- Iis manager для windows 10
- Диспетчер служб iis в windows 10
- Установить IIS 8.5 через powershell
- Распространение приложения для Windows 10 с сервера IIS Distribute a Windows 10 app from an IIS server
- Настройка Setup
- Шаг 1. Установка IIS и ASP.NET Step 1 — Install IIS and ASP.NET
- Шаг 2. Установка Visual Studio 2017 и средств веб-разработки Step 2 — Install Visual Studio 2017 and Web Development tools
- Шаг 3. Создание веб-приложения Step 3 — Build a Web App
- Шаг 4. Настройка служб IIS с помощью нашего веб-приложения Step 4 — Configure IIS with our Web App
- Шаг 5. Добавление пакета приложения в веб-приложение Step 5 — Add an app package to a web application
- Шаг 6. Создание веб-страницы Step 6 — Create a Web Page
- Шаг 7. Настройка веб-приложения для типов MIME для пакета приложения Step 7 — Configure the web app for app package MIME types
- Шаг 8. Добавление исключения замыкания на себя для установщика приложений Step 8 — Add loopback exemption for App Installer
- Шаг 9. Запуск веб-приложения Step 9 — Run the Web App
- Устранение неполадок Troubleshooting issues
- Недостаточно прав доступа Not sufficient privilege
- Задать начальную страницу Set start page
