- The best products start with Sketch
- Switching Silicon: How Sketch performs on Apple’s new hardware
- Yes Sur: Behind the scenes of Sketch’s macOS makeover
- New in Sketch: Say hello to Assistants — a helping hand for your designs
- Trusted by some of the world’s best product teams
- Design
- Work fast, create beautifully
- Bring your ideas to life
- Build designs that scale
- Customise your workflow
- Collaborate
- Open up the design process
- Keep everyone in sync
- Bring ideas and feedback together
- Move effortlessly to development
- Get started with Sketch today
- Subscribe to our newsletter
- Как нарисовать сайт в Sketch: от знакомства с интерфейсом до экспорта
- Разобраться с интерфейсом
- Установить плагины
- Создаем новый артборд
- Задаем сетку
- Создаем шапку сайта
- Рисуем макет сайта
- Наводим порядок в слоях
- Экспортируем
- Заключение
- The ultimate design toolkit
- Start with the basics
- Vector editing
- Boolean operations
- Pixel-level precision
- Easy Exports
- Work with design-focused features
- Grids and layout
- Resizing constraints
- Math operators
- Variable and OpenType fonts
- Scale your projects
- Reusable components
- Smart Layout
- Color Variables and Styles
- Shared Libraries
- Components View (Beta)
- Insert Window
- Prototype, test, and collaborate
- Prototyping
- Mirror (iOS)
- Cloud sharing
- Developer Handoff
- Native to macOS
- Make Sketch your own
- Cluse
- Pexels
- Chart
- Overflow
- Plant
- Crowdin
- Get started today
- Start a free trial
- See pricing
- Subscribe to our newsletter
The best products start with Sketch
Create, prototype, collaborate, and bring your ideas to life with the design platform used by over one million people — from freelancers, to the world’s largest teams.
cx=»221″ cy=»138″ r=»138″>
Switching Silicon: How Sketch performs on Apple’s new hardware
Yes Sur: Behind the scenes of Sketch’s macOS makeover
New in Sketch: Say hello to Assistants — a helping hand for your designs
Trusted by some of the world’s best product teams
Design
Work fast, create beautifully
Your best work happens when tools stay out of the way. With an intuitive interface, thoughtful features and all the power of a native macOS app, you can stay focused on designing incredible products.
Bring your ideas to life
From pixel-perfect icons and scalable vector graphics, to full user flows and interactive prototypes, Sketch is the perfect place to design, create, test and iterate.
Build designs that scale
Lay the foundations for your product’s design system with reusable, responsive components that automatically scale to fit their content. Then update them everywhere in a click.
Customise your workflow
Choose from hundreds of plugins and integrations that let you do everything from animating interactions to designing with live data.
Collaborate
Open up the design process
Whether you work with a couple of clients and collaborators, or you’re part of a growing team, we’ve made sharing work, getting feedback, testing ideas, and handing off designs to developers easy.
Keep everyone in sync
With a shared Cloud workspace, everyone you work with gets instant access to your designs. Inviting clients and external collaborators to individual documents is easy, too.
Bring ideas and feedback together
Get feedback on your work with comments, test out your ideas by sharing links to prototypes and keep the design process flowing — from kickoff to sign-off.
Move effortlessly to development
Let developers inspect your designs and export assets with browser-based tools for free. All they need is a link. No Mac app required.
Get started with Sketch today
Turn your ideas into incredible products with a 30-day trial.
Subscribe to our newsletter
A monthly digest of the latest Sketch news, articles, and resources.
Как нарисовать сайт в Sketch: от знакомства с интерфейсом до экспорта
Sketch — векторный редактор с удобным и простым интерфейсом. Чтобы нарисовать макет сайта, достаточно разобраться с базовыми инструментами. Расскажем, как освоить эти инструменты и быстро нарисовать дизайн страницы.
Разобраться с интерфейсом
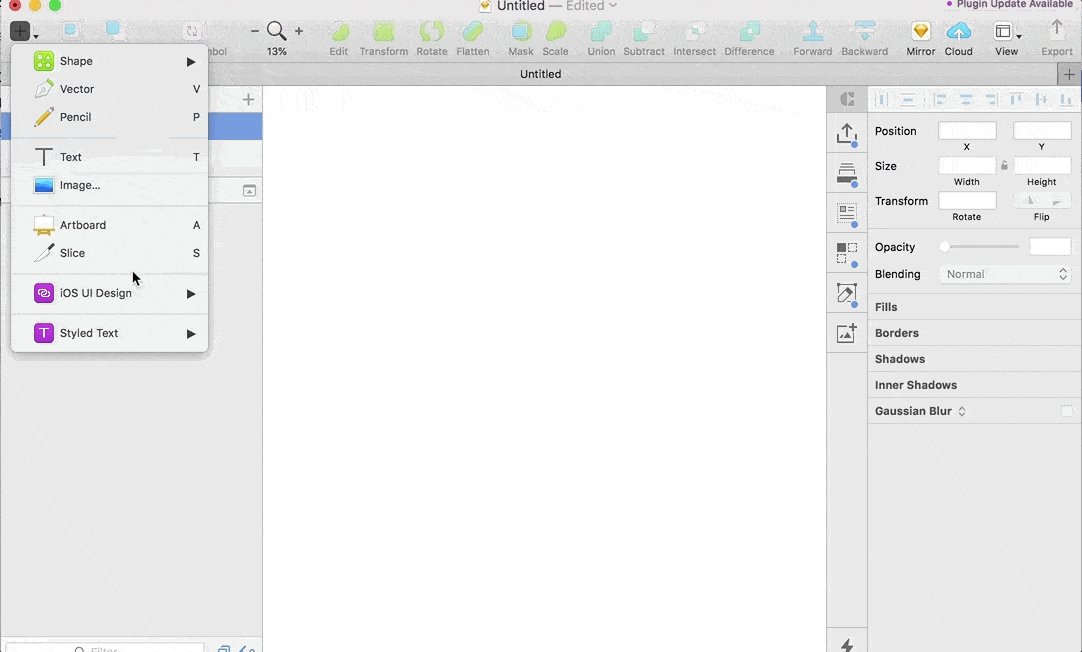
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:
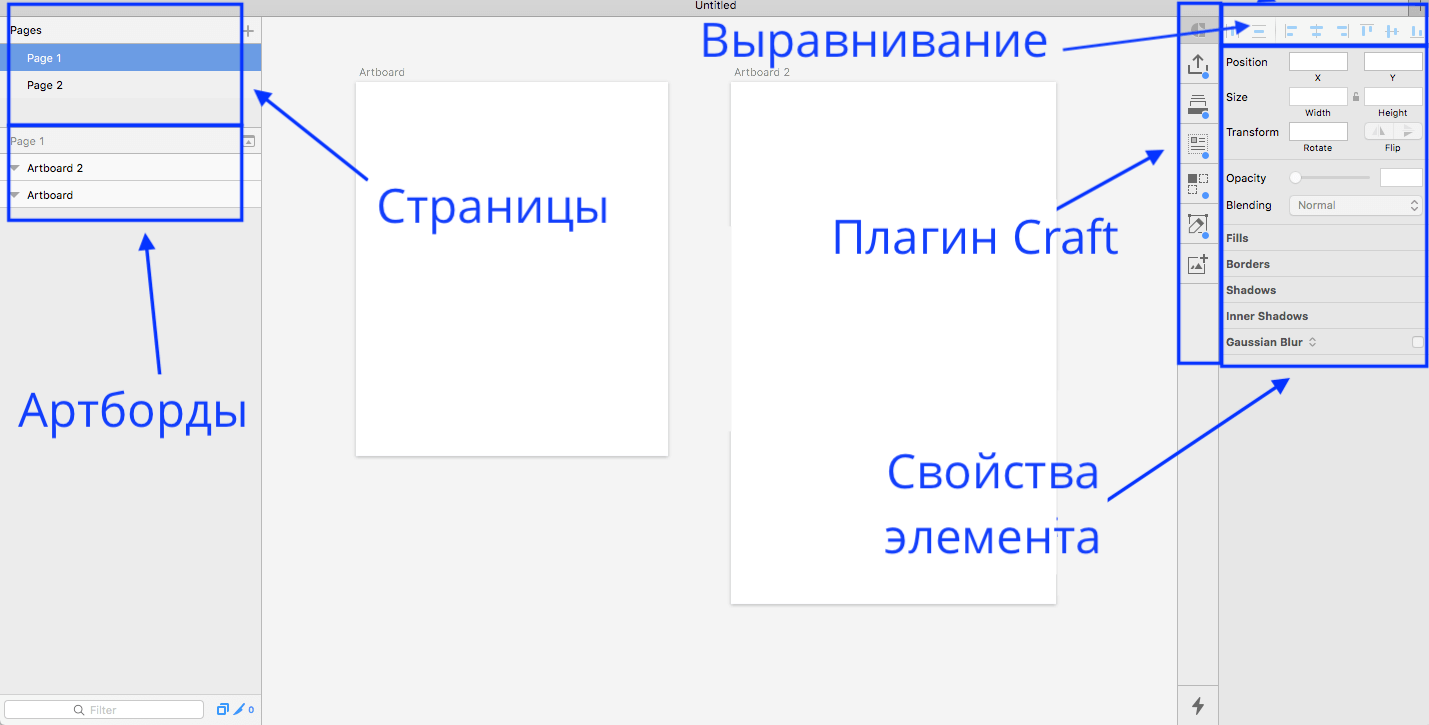
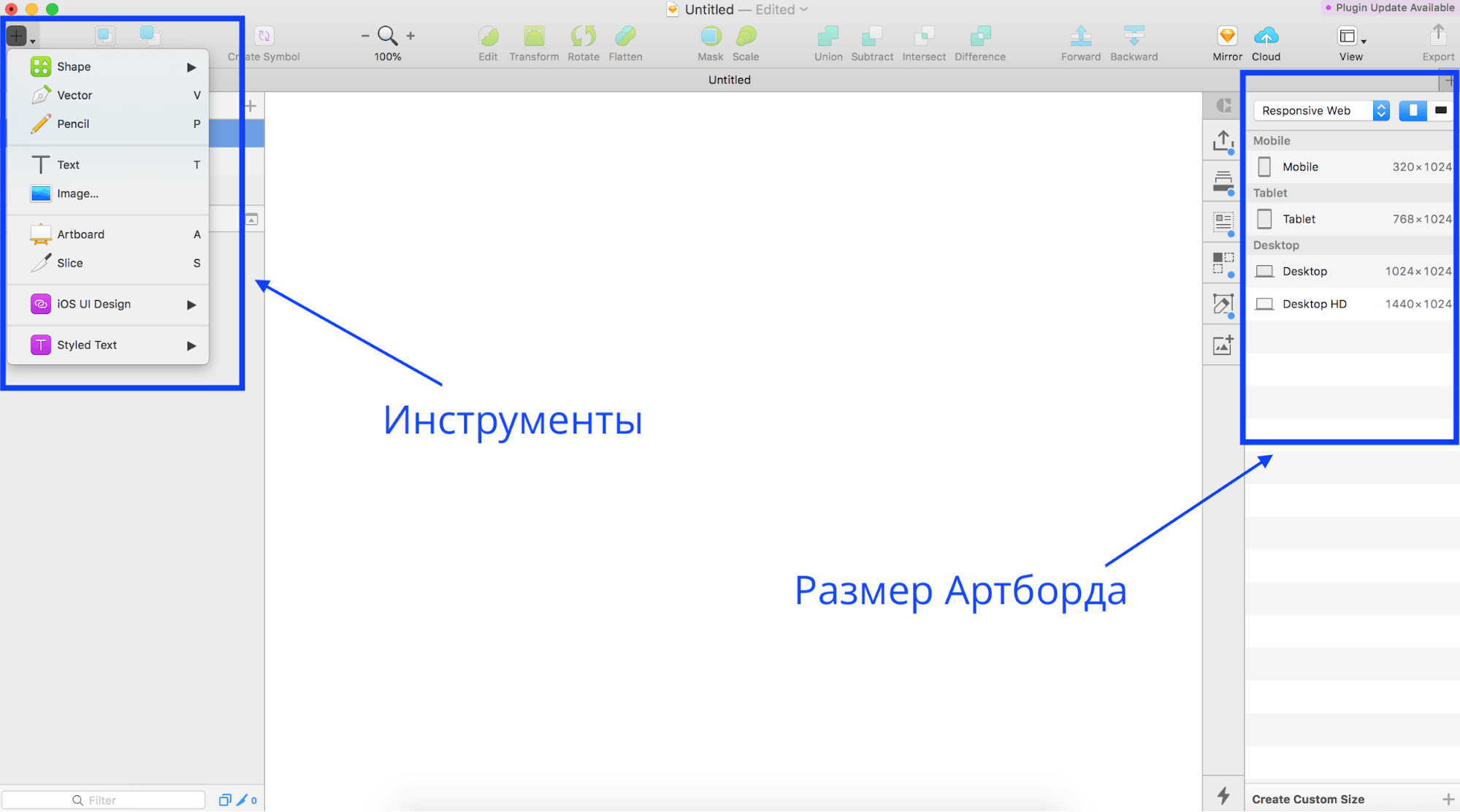
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
Рабочая область с артбордами.
