- 1.6. HTML-изображения
- Вставка изображений в HTML-документ
- 1. Элемент
- 1.1. Адрес изображения
- 1.2. Размеры изображения
- 1.3. Форматы графических файлов
- 2. Элемент
- Как вставить картинку в HTML
- Как добавить картинку и не попасть под суд
- Год хостинга в подарок при покупке лицензии 1С-Битрикс
- Добавляем картинку в HTML
- Список атрибутов тега img
- Дополнительные опции
1.6. HTML-изображения
HTML-изображения добавляются на веб-страницы с помощью элемента . Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
Вставка изображений в HTML-документ
1. Элемент
Элемент представляет изображение и его резервный контент, который добавляется с помощью атрибута alt . Так как элемент является строчным, то рекомендуется располагать его внутри блочного элемента, например,
Элемент имеет обязательный атрибут src , значением которого является абсолютный или относительный путь к изображению:
Для элемента доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt=»описание изображения» . |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin=»anonymous» . |
| height | Атрибут height задает высоту изображения в px . Синтаксис: height=»300″ . |
| ismap | Атрибут ismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент является потомком элемента с действительным атрибутом href . Синтаксис: ismap . |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt . Синтаксис: longdesc=»http://www.example.com/description.txt» . |
| src | Атрибут src задает путь к изображению. Синтаксис: src=»https://html5book.ru/images-in-html/flower.jpg» . |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset . Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src . Значением атрибута является одна или несколько строк, разделенных запятой. |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа # . Значение ассоциируется со значением атрибута name или id элемента и создает связь между элементами и . Атрибут нельзя использовать, если элемент является потомком элемента или . Синтаксис: usemap=»#mymap» . |
| width | Атрибут width задает ширину изображения в px . Синтаксис: width=»500″ . |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например: url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа или корневого каталога сайта:
- url(../images/anyphoto.png) — относительный путь от документа,
- url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
- ../ — означает подняться вверх на один уровень, к корневому каталогу,
- images/ — перейти к папке с изображениями,
- anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height . Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
- Формат JPEG(Joint Photographic Experts Group). Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
- Формат GIF(Graphics Interchange Format). Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
- Формат PNG(Portable Network Graphics). Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
- Формат APNG(Animated Portable Network Graphics). Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
- SVG(Scalable Vector Graphics). SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
- Формат BMP(Bitmap Picture). Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
- Формат ICO(Windows icon). Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Элемент
Элемент служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для элемента доступен атрибут name , который задает имя карты. Значение атрибут name для элемента должно соответствовать имени в атрибуте usemap элемента :
Как вставить картинку в HTML
Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. В HTML-разметке картинки добавляются с помощью специального тега . Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху.
В сегодняшней статье мы разберем основные способы вставки картинки в HTML, а также рассмотрим полный список атрибутов тега .
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми . Тогда предприниматель решил не нанимать личных фотографов, а взял снимки изделий из интернета, после чего был оштрафован на 820 000 рублей. Естественно, что такие случаи на территории России не столь частые, но лучше соблюдать законы, коль они есть.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.
Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Добавляем картинку в HTML
Немного поговорили, теперь давайте приступим к основной части статьи – добавлению изображений в разметку HTML. Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега . В него по умолчанию входят два атрибута – «src» и «alt». Первый должен содержать в себе путь к изображению, второй – текстовое описание, которое используется поисковыми системами. Если вы не хотите, чтобы фотография индексировалась поисковиками, то не используйте атрибут «alt».
