- Visual Studio Code on macOS
- Installation
- Launching from the command line
- Alternative manual instructions
- Touch Bar support
- Mojave privacy protections
- Updates
- Preferences menu
- Next steps
- Common questions
- Why do I see «Visual Studio Code would like access to your calendar.»
- VS Code fails to update
- Does VS Code run on Mac M1 machines?
- Установка Visual Studio для Mac 2019
- Требования
- Инструкции по установке
- Установка Visual Studio для Mac в среде, защищенной брандмауэром или прокси-сервером
- Следующие шаги
- Android
- Xamarin.Forms
- Приложения .NET Core, веб-приложения ASP.NET Core, разработка игр Unity
- Running VS Code on Mac
- Installation
- Command Line
- Updates
- Preferences Menu
- Next Steps
- Common Questions
- Mono and El Capitan
- Setting up Visual Studio Code
- Mac OS X
- Linux
- Windows
- Additional Tools
- Next Steps
- Common Questions
Visual Studio Code on macOS
Installation
- Download Visual Studio Code for macOS.
- Open the browser’s download list and locate the downloaded archive.
- Extract the archive contents. Use double-click for some browsers or select the ‘magnifying glass’ icon with Safari.
- Drag Visual Studio Code.app to the Applications folder, making it available in the macOS Launchpad.
- Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.
Launching from the command line
You can also run VS Code from the terminal by typing ‘code’ after adding it to the path:
- Launch VS Code.
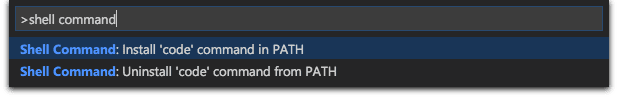
