- Кодировка htaccess – как изменить
- Зачем нужна кодировка на сайте
- Как настроить кодировки сайта в файле htaccess
- Как задать еще одну кодировку для некоторых разделов сайта
- Изменение кодировки сайта в файле .htaccess
- Как узнать кодировку сайта
- Общий способ
- Редактирование файла .htaccess
- На всем сайте
- В отдельном файле или группе файлов
- Как задать кодировку в htaccess
- Комментарии ( 14 ):
- Как указать кодировку сайта через .htaccess
- Htaccess кодировка windows 1251
- Вариант номер 1 .htaccess
- Как создать файл .htaccess в Windows
- Вариант номер 2 Sublim text + другие IDE
- Вариант номер 3 проблемы с базой данных
Кодировка htaccess – как изменить
Время на чтение: 4 минуты
Каждый пользователь Интернета во время серфинга натыкался на сайты, которые отображаются некорректно. К примеру, на таких сайтах могли отображаться вместо понятных слов неясные закорючки в виде символов, дуг, иероглифов и так далее. Особенно высокая вероятность увидеть такой сайт, если вы перейдете на какой-нибудь китайский или японский портал. А все потому, что там используют иные кодировки, нежели в Рунете. Файл htaccess поможет предотвратить появление таких закорючек на вашем сайте.
Зачем нужна кодировка на сайте
Существует основная кодировка сайта, так называемый Default Charset. Кодировка нужна для того, чтобы определять правило преобразования символов в кодовые значения.
Раньше кодировки были маленькими, и включали не более 7 бит информации, такие как ASCII. Теперь кодировок появилось большое множество, включая популярные UTF8, и Windows 1251.
Суть в том, что файл с разными кодировками будет выглядеть по-разному. Именно из-за этого и появляются ошибки на страницах сайта. Ваш браузер может быть настроен на одну кодировку, а на сервере в файле htaccess может быть указана другая, что в итоге превращает весь контент в месиво несвязных символов.
В файле htaccess вы можете указать параметр Default Charset, который будет определять главную кодировку для всего веб-ресурса. Также вы сможете прописать помимо Default Charset и другие кодировки, которые будут верно отображаться на страницах сайта. Обычно, вебмастера в обязательном порядке указывают UTF8 и Windows 1251, поскольку эти кодировки используются по умолчанию многими браузерами и текстовыми редакторами.
Чтобы избежать появления неразборчивых закорючек на сайте, вам следует либо настроить главную кодировку сайта при помощи Default Charset и запретить перекодировку файлов, либо прописать все допустимые кодировки в htaccess, включая UTF8, Windows 1251 и другие. Ведь главная проблема в том, что, к примеру, пользователь может отправить данные в другой кодировке, и тогда сервер не сумеет ее прочитать. Вам нужно предупредить такие действия.
Как настроить кодировки сайта в файле htaccess
Чтобы указать ключевую кодировку Default Charset, которая по умолчанию обрабатывается сервером и отправляется в браузер, воспользуйтесь опцией AddDefaultCharset. Она необходима для того, чтобы добавить (add) настройку кодировки по умолчанию (Default Charset). Дело в том, что при отправке HTTP-заголовков, в них в разделе Content-Type прописывается Charset, который передает браузеру, в какой кодировке рассматривать символы на сайте. Если хотите прописать UTF8, то укажите AddDefaultCharset UTF8, а если Windows 1251 – то AddDefaultCharset Windows 1251.
AddDefaultCharset – это основная директива, которая вам понадобится для настройки кодировок сайта в файле htaccess. Команда AddDefaultCharset окончательно решит проблему со скриптами, которые по умолчанию используют не UTF8 или Windows 1251, а какие-то другие неизвестные русским браузерам кодировки. Если бы вы не прописали параметр AddDefaultCharset, то в браузере появилась бы ошибка, а так все документы перекодируются в основную кодировку. Учтите, что не каждый браузер одинаково видит все кодировки, потому лучше используйте самые популярные – уже упомянутые UTF8 или Windows 1251.