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение.
Установить плагины
Функции Sketch легко расширить с помощью бесплатных плагинов, которые встраиваются в интерфейс и помогают уменьшить рутину и ускорить рабочий процесс.
На скриншоте с интерфейсом Sketch я показал плагин Craft от Invision, который помогает работать с контентом: моментально вставлять изображения в макет и делать копии элементов.
Есть специальные менеджеры, которые помогают контролировать и выбирать нужные плагины.
Где искать плагины
Большой список плагинов на GitHub.
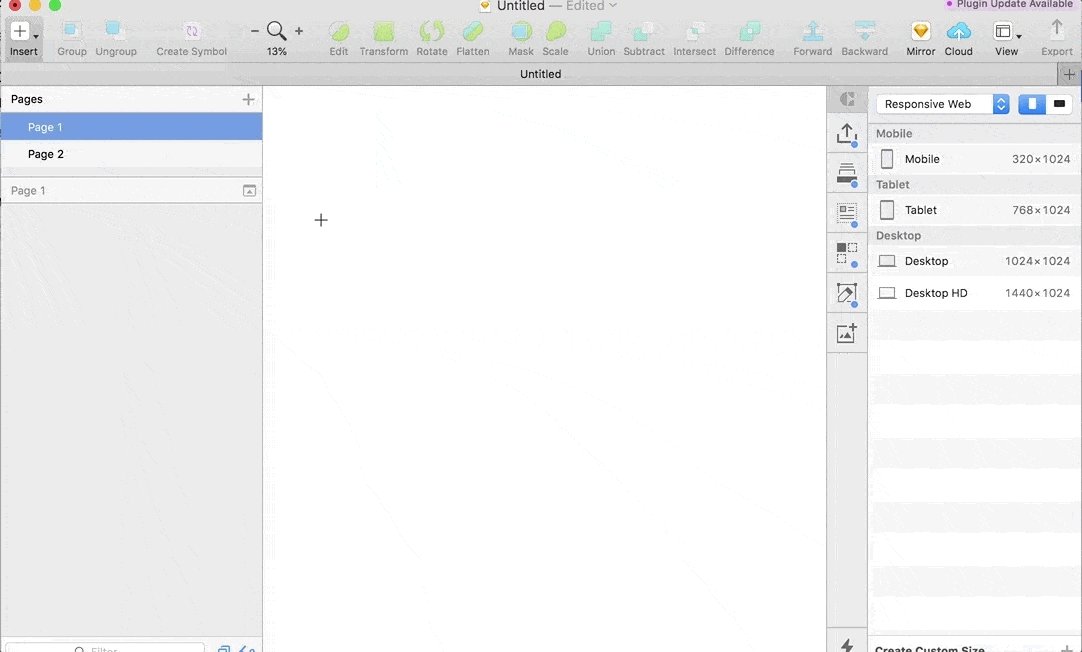
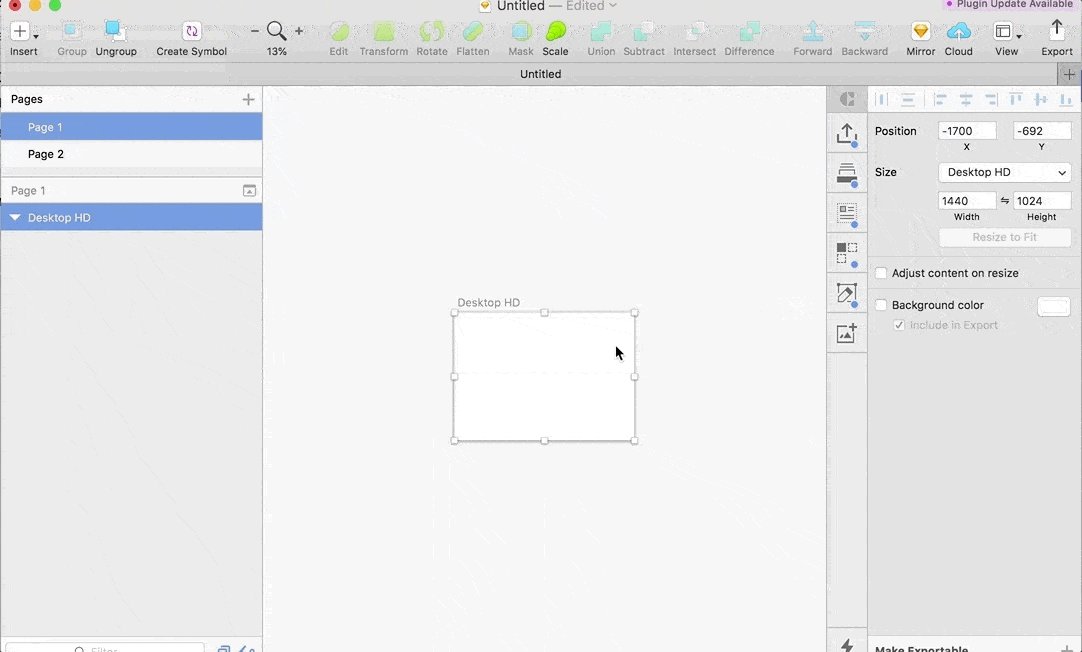
Создаем новый артборд
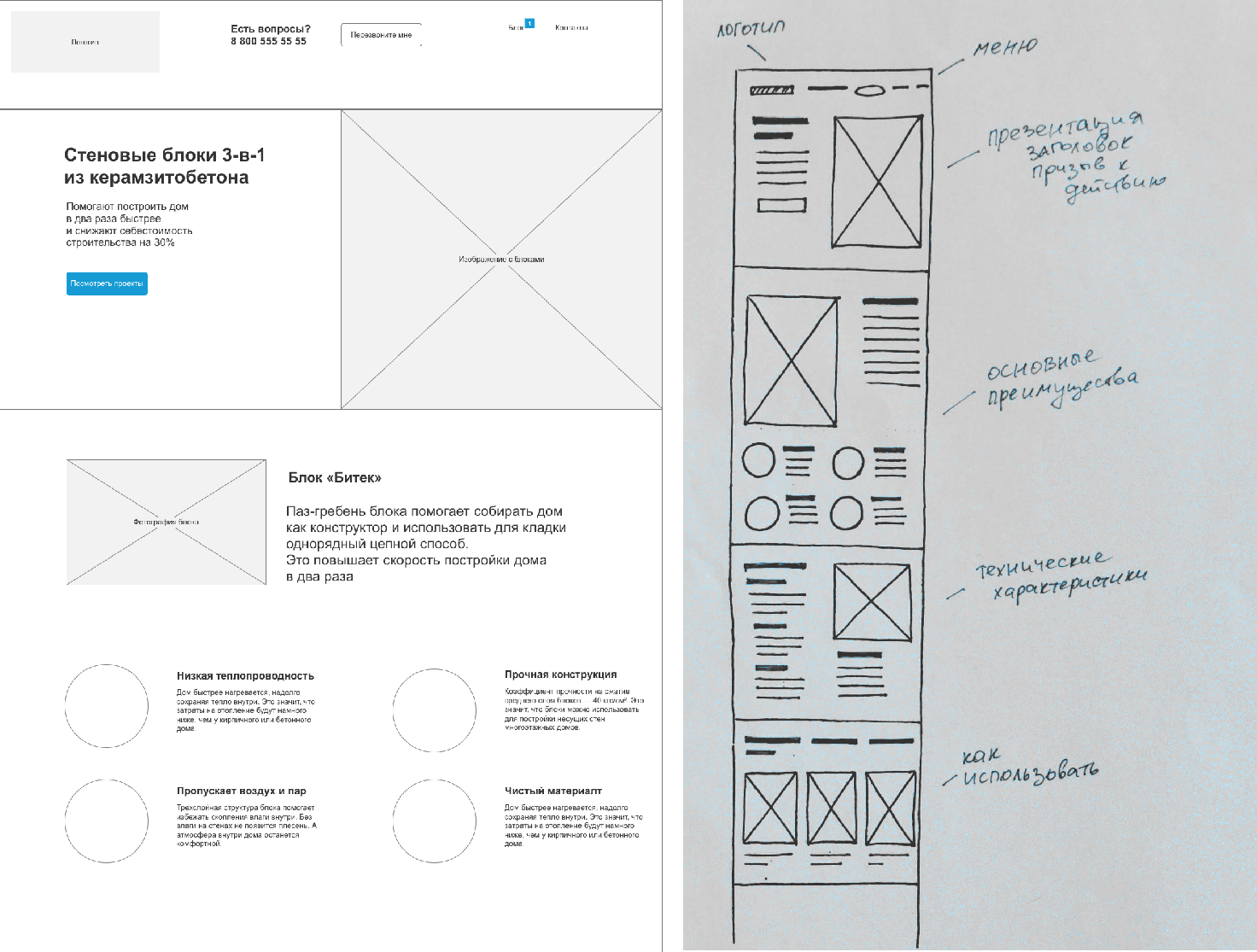
В прошлых статья мы рисовали скетч и прототип для сайта строительной тематики. А сейчас сделаем макет этого сайта в Sketch.
Создаем новый артборд: нажимаем кнопку Insert и в раскрывшемся меню выбираем Artboard. Справа задаем нужный размер.
Для планшетов подойдет ширина в 768 или 960px, а для компьютера лучше выбрать1024 и 1440px. Для этого макета я выбираю предустановленный размер Desktop HD.
