- Создаём максимально недоступный сайт с идеальной оценкой Lighthouse
- Предыстория
- Отсекаем как можно больше людей
- Обязательный CSS
- Обязательный JS
- К чёрту пользователей со скрин-ридерами
- Отсекаем пользователей с клавиатурами
- Эксплоит для режима высокой контрастности
- К чёрту пользователей с мышками
- К чёрту читаемость
- Эксплоит режима чтения в Safari
- Долой просмотр исходника
- Выводы
- Ссылки и ресурсы
- Читают сейчас
- Редакторский дайджест
- Похожие публикации
- HTML и CSS ошибки, которые я встречаю как человек без ограничений по здоровью
- О трехмерных шутерах на CSS +HTML [перевод]
- Доступность «кастомных html-контролов для незрячих пользователей
- Вопросы и ответы
- Использование iframe apple music?
- Как сделать чтобы меню закрывалось от клика по ссылке?
- Как сделать чтобы блоки не двигались при наведении?
- Куда пропадает элемент, если два его одинаковых собрата остаются на месте?
- Как размечать заголовки, которые заголовками не являются?
- Минуточку внимания
- Комментарии 41
Создаём максимально недоступный сайт с идеальной оценкой Lighthouse
Встроенный инструмент тестирования Google Lighthouse оценивает доступность (accessibility) сайтов по шкале от 0 до 100. Похвально стремиться к максимальной читаемости контента, но оценка 100 не означает, что сайт идеально доступен. Для доказательства я провёл небольшой эксперимент.
Всегда приятно видеть, как люди хвастаются в твиттере своими оценками Lighthouse: это значит, что они заботятся о качестве.
Lighthouse награждает лучшие сайты зелёным кружочком с цифрой 100, которую вы с гордостью показываете клиентам и друзьям.
Оценка качества кода важна, но ещё важнее правильно её интерпретировать. Если автоматический инструмент говорит, что сайт доступен на 100%, это не обязательно так. Это только значит, что мы заложили основу для тестирования вручную. Для тестов Lighthouse использует библиотеку axe-core со своим набором правил. Она выявляет некоторые плохие практики, но не все. Другие практики не плохи сами по себе, но могут быть вредными, если ими злоупотреблять.
Одним автоматическим тестированием вы не обеспечите хорошее качество. Для доказательства я создал максимально недоступный сайт с идеальной оценкой Lighthouse.
Предыстория
Зак Летерман недавно написал в твиттере:
Как построить самый медленный веб-сайт с идеальной оценкой Lighthouse
И ответ Вадима Макеева вдохновил меня на работу.
Было бы интересно почитать! Подкидываю идейку:
Я подумал, что это замечательная мысль: не только запутать максимальное количество посетителей сайта, но и получить сверху идеальную оценку Lighthouse.
Отсекаем как можно больше людей
Возьмём за основу эту простую, хорошо доступную страницу.
Обязательный CSS
Начнём с простого. Я хочу убедиться, что мой идеальный веб-сайт не работает без CSS. Для этого добавляю атрибут hidden в элемент body . Это HTML-эквивалент display: none; в CSS (если хотите почитать о скрытии контента с сохранением доступности, см. «Инклюзивное скрытие» Скотта О’Хары).

Идеально чистая страница
hidden визуально скрывает содержимое и удаляет его из дерева доступности (accessibility tree). Одного этого достаточно, чтобы устранить абсолютно всех посетителей и пройти тесты Lighthouse, но мы не ищем лёгких путей. Я хочу создать сайт, который совершенно недоступен и технически всё ещё отображает контент. Итак, добавим CSS и вернём контент обратно.
Мы вернулись к тому, что было раньше, но теперь должен загружаться CSS.
Обязательный JS
Добавим ещё одну зависимость. Класс для отображения контента я теперь добавляю не в HTML, а через JS.
Здорово! Сайт по-прежнему не изменился, но чтобы отображать хоть какой-то контент, обязательно должны загружаться и правильно работать файлы CSS и JS.
Кажется, пришло время для первого испытания Lighthouse. Скрестим пальцы!
Идеальный результат на сайте c CSS и JS. Это здорово, но мы можем сделать лучше.
К чёрту пользователей со скрин-ридерами
Есть много способов, чтобы помешать работе программ для чтения с экрана. Самый простой и эффективный — использовать атрибут aria-hidden=»true» . Этот мощный атрибут, его следует применять с осторожностью, потому что он удаляет элементы из дерева доступности. Обычно его применяют для помощи людям со скрин-ридерами, удаляя избыточный или посторонний контент. На нашем сайте прописываем этот атрибут для элемента body .
