- # Installation
- # Release Notes
- # Vue Devtools
- # Download and Self Host
- SriVinayA / install-vue-js-cli.md
- Install Vue.js in Ubuntu 20.04
- Installation
- Using the CDN Package
- Using NPM
- Using CLI
- Getting started with Vue.js
- # Установка
- # История изменений
- # Инструменты разработчика
- # Скачивание и самостоятельный хостинг
- Что такое CLI Vue — гид по для новичка
- Установка и системные требования Vue CLI 3
- Системные требования
- Установка CLI Vue 3
- Создание проекта Vue
- Что такое служба CLI Vue?
- Анатомия проекта
- Плагины CLI Vue
- Как добавить плагин Vue
- Полезные плагины Vue
- А что насчёт webpack?
- Пользовательский интерфейс CLI Vue 3
- Заключение
# Installation
Vue.js is built by design to be incrementally adoptable. This means that it can be integrated into a project multiple ways depending on the requirements.
There are four primary ways of adding Vue.js to a project:
- Import it as a CDN package on the page
- Download the JavaScript files and host them yourself
- Install it using npm
- Use the official CLI to scaffold a project, which provides batteries-included build setups for a modern frontend workflow (e.g., hot-reload, lint-on-save, and much more)
# Release Notes
Latest version:
Detailed release notes for each version are available on GitHub
# Vue Devtools
Currently in Beta — Vuex and Router integration is still WIP
When using Vue, we recommend also installing the Vue Devtools
(opens new window) in your browser, allowing you to inspect and debug your Vue applications in a more user-friendly interface.
For prototyping or learning purposes, you can use the latest version with:
For production, we recommend linking to a specific version number and build to avoid unexpected breakage from newer versions.
# Download and Self Host
If you want to avoid using build tools but can’t use a CDN in production then you can download the relevant .js file and host it using your own web server. You can then include it using a
Источник
SriVinayA / install-vue-js-cli.md
Install vue-cli on Linux Systems
The purpose of this Gist is to show how to install the vue-cli tool, as well as its dependencies, on Linux-based systems. I am using an Ubuntu 17.10, if you want to know the version of your Ubuntu, run the following statement in the terminal:
** vue-cli ** is a powerful command-line tool to help you create * Vue.js * projects. Vue-cli allows you to create templates for various workflows, in a few minutes, we can have an application running with several predefined tasks, with live-reload and linter.
The prerequisites for having vue-cli are:
If you already have the node and npm installed on your machine, you can skip to the topic *** Installing the vue-clie ***.
** The big problem ** is that, in Debian-based distributions, when we install the node using the version available in the official repository using * apt-get *, it will install *** node *** as ** * nodejs ***, although it sounds like bullshit, a simple nomenclature can break everything.
My recommendation is to install *** NVM *** (Node Version Manager), a script that manages different versions of Node.js. The cool thing about NVM is that we can have more than one installed version of the node on our machine and change between them.
Installing Node and NPM through NVM
To install NVM you need some dependency packages that are already in the repository of your Debin Based distribution. To do this, run the following commands:
After performing the previous step, you already have what is necessary on your system to install NVM. To do this, perform the following step:
Inside the URL, notice the snippet *** v0.33.2 ***, this is the version number I am using, and it may change over time, so I recommend you access the following project page in GitHub and search by the new version:
After performing the previous step, what is being done is the download of a script and the execution of it, everything will be installed in a hidden directory in your user’s folder, for this command it is not necessary to use sudo.
After the NVM installation command, it is necessary to close the terminal and open it again, since the terminal (bash) needs to process the changes. If you do not want to close, you can still run the following command:
To verify that NVM was installed correctly, run the following command:
If so, bash gives a command not found error, run the following command:
And again, close the terminal and open it again. When NVM is properly installed and bash the nvm command, run:
It will display you various versions of the Node. I chose the latest LTS version, by the time I’m writing this * Gist *, it’s v8.9.1. You can install it by typing:
If you install more than one version and in the future you need to switch between them use the command:
Now let’s check the Node version to make sure everything has been installed correctly using the command:
With the installation of the node, we won the NPM bonus. Even so, I always like to see if there is an update to NPM and install it, in this case run the following command:
The * «problem» * is that every time you turn on your machine, it will be necessary to set the version of the Node you want to use. To work around this problem, it is possible to set a default version of the system, thus avoid having to use the *** nvm use *** command at all times.