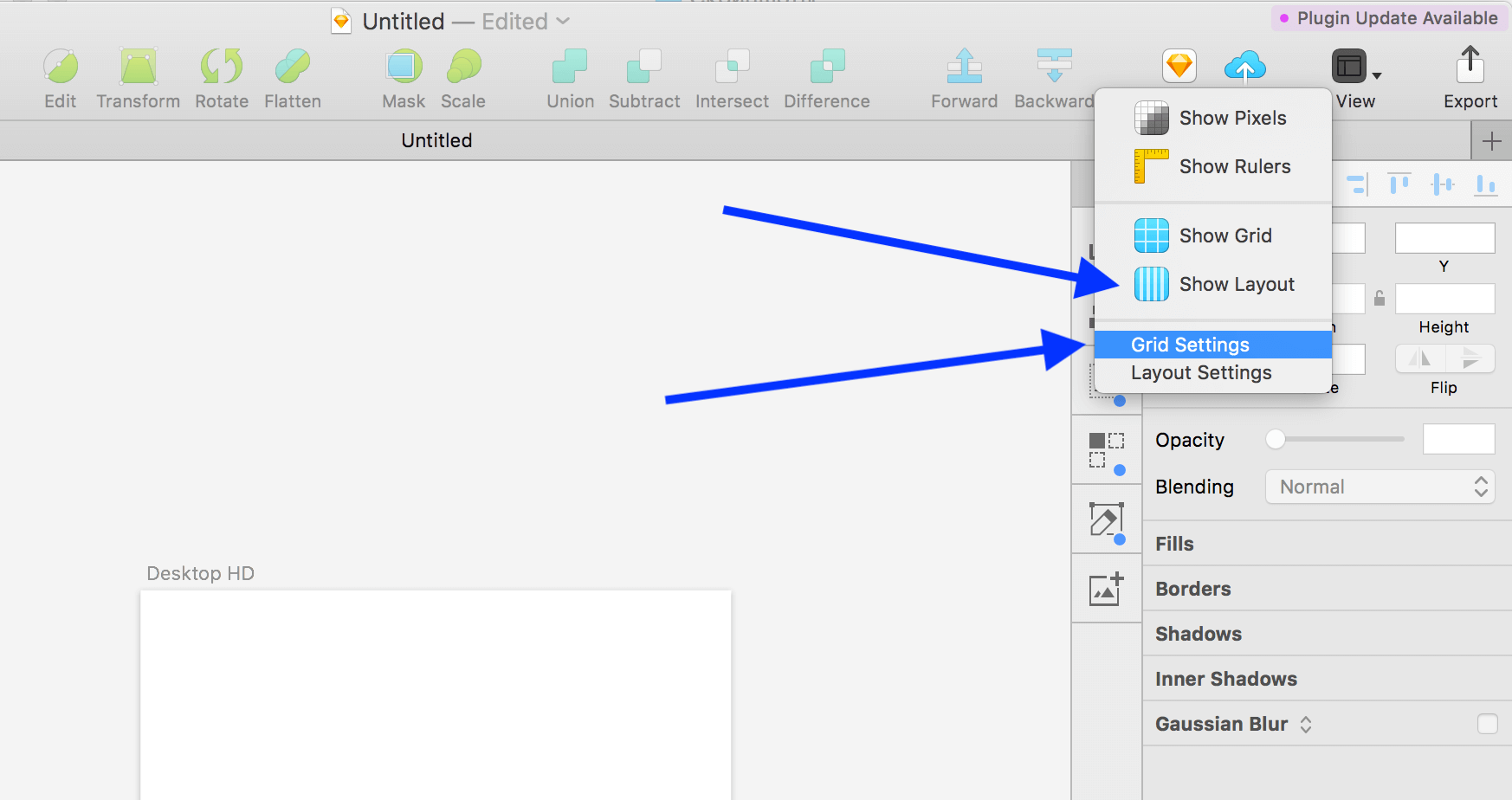
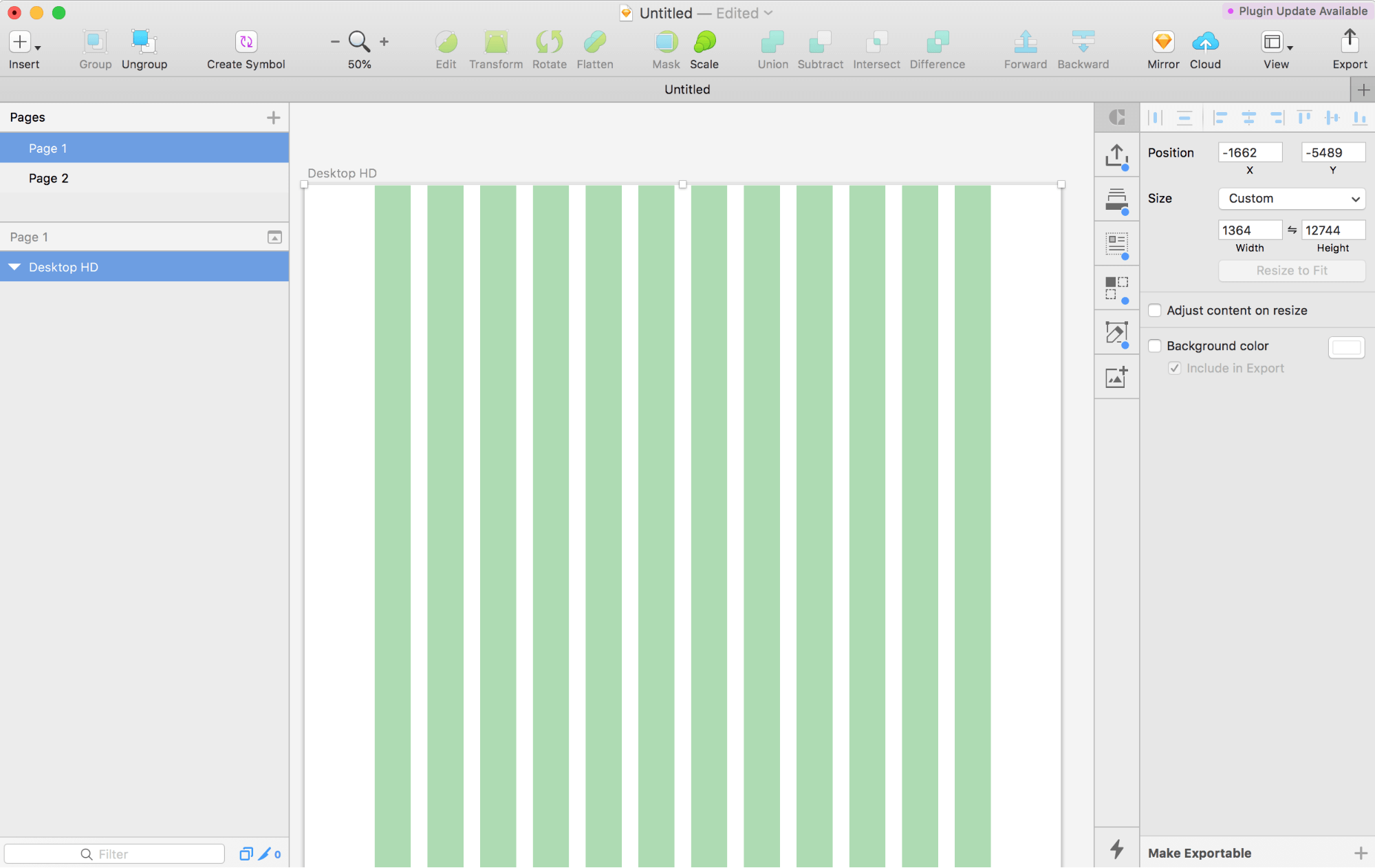
Задаем сетку
Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.
В появившемся окне задаем ширину сетки, отступы и количество колонок.
Выбираем ОК, смотрим на результат.
Создаем шапку сайта
Чтобы ответить на вопрос, как нарисовать шапку сайта, нужно понять ее типичную структуру. Обычно в шапке размещают логотип и название компании, элементы меню, телефонные номера и другие контактные данные. Импортируем PNG-файл с логотипом: для этого можно перетянуть его прямо на артборд или выбрать Insert → Image.
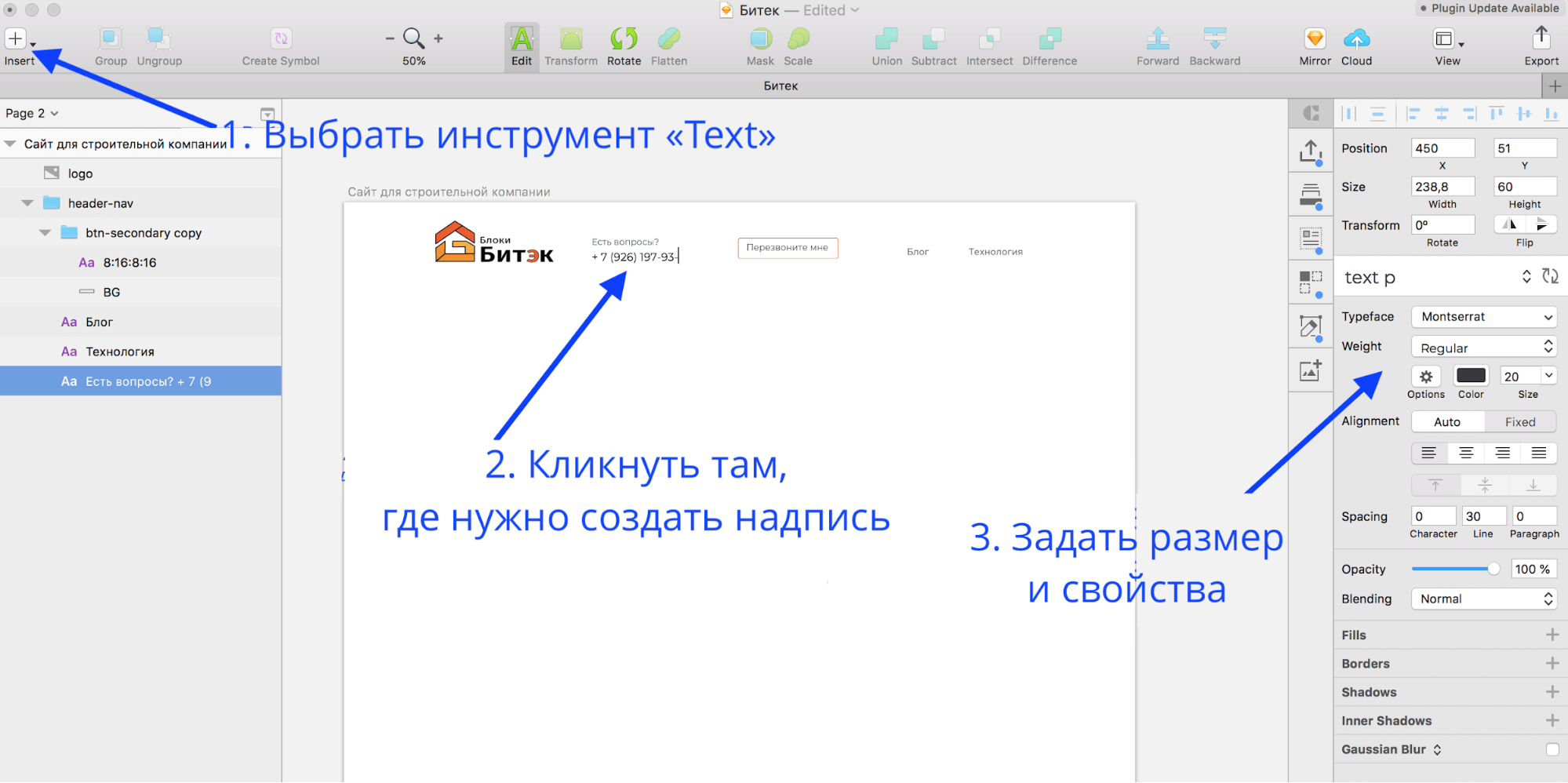
Элементы меню и номер телефона создаем с помощью обычного текста: Insert → Text или клавиша T на клавиатуре.
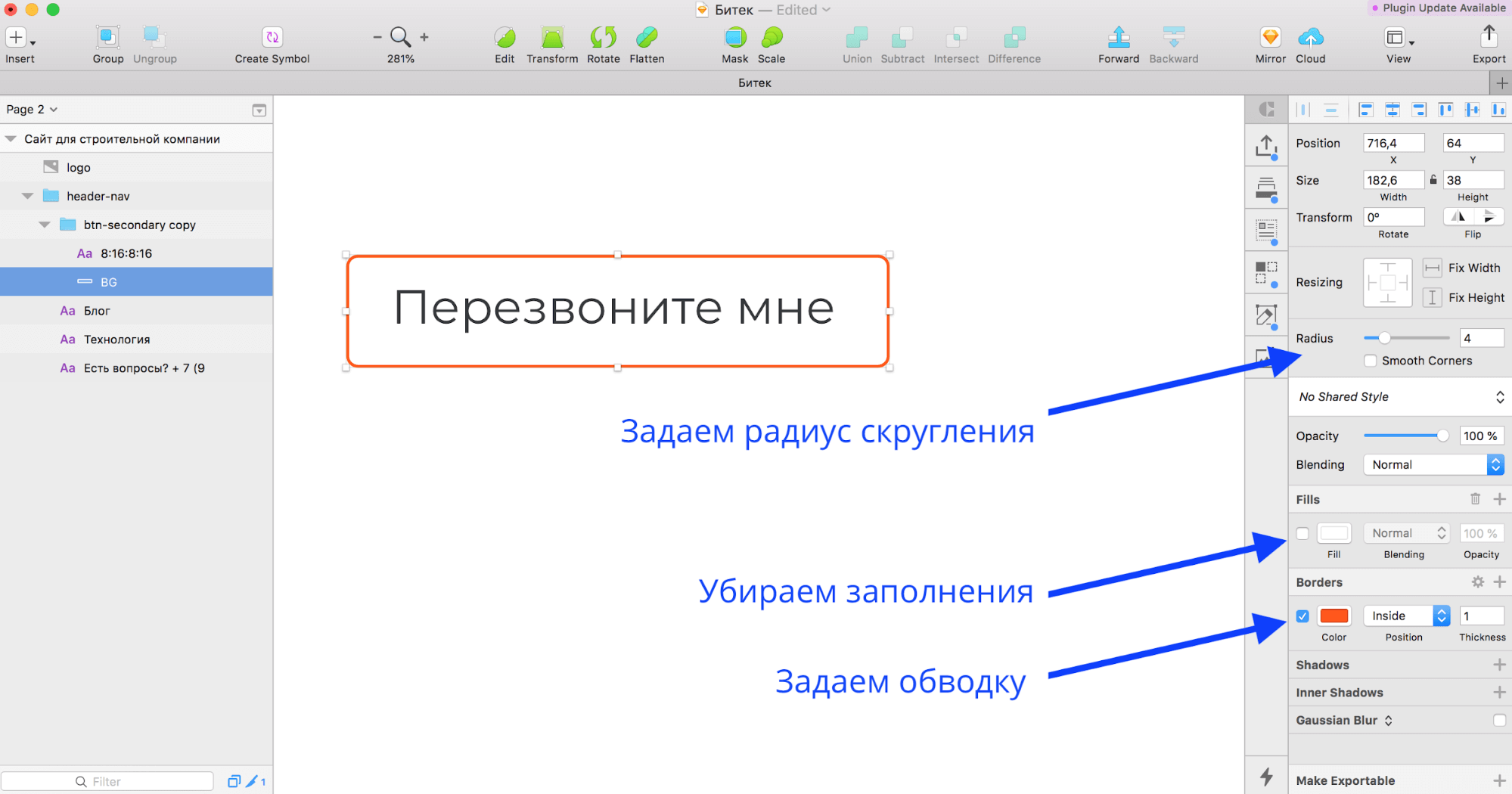
Для кнопки «Перезвоните мне» используем инструмент Text и прямоугольник: Insert → Shape → Rectangle. Рисуем контур нужного размера, а затем устанавливаем радиус углов и цвет обводки.
