- Использование Gulp. Часть 1 — Установка.
- Установка node + gulp для Windows 10
- Установка node js
- Как запустить консоль Windows 10 PowerShell
- Узнать версию node js
- Установка Gulp под Windows 10
- Ошибка при установки Gulp
- Существенное дополнение
- Комментарии ( 0 ):
- Настройка Gulp v4 в 2020 году
- Часть 1 – Установка Gulp
- Часть 2 – Настройка Gulp
- Часть 3 — Создание файла gulpfile.js
- Подведем итоги
Использование Gulp. Часть 1 — Установка.
Чтобы ускорить процесс фронтенд-разработки, мы автоматизируем выполнение некоторых задач с помощью сборщика Gulp.
Для этого нам понадобится пакетный менеджер NPM. Но, чтобы установить NPM, сначала надо установить Node.js.
Шаг 1. Установка Node
Заходим на официальный сайт https://nodejs.org и скачиваем рекомендованную версию.
Инсталлятор запускать с правами администратора.
После установки появятся 2 значка: Node.js и командная консоль Node.js coomand prompt. Нам они не пригодятся, так как мы не используем Node.js, а для запуска консоли есть более удобные варианты:
1. Использовать Командную консоль TotalCommander (Команды — Открыть командную консоль).
2. Зажать Shift и, кликнув правой кнопкой, открыть контекстное меню. В нем появится пункт «Открыть окно команд».
Запуск коммандной строки лучше производить, находясь в директории нужного вам проекта, в консоли сразу отобразится путь к нужной директории, это избавит от необходимости вводить путь вручную.
Для проверки версий node и npm наберите в командной строке
node -v и нажмите Enter
затем npm -v
Версии NPM обновляются обычно чаще, чем версии node, чтобы установить последнюю версию:
npm install npm@latest -g
Комманды npm, которые нам пригодятся :
npm list — список всех установленных пакетов
npm -g ls —depth=0 — список глобально установленнных пакетов
npm outdated проверить, не устарели ли пакеты
npm update gulp — обновление версий плагинов
npm init — создать package.json
npm install package_name — установить пакет (package_name — название нужного пакета)
npm install package_name —save-dev — установить пакет и вносит запись о нем в package.json в секцию devDependencies
npm uninstall package_name — удаление пакета
npm install — установить все пакеты, перечисленные в package.json
Перед запуском в продакшн npm shrinkwrap — фиксируем версии пакетов,теперь npm install будет устанавливать именно их и вы будете уверены что все будет работать как надо
Сокращения
-v: —version
-g: —global
-S: —save
-D: —save-dev
-y: —yes
-n: —yes false
Шаг 2. Установка gulp
Сначала gulp надо установить глобально.
Запускаем командную консоль.
Иногда на некоторых ресурсах перед коммандой стоит значок доллара, например
$ npm install —global gulp-cli
Значок доллара не копировать, вставлять только саму комманду
npm install —global gulp-cli
Подсказка: чтобы вставлять скопированный текст в командную строку, открыть ком.строку, нажать ALT + SPACE -> Значения по умолчанию, поставить галочку Выделение мышью. Теперь можно выделить текст мышкой, скопировать, в ком. строке кликнуть правой кнопкой — текст вставится автоматически.
Шаг 3. Работа с gulp в конкретном проекте
3.1 Сначала создадим пакет зависимостей package.json
Файл package.json содержит информацию, которую мы внесем в терминале и список всех пакетов, которые мы используем в проекте.
При установке пакета с ключом —save-dev, пакет автоматически добавляется в package.json. Чтобы не устанавливать в каждом новом проекте все пакеты вручную, мы будем использовать уже готовый package.json с небходимыми нам модулями и зависимостями, расположив его в корне нашего проекта.
package.json генерируется с помощью команды npm init, которая выведет в консоль несколько вопросов для создания файла.
В пункте name по умолчанию отображается название вашего каталога с проектом.
Подсказка:
Вы можете сгенерировать это файл быстрее и проще, используя опцию —yes (автоматический ответ “да” на все вопросы):
npm init —yes
Полезно знать:
Вы можете установить значения по умолчанию, которые будут использоваться при каждом запуске npm init, а значит будут экономить вам время. После установки они сохраняются в .npmrc файлах.
Например:
npm config set init.author.name «Valentina Vladova»
npm config set init.author.email «myemail@gmail.com»
npm config set init.author.url «http://simpalmarket.com/»
npm set init-license MIT
npm set init-version 0.0.0
Затем запустить npm init, все указанные значения подтянутся в соответстующие переменные.
Когда npm init спросит про гит-репозиторий, пишите кратко user/repo — npm достаточно умён, чтобы раскрыть строчку в https://github.com/user/repo. npm также сгенерирует поля repository, bugs и homepage в нужном формате.
Итак, заходим в корневую папку проекта, вызываем командную консоль и набираем
npm init —yes
В корне проекта появится файл package.json с примерно таким содержанием
3.2 Установим gulp локально
В папке проекта в консоли вводим:
npm install —save-dev gulp
или сокращенно
npm i gulp —save-dev
В списке будут Warn — игнорируем.
