- IconJar 2.9
- How do you change the Dock Icon of a Java program?
- 6 Answers 6
- Solution for Java 9 and later
- Изменение значков файлов и папок на Mac
- Как использовать свое изображение или изображение из Интернета
- Как использовать значок от другого файла или папки
- Как вернуться к исходному значку
- Icon jar mac os
- App Icon Attributes
- App Icon Sizes
IconJar 2.9
Разработанный, чтобы сделать жизнь разработчиков приложений и дизайнеров немного легче, IconJar представляет собой легкий и удобный органайзер иконок для вашего Mac.
Если вы дизайнер или просто-напросто кто-то, чья линия работы включает в себя работу со значками (или глифы), то вы знаете, как громоздким оказывается централизованное управление всеми своими иконками. Сохранение значки в папках является не совсем идеальным, особенно если у вас есть наборы иконок с сотнями и тысячами, но лишь с несколькими полезными из них.
Iconjar — хранит все ваши иконки и обеспечивает гибкость и простоту работы с ними. Вы можете просматривать иконки с помощью набора, Quick Look или просмотреть их, пометить их, поисковые значки и экспортировать их. Вы можете выбирать иконки по типу (SVG, PDF, Font, GIF, PNG, WEBP or icns or by License Type). Вы можете просмотреть значки любого размера или цвета, используя две изящные опции в правом верхнем углу центральной колонки. Iconjar также имеет фантастический инструмент экспорта, который содержит предварительные настройки для популярных типов экспорта. Например, вы можете экспортировать панель вкладок иконки с несколькими простыми кликами.
IconJar был особенно оптимизирован для работы с приложениями, как Photoshop, Illustrator и Sketch. Это, несомненно, повысит общий уровень рабочего процесса, поскольку он позволяет перетаскивать иконки из IconJar непосредственно в редактор с которыми вы работаете.
Version 2.0
Bundle similar icons with Smart Sets
IconJar now lets you create rule based sets. Smart sets are great for when you have a favourite style, prefer a specific file type, or want to show every icon with a certain license.
View recently used icons
IconJar automatically adds the icons you’ve used to a recently used set in the left sidebar.
Star your favourite icons
You can now star the icons you like the most. Starred icons are all grouped in one set so you never have to search for them.
- Full compatability with macOS 10.15 Catalina
- Our color picker now includes an eye-dropper tool
- UI changes througout the whole app
- You can now also change the color of gradients
- You can now have IconJar search for, and clean up, duplicate icons
- You can now filter your icon set list by keyword
- We now link out to licenses from the inspector when a url for the license is provided
- We now allow users to opt-in for beta releases
- Trigger search with a keystroke with “always active search”
- We have implemented basic Touchbar support for the grid
- You can now sort the grid
- You can choose to have the grid grouped by set or not
- You can now drag icons and iconjar files directly into the set list for inplace adding
- You can now drag out sets from the list and instantly create iconjar files
- We have added SVG export options to the preferences to customize SVG processing
- You can now improve icon constrast when using Aqua instead of just in Dark mode
- If moving a library when IconJar is not open, we keep track of it and wont need to refind it again
- Managing licenses has now been given its own window instead of inside Preferences
- Quicklook has been simplified and is detachable, this also respects the grid dark mode
- Grid can now display up to 256pt sizes
- Updated IJSVG to fix a lot of rendering issues with gradients
- You can now right click and copy, or copy code from Quickdrag
- The grid size controls now overlay the grid but are unobtrusive
- We have ramped up performance throughout the application
Источник
How do you change the Dock Icon of a Java program?
How can I change the Dock Icon of a program, in Java, on the Macintosh platform? I have heard about using Apple’s Java library (that provides some sort of extra support on the Mac platform), but I have yet to find some actual examples.
6 Answers 6
While I’m not sure how to change it at runtime, you can set at the command line your Dock icon using the -Xdock:icon option, like:
This article has lots of useful little info about bringing java apps to Mac, and you may be interested looking at the utilities and tools for Mac listed here, as well as deployment options listed here (the last link is especially useful if you want to go down the Java Webstart route).
Apple eAWT provides the Application class that allows to change the dock icon of an application.
Solution for Java 9 and later
In JDK 9, internal APIs such as those in the Mac OS X com.apple.eawt package will no longer be accessible.
This code can be used as is. Just change the path of the image.
