- 900+ бесплатных иконок в стиле Material Design
- Что такое Material Design
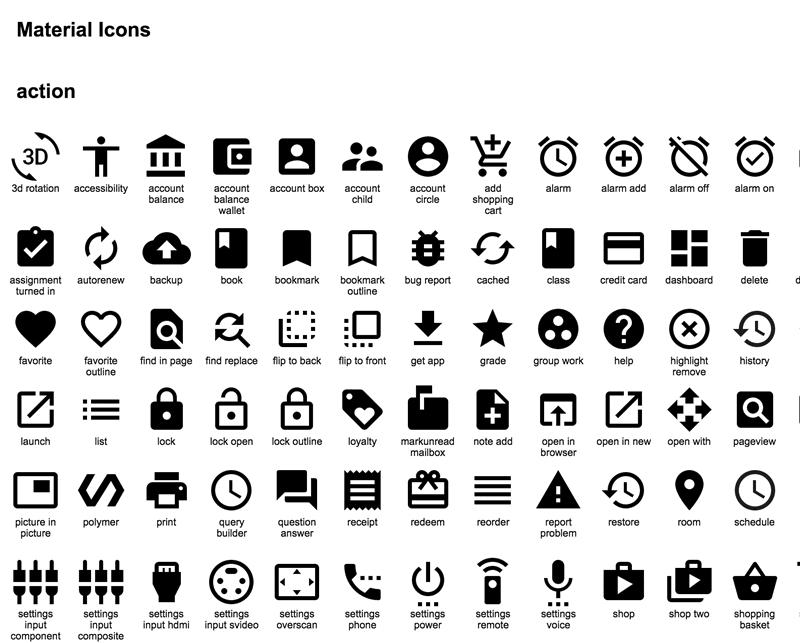
- Иконки в стиле Material Design
- Как подключить иконки Material Design
- Как использовать иконки Material Design
- Стилизация иконок Material Design
- Как задать собственный цвет иконкам в стиле Material Design
- Скачать бесплатные иконки в стиле Material Design
- Набор иконок Material Design от Google
- Устройства
- Общие изображения
- Иконки material design для windows
- Report download
- Base 64 encoded image
- How to attribute?
900+ бесплатных иконок в стиле Material Design
Вы веб-разработчик или веб-дизайнер и хотите идти в ногу со временем? Тогда бесплатные иконки в стиле Material Design — это просто мастхэв!
Что такое Material Design
Material Design — это дизайн софта от Гугла, призванный объединить все его продукты и сервисы под одним универсальным интерфейсом, чтобы пользователям было удобнее.
Ключевая идея Material Design — создать у пользователей интуитивное ощущение работы с реальными физическими объектами.
Иконки в стиле Material Design
Сегодня я предлагаю вашему вниманию более 900 бесплатных иконок в стиле Material Design, которые вы можете свободно использовать на своих собственных сайтах.
Эти иконки просты, дружелюбны и современны. Каждая иконка создана дизайнерами с помощью рекомендаций по проектированию от Гугла, чтобы изобразить в простых и минимальных формах универсальные понятия, используемые обычно во всех пользовательских интерфейсах.
Иконки Material Design обеспечивают легкую читаемость и ясность в больших и малых размерах, оптимизированы для адекватного отображения на всех распространенных платформах и разрешениях экрана.
Бесплатные иконки Material Design доступны в форматах SVG и PNG, а также в виде шрифта для веб.
Проще всего использовать Material Design иконки именно в виде шрифта, подключаемого с сервера самого Гугла. Сделать это очень просто:
Как подключить иконки Material Design
Добавляем ссылку на сайте в пределах тегов head:
И в файле CSS добавим соответствующий набор правил для класса .material-icons, с которым и будем использовать иконки:
.material-icons <
font-family: ‘Material Icons’;
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: ‘liga’;
>
Как использовать иконки Material Design
Использовать иконки очень просто. В нужном месте страницы вставляем такой вот код:
Здесь слово face означает имя иконки из набора. Все имена вы сможете найти на этой странице. Там же, при клике по любой иконке, внизу будет появляться подсказка, как эту иконку вставлять на свой сайт.
В приведенном выше примере иконки используют просто свое имя. Не все браузеры поддерживают автоматическую замену имени на сам значок. Если вы хотите, чтобы и старые браузеры адекватно отображали иконки, то используйте их числовой эквивалент. Его вы найдете так же на указанной выше странице просто при клике по любой иконке и выборе пункта Icon Font.
Стилизация иконок Material Design
Для изменения внешнего вида иконок Material Design вы можете использовать следующие правила CSS:
/* Rules for sizing the icon. */
.material-icons.md-18 < font-size: 18px; >
.material-icons.md-24 < font-size: 24px; >
.material-icons.md-36 < font-size: 36px; >
.material-icons.md-48 < font-size: 48px; >
/* Rules for using icons as black on a light background. */
.material-icons.md-dark < color: rgba(0, 0, 0, 0.54); >
.material-icons.md-dark.md-inactive < color: rgba(0, 0, 0, 0.26); >
/* Rules for using icons as white on a dark background. */
.material-icons.md-light < color: rgba(255, 255, 255, 1); >
.material-icons.md-light.md-inactive
Хотя все иконки можно задавать любого размера, все же рекомендуется придерживаться принципов Material Design и использовать заданные размеры 18, 24, 36 or 48px. По-умолчанию иконки выводятся размером в 24px.
Как задать собственный цвет иконкам в стиле Material Design
Если следовать руководящим принципам Material Design, то для иконок следует использовать только черный и белый цвет с 54% и 100% непрозрачностью соответственно. Для неактивных иконок — 26% и 30% соответственно.
