- Gulp-rsync для Windows 10
- Установка gulp-rsync в проект
- Настройка SSH в Windows 10
- Генерация ключей на вашем устройстве
- Сохранение id_rsa на хостинге
- Создание ключей авторизации на хостинге
- Удаление id_rsa.pub на хостинге
- Добавление id_rsa на ваше устройство
- Статьи про Gulp
- Установка node + gulp для Windows 10
- Установка node js
- Как запустить консоль Windows 10 PowerShell
- Узнать версию node js
- Установка Gulp под Windows 10
- Ошибка при установки Gulp
- Существенное дополнение
- Комментарии ( 0 ):
- A toolkit to automate & enhance your workflow
- Flexible
- Composable
- Efficient
- Connecting plugins
- Individual backers
- $2 each month
- $5 each month
- $10 each month
- objarni / Install Gulp.txt
- This comment has been minimized.
- lamjar commented Mar 19, 2017
- This comment has been minimized.
- BojanKomazec commented Sep 12, 2018
- This comment has been minimized.
- lizardscruff commented Dec 21, 2018
- This comment has been minimized.
- mrozdev commented Jun 9, 2019
- This comment has been minimized.
- zb-z commented Sep 3, 2019
- Установка Gulp в WEB проект сайта
- Установка Node.js
- ШАГ 1 выбор каталога установки Gulp
- Структура каталогов
- ШАГ 2 инициализация проекта Node.js
- NPM — Node.js Package Manager
- Проект Node.js
- Файл package.json
- Инициализации проекта Node.js
- Пример кода из консоли при выполнении команды npm init в каталоге WebDevelopment:
- ШАГ 3 локальная установка Gulp
- Установка пакетов в Node.js
- Для обновления gulp и других компонентов Node.js проекта:
- Какая версия пакета будет установлена при вызове команды npm install ?
- Команды локальной установки Gulp
- Команды удаления локальной установки Gulp
- Команды для глобальной установки и удаления Gulp.
- Пример кода локальной установки Gulp
- Установка тестовой версии Gulp
- ШАГ 4 вызов Gulp
- Настройка переменной PATH
- Вызов задачи Gulp
- Общий вид команды запуска задачи Gulp
- ШАГ 5 создание задачи Gulp
- gulpfile.js
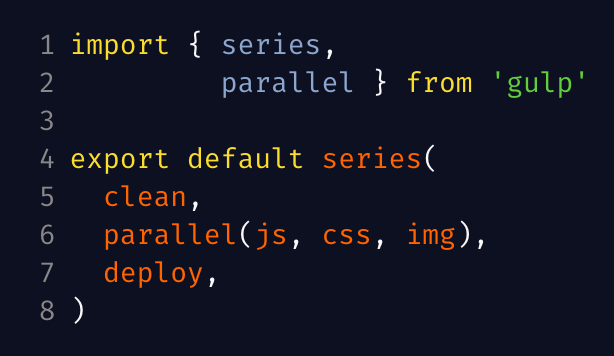
- Первый, корневой gulpfile.js файл из примера:
- Второй, gulpfile.js файл конкретного сайта из примера:
- Запуск задач примера
- Пример кода из консоли запуска тестовой задачи из первого gulpfile.js файла:
- Пример кода из консоли запуска тестовой задачи из второго gulpfile.js файла:
Gulp-rsync для Windows 10
Рассмотрим такой инструмент для web-разработки как gulp-rsync. С его помощью будет происходить моментальная загрузка сайта на хостинг и синхронизация файлов.
Установка gulp-rsync в проект
Сначала установим gulp-rsync в папку проекта:
Если не знакомы с gulp, рекомендую сначала ознакомиться.
Подключим плагин gulp-rsync и создадим задачу rs в gulpfile.
- root — выбор папки для деплоя
- hostname — ваш SSH-логин @ ip или адрес вашего сайта (например, user2583@sitename.ru)
- destination — выбор папки на хостинге, куда будет загружаться сайт
- port — эта строчка нужна лишь в том случае, если для SSH доступа нужен нестандартный порт (например, 25212)
- include — какие файлы включать для переноса на хостинг
- exclude — какие файлы не включать
- recursive: true — рекурсивно передавать все файлы и каталоги
- archive: true — режим архива
- silent: false — отключение ведения журнала
- compress: true — сжатие данных во время передачи
Настройка SSH в Windows 10
Первое с чего стоит начать, это узнать поддерживает ли хостинг SSH доступ . Далее нужно включить его самому или попросить техподдержку хостинга включить доступ по SSH.
Настроим беспарольный доступ к хостингу с помощью ключей доступа , чтобы не вводить пароль каждый раз.
Мы сгенерируем два ключа: открытый ключ (публичный) и закрытый (приватный). Открытый ключ скопируем на сервер (хостинг), приватный останется только у вас на компьютере.
