Google Maps API

Картографический сервис – зачем это? Ну например, я 10 лет жил в нашей маленькой провинции, а потом взял и понаехал в Москву, и всё для меня так ново. А где магазины, боулинг, кафешки, парки отдыха – надо знать же, где тратить московскую зарплату. Но вот беда, как узнать? Раньше был справочник «Желтые страницы» и там была карта и всё по адресам. Чтобы найти что-то уходило масса времени. Сейчас стало всё в разы проще. Вот прекрасный пример: http://www.pushkino.org/. Но это далеко не всё.
Я могу отслеживать погоду, пожары, пробки (кстати!) в реальном времени.
Мой заказчик может не вводить свой адрес, а попросту отметить его на карте и я буду знать куда доставить ему товар – какое классное решение, не надо всего этого – «Проспект маршала Блюхера, 43, г. Санкт-Петербург, Россия».
Задача для примера
Всё лучше узнавать практически, так что сделаем задачу для примера, чтобы обрести навыки. Вот примерный план работ:
- Вывести карту (надо же!)
- Задать город
- Переместить карту к городу
- Маркером указать адрес
- Добавить информации
- Вывести карту (надо же!)
- Сохранить маркер с иноформацией (при клике на него вывести ее)
- Избежать нагромождения (т.е. сделать кластеризацию) маркеров.
Как делать?
Ключ API
Ключ API нужен для использования работы с картой, т.е. при запросе всех их скриптов и сервисов в параметры нужно добавлять &key=[тут наш ключ]. Впрочем для http://localhost он не нужен. Получить его надо тут: http://code.google.com/apis/maps/signup.html. Кстати, работает и без него на сайте, но может это временно.
Для v.3 не нужен
Map\Marker\InfoWindow
Для работы нам понадобится 3 основных объекта. Первое – это карта.
Карта создается очень просто. У нас есть какой-то определенный контейнер:
center: myLatlng – это координаты центра карты
zoom – это увеличение при инициализации
mapTypeId – тип (политическая, физическая, гибрид)
Карта готова!
Второе — это метки:
position – собственно координаты метки
map – на какую карту метку поместить
title – при наведении мыши будет писать “Hello World!”.
InfoWindow
content – содержимое в метке
— при клике на метку, показать окно с информацией, на карте map с привязкой к marker.
Geocoding
Geocoding – это просто отличная библиотека, которая позволяет делать всего 2 вещи:
- По наименованию чего-то, найти это на карте и сообщить координаты
- По координатам, сообщить всё что находится на этих координатах.
И в ответе приходит:
Вся прелесть в том, что можно в address параметре передавать значение на любом языке(Ivanovo, Іваново, ), еще лучше, что для Санкт-Петербурга прокатывает «Спб» и «Питер». Правда есть и недочеты: мой родной город Ивано-Франковск упорно называет Ивано-Франковськ, на украинский манер.
Вторая возможность, это по координатам узнать адрес:
Супер! Для того чтобы указать свой адрес, можно просто кликнуть на свой дом, добавить квартиру – и всё. Иногда это не срабатывает, например, если дома стоят вплотную друг к другу и считываются как 1 объект, а не 2-3, адрес у них будет один. Особенно плохо, когда они находятся на пересечении улиц, и один дом относится к одной улице, а второй – к перпендикулярной, но думаю по необходимости – можно указать улицу, а дом и квартиру уже вбить. Очень удобное для смартфонов решение.
Кстати, не используйте jquery $.getJSON для получения данных, используйте класс Geocoder (http://code.google.com/apis/maps/documentation/javascript/reference.html#Geocoder), он работает лучше (т.е. это означает что getJSON у меня не работает).
А теперь о не очень хорошем. Geocoder – насколько клевая функция, что пользоваться ею можно только 2500 запросов в день. Google предлагает Google API Key Premier от 10000$ в год, и тогда ограничение будет в 100 тыс. запросов в день, причем куча всяких «клевых» дополнений, но я их не могу себе позволить.
