- Graphviz — Graph Visualization Software
- Building with Visual Studio
- Building with MinGW
- Graphviz
- Материал из CustisWiki
- Содержание
- Быстрый старт
- Внешний вид графа
- Уровни в графах
- Многосекционный узлы
- Гиперссылки на графах
- Кластеры в графах
- Цвета
- Цвета и черно-белая печать
- Формы вершин
- Окончания ребер
- Неориентированные графы
- Graph
- Neato
- Twopi
- CIRCO
- Версии для печати
- Ссылки и дополнительная документация
- LinuxShare
- Навигация
- Вход для пользователей
- Кто на сайте
- Введение в GraphViz
- Установка
- Первое использование
- Немного теории
- Имена узлов
- Умолчания
- Примеры
- Заключение
Graphviz — Graph Visualization Software
For building on Windows:
(Graphviz versions ≥ 2.41)
First, in the root of the repository, perform git submodule update —init . This will download all submodules, which are mostly the dependencies for the Windows build. Next, add the windows\dependencies\graphviz-build-utilities directory to your PATH (and restart Visual Studio or the prompt with which you execute msbuild after that). This folder contains the tools Bison, Flex and SED (and future additions) with versions that are tested. If all went right, the dependencies are now set up and you can build Graphviz.
(Graphviz versions ≥ 2.30)
The current build process for Windows using Visual Studio is fairly simple assuming all of the necessary files are available and have been put in the correct place. The build assumes you have installed binary versions of GTK 2.0 or later, Qt, and ltdl, and source versions of GTS and ann. Further instructions can be found in the Graphviz gitlab repository.
This whole process could and should be simplified. In particular, the 3rd-party software should not be stored in two places, and the Graphviz files that are made part of the release should come from the source package, and not be stored separately. In addition, the GTS and ANN build should be separate from the Graphviz build. As 3rd-party libraries, these should only be built when the source is updated.
(Graphviz versions ≥ 2.22)
We now build both Visual Studio and MinGW versions of Graphviz. In addition, the source package comes with project files for Visual Studio, so building from source should be fairly simple in either case.
- The first step is to add the third-party libraries. These are listed here. This is most easily done by installing a Windows binary version of GTK 2.0 or later.
- Next, download and unwrap the Graphviz source package, and copy over either the stable release or the development source package.
Let $ROOT be the root directory (folder) in which you stored the Graphviz source.
Building with Visual Studio
- Copy the file $ROOT/windows/config.h into $ROOT.
- Copy the folder $ROOT/windows/FEATURE into $ROOT.
- Start Visual Studio and read in $ROOT/graphviz.sln. There are project files for all of the parts of Graphviz.
- Modify the various settings for include file and library directories to find the third-party software.
- Modify the settings as to where you want the software installed.
- Build Graphviz.
Building with MinGW
- Install MinGW and Msys. This gives a mini GNU-like compile environment
Set environment variables based on your machine, giving values to the first six below:
Change directory to $ROOT and run configure:
When configure finishes, it lists all of the Graphviz features that have been enabled. If there are problems, you can check for errors in config.log . You may have to add or modify other flags and environment variables for configure to give you the settings you want. Run configure —help to see the allowed options and environment variables.
These builds create a feature-full version of Graphviz. You can tailor them to your wants. This is fairly simple for MinGW: just remove or reset the flag of the option you don’t want. For Visual Studio, you will probably need to reset some of the values in config.h and some of the compile-time options.
(2.21 >= Graphviz versions > 2.14)
To simplify our build process, especially as most Windows users only want a binary version of the software, the Graphviz build for Windows now uses uwin, an open-source Unix layer on top of Windows. In this environment, we can use essentially the same tools and process used on Unix. In particular, we do not have to maintain multiple build files.
To build Graphviz:
- Install the third-party libraries. This is most easily done by installing a Windows binary verion of GTK 2.0 or later.
- Download the Graphviz source package, and copy over either the stable release graphviz- VERSION .tar.gz or the development source package graphviz-working.tar.gz .