Генерация ключей на вашем устройстве
Теперь нам понадобится оболочка bash. Откроем bash. Терминал будет со значком доллара.
Создадим папку для хранения ключей доступа .ssh . Для этого введём команду
Установим необходимые права доступа на неё
Перейдём в папку .ssh
Сгенерируем ключи доступа id_rsa (приватный) и id_rsa.pub (публичный). Несколько раз нужно будет нажать клавишу enter
Сохранение id_rsa на хостинге
Сохраним, сгенерированный в предыдущем пункте приватный ключ на хостинге:
Создание ключей авторизации на хостинге
Создадим папку .ssh
Установим права 700 .
Добавим наш ключ в authorized_keys .
Установим права 600.
Удаление id_rsa.pub на хостинге
Теперь удалим публичный ключ на хостинге, т.к. мы его добавили в файл authorized_keys .
Добавление id_rsa на ваше устройство
Теперь добавим id_rsa (закрытый ключ) в ssh-agent
Настройка беспарольного доступа завершена. Проверим rsync в действии.
Откроем bash в папке проекта и запустим деплой командой.
Статьи про Gulp
- Знакомство с Gulp (1 часть).
- Использование SASS в Gulp проекте (2 часть).
- Автоматическое обновление страницы в Gulp (3 часть).
- Babel для Gulp (4 часть).
- Gulp-rsync (5 часть — текущая).
| English | Russian |
|---|---|
| Root | Корень |
| Destination | Пункт назначения |
| Include | Включать |
| Exclude | Исключать |
| Silent | Бесшумный |
| SSH (Secure SHell) | Защищённая оболочка |
| Bash (Bourne Again SHell) | ‘Возрождённый’ shell |
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Установка node + gulp для Windows 10
Первым делом нужно установить платформу node js, чтобы разработчикам были доступны команды npm. Через команду npm, мы в дальнейшем установим и сам Gulp. В контексте работы с Gulp, мы будем использовать этот многофункциональный инструмент node js, как пакетный менеджер.
Установка node js
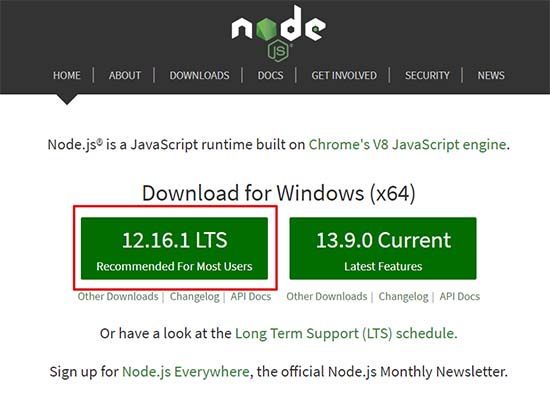
Скачиваем на сайте nodejs.org стабильную версию Node, рекомендованную для большинства пользователей. Система автоматически определит вашу операционную систему и выдаст подходящую ссылку на скачивание.
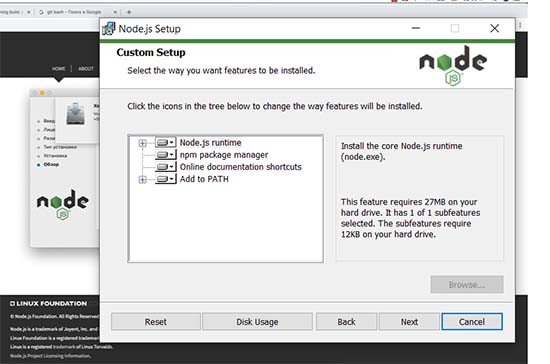
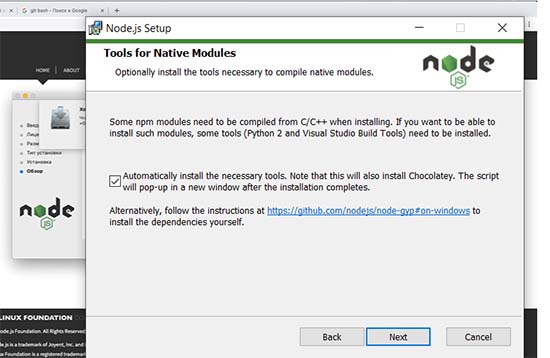
После скачивания запускаем установщик и делаем все, как на скриншотах.
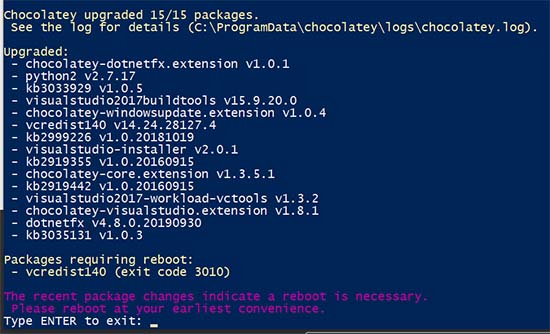
Когда установщик закончит свою работу, откроется консоль и вы увидите следующее.
