- Как начать использовать Vue.js? — Установка
- Создание первого проекта
- Что такое CLI Vue — гид по для новичка
- Установка и системные требования Vue CLI 3
- Системные требования
- Установка CLI Vue 3
- Создание проекта Vue
- Что такое служба CLI Vue?
- Анатомия проекта
- Плагины CLI Vue
- Как добавить плагин Vue
- Полезные плагины Vue
- А что насчёт webpack?
- Пользовательский интерфейс CLI Vue 3
- # Installation
- # Release Notes
- # Vue Devtools
- # Download and Self Host
- Как начать использовать Vue.js? — Установка
- Создание первого проекта
- Руководство для начинающих по Vue CLI
- Vue CLI v3 Установка и требования
- Требования
- Установка Vue CLI v3
- Создание проекта Vue
- Что такое служба Vue CLI?
Как начать использовать Vue.js? — Установка
• 17-05-2019 •
Самый быстрый и самый правильный способ установки vue.js через Vue CLI.
Что такое Vue CLI:
Для того чтобы полноценно использовать vue.js в своих проектах, как правило одного vue.js не достаточно, вам скорее всего потребуются доп. плагины к vue, такие как vuex.js , плагины для поддержки устаревших браузеров и прочие зависимости.
Чтобы не заморачиваться и не тратить на это много времени, есть возможность начать работать с vue написав одну строчку в консоле, в этом нам и поможет Vue CLI. Чтобы развернуть стартовый набор, достаточно написать одну строчку:
Но перед тем как мы ее напишем, нужно установить сам Vue CLI.
Для того чтобы установить:
Потребуется установить Node.js версии 8.9 или выше (рекомендуется 8.11.0+).
После того как вы установите node.js (Это нужно сделать 1 раз! Как и установка Vue CLI).
Создание первого проекта
- Установка node.js
- Установка Vue CLI Открываем консоль и запускаем инсталлятор
- Создание проекта на vue.js В консоле переходим в ту директорию, в которой вы хотите развернуть проект и запускаем команду:
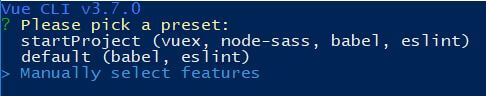
После ввода команды, будет задан вопрос:
Стрелками на клавиатуре выбираем нужный вариант, а нужный для начало это default, нажимаем enter и начнется развертывание проекта.
Что такое CLI Vue — гид по для новичка
Для нового приложения Vue лучше использовать Vue CLI .
Что такое CLI? Это утилита командной строки предоставляет доступ к множеству инструментов для сборки проекта.
Vue CLI – это система для быстрой разработки и создания прототипов Vue.js. Она состоит из различных компонентов: служба CLI , плагины CLI . В последней версии утилиты в ней появился графический интерфейс для управления проектом.
Установка и системные требования Vue CLI 3
Системные требования
Для работы с Vue CLI v3 потребуется Node.js 8.9+. Но рекомендуется использовать версию платформы v8.11.0+.
Ее можно установить:
- Загрузив двоичные файлы для вашей операционной системы с официального сайта проекта.
- Используя официальный менеджер пакетов.
- С помощью менеджера версий.
Перед началом установки Vue CLI нужно удалить все предыдущие версии CLI. Для этого выполните следующую команду:
Установка CLI Vue 3
Чтобы установить Vue CLI v3, запустите следующую команду:
Примечание: чтобы использовать командную строку от имени администратора в Windows для глобальной установки пакетов, нужно изменить разрешения. На сайте npm есть руководство о том, как это сделать .
После установки CLI Vue 3 вы сможете вывести список всех доступных команд, выполнив команду vue:
А также проверить установленную версию, выполнив:
Создание проекта Vue
С помощью Vue CLI вы можете создать новое приложение, выполнив следующую команду:
example-vue-project – это название проекта. Вы можете изменить его.
Затем нужно выбрать вариант установки проекта. Вариант по умолчанию установит два плагина: Babel и ESLint. Также вы можете вручную выбрать расширения, необходимые для вашего проекта из набора плагинов:
- Babel .
- TypeScript .
- Progressive Web App support .
- Vue Router .
- Vuex (библиотека для управления состоянием Vue);
- Препроцессоры CSS ( PostCSS , CSS modules , Sass , Less , Stylus ).
- Модуль юнит-тестов Mocha или Jest .
- Модуль E2E-тестов Cypress или Nightwatch .
Теперь рассмотрим другие варианты обслуживания проекта, доступные в Vue CLI. Для этого перейдите в папку проекта:
Затем выполните следующую команду:
Она запустит локальный сервер разработки по адресу http://localhost:8080 . Если вы перейдёте по этому адресу в своём браузере, то увидите следующую страницу:
Сервер разработки поддерживает оперативную перезагрузку кода. Поэтому не нужно останавливать и запускать сервер каждый раз, когда вы вносите изменения в код проекта. При этом сохранится даже состояние приложения!
И когда вы закончите разработку своего проекта, то можете использовать следующую команду для создания сборки:
Эта команда сохранит собранный код в папку dist проекта. Об этой процедуре вы можете прочитать здесь .
Что такое служба CLI Vue?
Служба Vue CLI – это зависимость (@vue/cli-service), которая предоставляет конфигурации по умолчанию. Служба может быть обновлена, настроена и расширена с помощью плагинов. Она предоставляет несколько скриптов для работы с Vue-проектами. Например, serve, build и inspect.
Мы уже видели сценарии serve и build в действии. Скрипт inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service. Попробуйте выполнить его:
Анатомия проекта
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
Файлы и папки в проекте Vue:
- public – папка содержит общедоступные файлы, такие как html и favicon.ico. Размещенные здесь статические ресурсы будут скопированы и не упакованы в веб-пакет.
- src – папка содержит исходные файлы проекта.
- src/assets – папка содержит ресурсы проекта, такие как png.
- src/components – папка содержит компоненты Vue.
- src/App.vue – основной компонент Vue-проекта.
- src/main.js – основной файл проекта, который загружает Vue-приложение.
- config.js – файл конфигурации для Babel.
- json – файл содержит список зависимостей проекта, а также параметры конфигурации для ESLint, PostCSS и поддерживаемых браузеров.
- node_modules– папка содержит установленные пакеты npm.
Следующий скриншот отображает структуру проекта:
Плагины CLI Vue
Плагины CLI – это пакеты npm, которые реализуют дополнительные функции для Vue-проекта. Бинарный файл vue-cli-service автоматически распознает и загружает плагины, перечисленные в файле package.json.
Базовая конфигурация для проекта Vue CLI 3 – это webpack и Babel. Все остальные расширения могут быть добавлены через плагины.
Есть официальные плагины, созданные командой разработчиков Vue. А также плагины, написанные сторонними программистами. Имена официальных плагинов начинаются с @vue/cli-plugin-, а названия плагинов, разработанных сообществом, начинаются с vue-cli-plugin-.
Официальные плагины Vue CLI 3:
Как добавить плагин Vue
Плагины автоматически устанавливаются при создании проекта или инсталлируются разработчиком. Для этого используется команда vue add my-plugin.
Полезные плагины Vue
Существует много плагинов Vue CLI, которые могут оказаться полезными для ваших проектов. Например, библиотека Vuetify UI и Storybook . Вы также можете использовать плагин Electron Builder для быстрого создания Vue-проекта на основе Electron.
Я также создал несколько расширений:
- vue-cli-plugin-nuxt : плагин Vue CLI для быстрого создания универсального приложения Vue с Nuxt.js.
- vue-cli-plugin-bootstrap : плагин Vue CLI для добавления Bootstrap 4 в проект.
А что насчёт webpack?
Большая часть конфигурации проекта Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но также можно вручную настроить конфигурацию webpack для своего проекта:
- Создать файл config.js в корневом каталоге проекта, а затем выполнить настройку в параметре configureWebpack:
Больше о работе с Vue CLI и webpack .
Пользовательский интерфейс CLI Vue 3
Теперь рассмотрим пользовательский интерфейс Vue CLI . Третья версия утилиты предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования командной строки. Чтобы запустить графический интерфейс, выполните следующую команду:
После этого интерфейс будет доступен по адресу http://localhost:8000 .
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
- Default preset — для установки по умолчанию с плагинами Babel и ESLint.
- Manual — для самостоятельного выбора плагинов.
- Remote preset — для удаленной установки из репозитория Git.
Продолжим с установкой по умолчанию.
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
- Plugins — для добавления новых плагинов Vue CLI.
- Dependencies — для управления пакетами.
- Configuration — для настройки инструментов.
- Tasks — для запуска скриптов.
Перейдите на страницу «Tasks».
Нажмите кнопку serve , а затем кнопку « Run task », чтобы запустить проект.
Остановить проект можно с помощью кнопки « Stop task ».
# Installation
Vue.js is built by design to be incrementally adoptable. This means that it can be integrated into a project multiple ways depending on the requirements.
There are four primary ways of adding Vue.js to a project:
- Import it as a CDN package on the page
- Download the JavaScript files and host them yourself
- Install it using npm
- Use the official CLI to scaffold a project, which provides batteries-included build setups for a modern frontend workflow (e.g., hot-reload, lint-on-save, and much more)
# Release Notes
Latest version:
Detailed release notes for each version are available on GitHub
# Vue Devtools
Currently in Beta — Vuex and Router integration is still WIP
When using Vue, we recommend also installing the Vue Devtools
(opens new window) in your browser, allowing you to inspect and debug your Vue applications in a more user-friendly interface.
For prototyping or learning purposes, you can use the latest version with:
For production, we recommend linking to a specific version number and build to avoid unexpected breakage from newer versions.
# Download and Self Host
If you want to avoid using build tools but can’t use a CDN in production then you can download the relevant .js file and host it using your own web server. You can then include it using a
Как начать использовать Vue.js? — Установка
• 17-05-2019 •
Самый быстрый и самый правильный способ установки vue.js через Vue CLI.
Что такое Vue CLI:
Для того чтобы полноценно использовать vue.js в своих проектах, как правило одного vue.js не достаточно, вам скорее всего потребуются доп. плагины к vue, такие как vuex.js , плагины для поддержки устаревших браузеров и прочие зависимости.
Чтобы не заморачиваться и не тратить на это много времени, есть возможность начать работать с vue написав одну строчку в консоле, в этом нам и поможет Vue CLI. Чтобы развернуть стартовый набор, достаточно написать одну строчку:
Но перед тем как мы ее напишем, нужно установить сам Vue CLI.
Для того чтобы установить:
Потребуется установить Node.js версии 8.9 или выше (рекомендуется 8.11.0+).
После того как вы установите node.js (Это нужно сделать 1 раз! Как и установка Vue CLI).
Создание первого проекта
- Установка node.js
- Установка Vue CLI Открываем консоль и запускаем инсталлятор
- Создание проекта на vue.js В консоле переходим в ту директорию, в которой вы хотите развернуть проект и запускаем команду:
После ввода команды, будет задан вопрос:
Стрелками на клавиатуре выбираем нужный вариант, а нужный для начало это default, нажимаем enter и начнется развертывание проекта.
Руководство для начинающих по Vue CLI
При создании нового приложения Vue лучший способ быстро начать работу — использовать Vue CLI . Это утилита командной строки, которая позволяет вам выбирать из целого ряда инструментов сборки, которые затем она будет устанавливать и настраивать для вас. Это также положит начало вашему проекту, предоставляя вам предварительно сконфигурированную отправную точку, на которой вы можете строить, а не начинать все с нуля.
Самая последняя версия Vue CLI — это версия 3. Она предоставляет новый опыт для разработчиков Vue и помогает им начать разработку приложений Vue, не имея дело со сложной конфигурацией инструментов, таких как веб-пакет. В то же время, он может быть настроен и расширен с помощью плагинов для расширенных случаев использования.
Vue CLI v3 — это полноценная система для быстрой разработки и создания прототипов Vue.js. Он состоит из различных компонентов, таких как служба CLI, плагины CLI и недавно веб-интерфейс, который позволяет разработчикам выполнять задачи через простой в использовании интерфейс.
В этой статье я познакомлю вас с последней версией Vue CLI и ее новыми функциями. Я покажу, как установить последнюю версию Vue CLI и как создать, обслуживать и создавать пример проекта.
Хотите узнать Vue.js с нуля? Эта статья является выдержкой из нашей Премиум библиотеки. Получите полную коллекцию книг Vue, охватывающих основы, проекты, советы и инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 9 / месяц .