- Open the Command Palette ( Cmd+Shift+P ) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command.
- Restart the terminal for the new $PATH value to take effect. You’ll be able to type ‘code .’ in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install ‘code’ command in PATH command.
Alternative manual instructions
Instead of running the command above, you can manually add VS Code to your path, to do so run the following commands:
Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash \ is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
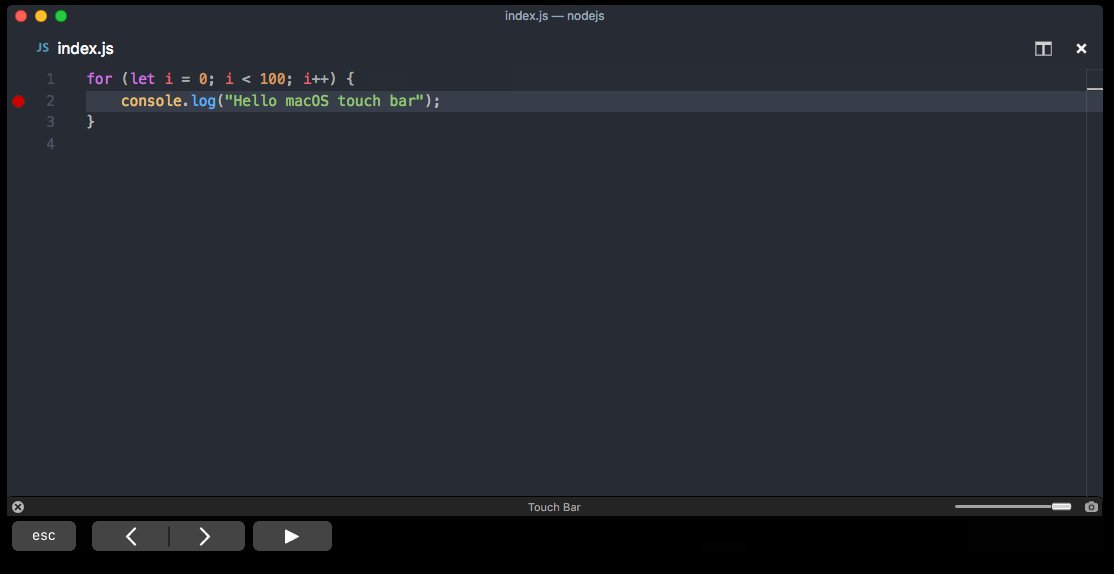
Touch Bar support
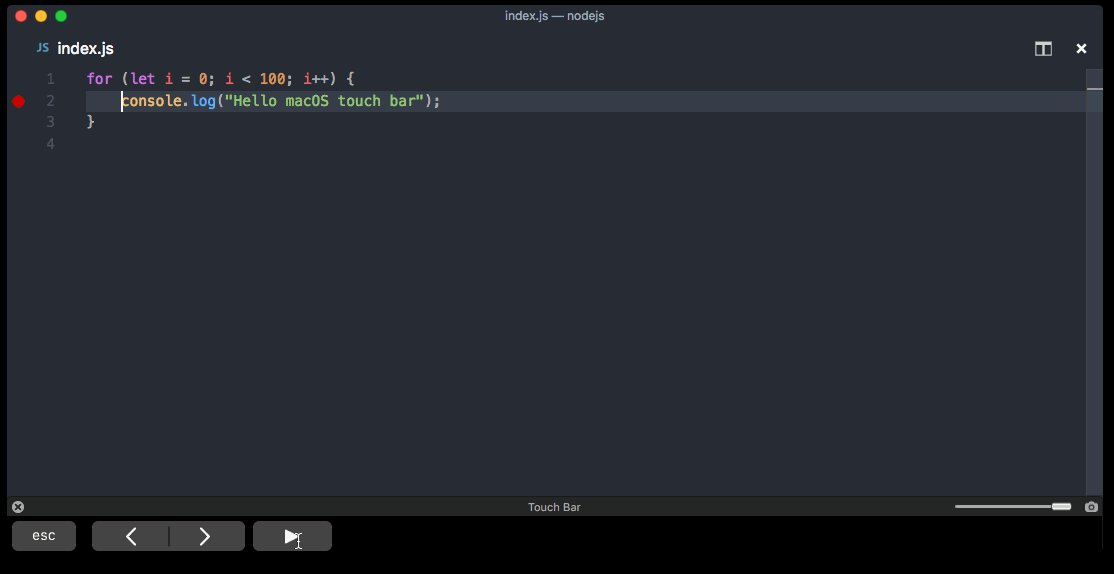
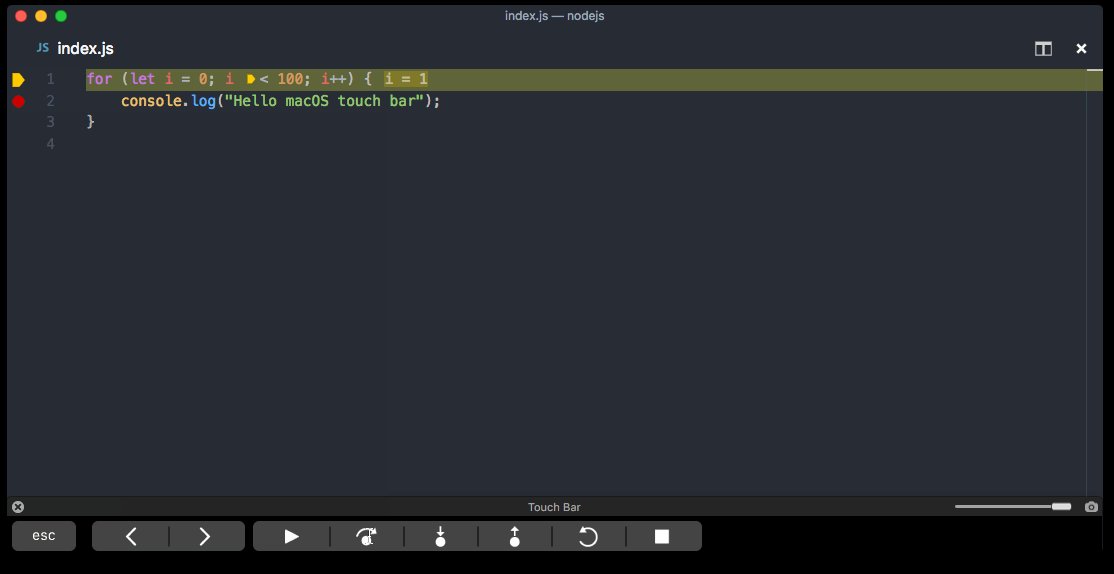
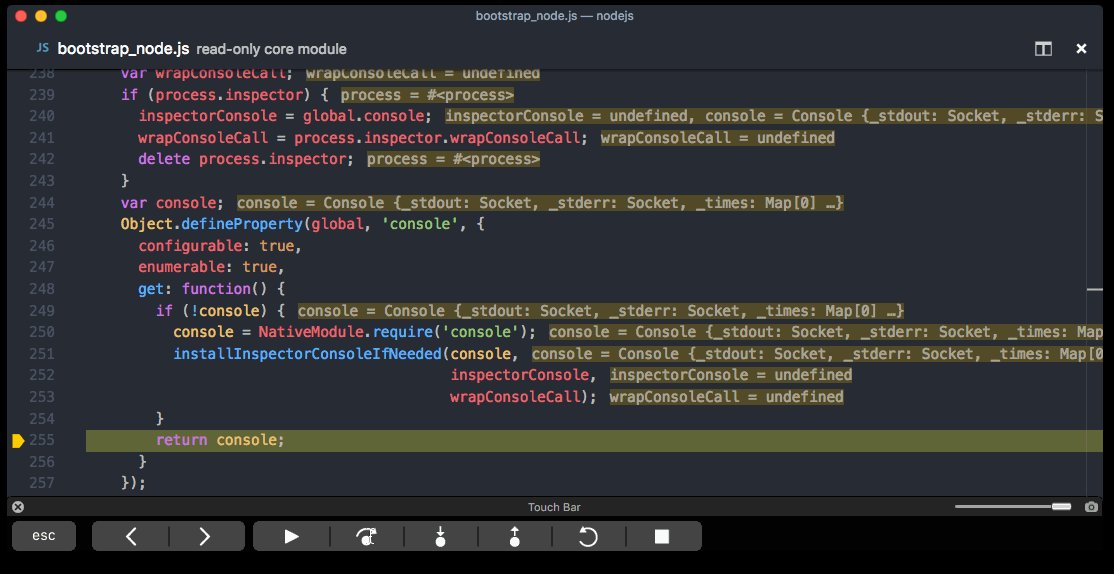
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:
Mojave privacy protections
After upgrading to macOS Mojave version, you may see dialogs saying «Visual Studio Code would like to access your
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will get installed (you won’t need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings available through the Code > Preferences menu group.
You may see mention of File > Preferences in documentation, which is the Preferences menu group location on Windows and Linux. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation around VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences settings.
Common questions
Why do I see «Visual Studio Code would like access to your calendar.»