Как запустить консоль Windows 10 PowerShell
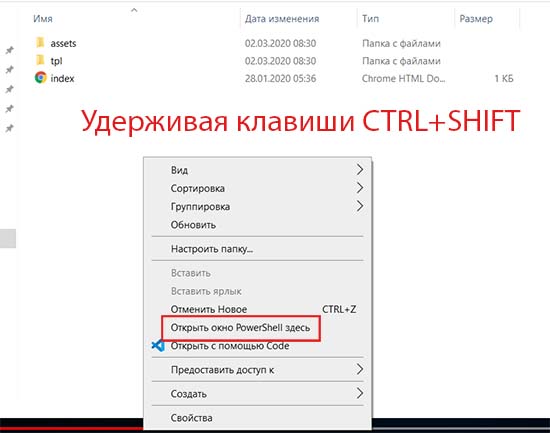
Работа на платформе node js ведется через npm команды, вводимые в консоль. У Windows 10 имеется встроенная консоль PowerShell, чтобы консоль запустилась, нужно зайти в папку проекта и зажав сочетание клавиш CTRL+SHIFT, выбрать из контекстного меню «Открыть окно PowerShell здесь».
Узнать версию node js
Для того чтобы убедится установился ли node js, проверяем его версию. Вводим в консоли команду node -v, если в ответ вы увидите название версии v.12.16.1, значит все в порядке. Делает такую же проверку и для npm. Команда npm -v должна вернуть номер версии 6.13.4. Все проверяемые номера версий актуальны на момент выхода этой статьи, у вас скорее всего будут уже другие номера версий.
Установка Gulp под Windows 10
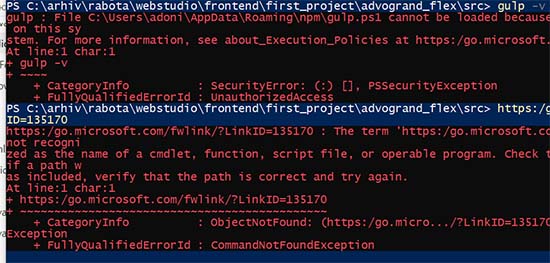
Переходим на сайт gulpjs, запускаем в консоли команду npm install gulp-cli -g. Данная команда устанавливает Gulp глобально, то есть запускать его можно из любой папки на компьютере. Вроде как Gulp установился, но при проверки версии gulp -v, мы видим следующую картину. Что-то пошло не так.
Ошибка при установки Gulp
Система нам говорит (смотрим сообщение в консоли), что невозможно загрузить файл (gulp.ps1 cannot be loaded because running scripts is disabled) и предлагает почитать статью на сайте Microsoft о Политиках исполнения. Из статьи становится понятно, что политика выполнения PowerShell практикуется только на платформах Windows. Блокируется запуск скриптов с расширением .ps1. Что делать в таком случае? Меняем дефолтные настройки Windows через командную строку PowerShell.
- Запускаем PowerShell от имени администратора
- Проверяем текущие параметры для политики выполнения: Get-ExecutionPolicy -List
- Устанавливаем требуемый уровень (меняем политику выполнения) Set-ExecutionPolicy -Scope LocalMachine Unrestricted
- Проверяем версию Gulp, если после ввода gulp -v, вы видите CLI version: 2.2.0, значит установка прошла успешно.
Существенное дополнение
Если вы пишите код в редакторе VS Code, то вам вообще не нужна никакая консоль. У редактора имеется встроенный терминал, как раз для ввода различных команд. Больше не надо переключаться между отдельными вкладками, когда все в одном месте.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
A toolkit to automate & enhance your workflow
Leverage gulp and the flexibility of JavaScript to automate slow, repetitive workflows and compose them into efficient build pipelines.
- TypeScript Develop in any language
- PNG Create assets with any tool
- Markdown Write using any format
- JavaScript Get compiled code
- WebP Get optimized images
- HTML Get rendered content
Flexible
Using code over configuration, utilize all of JavaScript to create your gulpfile—where tasks can be written using your own code or chained single purpose plugins.
Composable
Write individual, focused tasks and compose them into larger operations, providing you with speed and accuracy while reducing repetition.
Efficient
By using gulp streams, you can apply many transformations to your files while in memory before anything is written to the disk—significantly speeding up your build process.
Connecting plugins
Using community-built plugins is a quick way to get started with gulp. Each plugin does a small amount of work, so you can connect them like building blocks. Chain together plugins from a variety of technologies to reach your desired result.
Browse the community plugins to see what’s available!
Individual backers
Since 2013, gulp has been the toolkit of choice for developers and designers alike. Not only do we have communities who’ve relied on us since the beginning, but there’s also a constant flow of new users who find out how great their workflow can be with gulp.
Gulp needs your help! We want to continue expanding our team and find even more contributors from every discipline to maintain and improve the project you love!
$2 each month
Thanks for supporting us. Every contribution helps us maintain and improve gulp!
$5 each month
We’ll rotate your avatar through the individual contributors banner below.
$10 each month
We’ll thank you on Twitter and rotate your avatar through the individual contributors banner below.
objarni / Install Gulp.txt
| 1. Install nodejs. https://nodejs.org/en/ |
| 2. Check npm (node package manager) is installed via command prompt: |
| $ npm |
| 3. Install gulp: |
| $ npm install gulp —global |
| 4. In relevant project folder, create ‘gulpfile.js’: |
| // build flow that copies MyNiceProgram.exe to another |
| // directory (with forced folder creation and overwrite) |
| var gulp = require(‘gulp’); |
| var exefile = ‘some/bin/path/MyNiceProgram.exe’; |
| gulp.task(‘build’, function() < |
| gulp.src(exefile).pipe(gulp.dest(‘../../Binaries/’)); |
| >); |
| gulp.task(‘default’, [‘build’], function() < |
| gulp.watch(exefile, [‘build’]); |
| >); |
| 5. Run gulp: |
| $ gulp |
This comment has been minimized.
Copy link Quote reply
lamjar commented Mar 19, 2017
This comment has been minimized.
Copy link Quote reply
BojanKomazec commented Sep 12, 2018
@lamjar To use touch on Windows you have to use it with redirection operator:
touch>gulpfile.js
This comment has been minimized.
Copy link Quote reply
lizardscruff commented Dec 21, 2018
there’s no such thing as touch on windows.
This comment has been minimized.
Copy link Quote reply
mrozdev commented Jun 9, 2019
Windows command;
copy NUL gulpfile.js
This comment has been minimized.
Copy link Quote reply
zb-z commented Sep 3, 2019
there’s no such thing as touch on windows.
Установка Gulp в WEB проект сайта
Пост описывает установку менеджера задач Gulp в web проект. Использование Gulp в разработческом веб проекте позволяет автоматизировать такие операции как компиляция файлов LASS, SASS, SCSS в CSS файл, оптимизация и объединение нескольких файлов в один, минимизация файлов в min.css или min.js, обработка файлов изображений, создание спрайтов, конвертация форматов файлов, изменение размеров и качества изображений, закачка файлов на хостинг, отслеживание изменений файлов, авто обновление страницы в браузере при изменении файлов и многое другое. При использовании Gulp вам больше не нужно будет искать для разных задач отдельные приложения, потому что практически все необходимое можно выполнить в Gulp при помощи Gulp-plugin дополнений. Гибкость и универсальность Gulp позволяет настроить разные задачи под конкретные нужды в каждом веб проекте. Второстепенным плюсом использования Gulp можно считать получения знаний и опыта в использовании Node.js, т.к. Gulp работает на этой универсальной платформе.
Установка Node.js
Gulp является приложением, работающим на платформе Node.js , которая представляет из себя альтернативный интерпретатора JavaScript кода и набор дополнительных библиотек, расширяющих возможности его использования. Поэтому для использования Gulp в вашей системе должна быть инсталлирована библиотека Node.js. В Windows установка Node.js выполняется стандартно при помощи файла Windows Installer, который можно скачать на главной странице сайта nodejs.org . Если у вас не установлена Node.js, то скачайте и установите эту платформу до начала инсталляции Gulp.
Установка Node.js в Ubuntu можно выполнить стандартным способом из репозитория:
ШАГ 1 выбор каталога установки Gulp
Перед тем как устанавливать Gulp нужно определиться в каком каталоге файловой системы вашего PC вы будете размещать Node.js проект для приложения Gulp и туда, собственно, и будет ставиться Gulp. Существуют подходы, когда Gulp устанавливают и глобально и локально. На мой взгляд, вполне достаточно только одной локальной установки в каталоге верхнего уровня, где собраны все ваши web проекты. При таком подходе Gulp будет доступен для всех ваших веб проектов, поэтому целесообразности в глобальной инсталляции Gulp нет. Ниже, после описания установки Gulp, будет показано как настроить индивидуальные для каждого веб проекта файлы gulpfile.js с задачами Gulp.
Структура каталогов
Для примеров данной статьи будет использоваться следующая структура каталогов:
В предложенной структуре директорий каталог WebDevelopment будет являться корневым каталогом Node.js проекта для приложения Gulp и в него будет установлен Gulp. Эта локальная инсталляция Gulp будет обслуживать все вложенные подкаталоги с web проектами сайтов. Так же папка WebDevelopment будет корневым каталогом для вложенных директорий с отдельными проектами сайтов.
