- 13 GUI-библиотек Python
- Python
- Графический интерфейс пользователя (GUI)
- GUI-библиотека
- Python GUI
- 1. Tkinter
- 2. Flexx
- 3. CEF Python
- 4. Dabo
- 5. Kivy
- 6. Pyforms
- 7. PyGObject
- 8. PyQt
- 9. PySide
- 10. PyGUI
- 11. libavg
- 12. PyGTK | PyGObject
- 13. wxPython
- Заключение
- Лучшие GUI библиотеки Python 2020
- Что такое GUI?
- Tkinter
- PySide
- WxPython
- Выводы
- Подписывайтесь на канал в Дзене
- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Что нам потребуется
- Дизайн
- Основы
- Макеты
- Последние штрихи
- Превращаем дизайн в код
- Пишем код
- Используем дизайн
- Добавляем функциональность в наше Python GUI приложение
13 GUI-библиотек Python
Перевод статьи markdrozdov “13 Python GUI Libraries”.
Python
Python это высокоуровневый язык программирования, он используется как язык общего назначения. Этот язык был создан Гвидо ван Россумом и впервые выпущен в 1991 году. Философия проектирования Python фокусируется на читаемости кода. Для этой цели в языке используется значительное количество пробелов.
Python предоставляет конструкции, позволяющие программировать к в малых, так и в больших масштабах. У этого языка очень большая стандартная библиотека. Он относится к языка с динамической типизацией. Также в нем есть автоматическое управление памятью.
Python поддерживает множество парадигм программирования, включая:
- объектно-ориентированную;
- императивную;
- функциональную;
- процедурную.
Графический интерфейс пользователя (GUI)
GUI это человеко-компьютерный интерфейс. Другими словами, это способ, с помощью которого люди могут взаимодействовать с компьютерами.
Он использует окна, значки, меню. Манипулировать GUI можно как с помощью мышки, так и с помощью клавиатуры.
GUI-библиотека
GUI-библиотека содержит виджеты. Виджеты это наборы графических элементов управления.
При создании GUI программы обычно используется каскадный способ. Графические элементы управления добавляются поверх друг друга.
Python GUI
Когда вы пишете приложение с помощью Python, вам для этого понадобится использовать GUI.
Существует много вариантов Python GUI. Есть больше 30 кросс-платформенных фреймворков для программирования GUI на Python. 13 из них перечислены и кратко охарактеризованы ниже. (Возможно, вам будут интересны и другие библиотеки Python, о которых мы писали ранее).
1. Tkinter
Tkinter это набор инструментов, который может формировать GUI с помощью Python. Он позволяет вам запускать сценарии на Python в GUI-формате. Ссылка ведет на страницу с руководством по Tkinter.
2. Flexx
Многие GUI-библиотеки Python основаны на библиотеках, написанных на других языках, таких как C ++. Например, wxWidgets и libavg. Flexx создана на Python. Для отображения GUI использует веб-технологию.
3. CEF Python
Этот фреймворк нацелен на Windows, MAC OS и Linux. Основан на Google Chromium. Основное внимание в нем уделяется облегчению использования встроенного браузера в сторонних приложениях.
4. Dabo
Цель этого фреймворка – WxPython. Это трехуровневый фреймворк для разработки кросс-платформенных приложений.
5. Kivy
Kivy основан на OpenGL ES 2. У него есть собственный multi-touch для каждой отдельной платформы. Это событийно-ориентированный фреймворк, который прекрасно подходит для разработки игр.
6. Pyforms
Pyforms это фреймворк Python 2.7/3.x для разных окружений, используемый для разработки GUI приложения. В нем поощряется повторное использование кода.
7. PyGObject
С помощью PyGObject вы можете писать на Python приложения для проекта GNOME. Также можно писать приложения на Python, использующие GTK+.
8. PyQt
Qt это кросс-платформенный фреймворк. Он написан на С++. Это очень полная библиотека, включающая много инструментов и API. Широко используется во многих отраслях. Охватывает множество платформ.