Vue CLI v3 Установка и требования
В этом разделе мы рассмотрим требования, необходимые для Vue CLI v3, и способы его установки.
Требования
Начнем с требований. Vue CLI v3 требует Node.js 8.9+, но рекомендуется v8.11.0 +.
Вы можете установить последнюю версию Node.js различными способами:
- Загрузив двоичные файлы для вашей системы с официального сайта .
- Используя официальный менеджер пакетов для вашей системы.
- Использование менеджера версий. Это, вероятно, самый простой способ, поскольку он позволяет вам управлять несколькими версиями Node на одном компьютере. Если вы хотите узнать больше об этом подходе, ознакомьтесь с нашим кратким советом Установка нескольких версий Node.js с помощью nvm .
Создатель Vue, Эван Ю, описал версию 3 CLI как «совершенно другого зверя», чем его предшественник. Поэтому важно удалить любую предыдущую версию CLI (то есть 2.xx) перед тем, как приступить к этому учебному пособию.
Если пакет vue-cli установлен глобально в вашей системе, вы можете удалить его, выполнив следующую команду:
Установка Vue CLI v3
Теперь вы можете установить Vue CLI v3, просто выполнив следующую команду на своем терминале:
Примечание: если вам нужно добавить sudo перед вашей командой в системах MacOS или Debian или использовать приглашение CMD администратора в Windows для глобальной установки пакетов, вам следует исправить свои разрешения. На сайте npm есть руководство, как это сделать , или просто используйте менеджер версий, и вы полностью избежите проблемы.
После успешной установки CLI вы сможете получить доступ к исполняемому файлу vue в своем терминале.
Например, вы можете получить список всех доступных команд, выполнив команду vue :
Вы можете проверить установленную версию, запустив:
Создание проекта Vue
После установки Vue CLI давайте теперь посмотрим, как мы можем использовать его для быстрой сборки завершенных проектов Vue с помощью современного интерфейсного набора инструментов.
Используя Vue CLI, вы можете создать или сгенерировать новое приложение Vue, выполнив следующую команду в своем терминале:
Совет: example-vue-project — это название проекта. Очевидно, вы можете выбрать любое допустимое имя для вашего проекта.
CLI запросит у вас предустановку, которую вы хотите использовать для своего проекта. Одним из вариантов является выбор предустановки по умолчанию, которая устанавливает два плагина: Babel для передачи современного JavaScript и ESLint для обеспечения качества кода. Или вы можете вручную выбрать функции, необходимые для вашего проекта из набора официальных плагинов. Это включает:
Что бы вы ни выбрали, CLI загрузит соответствующие библиотеки и настроит проект для их использования. И если вы решите вручную выбирать функции, в конце подсказок у вас также будет возможность сохранить выбранные параметры в качестве предустановки, чтобы вы могли использовать их в будущих проектах.
Теперь давайте посмотрим на другие сценарии для обслуживания проекта (с использованием сервера разработки веб-пакетов и перезагрузки горячих модулей) и построения проекта для производства.
Перейдите в папку вашего проекта:
Затем выполните следующую команду для локального обслуживания проекта:
Команда позволит вам запустить локальный сервер разработки с адреса http: // localhost: 8080 . Если вы используете свой веб-браузер для перехода по этому адресу, вы должны увидеть следующую страницу:
Сервер разработки поддерживает такие функции, как горячая перезагрузка кода, что означает, что вам не нужно останавливать и запускать сервер каждый раз, когда вы вносите какие-либо изменения в исходный код вашего проекта. Это даже сохранит состояние вашего приложения!
И когда вы закончите разработку своего проекта, вы можете использовать следующую команду для создания производственного комплекта:
Это выведет все в папку dist в вашем проекте. Вы можете прочитать больше о развертывании здесь .
Что такое служба Vue CLI?
Служба Vue CLI — это зависимость во время выполнения ( @vue/cli-service ), которая абстрагирует веб-пакет и предоставляет конфигурации по умолчанию. Его можно обновлять, настраивать и расширять с помощью плагинов.
Он предоставляет несколько сценариев для работы с проектами Vue, таких как сценарии serve , build и inspect .
Мы уже видели сценарии serve и build сценариев в действии. Сценарий inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service . Попробуйте это: