- Clang-Tidy для автоматического рефакторинга кода
- Где растут деревья?
- Лес рубят – щепки летят
- Пристегнитесь крепче – начинаем кодировать!
- Больше трюков – добавляем исправление
- Бочку мёда видим, где же дёготь?
- Как глубока кроличья нора?
- Using Clang in Visual Studio Code
- Prerequisites
- Ensure Clang is installed
- Create Hello World
- Add hello world source code file
- Explore IntelliSense
- Build helloworld.cpp
- Running the build
- Modifying tasks.json
- Debug helloworld.cpp
- Start a debugging session
- Step through the code
- Set a watch
- C/C++ configuration
- Compiler path
- Mac framework path
- Reusing your C++ configuration
- Troubleshooting
- Compiler and linking errors
- Terminal won’t launch For input
Clang-Tidy для автоматического рефакторинга кода
Существует много инструментов для анализа кода: они умеют искать ошибки, «узкие места», плохую архитектуру, предлагать оптимизацию. Но много ли среди них инструментов, которые могут не только найти, но и исправить код сами?
Представьте, что у вас есть большой проект на С или С++ (или даже С#), который разрабатывался много лет и многими людьми. В результате разные части проекта выглядят по-разному – нет единого стиля имен переменных, функций, типов данных. То есть в разных частях проекта использовался разный coding style: где-то имена в верхнем регистре, где-то CamelCase, где-то с префиксами, в других местах – без… Некрасиво, в общем.
И вот вы собрались навести порядок, начав, например, с имен переменных. Решили, что все имена должны быть в верхнем регистре и с префиксом по типу данных (так называемая Венгерская нотация).
Вот такое, например, переименование:
Тут некоторые наверняка подумали: «Ну, и в чем проблема? Автозамена же поможет. В крайнем случае скрипт на Python на коленке запилить…»
Хорошо, давайте разберем это: простая автозамена заменит всё и везде, не смотря на области видимости. Если у вас есть переменные с одинаковыми именами и в глобальной области, и в локальных, то все будет переименовано единообразно. Но мы-то можем захотеть давать разные имена, в зависимости от контекста.
Значит, автозамена не подходит. Пишем скрипт на коленке. С областями видимости разобраться не сложно. Но, представляете, переменным, функциям и даже типам данных иногда позволено иметь одинаковые имена. То есть реально, вот такая конструкция вполне себе законна (правда, только в GNU C):
Итак, наш скрипт должен уметь различать контекст, должен понимать, к какой сущности относится символ, должен находить те места, где на него ссылаются. Ничего не напоминает? Мы собираемся написать компилятор! А точнее, ту его часть, которая строит абстрактное синтаксическое дерево.
Абстрактное Синтаксическое Дерево (Abstract Syntax Tree, AST) – это, по сути, ваш исходный код, разобранный на мельчайшие атомы, то есть переменные, константы, функции, типы данных и т.д., которые уложены в направленный граф.
К счастью, строить дерево с нуля нам не нужно – некоторые компиляторы настолько добрые, что готовы поделиться своим деревом с нами. Без регистрации и смс!
Где растут деревья?
Поскольку мы рассматриваем проект на С (или С++), то первым делом вспоминается великий и могучий GNU Compiler Collection, он же GCC.
Front-end в GCC для своих собственных нужд генерирует AST дерево и позволяет экспортировать его для дальнейшего использования. Это, в принципе, удобно для ручного анализа кода «изнутри», но если мы задаемся целью делать автоматические исправления в самом коде, то в данном случае все остальное для этого нам придется написать самим.
Не менее могучий LLVM/clang также умеет экспортировать AST, но этот проект пошел еще дальше и предложил уже готовый инструмент для разбора и анализа дерева – Clang-Tidy. Это инструмент «3-в-1» – он генерирует дерево, анализирует его и выполняет проверки, а также автоматически вносит исправления в код там, где это нужно.
Что также важно для нас – это Open Source проект с доступным исходным кодом, в который легко добавить свои новые функции, если вдруг там чего-то не хватает.
Лес рубят – щепки летят
Для того, чтобы исследовать AST дерево своего проекта, нам понадобится Clang. Если у вас его еще нет, то готовую сборку можно скачать на странице проекта LLVM: https://clang.llvm.org/
Для начала нужно понять, что построение дерева – это часть обычного процесса компиляции. Поэтому нельзя просто взять отдельный файл с исходниками и построить для него дерево. Дерево можно получить только для целой единицы трансляции, то есть набора из файла с исходным кодом и всех требуемых ему зависимостей: подключаемых заголовочных файлов и т.д.