Unwrap the package:
You can use, for example,
Let $ROOT be the directory in which you stored the Graphviz source.
Configure the package for your system:
You will probably want to provide additional arguments to configure to indicate where you have installed GTK, where you want the results installed ( —prefix ) and which additional optional packages you want built. Run configure —help to see the available set of arguments.
Presumably, a similar approach would work with Cygwin or MinGW. The following are some notes by Steve Roush describing how he made a static build of the libraries on MinGW.
- Install MinGW and Msys. This gives a mini GNU-like compile environment that produces Windows-compatible results.
- You may need to configure and build in Windows “Safe mode”. Try ./configure in normal mode; if it dies with “fork” problems, use Safe mode.
Edit the “configure” file. after this line:
Graphviz
Материал из CustisWiki
Graphviz — это разработанный специалистами лаборатории AT&T пакет утилит по автоматической визуализации графов, заданных в виде текстового описания. Пакет распространяется с открытыми исходными файлами и работает на всех операционных системах, включая Windows, Linux/Unix, Mac OS. Самой интересной программой пакета является «dot», автоматический визуализатор направленных графов, который принимает на вход текстовый файл со структурой графа, а на выходе формирует граф в виде графического, векторного или текстового файла.
Содержание
Быстрый старт
Входной файл для программы «DOT» является обычным текстовым файлом на специальном языке разметки графа. Структура файла очень простая, например,
на выходе будет
Программа «Dot» сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений.
Чтобы использовать «dot»-графы в CustisWiki, используйте следующий синтаксис:
Если у вас узлы поименованы словосочетаниями, заключите их в кавычки, т. е.
Поздравляем! Теперь вы способны рисовать графы в CustisWiki. Остальной текст будет посвящен некоторым тонкостям использования Graphviz.
Внешний вид графа
«Dot» позволяет изменять внешний вид графа. Например, можно изменять форму фигур (прямоугольники, овалы, круги, параллелограммы, многоугольники), цвет и шрифт текста, цвет фона фигур, стиль стрелок и рамок фигур, подписи стрелок и т. д. Итак, основные объектами являются узлы («node») и ребра («edge»). Для того, чтобы настроить свойства всех узлов или ребер нужно вначале использовать команды
Также (в квадратных скобках после описания объекта) можно изменять настройки конкретного узла или ребра. Параметры графа, просто задаются в виде параметр=значение. Полезно запомнить параметр «rankdir», он может быть «TB» (top->bottom, параметр по умолчанию), или «LR» (left->right), и определяет, сверху-вниз, или справа-налево, нужно располагать узлы графа. Вот пестрый пример:
на выходе будет
Если предполагается, что граф будут не только просматривать через IE, но и печатать, то необходимо установить ширину картинки, иначе при печати картинка будет обрезана. Для этого следует задать внутри описания
Существенна только первая цифра. Число 6.7 подобрано эмпирически, оно обеспечивает печать полной картинки при настройках IE по умолчанию.
Уровни в графах
В «Dot» присутствует возможность связать узлы графа не только стрелками, но и уровнями отображения, что позволяет создавать шкалу и располагать узлы графа соответственно данной шкале. Для связывания используется следующая конструкция:
Например, при использовании следующей конструкции:
на выходе получается:
Многосекционный узлы
Dot позволяет создавать многосекционные узлы при это каждая секция может быть поименована, и тогда ребра можно продоводить между секциями и узлами.
Для включения режима многосекционности устанавливается атрибут узла shape.
Секции описываются в атрибуте label узла, с помощью разделителя «|». Для именования секции ее имя указывается в <>. При описание ребра, исходящего или входящего в секцию, секция именуется следующим образом:
Например, из такого описания:
Гиперссылки на графах
Можно использовать атрибут «URL», задавая относительные или абсолютные гиперссылки для узлов и ребер. Например
Кластеры в графах
Программа «Dot» позволяет объединять узлы графов в кластеры для подчеркивания общности.
