск: Компьютер
Для этого следует осуществить левый щелчок в поле и ввести текст.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список выглядит как текстовое поле, снабженное кнопкой с направленной вниз стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по кнопке.
7. Раскрывающийся список Где искать: диалоговой панели Найти: Все файлы позволяет указать диск или папку (например, папку Мои документы), в которой будет осуществлен поиск.
Переключатели. Переключатели служат для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форме маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри. Выбор варианта производится с помощью левого щелчка.
8. На вкладке Имя и местоположение диалоговой панели Найти: Все файлы, установив флажок Включая вложенные папки, можно обеспечить необходимую глубину поиска файлов.
Счетчики. Счетчик представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле. Так, при поиске файла на вкладке Дата диалоговой панели Найти: Все файлы значения полей, задающих период изменения файла, можно менять с помощью счетчиков. Для увеличения соответствующего значения необходимо произвести щелчок по стрелке, направленной вправо, а для уменьшения — по стрелке, направленной влево.
Ползунки. Ползунок позволяет плавно изменять значение какого-либо параметра. Например, с помощью ползунков можно менять уровень громкости воспроизведения и записи звука, баланс левого и правого канала и т. п.
9. После левого щелчка на индикаторе громкости, который находится на Панели задач, появится диалоговая панель Регулятор громкости с ползункам громкости.
Контекстные меню. Объектно-ориентированный подход, используемый в операционной системе Windows, позволяет рассматривать диски, папки и файлы как объекты. Все эти объекты имеют определенные свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый с помощью приложений) имеют определенный объем и их можно копировать, перемещать и переименовывать; окна имеют размер, который можно изменять и так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним возможны определенные операции, технология работы с объектами и интерфейс универсальны. Это позволяет пользователю достичь единообразия при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
11. Для того чтобы ознакомиться со свойствами диска, надо выбрать в контекстном меню пункт Свойства — появится диалоговая панель Свойства: Диск 3,5 (А). Панель содержит четыре вкладки: Общие, Сервис, Оборудование, Доступ, Безопасность, Предыдущие версии, Квота. На вкладке Общие содержится информация о типе файловой системы, общей, свободной и занятой информационной емкости диска и др.
Тестирование GUI
Чтобы понять GUI Testing, давайте сначала поймем
Что такое графический интерфейс?
Существует два типа интерфейсов для компьютерного приложения. Интерфейс командной строки, где вы вводите текст, и компьютер отвечает на эту команду. GUI обозначает графический интерфейс пользователя, где вы взаимодействуете с компьютером, используя изображения, а не текст.
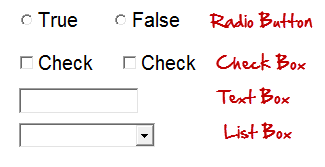
Ниже приведены элементы графического интерфейса, которые можно использовать для взаимодействия между пользователем и приложением:

Тестирование GUI — это проверка вышеуказанных элементов.
Что такое тестирование GUI?
GUI TESTING — это тип тестирования программного обеспечения, который проверяет графический интерфейс пользователя тестируемого приложения. Тестирование GUI включает проверку экранов с помощью элементов управления, таких как меню, кнопки, значки и все типы панелей — панель инструментов, строка меню, диалоговые окна, окна и т. Д. Цель тестирования графического интерфейса пользователя (GUI) — обеспечить функциональность интерфейса пользователя. работает согласно спецификации.