Второй момент: чтобы получить «правильное» дерево, компилировать нужно с той же конфигурацией, что используется в вашем проекте. Если какая-либо единица трансляции в вашем проекте компилируется, например, с ключом -DDEBUG, то и при построении дерева нужно использовать этот же ключ. Иначе ваш код может или вообще не скомпилироваться (тогда вы сразу поймете, что что-то идет не так), или собрать вам неправильное дерево (и вы потратите неделю на то, чтобы понять это).
Первый шаг – убедиться, что ваш проект успешно компилируется в Clang. Если вдруг нет, не стоит отчаиваться. Clang умеет отлично мимикрировать под многие другие инструменты, и, скорее всего, проблему можно решить использованием нужных ключей конфигурации. Правда, документацию все же придется почитать.
Эта команда выдаст все AST дерево сразу:
Вы наверняка удивитесь, насколько оно огромное. Для моего примера “Hello World” выше, из 7 строк кода, дерево получилось в 6259 строк. Это потому, что в нем будет также все, что было подключено из стандартных заголовочных файлов: типы данных, функции и т.д.
Поиск чего-то нужного в таком огромном массиве информации может вызвать уныние, поэтому удобнее использовать команду clang-query для извлечения только нужной информации. Запросы пишутся с использованием специального синтаксиса AST Matchers, который описывается вот тут
Например, следующий запрос выдаст нам весь внутренний мир функции с именем «SomeFunction»:
Ну, и давайте попробуем запустить сам Clang-Tidy, из спортивного интереса:
Работает! И даже встроенные чекеры подают признаки жизни.
Пристегнитесь крепче – начинаем кодировать!
Про дерево поговорили, пора бы уже переходить к нашей задаче с переименованием.
Первым делом нам нужны исходники LLVM. Да, прямо вот весь проект LLVM, огромный, отсюда: репозиторий
Еще понадобится cmake, вот здесь
Удобство проектов, написанных с использованием cmake, заключается в том, что можно автоматически сгенерировать проект для нескольких разных сред разработки. У меня, например, Visual Studio 2019 для Windows, поэтому мой алгоритм получения рабочего проекта выглядит так:
git clone https://github.com/llvm/llvm-project.git
cd llvm-project
mkdir build
cd build
cmake -DLLVM_ENABLE_PROJECTS=’clang;clang-tools-extra’ -G ‘Visual Studio 16 2019’ -A x64 -Thost=x64 ../llvm
После этих шагов будет сгенерирован LLVM.sln, который можно открывать в Visual Studio и собирать нужные компоненты. Минимальный набор: сам clang-tidy и clang-apply-replacements. Если времени не жалко совсем, то можно построить и весь LLVM, но в целом этого не требуется для нашей задачи.
Интересующие нас исходники находятся в llvm\clang-tools-extra\clang-tidy. Здесь можно посмотреть на примеры других чекеров, то есть модулей в Clang-Tidy для выполнения различных проверок. Они сгруппированы по нескольким категориям, таким как readability, portability, performance и т.д. Их назначение, в принципе, понятно из названия. Здесь же есть скрипт, который поможет нам сгенерировать заготовку для своего чекера:
python add_new_check.py misc ultra-cool-variable-renamer
Здесь «misc» – это категория, в которую мы определили наш чекер, а «ultra-cool-variable-renamer» – это имя нашего чекера.
Скрипт-генератор создаст несколько новых файлов, в том числе для документации и тестов. Но нам на данном шаге интересны только два, в папке misc: UltraCoolVariableRenamer.h и UltraCoolVariableRenamer.cpp
Важный момент: поскольку наш проект для Visual Studio был сгенерирован с помощью cmake, то новые файлы сами по себе в проект не попадут. Для этого нужно перезапустить cmake еще раз, и он обновит проект автоматически.
Собираем и запускаем Clang-Tidy. Видим, что наш чекер появился и показывает сообщения из
сгенерированного чекера-заготовки, радуемся этому:
Генератор создал нам не только скелет нового чекера, но и положил в него пример кода, который предлагает немного улучшить имена функций. Эти сообщения мы видим здесь.
Если посмотреть на код самого чекера, то мы увидим что он состоит из всего двух методов: registerMatchers(…) и check(…).
Метод registerMatchers(…)вызывается один раз, при старте Clang-Tidy, и нужен для того, чтобы добавить правила для «отлова» нужных нам мест в AST дереве. При этом здесь применяется такой же синтаксис AST matchers, как мы использовали раньше в clang-query. Затем для каждого срабатывания зарегистрированного правила будет вызван метод check(…).