9. PySide
Обёртка для Qt. PySide и PyQt отличаются тем, что последний является коммерчески доступным.
10. PyGUI
PyGUI предназначен для платформ Unix, Macintosh и Windows. Фокус этого MVC-фреймворка заключается в том, чтобы вписываться в экосистему Python с максимальной легкостью.
11. libavg
Это сторонняя библиотека, написанная на С++. Обладает следующими особенностями:
- показ элементов в форме переменных Python;
- система управления событиями;
- таймеры;
- поддержка логов.
12. PyGTK | PyGObject
«GTK+», широко используемая в Linux, является «GTK + «обёртка из» PyGTK». По сравнению с Kivy и PyQt, PyGTK очень легок для платформ Unix, Macintosh, Windows.
Этот MVC-фреймворк разработан Грегом Эвингом из университета Кентербери (Новая Зеландия). Его главный фокус – как можно более простая адаптация к экосистеме Python.
13. wxPython
Обертка кросс-платформенного GUI для Python на основе wxWidgets. Написана на С++.
Заключение
Приведенный выше список GUI-фреймворков покрывает большую часть нужд разработчика. Выбор зависит от ваших потребностей.
Лучшие GUI библиотеки Python 2020
Будучи Python-разработчиком, вы должны знать топ-5 GUI библиотек, который помогут добавить графический интерфейс в приложение.
Что такое GUI?
GUI (графический интерфейс пользователя) — это форма интерфейса, которая позволяет пользователю взаимодействовать с электронным устройством с помощью графических иконок и аудио-индикаторов вместо текстовых интерфейсов. GUI появился в ответ на кажущуюся крутой кривую изучения CLI (интерфейса командной строки), которая требует команд, набираемых с клавиатуры.
GUI-фреймворки легко доступны — они бесплатны и имеют открытый исходный код. В Python есть широкий спектр вариантов: от кроссплатформенных до заточенных под конкретную платформу.
Kyvi — это бесплатная библиотека Python с открытым исходным кодом. Она используется для разработки мобильных приложений и других приложений широкого назначения с естественным пользовательским интерфейсом. Распространяется по лицензии MIT и может работать на:
PyQT — одна из самых любимых кроссплатформенных Python-библиотек, реализующих библиотеку Qt (принадлежит Nokia) из одноименного фреймворка для разработки приложений. Сейчас PyQT доступна на Unix/Linux, Windows, macOS и Sharp Zaurus. Она объединяет лучшее из Python и Qt. И только разработчик решает, как создавать программу: с помощью кода или Qt Designer для дизайна визуальных элементов.
PyQT доступна как по коммерческой, так и по лицензии GPL. Хотя некоторые функции и недоступны в бесплатной версии, если приложение имеет открытый исходный код, ее можно свободно использовать.
Tkinter
Tkinter — связка Python с набором GUI-инструментов Tk. Это стандартный интерфейс-Python. Он доступен на Linux, Windows и macOS с установленными Python. Имя Tkinter происходит от Tk interface.
PySide
PySide — это библиотека с открытым исходным кодом, которая также предлагается связь с Qt. Qt – это кроссплатформенные приложение и UI-фреймворк, которые позволяют разработчикам писать и разворачивать приложения на разных ОС без переписывания исходного кода.
Объединяя возможности Qt и Python, PySide предоставляет богатство фреймворка Qt для разработчиков, которые пишут ПО на Python и представляет первоклассную платформу для разработчиков на всех основных системах.
WxPython
WxPython — это смесь из библиотеки классов WxWidgets (ранее — WxWindows) для C++ и Python. Ее можно найти здесь: https://www.wxpython.org/. А вот ее Wiki: https://wiki.wxpython.org/.
Выводы
Хорошее знание любого из GUI-фреймворков очень ценно. Вы сможете создавать приложения с полноценным графическим интерфейсом.
Подписывайтесь на канал в Дзене
Полезный контент для начинающих и опытных программистов в канале Лента Python разработчика — Как успевать больше, делать лучше и не потерять мотивацию.
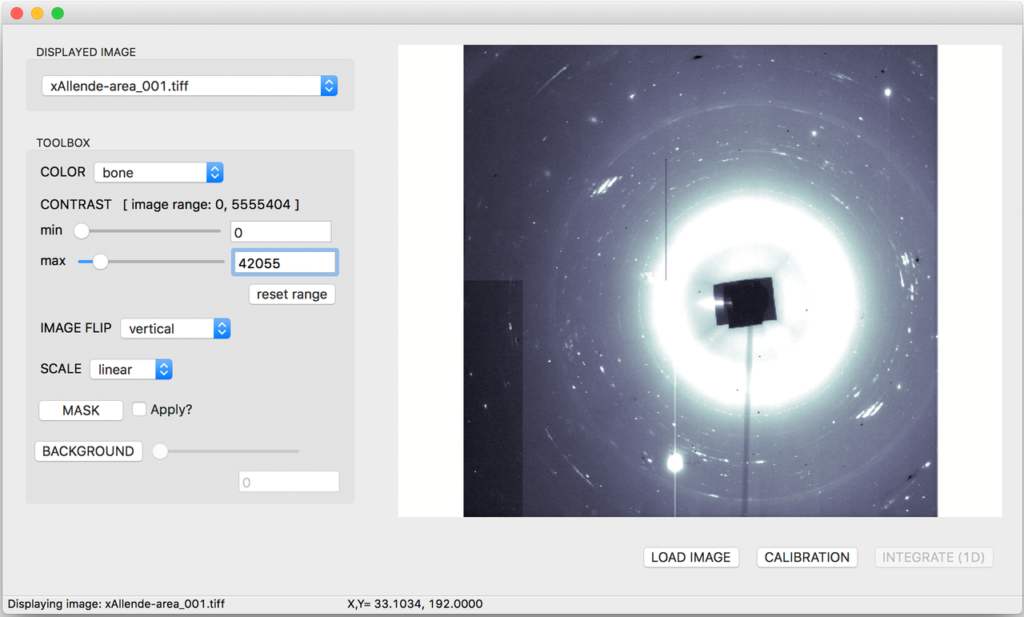
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
После того как вы закончили с приготовлениями, откройте командную строку/терминал и убедитесь, что вы можете использовать команду pyuic5 . Вы должны увидеть следующее:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Если вы используете Windows, то, скорее всего, путь C:\Python36\Scripts (измените 36 на вашу версию Python) не прописан в вашем PATH . Загляните в этот тред на Stack Overflow, чтобы узнать, как решить проблему.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
Ростелеком информационные технологии , Москва , По итогам собеседования
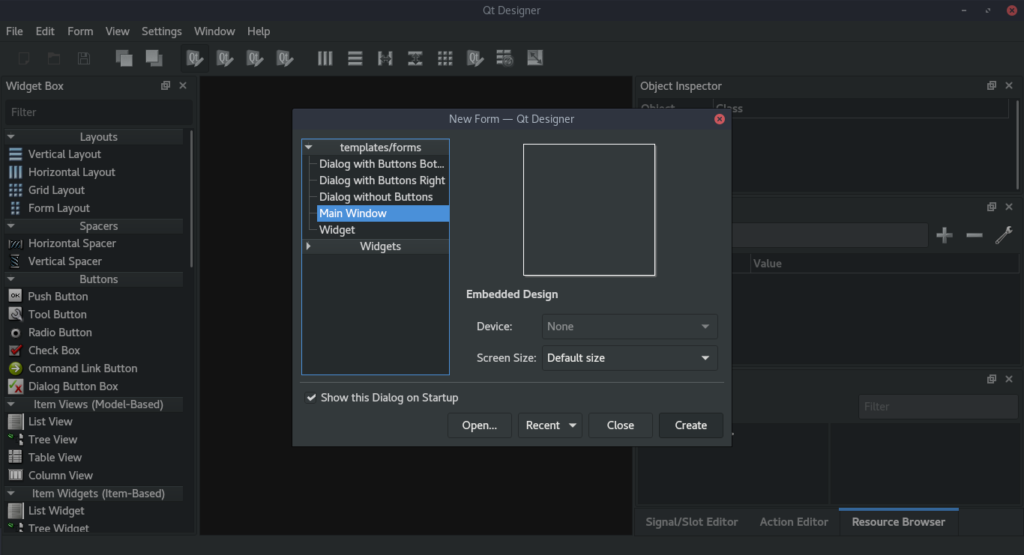
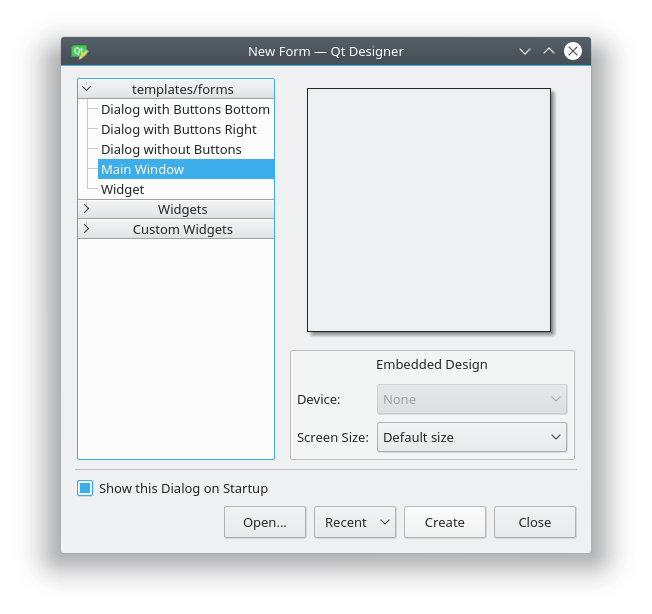
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
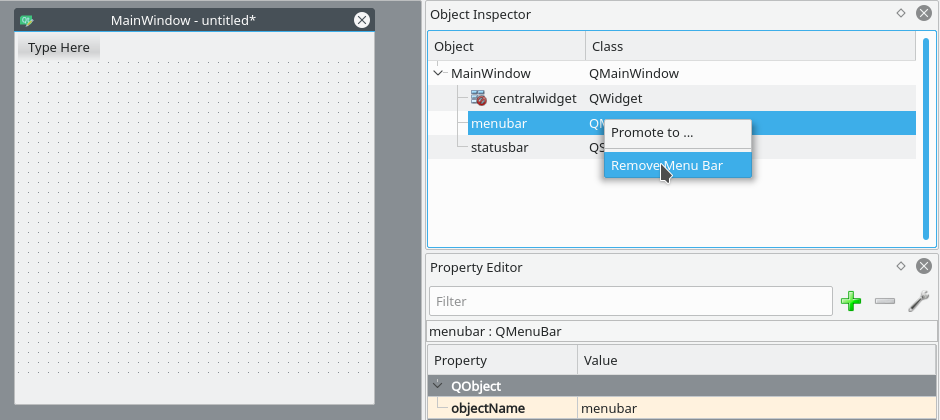
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
В итоге мы имеем почти пустую форму. Единственный оставшийся объект — centralwidget , но он нам понадобится, поэтому с ним мы ничего не будем делать.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