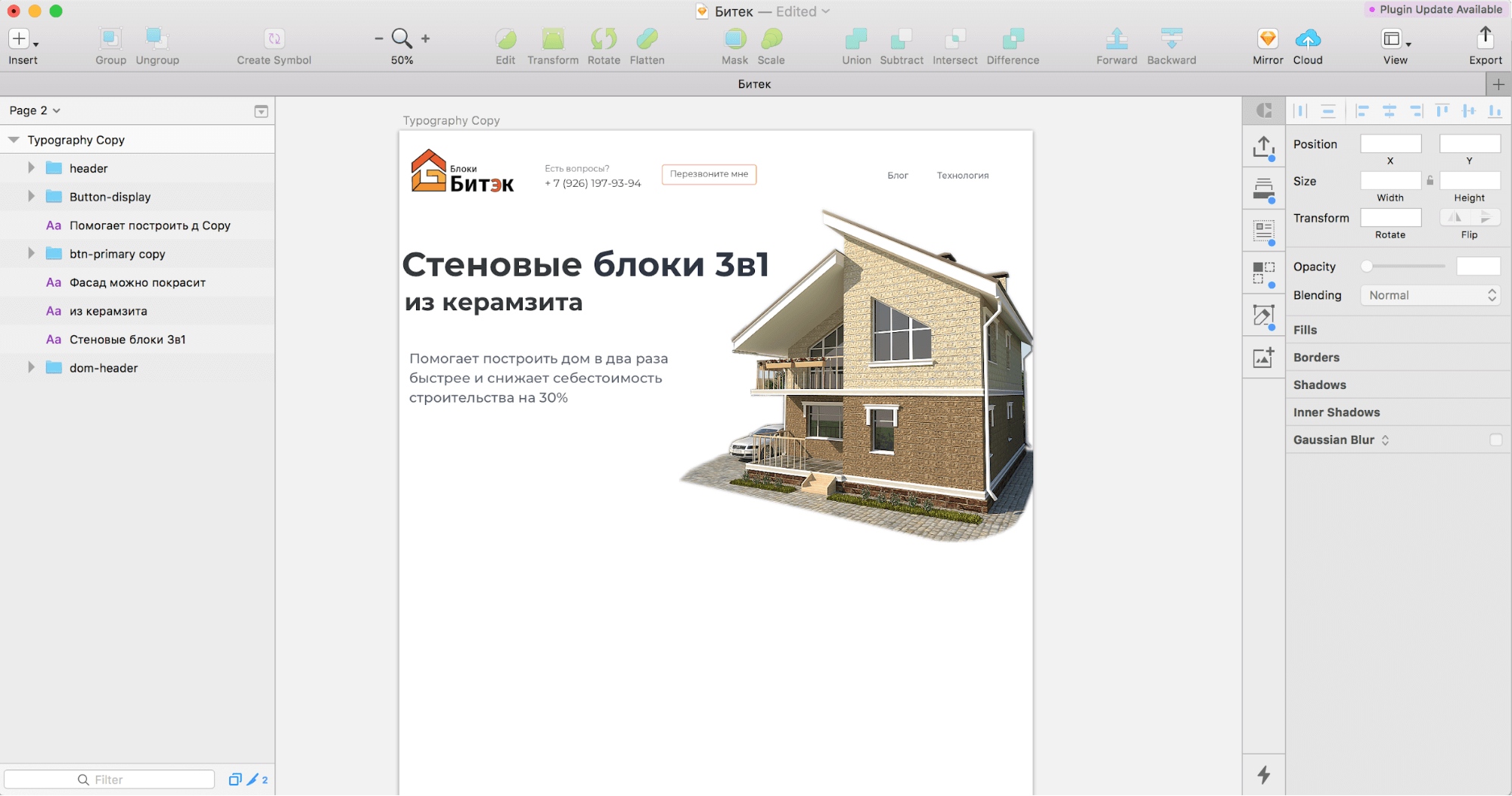
Рисуем макет сайта
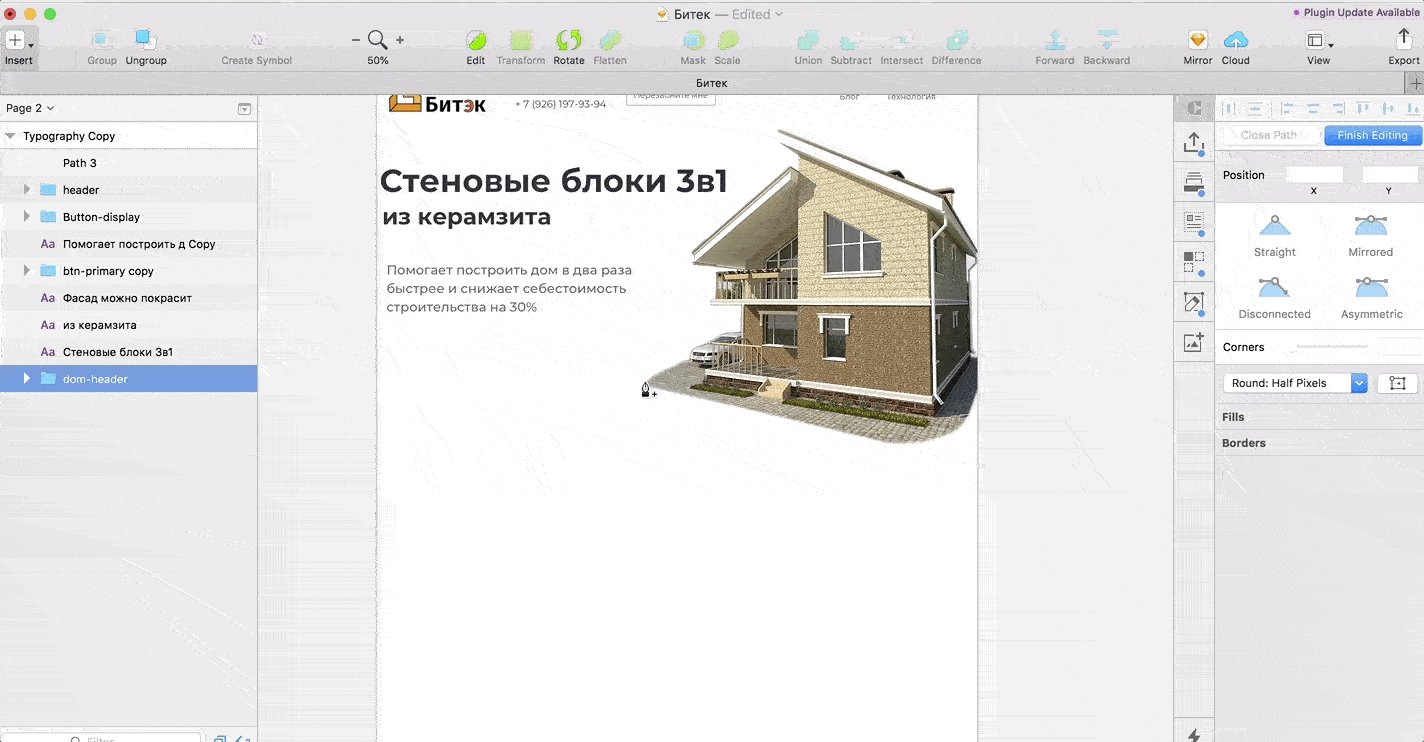
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.
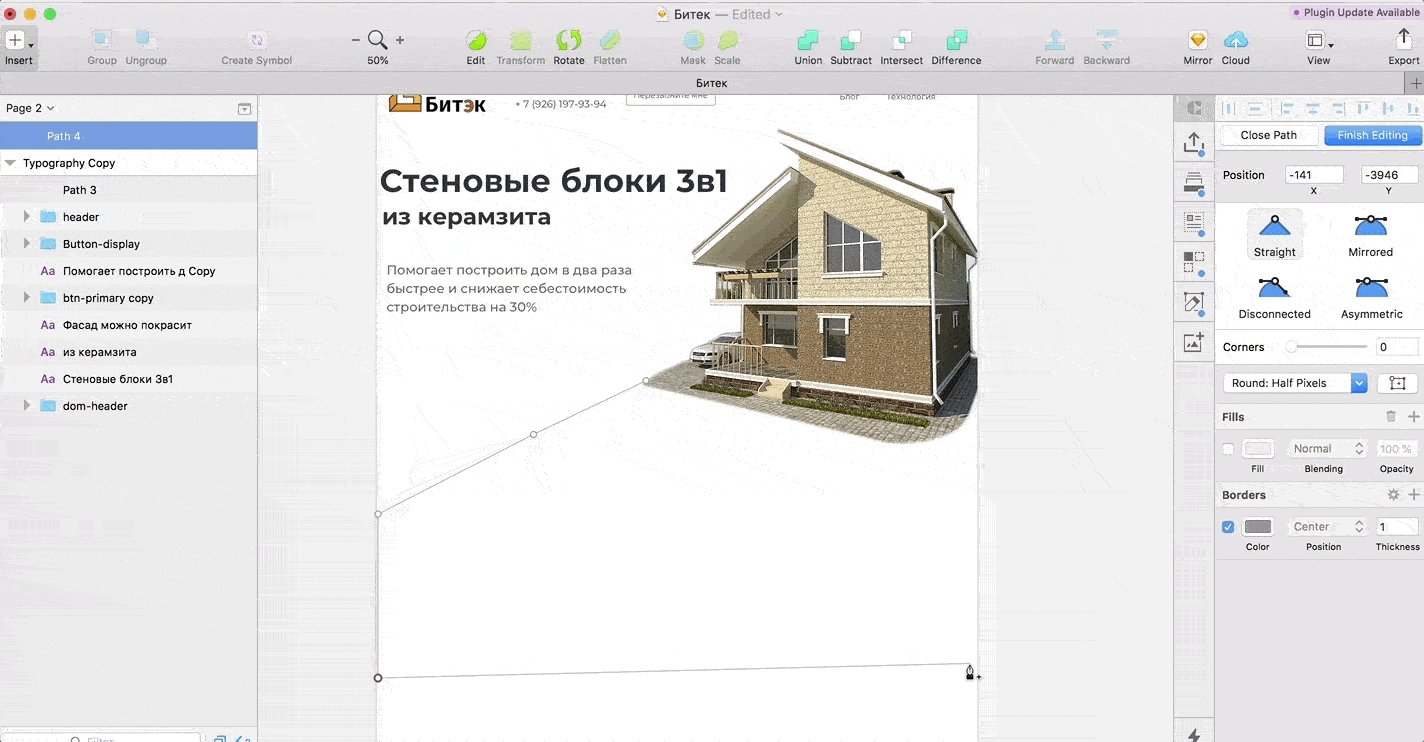
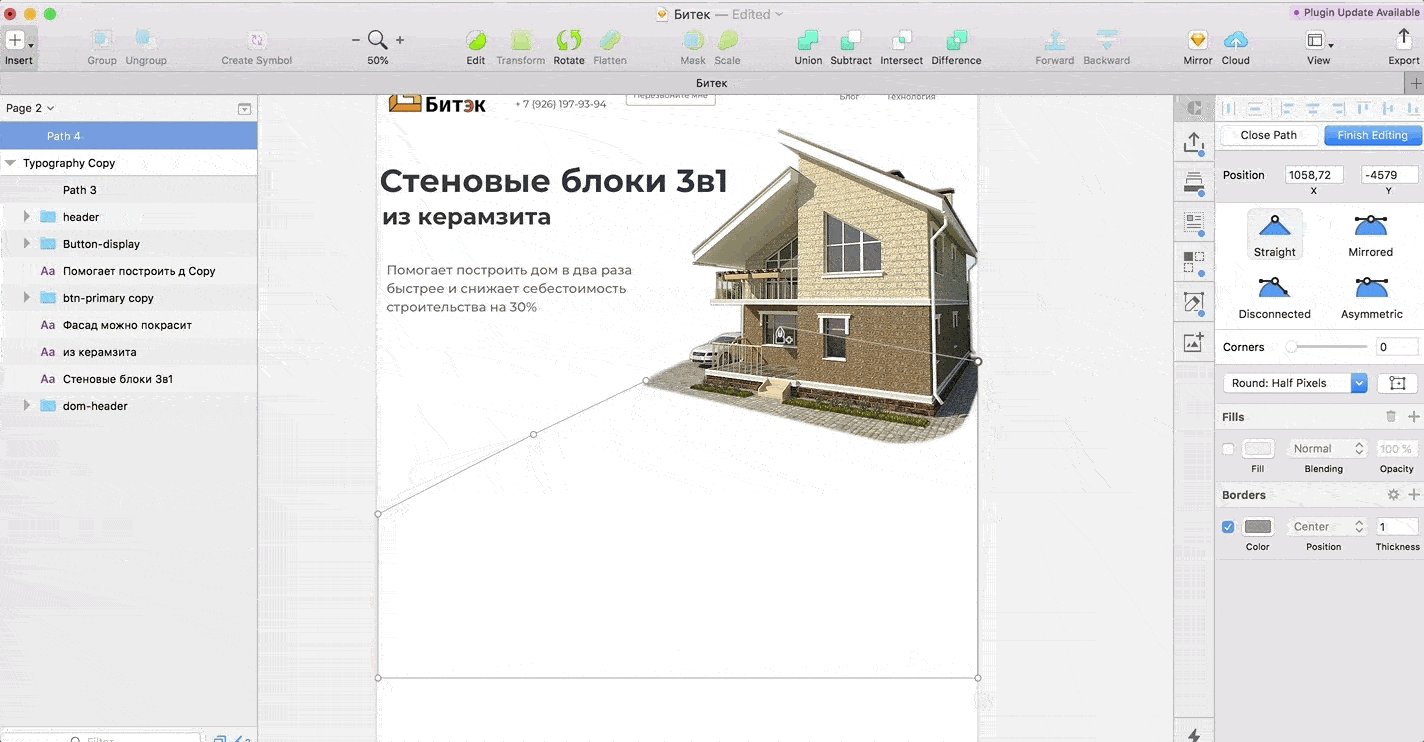