This new implemented way (in JDK 9+) of setting the icon for mac os dock is better then before because you won’t run into any problem when building your application. Also there is no problem to use this code on a windows computer. Reflection which is not recommended since Java 9 is not needed either.
If your using Eclipse, you can export a project as a Mac OS X Application Bundle and specify an .icns file to use as an icon.
In Eclipse, go to File>Export and choose the ‘Mac OS X Application Bundle’ option inside the ‘Other’ directory.
Click the next button.
Then you’ll be presented with the ‘Application Bundle Export Menu’.
The last option on this menu is ‘Icon’. This is where you specify the .icns file to use as the dock icon.
As far as creating the .icns file is concerned, you can use Apple’s Icon Composer to create a .icns file from an image file. Here is a good tutorial on making mac icons.
Источник
Изменение значков файлов и папок на Mac
Для любого файла или папки можно выбрать произвольный значок, использовав для этого собственные картинки, значки, загруженные из интернета, или значок другого файла или папки.
Как использовать свое изображение или изображение из Интернета
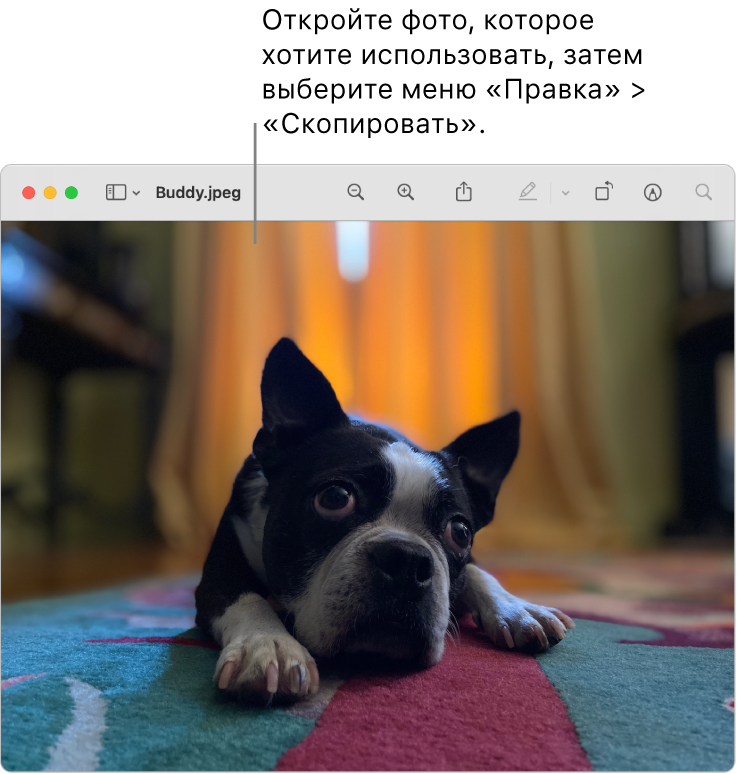
На Mac скопируйте изображение, которое Вы хотите использовать, в буфер обмена.
Один из способов — дважды нажать файл изображения, чтобы открыть его в приложении «Просмотр» 
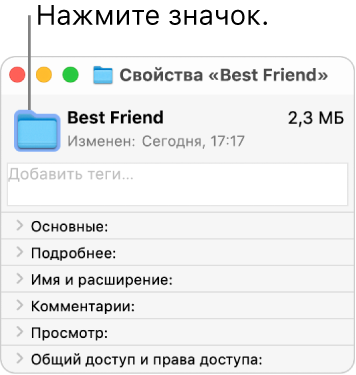
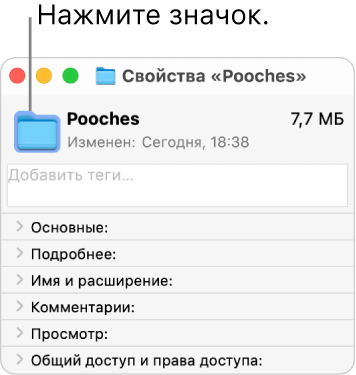
Выберите файл или папку, значок которых Вы хотите изменить, затем выберите «Файл» > «Свойства».
В верхней части окна «Свойства» нажмите значок.
