- Делаем стильные кнопки
- Большая коллекция кнопки CSS / HTML
- Как сделать кнопку на CSS
- Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
- Когда применяется тег button?
- Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
- Для чего нужны кнопки на сайте?
- Какие бывают кнопки?
- Как сделать кнопку в HTML?
- Button Styles
- Example
- Constants
- Remarks
Делаем стильные кнопки
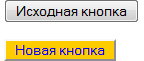
Стандартные кнопки, созданные через тег или , выглядят, конечно, хорошо, но попытка изменить их вид через стили приводит к ужасному результату. Кнопки становятся приветом интерфейсам десятилетней давности с их угловатостью (рис. 1). Разумеется, такая метаморфоза возникает только при использовании свойств background и border , иными словами, нельзя изменить цвет фона кнопки и рамку вокруг нее.
Рис. 1. Исходная и измененная кнопка
Чтобы кардинально поменять вид кнопки можно воспользоваться изображениями, но по сравнению с возможностями CSS 3 этот вариант теперь кажется доморощенным.
За основу возьму оригинальную кнопку в браузере, которая содержит линейный вертикальный градиент и скругленные края.
Самое простое сделать закругление уголков, для чего используем свойство border-radius , задавая ему нужный радиус скругления. Как обычно, работает не во всех браузерах, поэтому придется добавлять полный комплект. В итоге получается следующее.
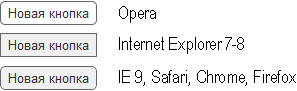
Вид кнопок в разных браузерах показан на рис. 2.
Рис. 2. Кнопки со скругленными уголками
В общем, все ожидаемо. Старые версии IE не поддерживают CSS 3, остальные корректно делают нужные мне уголки. Опера почему-то не отображает фон по умолчанию, как это делают другие браузеры, но про Оперу еще зайдет особый разговор.
Теперь самое интересное, делаем вертикальный линейный градиент. Для этого опять в ход пойдут индивидуальные стили для каждого браузера.
Firefox
background: -moz-linear-gradient(#00BBD6, #EBFFFF);
В градиенте указывается исходная точка, угол градиента, начальный и конечный цвет. В нашем случае, когда градиент идет вертикально сверху вниз, достаточно задать только цвета, остальные параметры используются по умолчанию.
Chrome, Safari
background: -webkit-gradient(linear, 0 0, 0 100%, from(#00BBD6), to(#EBFFFF));
Здесь указывается тип градиента (linear), стартовая точка приложения градиента (левый верхний угол), финальная точка (левый нижний угол), а также начальный и конечный цвет.
Internet Explorer
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#00BBD6′, endColorstr=’#EBFFFF’);
Браузер IE идет своим путем и для разных эффектов применяет свойство filter , в том числе и для градиента. Здесь все тривиальнее, пишется только начальный и конечный цвет градиента.
Опера отдыхает, в ней градиенты еще не реализованы.
Собираем воедино все свойства для браузеров, уголков и градиентов (пример 1).
Пример 1. Кнопки с линейным градиентом
HTML 5 CSS 2.1 CSS 3 IE 9 Cr Op Sa Fx
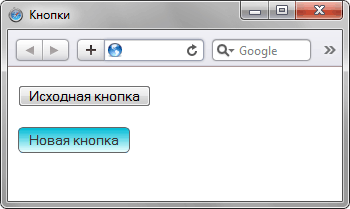
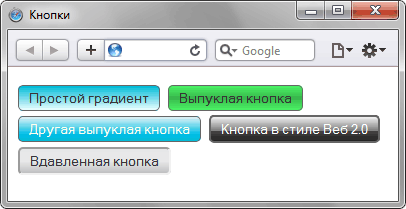
Получилось довольно симпатично (рис. 3), но есть и явные отличия от первоначальной кнопки — она выглядит плоской, как доска.
Рис. 3. Вид кнопки с градиентом
Сделать кнопку нужной формы можно опять же градиентом, «играя» цветами. Двумя значениями градиента уже не обойтись, к счастью, Firefox и Safari предлагают решение.