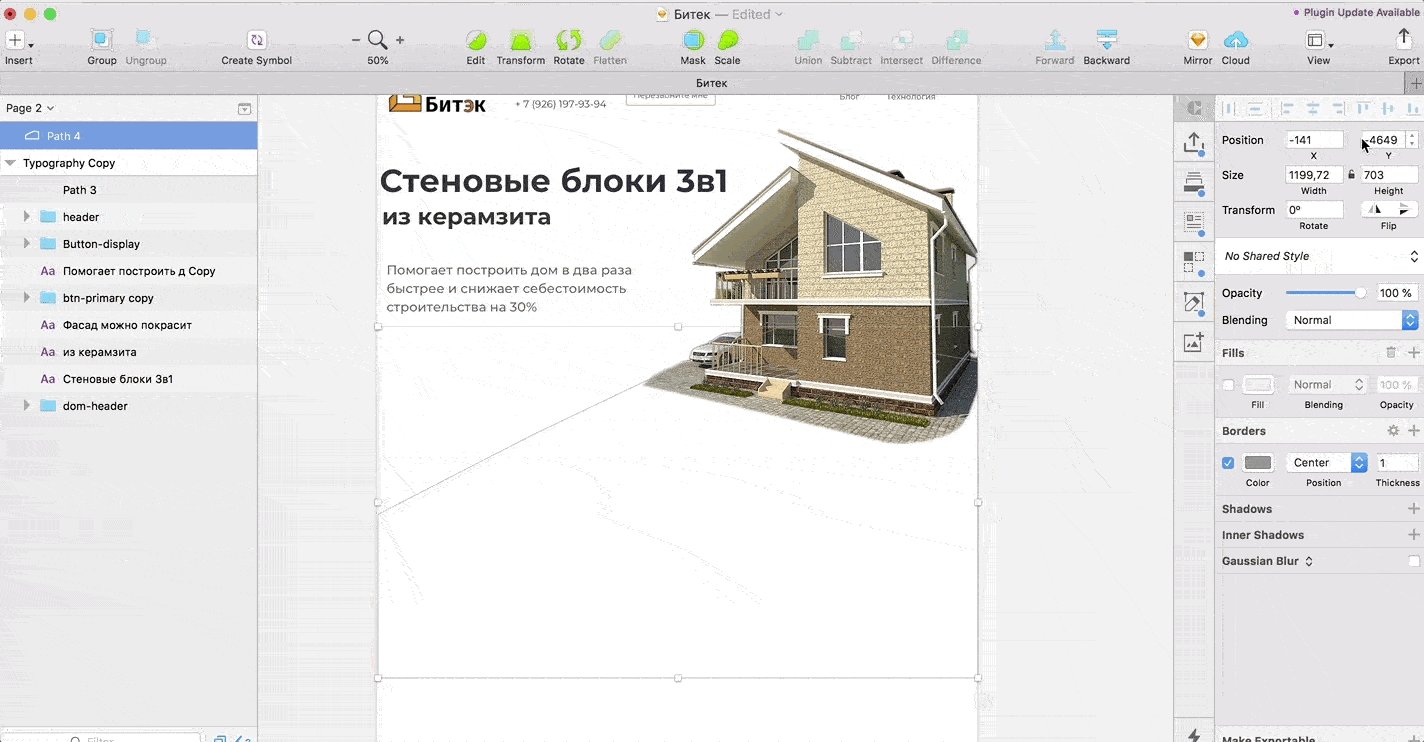
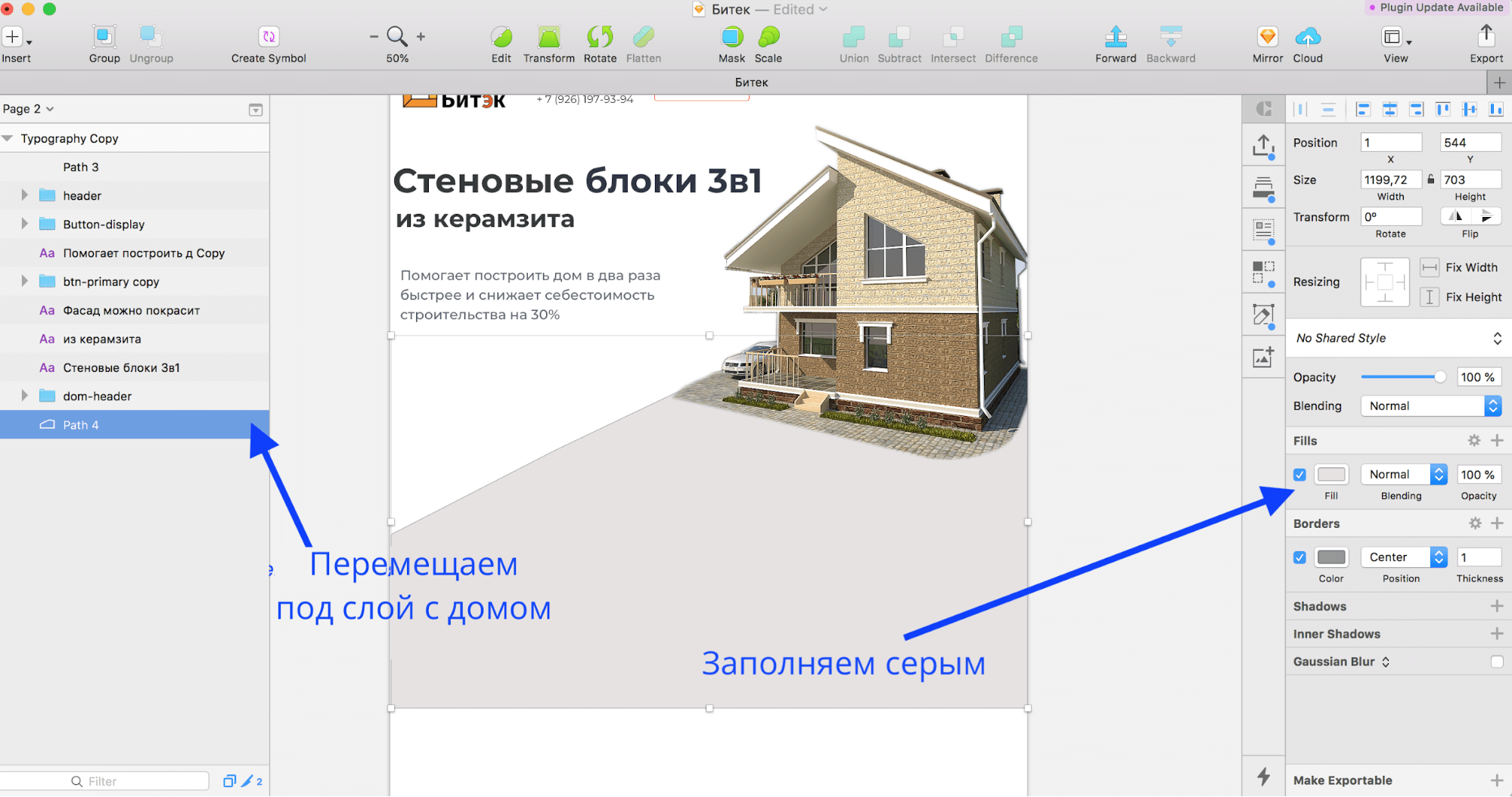
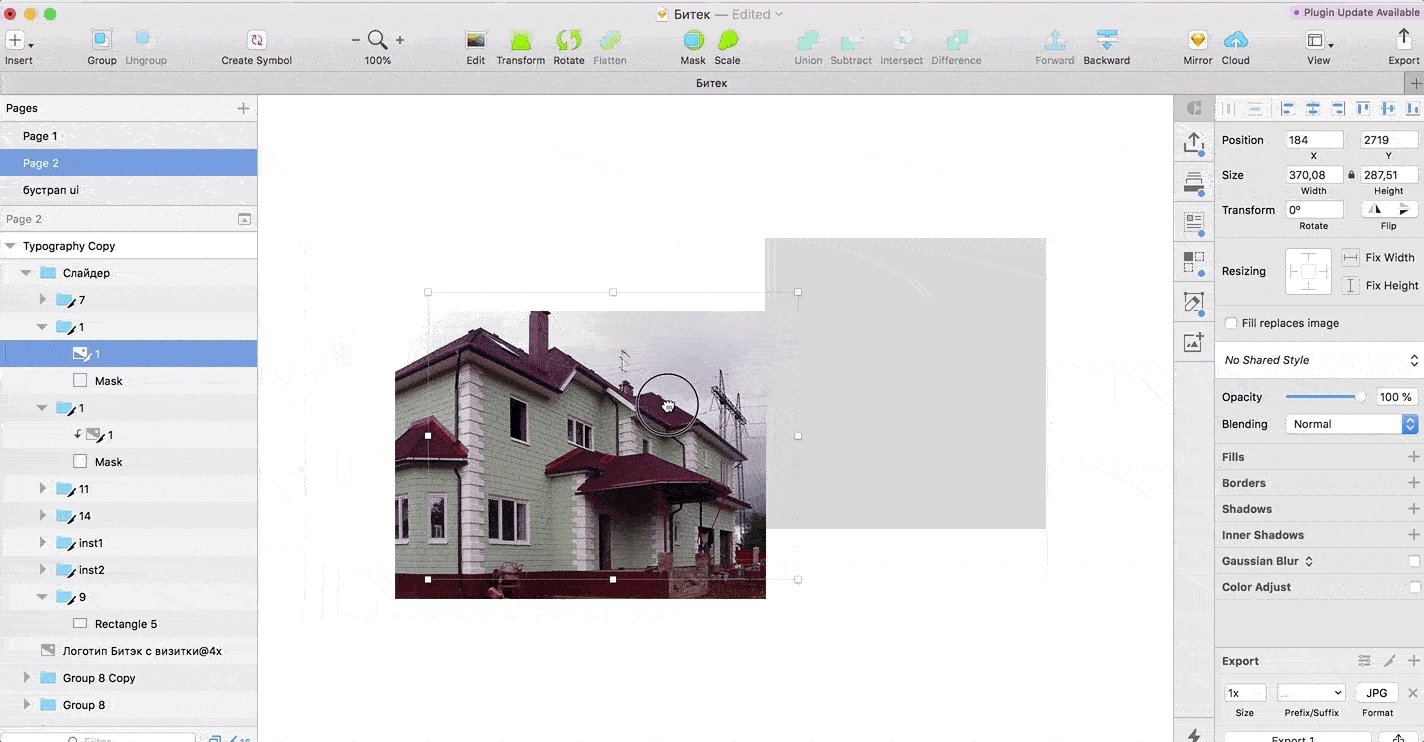
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.
Заполняем контур серым цветом и передвигаем его за слой с домом.
