HTML-приложения
Первые упоминания о возможности создания приложений на основе кодов HTML появились еще в середине 1999 г. По времени это совпадает с выпуском 5-й версии браузера Microsoft Internet Explorer. Начиная именно с этой версии, корпорация Microsoft вводит в обращение термин HTML Applications, и в ее продуктах появляются средства поддержки новой технологии.
За прошедшие с той поры три года немногочисленные читатели, обнаружившие в MSDN описание этой технологии, окрестили ее «спящей». Это определение отражает тот факт, что весьма эффектная технология с многообещающими возможностями до сих пор остается невостребованной широким кругом разработчиков ПО.
Объяснение подобному положению вещей дают сами специалисты из Microsoft. Оказывается, HTML-приложения — это один из первых этапов работы над проектом, который сейчас известен как .NET Framework. Сказанное совсем не означает, что о HTML-приложениях следует забыть и полностью переключиться на освоение технологий .NET. Удивительная простота, с которой создаются профессиональные продукты, при полном отсутствии требований к инструментарию может обеспечить HTML-приложениям солидную нишу на рынке ПО.
Простой пример
Рассмотрим пример кода. Это HTML-документ, проще которого не бывает.
Нетрудно представить себе, как выглядит этот документ, если открыть его в браузере. Но достаточно сохранить приведенный код в файле с расширением .HTA, чтобы произошла метаморфоза. Если открыть такой файл на локальном компьютере, то он будет выглядеть, как настоящее Windows-приложение — отдельное окно с собственной иконкой и никаких элементов интерфейса Internet Explorer.
Если же поместить этот файл на сервер, а затем попытаться открыть его с помощью браузера, то последует сообщение системы безопасности, предлагающее сохранить этот файл на диске, как если бы был адресован настоящий исполняемый exe-файл.
В этом и заключается секрет HTML-приложений. Простая замена расширения .HTML на .HTA снимает защиту операционной системы, применяемую к файлам, полученным из Интернета. HTML-файлы могут свободно обращаться к любым ресурсам локального компьютера, например, создавать и удалять файлы и папки или переписывать информацию в системном реестре.
Таким образом, чтобы превратить «безобидный» HTML-документ в потенциально опасное приложение, достаточно просто изменить расширение у текстового файла, хранящего HTML-код. Не требуются никакие системы программирования, компиляторы и профессиональные программисты. Для того чтобы разрушить локальную вычислительную систему, достаточно редактора Notepad и навыков работы с кодом HTML и JavaScript, полученных на школьных уроках информатики или путем самостоятельного изучения «изнанки» Web-страниц.
Кроме специального расширения, HTML-приложения имеют еще одно отличие от обычных Web-страниц, на этот раз в самом языке. Это элемент , размещаемый в разделе
Вот как будет выглядеть наш простой пример, приведенный к канонической форме HTML-приложения.
Все существующие на сегодняшний день атрибуты элемента приведены в коде примера. По мнемонике имен видно, что атрибуты описывают либо внешнее оформление, либо поведение только самого окна приложения. Часть параметров можно задать и с помощью обычных средств, например, атрибута STYLE для элемента
Дело в том, что сложившийся к настоящему времени набор атрибутов элемента расширялся с каждой новой версией Internet Explorer, и часть параметров может не работать в «старых» версиях операционного окружения.
Чтобы сделать пример более наглядным, видимый текст нашего приложения помещен в пару таблиц. Это позволяет продемонстрировать, что HTML-приложение может действительно выглядеть как «настоящее», в данном случае как окно стандартного диалога, используемого в системах программирования C++ и Visual Basic (рис. 1).
 | Рис. 1. HTML-приложение в виде окна стандартного диалога. |
Использование системных ресурсов
Для того, чтобы заставить HTML-приложение не только выглядеть, но и функционировать, «как настоящее», используется JScript или VBScript. Попробуем решить типичную задачу, которую часто приходится решать профессиональным программистам. Необходимо, чтобы приложение запоминало размеры и позицию окна, выбранные пользователем, и восстанавливало их при повторном запуске. Для этого, как правило, используется системный реестр Windows, хранящий текущие параметры приложения.
Прежде всего добавим в HTA-файл нашего примера строку, указывающую на присутствие в проекте JScript:
Для решения поставленной задачи потребуется реализовать два обработчика событий: при закрытии приложения записать координаты окна в системный реестр, а при открытии — прочитать значения из реестра и восстановить положение и размеры окна.
Как водится, начнем программу с введения некоторых глобальных переменных.
Первые две объектные переменные исключительно важны. Именно с их помощью осуществляется связь приложения с ресурсами операционной системы. К выбору ключа для системного реестра также следует отнестись очень внимательно, чтобы не нарушать принятые в Windows соглашения.
Теперь можно запрограммировать и первый обработчик событий.
Как видно из приведенного примера, первое действие, которое пытается выполнить приложение после загрузки, — это создание глобальных объектов, с помощью которых в дальнейшем будет осуществляться связь с системными ресурсами и файловый ввод-вывод. Если это действие выполнить не удается, то дальнейшая работа приложения бессмысленна. Типичная реакция на непригодность системы — вывод сообщения, в котором разъясняются причины неудачи и даются советы по устранению ошибок. Обычно для этой цели готовится специальный документ — разумеется, в формате HTML, который отображается в окне модального диалога. В приведенном примере это файл wsh.win, названный так, чтобы у пользователя не возникало желания открывать его вне связи с родительским приложением.
Суть выводимого сообщения сводится к тому, что в системе отсутствует компонент Windows Scripting Host (WSH), обычно устанавливаемый вместе с Microsoft Internet Explorer версии 5 и выше. WSH можно сгрузить и установить с узла http://www.microsoft.com/msdownload/vbscript/scripting.asp в составе Microsoft Scripting Engine.
Дополнительно к сообщению об аварийном завершении предусмотрена установка флага ошибки isProgerror = true. Это делается с тем, чтобы проинформировать обработчики событий Unload о невозможности использования глобальных объектов.
Если же с WSH все в порядке, то начинается нормальная работа приложения. В приведенном примере это вызов функции restore_settings(), которую мы запрограммируем позже, и вывод сообщения об успешной инициализации. Способ вывода этого сообщения весьма поучителен. Используется метод Popup только что созданного объекта oWshShell. Этот метод — полный аналог хорошо известных всем Windows-программистам функций AfxMessagebox (C++) и MsgBox (Visual Basic). В приведенном примере выводится информационное сообщение с единственной кнопкой «OK» (рис. 2).
 | Рис. 2. Результат вызова метода Popup объекта WScript.Shell. |
Второй обработчик событий достаточно прост:
Здесь store_settings — будущая функция, сохраняющая параметры окна в системном реестре. Она вызывается только в случае успешной инициализации глобальных объектов системного окружения. Дополнительно демонстрируется стандартная возможность обработчика события BeforeUnload — формирование диалога с вопросом «Вы действительно хотите уйти с этой страницы?» — и способ извлечения свойств HTML-приложения, задаваемых с помощью атрибутов элемента .
После того, как подготовлены все необходимые обработчики событий, перейдем непосредственно к поставленной задаче. Рассмотрим функцию store_settings. Она затрагивает важнейшие приемы программирования HTML-приложений.
Как видно из приведенного кода, приложение не только достаточно легко управляется с системным реестром, но и может модифицировать само себя на уровне исходного текста! Это фундаментальная особенность HTML-приложений, которую трудно переоценить.
Парная store_settings функция, восстанавливающая сохраненные значения, намного проще.
Подведем итог. На примере решения типовой задачи сохранения и восстановления размеров окна приложения продемонстрированы следующие приемы. Созданы два глобальных объекта Microsoft Scripting Engine, обеспечивающие формирование системных сообщений, работу с реестром Windows и файловый ввод-вывод. Отмечена способность HTML-приложений модифицировать даже собственный программный код.
Работа с элементами управления ActiveX
Освоив основные приемы работы, попробуем еще больше «замаскировать» HTML-приложение под «настоящее», сформированное с помощью классических систем программирования C++ или Visual Basic. Например, снабдим наше приложение фундаментальными элементами GUI — меню и панелью инструментов. Причем не простыми, а «интеллектуальными», выполненными в стиле Microsoft Office XP.
Для этого достаточно подходящих элементов управления ActiveX. Добавить их на HTML-страницу не составляет большого труда. В HTA-файле приложения, сразу после элемента
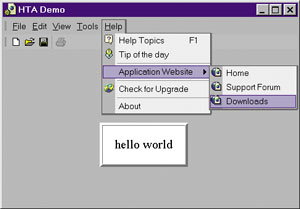
С помощью этой довольно компактной записи мы включили в свой проект чрезвычайно мощный компонент ActiveToolBars Plus от компании Infragistics. Забегая вперед, покажем, как будет выглядеть HTML-приложение с этим элементом управления (рис. 3).
 | Рис. 3. HTML-приложение с ActiveToolBars Plus. |
Для того, чтобы эти замечательные меню и панель инструментов появились на экране, необходимо несколько дополнить наш файл JScript. Сначала введем ряд глобальных переменных.
В обработчике события Load, перед оператором restore_settings(), добавим строку вызова функции, инициализирующей меню:
Несколько модифицируем обработчик события BeforeUnload. Теперь тело этой функции может выглядеть следующим образом:
Причины подобных приготовлений заключаются в том, что «интеллектуальные» меню и панели инструментов в общем случае могут свободно модифицироваться пользователем в процессе работы с приложением. А наше приложение должно обладать свойством сохранять и восстанавливать свое состояние.
Сами рабочие функции загрузки и сохранения меню еще проще, чем в случае использования системного реестра.
Однако присутствие в проекте такого «непоседливого» компонента, как ActiveToolBars, который пользователь может перемещать в любое место окна приложения или вовсе скрывать, требует введения специальных операторов, корректирующих значения параметров окна, восстанавливаемых из системного реестра. Поместим эти операторы в фунцию store_settings(), непосредственно перед записью параметров в реестр.
Чтобы закончить работу над инициализацией и сохранением меню и панели инструментов, осталось обеспечить установку флага isToolbarModified. Этот флаг проверяется в обработчике события BeforeUnload и порождает диалог, спрашивающий у пользователя, сохранять или нет изменения, сделанные им в панелях инструментов.
Тут появляется еще одно новшество, введенное Microsoft для объектной модели браузера Internet Explorer, начиная с версии 5. Речь идет об элементах
Эта запись — не что иное, как указатель наличия обработчика события для объекта oMenusbar, каковым является ActiveX-компонент ActiveToolBars. Сам же обработчик события весьма прост и помещается в файле JScript вместе с остальными функциями приложения.
Параметр change, присутствующий в вызове этого обработчика, позволяет провести детальный анализ сделанных пользователем изменений, но в настоящем примере он не используется.
На этом с визуализацией меню и панелей инструментов можно покончить и перейти к более содержательным действиям — реализации процедур, вызываемых с помощью этих элементов интерфейса. Разумеется, функции программы зависят от назначения конкретного приложения. Поэтому ниже приводятся только схематические конструкции для нескольких типовых команд интерфейса.
Чтобы связать события выбора команд в меню с функциями их обработки, воспользуемся уже известным нам элементом языка HTML
Оператор IF в этом обработчике используется для пропуска событий, связанных с меню верхнего уровня (группами). Предполагается, что эти меню имеют идентификаторы вида: ID_File, ID_Edit, ID_View, ID_Tools и ID_Help.
Кроме того, для меню File потребуется еще один элемент управления — CommonDialog или OpenSaveDialog, добавить который можно с помощью элемента
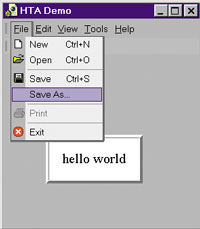
В качестве примера попробуем реализовать несколько команд типичного приложения (рис. 4).
 | Рис. 4. Меню File типичного приложения. |
Как правило, обработчик событий, связанных с выбором команд в меню, представляет собой обычный переключатель.
Прежде всего разберемся с командой Exit.
Это достаточно универсальная функция, которую можно вызывать из любого места программы. Предусмотрено два режима выхода: с выдачей сообщения и без такового. В отличие от обработчика события BeforeUnload, здесь можно использовать метод Popup объекта WSH и вывести сообщение произвольного вида, более подобающего настоящему приложению, безо всякого упоминания об HTML-странице (рис. 5).
 | Рис. 5. Выполнение команды Exit. |
Другая полностью определенная и независимая от приложения команда — это команда Help (F1). Вот функция для ее обработки.
Предполагается, что приложение использует современную систему справки (Help), построенную в виде файла CHM. В качестве единственного параметра в метод передается переменная vTopic, имеющая тип variant. Если vTopic равен -1, то система Help открывается на оглавлении. Если же vTopic — символьная строка, то ищется соответствующий раздел, представляющий собой HTML-документ.
Еще одна стандартная команда интерфейса типичного приложения — команда About, выводящая небольшое окно диалога с информацией о разработчике. Эта команда реализуется следующим образом:
Здесь about.win — обычный HTML-документ, с гиперссылками и графическими элементами, выводящийся в окне модального диалога. При желании диалог About в HTML-приложении легко сделать весьма эффектным, чего нельзя сказать об аналогичных диалогах в C++ или Visual Basic.
Наконец, рассмотрим схему реализации команд Open и Save, ради которых в приложение был добавлен специальный компонент ActiveX.