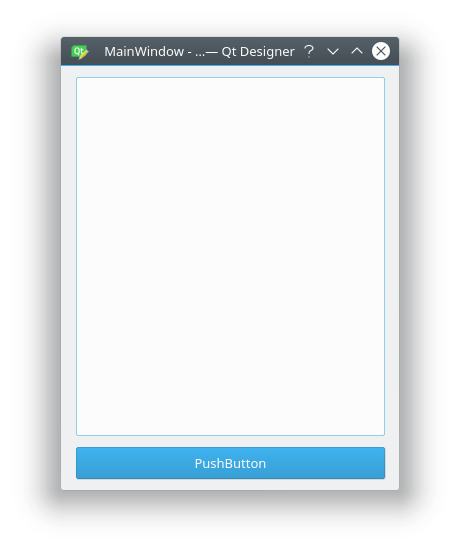
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
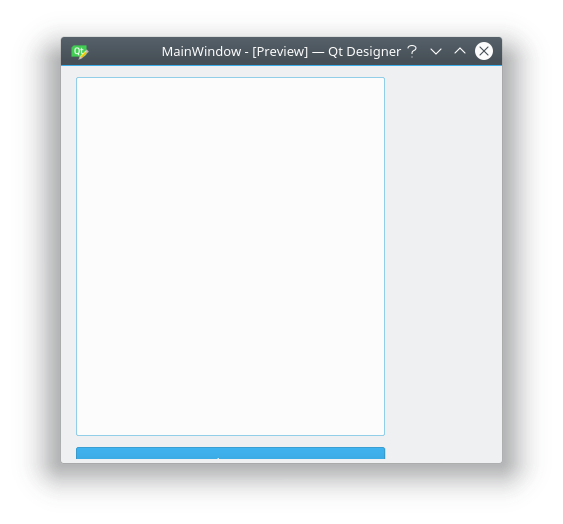
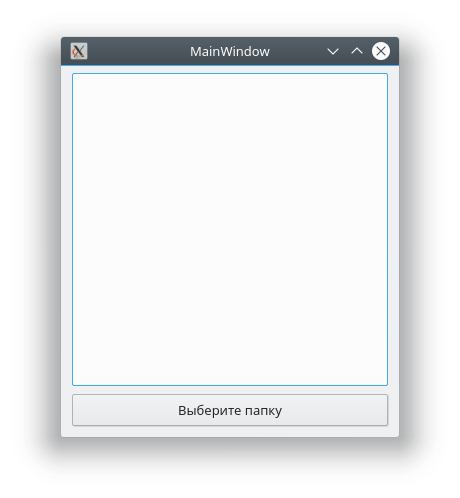
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
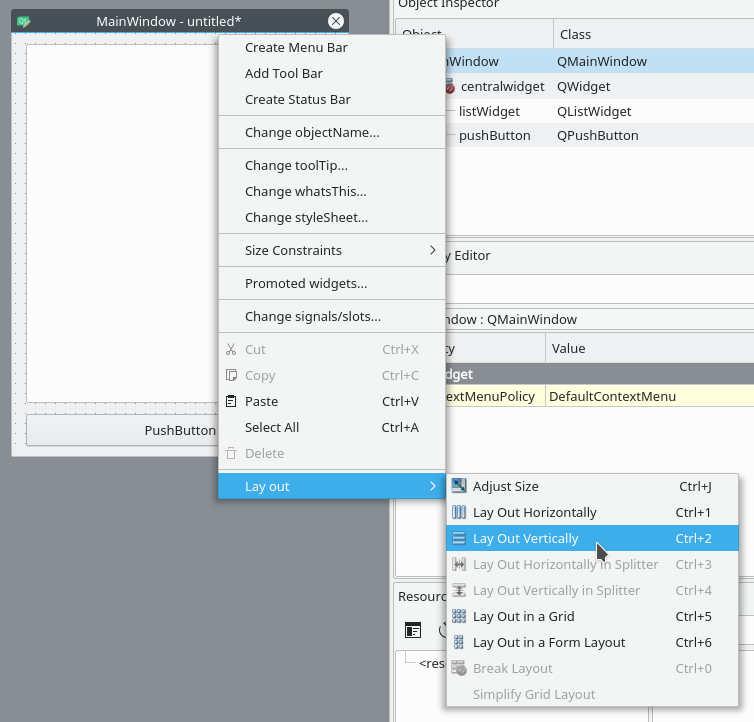
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
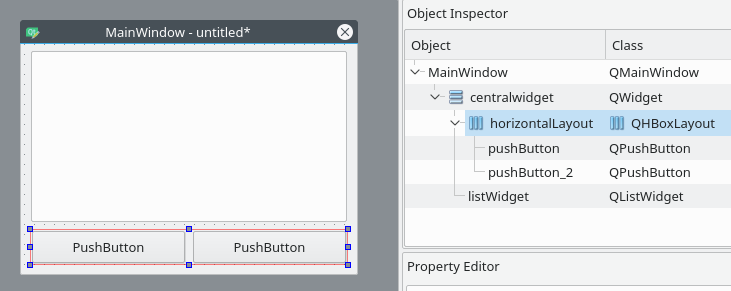
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
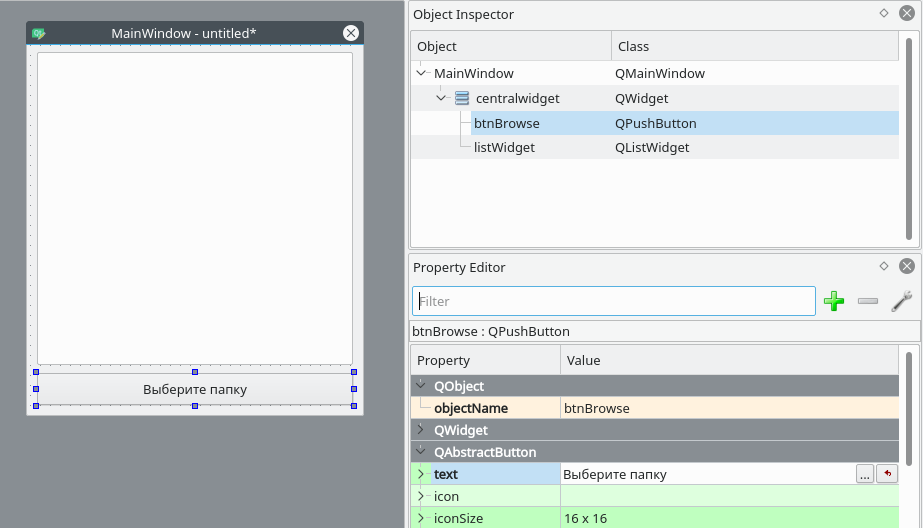
Нажмите на кнопку, которую вы добавили в форму. Теперь в Property Editor вы должны видеть все свойства этого элемента. В данный момент нас интересуют objectName и text в разделе QAbstractButton . Вы можете сворачивать разделы в Property Editor нажатием по названию раздела.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Именем объекта списка является listWidget , что вполне подходит в данном случае.
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Конечно, можно использовать .ui -файлы напрямую из Python-кода, однако есть и другой путь, который может показаться легче. Можно