Iis manager для windows 10
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
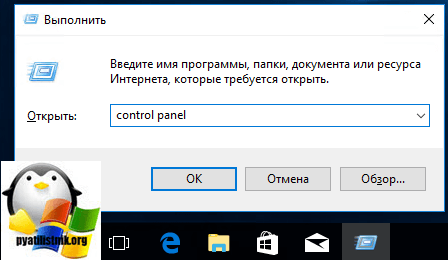
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
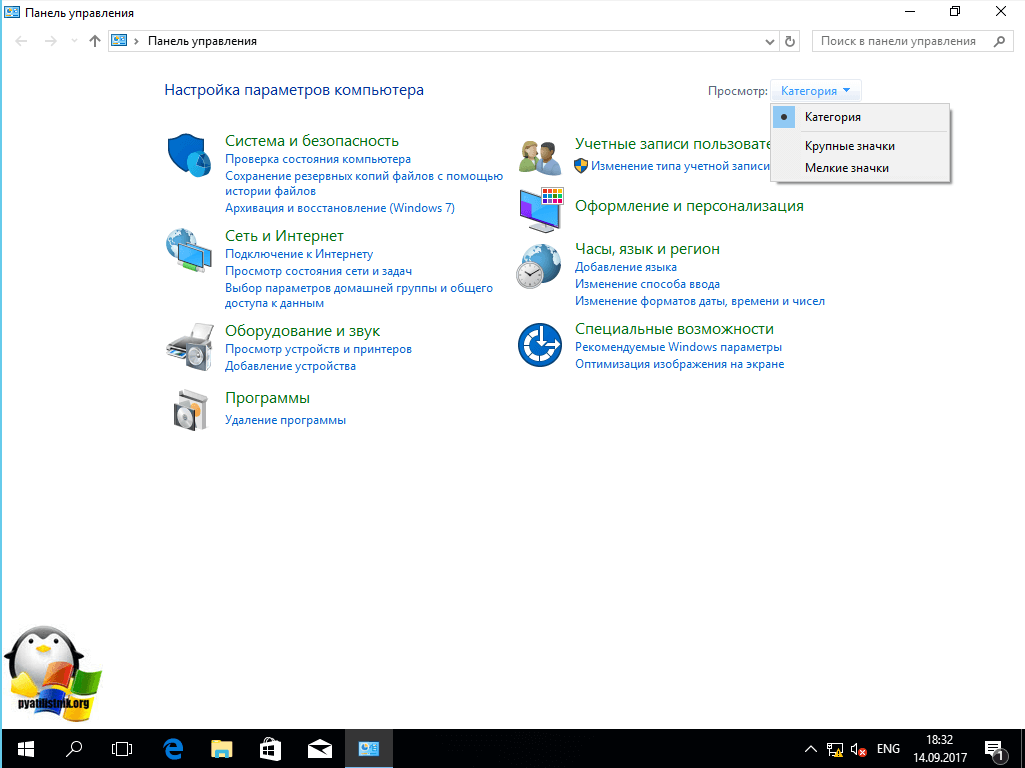
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
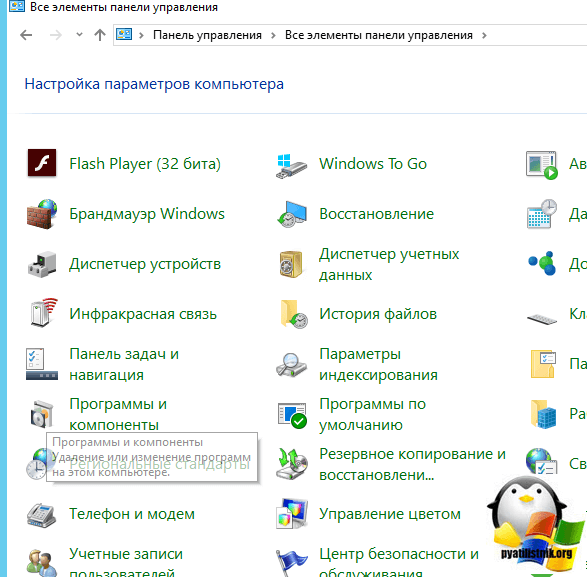
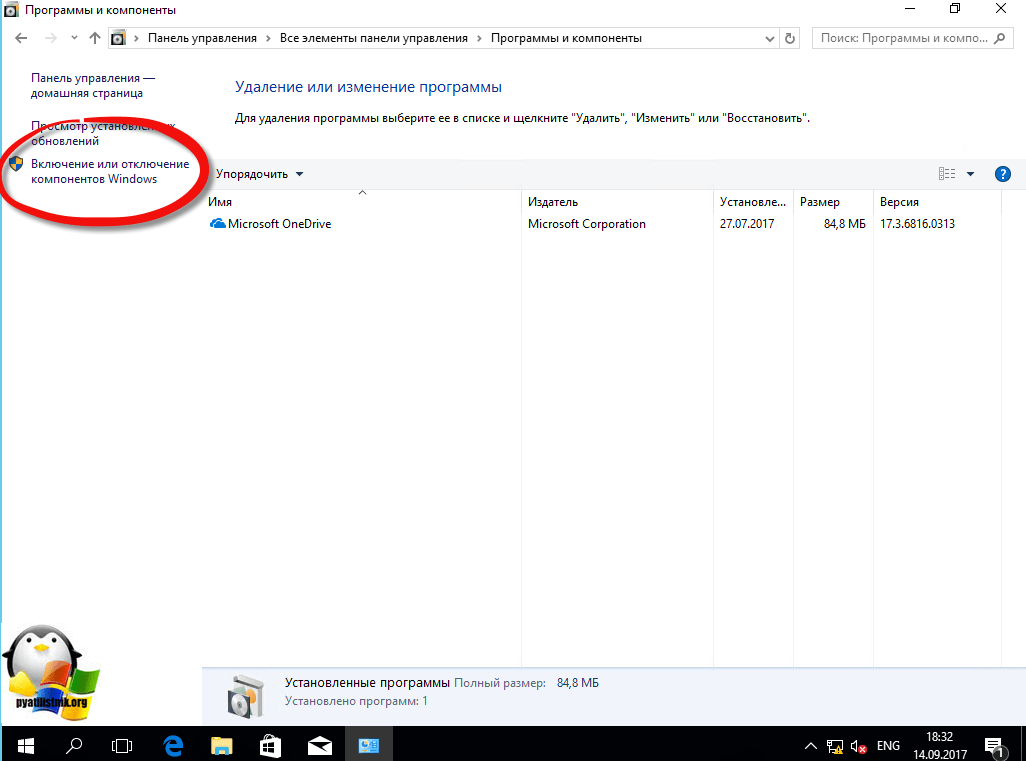
Далее находим пункт «Программы и компоненты»
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
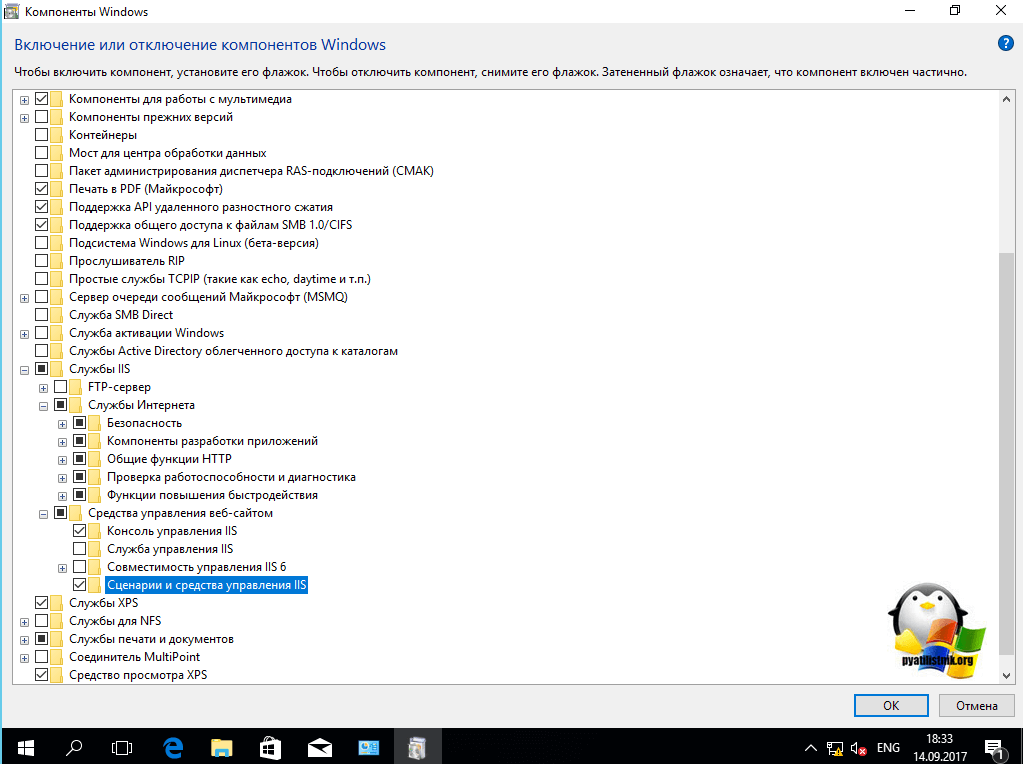
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
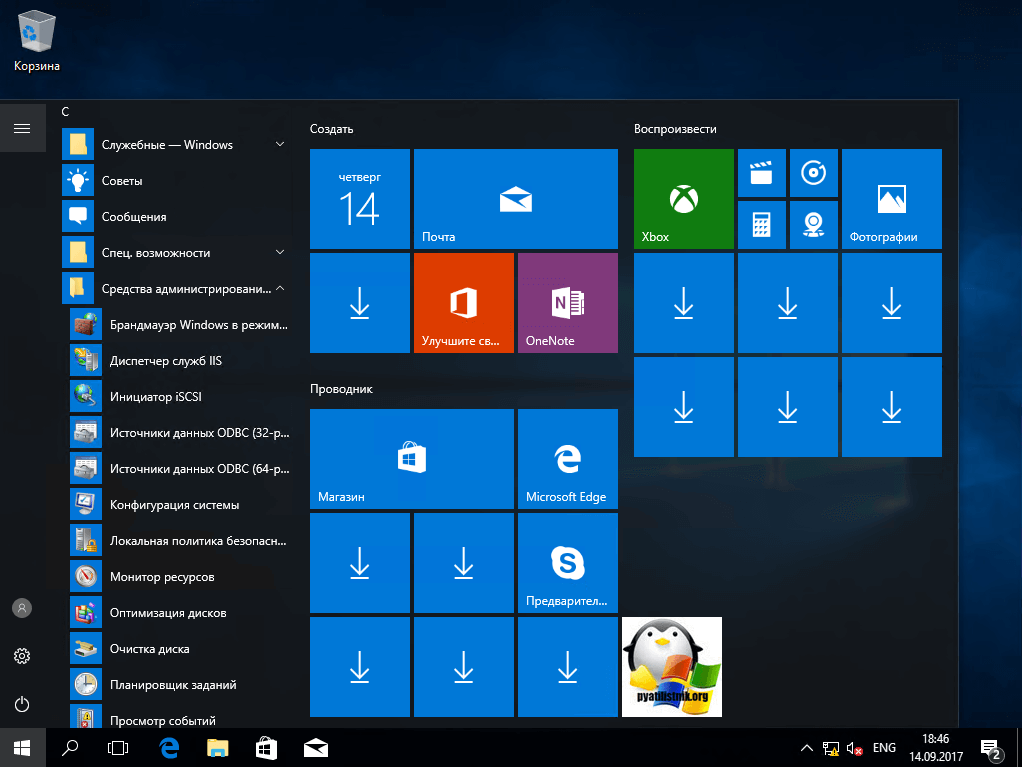