Также вы можете избавиться от проблем с кодировками, если активируете автоматическую перекодировку файлов при помощи htaccess. Для этого используйте опцию CharsetSourceEnc, после которой пропишите основную кодировку ресурса, в которую будут перекодироваться все прочие. Если по каким-то причинам вам нужно убрать перекодировку, то пропишите в htaccess следующую строку: CharsetDisable On.
Как задать еще одну кодировку для некоторых разделов сайта
Хоть такое и бывает нечасто, но порой возникает потребность сделать одну страницу или целую часть раздела на другом языке. Другой язык – это автоматически и другая кодировку. А если у вас в корневом каталоге лежит файл htaccess, в котором написано AddDefaultCharset Windows-1251, то все страницы автоматически будут читаться по этой кодировке. В результате, пользователь зайдет в иностранный раздел вашего сайта и вместо статьи на финском языке увидите набор несвязных символов.
Чтобы разобраться с этой проблемой, вам необходимо будет создать отдельный файл htaccess и прописать в нем: AddType “text/html; charset=iso-8859-1” .html. Дело в том, что этот файл может действовать как на весь сайт, так и на отдельные его каталоге. Все зависит от того, где вы поместите htaccess. Если разместите второй htaccess внутри папки /fin/ с финским разделом сайта, то конфигурации будут работать только на эту часть ресурса. Остальные будут подчиняться главному файлу htaccess, размещенному в корне сайта. А при помощи указанной строки все файлы html в папке fin будут работать по ISO-8859-1.a
Изменение кодировки сайта в файле .htaccess
Кодировка сайта меняется вручную в том случае, если браузер выбирает неверный вариант кодировки, итогом чего становится появление набора символов, вместо обычного вида веб-страницы. Например, для чтения файлов используется Windows-1251, из-за чего возникают проблемы с ресурсами, на которых используется кодировка UTF-8, которая является стандартной для большинства сайтов.
Как узнать кодировку сайта
Посмотреть кодировку сайта легко — достаточно перейти на любую страницу ресурса и нажать правую кнопку мыши (или сочетание клавиш CTRL+U ), чтобы посмотреть исходный код («View page source» или « Просмотр кода страницы »).
Для поиска нужного мета-тега в коде вызовите функцию поиска сочетанием CTRL+F . Затем в строку поиска необходимо ввести « charset », чтобы отыскать нужное значение.
Общий способ
Одной из наиболее часто встречающихся причин считается неправильно прописанный мета-тег content-type :
Но если после его изменения ничего не меняется, и браузер не считает тег основополагающим, понадобится поменять значение вручную.
Редактирование файла .htaccess
Существует несколько способов, как сменить кодировку в файле .htaccess
На всем сайте
Изменить кодировку сайта целиком можно через .htaccess — файл конфигурации, отвечающий за настройку работы веб-сервера Apache.
Принцип редактирования один для всех панелей управления, но для примера рассмотрим одну из них — ISPmanager. Для изменения кодировки через .htaccess в данной панели управления нужно:
-
- Авторизоваться в панели управления в ISPmanager.
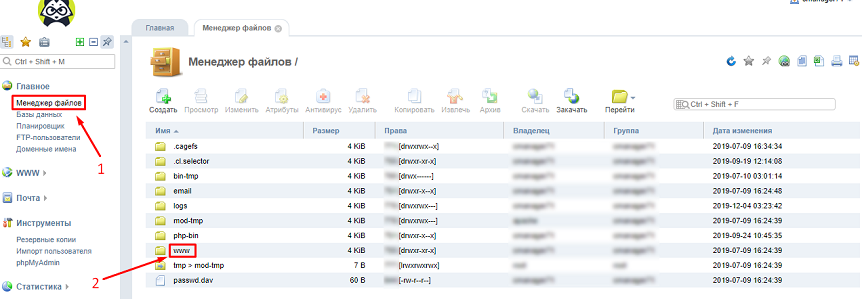
- Перейти в раздел «Менеджер файлов». Далее перейти в папку «www» и войти в корневую папку (с названием сайта).