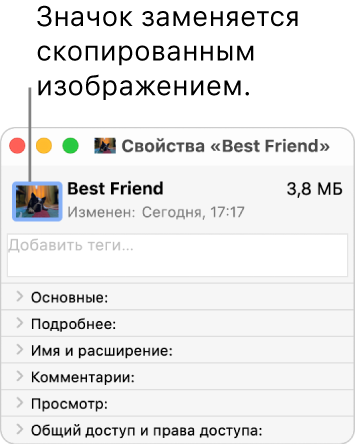
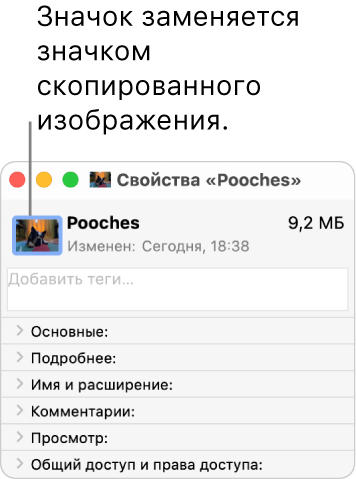
Выберите «Правка» > «Вставить».
Если пункт «Правка» > «Вставить» недоступен, убедитесь, что нажимаете значок в верхней части окна «Свойства».
Если после вставки вместо собственного изображения Вы видите общее изображение JPEG или PNG, убедитесь, что перед вставкой выбрали «Правка» > «Скопировать».
Как использовать значок от другого файла или папки
На Mac выберите файл или папку, значок которых Вы хотите использовать, затем выберите «Файл» > «Свойства».
В верхней части окна «Свойства» нажмите значок, затем выберите «Правка» > «Копировать».
Выберите другой файл или папку и нажмите «Файл» > «Свойства».
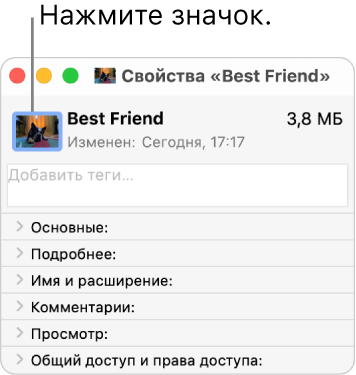
Нажмите значок в верхней части окна «Свойства».
Выберите «Правка» > «Вставить».
Значок папки заменяется выбранным изображением.
Если пункт «Правка» > «Вставить» недоступен, убедитесь, что нажимаете значок в верхней части окна «Свойства».
Если после вставки вместо собственного изображения Вы видите общее изображение JPEG или PNG, убедитесь, что перед выбором пункта «Правка» > «Скопировать» Вы нажали значок в окне «Свойства».
Как вернуться к исходному значку
На Mac выберите файл или папку и нажмите «Файл» > «Свойства».
В верхней части окна «Свойства» выберите созданный Вами значок, затем выберите «Правка» > «Вырезать».
Источник
Icon jar mac os
Beautiful app icons are an important part of the user experience on all Apple platforms. A unique, memorable icon evokes your app and can help people recognize it at a glance on the desktop, in Finder, and in the Dock. Polished, expressive icons can also hint at an app’s personality and even its overall level of quality.
In macOS 11, app icons share a common set of visual attributes, including the rounded-rectangle shape, front-facing perspective, level position, and uniform drop shadow. Rooted in the macOS 11 design language, these attributes showcase the lifelike rendering style people expect in macOS while presenting a harmonious user experience. To download templates that specify the correct shape and drop shadow, see Apple Design Resources.
IMPORTANT When you update your app for macOS 11, use your new app icon design to replace the icon you designed for earlier versions. You can’t include two different app icons for one app, and the macOS 11 app icon style looks fine on a Mac running Catalina or earlier.
Design a beautiful icon that clearly represents your app. Combine an engaging design with an artistic interpretation of your app’s purpose that people can instantly understand.
Embrace simplicity. Find a concept or element that captures the essence of your app and express it in a simple, unique way, adding details only when doing so enhances meaning. Too many details can be hard to discern and can make the icon appear muddy, especially at smaller sizes.
Establish a single focus point. A single, centered point of interest captures the user’s attention and helps them recognize your app at a glance. Presenting multiple focus points can obscure the icon’s message.
To give people a familiar and consistent experience, prefer a design that works well across multiple platforms. If your app runs on other platforms, use a similar image for all app icons while rendering them in the style that’s appropriate for each platform. For example, in iOS and watchOS, the Mail app icon depicts the white envelope in a streamlined, graphical style; in macOS 11, the envelope includes depth and detail that communicate a realistic weight and texture.