Отсекаем пользователей с клавиатурами
Пользователи с клавиатурами могут перемещаться по странице, нажимая клавишу Tab для перехода от одного интерактивного элемента к другому. Браузер показывает контур вокруг элементов в фокусе.
Давай избавимся от этого.
Всего тремя строчками CSS мы отсекаем от сайта целую группу людей. Технически, они ещё могут взаимодействовать со страницей: по нажатию Tab по-прежнему происходит переход между интерактивными элементами, просто индикатор фокуса больше не показывается. Поскольку в нашем эксперименте требуется полностью ограничить возможности людей, давайте отключим клавиатуру вообще.
Наше приложение теперь удаляет функциональность по умолчанию всех клавиш.
Время для следующего теста.
Всё ещё идеально.
Ладно, пришло время для грязных трюков.
Эксплоит для режима высокой контрастности
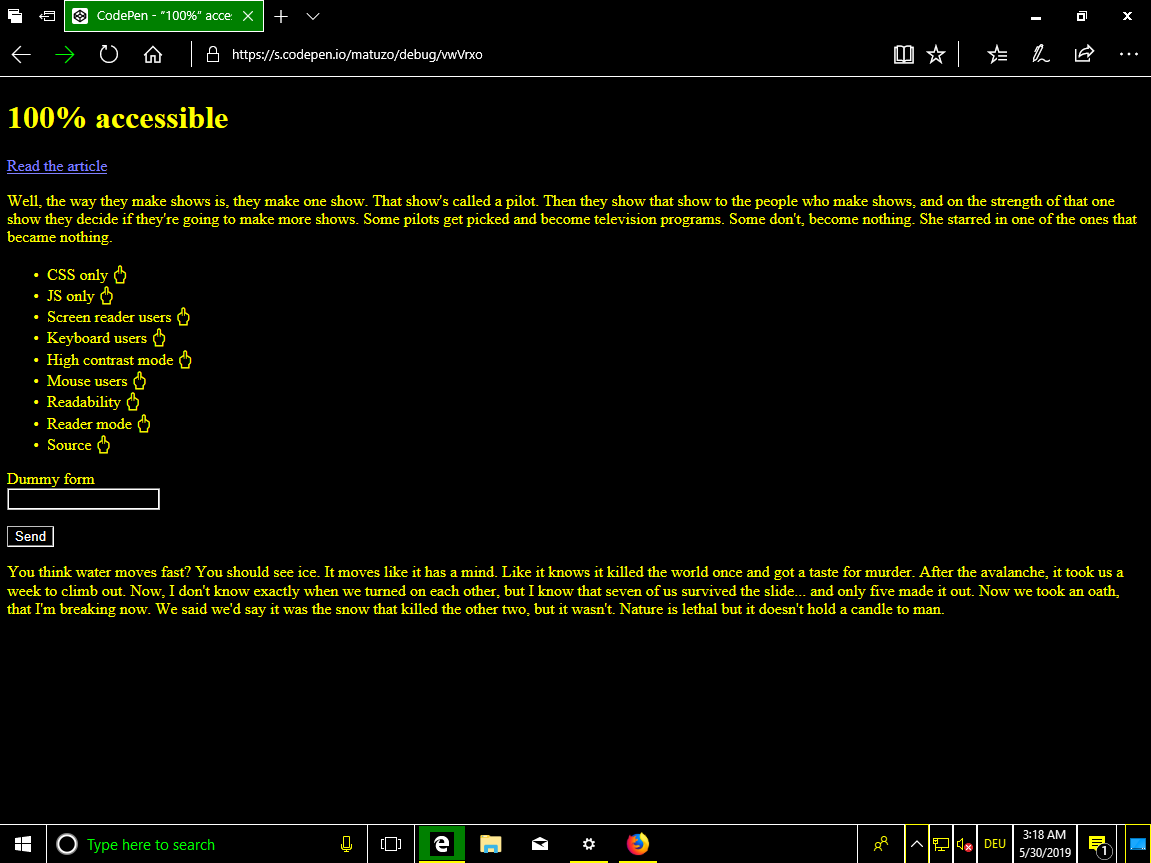
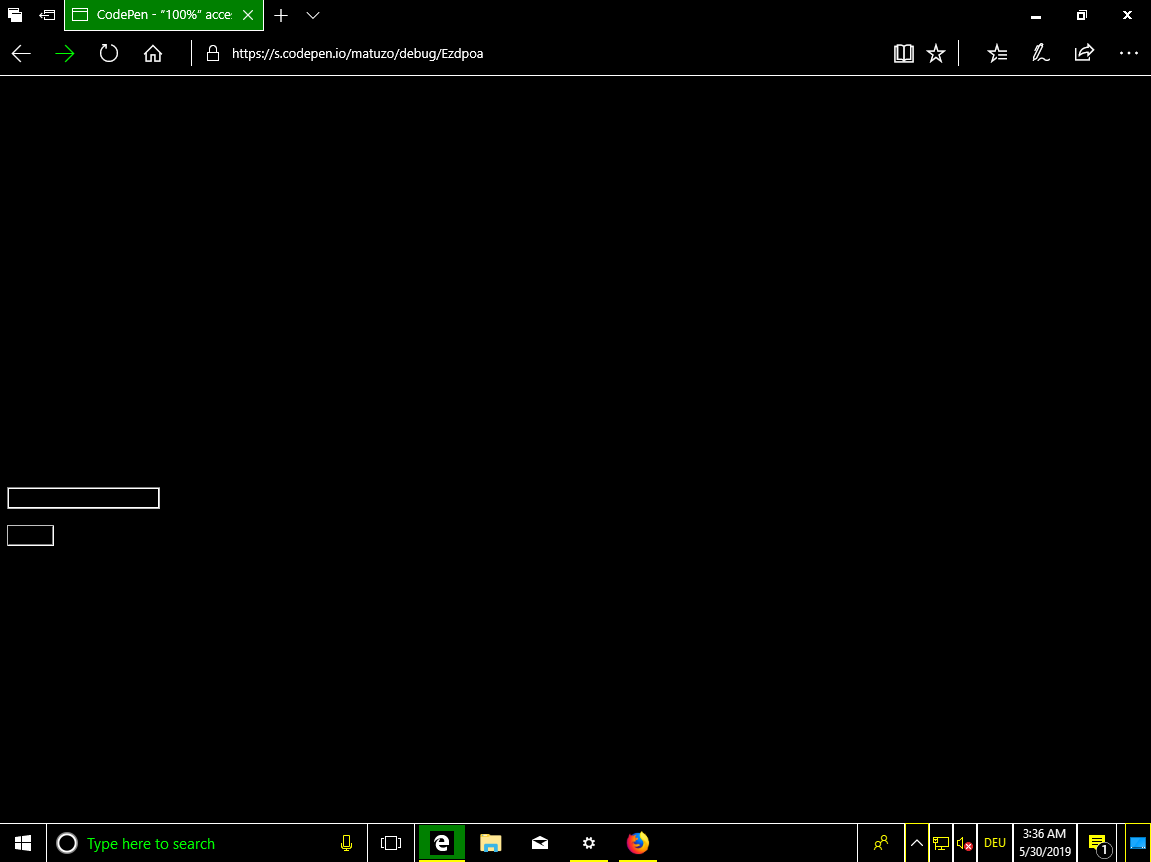
В Windows люди со слабым зрением могут улучшить контраст, включив так называемый режим высокой контрастности.
Тогда вся операционная система начинает использовать контрастную схему для всех приложений, включая браузеры.
Мы можем таргетировать свойство media специально на этих пользователей.
Эти правила применяются только в том случае, если включён режим высокой контрастности в Windows. К сожалению, мы не знаем, какие цвета использует тема: светлые или тёмные. Установка цвета #000000 для всех элементов может сработать, а может и нет, в зависимости от предпочтений пользователя. Такая вероятность 50% меня не устраивает, но нам повезло: контрастные цвета Windows сопоставляются с ключевыми словами системного цвета CSS. Можно использовать эти ключевые слова и убедиться, что наш текст всегда соответствует цвету любого фона в режиме высокой контрастности. Фоновый цвет в ОС сопоставляется с цветом windows в CSS. Итак, укажем этот цвет для всего текста на странице.
О боже. Это так подло. Теперь мне посыпятся предложения на работу от Facebook и Uber.
К чёрту пользователей с мышками
Здесь совсем легко: просто удаляем с экрана курсор.
Для пользователя с мышкой свойство cursor: none; делает то же самое, что для пользователя с клавиатурой делает свойство outline: none; . Без курсора сначала трудно ориентироваться, но элементы по-прежнему кликабельны. Давайте улучшим качество нашего приложения, ещё раз обрезав пользователям доступный интерфейс.