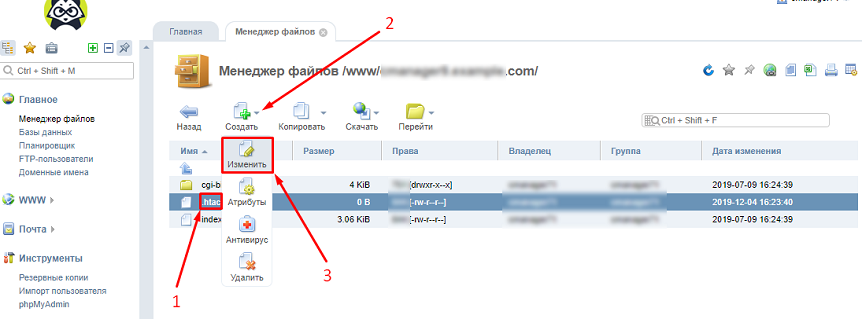
- Выбрав в списке файл .htaccess, нажать на кнопку «Создать» и в открывшемся меню выбрать «Изменить».
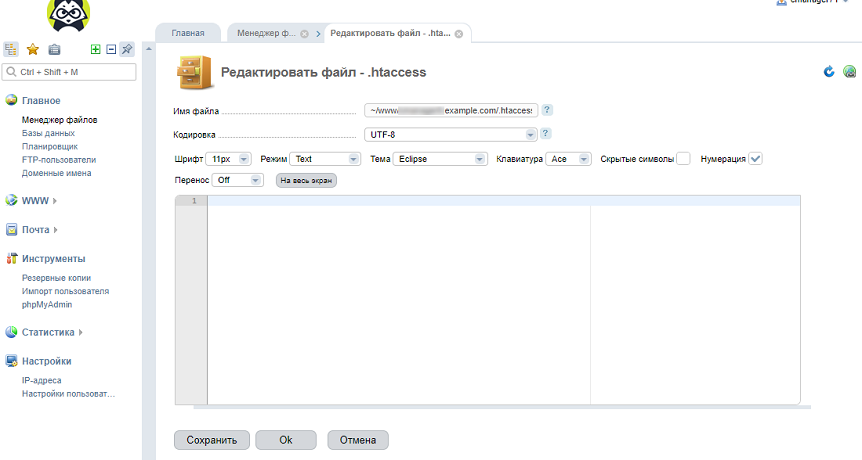
- После этого можно редактировать файл самостоятельно.
- Для изменения на стандартный вариант UTF-8, нужно добавить строчку:
-
- Внесение изменений необходимо подтвердить, нажав на кнопку «Сохранить».
Возможно и обратное изменение для которого добавляется:
В отдельном файле или группе файлов
В некоторых случаях указать кодировку в .htaccess необходимо только для одного файла. Для этого понадобится открыть файл .htaccess в текстовом редакторе и добавить в него следующий блок:
В результате, директива AddCharset будет конвертировать указанный файл ( file.html ) в заданную кодировку ( UTF-8 ).
Этого же результата можно достичь, пользуясь директивой ForceType :
Для внесения изменений кодировки в несколько файлов одновременно, их имена указываются при помощи синтаксиса регулярных выражений.
При комплексных сценариях, применяющихся к одному документу, придется учесть порядок расположения расширений. Например:
В указанном правиле файл « file.utf8.html » будет выводиться в кодировке windows-1252, а « file.html.utf8 » — в UTF-8.
Начни экономить на хостинге сейчас — 14 дней бесплатно!