Сгенерированная заготовка чекера регистрирует только одно правило, для поиска объявлений функций. Для каждого такого объявления будет вызван метод check(), который и содержит всю логику для проверки кода. Нам же, для нашей задачи, нужно проверять переменные, поэтому поменяем этот код на:
Поскольку мы хотим переименовать переменные не только в месте их объявления, но и везде, где они используются, нам нужно зарегистрировать два правила. Обратите внимание на то, что для регистрации правила нужно использовать тот тип объекта из AST дерева, который мы хотим обработать. То есть varDecl для объявлений переменных и declRefExpr для ссылок на какой-либо объявленный объект. Поскольку объявленным объектом может быть не только переменная, то здесь мы применяем еще дополнительный критерий to(varDecl()), чтобы отфильтровать только ссылки на переменные.
Нам осталось написать содержимое метода check(…), который будет проверять имя переменной и показывать предупреждение, если оно не соответствует используемому нами стандарту:
Что здесь происходит: метод check(…) может быть вызван как для объявления переменной, так и для ее использования. Обрабатываем оба этих варианта. Дальше функция checkVarName(…) (оставим ее содержимое за кадром) проверяет соответствие имени переменной принятому нами стилю кодирования, и если соответствия нет, то показываем предупреждение.
Убеждаемся, что мы видим это предупреждение для всех трех мест, где встречается переменная в нашем коде:
Больше трюков – добавляем исправление
На самом деле, мы уже почти все сделали. Чтобы Clang-Tidy не только показывал предупреждения, но и сам вносил исправления, нам осталось добавить пару строчек для того, чтобы описать, как именно и что нужно исправить.
Давайте напишем функцию generateVarName(StringRef oldVarName, StringRef varType), которая будет переводить прежнее имя переменной в верхний регистр и, в зависимости от типа данных, добавлять к ней префикс (примитивное содержимое этой функции также оставим за скобками).
Все, что нам осталось, – это добавить в вывод diag правило замены, указав, где нужно заменить и на что:
Теперь, если мы запустим Clang-Tidy еще раз, то увидим не только сообщения о неправильных именах, но и предложенные исправления. А если запустим его с ключом -fix, то эти исправления будут автоматически внесены в исходный код.
Итак, мы сделали автоматическое исправление всех переменных в нашем проекте, написав меньше 100 строчек кода. Да, этот пример примитивный, он не учитывает многих особенностей и на любом более-менее крупном проекте из коробки не заработает и все сломает… Чтобы такое переименование заработало везде и хорошо, придется еще попотеть. И все же это вполне рабочий прототип, поверх которого можно добавлять ту логику, которую вы захотите.
Бочку мёда видим, где же дёготь?
Что ж, метод хорош, но как же без ограничений? Главное ограничение исходит из самой идеи использования синтаксического дерева: в поле зрения попадет и будет обработано только то, что есть в дереве. То, что в дерево не попало, останется без изменений.
Почему вдруг это может быть плохо?
То, что выключено условной компиляцией, в дерево не попадет. Помните про то, что мы строим дерево, используя реальные параметры вашего проекта? Поэтому, если в вашем проекте есть части кода, которые выглядят, например, вот так:
…то у меня плохие новости – в дерево попадет только то, что не будет вырезано предпроцессором на основе констант вашего проекта. А что тогда делать с «неактивным» кодом? Единого рецепта тут нет: можно запускать Tidy несколько раз, используя разный набор констант, или экспортировать список переименованных символов и дальше пытаться с помощью автозамены обновить оставшиеся части кода. В общем, придется проявить сообразительность и фантазию.
То, что не является исходным кодом, тоже не попадет в дерево. То есть комментарии в исходниках останутся нетронутыми. Если у вас в комментариях упоминаются ваши переменные или функции, то придется вам их обновлять вручную. Еще можно попробовать автоматизировать это внешними средствами, используя информацию о переименованиях, которую Clang-Tidy умеет экспортировать.
Не так все просто с макросами. Они обрабатываются предпроцессором еще до того, как запускается сама компиляция. Это означает, что для правильного переименования символов, которые взаимодействуют с макросами, нужно будет предпринимать дополнительные усилия. Также макросы не присутствуют в AST дереве, хотя возможность их обнаружения и переименования имеется – для этого нужно использовать PPCallbacks.
Как глубока кроличья нора?
С простой задачей разобрались, а что насчет сложных? К этому моменту у вас наверняка возникло много вопросов: насколько умным может быть чекер, что вообще можно им сделать и где черпать идеи?
Прежде всего, с помощью Clang-Tidy можно сделать практически любой анализ и любые манипуляции с исходным кодом. В примере выше мы разобрали работу с переменными как самый простой случай. Однако функции, константы, классы, типы данных и все остальное, из чего состоит код, также разбирается на атомы в AST дереве и также доступно в Clang-Tidy.