To set a version of the node as default, run the following command:
Okay, now your environment is ready for the installation of the vue-cli.
Installing the vue-cli
Now everything has become easier, to install the vue-cli just run the following command:
- You may need administrator permission (the use of ** sudo **), as it is a global package.
- In my case, because I was using NVM, administrator permission was not required.
To verify that vue-cli is properly installed, run the following command:
If you want to see all the templates that vue-cli has, just run the following command: vue list
To create a new project with vue-cli, just enter the following:
vue init template project-name-
Example: vue init simple example-basic-vue-simple
Источник
Install Vue.js in Ubuntu 20.04
In this tutorial, we will provide an easy step-by-step process to help you get started with Vue.js. Vue.js is a powerful, progressive, reactive JavaScript framework that is approachable and easy to learn. It provides many different tools and libraries that facilitate the application development process. If you have knowledge of HTML, CSS, and JavaScript, you can start building web applications with Vue.js in no time.
Installation
To integrate Vue.js into a project, you can use the CDN package, NPM, or CLI.
Using the CDN Package
If you want to start learning Vue.js, then it is best to use the CDN package. You can simply add the following script tag in your project to get started.
However, this method is not recommended for production purposes because it can lead to issues with compatibility in the future.
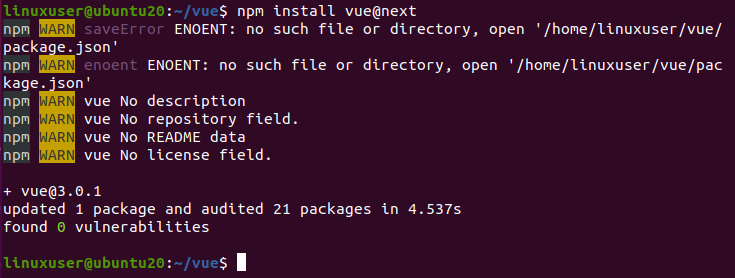
Using NPM
For large-scale production applications, you should install Vue.js using NPM. To use this method, you must have Node.js installed on your machine. If you have not installed Node.js yet, you can find out how by reading our article How to Install Node.js and npm on Ubuntu 20.04 – Linux Hint. If you have already installed Node.js, then you can install Vue.js by running the following NPM command in your terminal
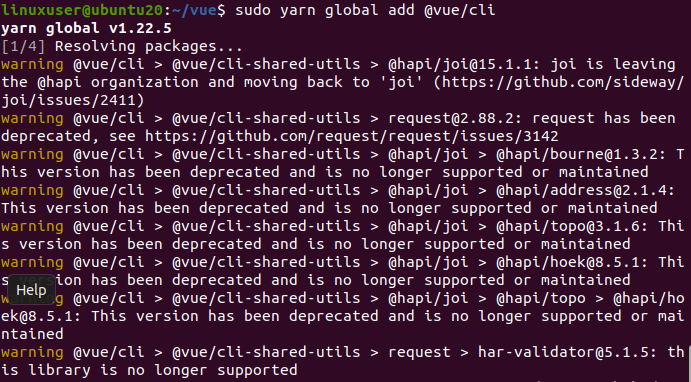
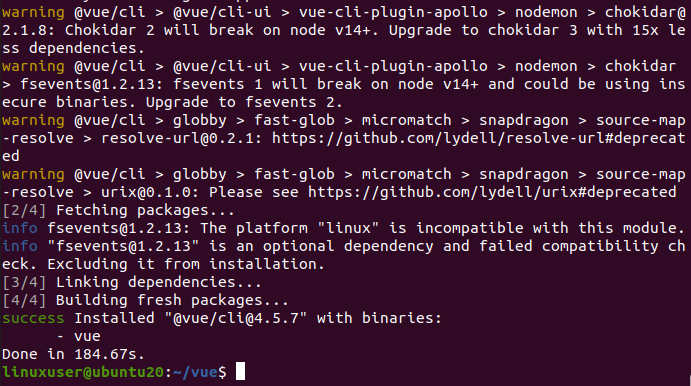
Using CLI
Vue CLI is a complete package for Vue.js development. CLI is installed globally using the NPM package manager. Before installing Vue.js using the Vue CLI method, you must have some prior knowledge of Node.js and front-end build tools. In addition, we can use either npm or the yarn package manager.
After installing the latest version of Vue.js using Vue CLI, you can easily upgrade your projects. To check your version of Vue.js, you can run the following command
If you want to upgrade to the latest stable version of Vue.js, you can use the following Vue CLI command.