Consider depicting a familiar tool to communicate what people use your app to do. To give context to your app’s purpose, you can use the icon background to portray the tool’s environment or the items it affects. For example, the TextEdit icon pairs a mechanical pencil with a sheet of lined paper to suggest a utilitarian writing experience. After you create a detailed, realistic image of a tool, it often works well to let it float just above the background and extend slightly past the icon boundaries. If you do this, make sure the tool remains visually unified with the background and doesn’t overwhelm the rounded-rectangle shape.
Make real objects look real. If you depict real objects in your app icon, make them look like they’re made of physical materials and have actual mass. Replicate the characteristics of substances like fabric, glass, paper, and metal to convey an object’s weight and feel. For example, the Xcode app icon features a hammer that looks like it has a steel head and polymer grip.
If text is essential for communicating your app’s purpose, consider creating a graphic abstraction of it. Actual text in an icon can be difficult to read and doesn’t support accessibility or localization. To give the impression of text without implying that people should zoom in to read it, you can create a graphic texture that suggests it.
To depict photos or parts of your app’s UI, create idealized images that emphasize the features you want people to notice. Photos are often full of details that obscure the main content when viewed at small sizes. If you want to use a photo in your icon, pick one with strongly contrasting values that make the main subject stand out. Remove unimportant details that make primary lines and shapes fuzzy or indistinct. If your app has a UI that people recognize, avoid simply replicating standard UI elements or using a screenshot in your icon. Instead, consider designing a graphic that echoes the UI and expresses the personality of your app.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. Avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Use the drop shadow in the icon-design template. The template includes the system-defined drop shadow that helps your app icon coordinate with other macOS 11 icons.
Consider using interior shadows and highlights to add definition and realism. For example, the Mail app icon uses both shadows and highlights to give the envelope authenticity and to suggest that the flap is slightly open. In icons that include a tool that floats above a background — such as TextEdit or Xcode — interior shadows can strengthen the perception of depth and make the tool look real. Shadows and highlights should suggest a light source that faces the icon, positioned just above center and tilted slightly downward.
Avoid defining contours that suggest a shape other than a rounded rectangle. In rare cases, you might want to fine-tune the basic app icon shape, but doing so risks creating an icon that looks like it doesn’t belong in macOS 11. If you must alter the shape, prefer subtle adjustments that continue to express a rounded rectangle silhouette.
Consider adding a slight glow just inside the edges of your icon. If your app icon includes a dark reflective surface, like glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
Keep primary content within the icon grid bounding box; keep all content within the outer bounding box. If an icon’s primary content extends beyond the icon grid bounding box, it tends to look out of place. If you overlay a tool on your icon, it works well to align the tool’s top edge with the outer bounding box and its bottom edge with the inner bounding box, as shown below.
In addition to the bounding boxes and suggested tool placement, the icon design template provides a grid to help you position items within an icon. You can also use the icon grid to ensure that centered inner elements like circles use a size that’s consistent with other icons in the system.
App Icon Attributes
All app icons should use the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB (color) or Gray Gamma 2.2 (grayscale) |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square with rounded corners |
Don’t provide app icons in ICNS or JPEG format. The ICNS format doesn’t support features like wide color gamut or deliver the performance and efficiency you get when you use asset catalogs. JPEG doesn’t support transparency through alpha channels, and its compression can blur or distort an icon’s images. For best results, add deinterlaced PNG files to the app icon fields of your Xcode project’s asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes:
- 512×512 pt (512×512 px @1x, 1024×1024 px @2x)
- 256×256 pt (256×256 px @1x, 512×512 px @2x)
- 128×128 pt (128×128 px @1x, 256×256 px @2x)
- 32×32 pt (32×32 px @1x, 64×64 px @2x)
- 16×16 pt (16×16 px @1x, 32×32 px @2x)
Maintain visual consistency in all icon sizes. As icon size decreases, fine details become muddy and hard to distinguish. At the smallest sizes, it’s important to remove unnecessary features and exaggerate primary features to help the content remain clear. As you simplify icons that are visually smaller, don’t let them appear drastically different from their larger counterparts. Strive to make subtle variations that ensure the icon remains visually consistent when displayed in different environments. For example, if people drag your icon between displays with different resolutions, the icon’s appearance shouldn’t suddenly change.
The 512×512 pt Safari app icon (on the left) uses a circle of tick marks to indicate degrees; the 16×16 pt version of the icon (on the right) doesn’t include this detail.
Источник