Firefox
background: -moz-linear-gradient(#D0ECF4, #5BC9E1, #D0ECF4);
Вместо двух значений вставляем желаемое количество цветов, градиент будет плавно переходить от одного цвета к другому.
Chrome, Safari
background: -webkit-gradient(linear, 0 0, 0 100%, from(#D0ECF4), to(#D0ECF4), color-stop(0.5, #5BC9E1));
Параметр color-stop указывает точку приложения нового цвета. Значение варьируется от 0 до 1.
Пример 2. Кнопки с улучшенным градиентом
HTML 5 CSS 2.1 CSS 3 IE 9 Cr Op Sa Fx
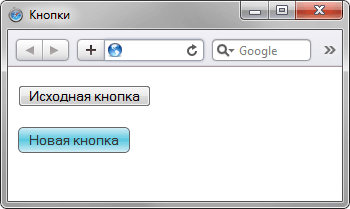
Результат примера показан на рис. 4.
Рис. 4. Градиент, какой надо градиент
Аналогично можно создавать любые другие градиенты на кнопке или другом элементе (рис. 5). Но это уже сделайте самостоятельно, для чего в практикум добавил соответствующую задачу.
Рис. 5. Такие разные кнопки
Подведу итоги. Кнопку с градиентом и скругленными уголками без изображений сделать можно. Однако с браузерами разброд и шатание. Опера вообще не умеет работать с градиентами, в IE 9 наблюдается неприятный баг при сочетании градиента с уголками (рис. 6).
Рис. 6. Наложение фона на уголки в IE 9
Что ж, пока будем делать «красивости» для браузеров Firefox, Safari и Chrome.
Большая коллекция кнопки CSS / HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 😉
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку.
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег .
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги или . Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
В то же время атрибут href является невалидным для тега , поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
Но зачем это нужно. Все гораздо проще и понятнее.
Если кнопка нужна для перехода на страницу — используем , во всех остальных случаях —
Как сделать кнопку в HTML?
Тег используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
Несмотря на слухи, которые ходят в интернете, о том, что тег должен располагаться только внутри тегов
Button Styles
Specifies a combination of button styles. If you create a button using the BUTTON class with the CreateWindow or CreateWindowEx function, you can specify any of the button styles listed below.
Example
Constants
| Constant | Description |
|---|---|
| BS_3STATE | Creates a button that is the same as a check box, except that the box can be grayed as well as checked or cleared. Use the grayed state to show that the state of the check box is not determined. |
| BS_AUTO3STATE | Creates a button that is the same as a three-state check box, except that the box changes its state when the user selects it. The state cycles through checked, indeterminate, and cleared. |
| BS_AUTOCHECKBOX | Creates a button that is the same as a check box, except that the check state automatically toggles between checked and cleared each time the user selects the check box. |
| BS_AUTORADIOBUTTON | Creates a button that is the same as a radio button, except that when the user selects it, the system automatically sets the button’s check state to checked and automatically sets the check state for all other buttons in the same group to cleared. |
| BS_BITMAP | Specifies that the button displays a bitmap. See the Remarks section for its interaction with BS_ICON. |
| BS_BOTTOM | Places text at the bottom of the button rectangle. |
| BS_CENTER | Centers text horizontally in the button rectangle. |
| BS_CHECKBOX | Creates a small, empty check box with text. By default, the text is displayed to the right of the check box. To display the text to the left of the check box, combine this flag with the BS_LEFTTEXT style (or with the equivalent BS_RIGHTBUTTON style). |
| BS_COMMANDLINK | Creates a command link button that behaves like a BS_PUSHBUTTON style button, but the command link button has a green arrow on the left pointing to the button text. A caption for the button text can be set by sending the BCM_SETNOTE message to the button. |
| BS_DEFCOMMANDLINK | Creates a command link button that behaves like a BS_PUSHBUTTON style button. If the button is in a dialog box, the user can select the command link button by pressing the ENTER key, even when the command link button does not have the input focus. This style is useful for enabling the user to quickly select the most likely (default) option. |