ШАГ 2 инициализация проекта Node.js
После того как каталог для установки Gulp определен нужно в этом каталоге инициализировать проект Node.js, что детально описано ниже вместе с краткими определениями для основных понятий.
NPM — Node.js Package Manager
Gulp, как и другие приложения, работающие на платформе Node.js, по своему составу являются набором JavaScript файлов, который называется пакетом программ. Для управления пакетами программ (инсталляция, удаление, обновление и т.п.) в Node.js используется пакетный менеджер – npm (Node.js Package Manager ), который устанавливается вместе с Node.js. Этот пакетный менеджер позволяет инсталлировать из репозитория нужные вам приложения, работающие на Node.js (Gulp и другие) в ваш проект Node.js.
Проект Node.js
Перед началом работы с приложениями на Node.js принято (но не обязательно) инициализировать директорию проекта Node.js, в которой будут размешаться нужные вам пакеты программ, работающие на платформе Node.js. Такая инициализация нужна для сохранения всех данных о проекте Node.js и удобного управления этим проектом. Для ясности, стоит пояснить, что понятие проект или приложение Node.js подразумевает под собой каталог, в корне которого размешается файл манифеста проекта — package.json и каталог node_modules, содержащий пакеты программ, работающих на Node.js и инсталлированные вами в это проект. Таким образом проект Node.js это самостоятельная структура из файлов и каталогов с управляющим файлом манифеста проекта package.json , которую вы интегрируете в структуру каталогов вашего разработческого web проекта.
Файл package.json
При инициализации проекта Node.js в текущем каталоге создается файл package.json , который является манифестом проекта/приложения на Node.js и содержит всю необходимую информацию о вашем проекте/приложении Node.js для удобства управления им. Эта информация включает идентификационные параметры вашего Node.js проекта, такие как имя (name) и версия (version), которые вместе образуют уникальный идентификатор вашего Node.js приложения, что важно в случае, если вы будете публиковать свое Node.js приложение. Любая директория, которая будет содержать файл package.json будет восприниматься для npm как Node.js проект/пакет.
Так же, что на практике более важно, файл package.json содержит и хранит сведения об установленных в проект Node.js приложениях и зависимостях. Это позволяет при наличии одного только файла манифеста package.json развернуть Node.js проект/приложение, с учетом всех настроек, зависимостей и приложений, информация о которых находиться в этом файле package.json (см. примеры ниже). Когда в наш проект Node.js будет установлен Gulp (или другие Node.js приложения), то в файле package.json будет добавлен параметр devDependencies, который будет содержать сведения о названии и версии этих установленных приложений Node.js. Для того, чтобы в параметр devDependencies добавлялись сведения и зависимости об устанавливаемых в ваш Node.js проект приложений, необходимо их установку выполнять с ключом —save-dev (см. примеры ниже). Тогда, для повторного развертывания вашего Node.js проекта вам будет достаточно положить в нужный каталог package.json файл вашего Node.js проекта и выполнить команду npm i , и на основании зависимостей из параметра devDependencies вашего файла package.json в проект будут заново установлены все ваши пакеты программ. Таким же образом можно использовать файл package.json и для установки новых пакетов в ваш Node.js проект. Просто добавьте их в параметр devDependencies и повторите команду npm i , что приведет к установке новых пакетов. Однако, все же предпочтительнее для установки новых пакетов использовать командую строку, о чем будет подробно написано ниже.
Инициализации проекта Node.js
Если вы устанавливаете Gulp c нуля, то для первичной инициализации проекта Node.js, когда нет готового package.json или требуется его откорректировать, вам нужно запустить консоль в нужном каталоге, который станет корнем проекта Node.js, и выполнить команду:
Данная команда запустит создание/изменение файла package.json и в ходе ее выполнения вам нужно будет указать параметры для вашего Node.js проекта. Здесь нужно понимать, что часть параметров для файла package.json будут актуальны только, если вы планируете публиковать ваше Node.js приложение. Если же вы инициализируете Node.js проект только в целях локального использования Gulp, то вы можете игнорировать часть из этих параметров для файла package.json (см. ниже в описании параметров).
Так же, если у вас в исполняемом каталоге уже есть package.json файл, то при помощи npm init команды вы сможете пере инициализировать ваш Node.js проект и внести в файл манифеста package.json новые значения параметров, например задать новую версию и т.п. Существующий package.json файл будет прочитан первым, соответственно, предлагаемые по умолчанию значения параметров будут выводиться в консоли уже из существующего, вашего файла package.json , и вы сможете их переопределить в ходе этой повторной инициализации, по окончании которой они будут перезаписаны в вашем package.json файле.