Реально в этой функции ничего не открывается, а просто выводится сообщение о выбранном для открытия имени файла. Зато достаточно корректно реализована реакция приложения на различные ситуации, которые могут возникнуть при работе с элементом управления OpenSaveDialog.
Метод Save отличается от метода Open только в деталях.
Непосредственно файловый ввод-вывод был рассмотрен выше, когда обсуждалась возможность модификации текста самого приложения.
Заключительные положения
Скорее всего, затраты времени на разработку HTML-приложений окажутся меньше по сравнению с классическими C++ или Visual Basic, даже несмотря на отсутствие визуальных средств проектирования и интеллектуальную поддержку языка. Дело в том, что HTML-приложения не имеют никаких промежуточных состояний и не требуют установки у пользователя.
Конечно, выигрывая в скорости разработки, HTML-приложения значительно уступают exe-файлам в быстродействии. Однако существует по крайней мере один класс задач, где HTML-приложения явно предпочтительнее. Речь идет о генерации или анализе HTML-страниц. Что может быть естественнее, чем использовать языки HTML и JScript для обработки подобных же кодов и объектной модели?
Существует и другое важное обстоятельство, делающее HTML-приложения весьма привлекательными, — это практически полное отсутствие специальных требований к среде проектирования и системным ресурсам. Серьезные разработки становятся возможными даже в малобюджетных организациях, школах и в домашних условиях.
В создании эффективных HTML-приложений большую роль играет умелое использование ActiveX. Здесь проявляется еще одно интересное обстоятельство. Как известно, многие элементы управления ActiveX — это коммерческие продукты, требующие покупки лицензии. С HTML-приложениями, распространяемыми через Интернет, можно об этом не заботиться. Элементы управления, загружаемые с помощью CODEBASE из авторизованных узлов CAB-архивов, будут автоматически установлены и зарегистрированы на клиентской стороне с соблюдением всех формальностей, предусмотренных производителем.
В некоторых случаях, разумеется, может потребоваться лицензия периода выполнения (runtime), но не более того. Другими словами, то, что классические системы программирования (C++, VB, VBA) не позволяют сделать без соответствующей лицензии, легко реализовать с помощью HTML-приложений.
Для вставки в проект HTML лицензии периода выполнения используются LPK-файлы. Делается это следующим образом (здесь htademo.lpk — файл с runtime-ключами всех лицензируемых компонентов проекта):
Разработчиков может волновать и другая проблема: можно ли в HTML-приложениях защитить интеллектуальную собственность непосредственного автора проекта? Ответом на этот вопрос будет «частично — да». В HTML-приложении явно выделяются две группы кодов — это HTML и JScript (или VBScript). Так вот, все коды, расположенные внутри элементов
Сами же Jscript-коды проекта будут выглядеть совершенно неудобочитаемо.
Другие статьи из раздела
- Инструменты разработки Oracle для процессорных ускорителей
- Платформа совместной разработки приложений от HP
- Приложения для всех платформ – с единым кодом
- Intel Parallel Composer – отладка параллельных программ
- Intel Parallel Inspector – поиск ошибок многопоточности
 |  | Поместить в блог |  |  |
 | Рекламные ссылки |

Демонстрация Chloride Trinergy
Впервые в России компания Chloride Rus провела демонстрацию системы бесперебойного электропитания Chloride Trinergy®, а также ИБП Chloride 80-NET™, NXC и NX для своих партнеров и заказчиков.

Завершена реорганизация двух дочерних предприятий NEC Corporation в России
С 1 декабря 2010 года Генеральным директором ЗАО «NEC Нева Коммуникационные Системы» назначен Раймонд Армес, занимавший ранее пост Президента Shyam …
компания «Гротек»
С 17 по 19 ноября 2010 в Москве, в КВЦ «Сокольники», состоялась VII Международная выставка InfoSecurity Russia. StorageExpo. Documation’2010.
Новейшие решения защиты информации, хранения данных и документооборота и защиты персональных данных представили 104 организации. 4 019 руководителей …

Хотите повысить эффективность работы в офисе? Вам поможет новое МФУ #Panasonic DP-MB545RU. Устройство осуществляет

RAID-контроллеры Adaptec Series 5Z с безбатарейной защитой кэша
Опытные сетевые администраторы знают, что задействование в работе кэш-памяти RAID-контроллера дает серьезные преимущества в производительности …

Трехфазный ИБП Chloride от 200 до 1200 кВт: Trinergy
Trinergy — новое решение на рынке ИБП, впервые с динамическим режимом работы, масштабируемостью до 9.6 МВт и КПД до 99%. Уникальное сочетание …