Getting started with Vue.js
To get started with Vue.js, to create a project using Vue CLI using the following command.
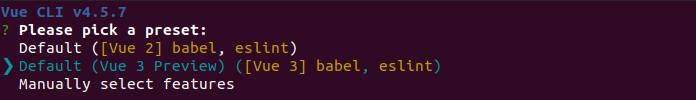
After running this command, you will be asked to choose a preset.
You can either go with the default or add custom features. You can also use the GUI method to create a Vue project by using the following command.
This command will open a window in the browser to help you create a project.
Источник
# Установка
Vue.js изначально разрабатывался быть инкрементально адаптируемым. Это значит, что он может быть интегрирован в проект несколькими способами, в зависимости от требований.
Есть четыре основных способа добавления Vue.js в проект:
- Импорт CDN пакета на странице
- Скачивание файлов JavaScript и их самостоятельный хостинг
- Установка с использованием npm
- Использование официального CLI для развёртывания проекта, предоставляющего продвинутые инструменты для создания современного рабочего процесса разработки фронтенда (например, горячая перезагрузка, линтинг при сохранении и многое другое).
# История изменений
Последняя версия:
Подробная история изменений для каждой версии доступна на GitHub
# Инструменты разработчика
На данный момент в бета-тестировании — интеграция с Vuex и Router в разработке
При использовании Vue рекомендуем установить расширение Vue Devtools
(opens new window) для браузера, которое позволит легче проверять и отлаживать приложения на Vue в удобном интерфейсе.
Для прототипов и в обучающих целях можно использовать последнюю версию с CDN:
Для production рекомендуется указывать конкретную версию и сборку, чтобы избежать неожиданных поломок при выходе новых версий.
# Скачивание и самостоятельный хостинг
Если нужно избежать использования систем сборки, но нет возможности использовать CDN в production — в таком случае можно скачать соответствующий .js файл и разместить его на собственном веб-сервере. После чего подключать его, с помощью тега
Источник
Что такое CLI Vue — гид по для новичка
Для нового приложения Vue лучше использовать Vue CLI .
Что такое CLI? Это утилита командной строки предоставляет доступ к множеству инструментов для сборки проекта.
Vue CLI – это система для быстрой разработки и создания прототипов Vue.js. Она состоит из различных компонентов: служба CLI , плагины CLI . В последней версии утилиты в ней появился графический интерфейс для управления проектом.
Установка и системные требования Vue CLI 3
Системные требования
Для работы с Vue CLI v3 потребуется Node.js 8.9+. Но рекомендуется использовать версию платформы v8.11.0+.
Ее можно установить:
- Загрузив двоичные файлы для вашей операционной системы с официального сайта проекта.
- Используя официальный менеджер пакетов.
- С помощью менеджера версий.
Перед началом установки Vue CLI нужно удалить все предыдущие версии CLI. Для этого выполните следующую команду:
Установка CLI Vue 3
Чтобы установить Vue CLI v3, запустите следующую команду:
Примечание: чтобы использовать командную строку от имени администратора в Windows для глобальной установки пакетов, нужно изменить разрешения. На сайте npm есть руководство о том, как это сделать .
После установки CLI Vue 3 вы сможете вывести список всех доступных команд, выполнив команду vue:
А также проверить установленную версию, выполнив:
Создание проекта Vue
С помощью Vue CLI вы можете создать новое приложение, выполнив следующую команду:
example-vue-project – это название проекта. Вы можете изменить его.
Затем нужно выбрать вариант установки проекта. Вариант по умолчанию установит два плагина: Babel и ESLint. Также вы можете вручную выбрать расширения, необходимые для вашего проекта из набора плагинов:
- Babel .
- TypeScript .
- Progressive Web App support .
- Vue Router .
- Vuex (библиотека для управления состоянием Vue);
- Препроцессоры CSS ( PostCSS , CSS modules , Sass , Less , Stylus ).
- Модуль юнит-тестов Mocha или Jest .
- Модуль E2E-тестов Cypress или Nightwatch .
Теперь рассмотрим другие варианты обслуживания проекта, доступные в Vue CLI. Для этого перейдите в папку проекта:
Затем выполните следующую команду:
Она запустит локальный сервер разработки по адресу http://localhost:8080 . Если вы перейдёте по этому адресу в своём браузере, то увидите следующую страницу:
Сервер разработки поддерживает оперативную перезагрузку кода. Поэтому не нужно останавливать и запускать сервер каждый раз, когда вы вносите изменения в код проекта. При этом сохранится даже состояние приложения!