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
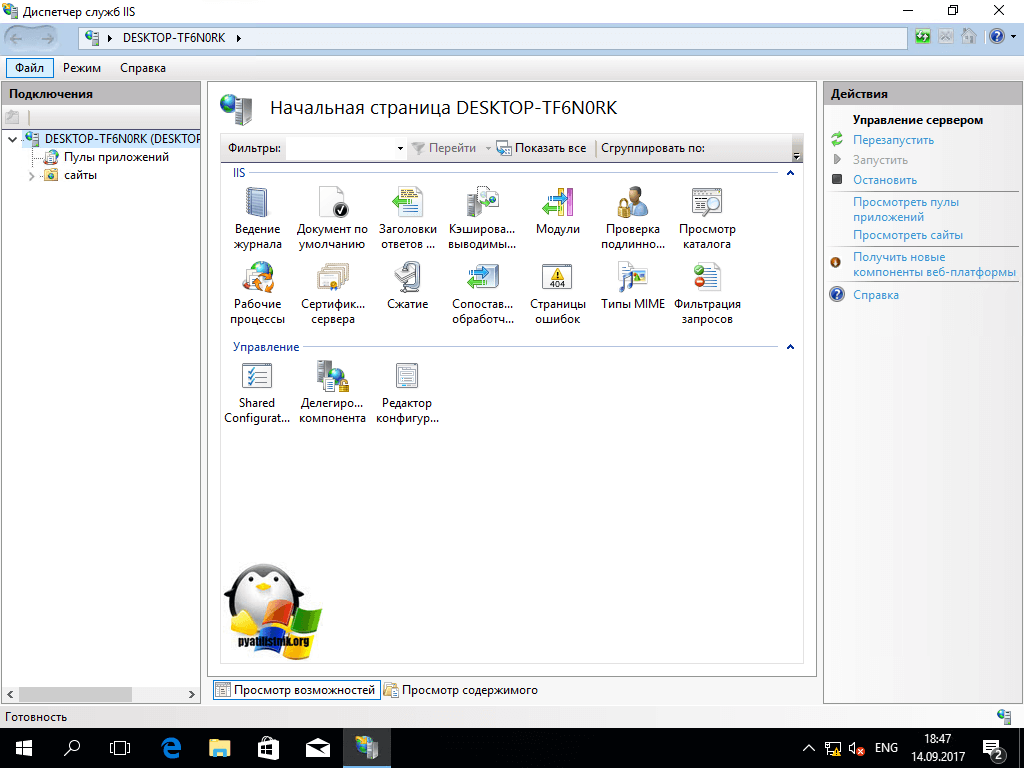
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Распространение приложения для Windows 10 с сервера IIS Distribute a Windows 10 app from an IIS server
В этом учебнике показано, как настроить сервер IIS, убедиться, что веб-приложение может размещать пакеты приложений, а также вызывать и использовать установщик приложений эффективно. This tutorial demonstrates how to set up an IIS server, verify that your web app can host app packages, and invoke and use App Installer effectively.