Ниже представлен список параметров package.json , которые будут запрошены при первичной инициализации Node.js проекта. Подробно о всех параметрах файла package.json смотрите на странице документации docs.npmjs.com :
- name — имя вашего Node.js проекта/приложения написанное строчными английскими буквами, (допускаются знакиa-z._- ). Задайте в этом параметре любое подходящее имя для вашего проекта Node.js. В примере ниже я указал name: nodeproject. По умолчанию будет предложено имя текущей папки;
- version — версия вашего приложения Node, можно согласиться с значением, предложенным по умолчанию;
- description — краткое описание вашего приложения Node.js для npm search, можете не указывать. В примере ниже я указал как mytest;
- entry point — точка входа вашего приложения Node, можно согласиться с предложенным по умолчанию, необходимо в случае разработки собственного приложения на Node;
- test command — тестовая команда, можно оставить пустым;
- git repository — адрес git репозитория вашего проекта, можно оставить пустым, т.к. нужно только при публикации;
- keywords — массив строк с ключевыми словами для npm search, можно не заполнять, т.к. нужно только при публикации;
- author — полное имя автора проекта, важно только при публикации;
- license — вид лицензирования вашего проекта в формате массива, можно согласиться с предложенным по умолчанию, т.к. актуально только при публикации.
Ниже представлен пример кода выполнения команды npm init из консоли при первичной инициализации Node.js проекта в локальном каталоге. Так как в примере не планируется разрабатывать и публиковать собственное Node.js приложение, а планируется использовать только Gulp, то часть параметров для файла package.json мною будут проигнорированы или выбраны по умолчанию.
Для запуска консоли в выбранной папке нужно, находясь в ней в проводнике, удерживая клавишу Shift, нажать ПКМ (правую клавишу мыши) и в контекстовом меню выбрать пункт «Открыть окно команд в текущем каталоге».
Пример кода из консоли при выполнении команды npm init в каталоге WebDevelopment:
В итоге, в папке, где была запущена консоль, будет создан файл манифеста package.json для проекта Node.js с заданными в примере выше параметрами.
ШАГ 3 локальная установка Gulp
Теперь, когда был создан проект Node.js, рассмотрим общий синтаксис команды npm install , которая используется для установки пакетов приложений в Node.js.
Установка пакетов в Node.js
Установка пакетов в проект Node.js из репозитория npm производится при помощи следующих команд:
-общий вариант команды — использую при наличии зависимостей в package.json
-вариант установки через указание имени пакета
где:
- install или i — команда инсталляции пакета;
— имя устанавливаемого пакета;
По умолчанию с версии npm 5.0+ команда npm install добавляет устанавливаемый модуль сразу в список зависимостей в файле package.json . С более ранними версиями npm, вы должны явно указать параметр —save в команде, что бы npm создал запись о зависимости для устанавливаемого модуля в файле package.json вашего проекта на Node.js.
Подробный синтаксис и примеры по команде npm install смотрите на сайте npm.
Установку Gulp, Gulp-плагинов и других, нужных вам в проекте приложений Node, необходимо выполнять именно с этим ключом —save-dev , что бы в файле package.json была сохранена информация о них в параметре devDependencies. Это позволит вам, на основе только одного файла package.json , при помощи команды npm install заново полностью развернуть ваш Node.js проект со всеми вашими приложениями, информация о которых была записана в параметре ‘devDependencies‘ файла package.json.
Команда npm install , запущенная без дополнительных аргументов, будет устанавливать все зависимые пакеты, указанные в вашем файле package.json в параметрах dependencies и devDependencies в каталог node_modules текущей директории командной строки. Таким образом, вы можете при помощи этой команды выполнять загрузку и установку пакетов. Для этого создайте или отредактируйте ваш package.json файл, где в параметре devDependencies укажите необходимые для инсталляции пакеты, например:
и выполните команду npm install без дополнительных параметров и указанные пакеты будут загружены и установлены локально в проект. Таким способом можно как обновить уже установленные локально в проект пакеты (gulp и т.п.), так и заново установить локально в проект gulp, gulp-clean-css, gulp-sass и другие, необходимые вам пакеты, задав их названия в файле package.json . Вы можете, при необходимости, повторять эту операцию npm install для обновления существующих и установки новых пакетов локально в проект Node.js. Особенно удобен этот подход при повторном развертывании Node.js приложения на основе уже имеющегося и готового package.json файла манифеста. Но вы может эту операцию выполнять и для уже развернутого локального проекта, если захотите обновить в нем все пакеты. Для этого удалите из вашего проекта папку node_modules и выполните npm install. Это приведет к установке в проект заново всех указанных в package.json пакетов в их последних версиях, согласующихся с семантическим контролем версий (см. ниже).