Шаблон: 

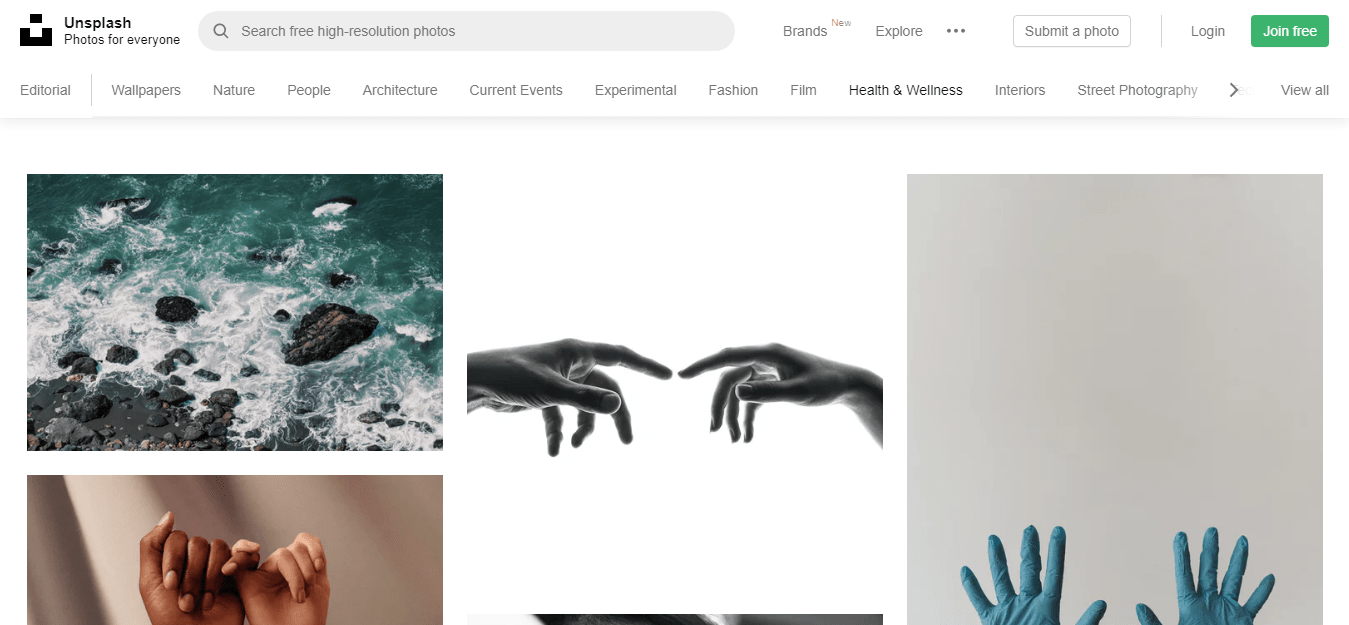
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
- Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта. Необязательно создавать новую папку, файл можно разместить рядом с HTML-документом. Если вы берет картинку из другого места, то также учитывайте ее путь.
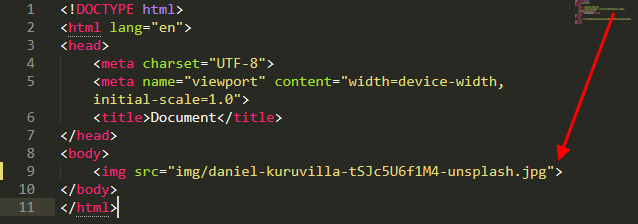
- Прописываем тег и добавляем в него атрибут «src» со скопированным путем. В нашем случае получается просто . При использовании снимка из другой папки, потребовалось бы указать полный путь с обратным слэшем.