If you are running macOS Mojave version, you may see dialogs saying «Visual Studio Code would like to access your
VS Code fails to update
If VS Code doesn’t update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Mac M1 machines?
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. You can install the Universal build, which includes both Intel and Apple Silicon builds, or one of the platform specific builds.
Источник
Установка Visual Studio для Mac 2019
Чтобы приступить к разработке собственных кроссплатформенных приложений .NET в macOS, установите Visual Studio 2019 для Mac. Для этого выполните следующие действия.
Требования
- Компьютер Mac с macOS High Sierra 10.13 или более поздней версии.
Чтобы создавать приложения Xamarin для iOS или macOS, вам также потребуется:
- Компьютер Mac, совместимый с последней версией Xcode. См. документацию Apple по минимальным требованиям.
- Последняя версия Xcode. Если компьютер Mac несовместим с последней версией, можно использовать более старую версию Xcode.
- Идентификатор Apple ID. Если у вас нет идентификатора Apple ID, его можно создать на сайте https://appleid.apple.com. Он необходим для установки приложения Xcode и входа в него.
Инструкции по установке
После завершения загрузки щелкните VisualStudioforMacInstaller.dmg, чтобы подключить установщик, и запустите его, дважды щелкнув значок стрелки:
Может появиться окно с предупреждением о том, что приложение загружено из Интернета. Нажмите кнопку Открыть.