конвертировать код .ui -файла в Python-файл, который мы потом сможем импортировать и использовать. Для этого мы используем команду pyuic5 из терминала/командной строки.
Чтобы конвертировать .ui -файл в Python-файл с названием design.py , используйте следующую команду:
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Создайте файл main.py в папке, где находится design.py .
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
Так как файл с дизайном будет полностью перезаписываться каждый раз при изменении дизайна, мы не будем изменять его. Вместо этого мы создадим новый класс ExampleApp , который объединим с кодом дизайна для использования всех его функций:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Если запустить этот код: $ python3 main.py , то наше приложение запустится!
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Примечание Весь дальнейший код пишется внутри класса ExampleApp .
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Добавьте эту строку в метод __init__ класса ExampleApp , чтобы выполнить привязку при запуске приложения. А теперь взглянем на неё поближе:
- self.btnBrowse : здесь btnBrowse — имя объекта, который мы определили в Qt Designer. self говорит само за себя и означает принадлежность к текущему классу;
- clicked — событие, которое мы хотим привязать. У разных элементов разные события, например, у виджетов списка есть itemSelectionChanged и т.д.;
- connect() — метод, который привязывает событие к вызову переданной функции;
- self.browse_folder — просто функция (метод), которую мы описали в классе ExampleApp .
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Если пользователь выберет директорию, переменной directory присвоится абсолютный путь к выбранной директории, в противном случае она будет равна None . Чтобы не выполнять код дальше, если пользователь закроет диалог, мы используем команду if directory: .
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
Для добавления элементов в listWidget мы используем метод addItem() , а для удаления всех элементов у нас есть self.listWidget.clear() .
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.