Для проверки версии используем команду
gulp —version
В root-каталоге проекта появилась папка node_modules. В нее автоматически будут загружаться все модули и зависимости, которые мы будем устанавливать в проект. Папок с зависимостями может быть очень много, не смотря на то, даже если самих пакетов установлено не так уж и много. Это связано с тем, что в дополнение к основным пакетам устанавливаются программы, необходимые для корректной работы основного пакета. Ничего чистить и удалять из папки node_modules не нужно.
В файле package.json добавится запись
«devDependencies»: <
«gulp»: «^3.9.1»
>
Теперь можно устанавливать различные плагины для gulp.
http://gulpjs.com/plugins/
В поле поиска вводите название интересующего плагина.
Плагины можно устанавливать как по одному, например:
npm install —save-dev gulp-plumber
так и списком через пробел, например:
npm install gulp-sass gulp-plumber gulp-autoprefixer gulp-minify-css —save-dev
Плагины для установки и плагины для сборки лучше устанавливать отдельными командами
Для установки конкретной версии используйте @, т.е. плагин@номер весии. Пример:
npm install —save-dev gulp-livereload@1.5.0
Установка node + gulp для Windows 10
Первым делом нужно установить платформу node js, чтобы разработчикам были доступны команды npm. Через команду npm, мы в дальнейшем установим и сам Gulp. В контексте работы с Gulp, мы будем использовать этот многофункциональный инструмент node js, как пакетный менеджер.
Установка node js
Скачиваем на сайте nodejs.org стабильную версию Node, рекомендованную для большинства пользователей. Система автоматически определит вашу операционную систему и выдаст подходящую ссылку на скачивание.
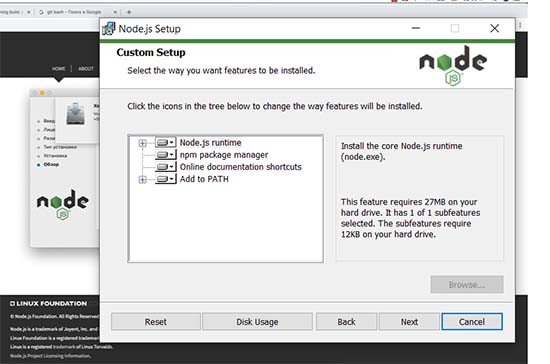
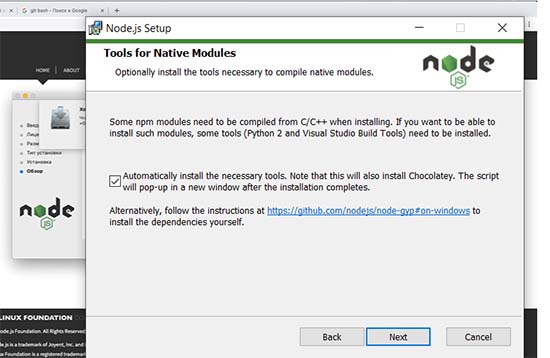
После скачивания запускаем установщик и делаем все, как на скриншотах.
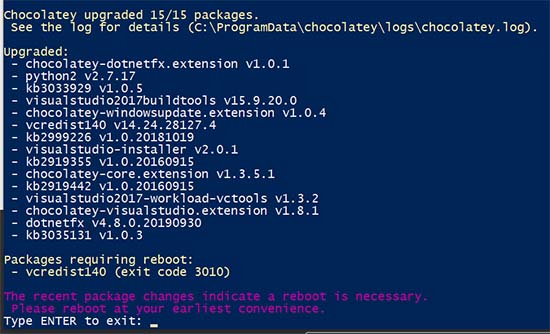
Когда установщик закончит свою работу, откроется консоль и вы увидите следующее.
Как запустить консоль Windows 10 PowerShell
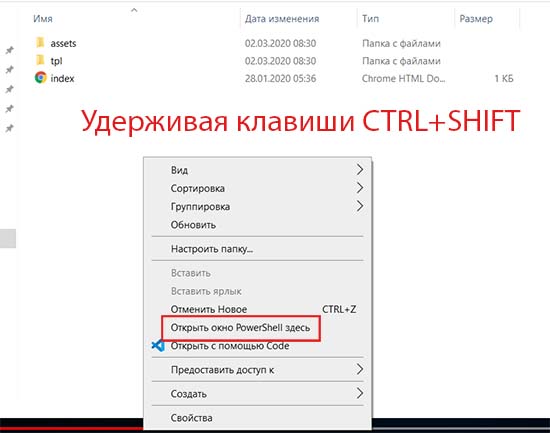
Работа на платформе node js ведется через npm команды, вводимые в консоль. У Windows 10 имеется встроенная консоль PowerShell, чтобы консоль запустилась, нужно зайти в папку проекта и зажав сочетание клавиш CTRL+SHIFT, выбрать из контекстного меню «Открыть окно PowerShell здесь».
Узнать версию node js
Для того чтобы убедится установился ли node js, проверяем его версию. Вводим в консоли команду node -v, если в ответ вы увидите название версии v.12.16.1, значит все в порядке. Делает такую же проверку и для npm. Команда npm -v должна вернуть номер версии 6.13.4. Все проверяемые номера версий актуальны на момент выхода этой статьи, у вас скорее всего будут уже другие номера версий.