Ну вот, другое дело. После указания pointer-events: none; пользователи больше не могут нажать ни на какой элемент. Это свойство хорошо поддерживается, но чтобы функция работала на как можно большем количестве браузеров, желательно применить принцип прогрессивной деградации.
Этот запасной скрипт запускается и удаляет события click из всех элементов, если браузер не поддерживает свойство pointer-events .
Здорово! Сайт по-прежнему совершенно доступен!
К чёрту читаемость
Мы больше не можем использовать мышь или клавиатуру, но всё ещё видим текст на странице. Непорядок.
Контент остался на странице, но почти не заметен. Потрясающе!
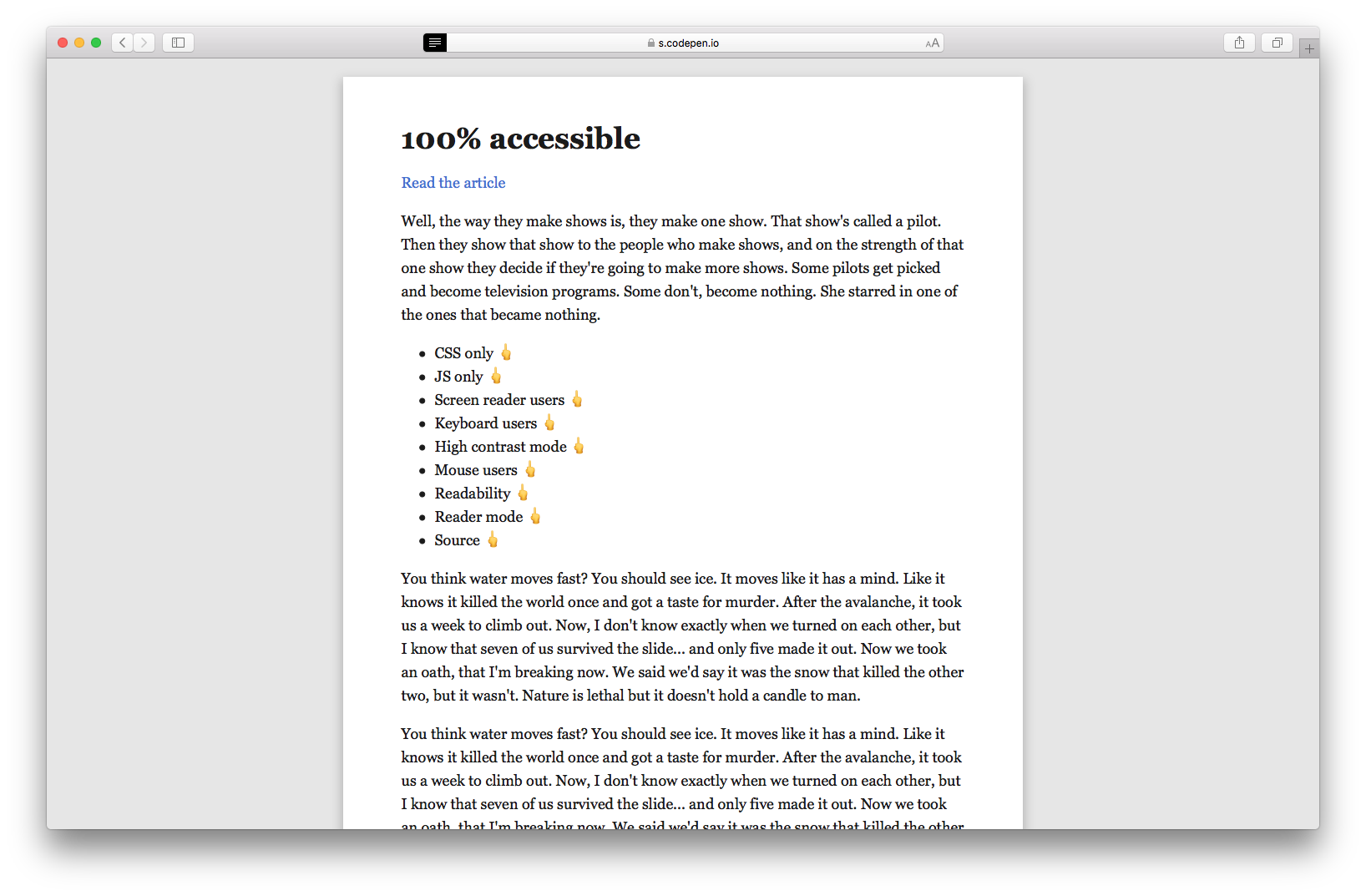
Эксплоит режима чтения в Safari
Тестируя сайт в разных браузерах, я заметил, что он по-прежнему доступен в Safari в режиме чтения.