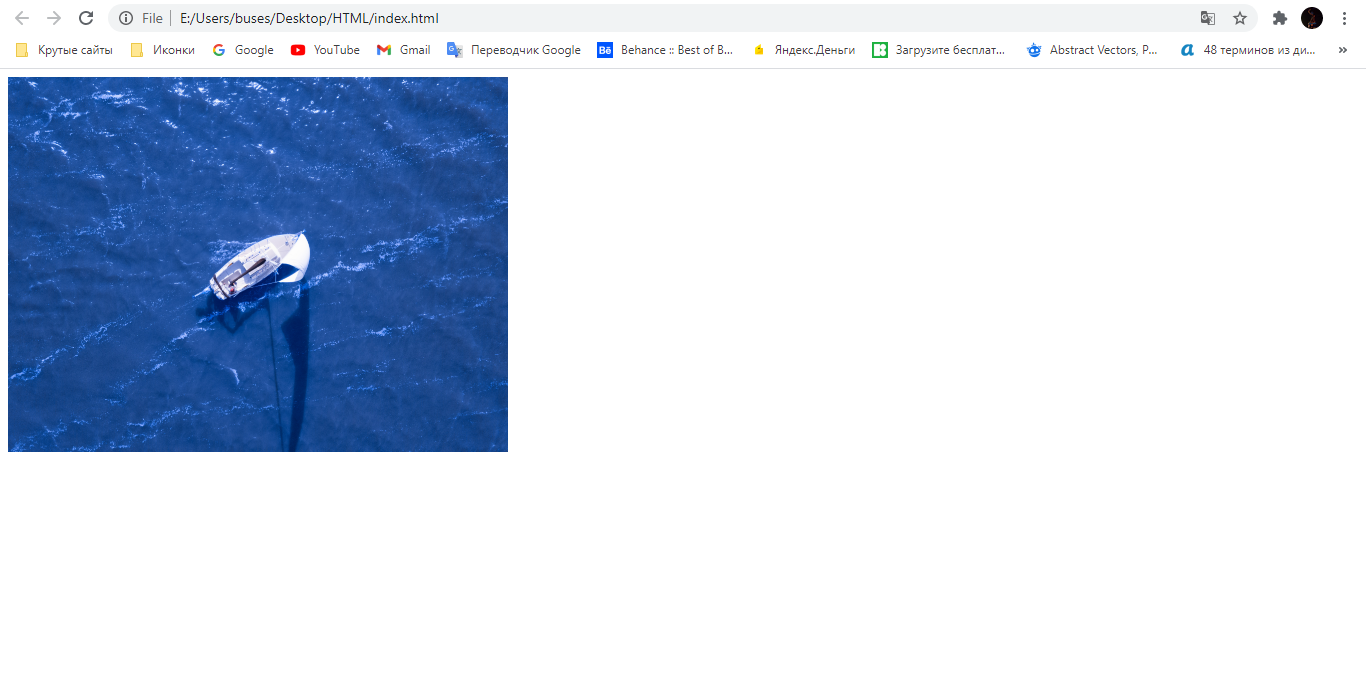
- Запустим HTML-файл и убедимся, что все было прописано правильно. В результате фото должно занимать всю область – обратите внимание на ползунки, расположенные справа и снизу. Мы можем их прокрутить, чтобы просмотреть изображение полностью.
Если при запуске HTML-файла вы не увидели изображения, убедитесь, правильно ли прописан путь, а также название файла. Кроме того, расширение может быть не .jpg, а .png или любое другое.
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).
Это был один из атрибутов, который дал возможность немного поиграться с тегом . Атрибуты позволяют сделать вид страницы наиболее презентабельным и гибким. Значение всегда заключается в двойные кавычки, рекомендуется указывать в нижнем регистре. Существует более 10 различных свойств для изображений, необходимых в разных ситуациях. Далее мы подробно разберем каждый из атрибутов, относящихся к тегу .
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
- src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
- alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
- align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
- border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
- height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
- width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
- hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
- vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
- longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
- crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
- srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
- sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
- usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
- ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег a>.
Дополнительные опции
Иногда требуется не просто добавить изображение на страницу сайта, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и CSS-стили:
- Изображение как ссылка на другую страницу:
- Атрибут img позволяет добавлять не просто картинки, но и GIF-изображения:
- Гибкий тег, появившийся в HTML5 под названием
, позволяет изменять картинки при различных расширениях:
При размере дисплея больше 750px будет показано одно изображение, при размере больше 265px, но меньше 750px – другое.
- Фоновое изображение добавляется в тег body с помощью CSS стиля «background-image» и других подобных:
На этом статья подходит к концу. Сегодня мы разобрали довольно простые вещи из HTML-разметки, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто уже давно знаком с версткой. Не всегда получается запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов. В этом и должно помочь данное руководство. Надесь, что после его прочтения у вас не осталось вопросов. Спасибо за внимание!




.png)