Установка Gulp под Windows 10
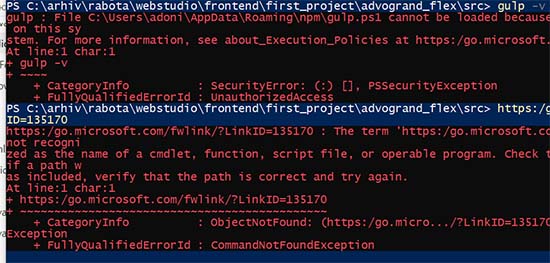
Переходим на сайт gulpjs, запускаем в консоли команду npm install gulp-cli -g. Данная команда устанавливает Gulp глобально, то есть запускать его можно из любой папки на компьютере. Вроде как Gulp установился, но при проверки версии gulp -v, мы видим следующую картину. Что-то пошло не так.
Ошибка при установки Gulp
Система нам говорит (смотрим сообщение в консоли), что невозможно загрузить файл (gulp.ps1 cannot be loaded because running scripts is disabled) и предлагает почитать статью на сайте Microsoft о Политиках исполнения. Из статьи становится понятно, что политика выполнения PowerShell практикуется только на платформах Windows. Блокируется запуск скриптов с расширением .ps1. Что делать в таком случае? Меняем дефолтные настройки Windows через командную строку PowerShell.
- Запускаем PowerShell от имени администратора
- Проверяем текущие параметры для политики выполнения: Get-ExecutionPolicy -List
- Устанавливаем требуемый уровень (меняем политику выполнения) Set-ExecutionPolicy -Scope LocalMachine Unrestricted
- Проверяем версию Gulp, если после ввода gulp -v, вы видите CLI version: 2.2.0, значит установка прошла успешно.
Существенное дополнение
Если вы пишите код в редакторе VS Code, то вам вообще не нужна никакая консоль. У редактора имеется встроенный терминал, как раз для ввода различных команд. Больше не надо переключаться между отдельными вкладками, когда все в одном месте.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Настройка Gulp v4 в 2020 году
Использование сборщика проектов Gulp значительно облегчает и ускоряет разработку веб-проектов.
Так же используя сборщики на выходе вы получаете минифицированные (css, js, html файлы) и адаптированные для разных браузеров файлы (css файлы).
Так же используя дополнительные модули Gulp, такие, как gulp-webp вы сможете конвертировать ваши .jpg/.png изображения в современный web формат .webp, что позволит ускорить загрузку ваших страниц.
Часть 1 – Установка Gulp
Для установки вам понадобится предварительно установленный Node.js, загрузить его можно по ссылке.
Далее запускаем установку через командную строку следующую команду:
Флаг —global устанавливает gulp для всей системы и вы можете использовать его в нескольких проектах.
Переходим к вашему проекту используя команду:
Далее вводим команду:
Так мы создадим файл package.json, этот файл содержит информацию о вашем проекте, зависимости, настройки модулей.
Устанавливаем зависимости gulp:
Данная команда установит локально в проект необходимые модули.
Часть 2 – Настройка Gulp
Создаем файл gulpfile.js
В этом файле мы описываем нужные нам задачи и прописываем все модули для дальнейшей работы.
Какие модули использует веб студия Atekla для разработки своих проектов:
- gulp-autoprefixer
- gulp-file-include
- gulp-sass
- gulp-uglify
- gulp-htmlmin
- gulp-webp
- gulp-clone
- browser-sync
За что отвечают модули?
Gulp-autoprefixer – собирает CSS файл с префиксами для различных браузеров, плюс добавляет правила для поддержки старых браузеров.
Gulp-file-include – позволяет подключать ваши html файлы как если бы вы работали с PHP
Gulp-sass – позволяет собирать CSS файлы если ваш проект написан с помощью SASS/SCSS
Gulp-uglify – минификация JS файлов
Gulp-htmlmin – минификация HTML файлов
Gulp-webp – конвертация JPG/PNG изображений в WEBP с настройкой качества изображения
Gulp-clone – позволяет сохранить исходное изображение JPG/PNG и перенести его в папку проекта для использования в браузерах без поддержки WEBP
Browser-sync – верстайте ваш проект без хостинга и использования MAMP.
Часть 3 — Создание файла gulpfile.js
Подключаем модули в файл gulpfile.js
Создаем пути для работы Gulp
Задача Webserver – создает локальный хостинг для верстки
Задача для работы с изображениями
Задача для сборки шрифтов
Задача для сборки видео
Задача для сборки HTML
Задача для сборки JS
Задача для сборки CSS
Задача для отслеживания изменений файлов
Настройки нашего package.json для Gulp
Подведем итоги
Используя Gulp вы получаете следующие преимущества:
- Быстрая разработка
- Поддержка старых браузеров
- Автоматическая оптимизация и конвертация изображений
- Минификация файлов
- Не нужен свой хостинг
- Легкая масштабируемость
- Легкая поддержка проекта