Как выяснилось, можно отключить этот режим, если указать минимальный размер шрифта в body .
Долой просмотр исходника
Сайт недоступен для людей с низким и хорошим зрением, пользователей мыши, клавиатуры и скрин-ридеров.
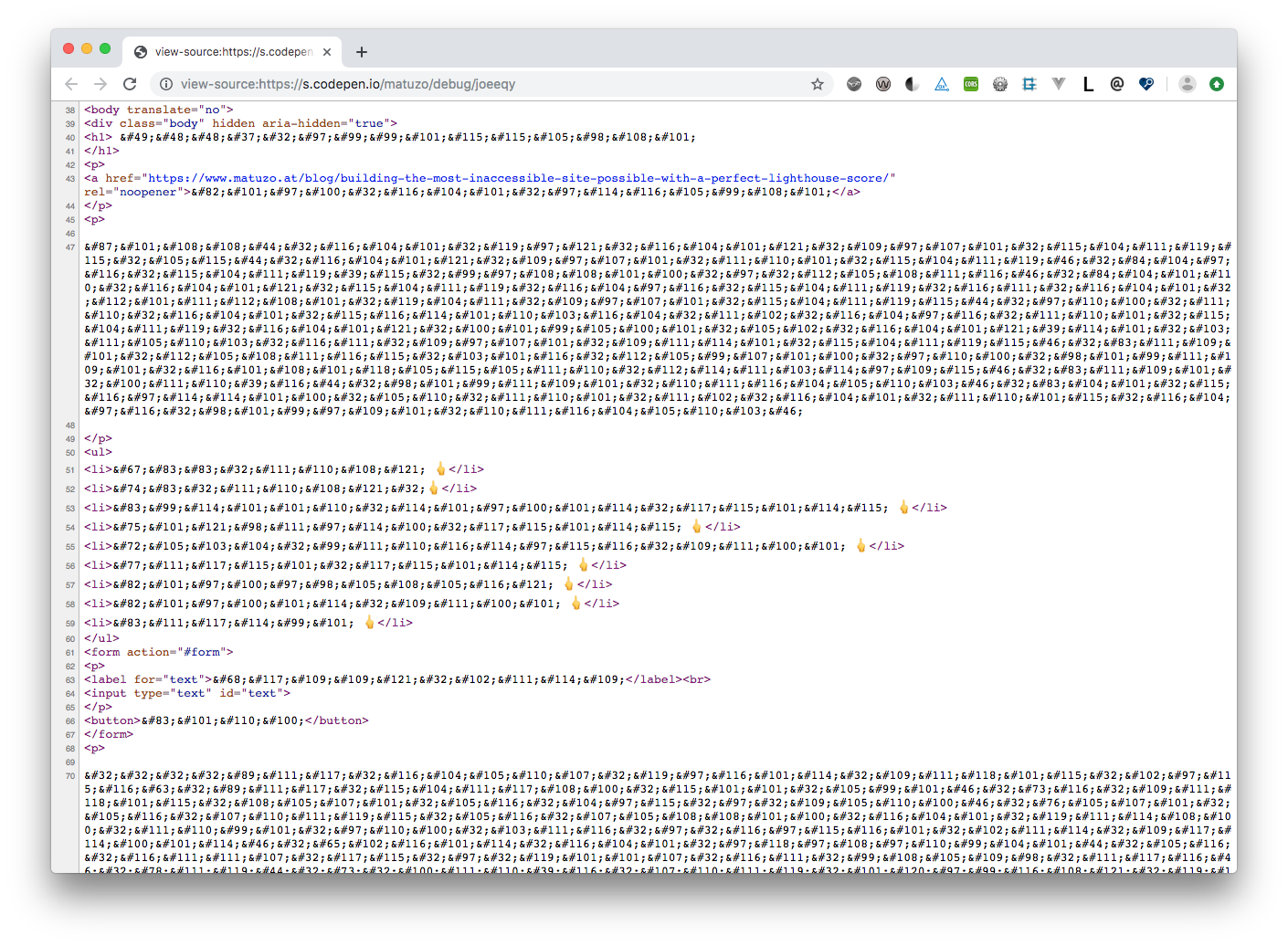
Если опытный пользователь попадёт на такой сайт, в нём может проснуться внутренний хакер и он попытается хакнуть его. Я имею в виду, просмотреть исходный код страницы.