Как задать кодировку в htaccess
Одна из самых частых проблем сайта — это его кодировка. И несмотря на это многие Web-мастера продолжают утверждать, что браузер сам выбирает кодировку. Действительно, он выбирает кодировку сам, но делает это не всегда правильно. Вот это и есть самая распространнёная ошибка с кодировкой: сайт в кодировке, допустим, UTF-8, а браузер настойчиво выбирает windows-1251. Вот как задать жёстко кодировку через файл htaccess, я расскажу в этой небольшой статье.
Для того, чтобы задать кодировку файла в htaccess достаточно написать в нём всего одну строчку:
Если Вам нужна windows-1251, то тогда так:
Всего одна строчка и теперь браузер, независимо от своего предпочтения, будет выбирать указанную кодировку. Сразу говорю, данный способ — это действительно мощный. Вы должны понимать, что раз браузер неправильно распознаёт кодировку Вашего сайта (игнорируя даже мета-тег «ContentType«), значит, на то есть свои причины, поэтому внимательно проверьте: везде ли всё хорошо отображается.
Надеюсь, что этой статьей я помог Вам решить проблему с кодировкой. А в следующей статье я расскажу о проблеме, связанной с кодировкой базы данных. Это тоже весьма частая проблема, которую многие не могут решить.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 14 ):
Фух норм инструкция, а то вроде все UTF 8, а браузер кракозябры показывает
Как указать кодировку сайта через .htaccess
Очень часто встречаются ошибки в виде крокозябр, вопросиков и непонятных символов на сайтах, вместо нормально текста.
это можно поправить через .htaccess
Отображение не нужной кодировки связанно с тем что, на сервере по умолчанию допустим стоит универсальная кодировка utf-8, а на сайте используется windows-1251.
Наша цель заставить обрабатывать сервер указанные сайты в нужной нам кодировке, для этого пишем в файле .htaccess
целый миллион вариантов
- Клиентам
- Как разместить сайт
на хостинге? - Перенос сайта
- Дешевый хостинг
- Безлимитный хостинг
- DNS хостинг
- Премиум хостинг
- Конструктор сайта
- Бесплатный тест
- Отзывы о услугах
- CMS тарифы
- CMS Хостинг
- WordPress
- 1C-Битрикс
- Joomla
- Drupal
- OpenCart
- MODX
- Домены
- Купить Домен
- Перенос Домена
- Продлить домен
- Бесплатный Домен
- Проверить Домен
- Punycode-конвертер
- Украинские домены
- Правила регистрации
- Сервера
- VPS VDS сервера
- Выделенные сервера
- Сервера в Англии
- Сервера в Голландии
- Сервера в Германии
- Датацентры
- SSL
- SSL для сайта
- Права
- Условия
предоставления услуг - Политика обработки
персональных данных - Соглашение об уровне
обслуживания (SLA) - Помощь
- Техподдержка
- Сообщить о нарушении
- База знаний
- Компания
- Новости
- Акции на услуги
- Партнерская программа
- Рекламные материалы
- Наши преимущества
- Карта сайта
- Используемое оборудование
- Блог
- О компании
- Вакансии
- Наши контакты
ХостингРУ даёт возможность купить хостинг сайтов дешево с SSL и полноценным пакетом услуг. Дешевая регистрация доменов и недорогой хостинг позволяют создать сайт любой тематики. Мы занимаем лидирующие позиции в даной сфере. Нашими клиентами являются жители городов Москва, Санкт-Петербург, Баку, Ташкент, Бишкек, Екатеренбург и т.д. Выбирая наш php хостинг вы получаете премиум услуги по низкой цене.
Htaccess кодировка windows 1251
Вы занимаетесь web-разработкой, делаете первые шаги и сталкиваетесь с многими проблемами, одна из самых распространенных — неправильная кодировка страницы. Для себя я определился, что нужно всегда использовать UTF-8. Не буду тянуть кота за хвост — сразу к решению проблемы.
Вариант номер 1 .htaccess
Причина: Все адекватные инструменты web-разработчика работают с кодировкой UTF-8, но, например, Денвер (по умолчанию) настрое на кодировку windows-1251 (CP1251).