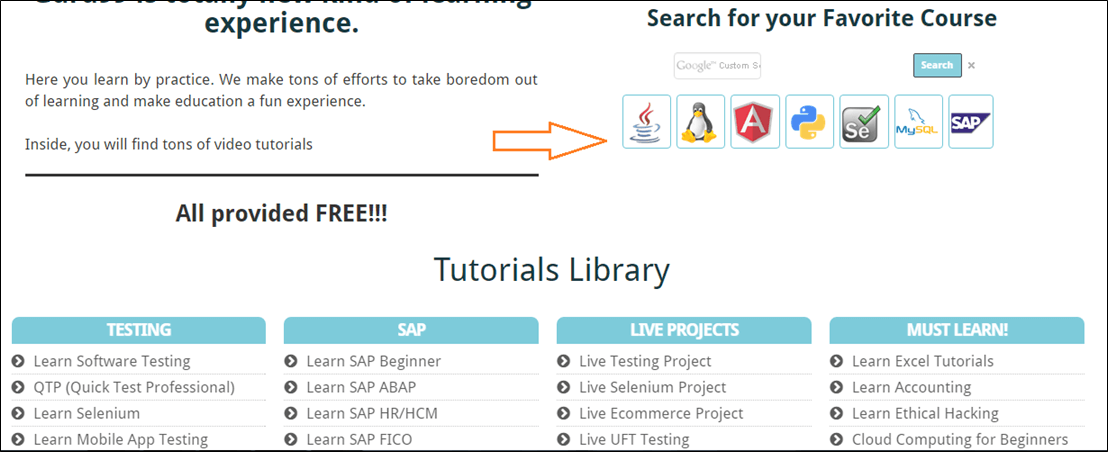
GUI — это то, что видит пользователь. Скажем, если вы посетите guru99.com, то, что вы увидите, скажем, домашнюю страницу, это GUI (графический интерфейс пользователя) сайта. Пользователь не видит исходный код. Интерфейс виден пользователю. Особое внимание уделяется структуре дизайна, изображениям, с которыми они работают должным образом или нет.

В приведенном выше примере, если нам нужно выполнить тестирование GUI, мы сначала проверяем, чтобы изображения были полностью видны в разных браузерах.
Также ссылки доступны, и кнопка должна работать при нажатии.
Кроме того, если пользователь изменяет размер экрана, ни изображения, ни содержимое не должны сжиматься, обрезаться или перекрываться.
В этом уроке вы узнаете
Необходимость тестирования GUI
Теперь основная концепция тестирования GUI понятна. Несколько вопросов, которые возникнут у вас в голове, будут
- Почему тестирование GUI?
- Это действительно нужно?
- Разве тестирования функциональности и логики приложения не более чем достаточно? Тогда зачем тратить время на тестирование пользовательского интерфейса.
Чтобы получить ответ думать как пользователь, а не как тестер. Пользователь не имеет никаких знаний о программном обеспечении / приложениях XYZ. Это пользовательский интерфейс приложения, который решает, будет ли пользователь использовать приложение дальше или нет.
Обычный пользователь сначала наблюдает за дизайном и внешним видом приложения / программного обеспечения, а также за легкостью понимания пользовательского интерфейса. Если пользователю неудобно работать с Интерфейсом или он находит комплекс приложений, чтобы понять, что он никогда не будет использовать это приложение снова. Вот почему GUI вызывает беспокойство, и следует проводить надлежащее тестирование, чтобы убедиться, что GUI не содержит ошибок.
Что вы проверяете в GUI Testing?
Следующий контрольный список обеспечит подробное тестирование GUI в Software Testing.
- Проверьте все элементы графического интерфейса на размер, положение, ширину, длину и прием символов или цифр. Например, вы должны быть в состоянии предоставить входные данные для полей ввода.
- Проверьте, можете ли вы выполнить намеченную функциональность приложения, используя графический интерфейс
- Проверьте сообщения об ошибках отображаются правильно
- Проверьте на четкое разграничение различных разделов на экране
- Проверьте, что используемый в приложении шрифт читабелен
- Проверьте правильность выравнивания текста
- Проверьте Цвет шрифта и предупреждающих сообщений эстетически
- Убедитесь, что изображения имеют хорошую четкость
- Убедитесь, что изображения правильно выровнены
- Проверьте расположение элементов графического интерфейса для разных разрешений экрана.
Методы тестирования GUI / Методы
Тестирование GUI может быть выполнено тремя способами:
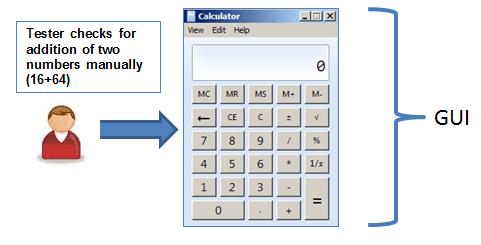
Ручное тестирование
При таком подходе графические экраны проверяются вручную тестировщиками в соответствии с требованиями, изложенными в документе бизнес-требований.

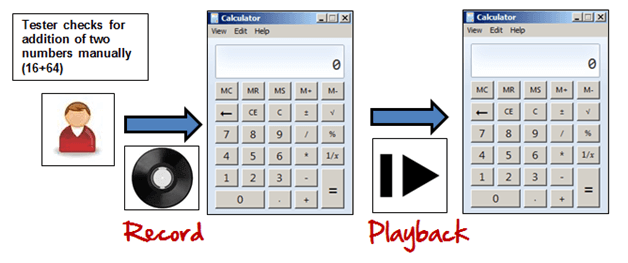
Запись и воспроизведение
Тестирование GUI может быть сделано с использованием инструментов автоматизации. Это сделано в 2 частях. Во время записи этапы тестирования фиксируются инструментом автоматизации. Во время воспроизведения записанные тестовые шаги выполняются в тестируемом приложении. Пример таких инструментов — QTP.

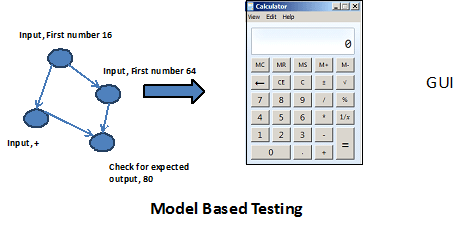
Модель на основе тестирования

Модель — это графическое описание поведения системы. Это помогает нам понять и предсказать поведение системы. Модели помогают в создании эффективных тестовых случаев с использованием системных требований. Для этого тестирования на основе модели необходимо учитывать следующее:
- Построить модель
- Определите входы для модели
- Рассчитать ожидаемый результат для модели
- Запустите тесты
- Сравните фактический результат с ожидаемым
- Решение о дальнейших действиях по модели
Некоторые из методов моделирования, из которых могут быть получены тестовые случаи:
- Графики — отображает состояние системы и проверяет состояние после некоторого ввода.
- Таблицы решений — таблицы, используемые для определения результатов для каждого примененного ввода
Модельное тестирование является развивающейся техникой для генерации тестовых случаев из требований . Его главное преимущество по сравнению с двумя вышеупомянутыми методами заключается в том, что он может определять нежелательные состояния, которые может достичь ваш графический интерфейс.
Ниже приведены инструменты с открытым исходным кодом для проведения автоматизированного теста пользовательского интерфейса.
| Товар | По лицензии |
|---|---|
| AutoHotkey | GPL |
| Селен | апаш |
| Sikuli | MIT |
| Robot Framework | апаш |
| вода | BSD |
| Dojo Toolkit | BSD |
Пример тестирования GUI
Тестирование GUI в основном включает в себя
- Тестирование размера, положения, ширины, высоты элементов.
- Тестирование сообщений об ошибках, которые отображаются.
- Тестирование разных разделов экрана.
- Тестирование шрифта, независимо от того, читается он или нет.
- Тестирование экрана в разных разрешениях с помощью увеличения и уменьшения масштаба, например 640 x 480, 600×800 и т. Д.
- Проверка выравнивания текстов и других элементов, таких как значки, кнопки и т. Д., Находятся на своем месте или нет.
- Тестирование цветов шрифтов.
- Проверка цветов сообщений об ошибках, предупреждающих сообщений.
- Проверка, имеет ли изображение хорошую четкость или нет.
- Тестирование выравнивания изображений.
- Проверка орфографии.
- Пользователь не должен разочаровываться при использовании системного интерфейса.
- Тестирование, является ли интерфейс привлекательным или нет.
- Тестирование полос прокрутки в соответствии с размером страницы, если таковые имеются.
- Тестирование отключенных полей, если таковые имеются.
- Тестирование размера изображений.
- Проверка заголовков, правильно ли они выровнены или нет.
- Тестирование цвета гиперссылки.