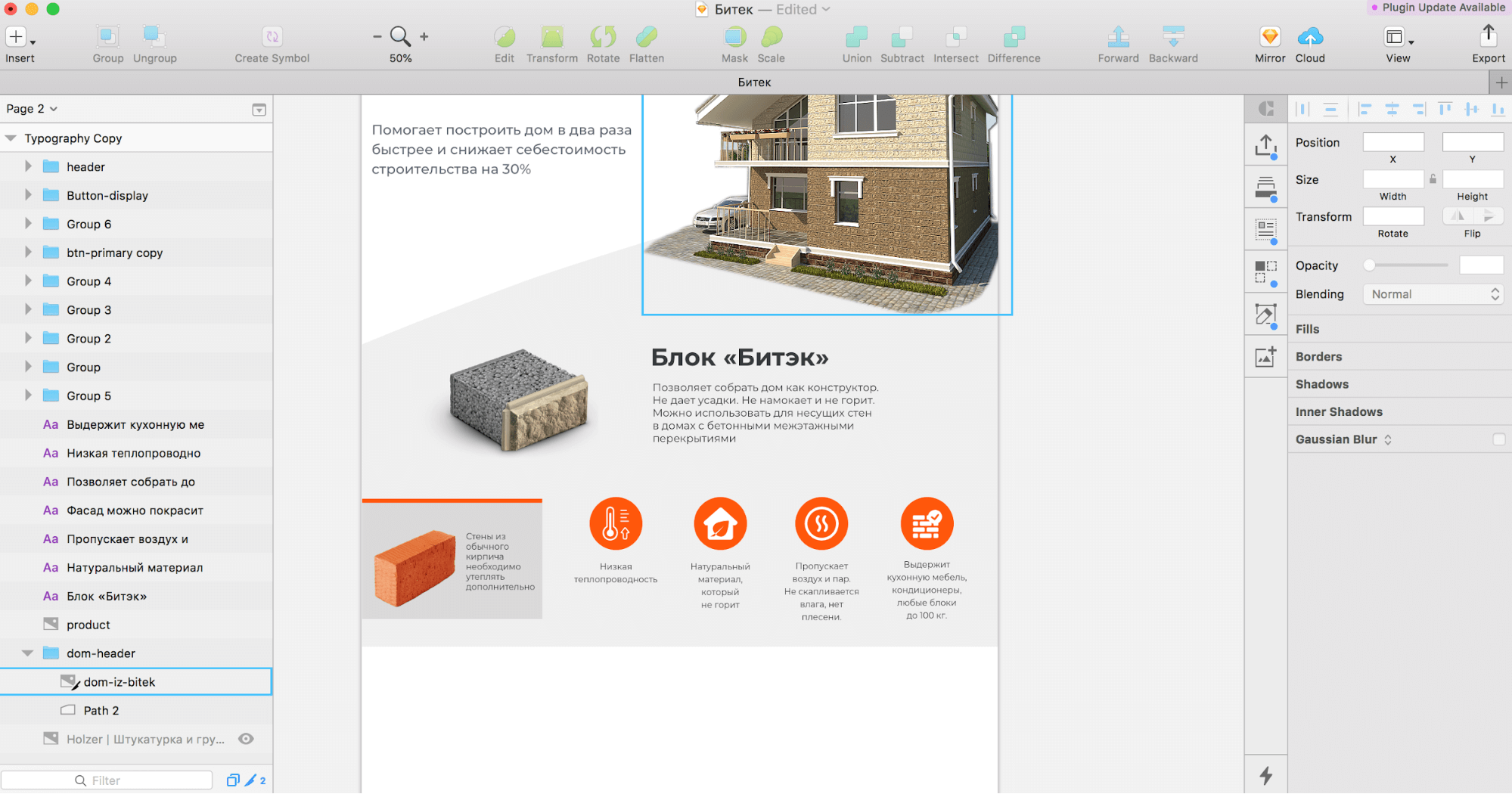
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.
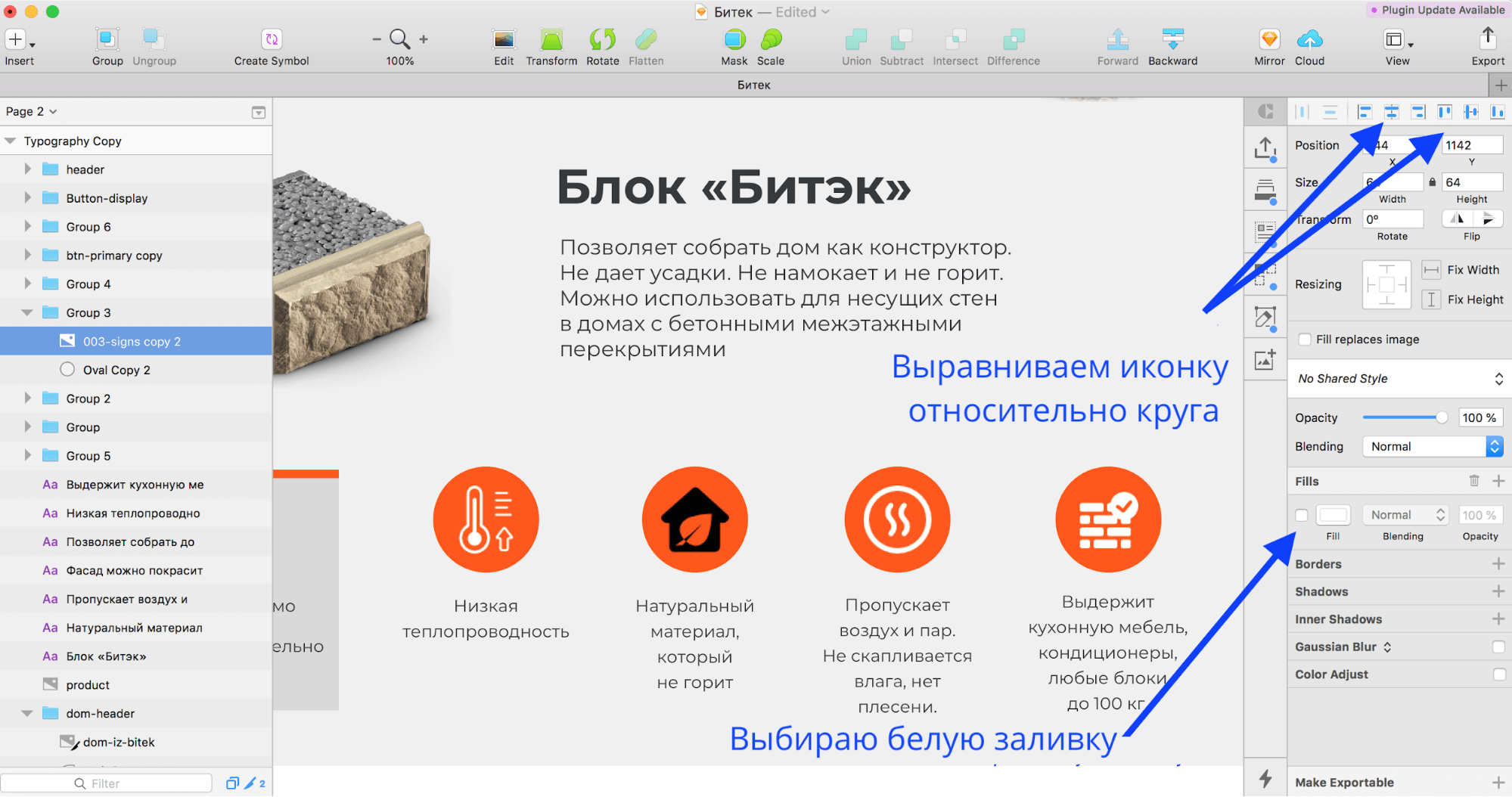
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.
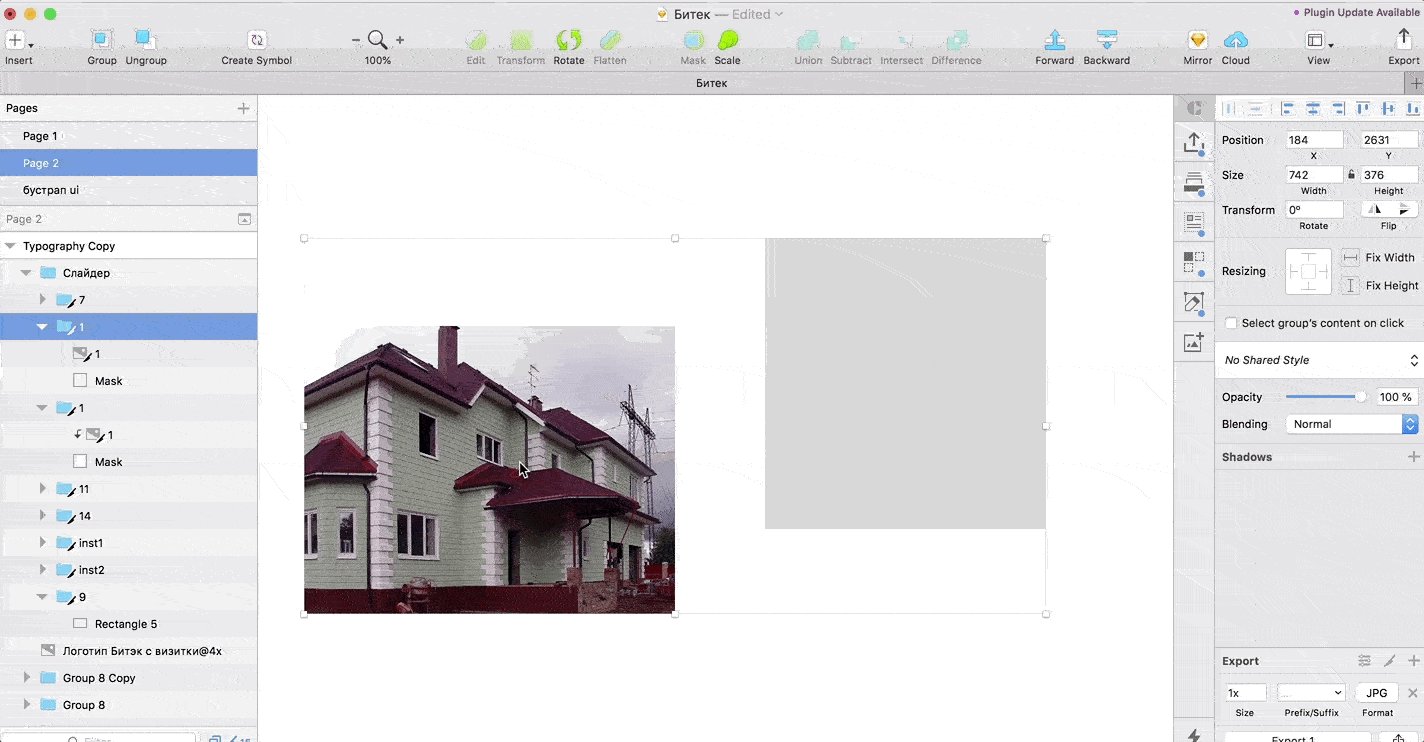
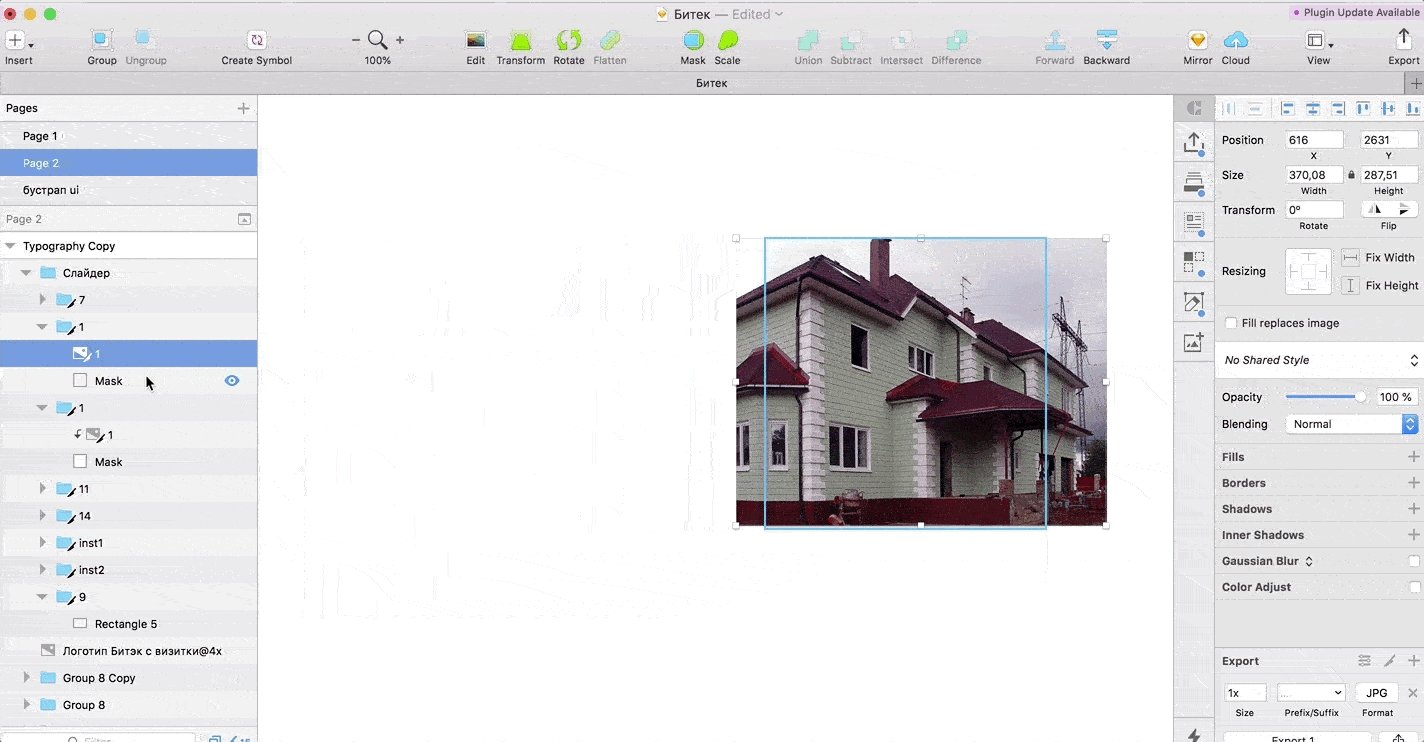
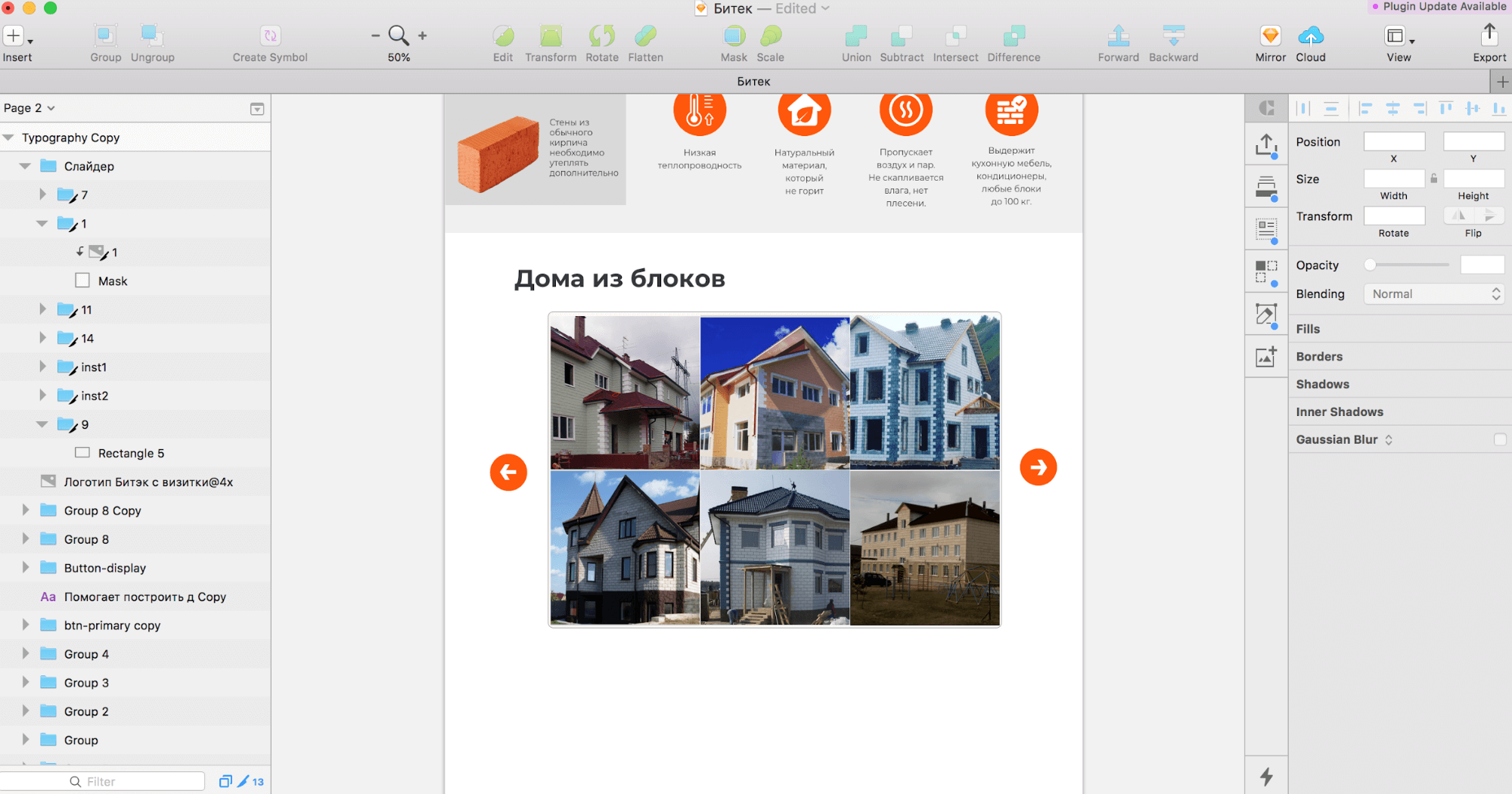
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