Кластер описывается следующим синтаксисом:
При этом имя подграфа должно начинаться с префикса cluster, иначе подграф не позволяет себя отобразить на экран(раскраска, контур, подпись, .. ).
Цвета
Graphviz позволяет использовать широкую цветовую палитру, задавая цвета или по именам, в одной из известных палитр:
- Палитра X11
- SVG
- Набор палитр Brewer-а, что удобно при автоматической генерации схем — задаваемые числовым индексом цвета в более-менее вменяемой палитре.
Кроме именованных цветов, можно использовать обычное трехбайтное шестнадцатиричное кодирование
и выбирать цвета из палитры, например, на http://www.colorpicker.com/
Цвета и черно-белая печать
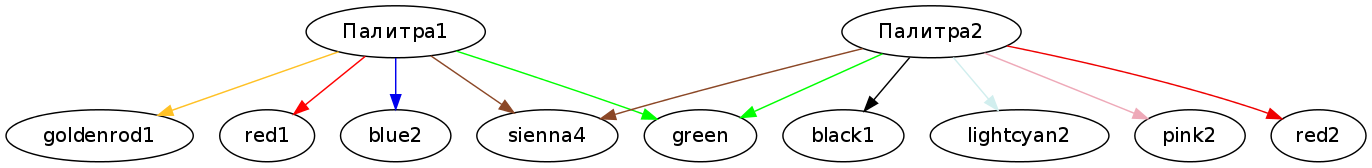
Graphviz позволяет использовать широкую цветовую палитру, однако, стоит не забывать, что контрастно выглядящие на цветном мониторе цвета, могут быть совершенно неразличимы после черно-белой печати. После проделанных экспериментов (Bug:11015), можно рекомендовать следующие палитры цветов (иллюстрированы на цвете ребер графа):
Формы вершин
Перечислим палитру возможных форм вершин (узлов).
Окончания ребер
Можно задавать стиль офомления начала («arrowtail») и конца («arrowhead») дуг (ребер):

Неориентированные графы
Наряду с рисованием ориентированных графов, есть несколько методов для автоматического рисования неориентированных графов (будем рассматривать их на примере несложной ER-диаграммы).
В отличие от автоматического рисования направленных («directed») графов, основанных на ранговой модели, есть несколько подходов к раскладке ненаправленных графов.
Graph
Ненаправленный граф можно нарисовать с помощью рангового подхода (несмотря на ненаправленность ребер) — будет использоваться программа «dot». Как это будет выглядеть для простой ER-диаграммы, можно увидеть ниже.
Очевидна неоптимальность такого подхода для неориентированных графов.
Neato
Метод «neato» использует «энергетическую» (spring) модель, по сути, близкую к методу искуственного отжига — начиная с некоторого состояния вершины перемещаются, чтобы минимизировать некую потенциальную энергию. Рекомендуем для ненаправленных графов общего вида.
Метод «fdp» по сути, близок к методу «neato», и использует другую разновидность «энергетического» («spring») подхода. Также рекомендуется для ненаправленных графов общего типа.
Twopi
Метод «twopi» рисует графы с радиальной раскладкой. По сути одна вершина выбирается центральной, и помещается в центр, а остальные размещаются на последовательности концентрических орбит, вокруг этой вершины. Т.е. все вершины на расстоянии в «одно ребро» от центра, лежат на первой орбите, «в два ребра» — на второй и т. д.
CIRCO
Метод «circo» использует «circular layout». Выделяются двусвязные компоненты (каждая вершина имеет по крайней мере два ребра) и вершины этих компонент рисуются на некотором круге. «Дополнительные» ребра рисуются радиально и далее процесс повторяется. Пересечение ребер внутри круга минимизируется максимально возможным выносом ребер с круга за его периметр.