Подождите, пока программа установки проверяет компьютер:
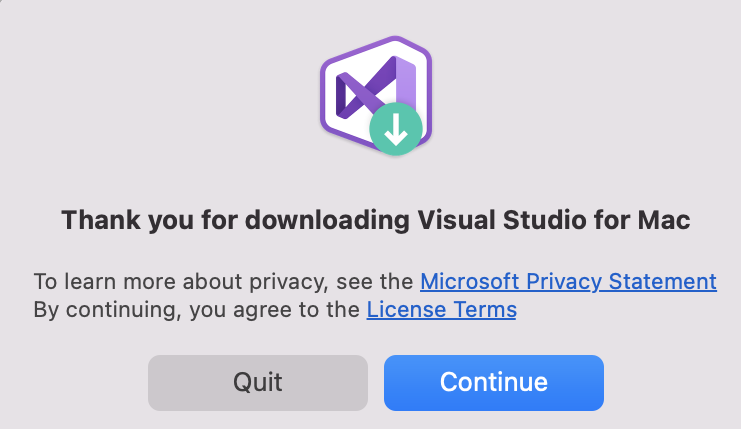
Появится оповещение, предлагающее принять условия лицензии и заявления о конфиденциальности. Перейдите по ссылкам, чтобы ознакомиться с ними, а затем нажмите клавишу Продолжить, если вы согласны с условиями:
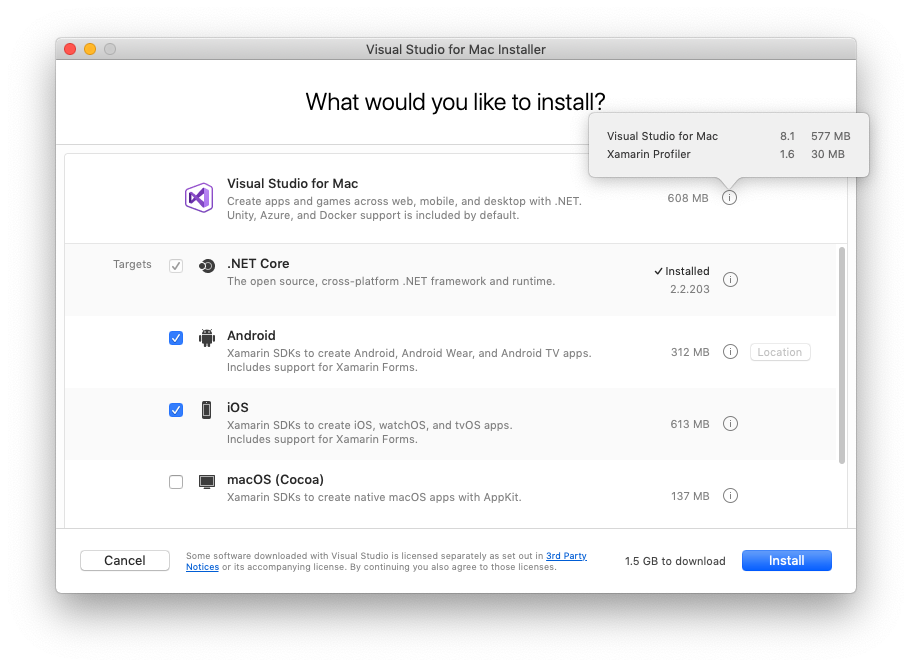
Появится список доступных рабочих нагрузок. Выберите нужные компоненты:
Если вы не хотите устанавливать все платформы, выберите нужные с помощью приведенных ниже рекомендаций.
| Тип приложения | целевого объекта | Выбранное | Примечания |
|---|---|---|---|
| Приложения, использующие Xamarin | Xamarin.Forms | Выберите платформы Android и iOS. | Потребуется установить Xcode. |
| Только iOS | Выберите платформу iOS. | Потребуется установить Xcode. | |
| Только Android | Выберите платформу Android. | Обратите внимание, что вам также нужно выбрать соответствующие зависимости. | |
| Только Mac | Выберите платформу macOS (Cocoa) . | Потребуется установить Xcode. | |
| Приложения .NET Core | Выберите платформу .NET Core. | ||
| Веб-приложения ASP.NET Core | Выберите платформу .NET Core. | ||
| Функции Azure | Выберите платформу .NET Core. | ||
| Разработка кроссплатформенных игр Unity | Не нужно устанавливать дополнительные платформы, кроме Visual Studio для Mac. | Дополнительные сведения об установке расширения Unity вы найдете в руководстве по установке Unity. |
Выбрав нужные параметры, нажмите кнопку Установить.