Для обновления gulp и других компонентов Node.js проекта:
- удалите из проекта папку node_modules;
- отредактируйте при необходимости файл package.json . Если нужны следующие версии, то укажите в файле package.json нужные вам версии пакетов. Например, у вас был установлен пакет «gulp-clean-css»: «^2.0.12», но вы хотите уже следующую версию 3.x.x (версия это первая цифра в записи версии), то укажите в package.json«gulp-clean-css»: «^3.0.0». Тогда пакет «gulp-clean-css» будет уже установлен в версии 3.x.x. и это может быть как 3.0.0, так и выше, но все в пределах версии 3.x.x. Детали смотри ниже в описании короляверсий.
- выполните npm installбез дополнительных параметров, находясь в терминале в каталоге с файлом package.json.
Какая версия пакета будет установлена при вызове команды npm install ?
- Если в проекте нет файла package.json или если он есть, но в нем нет записи о зависимостях для устанавливаемого пакета (GULP и т.п.), то будет установлена последняя версия пакета;
- Eсли в проекте есть файл package.json, в котором устанавливаемый пакет уже указан в секции зависимостей, то будет устанавливаться/обновляться та версия пакета, которая будет согласовываться правилу семантического короля версий, а именно:
- если в зависимостях для пакета указано, например, 1 или 1.x или ^1.0.4, то все обновления будут только в пределах 1 версии (это первая цифра в обозначении версии). Поэтому обновление произойдет только в пределах указанной версии (1.x.x) , а обновления на версию 2.x.x уже не произойдет. Связано это с тем, что обновления в пределах одной версии считаются мелкими релизами и являются совместимыми. Обновления с новой версией уже считаются несовместимыми с предыдущей версией, т.е. версия 2.x.x уже будет не совместима с версией 1.x.x;
- если в зависимостях пакета указано * или х, то это значит, что будут приниматься любые обновления, в том числе и новые версии, которые могут быть не совместимы с предыдущими.
Таким образом, добавляя и изменяя в зависимостях package.json нужные вам пакеты и их версии при помощи команды npm install можно загружать, добавлять, обновлять и удалять пакеты программ локально в проекте Node.js. Однако, нужно заметить, что описанный метод больше удобен при массовом обновлении, инсталяции или развертывании проекта с нуля. Если же нужно добавить, удалить или обновить локально только один, два пакета, то пороше будет воспользоваться напрямую в командной строке командами с указанием имени конкретного пакета:
Пакеты приложений под Node.js смотрите и ищите на сайте npm. Так же, доступные для установки пакеты и их краткое описание можно просмотреть или выполнить выборочный поиск при помощи команды search :
Команды локальной установки Gulp
Применительно к локальной установке Gulp с сохранением информации в параметре devDependencies файла package.json команда npm install будет иметь вид:
Команды удаления локальной установки Gulp
Если требуется удалить Gulp (и другие пакеты) установленный в проекте локально, то воспользуйтесь командами npm uninstall, aliases: remove, rm, r, un, unlink . Например, удаление локального пакета Gulp из проекта Node.js может быть выполнено командой:
Тем самым вы можете удалить локально Gulp из проекта, а затем заново выполнить его локальную установку, поучив таки образом последую версию Gulp в своем проекте Node.js.
Команды для глобальной установки и удаления Gulp.
Приводятся здесь для справки, но в примере не используются.
Удаление глобальной установки Gulp, бывает необходимо, если у вас Gulp был установлен глобально и его нужно обновить, поэтому перед этим нужно выполнить деинсталляцию старой версии Gulp командой:
Полные ключевые слова в команде пишут с двумя знаками (—global) минус, а сокращения этих слов пишут с одним (-g) знаком минус.
Глобальная установка Gulp (приводиться для здесь для справки) выполняется командой:
Пример кода локальной установки Gulp
Ниже проводиться код из консоли выполнения команды локальной установки Gulp с сохранением зависимостей в параметре devDependencies файла package.json :
После выполнения такой, локальной установки Gulp с параметром —save-dev в файле package.json будет добавлена информация об этой инсталляции в параметр devDependencies:
Установка тестовой версии Gulp
Если возникает необходимость установки тестовой версии Gulp, релиз которой еще не вышел и отсутствует в репозиториях mpm, то для таких случаев нужно выполнять установку Gulp из его репозитория git (https://github.com/gulpjs/gulp) с сайта github.com.
Для версии Gulp 4.x такая установка будет выполняться следующим образом:
Если в вашем package.json gulp был прописан как dev dependency :
Если в вашем package.json gulp был прописан как dependency :
ШАГ 4 вызов Gulp
Теперь, после установки Gulp локально, в наш проект, нужно организовать вызов его по имени (gulp) в консоли из любого места проекта и из любого места файловой системы. Для этого нужно сообщить операционной системе, в каком каталоге ей следует искать исполняемый файл Gulp, когда в консоли мы просто напишем > gulp , т.е. не укажем полный путь до директории с исполняемым файлом Gulp, а обратимся к нему только по имени. Сообщить операционной системе путь до каталога, где расположен исполняемый файл gulp можно через системную переменную PATH, добавив в нее это путь.