Версии для печати
Как известно, трудно добиться хорошего результата одновременно на экране и на принтере, в силу разных разрешений. Картинка экранного разрешения будет плохо (с «зазубринами») выглядеть на принтере, а картинка печатного разрешения, будет очень плохо выглядеть на экране (к сожалению, современные броузеры выполняют очень примитивный ресайзинг картинок при показе), и будет достаточно много «весить». Все соображения о печатных картинках также относятся к случаю, когда вы переносите (например, копируя вебстраницу из броузера через клипборд) содержимое MediaWiki-статьи в MS Word или другой текстовый редактор. Для такого, «печатного» случая (т. е. если у вас не примитивные графы, и вы собираетесь их печатать или переносить в другую систему верстки), мы сделали «печатную версию» всех перечисленных графов, с разрешением около 200 DPI. Для этого надо использовать те же самые тэги с постфиксом «-print», например «graph-print»,«neato-print», и т.п.:
Полученные картинки являются компромиссом, между весом, читаемостью на экране и читаемостью на бумаге. Желательно не использовать для совершенно тривиальных графов, или графов, которых вы не собираетесь печатать.
Ссылки и дополнительная документация
Онлайн-документация, +последние изменения, FAQ и прочее можно найти на домашней странице пакета http://www.graphviz.org/Documentation.php
Любые правки этой статьи будут перезаписаны при следующем сеансе репликации. Если у вас есть серьезное замечание по тексту статьи, запишите его в раздел «discussion».
LinuxShare
Навигация
Вход для пользователей
Кто на сайте
Введение в GraphViz
Отправлено admin Пн, 05/11/2012 — 14:23
Однажды, собираясь писать документацию — я задумался. Проект, который я собирался документировать, динамически развивался и было очевидно, что все схемы, которые я буду рисовать ещё не раз придётся дополнять и перерисовывать. «Вот бы было что-то типа Wiki, но с возможностью также легко рисовать схемы» — подумал тогда я. «Но неужели до меня никто не додумался до столь простой мысли и не сделал столь полезного изобретения?» — меня посетили сомнения. «Не может быть!» Я отправился в поисковые системы, где во множестве предлагались различные платные графические редакторы, позволяющие рисовать прямо в браузере. Но тут мой взгляд зацепился за знакомое название GraphViz! Вспомнив, что я уже не раз слышал об этом продукте, а также не раз видел его в составе моего дистрибутива, я решил познакомится поближе и неожиданно увлёкся.
Автор статьи: Виктор Вислобоков
Размещается под лицензией: CC-BY-NC-ND
Установка
Установка до безобразия проста. GraphViz входит в состав практически всех извесных мне дистрибутивов, ориентированных на пользователя. Так что всё что остаётся, например, людям использующим Fedora, CentOS и прочие rpm-дистрибутивы с yum, это выполнить команду:
Также в дистрибутивах есть пакеты, позволяющие использовать GraphViz со многими языками прогаммирования: Perl, Python, PHP, Tcl/TK и и.д. Возможно после ознакомления с GraphViz вы захотите поставить и использовать также и эти пакеты.
Первое использование
Использовать GraphViz очень просто. Как всегда всё в стиле Unix-way, т.е. через командную строку. Вы делаете файл, в котором, на некоем мета-языке содержится описание требуемого вам графа, а затем запускаете утилиту из комплекта GraphViz, которая из этого файла делает другой файл, хранящий в себе уже сам отрисованный граф.
Простейший пример. Сделаем файл example1.gv вида: и получим из него картинку в формате PNG:
Думаю, теперь вы уже можете без труда составить простейшие вертикальные графы.
Разумеется, отрисованный граф можно получать не только в виде PNG-картинки. Это может быть и SVG-графика, встраиваемая в веб-страницу, и PDF, и PostScript, VML и т.д. и т.д.
Разумеется, GraphViz может много больше, чем просто отрисовка столь примитивного графа, который был продемонстрирован в предыдущем разделе. Возможностей очень много и их полное описание выходит за пределы данной статьи. Если вы очень любите изучать всё с начала и до конца, то я рекомендую посетить официацльный сайт на предмет чтения официальной документации: http://www.graphviz.org. Я же рассмотрю лишь некоторые полезные возможности, которые помогут вам начать рисовать достаточно продвинутые графы и схемы.