Однако ничто не помешает вам применить собственные цвета для иконок:
Скачать бесплатные иконки в стиле Material Design
Вы также можете скачать этот набор иконок к себе и использовать его в дизайн-макетах или при создании различных интерфейсов. Скачать бесплатные иконки в стиле Material Design можно здесь (
Набор иконок Material Design от Google
В списке самых популярных репозиториев Github за неделю на первое место вышел набор иконок Material Design, разработанный в компании Google.
Набор содержит аж 750 (!) глифов. Это пиктограммы, часто используемые в различных мобильных приложениях для воспроизведения медиа, коммуникаций, редактирования контента, установки соединения и т.д.
Иконки призваны стать стандартными для приложений, выполненных в унифицированном стиле «материального» дизайна, который Google представила в версии Android 5.0 (см. спецификации Material Design). В то же время, они одинаково хорошо подходят и для Android-приложений, и для iOS, и для веб-приложений.
В репозиторий входят SVG-версии всех иконок на 24 и 48 px, SVG и CSS спрайты, версии PNG для веба (1x, 2x) и iOS (1x, 2x, 3x), а также версии в высоком разрешении (PNG). Есть онлайн-превью.
Выложен zip-архив с последней версией.
Устройства
Общие изображения
Набор опубликован под лицензией CC-BY-SA 4.0 (копилефт). Есть требование Attribution, но в случае веб-сайта достаточно указать ссылку где-нибудь в футере, можно на другой странице.
Иконки material design для windows
You have no collections yet
All collections displayed here
What can I do with my collections?
Click on any icon you’d like to add to the collection.
Organize your collections by projects, add, remove, edit, and rename icons.
Use the «Paint collection» feature and change the color of the whole collection or do it icon by icon.
Download your collections in the code format compatible with all browsers, and use icons on your website.
Save a backup copy of your collections or share them with others- with just one click!
You have reached your collections limit. Upgrade to get unlimited collections
Register and create new collections
Are you sure you want to delete this collection?
We are sorry you canceled your Premium subscription
You can still enjoy Flaticon Collections with the following limits:
- You can choose only 3 collections to keep
- You can only add up to 100 icons per collection
- You cannot add Premium icons to your collection
The advantages of your collections changed
- You can choose only 3 collections to keep
- You can only add up to 100 icons per collection
- You cannot add Premium icons to your collection
Keep making the most of your icons and collections
Get 20% OFF our
Annual Premium Plan
Select up to 3 collections to continue:
You have 8 collections but can only unlock 3 of them
Report download
Base 64 encoded image
Copy the base64 encoded data and insert it in you document HTML or CSS.
Need help? Maybe this link can help you
Using it for web? Copy this link in your website:
How to attribute for other media?
Don’t you want to attribute the author?
You can go Premium easily and use more than 4,383,000 icons without attribution. Get information here
Select a color from the icon
Choose a new color
You can only save 3 new edited icons per collection as a free user. Upgrade to save unlimited icons.
Your collection is locked, you can upgrade your account to get an unlimited collection.
You have reached the icons limit per collection (256 icons)
This feature is only available for registered users. Login or register.
This icon has a gradient color and cannot be edited.
Be a premium user to create a pattern.
License CC 3.0 BY.
Attribution is required.
How to attribute?
Download format: Vector icon (SVG & EPS), PNG, PSD and Iconfont
Packs that match this style
Get exclusive resources straight to your inbox
Copyright © 2010-2021 Freepik Company S.L. All rights reserved.
Premium users only
Create unlimited collections and add all the Premium icons you need.
You have few downloads available!
Don’t limit your work, download all the icons you need without limits.
Over 4,383,000 icons for 7,50€ /month
- No attribution required
- Exclusive access to + 4,383,000 Premium icons
- Unlimited downloads
- Browse ad-free
You must attribute the author
Using it for web? Copy this link in your website:
License summary
Our license allows you to use the content:
- For commercial and personal projects
- On digital or printed media
- For an unlimited number of times and perpetually
- Anywhere in the world
- To make modifications and derived works
*This text is a summary for information only. It does not constitute any contractual obligations. For more information, please read our Terms of Use before using the content.
How to attribute?
Creating quality icons takes a lot of time and effort. We only ask you to add a small attribution link. Choose the medium in which you are going to use the resource.
Social media platforms (Pinterest, Facebook, Twitter, etc)
Select your favorite social network and share our icons with your contacts or friends, if you do not have these social networks copy the link and paste it in the one you use
If you have any other questions, please check the FAQ section
For example: websites, social media, blogs, ebooks, newsletters, etc.
Copy this link and paste it wherever it’s visible, close to where you’re using the resource. If that’s not possible, place it at the footer of your website, blog or newsletter, or in the credits section.
If you have any other questions, please check the FAQ section
For example: books, clothing, flyers, posters, invitations, publicity, etc.
Insert the attribution line close to where you’re using the resource. If it’s not possible, place it in the credits section.
For example: ‘image: Flaticon.com’. This cover has been designed using resources from Flaticon.com
If you have any other questions, please check the FAQ section
Online video platforms (Youtube, Vimeo, etc.)
Paste this link in the appropiate area of the video description.
If you have any other questions, please check the FAQ section
Apps, games, desktop apps, etc
Paste this link on the website where your app is available for download or in the description section of the platform or marketplace you’re using.
If you have any other questions, please check the FAQ section
Don’t you want to attribute the author?
You can go Premium easily and use more than 4,383,000 icons without attribution. Get information here