Markercluster
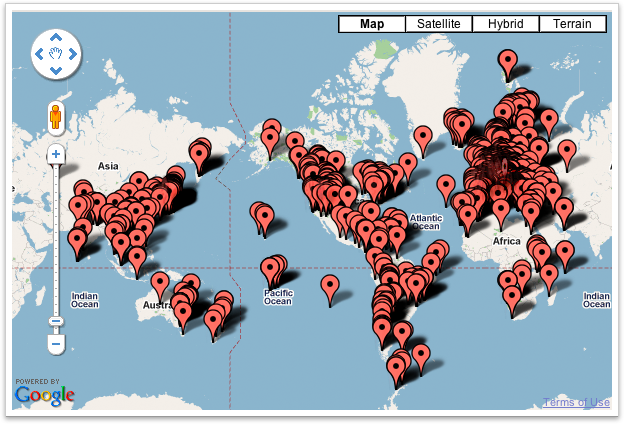
Когда слишком много маркеров — это выглядит конечно ужасно. Поэтому хорошо бы делать кластеризацию всех этих маркеров. Тут на Хабре я видел уже обсуждение по этому поводу: http://habrahabr.ru/blogs/google/28621/
В общем, есть отличный инструмент (а тут их целый набор http://code.google.com/apis/maps/articles/toomanymarkers.html) который помогает сделать так, чтобы толпы маркеров не пугали нас.
До: 
После: 
Это именно то что нам надо.
Эту библиотеку можно скачать тут: http://google-maps-utility-library-v3.googlecode.com/svn/trunk/
Как использовать.
Добавляем библиотеку
Составляем массив маркеров, не добавляя в карту:
maxZoom – максимальный зум при котором мы еще группируем маркеры, дальше – уже нет.
gridSize – размер ячеек сетки, чем меньше значение, тем меньше сетка группировки
styles – дополнительные стили
Android google maps: создаем infowindow любой формы
Стиль
Для начала явно зададим стиль нашего окошка(если честно, то при использовании стиля Theme.Light, не расширяя его, мы добьемся такого же эффекта, но кто знает будет ли это работать корректно везде и всегда, поэтому лучше указать параметры явно). Для этого добавим в values/styles следующий стиль:
Бэкграунд
Теперь нам нужна картинка для бэкграунда, к примеру я взял «нагугленную» зведу(проверяем в Paint.NET наличие прозрачности):
Отлично, теперь помещаем star.png в папку res/drawable нашего проекта.
Описание непосредственно infowindow
Сперва опишем лэйаут нашего окошка, для чего создадим файл custom_infowindow.xml, в папке res/layout, ниже его содержимое:
В лэйауте мы располагаем картинку как ImageView. В качестве примера информации в infowindow задаем так же TextView с текстом «Hello world!». Отступы используются для выравнивания отображения элементов лейаута так, как нам надо. Кроме того если в серединке звезда была бы залита цветом, текст будет отображаться поверх картинки, из-за порядка описания. Например:
Отрисовываем наш лейаут
Теперь определим InfoWindowAdapter:
Тут мы используем ContextThemeWrapper для задания темы лейауту, затем инфлатером создаем вьюху, которая и будет нашим окошком(важно описать отрисовку в getInfoWindow, а не getInfoContents, т.к. в случае использования getInfoContents мы будем описывать содержимое окна, поэтому само окошко будет использовано стандартное).
Close all infowindows in Google Maps API v3
I am busy with a script that will make a google maps canvas on my website, with multiple markers. I want that when you click on a marker, a infowindow opens. I have done that, and the code is at the moment:
This works 100%. But now i want that when one infowindow is open, and you want to open the second, the first one automaticly closes. But i haven’t found a way to do that. infowindow.close(); won’t help. Has someone an example or a solution to this problem?
12 Answers 12
infowindow is local variable and window is not available at time of close()
Declare global variables:
In intialize use the map’s addEvent method:
For loops that creates infowindows dynamically, declare a global variable
and then in the addListener function call (which is within the loop):
I had a dynamic loop that was creating the infowindows and markers based on how many were input into the CMS, so I didn’t want to create a new InfoWindow() on every event click and bog it down with requests, if that ever arose. Instead, I tried to know what the specific infowindow variable for each instance was going to be out of the set amount of locations I had, and then prompt Maps to close all of them before it opened the correct one.
