- 9 бесплатных и полезных IDE
- NetBeans
- Eclipse
- Microsoft Visual Studio Express
- CodeLite
- Code::Blocks
- Qt Creator
- Aptana Studio
- WebScripter
- PSPad
- NetBeans
- Eclipse
- Microsoft Visual Studio Express
- CodeLite
- Code::Blocks
- Qt Creator
- Aptana Studio
- WebScripter
- PSPad
- 6 лучших IDE для программирования на С и С++
- 1. Eclipse
- 2. NetBeans
- 3. Visual Studio Code
- 4. Code::Blocks
- 5. Atom
- 6. Dev C++
- Заключение
- 10 лучших IDE и редакторов кода для веб‑разработчиков
- Что такое IDE и зачем она вам
- На что обратить внимание при выборе среды разработки
- 1. Visual Studio + Visual Studio Code
- Visual Studio Code
- 2. IntelliJ IDEA
- 3. PyCharm
- 4. PhpStorm
- 5. WebStorm
- 6. Komodo IDE
- 7. Sublime Text
- 8. Brackets
- 9. Atom
- 10. NetBeans
- Бонус: какими IDE пользуются разработчики REG.RU
9 бесплатных и полезных IDE
- Поддержка большого числа языков программирования. Как правило, всех в рамках направленности (веб, мобайл, десктоп).
- Наличие компилятора, интерпретатора для преобразования творений в машинный код.
- Встроенные утилиты для автоматизации процесса: библиотеки, шаблоны, сниппеты и т. д.
- Дебаггер для обнаружения ошибок, опечаток и прочих опасностей.
Для новичка в программировании может хватить редактора, который использует 1−2 языка, а ошибки ловить лучше в ручном режиме, чтобы видеть их последствия.
Но как только вы выходите на путь «взрослой» разработки, без хорошей IDE не обойтись. И хорошо, чтобы она была бесплатной. Вот подборка 9 субъективно лучших:
NetBeans
Описание: NetBeans — кроссплатформенная open-source IDE, предназначенная для работы на Java, но поддерживающая Python, JavaScript, Ruby, C, C++, Ada, PHP, HTML, CSS, XML, Groovy. Среда позволяет работать во всех трех направлениях разработки.
Eclipse
Описание: Ещё одна популярная IDE, не имеющая привязки к ОС, и с помощью надстроек поддерживающая до 25 языков программирования. Вообще количество подключаемых библиотек делает Eclipse одной из самых функциональных IDE.
Microsoft Visual Studio Express
Описание: Урезанная, но бесплатная версия Visual Studio. Для новичка её возможностей хватит с головой:
- Система автодополнения IntelliSense.
- Поддержка C/C++/C#/Python/Ruby/VB.NET/JavaScript/HTML/CSS/XML.
- Поддержка систем контроля версий Git и TFS.
- Интеграция с Azure.
CodeLite
Описание: Кроссплатформенная IDE для разработки ПО на C/C++, PHP и Node.js. Несмотря на свою минималистичность, все базовые потребности разработчика она удовлетворит.
Code::Blocks
Описание: 3 главные фишки Code::Blocks:
- Поддержка большого числа компиляторов, среди которых MinGW/GCC, Watcom, Clang, Digital Mars C/C++, и отладчиков GNU GDB и MS CDB.
- Инструмент wxSmith для быстрой разработки приложений (RAD).
- Основная библиотека wxWidgets упрощает разработку графического интерфейса в приложениях.
Qt Creator
Описание: Qt Creator специализируется на работе с C, C++ и QML, поддерживает те же самые компиляторы и отладчики, что и Code::Blocks. Работает со всеми популярными системами контроля версий: Subversion, Mercurial, Git, CVS, Bazaar, Perforce.
Aptana Studio
Описание: Без подключения библиотек Aptana может работать только с JavaScript, HTML и CSS. С ними поддерживает PHP, Python и Ruby. Также Aptana подключается к Eclipse в качестве плагина, что делает её еще более полезной для новичка.
WebScripter
Описание: WebScripter — простая и понятная IDE «яблочных» веб-разработчиков. Не развивается уже лет 5, но для старта хватит встроенных редактора, отладчика и дебаггера.
PSPad
Описание: Редактор кода, поддерживающий более 30 языков программирования, в том числе COBOL и Pascal. Имеет возможность подключения внешнего компилятора и дебаггера, что превращает PSPad в настоящую IDE.
Некоторые из перечисленных инструментов хороши только для первых шагов в разработке, зато вам не придется тратить много времени на их изучение. Другие перекрывают возможности большинства платных конкурентов, поэтому могут стать спутниками на всю жизнь, но требует долгого освоения.
Какой выбор сделали вы?
Подбор удобного инструмента — одна из главных задач программиста. И первым делом это касается среды разработки. IDE отличается от простого редактора кода 4 вещами:
- Поддержка большого числа языков программирования. Как правило, всех в рамках направленности (веб, мобайл, десктоп).