Немного теории
Хотя с помощью GraphViz можно рисовать схемы, которые лишь отдалённо напоминают графы, всё же GraphViz — это именно средство для отрисовки графов! Поэтому не ждите от неё возможностей Visio или чего-то подобного, у этого продукта (как впрочем и любого другого) есть свои ограничения и недостатки, о чём будет сказано ниже. И вот вам кстати ссылка на Галерею графов, где вы можете посмотреть, что можно получить с помощью GraphViz.
Прежде чем пойти дальше, я введу некоторые термины, которыми мы будем оперировать. Они пригодятся ниже, когда я буду давать пояснения, а также если вы вдруг всё же начнёте изучать полную документацию. Итак:
- node — Узел графа. Обычно представляет из себя какую-либо фигуру из библиотеки встроенных фигур.
- edge — Переводится как «край», но в GraphViz имеет совсем другое значение. Обычно это стрелка, соединяющая node (узлы графа)
- subgraph — Подграф, который включается в основной граф. Самостоятельная область графа, которая может включать в себя другие узлы и которая затем самостоятельно отрисовывается в графе
- cluster — Или «кластер». Это разновидность подграфа, которая может иметь метку и выделенную область, выделяемую цветом.
- атрибут — Именованный параметр, который может изменять оформление или поведение графа, подграфа, node или edge. Атрибутов великое множество и подробное описание к ним можно найти на официальном сайте, ссылку на который я уже приводил.
Имена узлов
GraphViz по умолчанию заточен на использование UTF-8 и вы можете преспокойно использовать русские буквы в названии узлов графа. Единственное, что необходимо помнить, что лучше заключайте любые имена в двойные кавычки, хотя GraphViz и позволяет использовать имена из одного слова, не содержащие разделительных знаков без кавычек. Т.е. вы можете использовать следующие имена узлов: Обратите внимание, в двух последних случаях использование двойных кавычек обязательно, потому что в имени «Новый год» два слова, разделённые через пробел, а имя «self-made» содержит служебный символ «-«. В общем мой совет — используйте кавычки всегда и не ошибётесь, а напротив избежите досадных ошибок, связанных с невнимательностью.
В любом месте файла вы можете использовать комментарии также как в языке C++, т.е. либо вот так: либо вот так:
Умолчания
Если вы используете набор однотипных фигур и стрелок, но не тот, который установлен по умолчанию, гораздо удобней будет выставить вначале необходимые умолчания, которые будут действовать для всего графа. Например умолчание: приведёт к тому, что вместо эллипсов, внешний вид узлов примет вид прямоугольников, а все стрелки будут иметь два кончика, указывающие в обоих направлениях.