Вишенка на торте недоступности нашего сайта — конвертация текста в HTML-мнемоники. Эти мнемоники (entity) обычно используются для отображения зарезервированных, невидимых символов и тех, которые трудно ввести с помощью стандартной клавиатуры. Мы используем их для обфускации.
И последнее испытание.
Выводы
В статье я вовсе не хотел поиздеваться над системой Lighthouse или её движком axe-core. Я регулярно пользуюсь обоими инструментами и рад, что они есть.
Это статья о нас. Оценки указывают на качество наших приложений и сайтов, но мы не должны слепо доверять этим цифрам. Мы должны понимать, что автоматическое тестирование — только первый шаг.
В следующий раз, когда увидите высокий балл Lighthouse, прочитайте текст рядом с оценкой.
«Данная проверка определяет возможности для улучшения доступности вашего веб-приложения. Автоматическая проверка способна обнаружить только часть проблем, поэтому рекомендуется также провести ручное тестирование».
Мы тестируем и оптимизируем сайты не ради приятного чувства, которое даёт высокая оценка. Мы делаем это для людей: чтобы сайт был доступен как можно большему числу пользователей. В дизайне и программировании мы же не полагаемся полностью на автоматизацию. Вот и в тестировании не следует этого делать.
Спасибо Эрику за корректуру и отзывы.
Ссылки и ресурсы
Читают сейчас
Редакторский дайджест
Присылаем лучшие статьи раз в месяц
Скоро на этот адрес придет письмо. Подтвердите подписку, если всё в силе.
Похожие публикации
HTML и CSS ошибки, которые я встречаю как человек без ограничений по здоровью
О трехмерных шутерах на CSS +HTML [перевод]
Доступность «кастомных html-контролов для незрячих пользователей
Вопросы и ответы
Использование iframe apple music?
Как сделать чтобы меню закрывалось от клика по ссылке?
Как сделать чтобы блоки не двигались при наведении?
Куда пропадает элемент, если два его одинаковых собрата остаются на месте?
Как размечать заголовки, которые заголовками не являются?
AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Минуточку внимания
Комментарии 41
А там через setTimeout вызывается debugger ;]
Можно установить дополнение в FF для реактивации правой кнопки мыши.
То же касается гугловского сервиса PageSpeed Insights, который меряет производительность страницы. Он будет вас распекать за лишние 100 байтов в JPEG картинке и требовать сжать их так, что начинают становиться заметными артефакты на картинках с резкими линиями, которые плохо жмутся JPEG. Но он ни слова не скажет, если вы влепите полмегабайтные PNG картинки или веб-шрифт, который блокирует отображение текста и реально замедляет загрузку в отличие от картинок, которые грузятся в фоновом режиме.
К сожалению, заказчики предпочитают именно хорошие цифры в тесте, а не качественный сайт.
Для этого они советуют webp или png (которые замечательно сжимаются без визуальной потери качества)
P.S. на счет заказчиков — полностью вас поддерживаю
К сожалению, это вряд-ли когда-то изменится
Ну так а как неспециалисту оценивать работу сайта?
Есть же куча людей, которые заняты другим (своим бизнесом, например), и у которых к тому же нет способностей к детальному пониманию работы компьютеров, но есть таланты в других областях.
Какой путь будем рекомендовать им? Чтобы это было экономически оправдано.
Вы как и многие разработчики, не понимая как и что влияет на балы в пейдж спид, несете чепуху.
И заказчики правильно делают, что распекают за плохие балы в PageSpeed. Вдруг кто-то переступит через свое самомнение и разберется в том, что действительно влияет на производителность страницы, а что является подсказками в направлении что еще можно улучшить.
Делаю краткий ликбез:
1. Google Page SPeed сейчас — это тот же Light House о котором говориться в статье. С немного измененным профайлом оценки ситуации (какой канал используется, какая эмуляция процессора и т.д.)
2. Рекомендации которые пишет PageSpeed, это не ошибки, устранив которые вы получите высокие оценки. Точнее не только ошибки. Современный тест понятия не имеет насколько объективно необходимо загружать мегабайтные изображения. Потому он может только рекомендовать что-то пережать.
3. Величина файла изображения и его формат — это вещи которые на метрики, либо не влияют вообще, либо их фактор влияния в сравнении с прочими — мизерный. Можно иметь страницу с сотней изображений по 15 мегабайт и иметь 90+ в мобильной выдаче.
4. Первостепенную важность для PageSPeed играет скорость формирования первого экрана — достаточной части контента на ней. Которая оценивается — внимание — через анализ ряда скриншотов, в момент от старта, до события window.load +3000мс.
