- Helvetica Now Display
- Категории шрифтов
- Helvetica Now Text
- Категории шрифтов
- Шрифт Helvetica
- Как установить шрифт Helvetica Thin
- Как установить шрифт Helvetica UltraLightItalic
- Как установить шрифт Helvetica Light
- Как установить шрифт Helvetica Regular
- Как установить шрифт Helvetica Medium
- Как установить шрифт Helvetica UltraLight
- Как установить шрифт Helvetica Bold
- Как установить шрифт Helvetica Black
- Как установить шрифт Helvetica ThinItalic
- Как установить шрифт Helvetica LightItalic
- Как установить шрифт Helvetica Italic
- Как установить шрифт Helvetica MediumItalic
- Как установить шрифт Helvetica BoldItalic
- Как установить шрифт Helvetica BlackItalic
- Как установить шрифт Helvetica Heavy
- Как установить шрифт Helvetica HeavyItalic
- Helvetica Font Free Alternatives
- Helvetica Ultra Light – [Nimbus Sans Ultra light]
- Helvetica Thin – [Pragmatica Extra Light]
- Helvetica Light – [Nimbus Sans Light]
- Helvetica Regular – [Free Sans Regular]
- Helvetica Bold – [Free Sans Bold]
- Helvetica Black – [Nimbus Sans Becker]
- Helvetica Italic
- Other Free Helvetica Similar Fonts
- Helvetica Now
- Neue Haas Grotesk Text
- Chalet Book
- Pragmatica
- Adelle Sans
- Aileron
- San Francisco Display
- Equitan Sans
- Supria Sans
- Conclusion
- More from this site
- About Dafont
- Leave a Reply Cancel reply
Helvetica Now Display
Лицензия: Бесплатно(Free)
Поддержка языков: Латиница
- English
- Русский
- Français
- Deutsch
- Español
- Українська
- čeština
- Danish
- Greek
- Hindi
- polski
- Slovak
- Swedish
- AaBbCc
- ABC
- abc
- АаБбВв
- АБВ
- абв
- Numbers
Комментарии ( 12 )
Добавить комментрий
Категории шрифтов
Скачать
Помогите проекту
Пожалуйста поделись ссылкой с друзьями,
это очень поможет развитию этого проекта.
Я хочу помочь проекту!
Кинь денежку, или клацни баннер =)
Все права на шрифты, выложенные на сайте, принадлежат их правообладателям.
Мы не продаем шрифты и, в большинстве случаев, не знаем где их купить.
По всем вопросам приобретения и использования шрифтов в своих проектах — обращайтесь к их правообладателям.
Если вы заметите ошибку на сайте, очень вас просим сообщить на почту admin@webfonts.pro
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
Предложить шрифт
Не смогли найти нужный шрифт? Предложите его нам!
Мы обязательно его добавим. Если найдем, конечно 🙂
Helvetica Now Text
Лицензия: Бесплатно(Free)
Поддержка языков: Латиница
- English
- Русский
- Français
- Deutsch
- Español
- Українська
- čeština
- Danish
- Greek
- Hindi
- polski
- Slovak
- Swedish
- AaBbCc
- ABC
- abc
- АаБбВв
- АБВ
- абв
- Numbers
Комментарии ( 16 )
Добавить комментрий
Категории шрифтов
Скачать
Помогите проекту
Пожалуйста поделись ссылкой с друзьями,
это очень поможет развитию этого проекта.
Я хочу помочь проекту!
Кинь денежку, или клацни баннер =)
Все права на шрифты, выложенные на сайте, принадлежат их правообладателям.
Мы не продаем шрифты и, в большинстве случаев, не знаем где их купить.
По всем вопросам приобретения и использования шрифтов в своих проектах — обращайтесь к их правообладателям.
Если вы заметите ошибку на сайте, очень вас просим сообщить на почту admin@webfonts.pro
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
Предложить шрифт
Не смогли найти нужный шрифт? Предложите его нам!