My array of locations was called locations, so the PHP I set up before the actual maps initilization to get my infowindow variable names was:
Then after initialzing the map and so forth, in the script I had a PHP foreach loop creating the dynamic info windows using a counter:
So, the point is, before I called the entire map script, I had an array with the names I knew were going to be outputted when an InfoWindow() was created, like infowindow0, infowindow1, infowindow2, etc.
Then, on the click event for each marker, the foreach loop goes through and says close all of them before you follow through with the next step of opening them. It turns out looking like this:
Just a different way of doing things I suppose. but I hope it helps someone.
Info windows для google maps
Google Maps и инфоокна
Сегодня мы опять вернемся к рассмотрению Google Maps API. В этом уроке я покажу вам, как использовать встроенные и внешние скрипты для управления инфоокнами на картах Гугла.
Когда я делал сайт карты точек Wi-Fi, то хотел использовать свои собственные окна, а не те, что предлагает Гугл по умолчанию. В общем я нашел скрипт, который умеет это делать, прикрутил его, настроил внешний вид — вроде бы все круто. Но буквально за несколько часов до запланированного старта мой друг прислал мне скрин из Оперы, в которой эти самые окна выглядели, мягко говоря, довольно хреново. Сначала я подумал, что это мой косяк, но, покапавшись в скрипте и на сайте разработчиков понял, что лажанули создатели. Я начал искать решение и нашел его где-то в закрамах их SVN репозитариев — совершенно случайно. Его не было в публичной версии, про баг не было даже упоминанию, но решение я все-таки нашел. Так что сегодня я расскажу как делать нормальные кроссбраузерные кастомизируемые инфоокна для Google Maps.
Стандартные инфоокна
Стандартные инфоокна выглядят не очень красиво, но, они функциональные и удобные. Как же их использовать? А вот так:
- метод openInfoWindow() позволяет выводить окошки только с текстовым содержанием;
- метод openInfoWindowHtml() может показывать практически любой html.
Обе функции работают одинаково и отличаются только типом второго аргумента. Вызывать их можно вот так:
Первый же аргумент — точка, на которую указывает «нога» окошка, в данном случае это центр карты.
Если же вы хотите выводить окошко для маркера (при клике на нем), то сделать можно вот так:
Все это дает вот такой результат. Теперь посмотрим на настраиваемые окна.
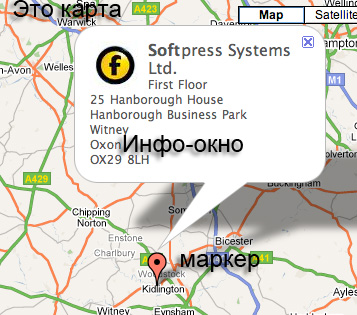
Настраиваемые инфоокна
Я остановился на ExtInfoWindow — стабильная (после правки) библиотека для инфоокон, внешний вид которых настраивается через CSS.
Чтож, рассмотрим использование. Для начала вызов:
Заметьте, окошко можно привязать только к маркеру, а не к конкретной точке. Но это вполне удобно и не умаляет достоинства библиотеки. Кстати, переменная, которая идет после карты в функции вызова окна, отвечает за префикс класса стилей для этого окна, что позволяет вам делать множество различных стилей для окон в пределах одной карты.
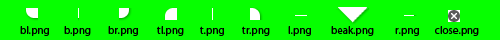
Теперь перейдем к визуальной настройке. Для моего окошка я использовал вот такие картинки:
Необходимы стили выглядят вот так:
Собираем все воедино и получаем вот такое классное окошко. И не забудьте взять мою версию библиотеки, она корректно работает во всех браузерах.
Вот такой сегодня урок. Вопросы? Может дополнения? Тогда замечания? Все в комменты, пока!
Автор: Павел Марковнин
Сооснователь Временно.нет. Интересуется онлайн бизнесом, дизайном, юзабилити и клиентским программированием. Участвует в разработке нескольких интернет-проектов.
Иногда пишет в Твиттер, но чаще на Временно.нет.
Расскажите друзьям
Комментарии — 28




как-то давно кто-то обещал у вас выложить статью по Яндекс Картам. # 17 июля 2009 Neutron 

Родная кодировка содержимого utf-8, а сервер принудительно выдает контент в кодировке windows-1251
Потому у посетителей кракозябры вместо слов )))
Измените кодировку по умолчанию на utf-8 и все будет отлично.
# 18 июля 2009 Devis 
в вашем варианте (в приведенном примере) после закрытия инфоокна, его невозможно обратно вернуть на карту. в варианте google повторное открытие инфоокна происходит просто при клике на маркер.
эту функцию можно добавить (точнее вернуть). # 18 июля 2009 andrbelt 

Есть один вопрос:
Как можно точку привязки инфоокна опустить до самой картинки маркера? # 4 декабря 2009 tRIFF 
при клике на один маркер — выходит окошко 100х100 пикс, при клике на другой — окошко 500х500 пикс? # 5 декабря 2009 Adward 

второй вопрос по поводу окошка — создал своё окно, свои картинки использовал. Хотелось бы сделать так, чтобы нижний «хвостик» упирался прямо в marker. Тоесть как «опустить» #estetic_window на несколько пикселей вниз? # 5 декабря 2009 Adward 

Подвигал параметр
И всё же, я боюсь, что сейчас у меня начнутся эксперименты по размеру контента Info-окна, то есть буду мучать html, отправляемый в ExtInfoWindow.
Если есть грабли — может поделитесь? 😉 # 5 декабря 2009 Adward 
Это же просто: при выводе макера просто вешаете на клик по маркеру вызов либо разных функций, либо одной и той же, то с разными параметрами. # 5 декабря 2009 Grin 
marker.openExtInfoWindow(
map,
«estetic_window»,
‘Я — настраиваемое инфоокно Я — настраиваемое инфоокно’,
);
то всё — наступает хана. диалог ломается. Кстати, я заметил, что по вертикали окошко таки растёт при смене высоты контента, горизонтально таки — остаётся неизменным.
Хотелось бы спросить: у стандарного, гуглового окошка — такое же поведение? (я просто не экспериментировал). # 5 декабря 2009 Adward 
Значит я тогда не понял суть задачи. Нужно для маркеров A делать окошко estetic_window, а для маркеров B — estetic_window1? Или как? # 5 декабря 2009 Grin 
давайте уж тогда, чтобы далеко не ходить, объясню на примерах.
Кликните плиз в центр этой карты. В инфоокне мы видим картинку и достаточно подробное описалово, тоесть диалоговое окно где многабукв. Однако, для некоторых типов Заведений, на этом сайте, может получиться так, что отсутствует картинка, а из текста — в базе — только телефон. У других — не только телефон но и адрес например. Вот для такого типа окна нет желания громоздить большое инфоокно. Достаточно просто небольшого стикера.
Вот почему я задался вопросом динамического измения размера инфоокна. # 5 декабря 2009 Adward 
Строка: 3
Ошибка: ‘GOverlay’ — определение отсутствует
Строка: 15
Ошибка: ‘GMap2’ — определение отсутствует # 7 декабря 2009 Adward 

но вот беда — окошки работают в IE но не работают в других браузерах.
если сталкивались — может подскажете, в чём тут может быть беда такая? # 24 декабря 2009 Adward 

Скжите пожалуйста, а как можно сделать тоде самое только для зеленой стрелочки, а не для красного шарика ?
Т.е. по нажатию на зеленую стрелочку, я хочу получить info window и содержимое было бы в нем то, которое я хочу, а не стандартное ? # 4 августа 2010 Andrew 
Внешний вид маркера не имеет никакого значения для данного скрипта. # 4 августа 2010 Evgenij 
спасибо, но я не совсем понял. Как это ?
http://maps.google.com/maps?f=q&hl=en&ie=UTF8&z=10&iwloc=addr&om=1&q=53.902550,27.563101&geocode=
у меня по этому адресу показывается и красный шарик и зеленая стрелочка ? Как скрипт узнает, какой именно маркер необходимо править ?
# 4 августа 2010 Andrew 
Так или иначе, если вы хотите использовать данный скрипт, значит вы собираетесь встроить на свой сайт гугл-карты. Там вы можете настроить внешний вид всех маркеров и их свойства. Будут это стрелочки, точечки или что-либо еще — решать вам. # 4 августа 2010 Evgenij 
Тогда такой вопрос, что я должен подключить в head моего html файла, чтобы я мог иметь доступ к
GMap2 классу ?
В вашем примере :
var map = new GMap2(document.getElementById(«map_canvas»));
# 4 августа 2010 Andrew 
Там нету ничего сложного, описывать в комментарии не имеет смысла. Если понадобится, там есть много примеров. # 4 августа 2010 Evgenij