5. Из 4 пункта следует какие метрики определяются как важные и формирующие оценку — скорость ответа сервера, нагрузка на ЦП (JS логика, рендер), наполнение рабочей области контрастными областями которые условно принимаются за главную часть контента.
Все эти метрики — ОБЪЕКТИВНЫ. И действительно определяют скорость формирования страницы. Ошибки случаются только тогда, когда алгоритм неверно выделяет важные области, определяемые как значимый контент в рамках первого экрана. И связано это с контрастом. Который, в случае его недостатка, уже говорит о проблемах с проектом.
Качественный сайт, не может быть без выполнения этих метрик.
За исключением ситуаций, когда аудитория состоит из посетителей, которые ничего кроме этого сайта не посещают. У проекта может быть качественный контент, он может быть удобным с точки зрения использования, но он не может быть проектом который загружается быстро при первом посещении. А это, для Google, который монетизирует трафик из поиска, первейшая характеристика.
Вы явно не работали с Google Page Speed. Пережимание JPG картинок и изменение их размера в моем случае давало значительную часть прироста оценки.
Величина файла изображения и его формат — это вещи которые на метрики, либо не влияют вообще, либо их фактор влияния в сравнении с прочими — мизерный.
Это неверно. Гугл считает, что картинка должна весить X байтов, а у вас она весит Y байтов. При этом картинка, сжатая Гуглом как образец, зачастую имеет артефакты сжатия. Чем больше разница между X и Y, тем больше баллов у вас вычитают. При этом, по крайней мере год назад, когда я оптимизировал сайт под требования Гугла (а не под более быструю загрузку), на PNG картинки он внимания не обращал. То есть Гугл требовал урезать JPG например с 42 до 35 килобайт, но если заменить эту же картинку на 500-килобайтный PNG, то никаких проблем тест не видел. Хотя любому очевидно, что фото в PNG будет грузиться в разы медленнее из-за объема. Также, Гугл ничего не говорил по поводу веб-шритов, которые реально замедляют загрузку сайта. В отличие от картинок, отсутствие которых не мешает читать текст.
Также есть другие трюки, вроде быстро загрузить статическую страницу, а потом медленно аяксом подгружать контент. С точки зрения пользователя, сайт грузится медленее, а очков в тесте он может получить больше.
Несколько советов, которые дает Гугл вообще бредовые — вроде встраивания CSS в тело страницы. Это не позволяет браузеру кешировать CSS код и раздувает страницы. Плюс, это малореалистично оптимально сделать с технической точки зрения.
Еще я помню, у Гугла было дурацкое требование ставить кеширующие заголовки на статику минимум на неделю. Почему именно на неделю, Гугл конечно объяснять не будет, просто какой-то чувак из гугла решил, что так правильно. При этом мы можем смело приписывать к ссылкам на статические файлы случайное число (тем самым отключая кеширование), но Гугл ничего не заметит и даст вам баллы за оптимизацию. Видите, я знаю немало трюков, как можно обмануть этот тест.
Кстати, многие ресурсы Гугла вроде doubleclick имеют время кеширования меньше недели и за их использование тест вас минусует.
Про скорость первого экрана тоже довольно бредовая идея. Пользователю нужен весь сайт, а не первый экран от него.
Также, Гугл наставивает на склеивании файлов, хотя HTTP2 дает хорошую скорость загрузки и без склеивания, и отсутствие склеивания улучшает кеширование файлов и упрощает разработку.
Объективная метрика всегда поместит сайт с веб-шрифтами и 500-килобайтными картинками в красную зону независимо от числа применяемых оптимизаций.
Вот сейчас я проверил один сайт на Google Page Speed Insight. Знаете, что, по мнению Гугла, даст самый большой выигрыш и ускорит загрузку сайта на целых 3 секунды?
Используйте современные форматы изображений
Для изображений в форматах JPEG 2000, JPEG XR и WebP используется более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG.
То есть Гугл то ли пиарит свой формат картинок WebP, то ли просто дает рекомендации из стандартного списка. Даже дураку очевидно, что самую большую оптимизацию тот сайт получит, отключив веб-шрифты (которые Гугл в упор не видит, хотя я сразу увидел эту проблему по скриншотам, на которых в начале нет текста, а Гугл глупый, он этого не видит), так как картинки не критичны для отображения контента и разница между JPEG и WebP в районе десятка процентов, и никак заметно не скажется на времени загрузки сайта.