Мы обязательно его добавим. Если найдем, конечно 🙂
Шрифт Helvetica
На нашем сайте, вы можете скачать шрифт Helvetica для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Как установить шрифт Helvetica Thin
1. Для того, чтобы установить шрифт Helvetica Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica UltraLightItalic
1. Для того, чтобы установить шрифт Helvetica UltraLightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Light
1. Для того, чтобы установить шрифт Helvetica Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Regular
1. Для того, чтобы установить шрифт Helvetica Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Medium
1. Для того, чтобы установить шрифт Helvetica Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica UltraLight
1. Для того, чтобы установить шрифт Helvetica UltraLight в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Bold
1. Для того, чтобы установить шрифт Helvetica Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Black
1. Для того, чтобы установить шрифт Helvetica Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica ThinItalic
1. Для того, чтобы установить шрифт Helvetica ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica LightItalic
1. Для того, чтобы установить шрифт Helvetica LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Italic
1. Для того, чтобы установить шрифт Helvetica Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica MediumItalic
1. Для того, чтобы установить шрифт Helvetica MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica BoldItalic
1. Для того, чтобы установить шрифт Helvetica BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica BlackItalic
1. Для того, чтобы установить шрифт Helvetica BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Heavy
1. Для того, чтобы установить шрифт Helvetica Heavy в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica HeavyItalic
1. Для того, чтобы установить шрифт Helvetica HeavyItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Helvetica Font Free Alternatives
Helvetica or Neue Haas Grotesk is a widely used sans-serif typeface developed in 1957 by Swiss typeface designer Max Miedinger with input from Eduard Hoffmann.
Helvetica is a neo-grotesque design, one influenced by the famous 19th century typeface Akzidenz-Grotesk and other German and Swiss designs. Its use became a hallmark of the International Typographic Style that emerged from the work of Swiss designers in the 1950s and ’60s, becoming one of the most popular typefaces of the 20th century.