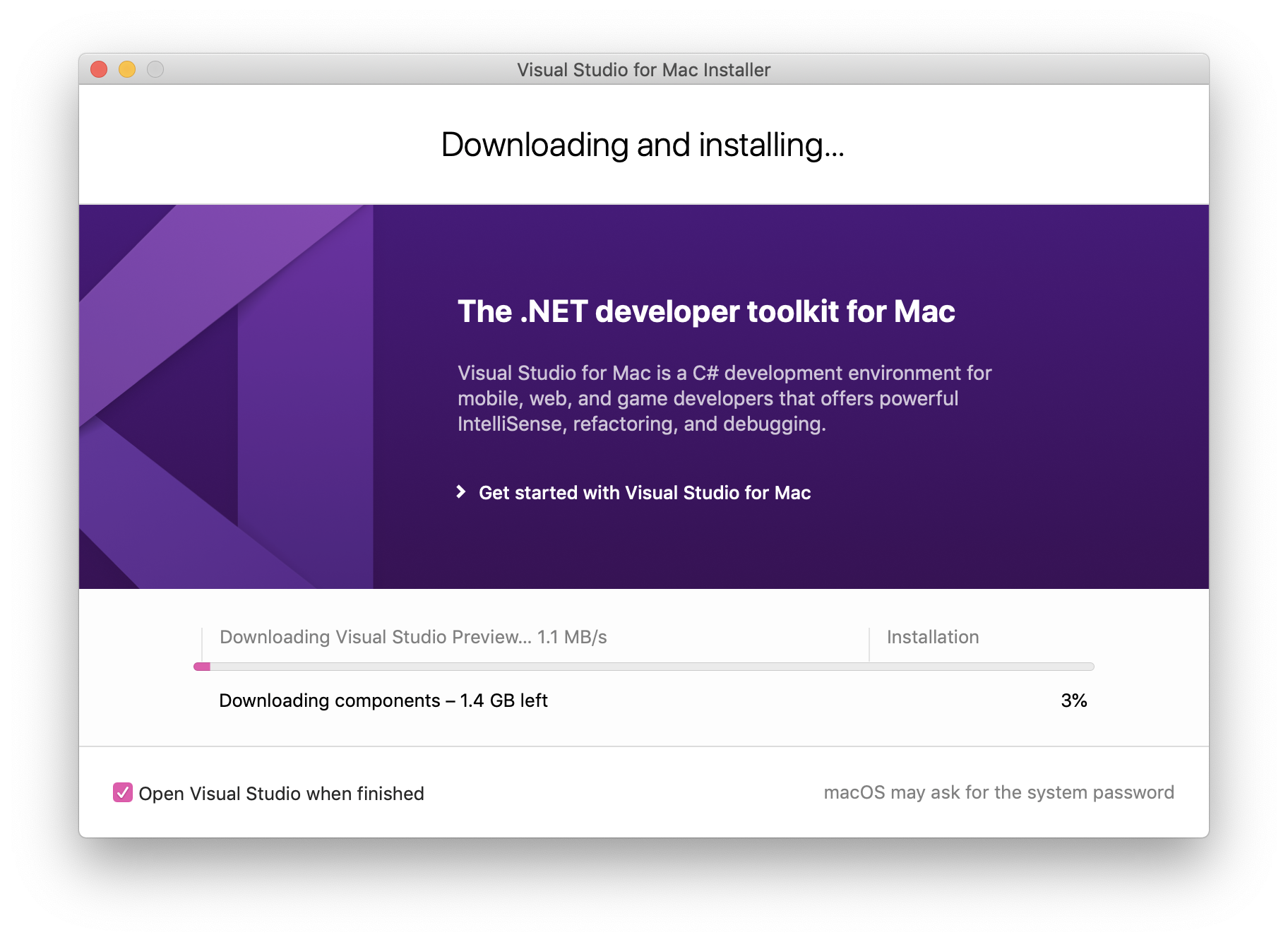
Установщик будет отображать ход выполнения, по мере загрузки и установки Visual Studio для Mac и выбранных рабочих нагрузок. Вам будет предложено ввести пароль, чтобы предоставить привилегии, необходимые для установки.
