- When to Render (deprecated)
- Documentation of SFML 2.5.1
- Public Member Functions
- Protected Member Functions
- Detailed Description
- How to: Create Graphics Objects for Drawing
- Creating a Graphics Object
- To create a graphics object
- PaintEventArgs in the Paint Event Handler
- To obtain a reference to a Graphics object from the PaintEventArgs in the Paint event
- CreateGraphics Method
- To create a Graphics object with the CreateGraphics method
- Create from an Image Object
- To create a Graphics object from an Image
- Drawing and Manipulating Shapes and Images
- To use the Graphics object you have created
When to Render (deprecated)
This page documents a feature that may be unavailable in future versions of Windows Media Player and the Windows Media Player SDK.
Windows Media Player rendering plug-ins that render data visually must be created to handle rendering in both windowed and windowless modes. Windowless mode is a rendering mode supported by the Windows Media Player ActiveX control where rendering occurs without a child window. This permits enhanced effects like layering or alpha-blending. When a rendering plug-in renders in windowless mode, it calls IWMPNodeWindowlessHost::InvalidateRect to direct the Player to invalidate the rendering region. Eventually, this results in a call to the plug-in implementation of IWMPNodeWindowless::OnDraw. This method receives a handle to a device context for drawing and a pointer to a RECT structure that represents the drawing region. OnDraw is the method where you implement your own code for drawing in windowless mode. The following code is an excerpt from the sample rendering plug-in implementation of OnDraw:
Notice that the code casts the device context handle from type OLE_HDC to type HDC. The remaining code uses standard Windows drawing functions to prepare to draw the text data from the buffer. The text color is set based on the user selection in the plug-in property page. The code then calls the custom function named DoRendering to perform the actual drawing work. This is convenient because it centralizes most of the drawing and painting code in a single function regardless of drawing mode. Finally, the code cleans-up the changes it made earlier to the supplied device context.
When a rendering plug-in renders in windowed mode, it must invalidate the rendering region in its own window and update the window. This results in the operating system posting a WM_PAINT message to the plug-in window message queue. Upon receiving this message, the plug-in can paint in its own window. Because the sample code generated by the plug-in wizard uses ATL COM, the plug-in maps the WM_PAINT message to a function named OnPaint. This function acts as the windowed mode counterpart to IWMPNodeWindowlessHost::OnDraw. The following code is an excerpt from the sample plug-in implementation of OnPaint:
The preceding code looks remarkably similar to the code from OnDraw. The main differences are:
- The plug-in must create its own device context using BeginPaint. This is because the plug-in is painting in its window instead of a windowless region supplied by the Player.
- The RECT pointer (&m_rctDisplay) the function passes to DoRendering is from a member variable instead of directly supplied by the Player. This RECT is calculated in IWMPNodeRealEstate::SetRects, which is the method that the Player calls to supply the plug-in with information about the rendering region when rendering in windowed mode. See the section titled About SetRects (deprecated).
Documentation of SFML 2.5.1
Window that can serve as a target for 2D drawing. More.
Public Member Functions
RenderWindow ()
| virtual void | onCreate () |
| Function called after the window has been created. More. | |
| virtual void | onResize () |
| Function called after the window has been resized. More. | |
| void | initialize () |
| Performs the common initialization step after creation. More. |
Detailed Description
Window that can serve as a target for 2D drawing.
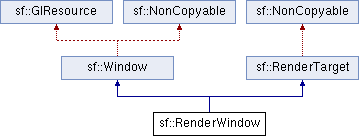
sf::RenderWindow is the main class of the Graphics module.
It defines an OS window that can be painted using the other classes of the graphics module.
sf::RenderWindow is derived from sf::Window, thus it inherits all its features: events, window management, OpenGL rendering, etc. See the documentation of sf::Window for a more complete description of all these features, as well as code examples.
On top of that, sf::RenderWindow adds more features related to 2D drawing with the graphics module (see its base class sf::RenderTarget for more details). Here is a typical rendering and event loop with a sf::RenderWindow:
How to: Create Graphics Objects for Drawing
Before you can draw lines and shapes, render text, or display and manipulate images with GDI+, you need to create a Graphics object. The Graphics object represents a GDI+ drawing surface, and is the object that is used to create graphical images.
There are two steps in working with graphics:
Creating a Graphics object.
Using the Graphics object to draw lines and shapes, render text, or display and manipulate images.
Creating a Graphics Object
A graphics object can be created in a variety of ways.
To create a graphics object
Receive a reference to a graphics object as part of the PaintEventArgs in the Paint event of a form or control. This is usually how you obtain a reference to a graphics object when creating painting code for a control. Similarly, you can also obtain a graphics object as a property of the PrintPageEventArgs when handling the PrintPage event for a PrintDocument.
Call the CreateGraphics method of a control or form to obtain a reference to a Graphics object that represents the drawing surface of that control or form. Use this method if you want to draw on a form or control that already exists.
Create a Graphics object from any object that inherits from Image. This approach is useful when you want to alter an already existing image.
The following sections give details about each of these processes.
PaintEventArgs in the Paint Event Handler
When programming the PaintEventHandler for controls or the PrintPage for a PrintDocument, a graphics object is provided as one of the properties of PaintEventArgs or PrintPageEventArgs.
To obtain a reference to a Graphics object from the PaintEventArgs in the Paint event
Declare the Graphics object.
Assign the variable to refer to the Graphics object passed as part of the PaintEventArgs.
Insert code to paint the form or control.
The following example shows how to reference a Graphics object from the PaintEventArgs in the Paint event:
CreateGraphics Method
You can also use the CreateGraphics method of a control or form to obtain a reference to a Graphics object that represents the drawing surface of that control or form.
To create a Graphics object with the CreateGraphics method
Call the CreateGraphics method of the form or control upon which you want to render graphics.
Create from an Image Object
Additionally, you can create a graphics object from any object that derives from the Image class.
To create a Graphics object from an Image
Call the Graphics.FromImage method, supplying the name of the Image variable from which you want to create a Graphics object.
The following example shows how to use a Bitmap object:
You can only create Graphics objects from nonindexed .bmp files, such as 16-bit, 24-bit, and 32-bit .bmp files. Each pixel of nonindexed .bmp files holds a color, in contrast to pixels of indexed .bmp files, which hold an index to a color table.
Drawing and Manipulating Shapes and Images
After it is created, a Graphics object may be used to draw lines and shapes, render text, or display and manipulate images. The principal objects that are used with the Graphics object are:
The Pen class—Used for drawing lines, outlining shapes, or rendering other geometric representations.
The Brush class—Used for filling areas of graphics, such as filled shapes, images, or text.
The Font class—Provides a description of what shapes to use when rendering text.
The Color structure—Represents the different colors to display.
To use the Graphics object you have created
Work with the appropriate object listed above to draw what you need.
For more information, see the following topics: