- 7 Best Free Portable HTML Editor Software For Windows
- My Favorite Portable HTML Editor Software For Windows:
- KompoZer
- Main Features:
- Additional Features:
- Final Thoughts:
- Best HTML Editors for 2021
- What is an HTML Editor?
- When should you use an HTML Editor?
- WYSIWYG
- Textual HTML editor
- List of Best HTML Editors for 2020
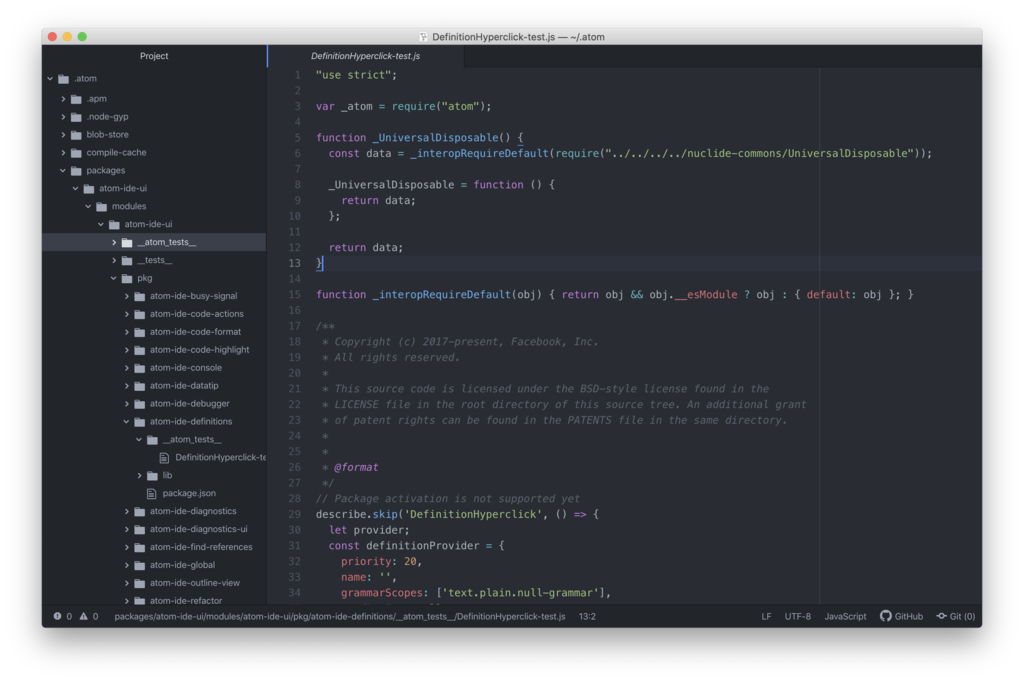
- 1. Atom
- Key features
- Why web developers love Atom
- Design overview
- 2. Notepad ++
- Key features
- Why developers love Notepad++
- Design overview
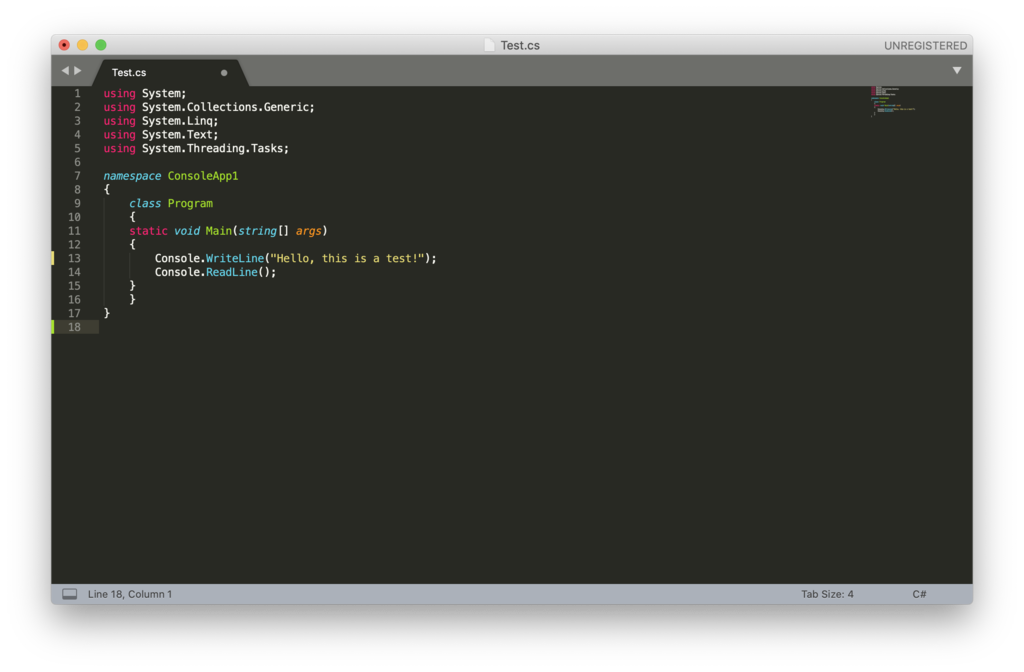
- 3. Sublime Text
- Key features
- Why web developers love Sublime Text
- Design overview
- 4. Adobe Dreamweaver CC
- Key features
- Why web developers love Adobe Dreamweaver CC
- Design overview
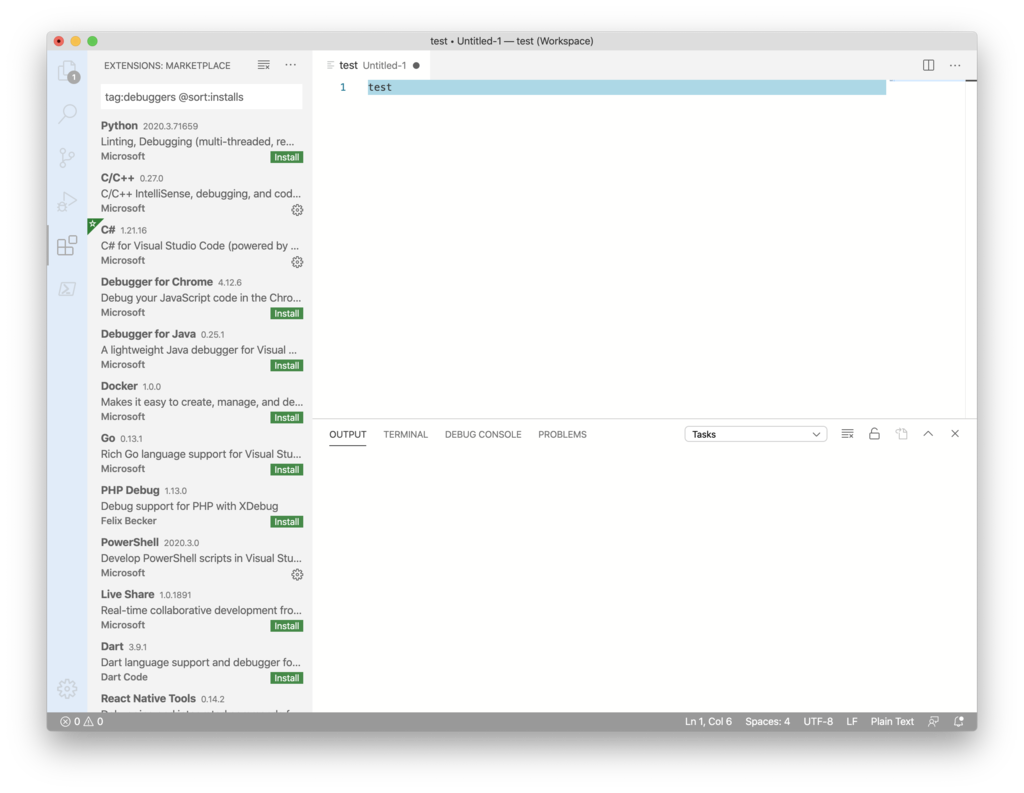
- 5. Visual Studio Code
- Key features
- Why web developers love Visual Studio Code
- Design overview
- Conclusion
7 Best Free Portable HTML Editor Software For Windows
Here is a list of best free portable HTML editor software for Windows. You can use these portable HTML editor software on the go as they don’t need installation to work. In terms of working, these portable HTML editors are similar to standard HTML editor software. Through these editors, you can easily write and edit HTML code. In some, you can also edit codes of other languages like Javascript, C, C#, DotNet, and more. Some of these editors also let you create webpages. Plus, options to create a webpage with or without using HTML are also present in some WYSIWYG (What You See Is What You Get) based editors.