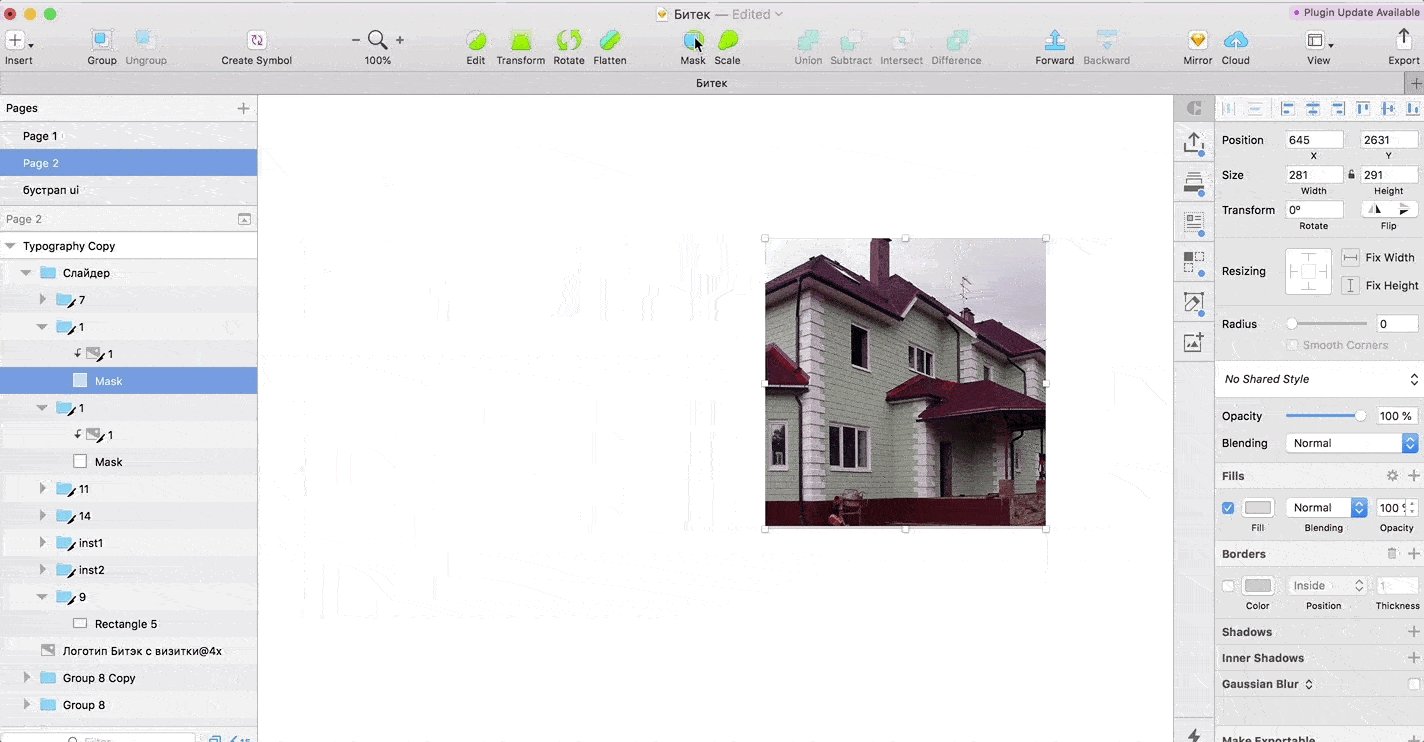
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.
Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.
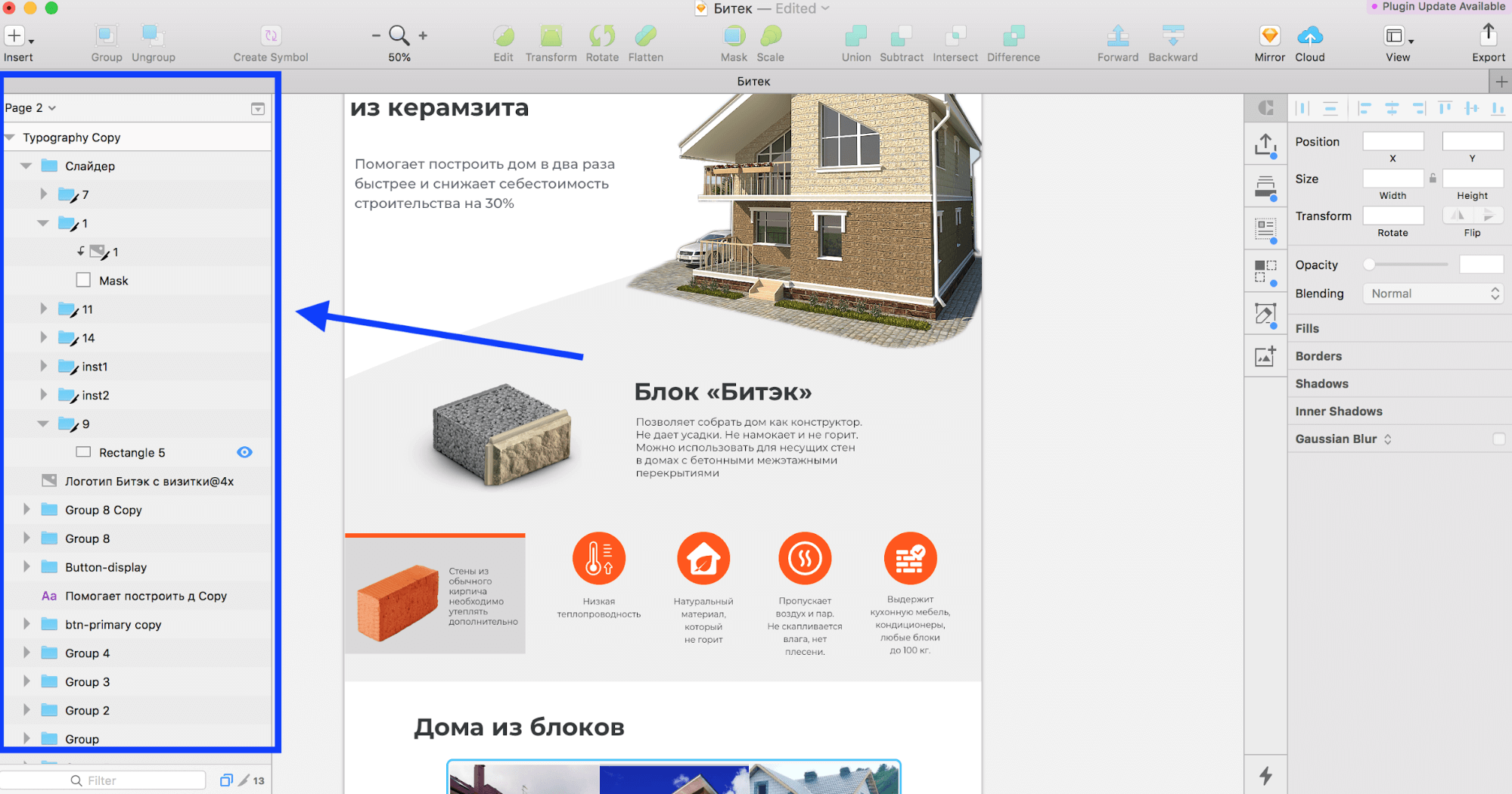
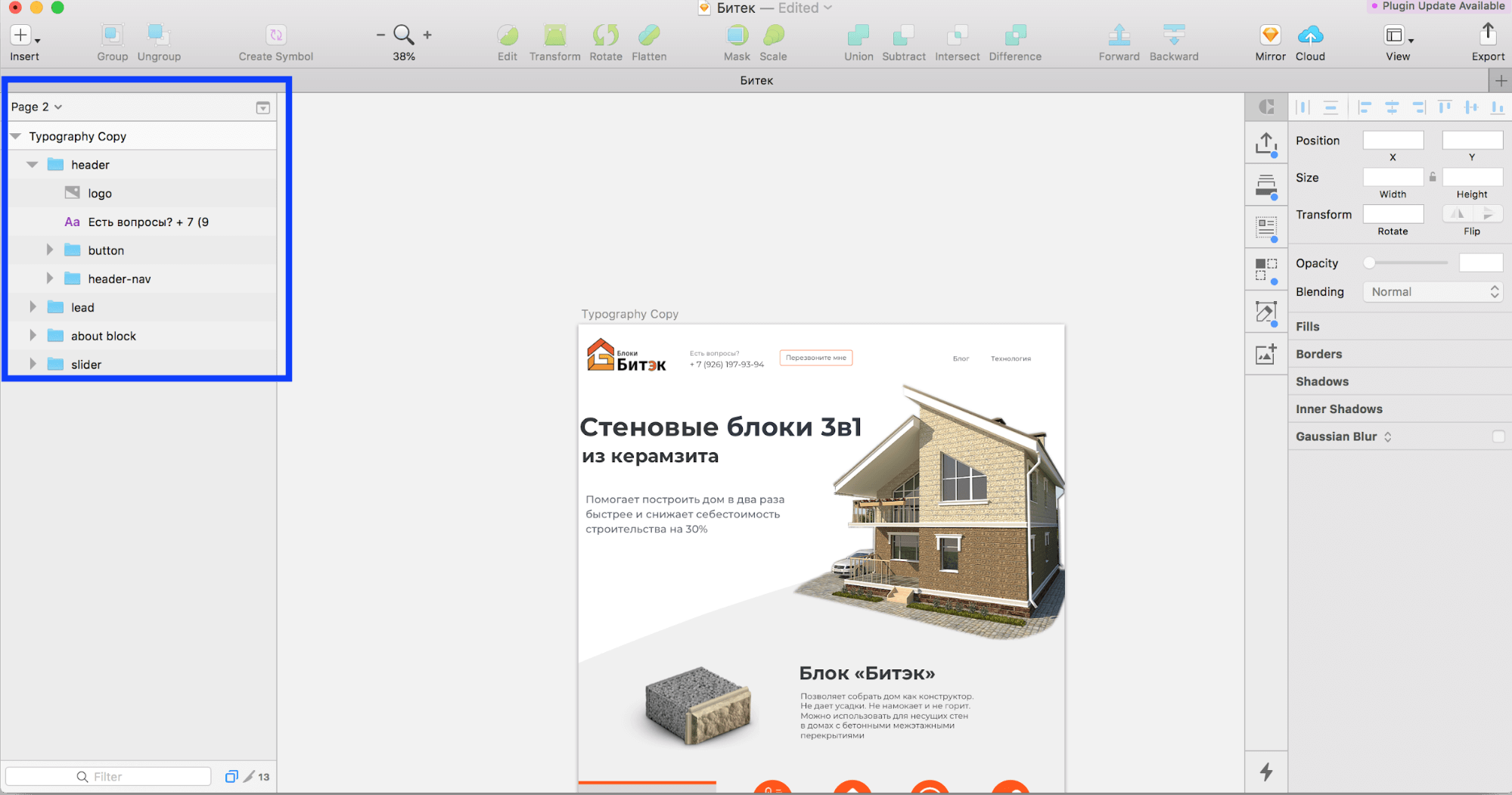
Наводим порядок в слоях
Чтобы верстальщику было легче разобраться в проекте, необходимо разобраться в слоях: сгруппировать и осмысленно назвать элементы.