Решение: Необходимо в найти в корне своего сайт файл .htaccess , если его нет — создать и написать в нем AddDefaultCharset UTF-8 . Если файл уже существует — добавьте эту строку в начале или конце файла.
Как создать файл .htaccess в Windows
Если вас «угораздило» быть пользователем Windows, вы узнаете, что невозможно в ОС Win создать файл, у которого нет имени и расширение из восьми символов)) именно таким является файл .htaccess. Как же создать файл .htaccess в Windows? Вот самый простой способ из подручных средств:
- запускаем стандартную программу «Блокнот» (не рекомендую), лучше если на компьютере установлен NotePad++ (очень часто будет выручать пользователей Windows)
- набираем в файле како-то текст (абсолютно любой, даже один пробел)
- заходим в пункт меню «Файл» и нажимаем «Сохранить»
- при сохранении указываем нужное нам имя — .htaccess
Стоит сразу пояснить почему не рекомендую запускать «Блокнот». Блокнот сохраняет в кодировке windows-1251, если у вас появится дурная привычка использовать «Блокнот» для быстрого редактирования файлов — будет постоянно путаться кодировка.
Вариант номер 2 Sublim text + другие IDE
Причина: если вы еще не определились с редактором (IDE), в котором пишите код — вас ждет неприятный сюрприз. Вы, сначала, в Sublim text открыли файл, который создали в Блокноте, потом запустили какой-то Brackets и т.д. Я предпочитаю NetBeans + Gedit. Может оказаться, что половина (условно) файлов у вас имеют кодировку UTF-8, а другая CP1251 (win-1251). Как быстро отыскать такой файл — не подскажу, может в комментариях напишите.
Решение: Если проект небольшой — открываете все файлы с кодом в Notepad++ и заходите в пункт меню «Кодировка (Encoding)«, здесь вы увидите кодировку своего файла. Если у вас установлена не UTF-8 (UTF-8 без BOM) — выбираете пункт «Преобразовать в UTF-8 (Convetr to UTF-8)» и сохраняете файл. Благо, что такая проблема встречается крайне редко.
Вариант номер 3 проблемы с базой данных
Причина: случай, когда данные из базы приходят в неправильной кодировке довольно редкий. Таблицы в базе MySQL, например c помощью PHPMyAdmin создаются (по умолчанию) в кодировке utf8_general_ci. Как мне кажется, нужно сильно постараться, чтобы данные из базы приходили в неправильной кодировке. Причины не опишу, нужно сильно напрячь фантазию.
Решение: при подключении к базе данных укажите кодировку, очень часто этот параметр опускается (я так же его не пишу). Например, при подключении к базе данных с PDO: $db = new PDO(‘mysql:host=localhost;dbname=test;charset=utf8‘, $user, $pwd); . Если вы считаете, что без преобразования базы данных и всех ее таблиц не обойтись, то в PHPMyAdmin необходимо выполнить SQL-запрос для преобразования таблиц в кодировку UTF-8 (сначала сделайте резервную копию):
SELECT CONCAT( ‘ALTER TABLE `’, t.`TABLE_SCHEMA` , ‘`.`’, t.`TABLE_NAME` , ‘` CONVERT TO CHARACTER SET utf8 COLLATE
utf8_general_ci;’ ) AS sqlcode
FROM `information_schema`.`TABLES` t
AND t.`TABLE_SCHEMA` = ‘Имя конвертируемой БД‘
Вариант номер 4 неправильный meta
Причина: скопировали часть кода из другого проекта, в котором была установлен кодировка win-1251 charset=windows-1251 в теге meta. Лучше ее не указать, чем указать неправильно ИМХО.
Решение: между тегами . проверьте или добавьте тег meta со следующими атрибутами: , на самом деле это не только «правила хорошего тона».
Есть еще варианты? Пишите комментарии