Notable features of Helvetica as originally designed include a high x-height, the termination of strokes on horizontal or vertical lines and an unusually tight spacing between letters, which combine to give it a dense, solid appearance.
These are free similar fonts to Helvetica. We tried our best to find the best matching fonts of Helvetica font family.
Hope you will find these collections helpful!
Helvetica Ultra Light – [Nimbus Sans Ultra light]
Helvetica Thin – [Pragmatica Extra Light]
Helvetica Light – [Nimbus Sans Light]
Helvetica Regular – [Free Sans Regular]
Helvetica Bold – [Free Sans Bold]
Helvetica Black – [Nimbus Sans Becker]
Helvetica Italic
Other Free Helvetica Similar Fonts
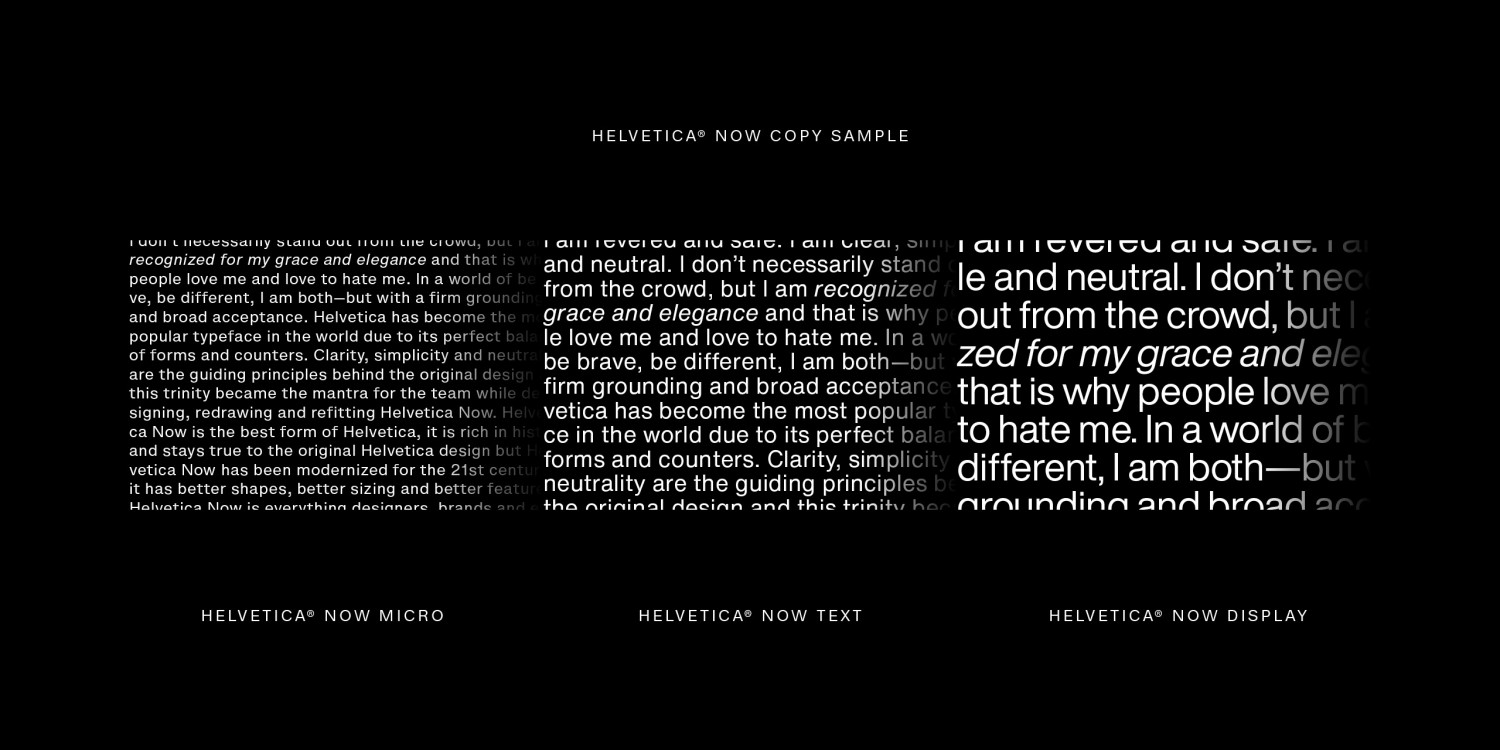
Helvetica Now
Helvetica® Now is a new chapter in the story of perhaps the best-known typeface of all time. Available in three optical sizes—Micro, Text, and Display—every character in Helvetica Now has been redrawn and refit; with a variety of useful alternates added. It has everything we love about Helvetica and everything we need for typography today. This is not a revival. This is not a restoration.
This is a statement.
This is Helvetica Now: for everyone, everywhere, for everything.
Neue Haas Grotesk Text
The first weights of Neue Haas Grotesk were designed in 1957-1958 by Max Miedinger for the Haas’sche Schriftgiesserei in Switzerland, with art direction by the company’s principal, Eduard Hoffmann. Neue Haas Grotesk was to be the answer to the British and German grotesques that had become hugely popular thanks to the success of functionalist Swiss typography. The typeface was soon revised and released as Helvetica by Linotype AG.
As Neue Haas Grotesk had to be adapted to work on Linotype’s hot metal linecasters, Linotype Helvetica was in some ways a radically transformed version of the original. For instance, the matrices for Regular and Bold had to be of equal widths, and therefore the Bold was redrawn at a considerably narrower proportion.
Chalet Book
House Industries developed this special version of Chalet for the House book project. They optimized the characters for better readability at small sizes and made the entire typeface more compact. They also added small caps, small cap figures, fractions and some useful OpenType features.
Pragmatica
The typeface was designed at ParaType (ParaGraph) in 1989-2004 by Vladimir Yefimov and Olga Chaeva. A spin-off from Encyclopedia-4 type family of the Polygraphmash type design bureau (1987, Vladimir Yefimov and Isay Slutsker). Inspired by Helvetica (Neue Haas Grotesk) of Haas typefoundry, 1957 by Eduard Hoffman and Max Miedinger.
Based on the 19th century Grotesque designs, Helvetica brought a new level of mathematical accuracy to the sans serif category. Widely used for many applications, from magazines and books to advertising and headlines. Four basic styles of Pragmatica were developed in 1989 by Vladimir Yefimov.
Adelle Sans
The Adelle Sans font family by José Scaglione and Veronika Burian provides a more clean and spirited take on the traditional grotesque sans. As is typical with TypeTogether typefaces, the most demanding editorial design problems were taken into consideration during its creation. The combination of lively character and unobtrusive appearance inherent to grotesque sans serifs make it an utterly versatile tool for every imaginable situation.
To save space and keep legibility high, Adelle Sans is available in eight weights with matching italics and includes a condensed width of seven weights with their matching italics. Each of these 30 styles hits the perfect tone as a headline punch or subdued background hum, and the condensed widths are adept at setting short texts while retaining the expected personality.
Aileron
Aileron is a sans serif font which adds my own interpretation with reference to a typeface classified as Neo-Grotesque including Helvetica.
In order to make it easy to distinguish it from the capital letter “I”, we made the letter of the lower case letter “l” curved at the end portion as a slight adjustment for the text for the text.
In addition, the dot part of, such as “i” and “j” or period in a circle, the curved portion clothoid curve By performing the process was conscious, was to get an overall soft impression. It is close to Helvetica in terms of design, but rather conceptually it is closer to Univers.
San Francisco Display
San Francisco Display is a neo-grotesque sans-serif typeface made by Apple Inc. It was first released to developers on November 18, 2014. It is the first new typeface designed at Apple in nearly 20 years and has been inspired by Helvetica and DIN.
The San Francisco Display typeface has three main variants: SF for macOS, iOS, and iPadOS; SF Compact for watchOS; and SF Mono for the Terminal, Console, and Xcode applications. Several other variants exist for internal use by Apple.
San Francisco was first introduced in watchOS only. The next year at WWDC, Apple released the watchOS font as SF Compact and at the same time introduced SF UI (generally called SF) for OS X El Capitan and iOS 9. In macOS High Sierra and iOS 11, SF UI was succeeded by SF Pro.
Equitan Sans
Part of the Equitan super family, Equitan Sans and Equitan Slab are ready for branding projects and packaging design. They serve up industrial-era letterforms, refreshed for a new century. Each of the seven weights has an upright and a italic variant, with 418 glyphs per font. The default numeral style in all 14 fonts are proportional oldstyle figures.
Thanks to OpenType features, tabular versions are also available, as well as lining figures. Equitan Sans, with its closed apertures and arched shapes, resembles nineteenth century grotesques without becoming sterile, like so many mid-twentieth century neogrotesks. Wherever possible, counterforms are rounded, such as in b, d, p, q, 6, or 9 – even the bottom counter of the two-storey ‘g’ is round.
Supria Sans
Supria Sans™ and Supria Sans Condensed is an extended family of 36 fonts designed by Hannes von Döhren. It contains two widths, six weights and three styles, including the curvy, feminine Italic as well as the more conventional Oblique. Although it is inspired by the utilitarian clarity of Swiss type design, subtle curves and fine detailing impart a more playful character to the whole Supria Sans family.
Supria Sans™ is equipped for complex, professional typography. As an exclusively OpenType release, these fonts feature small caps, five variations of numerals, arrows and an extended character set to support Central and Eastern European as well as Western European languages.
Conclusion
So, these are some best quality free Helvetica font family similar fonts that are very close to the original design of Helvetica and some fonts are free for personal and commercial use. If you think we did great Helvetica Neue alternative collections then share this post with your favorite social networks, or if you think we missed any favorite alternative to Helvetica, then let us know in the comment section below.
More from this site
About Dafont
Dafont Free is a collaboration of free high quality fonts including Basic, Script, Handmade, Calligraphy, Fancy, Display, Gothic and more.
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.