Чтобы сгруппировать элементы, достаточно их выделить и использовать сочетание клавиш Cmd+G. Переименовать слой можно с помощью комбинации Cmd+R.
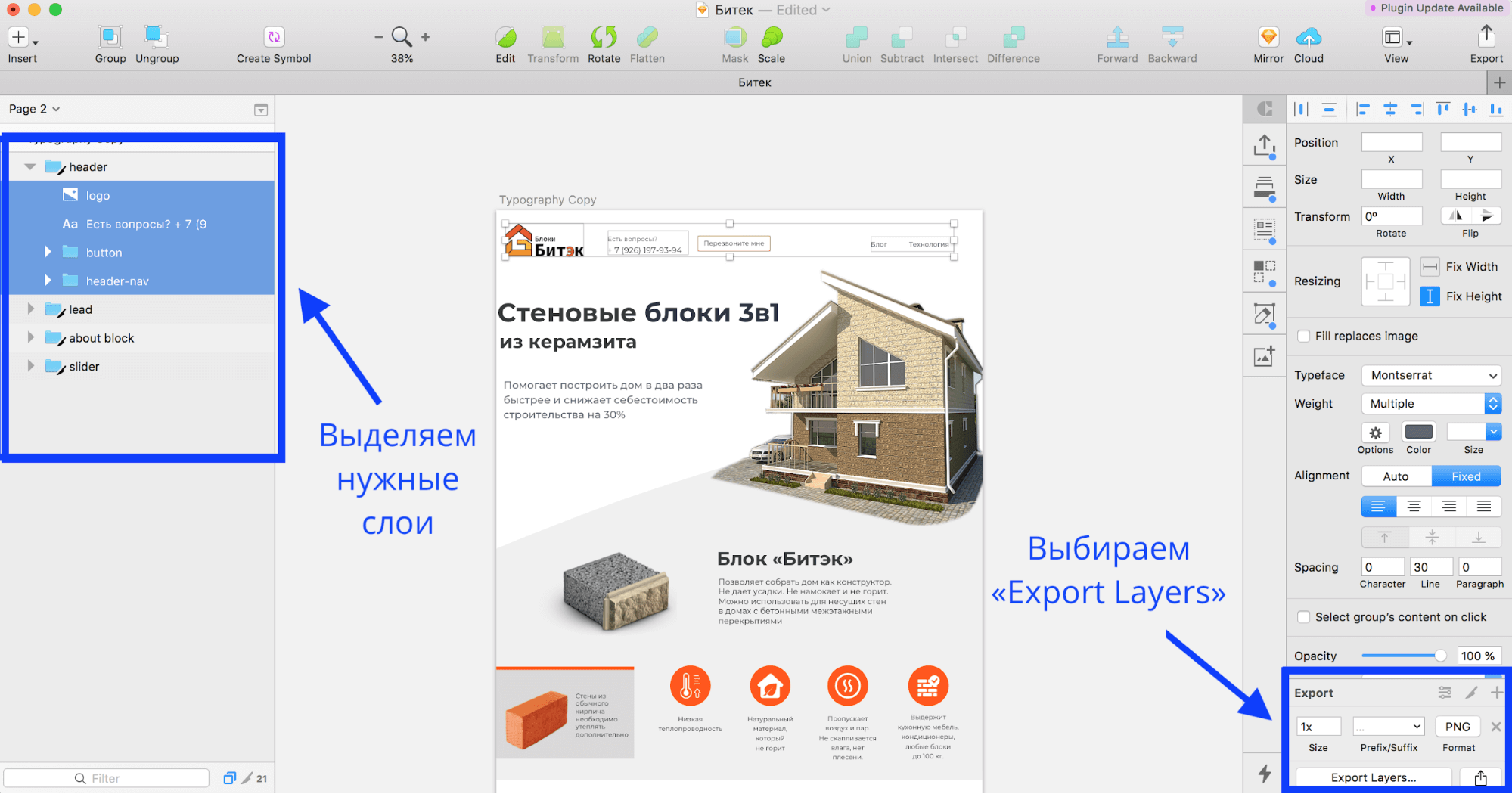
Экспортируем
Получить изображения для верстки можно как стандартными возможностями Sketch, так и с помощью сторонних решений — сервиса Zeplin или плагина Sketch Measure. В этом макете мало элементов и они не требуют сложной нарезки, поэтому используем обычным экспортом: выделяем нужные слои и в правом углу выбираем Export Layers.
Заключение
Sketch — удобный редактор для дизайна сайтов и приложений, возможности которого легко расширяются с помощью плагинов. Разобраться с возможностями Sketch не составит труда, даже если до этого вы не пользовались графическими редакторами. Но Sketch — это всего лишь инструмент. Чтобы рисовать современные макеты сайтов, дизайнер должен разбираться также и в композиции, типографике и работе с цветом. Эти знания и навыки работы в графических редакторах можно получить на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
The ultimate design toolkit
Do your best work with a powerful, native macOS app, do even more with plugins and extensions, then collaborate with cloud-based tools that take your designs further.
Start with the basics
Whether you’re creating pixel-perfect icons or coming up with concepts for a whole new product, we’ve refined the fundamental tools you need and laid the foundations for amazing work.
Vector editing
With a set of vector editing tools that are as intuitive as they are powerful, we’ve made getting started on your next project effortless — whether you’re an absolute beginner or a seasoned pro.
Boolean operations
When you work with boolean operations that are non-destructive, editable and easy to combine, iterating on your work is effortless, at any stage of the design process.
Pixel-level precision
Details matter, so we’ve made it easy to zoom in to pixel level, align things perfectly with Snapping and Smart Guides, and adjust your layers until they’re just right.
Easy Exports
Export individual assets exactly the way you want them with extensive export options. Drag an export preview straight out of the app to quickly share it, or set up export presets to speed things up.
Work with design-focused features
We’ve built every feature in the Mac app to make it easier for you to do your best work, at every stage of your process. Here are just a few of them.
Grids and layout
Keep things neat and tidy with quick shortcuts to toggle grids and layout views, along with a full set of options to customize everything from column widths to colors.
Resizing constraints
Set resizing rules and pin different elements of your designs, making it easier to scale things up and down for different screen sizes without starting from scratch each time.
Math operators
Save time with shorthand and math operators. Need to double the width of a layer and have it resize from the center? Simply add “*2c” to its width attribute, hit enter and watch it happen.
Variable and OpenType fonts
Get infinite control over typography in your designs with Variable fonts support, and unlock alternate characters, ligatures and more with full support for OpenType features.
Scale your projects
From shared Libraries of reusable components that keep designs consistent, to powerful features that make working at scale effortless, your product’s design system starts here.

Reusable components
With Symbols, you can create a component once and reuse it anywhere. Make an update in one place and see it instantly reflected across your whole design.
Smart Layout
Give your Symbols superpowers and watch them automatically resize to fit their content, all while respecting their proportions and padding.
Color Variables and Styles
Keep things consistent by defining Color Variables, Text and Layer Styles. Use, reuse and update them across your designs — and even share them with others.
Shared Libraries
Create Libraries of your Symbols, Text Styles and Layer Styles that you can share with collaborators, then keep everyone in sync with updates as your work evolves.
Components View (Beta)
Preview, manage and edit all of your document’s Components — in one place — with beautiful big previews, drag-and-drop organization, and context-aware controls.
Insert Window
We’ve made finding and inserting Components fast and unobtrusive. Open the Insert Window with one key, type to search and drag a Component onto the Canvas in seconds.
Prototype, test, and collaborate
We’ve made the process of getting feedback and testing out your ideas painless. And, when you’re ready, handing them off for development can happen in just a few clicks.
Prototyping
Quickly link different parts of your design and create prototypes to test out your ideas. Share them in the browser with a link or try them out on your device.
Mirror (iOS)
Check out your work on a real iOS device without writing a line of code with the Mirror app. See the changes your make right in situ so you can work faster and with better visibility.
Cloud sharing
View your designs in the browser, from anywhere. Keep them private, save them to a workspace your whole Team can access, or share them with a link to get feedback.
Developer Handoff
When you’re ready to ship, share your design with a developer with a single link. They’ll be able to check it out in the browser, inspect elements and even export assets — all for free.
Native to macOS
- Native dark and light UIs
- Full support for retina and non-retina displays
- Touch bar support
- Native macOS versioning (for non-Cloud documents)
- Customizable shortcuts
Make Sketch your own
Tap into a world of plugins, Assistants and integrations that allow you do even more with Sketch on the Mac. And if you’re still missing something, we’ve made it easy to dive and build it yourself.
Cluse
Check color contrast for web accessibility based on WCAG 2.0. Fitting seamlessly into your team’s workflow, Cluse allows you to remotely change your design and see the updated WCAG score live.
Pexels
Quickly and easily add stunning images from creators around the world, directly to your Sketch designs.
Chart
Create charts with random, tabular or JSON data inside Sketch. Customize visual representation of your charts and change data in seconds.
Overflow
Sync and convert your Artboards into screens in Overflow and turn your designs into playable user flow diagrams.
Plant
Invite your team members to collaborate and version control your design projects with a tool that’s seamlessly integrated into Sketch.
Crowdin
Preview and customize localized copy in your Sketch documents, then hand them off to developers, with the help of Crowdin’s platform.
Get started today
Start a free trial
Download the Mac app and try it for free, unrestricted, for 30 days.
See pricing
Whether you’re looking for an individual license, or a subscription for your whole team, we’ve got you covered.
“Sketch is the perfect tool for Design Systems. Its Libraries features make it possible for large teams to efficiently create consistent products and I love to empower the teams I train.”
Silvia Bormüller
Freelance Designer & Trainer
“Sketch has this astonishing ability to be welcoming to beginners, yet unrestrained for advanced users. As someone who trains many design teams, this makes Sketch a clear choice as the industry-standard tool for digital design.”
Peter Nowell
Subscribe to our newsletter
A monthly digest of the latest Sketch news, articles, and resources.