To edit HTML code, these portable software offer standard editing tools like Copy, Paste, Paste Special, Font, Replace, Insert, Change Case, and more. In some, you also get a multi-tab interface that lets you work on multiple HTML projects at a time. To help you distinguish between different elements of the code, some HTML editors offer syntax highlighting feature. The syntax highlighting feature automatically identifies elements of the HTML code and highlights them in different colors.
Apart from primary tools, you can also find some additional tools in these editors such as Publish, CSS Editor, Convert to HEX, and more. In general, all of these portable HTML editors are quite simple to use. Go through the list to know more about these editors.
My Favorite Portable HTML Editor Software For Windows:
KompoZer is my favorite software because it only lets you edit HTML code but also allows you to create HTML webpages. Plus, it offers all essential HTML editing tools. For novice users, it also offers a WYSIWYG area to create webpages without using the HTML code.
You can also check out lists of best free Portable EPUB Reader, Portable PDF Editor, and Portable Diary software for Windows.
KompoZer
KompoZer is a free open source portable HTML editor software for Windows. It is Mozilla Composer based WYSIWYG (what you see is what you get) HTML editor software. In it, you can edit HTML codes and also create web pages using HTML code. To edit HTML code, it offers various HTML editing tools. Plus, the multi-tab interface is also offered by it that enables you to parallelly work on multiple projects at a time.
To input HTML code, you can either import HTML and TXT file or directly paste the HTML code to its Source section of the editor. As it is based on WYSIWYG, thus you can directly create a web page without using the HTML code. After creating a web page, you can save the final webpage in both HTML and TXT file formats.
Main Features:
- Source: It is the primary HTML editing section of this software over which you can edit HTML code.
- Editing Tools: To edit HTML code, this software offers tools like Insert (to insert image, table, form, link, anchor tag, etc.), Font Tool (Bold, Italic, Heading, etc.), Find and Replace, Paste Text, and more.
- View: Using it, you can preview the final look of a web page, highlight HTML tags, and Zoom in on a webpage.
Additional Features:
- CSS Editor: Using it, you can edit and insert CSS elements (style sheets, attribute-value pairs, binding, etc.) to style a webpage.
- Publish: It is a handy tool that you can use to directly publish a webpage to your website.
Final Thoughts:
It is a simple and effective portable HTML editor software through which you can easily create and edit HTML web pages.
Best HTML Editors for 2021
We all make mistakes, and that also applies to writing code. But whether you’re just starting out or are a seasoned vet, making an error in your code can cause you a real headache. As we use all kinds of tools to help us with simple tasks, such as spellcheck for writing, an HTML (Hyper Text Markup Language) editor is no different. HTML editors have a lot of features behind them, and we will be covering that and much more when we look at the list of the best HTML editors.
What is an HTML Editor?
In hindsight, an HTML editor is used to write the foundation of a website. And while any text editor can do the job, it doesn’t mean you have to do it without any help at all. Added functionality, error checking, and all-around a more intuitive editor is something that can ease your life significantly. The very fundamentals of HTML editors are the same; they help you write code by highlighting syntaxes, insert commonly used HTML elements and structures as well as providing autocompletion.
Text using an HTML editor can also be translated to other languages such as CSS, XML, or JavaScript. But as we know, not all things are created equal. Some editors might be easier to use while some provide more functionality than others.
When should you use an HTML Editor?
To put it simply, always! An HTML editor is invaluable for both beginners and more advanced developers. We already mentioned the basic features of HTML editors, like syntax highlighting, inserting common HTML elements, and autocompletion. All this makes sure that your code is kept functional and clean with less effort, thus makes it significantly easier to do what you do best – code.
For example, the editor will notify you should you forget to put the end tag WYSIWYG Editors vs. Textual HTML
WYSIWYG
WYSIWYG is the acronym for What You See Is What You Get. These editors provide an editing interface that shows how the code looks on a working web page. Using WYSIWYG editors does not require any HTML knowledge; therefore, it is much easier to get started for an inexperienced user with no coding experience whatsoever.
Textual HTML editor
As the name implies, textual HTML editors are text-based. You should have HTML knowledge when using these types of editors. Features include opening files — either a single file, a whole project or multiple projects are universally available for all editors. When using a textual based editor, you can’t see a live preview of the site.