Примеры
Чтобы не описывать каждый раз подробно один из атрибутов, я просто приведу здесь несколько примеров, комбинируя которые вы и сможете в большинстве случаев получить то, что вам нужно. Примеры, я привожу исходя из того, что когда-то искал сам, так что надеюсь, что вы тоже оцените их полезность
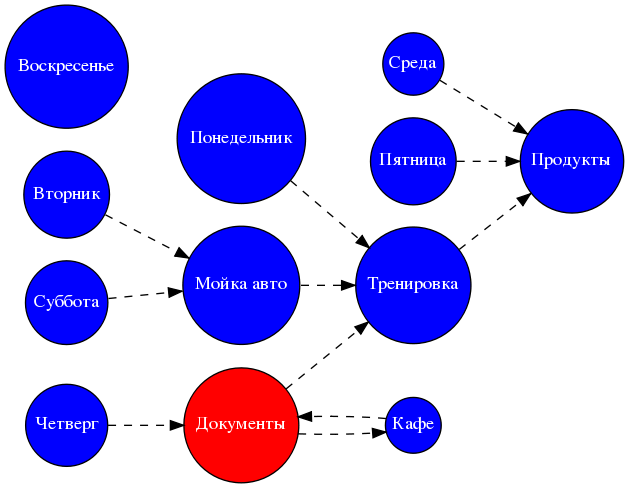
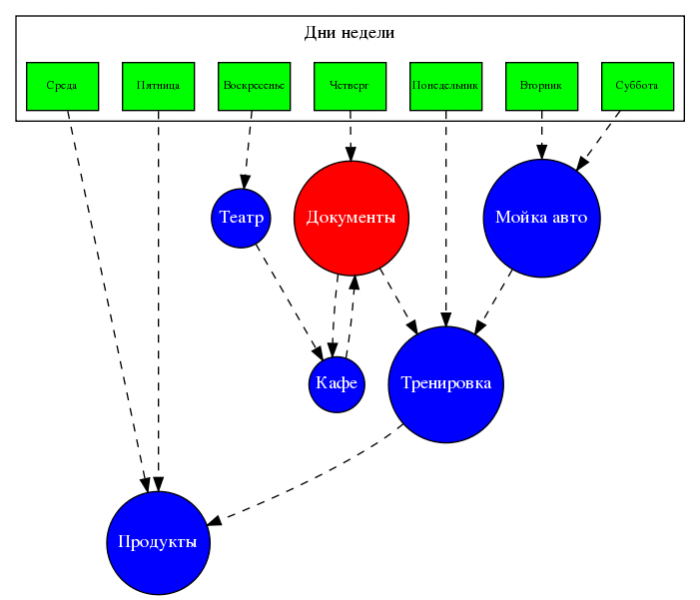
Пример 1. Предположим вы хотите составить себе план действий на неделю, потому что периодически, что-либо вылетает из головы. Например, во вторник и субботу вы моете свой автомобиль, а по понедельникам, четвергам и субботам у вас тренировка в спортзале. А в среду, пятницу и понедельник вам нужно зайти в магазин за продуктами. А в четверг вам ещё нужно побывать в паспортном столе, чтобы забрать документы, а если они ещё будут не готовы, то подождать их сидя в кафе неподалёку. Теперь, сразу решаем, что внешний вид узлов графа должен быть круги вместо эллипсов, которые залиты синим цветом, а надписи в них будут белые. Поскольку документы — это наиболее важное в нашем плане, то мы используем красный цвет. А стрелки мы хотим, чтобы были не сплошные, а пунктирные. Да и граф нужно ориентировать не по вертикали, а по горизонтали, потому что так нам наглядней. В итоге получаем: И картинку:
Уместно дать некоторые пояснения. Как видите, цвет можно задавать не только его названием, но и 16-ричным кодом, как в HTML (#RRGGBB). Единожды появившееся описание узла, используется повсеместно, не вызывая конфликтов. Несвязанные узлы, например «Воскресенье» так и остаются в графе без стрелочек. Атрибут margin=»0.01″ используется, чтобы уменьшить отступ внутри кругов, иначе они будут больше, что не всегда удобно. Атрибут rankdir=»LR» меняет направление графа с «TB» (сверху вниз), на «LR» (слева направо).
Посмотрев на граф, вы видите, что он получился не таким уж и удобным. Дни недели разбросаны по всему графу, ориентироваться в нём неудобно. Может быть попробовать всё же изобразить его вертикально?