Каталог, в котором находиться исполняемый (файл запуска) файл gulp, для примера из этой статьи будет иметь вид:
где:
- Z:\WebDevelopment — корневой каталог Node.js проекта, у вас он будет свой;
- Z:\WebDevelopment\ node_modules — каталог приложений Node.js, этот каталог всегда присутствует в корне Node.js проекта после установки Gulp;
- Z:\WebDevelopment\ node_modules\.bin — каталог, где находится файл запуска gulp, завершающий слеш в пути не нужен.
Настройка переменной PATH
Исходя из примера этой статьи, для того, что бы Gulp можно было вызывать в консоли по имени, необходимо в системную переменную PATH добавить Z:\WebDevelopment\node_modules\.bin путь до каталога с файлом запуска Gulp. На Windows это можно сделать при помощи графического интерфейса. Откройте окно свойств системы (WIN+PAUSE) ‘Панель управления\Все элементы панели управления\Система‘ и перейдите в «Дополнительные параметры системы«. Откроется окно «Свойства системы«, в котором нужно выбрать вкладку «Дополнительно» и в ней нажать кнопку «Переменные среды«. Откроется окно «Переменные среды«, где в разделе «Переменные среды пользователя» или в разделе «Системные переменные» нужно выбрать переменную «PATH» и нажать кнопку «Изменить«. Затем, через точку с запятой добавить (дописать в конец строки) путь к папке с запускаемым файлом Gulp без кавычек. В примере этой статьи нужно добавить путь вида: ;Z:\WebDevelopment\node_modules\.bin . Так как это полный путь, то уже неважно из какого каталога будет вызван Gulp. Теперь обращение к Gulp можно выполнять в любом каталоге файловой системы, но в этом каталоге (в котором выполняется вызов gulp) обязательно должен присутствовать конфигурационный файл gulpfile.js , иначе возникнет ошибка приложения Gulp.
Вызов задачи Gulp
После выполнения этой настройки переменной PATH уже можно будет вызвать Gulp из его локальной установки, находясь в любом месте файловой системы и просто обратившись к нему по имени, так как если бы он был установлен глобально.
Общий вид команды запуска задачи Gulp
Если выполнить вызов Gulp без указания имени задачи, то он будет искать задачу с именем ‘default‘.
ШАГ 5 создание задачи Gulp
На этом шаге показано как написать простую задачу для Gulp и протестировать ее выполнение и работу Gulp в web проекте.
gulpfile.js
Для написания задач необходимо в корне проекта Node.js или в любой другой вложенной папке проекта (например, в каталоге конкретного сайта) создать конфигурационный файл с задачами для Gulp, который по умолчанию должен называться gulpfile.js . Этот файл можно назвать и по другому, но в таком случае нужно будет указать Gulp, какое имя вы решили использовать вместо дефолтового для конфига Gulp. Файл с задачами gulpfile.js является обычным JavaScript файлом и исполнятся на платформе Node.js, поэтому в нем нужно выполнить подключение Gulp и нужных для работы модулей. После этого уже можно писать все необходимые задачи.
Ниже приводится содержание двух тестовых gulpfile.js файлов из каталогов WebDevelopment и WebDevelopment\Projects\Site1\themes примера этой статьи. Мною намеренно созданы сразу два тестовых файла с разными задачами и расположенные в разных каталогах проекта для того, что бы продемонстрировать их независимую друг от друга работу с использованием одной, локальной инсталляции Gulp.
Первый, корневой gulpfile.js файл из примера:
Второй, gulpfile.js файл конкретного сайта из примера:
Директива use strict выглядит как строка «use strict»; или ‘use strict’; и ставится в начале скрипта, тогда этот JS код будет работать по современному стандарту ES5.
Такие gulpfile.js файлы, уже со своими задачами, вы можете размешать не только в корне текущего проекта Node.js (в примере это корневой каталог WebDevelopment), но в любом другом вложенном в эту директорию каталоге, например, в папке с проектом конкретного сайта.
Запуск задач примера
Теперь давайте проверим работу Gulp задач из этих двух файлов примера.
Пример кода из консоли запуска тестовой задачи из первого gulpfile.js файла:
Пример кода из консоли запуска тестовой задачи из второго gulpfile.js файла:
Как мы видим из примера, две задачи из разных gulpfile.js были успешно выполнены.
Для остановки работающих задач Gulp нужно нажать сочетание клавиш Ctrl+C и выполнение задач будет прервано. Этим удобно пользоваться при «зависании» задач.