This type of editor may provide more freedom and personalized options. Using a textual editor, you may better optimize web pages for search engines. For example, it’s possible to create a web page that follows the Web Content Accessibility Guidelines (WCAG), so that people with disabilities can view your web page.
List of Best HTML Editors for 2020
Since we discussed what is an HTML editor and when to use one, we can finally sink our teeth into the actual editors themselves and pick the best HTML editor.
We all have different tastes, and when it comes to choosing a platform for our work, where we will spend a lot of time on, it’s important to pick one that best suits us. Each editor has the same basic features. However, some provide more visual representation than others, more additional packages to install, and so on.
The list of the best HTML editors is based on popularity, features, and design:
1. Atom

As for the tagline, they boast as a hackable text editor for the 21st century. It means that developers can contribute to edit, extend, change, and share the program source code as well as create their own packages to improve Atom.
Let’s review the key features of Atom.
Key features
- Atom comes with 81 built-in packages and you can add up to 8,700 additional installable packages. You can also develop your own package.
- Open Source Text Editor. The entire Atom editor is a free and open-source program and is available at GitHub.
- Atom supports Teletype. It is an important feature if you want to do a collaboration with other developers in real-time.
- Supports multiple panes. Atom can split the interface into many windows so you can compare and write code side by side
- Smart autocompletion. Atom helps you write your code faster and smarter with a flexible autocomplete.
Why web developers love Atom
- Customizable. Atom is very easy to customize, tweak how the interface looks and add other essential features. You can also build packages and themes from scratch. Or, simply install pre-made packages and themes from the community.
- Atom in Dev Mode. You can experiment by adding features to the core system.
- Git and GitHub integration.
- Cross-platform editing. Atom works across all operating systems.
Design overview
Atom offers a slick design with a premium look to it, plus has a live preview.
Available for: Windows, OS X, and Linux (64-bit).
2. Notepad ++

Notepad++ distinguishes its development environment for its simplicity. Notepad++ is super lightweight; there’s even a mobile version if you fancy it. Here are some highlights:
Key features
- Notepad++ interface is simple, lightweight, and fast.
- It supports multi-language coding environment, from ActionScript, CSS, to visual basic.
- 100% compatibility with Windows, although other OSs are not supported (without additional software.)
Why developers love Notepad++
- It’s completely free and open-source.
- It is Extendable. You can add plugins from the community or create your own.
- Customizable . Developers can personalize the features and interface to their preference.
Design overview
Notepad++ interface is minimalist, but developers can customize it.
Available for: Windows and Linux (via Wine)
3. Sublime Text
Sublime is another excellent free HTML editor. Developed by a Sydney-based company, this software falls under the category of freemium. Freemium means that you can use Sublime for free, but you have to buy a license to enjoy the full features.
Sublime offers great support to ensure that the program is constantly updated. Users can add plugins made by the community or build their own. We think using the free version of Sublime is more than adequate. However, if you feel like you need more features, you can get the license at a later point.
Key features
- Sublime supports Python API that allows the plugin to expand its default functionality.
- Simultaneous editing. You can make changes to many selected areas at the same time.
- Cross-platform. Sublime is available in Windows, OS X, and Linux. Developers only need one license to use Sublime on any computers they own.
Why web developers love Sublime Text
- Powerful API and package ecosystem. Sublime provides thousands of packages that are available and built by the community. These packages are open-source.
- Split editing. Developers can use multiple monitors and edit different types of code simultaneously.
- Goto Anything. This feature is useful to open the files with a few keystrokes, to search for symbols, lines, or words.
- Goto Definition. Sublime automatically generates a project-wide index of every class, method, and function.
Design overview
Sublime Text interface is excellent in terms of aesthetics.
Available for: Windows, OS X, and Linux (32/64 bit).