| BS_DEFPUSHBUTTON | Creates a push button that behaves like a BS_PUSHBUTTON style button, but has a distinct appearance. If the button is in a dialog box, the user can select the button by pressing the ENTER key, even when the button does not have the input focus. This style is useful for enabling the user to quickly select the most likely (default) option. |
| BS_DEFSPLITBUTTON | Creates a split button that behaves like a BS_PUSHBUTTON style button, but also has a distinctive appearance. If the split button is in a dialog box, the user can select the split button by pressing the ENTER key, even when the split button does not have the input focus. This style is useful for enabling the user to quickly select the most likely (default) option. |
| BS_GROUPBOX | Creates a rectangle in which other controls can be grouped. Any text associated with this style is displayed in the rectangle’s upper left corner. |
| BS_ICON | Specifies that the button displays an icon. See the Remarks section for its interaction with BS_BITMAP. |
| BS_FLAT | Specifies that the button is two-dimensional; it does not use the default shading to create a 3-D image. |
| BS_LEFT | Left-justifies the text in the button rectangle. However, if the button is a check box or radio button that does not have the BS_RIGHTBUTTON style, the text is left justified on the right side of the check box or radio button. |
| BS_LEFTTEXT | Places text on the left side of the radio button or check box when combined with a radio button or check box style. Same as the BS_RIGHTBUTTON style. |
| BS_MULTILINE | Wraps the button text to multiple lines if the text string is too long to fit on a single line in the button rectangle. |
| BS_NOTIFY | Enables a button to send BN_KILLFOCUS and BN_SETFOCUS notification codes to its parent window. Note that buttons send the BN_CLICKED notification code regardless of whether it has this style. To get BN_DBLCLK notification codes, the button must have the BS_RADIOBUTTON or BS_OWNERDRAW style. |
| BS_OWNERDRAW | Creates an owner-drawn button. The owner window receives a WM_DRAWITEM message when a visual aspect of the button has changed. Do not combine the BS_OWNERDRAW style with any other button styles. |
| BS_PUSHBUTTON | Creates a push button that posts a WM_COMMAND message to the owner window when the user selects the button. |
| BS_PUSHLIKE | Makes a button (such as a check box, three-state check box, or radio button) look and act like a push button. The button looks raised when it isn’t pushed or checked, and sunken when it is pushed or checked. |
| BS_RADIOBUTTON | Creates a small circle with text. By default, the text is displayed to the right of the circle. To display the text to the left of the circle, combine this flag with the BS_LEFTTEXT style (or with the equivalent BS_RIGHTBUTTON style). Use radio buttons for groups of related, but mutually exclusive choices. |
| BS_RIGHT | Right-justifies text in the button rectangle. However, if the button is a check box or radio button that does not have the BS_RIGHTBUTTON style, the text is right justified on the right side of the check box or radio button. |
| BS_RIGHTBUTTON | Positions a radio button’s circle or a check box’s square on the right side of the button rectangle. Same as the BS_LEFTTEXT style. |
| BS_SPLITBUTTON | Creates a split button. A split button has a drop down arrow. |
| BS_TEXT | Specifies that the button displays text. |
| BS_TOP | Places text at the top of the button rectangle. |
| BS_TYPEMASK | Do not use this style. A composite style bit that results from using the OR operator on BS_* style bits. It can be used to mask out valid BS_* bits from a given bitmask. Note that this is out of date and does not correctly include all valid styles. Thus, you should not use this style. |
| BS_USERBUTTON | Obsolete, but provided for compatibility with 16-bit versions of Windows. Applications should use BS_OWNERDRAW instead. |
| BS_VCENTER | Places text in the middle (vertically) of the button rectangle. |
Remarks
For illustrations of the principal button styles such as BS_CHECKBOX and BS_GROUPBOX, see Button Types.
The appearance of text or an icon or both on a button control depends on the BS_ICON and BS_BITMAP styles, and whether the BM_SETIMAGE message is sent. The possible results are as follows.