Демо: Как сделать тест GUI
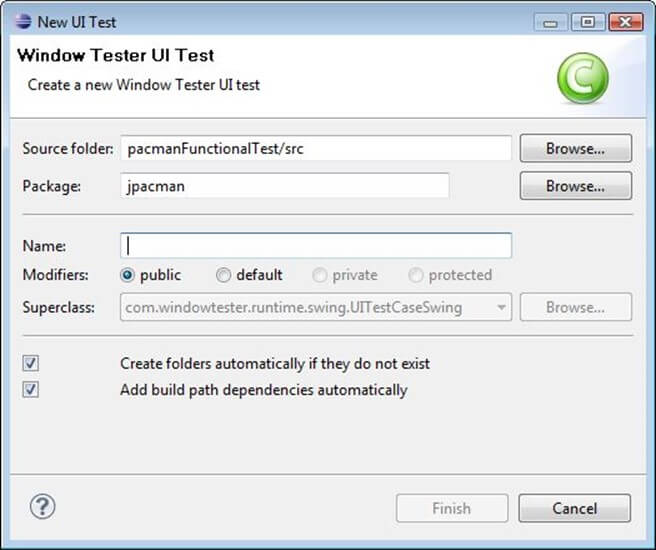
Здесь мы будем использовать несколько примеров тестов для следующего экрана.

Ниже приведен пример тестовых случаев, который состоит из сценариев тестирования пользовательского интерфейса и юзабилити.
TC 01- Убедитесь, что текстовое поле с надписью « Исходная папка » выровнено правильно.
TC 02 — Убедитесь, что текстовое поле с надписью « Упаковка » выровнено правильно.
TC 03 — Убедитесь, что метка с именем « Обзор » является кнопкой, которая находится в конце TextBox с именем « Исходная папка ».
TC 04 — Убедитесь, что метка с именем « Обзор » является кнопкой, которая расположена в конце TextBox с именем « Пакет ».
TC 05 — Убедитесь, что текстовое поле с надписью « Имя » выровнено правильно.
TC 06 — Убедитесь, что метка « Модификаторы » состоит из 4 переключателей с названием public, default, private, protected.
TC 07 — Убедитесь, что метка « Модификаторы » состоит из 4 переключателей, которые правильно выровнены в ряд.
TC 08 — Убедитесь, что метка « Суперкласс » под меткой « Модификаторы » состоит из раскрывающегося списка, который должен быть правильно выровнен.
TC 09 — Убедитесь, что метка « Суперкласс » состоит из кнопки с меткой « Обзор », которая должна быть правильно выровнена.
TC 10 — Убедитесь, что при нажатии любой радиокнопки указатель мыши по умолчанию должен быть заменен указателем мыши.
TC 11 — Убедитесь, что пользователь не может набрать в раскрывающемся списке « Суперкласс ».
TC 12 — Убедитесь, что должна быть правильная ошибка, если что-то было ошибочно выбрано.
TC 13 — Убедитесь, что ошибка должна быть сгенерирована КРАСНЫМ цветом, где это необходимо.
TC 14 — Убедитесь, что в сообщениях об ошибках должны использоваться правильные метки.
TC 15 — Убедитесь, что отдельные переключатели должны выбираться по умолчанию каждый раз.
TC 16 — Убедитесь, что кнопка TAB должна работать должным образом при переходе на другое поле рядом с предыдущим.
TC 17 — Убедитесь, что все страницы должны содержать правильный заголовок.
TC 18 — Убедитесь, что текст страницы должен быть правильно выровнен.
TC 19 — Убедитесь, что после обновления любого поля должно отображаться соответствующее подтверждающее сообщение.
TC 20 — Убедитесь, что должна быть выбрана только 1 радиокнопка и может быть установлено более одного флажка.
Проблемы в тестировании GUI
В разработке программного обеспечения наиболее распространенной проблемой при проведении регрессионного тестирования является то, что графический интерфейс приложения часто меняется. Очень трудно проверить и определить, является ли это проблемой или улучшением. Проблема проявляется, когда у вас нет документов, касающихся изменений графического интерфейса.
Инструменты тестирования GUI
- Ranorex
- Селен
- QTP
- Огурец
- SilkTest
- TestComplete
- Squish GUI Tester
Вывод:
Успех программного продукта во многом зависит от того, как графический интерфейс взаимодействует с пользователем и облегчает использование его различных функций. Следовательно, тестирование GUI очень важно. Ручное тестирование GUI иногда может быть повторяющимся и скучным и, следовательно, подверженным ошибкам. Автоматизация настоятельно рекомендуется для тестирования графического интерфейса.
Эта статья стала возможной благодаря вкладу Свати Гилдиял, Пратика Чандры и Гуру99.