В качестве отправной точки для изучения того, какие задачи можно решать с помощью Clang-Tidy и как это можно делать, я советую посмотреть на исходный код других чекеров, который находится там же, в папке с исходниками Clang-Tidy. Это отличное дополнение к официальной документации LLVM, которая, честно говоря, не блещет многословием. Особенно интересно подсмотреть, как сделаны чекеры от Google.
Напоследок хочется пожелать никогда не сдаваться, проявлять изобретательность и фантазию, и… конечно удачи!
Источник
Using Clang in Visual Studio Code
In this tutorial, you configure Visual Studio Code on macOS to use the Clang/LLVM compiler and debugger.
After configuring VS Code, you will compile and debug a simple C++ program in VS Code. This tutorial does not teach you about Clang or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any trouble, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
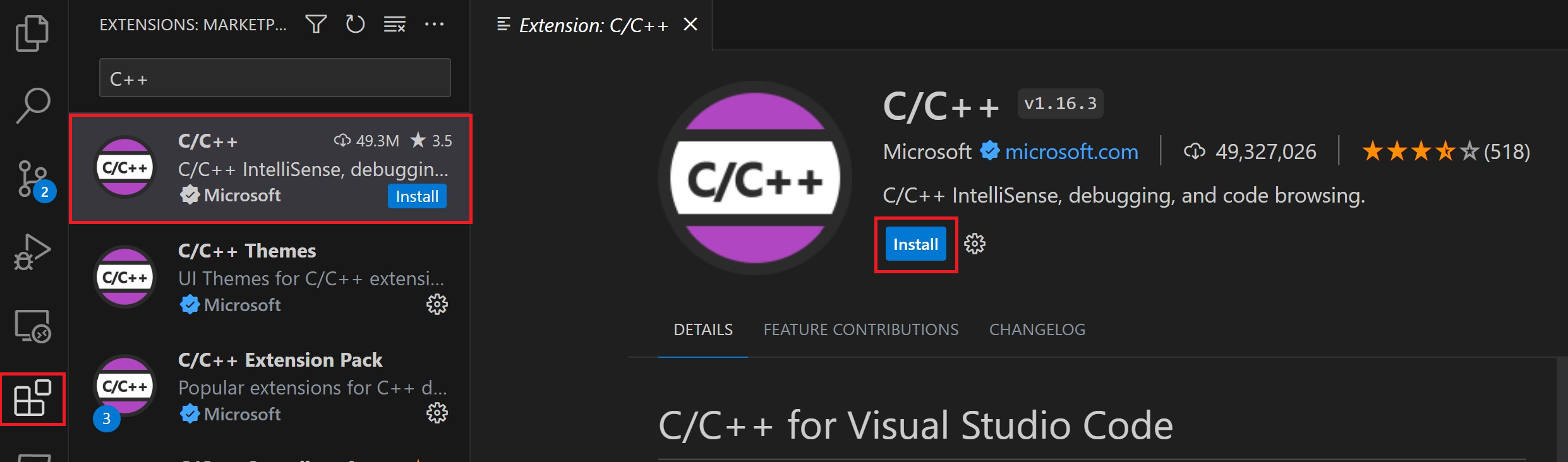
Install the C++ extension for VS Code. You can install the C/C++ extension by searching for ‘c++’ in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ).
Ensure Clang is installed
Clang may already be installed on your Mac. To verify that it is, open a macOS Terminal window and enter the following command:
- If Clang isn’t installed, enter the following command to install the command line developer tools:
Create Hello World
From the macOS Terminal, create an empty folder called projects where you can store all your VS Code projects, then create a subfolder called helloworld , navigate into it, and open VS Code in that folder by entering the following commands:
The code . command opens VS Code in the current working folder, which becomes your «workspace». As you go through the tutorial, you will create three files in a .vscode folder in the workspace:
- tasks.json (compiler build settings)
- launch.json (debugger settings)
- c_cpp_properties.json (compiler path and IntelliSense settings)
Add hello world source code file
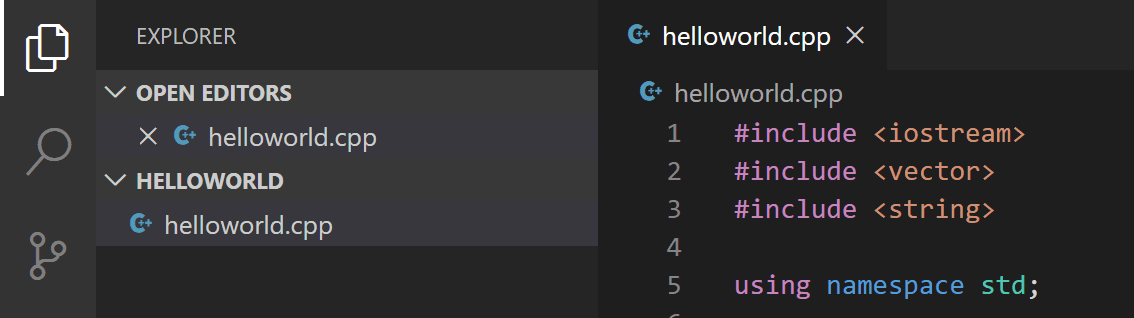
In the File Explorer title bar, select New File and name the file helloworld.cpp .
Paste in the following source code:
Now press ⌘S (Windows, Linux Ctrl+S ) to save the file. Notice that your files are listed in the File Explorer view ( ⇧⌘E (Windows, Linux Ctrl+Shift+E ) ) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the edge of Visual Studio Code lets you open different views such as Search, Source Control, and Run. You’ll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Explore IntelliSense
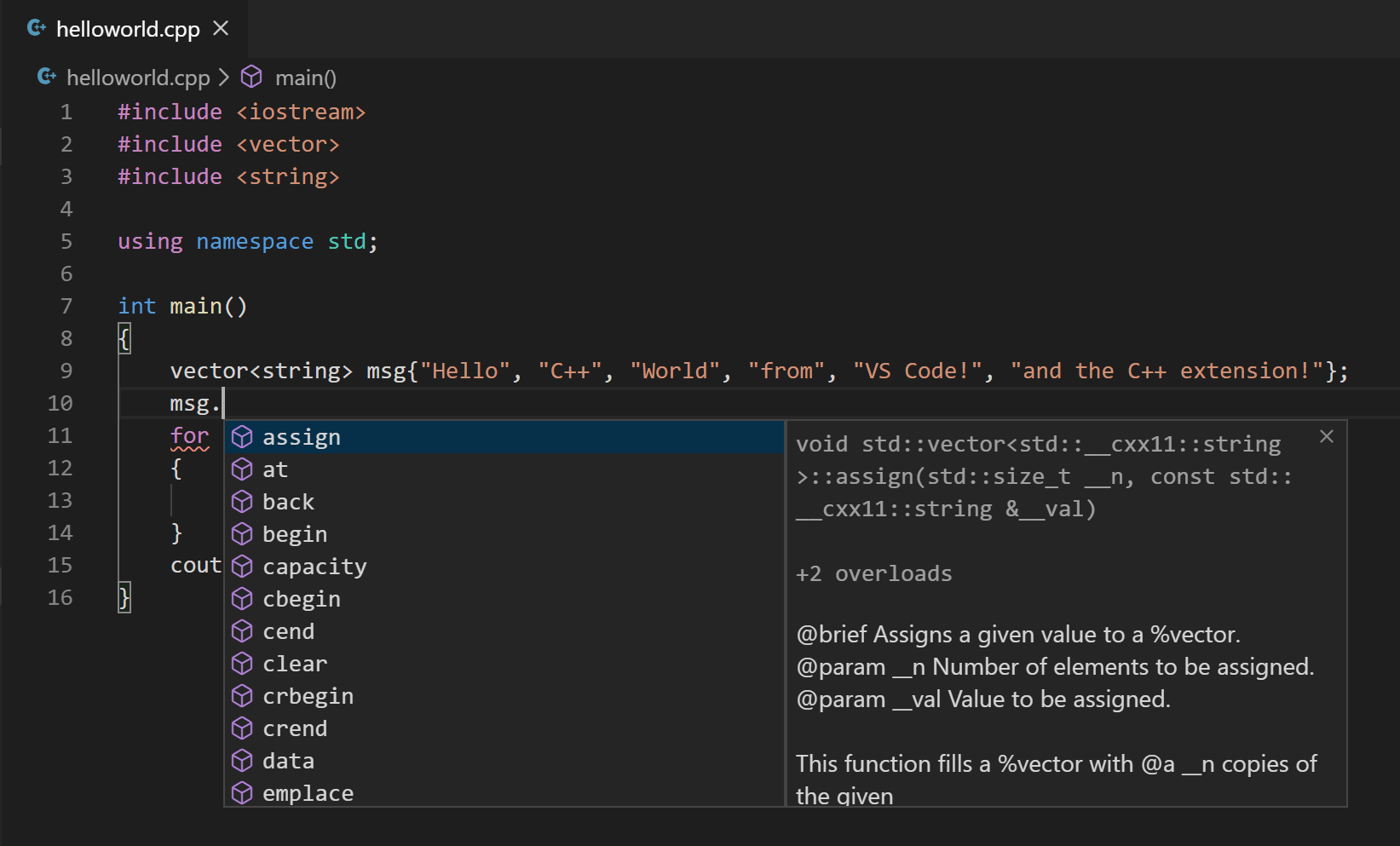
In the helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member. Then, when you add the opening parenthesis, you’ll see information about arguments that the function requires.