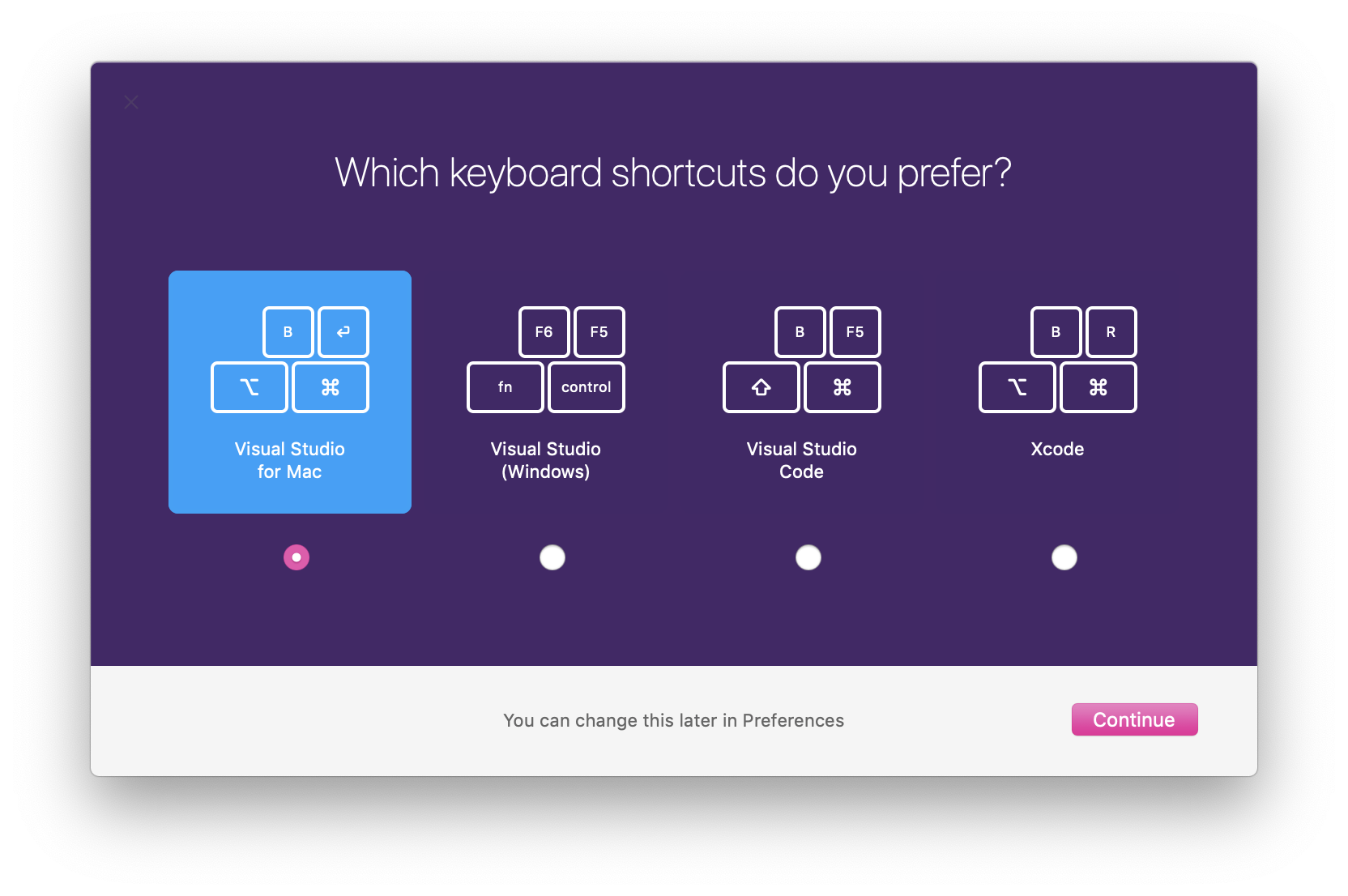
После установки Visual Studio для Mac предложит настроить личные параметры, выполнив вход и выбрав нужные настраиваемые сочетания клавиш.
Если при установке в корпоративной среде возникают проблемы с сетью, см. инструкции по установке за брандмауэром или прокси-сервером.
Сведения об изменениях см. в заметках о выпуске.
Если вы решили не устанавливать платформу или инструмент в рамках исходной установки (отменив выбор этого элемента на шаге 6), позже для установки этих компонентов потребуется снова запустить установщик.
Установка Visual Studio для Mac в среде, защищенной брандмауэром или прокси-сервером
Для установки Visual Studio для Mac в среде, защищенной брандмауэром, необходимо сделать доступными ряд конечных точек, чтобы разрешить скачивание необходимых средств и обновлений ПО.
Настройте сеть, разрешив доступ к следующим расположениям:
Следующие шаги
Установка Visual Studio для Mac позволяет перейти к написанию кода для приложений. Следующие руководства помогут вам в создании и развертывании проектов.