- Наличие компилятора, интерпретатора для преобразования творений в машинный код.
- Встроенные утилиты для автоматизации процесса: библиотеки, шаблоны, сниппеты и т. д.
- Дебаггер для обнаружения ошибок, опечаток и прочих опасностей.
Для новичка в программировании может хватить редактора, который использует 1−2 языка, а ошибки ловить лучше в ручном режиме, чтобы видеть их последствия.
Но как только вы выходите на путь «взрослой» разработки, без хорошей IDE не обойтись. И хорошо, чтобы она была бесплатной. Вот подборка 9 субъективно лучших:
NetBeans
Описание: NetBeans — кроссплатформенная open-source IDE, предназначенная для работы на Java, но поддерживающая Python, JavaScript, Ruby, C, C++, Ada, PHP, HTML, CSS, XML, Groovy. Среда позволяет работать во всех трех направлениях разработки.
Eclipse
Описание: Ещё одна популярная IDE, не имеющая привязки к ОС, и с помощью надстроек поддерживающая до 25 языков программирования. Вообще количество подключаемых библиотек делает Eclipse одной из самых функциональных IDE.
Microsoft Visual Studio Express
Описание: Урезанная, но бесплатная версия Visual Studio. Для новичка её возможностей хватит с головой:
- Система автодополнения IntelliSense.
- Поддержка C/C++/C#/Python/Ruby/VB.NET/JavaScript/HTML/CSS/XML.
- Поддержка систем контроля версий Git и TFS.
- Интеграция с Azure.
CodeLite
Описание: Кроссплатформенная IDE для разработки ПО на C/C++, PHP и Node.js. Несмотря на свою минималистичность, все базовые потребности разработчика она удовлетворит.
Code::Blocks
Описание: 3 главные фишки Code::Blocks:
- Поддержка большого числа компиляторов, среди которых MinGW/GCC, Watcom, Clang, Digital Mars C/C++, и отладчиков GNU GDB и MS CDB.
- Инструмент wxSmith для быстрой разработки приложений (RAD).
- Основная библиотека wxWidgets упрощает разработку графического интерфейса в приложениях.
Qt Creator
Описание: Qt Creator специализируется на работе с C, C++ и QML, поддерживает те же самые компиляторы и отладчики, что и Code::Blocks. Работает со всеми популярными системами контроля версий: Subversion, Mercurial, Git, CVS, Bazaar, Perforce.
Aptana Studio
Описание: Без подключения библиотек Aptana может работать только с JavaScript, HTML и CSS. С ними поддерживает PHP, Python и Ruby. Также Aptana подключается к Eclipse в качестве плагина, что делает её еще более полезной для новичка.
WebScripter
Описание: WebScripter — простая и понятная IDE «яблочных» веб-разработчиков. Не развивается уже лет 5, но для старта хватит встроенных редактора, отладчика и дебаггера.
PSPad
Описание: Редактор кода, поддерживающий более 30 языков программирования, в том числе COBOL и Pascal. Имеет возможность подключения внешнего компилятора и дебаггера, что превращает PSPad в настоящую IDE.
Некоторые из перечисленных инструментов хороши только для первых шагов в разработке, зато вам не придется тратить много времени на их изучение. Другие перекрывают возможности большинства платных конкурентов, поэтому могут стать спутниками на всю жизнь, но требует долгого освоения.
6 лучших IDE для программирования на С и С++
Перевод статьи «6 Best IDEs For C and C++ Programming Language».
Способность понимать и писать код это одна из вещей, которые превращают выпускника вуза в программиста или разработчика. Большинство вузов начинают свою программу с языка С, а затем переходят на С++. И поскольку С++ является производной С и предлагает функционал объектно-ориентированного программирования, то без хорошей IDE вам будет сложно писать код.
Интегрированная среда разработки (Integrated Development Environment, IDE) оказывает большую помощь программисту, предоставляя все необходимые для работы удобства. Также она повышает производительность труда разработчика благодаря полезным инструментам, функциям автозаполнения и сотням сочетаний клавиш.
Сегодня я расскажу о нескольких лучших IDE для разработчиков, пишущих на C и C++. Эти инструменты сделают вашу работу более легкой и позволят выполнять больше задач за меньшее время.
1. Eclipse
Eclipse это одна из самых богатых функционалом IDE с открытым исходным кодом. Изначально она главным образом использовалась для разработки на Java, но сейчас поддерживает большее разнообразие языков. Эта IDE поставляется с отличным графическим пользовательским интерфейсом и функционалом drag-and-drop.
Eclipse доступна для Windows, Linux и MacOS. Эта среда предоставляет много продвинутых фич, таких как автоматический анализ кода, интеграция git, статический анализ кода и т. д.
Поддерживаемые языки: C, C++, C#, Java, JavaScript, Perl, PHP, Python, COBOL и т. д.