Build helloworld.cpp
Next, you’ll create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the Clang C++ compiler to create an executable file from the source code.
It’s important to have helloworld.cpp open in the editor because the next step uses the active file in the editor as context to create the build task in the next step.
From the main menu, choose Terminal > Configure Default Build Task. A dropdown will appear listing various predefined build tasks for the compilers that VS Code found on your machine. Choose C/C++ clang++ build active file to build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in the .vscode folder and open it in the editor.
Replace the contents of that file with the following:
The JSON above differs from the default template JSON in the following ways:
- «args» is updated to compile with C++17 because our helloworld.cpp uses C++17 language features.
- Changes the current working directory directive ( «cwd» ) to the folder where helloworld.cpp is.
The command setting specifies the program to run. In this case, «clang++» is the driver that causes the Clang compiler to expect C++ code and link against the C++ standard library.
The args array specifies the command-line arguments that will be passed to clang++. These arguments must be specified in the order expected by the compiler.
This task tells the C++ compiler to compile the active file ( $
The label value is what you will see in the tasks list. Name this whatever you like.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For clang++, you’ll get the best results if you use the $gcc problem matcher.
The «isDefault»: true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B ) . This property is for convenience only; if you set it to false , you can still build from the Terminal menu with Terminal > Run Build Task.
Note: You can learn more about tasks.json variables in the variables reference.
Running the build
Go back to helloworld.cpp . Because we want to build helloworld.cpp it is important that this file be the one that is active in the editor for the next step.
To run the build task that you defined in tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B ) or from the Terminal main menu choose Run Build Task.
When the task starts, you should see the Integrated Terminal window appear below the code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful Clang build, the output looks something like this:
Create a new terminal using the + button and you’ll have a new terminal with the helloworld folder as the working directory. Run ls and you should now see the executable helloworld along with the debugging file ( helloworld.dSYM ).
You can run helloworld in the terminal by typing ./helloworld .
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like «$
Debug helloworld.cpp
Next, you’ll create a launch.json file to configure VS Code to launch the LLDB debugger when you press F5 to debug the program.
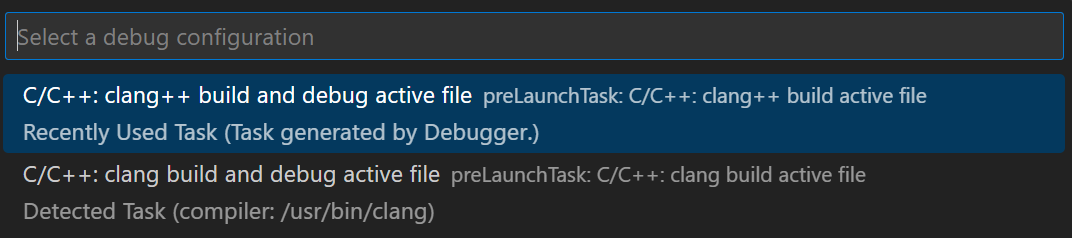
From the main menu, choose Run > Add Configuration. and then choose C++ (GDB/LLDB).
You’ll then see a dropdown for predefined debugging configurations. Choose clang++ build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs ‘helloworld’. Your launch.json file will look something like this:
The program setting specifies the program you want to debug. Here it is set to the active file folder $
By default, the C++ extension won’t add any breakpoints to your source code and the stopAtEntry value is set to false .
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Ensure that the preLaunchTask value matches the label of the build task in the tasks.json file.
Start a debugging session
- Go back to helloworld.cpp so that it is the active file in the editor. This is important because VS Code uses the active file to determine what you want to debug.