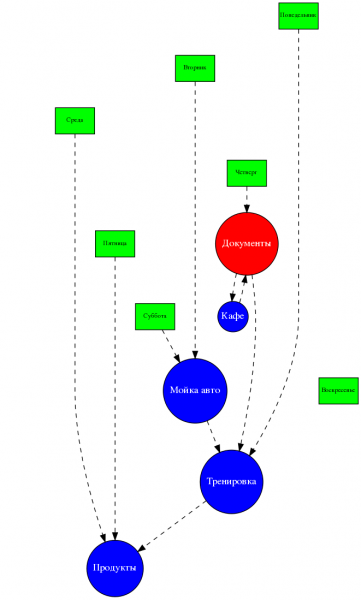
Пример 2. Давайте попробуем изобразить ранее изученный пример вертикально. Ну а чтобы было интересней, заключим дни недели в кластер, выделим его цветом и добавим метку. А вместо кругов в качестве фигур для дней недели будем использовать прямоугольники, залитые зелёным цветом. А шрифт у названий дней недели сделаем чёрного цвета и помельче. Заодно ещё и добавим в воскресенье сперва поход в театр, а затем в кафе: и картика:
Думаю, вы уже поняли, почему дни недели вверху выстроены не по порядку. Если нет, то присмотритесь внимательней — GraphViz распределил на графе узлы так, чтобы обеспечить наименьшее пересечение стрелок друг с другом. Пересечение стрелок может запутать, поэтому GraphViz оптимизирует свою работу при построении графа именно так.
Ещё обратите внимание, чтобы была возможность сделать рамочку и подпись к кластеру, имя у подграфа должно начинаться с «cluster» и никак иначе
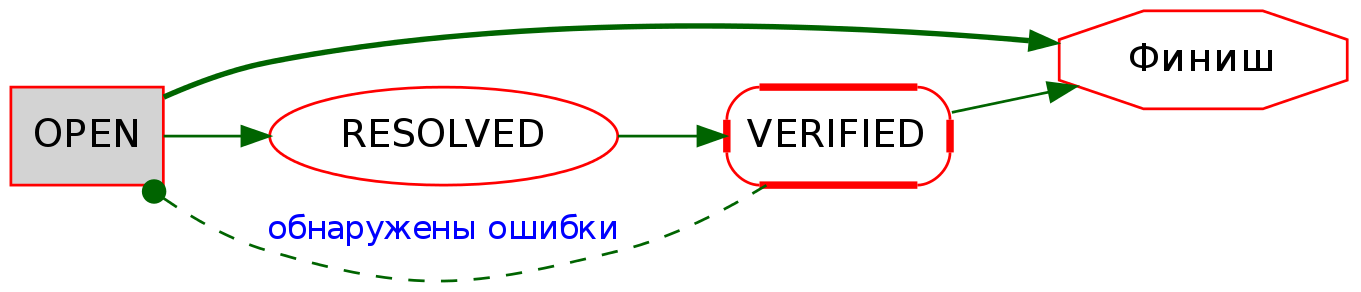
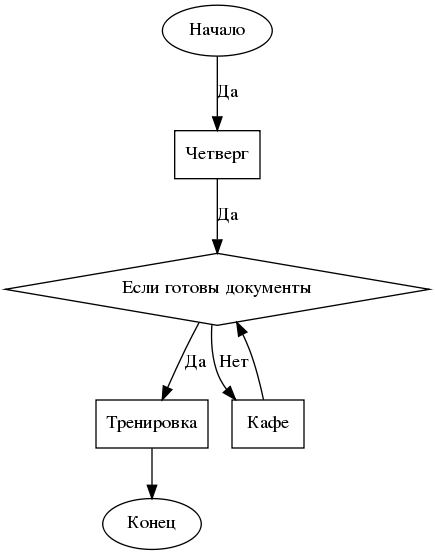
Пример 3. Теперь давайте возьмём так сказать один день из жизни и сделаем из него блок-схему алгоритма. Пусть это будет четверг. Делаем практически то, что уже пробовали, лишь добавляем к стрелочкам, соединяющим узлы подписи «Да» и «Нет»: получаем картинку:

И. разочаровано на неё смотрим! Коряво получилось. «Кафе» должно быть сбоку от условия «Если готовы документы», а у нас оно внизу, а стрелка к «Кафе» и обратно к «Если готовы документы» идёт совсем не по стандарту. Если изменить уровнь у «Кафе» ещё можно, использовав распределение узлов по уровням, то со стрелками уже ничего поделать нельзя. Вот вам и первый недостаток GraphViz — он не ориентирован на создание прямолинейных блок-схем алгоритмов.