Приложение «Установщик приложений» позволяет разработчикам и ИТ-специалистам распространять приложения Windows 10 путем их размещения в собственной сети доставки содержимого (CDN). The App Installer app allows developers and IT Pros to distribute Windows 10 apps by hosting them on their own Content Delivery Network (CDN). Это полезно для предприятий, которым не требуется публиковать свои приложения в Microsoft Store, но они все же хотят воспользоваться преимуществами платформы упаковки и развертывания Windows 10. This is useful for enterprises that don’t want or need to publish their apps to the Microsoft Store, but still want to take advantage of the Windows 10 packaging and deployment platform.
Настройка Setup
Для успешного работы с этим руководством вам потребуется следующее: To successfully go through with this tutorial, you will need the following:
- Visual Studio 2017 Visual Studio 2017
- Средства веб-разработки и IIS Web development tools and IIS
- Пакет приложения Windows 10 — пакет приложения, который будет распространяться Windows 10 app package — The app package that you will distribute
Необязательно: Стартовый проект на GitHub. Optional: Starter Project on GitHub. Это полезно, если у вас нет пакетов приложений для работы с, но по-прежнему требуется научиться использовать эту функцию. This is helpful if you don’t have app packages to work with, but would still like to learn how to use this feature.
Шаг 1. Установка IIS и ASP.NET Step 1 — Install IIS and ASP.NET
Службы IIS — это компонент Windows, который можно установить с помощью меню «Пуск». Internet Information Services is a Windows feature that can be installed via the Start menu. В меню «Пуск » найдите пункт Включение или отключение компонентов Windows. In Start menu search for Turn Windows features on or off.
Найдите и выберите службы IIS , чтобы установить службы IIS. Find and select Internet Information Services to install IIS.
Не нужно выбирать все флажки в разделе службы IIS. You don’t need to select all the check boxes under Internet Information Services. Достаточно выбрать только те из них, которые выбраны при проверке службы IIS . Only the ones selected when you check Internet Information Services are sufficient.
Также потребуется установить ASP.NET 4,5 или более поздней версии. You will also need to install ASP.NET 4.5 or greater. Чтобы установить его, выберите службы IIS > веб-служб в интернете > функции разработки приложений. To install it, locate Internet Information Services -> World Wide Web Services -> Application Development Features. Выберите версию ASP.NET, которая больше или равна ASP.NET 4,5. Select a version of ASP.NET that is greater than or equal to ASP.NET 4.5.
Шаг 2. Установка Visual Studio 2017 и средств веб-разработки Step 2 — Install Visual Studio 2017 and Web Development tools
Установите Visual Studio 2017 , если он еще не установлен. Install Visual Studio 2017 if you have not already installed it. Если у вас уже есть Visual Studio 2017, убедитесь, что установлены следующие рабочие нагрузки. If you already have Visual Studio 2017, ensure that the following workloads are installed. Если рабочие нагрузки отсутствуют в вашей установке, следуйте указаниям в Visual Studio Installer (из меню «Пуск»). If the workloads are not present on your installation, follow along using the Visual Studio Installer (found from the Start menu).
Во время установки выберите ASP.NET и веб-разработку и другие необходимые рабочие нагрузки. During installation, select ASP.NET and Web development and any other workloads that you are interested in.
После завершения установки запустите Visual Studio и создайте новый проект (файл -> создать проект). Once installation is complete, launch Visual Studio and create a new project (File -> New Project).
Шаг 3. Создание веб-приложения Step 3 — Build a Web App
Запустите Visual Studio 2017 от имени администратора и создайте новый проект веб-приложения Visual C# с пустым шаблоном проекта. Launch Visual Studio 2017 as Administrator and create a new Visual C# Web Application project with an empty project template.
Шаг 4. Настройка служб IIS с помощью нашего веб-приложения Step 4 — Configure IIS with our Web App
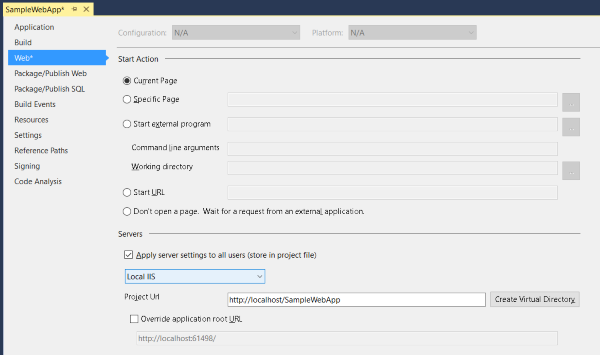
В обозреватель решений щелкните правой кнопкой мыши корневой проект и выберите пункт Свойства. From the Solution Explorer, right click on the root project and select Properties.
В свойствах веб-приложения перейдите на вкладку веб . В разделе серверы выберите пункт локальные службы IIS в раскрывающемся меню и щелкните создать виртуальный каталог. In the web app properties, select the Web tab. In the Servers section, choose Local IIS from the drop down menu and click Create Virtual Directory.
Шаг 5. Добавление пакета приложения в веб-приложение Step 5 — Add an app package to a web application
Добавьте пакет приложения, который будет распространяться в веб-приложение. Add the app package that you are going to distribute into the web application. Вы можете использовать пакет приложения, который входит в состав предоставленных пакетов начального проекта на сайте GitHub, если у вас нет пакета приложений. You can use the app package that is part of the provided starter project packages on GitHub if you don’t have an app package available. Сертификат (MySampleApp.cer), с помощью которого был подписан пакет, также входит в состав примера на GitHub. The certificate (MySampleApp.cer) that the package was signed with is also with the sample on GitHub. Сертификат должен быть установлен на устройстве до установки приложения (шаг 9). You must have the certificate installed to your device prior to installing the app (Step 9).
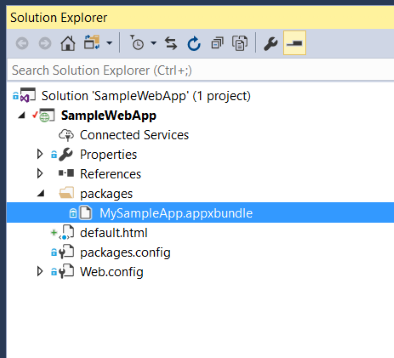
В веб-приложении начального проекта в веб-приложение была добавлена новая папка , которая содержит пакеты приложений для распространения. In the starter project web application, a new folder was added to the web app called packages that contains the app packages to be distributed. Чтобы создать папку в Visual Studio, щелкните правой кнопкой мыши узел проекта в Обозреватель решений, выберите команду Добавить -> новую папку и назовите ее пакеты. To create the folder in Visual Studio, right click on the project node in Solution Explorer, select Add -> New Folder and name it packages. Чтобы добавить пакеты приложений в папку, щелкните правой кнопкой мыши папку пакеты и выберите Добавить -> существующий элемент. и перейдите к расположению пакета приложения. To add app packages to the folder, right click on the packages folder and select Add -> Existing Item. and browse to the app package location.
Шаг 6. Создание веб-страницы Step 6 — Create a Web Page
В этом примере веб-приложения используется простой HTML. This sample web app uses simple HTML. Вы можете создавать веб-приложения по мере необходимости в соответствии с вашими потребностями. You are free to build your web app as required per your needs.
Щелкните правой кнопкой мыши корневой проект обозревателя решений, выберите Добавить -> новый элемент и добавьте новую HTML-страницу из раздела веб . Right click on the root project of the Solution explorer, select Add -> New Item, and add a new HTML Page from the Web section.
После создания HTML-страницы щелкните правой кнопкой мыши страницу HTML в обозреватель решений и выберите задать в качестве начальной страницы. Once the HTML page is created, right click on the HTML page in the Solution Explorer and select Set As Start Page.
Дважды щелкните HTML-файл, чтобы открыть его в окне редактора кода. Double-click the HTML file to open it in the code editor window. В этом руководстве для успешной установки приложения Windows 10 будет использоваться только один из элементов в, обязательных на веб-странице, для вызова приложения установщика приложений. In this tutorial, only the elements in the required in the web page to invoke the App Installer app successfully to install a Windows 10 app will be used.
Включите следующий код HTML на веб-страницу. Include the following HTML code in your web page. Ключом к успешному вызову установщика приложений является использование пользовательской схемы, которую установщик приложения регистрирует в операционной системе: ms-appinstaller:?source= . The key to successfully invoking App Installer is to use the custom scheme that App Installer registers with the OS: ms-appinstaller:?source= . Дополнительные сведения см. в приведенном ниже примере кода. See the code example below for more details.