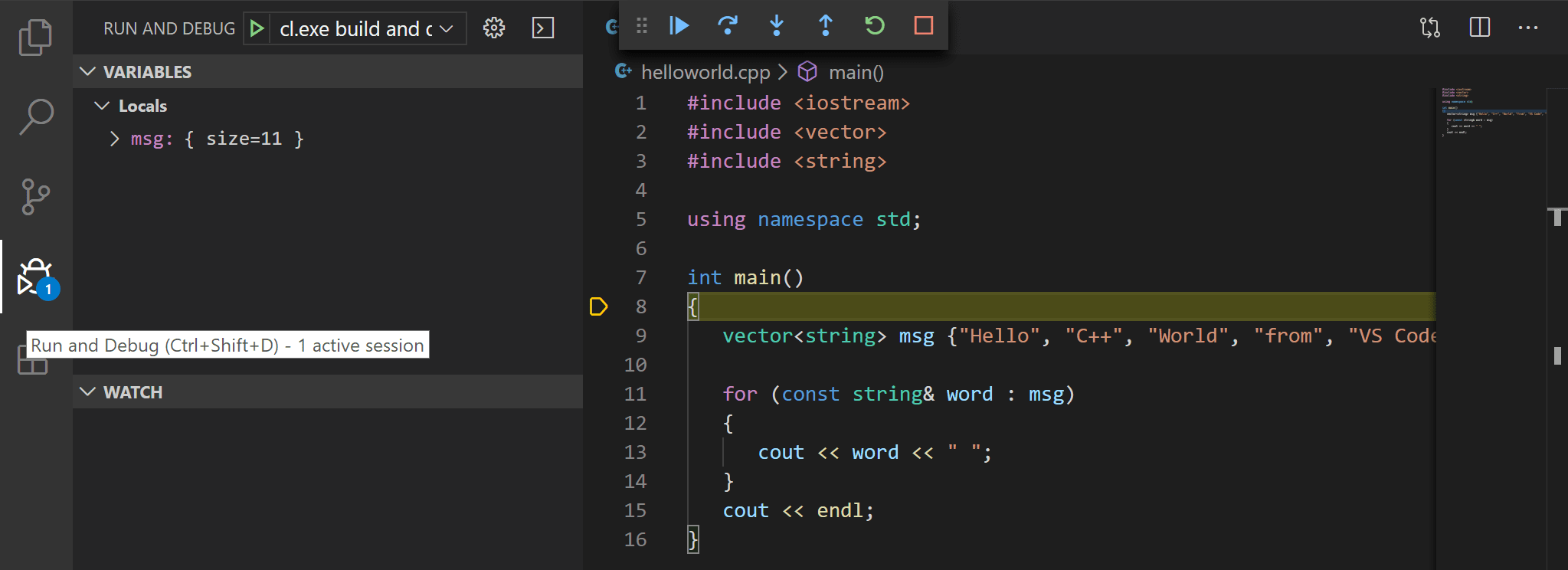
- Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the source code, let’s take a moment to notice several changes in the user interface:
-
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the main method. This is a breakpoint that the C++ extension automatically sets for you:
The Run view on the left shows debugging information. You’ll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you’re ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel so that the for (const string& word : msg) statement is highlighted.
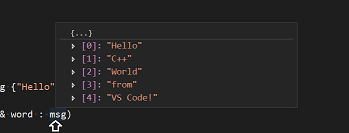
The Step Over command skips over all the internal function calls within the vector and string classes that are invoked when the msg variable is created and initialized. Notice the change in the Variables window. The contents of msg are visible because that statement has completed.
Press Step over again to advance to the next statement (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variable.
Press Step over again to execute the cout statement. Note As of the March 2019 version of the extension, no output will appear in the DEBUG CONSOLE until the last cout completes.
Set a watch
You might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
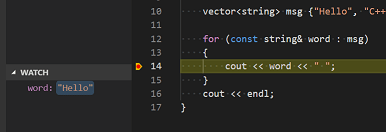
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type word , which is the name of the loop variable. Now view the Watch window as you step through the loop.
To quickly view the value of any variable while execution is paused, you can hover over it with the mouse pointer.
C/C++ configuration
For more control over the C/C++ extension, create a c_cpp_properties.json file, which allows you to change settings such as the path to the compiler, include paths, which C++ standard to compile against (such as C++17), and more.
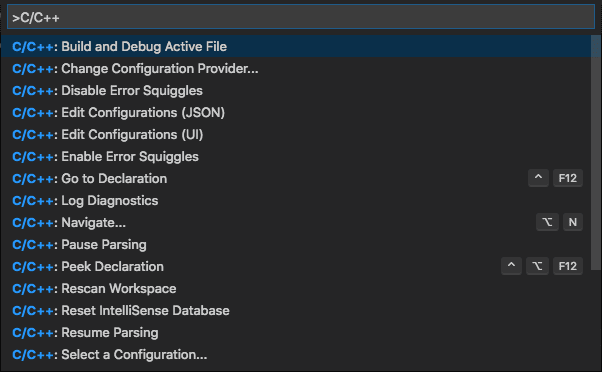
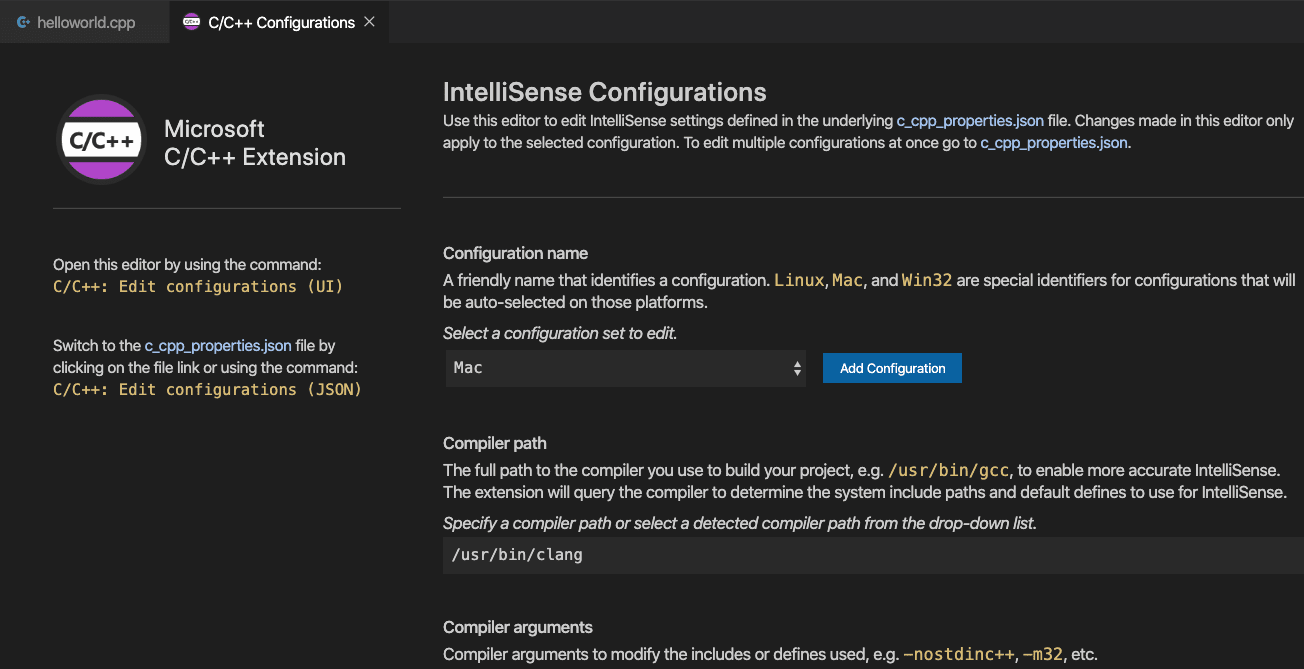
View the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ).
This opens the C/C++ Configurations page.
Visual Studio Code places these settings in .vscode/c_cpp_properties.json . If you open that file directly, it should look something like this:
You only need to modify the Include path setting if your program includes header files that are not in your workspace or the standard library path.
Compiler path
compilerPath is an important configuration setting. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The compilerPath search order is:
- Your PATH for the names of known compilers. The order the compilers appear in the list depends on your PATH.
- Then hard-coded Xcode paths are searched, such as /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/
Mac framework path
On the C/C++ Configuration screen, scroll down and expand Advanced Settings and ensure that Mac framework path points to the system header files. For example: /Library/Developer/CommandLineTools/SDKs/MacOSX.sdk/System/Library/Frameworks
Reusing your C++ configuration
VS Code is now configured to use Clang on macOS. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Troubleshooting
Compiler and linking errors
The most common cause of errors (such as undefined _main , or attempting to link with file built for unknown-unsupported file format , and so on) occurs when helloworld.cpp is not the active file when you start a build or start debugging. This is because the compiler is trying to compile something that isn’t source code, like your launch.json , tasks.json , or c_cpp_properties.json file.
If you see build errors mentioning «C++11 extensions», you may not have updated your tasks.json build task to use the clang++ argument —std=c++17 . By default, clang++ uses the C++98 standard, which doesn’t support the initialization used in helloworld.cpp . Make sure to replace the entire contents of your tasks.json file with the code block provided in the Build helloworld.cpp section.
Terminal won’t launch For input
On macOS Catalina and onwards, you might have a issue where you are unable to enter input, even after setting «externalConsole»: true . A terminal window opens, but it does not actually allow you type any input.
The issue is currently tracked #5079.
The workaround is to have VS Code launch the terminal once. You can do this by adding and running this task in your tasks.json :
You can run this specific task using Terminal > Run Task. and select Open Terminal.
Once you accept the permission request, then the external console should appear when you debug.
Источник