2. NetBeans
NetBeans это еще одна из лучших IDE для программирования на С и С++. Она имеет дружественный к пользователю интерфейс, а также несколько потрясающе полезных шаблонов проектов. Есть функционал drag-and-drop. Netbeans написана на Java, но предоставляет полную поддержку и набор инструментов, необходимых для разработчиков, пишущих на С и С++.
Лучшее в Netbeans это ее простые и эффективные инструменты для управления проектами. Поставляемый функционал можно расширить при помощи разнообразных полезных плагинов. С NetBeans вы сможете мониторить разработку вашего проекта удаленно.
Эта среда доступна для Windows, Mac OS X, Linux и Solaris.
Поддерживаемые языки: C, C++, Java, HTML, HTML 5 и другие.
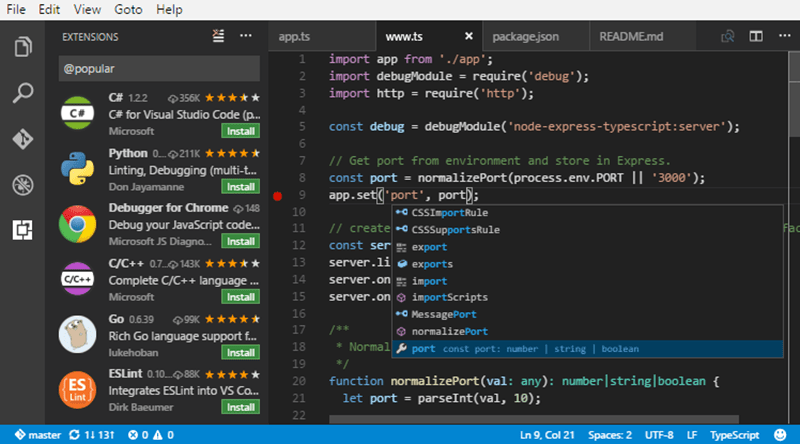
3. Visual Studio Code
Visual Studio Code от Microsoft это одна из самых надежных и функциональных IDE, доступных для Windows, Linux и MacOS. Эта IDE базируется на фреймворке Electron.
Если говорить о функционале, Visual Studio Code обладает всеми нужными свойствами, такими как умное дополнение кода, подсветка синтаксиса, рефакторинг кода, поддержка сниппетов, возможности отладки, интегрированный контроль Git и т. д. Кроме того, вы можете кастомизировать эту IDE многими способами, включая сочетания клавиш и настройки.
Поддерживаемые языки: C, C++, C#, CSS, Go, HTML, Java, JavaScript, Python, PHP, TypeScript и т. д.
4. Code::Blocks
Code::Blocks поддерживает мало языков, но зато для них является одной из лучших IDE. Разработчики, пишущие на С и С++, оценят ее настраиваемость и гибкость. Лучшее в Code::Blocks это доступность множества плагинов. Функционал этой среды разработки можно сколь угодно расширить, в том числе с помощью пользовательских плагинов.
Умная подсветка синтаксиса, автодополнение кода и полнофункциональный отладчик, имеющиеся в Code::Blocks, сделают разработку действительно быстрой.
Code::Blocks доступна на всех платформах, включая Windows, Linux и MacOS.
Поддерживаемые языки: C, C++ и Fortran.
5. Atom
Atom это один из самых популярных и высоко настраиваемых редакторов кода. Он разработан Github и является прекрасным выбором как для маленьких, так и для крупных проектов. Доступен для Windows, Linux и OS X, поставляется с очень минималистическим пользовательским интерфейсом.
Эта IDE обладает всем необходимым функционалом. В ней есть менеджер пакетов, несколько панелей, функция поиска и замены текста, поддержка палитры команд и т. д. Кроме того, для Atom доступно множество плагинов: с их помощью вы сможете расширить функционал этого редактора и сделать его еще более полезным.
Поддерживаемые языки: C/C++, CSS, HTML, JavaScript, PHP, Python, Ruby и т. д.
6. Dev C++
Если вы ищете популярную IDE для разработки на С/С++ на начальном уровне, обратите внимание на Dev C++. Хотя эта среда не имеет многих более продвинутых функций, вам будут доступны автодополнение кода, менеджмент проектов, подсветка синтаксиса, поддержка CVS, встроенная отладка и пр. Dev C++ базируется на GNU Compiler Collection (GCC).
Эта среда вполне подходит для разработки мини-проектов на платформе Windows.
Поддерживаемые языки: C и C++.
Заключение
Надеюсь, вы найдете эту статью полезной. Хорошая IDE может помочь вам во многих вещах. Благодаря ей вы сможете писать код быстро и эффективно, поддерживать порядок в импортируемых библиотеках, экономить силы и время. Кроме того, ваша IDE может существенно облегчить вашу задачу по нахождению и исправлению багов.
А чем пользуетесь вы? Поделитесь в комментариях!
10 лучших IDE и редакторов кода для веб‑разработчиков
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением .html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEA
IntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
3. PyCharm
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStorm
Если вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
5. WebStorm
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDE
Komodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime Text
Строго говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. Brackets
Brackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. Atom
Atom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeans
NetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.