Вообще, конечно, страница того сайта весит более 4 Мб и правильнее всего было бы переделать ее с нуля, а не заморачиваться с экзотическими форматами или «отложенной загрузкой CSS кода, который не нужен для отображения первого экрана». Гугл дает советы, выполнить которые технически сложно, а реального выигрыша они дают мало или не дают вообще. Совет про первый экран вообще вредный — кому нужен сайт, у которого только первый экран виден, а все остальное подгружается позже?
Я впрочем рад, что тест наконец-то научился мерять время выполнения JS кода и жаловаться на это (на сайте в примере он выполнялся 7 секунд, его не я писал, если что) — глядишь года через три Гугл-таки сделает что-нибудь путное.
Вы явно не работали с Google Page Speed.
Я человек который зарабатывает (в том числе)этим деньги — оптимизацией под PageSPeed любого проекта. Это мой хлеб. За последний месяц 17 проектов. Из 8-11 балов до 90 — 100балов.
Пережимание JPG картинок и изменение их размера в моем случае давало значительную часть прироста оценки.
В вашем случае, это могло занижать оценку косвенно — когда Ваша видимая часть страницы в рамках первого экрана, содержала изображение, которое занимало большую часть видимой области. И это изображение загружалось очень долго.
Это не проблема формата изображения или пережатия.
Это проблема программиста, который не знает как в этом случае нужно работать с изображениями.
Это неверно. Гугл считает, что картинка должна весить X байтов, а у вас она весит Y байтов. При этом картинка, сжатая Гуглом как образец, зачастую имеет артефакты сжатия. Чем больше разница между X и Y, тем больше баллов у вас вычитают.
То что я сказал — ВЕРНО.
А вы опять не можете переступить через свое самомнение и проверить сказанное мной. Повторяю — страница которая оценена Гуглом в 90+ может содержать сотни неоптиимзированных изображений формата JPG и PNG
Потому что тесту плевать на это. Тесту не плевать на то как и сколько загружается и в какой временной интервал.
Когда тест Вам пишет — используйте то или используйте это, это ответы, которые возможно повлияют на оценку. Но это не то, почему тест провален. Потому что даже не выполняя эти рекомендации можно иметь честные 90+ балов.
Также есть другие трюки, вроде быстро загрузить статическую страницу, а потом медленно аяксом подгружать контент. С точки зрения пользователя, сайт грузится медленее, а очков в тесте он может получить больше.
Эти трюки лишний раз подтверждаю насколько Вы далеки от реальной разработки.
Вам любой тим лид за это руки переломает, при условии конечно что проекту нужен органический трафик.
Оценка LightHoue формируется не так как Вы написали. Нет никаких очков за то и за это.
Оценка формируется по временным интервалам и зависит от — временной метки формирования первого кадра контента, формирования кадра с достаточным контентом, формированием всего контента, и максимальной задержки между возможностью посетителя взаимодейтсвовать с проектом.
Никто никакие балы из X Y меньше файл или больше — не считает.
Несколько советов, которые дает Гугл вообще бредовые — вроде встраивания CSS в тело страницы. Это не позволяет браузеру кешировать CSS код и раздувает страницы. Плюс, это малореалистично оптимально сделать с технической точки зрения.
Это не бредовые советы. А еще один аргумент, почему ВЫ очень слабый специалист.
Объясняю Вам на пальцах, почему 50 килобайт CSS стиля вставленного онлайн в тело страницы это лучше, чем иметь один выделенный файл CSS с кешированием.
В рамках типично 3g соединения, издрежки на устновку соединения и ревалидацию кеша, намного больше, чем издержки на загрузку html страницы большей на 50 килобайт.
Именно поэтому вставка стилей онлайн это маст хэв прием любой оптимизированной страницы.
Если быть более точным, то вставляют не весь CSS а только критически важный CSS для отображения первого экрана. Остальной загружается отложено.
Формирование же критикал цсс — лежит целиком и полностью на плечах верстальщика, ИЛИ на использовании автоматических инструментов которые проделывают это за него.
Объективная метрика всегда поместит сайт с веб-шрифтами и 500-килобайтными картинками в красную зону независимо от числа применяемых оптимизаций.
Это еще раз говорит о вашей некомпетентности в этом вопросе.
Важны не обьемы ресурсов, а важно то как проект этими ресурсами оперирует, чтобы посетитель не ощущял дискомфорта.
И суть теста в том, чтобы понять умеет это делать проект или не умеет.
Все что вы писали дальше, это из той же оперы, человека который слышал звон и не знает где он.
Откройте исходники LightHouse они в открытом доступе, посмотрите в них и перестаньте позориться.