И когда вы закончите разработку своего проекта, то можете использовать следующую команду для создания сборки:
Эта команда сохранит собранный код в папку dist проекта. Об этой процедуре вы можете прочитать здесь .
Что такое служба CLI Vue?
Служба Vue CLI – это зависимость (@vue/cli-service), которая предоставляет конфигурации по умолчанию. Служба может быть обновлена, настроена и расширена с помощью плагинов. Она предоставляет несколько скриптов для работы с Vue-проектами. Например, serve, build и inspect.
Мы уже видели сценарии serve и build в действии. Скрипт inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service. Попробуйте выполнить его:
Анатомия проекта
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
Файлы и папки в проекте Vue:
- public – папка содержит общедоступные файлы, такие как html и favicon.ico. Размещенные здесь статические ресурсы будут скопированы и не упакованы в веб-пакет.
- src – папка содержит исходные файлы проекта.
- src/assets – папка содержит ресурсы проекта, такие как png.
- src/components – папка содержит компоненты Vue.
- src/App.vue – основной компонент Vue-проекта.
- src/main.js – основной файл проекта, который загружает Vue-приложение.
- config.js – файл конфигурации для Babel.
- json – файл содержит список зависимостей проекта, а также параметры конфигурации для ESLint, PostCSS и поддерживаемых браузеров.
- node_modules– папка содержит установленные пакеты npm.
Следующий скриншот отображает структуру проекта:
Плагины CLI Vue
Плагины CLI – это пакеты npm, которые реализуют дополнительные функции для Vue-проекта. Бинарный файл vue-cli-service автоматически распознает и загружает плагины, перечисленные в файле package.json.
Базовая конфигурация для проекта Vue CLI 3 – это webpack и Babel. Все остальные расширения могут быть добавлены через плагины.
Есть официальные плагины, созданные командой разработчиков Vue. А также плагины, написанные сторонними программистами. Имена официальных плагинов начинаются с @vue/cli-plugin-, а названия плагинов, разработанных сообществом, начинаются с vue-cli-plugin-.
Официальные плагины Vue CLI 3:
Как добавить плагин Vue
Плагины автоматически устанавливаются при создании проекта или инсталлируются разработчиком. Для этого используется команда vue add my-plugin.
Полезные плагины Vue
Существует много плагинов Vue CLI, которые могут оказаться полезными для ваших проектов. Например, библиотека Vuetify UI и Storybook . Вы также можете использовать плагин Electron Builder для быстрого создания Vue-проекта на основе Electron.
Я также создал несколько расширений:
- vue-cli-plugin-nuxt : плагин Vue CLI для быстрого создания универсального приложения Vue с Nuxt.js.
- vue-cli-plugin-bootstrap : плагин Vue CLI для добавления Bootstrap 4 в проект.
А что насчёт webpack?
Большая часть конфигурации проекта Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но также можно вручную настроить конфигурацию webpack для своего проекта:
- Создать файл config.js в корневом каталоге проекта, а затем выполнить настройку в параметре configureWebpack:
Больше о работе с Vue CLI и webpack .
Пользовательский интерфейс CLI Vue 3
Теперь рассмотрим пользовательский интерфейс Vue CLI . Третья версия утилиты предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования командной строки. Чтобы запустить графический интерфейс, выполните следующую команду:
После этого интерфейс будет доступен по адресу http://localhost:8000 .
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
- Default preset — для установки по умолчанию с плагинами Babel и ESLint.
- Manual — для самостоятельного выбора плагинов.
- Remote preset — для удаленной установки из репозитория Git.
Продолжим с установкой по умолчанию.
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
- Plugins — для добавления новых плагинов Vue CLI.
- Dependencies — для управления пакетами.
- Configuration — для настройки инструментов.
- Tasks — для запуска скриптов.
Перейдите на страницу «Tasks».
Нажмите кнопку serve , а затем кнопку « Run task », чтобы запустить проект.
Остановить проект можно с помощью кнопки « Stop task ».
Заключение
В этой статье мы рассмотрели новую версию Vue CLI, которая предоставляет целый ряд удобных функций: интерактивная разработка проектов, обширная коллекция официальных плагинов и полноценный графический интерфейс для создания и управления проектами на основе Vue.js.
Пожалуйста, оставьте ваши мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
Источник