Убедитесь, что URL-адрес, указанный после настраиваемой схемы, соответствует URL-адресу проекта на вкладке «веб» в решении VS. Ensure that the URL path specified after the custom scheme matches the Project Url in the web tab of your VS solution.
Шаг 7. Настройка веб-приложения для типов MIME для пакета приложения Step 7 — Configure the web app for app package MIME types
Откройте файл Web.config в обозревателе решений и добавьте в элемент следующие строки . Open the Web.config file from the solution explorer and add the following lines within the element.
Новейшие веб-технологии корпорации Майкрософт .Net Core. On newest Microsoft web technology .Net Core. Сборка веб-сайта с использованием .Net Core ASP Ignore web.config статического содержимого mimeMap. Web site build using .Net Core ASP ignore web.config static content mimeMap. В результате, чтобы правильно настроить .Net Core веб-сайта, где будет размещена установка MSIX, необходимо изменить метод configure в файле Startup.cs. As a result, to proper configuration of .Net Core web site which will host your MSIX installation you need modify Configure method in Startup.cs file.
Шаг 8. Добавление исключения замыкания на себя для установщика приложений Step 8 — Add loopback exemption for App Installer
Из-за сетевой изоляции приложения Windows 10, такие как установщик приложений, могут использовать IP-адреса замыкания на себя, такие как http://localhost/ . Due to network isolation, Windows 10 apps like App Installer are restricted to use IP loopback addresses like http://localhost/. При использовании локального сервера IIS установщик приложения необходимо добавить в список исключений замыкания на себя. When using local IIS Server, App Installer must be added to the loopback exempt list.
Для этого откройте командную строку от имени администратора и введите следующее: To do this, open Command Prompt as an Administrator and enter the following:
Чтобы убедиться, что приложение Добавлено в список исключений, используйте следующую команду, чтобы отобразить приложения в списке исключений замыкания на себя: To verify that the app is added to the exempt list, use the following command to display the apps in the loopback exempt list:
Вы должны найти microsoft.desktopappinstaller_8wekyb3d8bbwe в списке. You should find microsoft.desktopappinstaller_8wekyb3d8bbwe in the list.
После завершения локальной проверки установки приложения с помощью установщика приложений можно удалить исключение замыкания на себя, добавленное на этом шаге: Once the local validation of app installation via App Installer is complete, you can remove the loopback exemption that you added in this step by:
Шаг 9. Запуск веб-приложения Step 9 — Run the Web App
Создайте и запустите веб-приложение, нажав кнопку выполнить на ленте VS, как показано на рисунке ниже. Build and run the web application by clicking on the run button on the VS Ribbon as shown in the image below:
В браузере откроется веб-страница: A web page will open in your browser:
Щелкните ссылку на веб-странице, чтобы запустить приложение установщика приложений и установить пакет приложения Windows 10. Click on the link in the web page to launch the App Installer app and install your Windows 10 app package.
Устранение неполадок Troubleshooting issues
Недостаточно прав доступа Not sufficient privilege
Если при запуске веб-приложения в Visual Studio отображается сообщение об ошибке «у вас недостаточно прав для доступа к веб-сайтам IIS на вашем компьютере», необходимо запустить Visual Studio от имени администратора. If running the web app in Visual Studio displays an error such as «You do not have sufficient privilege to access IIS web sites on your machine», you will need to run Visual Studio as an administrator. Закройте текущий экземпляр Visual Studio и снова откройте его в качестве администратора. Close the current instance of Visual Studio and reopen it as an admin.
Задать начальную страницу Set start page
Если при запуске веб-приложения браузер загружается с ошибкой HTTP 403,14-запрещено, это означает, что веб-приложение не имеет определенной начальной страницы. If running the web app causes the browser to load with an HTTP 403.14 — Forbidden error, it’s because the web app doesn’t have a defined start page. См. шаг 6 в этом учебнике, чтобы узнать, как определить начальную страницу. Refer to Step 6 in this tutorial to learn how to define a start page.