Пример 4. Давайте теперь ознакомимся с возможностью GraphViz распределять узлы графа по определённым уровням высоты. Реализована эта возможность, через создание в качестве некой «линейки уровней» ещё одного невидимого графа в стороне от основного и закрепление узлов нашего графа на том же уровне, что узлов линейки. Итак, снова берём наш план и меняем его вот так: В итоге получим вот такую смешную картинку:
Обратите внимание, у узлов линейнки, установлен атрибут: который запрещает отрисовывать эти узлы, хотя и OpenViz резервирует место под них, а атрибут у стрелок, приводит к тому, что они отрисовываются, но белым цветом, таким же как цвет фона, поэтому их не видно!
Как вы можете видеть, теперь дни недели упорядочены по высоте, но к сожалению не находятся друг под другом. И увы, мне неизвесно способа как их можно заставить выстроится именно так! Конструкция: говорит, что узлы «2» и «Вторник» должны находится на одном уровне. Вы можете, например, добавить ещё какой-либо узел после «Вторник» также через «;» и этот узел также будет отрисован на этом же уровне.
Ещё один недостаток такого распределения по уровням становится ясен, когда начинаете работать с кластерами. Я пытался создать в кластере ещё один кластер и несколько узлов, распределив их по высоте, но сколь я не бился — у меня ничего не вышло. По неизвестной мне причине, уровни начинали вставать попарно друг с другом рядом. Если кто знает почему так и как это решить — напишите мне и моё «большое спасибо» вам обеспечено. Заодно дополню статью.
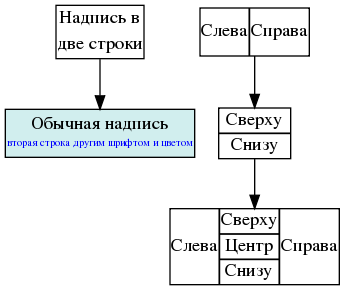
Пример 5. А что если хочется странного, например, чтобы название узла было в две строки? Это как раз довольно просто. А если вдруг хочется чтобы вторая строка имела другой цвет и размер шрифта? Вот это уже гораздо сложнее! А бывает вообще хочется некий прямоугольник, разбитый по секциям с разными надписями. Вот вам пример, реализующий всё вышесказанное: И картинка:
Как видите, если «box1» и «box2» используют тип узла «box» и HTML-форматирование, то «box3», «box4» и «box5» используют специальный тип узла: «record». К сожалению у «record» есть недостаток — расположение меток зависит от направленности графа, т.е. если бы у этого графа атрибут «rankdir» был выставлен в «LR» а не как по умолчанию в «TB», то метки «слева» и «справа» стали бы отрисоваться не слева и справа, а сверху и снизу и наоборот метки «снизу» и «сверху» стали бы отрисовываться вместо снизу и свеху, справа и слева. Это не очень-то удобно, если вы по каким-то причинам решить поменять направление роста графа.
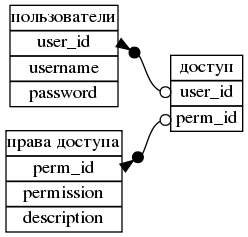
Пример 6. Тем не менее, GraphViz неплохо подходит для отображения структуры баз данных и связей между таблицами. Приведём пример, заодно пользуясь случаем показать, что можно изменить внешний вид наконечников стрелок: и картинка:
Заключение
В общем-то пожалуй и всё, что я хотел рассказать. Думаю, для решения множества задач — этих примеров достаточно.
Хочется заметить, что во всех примерах я использовал направленный граф и утилиту dot, однако GraphViz позволяет использовать и другие виды отрисовки графов, такие как «circo», «neato» и т.д. Так вот, чтобы попробовать отобразить свой граф в таком режиме, нужно вместо dot использовать соответствующую утилиту: circo, neato и т.д. Не все атрибуты, которые поддерживаются dot, поддерживаются другими способами отображения — нужно иметь это в виду.