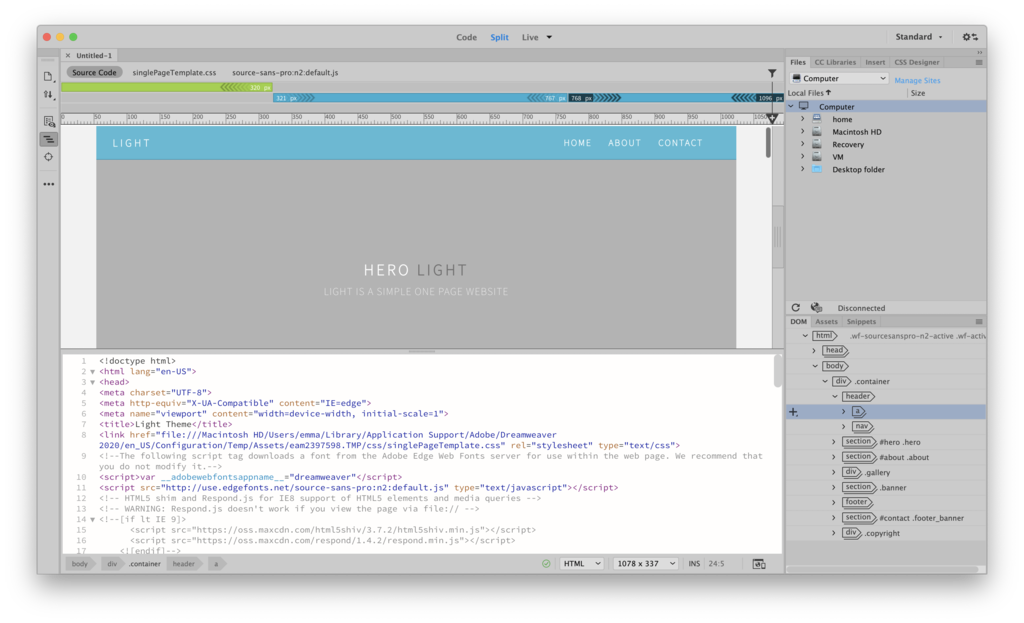
4. Adobe Dreamweaver CC

Dreamweaver is one of the editors that support both textual and WYSIWYG methods. So, you choose whether you want to code with a live visual presentation or go the classical way.
Key features
- Dreamweaver allows you to write code in any major programming language.
- Supports textual and WYSIWYG editor modes.
- Fully integrated with the Adobe software ecosystem.
- Awesome performance and support from Adobe Inc.
Why web developers love Adobe Dreamweaver CC
- Code and preview. This way developers can code while previewing the end product.
- Confirm the code and page accessibility. This feature can ease the developers to follow Web Content Accessibility Guidelines (WCAG.)
- Access to creative cloud libraries. Premium access to the abundant supply of assets in the Adobe ecosystem. From colors, words, graphics, layers, characters, and much more.
Design overview
Dreamweaver has that high-class premium look, with a stunning aesthetic and design. After all, it’s made by Adobe, a respected company in the creative industry.
Available for: Windows and OS X
5. Visual Studio Code
This multi-code free HTML editing tool comes ready to go with a large range of customizable features. It prides itself on its smart autocomplete and other intelligent syntax responses. Visual Studio Code is a multi-language and multi-platform program. Its development environment works hand in hand with HTML, Python and other popular programming languages.
It is also compatible with Microsoft Azure which makes for easy deployment and numerous extensions.
Key features
- IntelliSense allows you to go beyond syntax highlighting and autocomplete. It provides you with smart completions based on your types, functions, and modules.
- Customization and features. Install extensions to add languages, themes, debuggers and more.
- The project manager makes it is easily accessible for you to switch back and forth between multiple projects.
Why web developers love Visual Studio Code
- Debug your code right from the editor.
- Git commands are built-in. Work with Git and other SCM providers while reviewing diffs, staging files, etc. from the editor.
- Live Server extension gives you a live preview of your web application right in the editor.
Design overview
Visual Studio Code has a classic look, with a clear and to the point design. It makes it easy to search documentation, install a new language or open a new file.
Available for: Linux x64, Windows x64, and OS X
Conclusion
Getting a helping hand to write code faster and more efficiently is becoming a must, now more than ever. Whether you just started coding or you’re a seasoned vet, we believe that an HTML editor can become anyone’s best friend. Features aside, picking the best HTML editor that suits you might be hard. We encourage you to experiment with different editors and choose one that fits your style and workflow best.
We would also note that unless you need 24/7 support and manage code for a huge company, you will probably be fine with a free editor.
Luqman is a self-proclaimed social scientist. He is passionate about education, technology, and everything in between. He wants to help create a high-quality education system. Having spent the past four years as a social researcher and blog guru, he lends his skills to Hostinger’s digital content team. As for free time, he enjoys reading scientific (and not-so-scientific) literature with a cup of black arabica coffee as a companion.