- Привет, iOS
- Подготовка устройства (для запуска приложения на устройстве).
Android
Xamarin.Forms
Создание собственных кросс-платформенных приложений с помощью Xamarin.Forms:
Приложения .NET Core, веб-приложения ASP.NET Core, разработка игр Unity
Другие рабочие нагрузки описаны на этой странице.
Источник
Running VS Code on Mac
Installation
- Download Visual Studio Code for Mac.
- Double-click on the downloaded archive to expand the contents.
- Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad .
- Add VS Code to your Dock by right-clicking on the icon and choosing Options , Keep in Dock .
Command Line
You can also run VS Code from the terminal by typing ‘code’ after adding it to the path:
- Launch VS Code.
- Open the Command Palette ( kb(workbench.action.showCommands) ) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command.
- Restart the terminal for the new $PATH value to take effect. You’ll be able to type ‘code .’ in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install ‘code’ command in PATH command.
To manually add VS Code to your path:
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will get installed (you won’t need to do anything else to get the latest bits). If you’d rather control VS Code updates manually, see How do I opt out of auto-updates.
Preferences Menu
You can configure VS Code through settings, color themes and custom keybindings and you will often see mention in our documentation of the File > Preferences menu group. On a Mac, the Preferences menu group is under Code, not File.
Next Steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript and tools like Yeoman.
- User Interface — A quick orientation around VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences settings.
Common Questions
Mono and El Capitan
Mono stopped working in Visual Studio Code after I installed OS X 10.11 El Capitan Public Beta. What do I do?
Источник
Setting up Visual Studio Code
Getting up and running with VS Code is quick and easy. Follow the platform specific guides below as well as the list of handy tools.
Mac OS X
- Download Visual Studio Code for Mac OS X.
- Double-click on VSCode-osx.zip to expand the contents.
- Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad .
- Add VS Code to your Dock by right-clicking on the icon and choosing Options , Keep in Dock .
Tip: If you want to run VS Code from the terminal, append the following to your
/.zshrc in case you use zsh ).
Now, you can simply type code . in any folder to start editing files in that folder.
Linux
- Download Visual Studio Code for Linux.
- Make a new folder and extract VSCode-linux-x64.zip inside that folder.
- Double click on Code to run Visual Studio Code.
Tip: If you want to run VS Code from the terminal, create the following link substituting /path/to/vscode/Code with the absolute path to the Code executable
Now, you can simply type code . in any folder to start editing files in that folder.
Windows
- Download Visual Studio Code for Windows.
- Double-click on VSCodeSetup.exe to launch the setup process. This will only take a minute.
Tip: Visual Studio Code will be added to your path, so from the console you can simply type code . to open VS Code on that folder!
Tip: You might need to log off after the installation for the change to the PATH environmental variable to take effect.
Additional Tools
Visual Studio Code integrates with existing tool chains. We think the following tools will enhance your development experiences.
- ASP.NET 5 — a lean and composable framework for building web and cloud applications, fully open source and available on GitHub
- Node.js (includes NPM) — a platform for easily building fast, scalable network applications
- Git — VS Code has built-in support for source code control using Git
- Yeoman — an application scaffolding tool, you can think of this as File | New Project for VS Code
- generator-aspnet — a yeoman generator for scaffolding ASP.NET 5 applications, run npm install -g generator-aspnet to install
- hottowel — a yeoman generator for quickly creating AngularJS applications, run npm install -g generator-hottowel to install
- Express — an application framework for Node.js applications, uses the Jade template engine
- gulp — a streaming task runner system, integrates with VS Code tasks
- mocha — a JavaScript test framework that runs on Node.js
- bower — a client side package manager
- TypeScript — brings structure and strong typing to your JavaScript code, without compromising the good parts
- TypeScript definition manager — search and download 100’s of TypeScript definition files for popular JavaScript frameworks, providing great IntelliSense in VS Code
Next Steps
Now you have installed and set up VS Code. Let’s get going.
- The Basics — Basic orientation around VS Code
- Editing Evolved — Lint, IntelliSense, Lightbulbs, Peek and Goto Definition and more
- Debugging — This is where VS Code really shines
Common Questions
Q: What are the system requirements for VS Code?
A: We have a list of System Requirements.
Источник