- Интерпретатор JavaScript: объясняем работу движка на пальцах
- Объясняем работу движка JS на пальцах
- 1. Парсер
- 2. AST (Abstract Syntax Tree). Абстрактное синтаксическое д е рево
- 3. Интерпретатор JS
- 4. Профайлер
- 5. Компилятор JavaScript
- 6. Деоптимизация
- Движок JS. Немного истории
- 6 редакторов и IDE для работы с JavaScript
- Notepad++
- Microsoft Visual Studio
- Visual Studio Code
- Sublime Text
- 5 редакторов кода для JavaScript
- WebStorm
- Visual Studio Code
- Sublime Text
- Atom Editor
- Brackets
- WebStorm
- Visual Studio Code
- Sublime Text
- Atom Editor
- Brackets
Интерпретатор JavaScript: объясняем работу движка на пальцах
Интерпретатор JavaScript (JS) , если простыми словами , — это некая программа, которая преобразует код JS в машиночитаемый язык. Но важно не путать его с компилятором JS , п отому что разница , возможно , не очевидна сразу, однако она есть. Интерпретатор JS считывает заданный код построчно и по порядку и тут же начинает его «выполнять». Компилятор же вначале «считывает» весь код, потом проводит с ним оптимизацию и только после этого воспроизводит уже оптимизированный код.
« Движок » JavaScript — это программа , объединяющая в себе интерпретатор JS и компилятор. Именно внутри этих « движков » код JS преобразуется в код более «простого» уровня. Разрабатывая программы на языке JavaScript, мы преследуем идею, что компьютер (или , возможно , просто браузер) обязательно выполнял ее правильно. Но компьютер может выполнить и понять только «машинный» код. « Движок » как раз переводит наш код JS на «машинный».
Объясняем работу движка JS на пальцах
С любым JavaScript кодом, поступившим внутрь « движка » , долж ен произойти ряд определенны х этап ов работы, прежде чем он отразится «console.log». Давайте с этим разбираться подробнее : что именно должно с ним произойти ?
1. Парсер
Первый этап работы с кодом — это парсер. На этом этапе код «разбивается» на небольшие логические части (токены). Это делается для того, чтобы потом понять назначение этих токенов и что дальше с ними делать.
2. AST (Abstract Syntax Tree). Абстрактное синтаксическое д е рево
В результате полученных на первом этапе токенов создается некое «представление» кода. Оно имеет структуру « дерева » и отсюда берет свое название.
3. Интерпретатор JS
Интерпретатор JavaScript считывает код файла по каждой строке отдельно и поочередно. При этом он сразу анализирует и преобразовывает этот код , прямо в течение « работы » самой программы , и не останавливает ее выполнение. Основываясь на уже имеющемся AST, интерпретатор создает байт-код. На данном этапе никакой оптимизации не производится.
4. Профайлер
Данный этап проводит проверку кода. Именно на этом этапе осуществляется специальный контроль за ходом выполнения кода, но с целью обратить внимание на возможности его оптимизации. Далее ту часть кода, которую возможно оптимизировать, профайлер передает компилятору на оптимизацию , к оторый , в свою очередь , компилирует и оптимизирует код, делая его работу быстрее.
5. Компилятор JavaScript
Компилятор JS в основной своей задаче определяет, какую функцию выполняет полученный для оптимизации код. Потом он из этого кода создает уже оптимизированный код, который работает быстрее, но выполняет ту же функцию , что и раньше.
6. Деоптимизация
По сути , компилятор создает лишь «предположение», что полученный после оптимизации код будет работать лучше и быстрее. Но если вдруг такое «предположение» окажется не верным, то на этом этапе оптимизированный код будет деоптимизирован.
Движок JS. Немного истории
В раннюю эпоху расцвета И нтернета и браузерной борьбы за пользователей большинство разработчиков браузеров внедряли лишь интерпретатор JavaScript . Тогда это было обосновано , в едь интерпретатор проводит выполнение любой программы построчно, по мере того как как сам код в него поступает. А из этого следует его главное достоинство — это быстродействие кода. Потому что в этом случае любая поступающая команда в виде кода выполнялась просто мгновенно , и появлялся эффект «быстродействия» браузера.
Однако развитие И нтернета не стоит на месте — технологии тоже усложняются. Программы становятся тяжелее, требования становятся более жесткими, код станови т ся более тяжелым. Поэтому тут стал заметен и главный недостаток чистого интерпретатора — любому интерпретатору приходится проделывать одну и ту же работу по несколько раз, если используется одинаковый код. То есть если нужно было , к примеру , «считать» цикл, то интерпретатору приходилось построчно анализировать одни и те же строки кода , и так много раз подряд. А это лишняя работа и лишнее время.
Так и появился на свет движок JavaScript , который , по сути , совмещает в себе лучшее от двух подходов: от компилятора JS и интерпретатора JS .
Если вам понравилась эта статья поделитесь ею с друзьями, тем самым вы помогаете нам развиваться и добавлять всё больше интересного и полезного контента!
6 редакторов и IDE для работы с JavaScript
Разбираем на примерах, как выбрать редактор кода для JavaScript.
Написать код JavaScript можно и в обычном «Блокноте» — достаточно сохранить результат с расширением .js, и он не только подключится к сайту, но даже заработает. Однако использование такого ограниченного редактора сильно замедлит разработку. Поэтому лучше взять что-то специализированное. Есть несколько основных критериев, по которым нужно выбирать редактор для работы с кодом на JavaScript.
Во-первых, нужна подсветка синтаксиса: названия, операторы и специальные символы должны отображаться по-разному, чтобы можно было быстро прочитать код.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
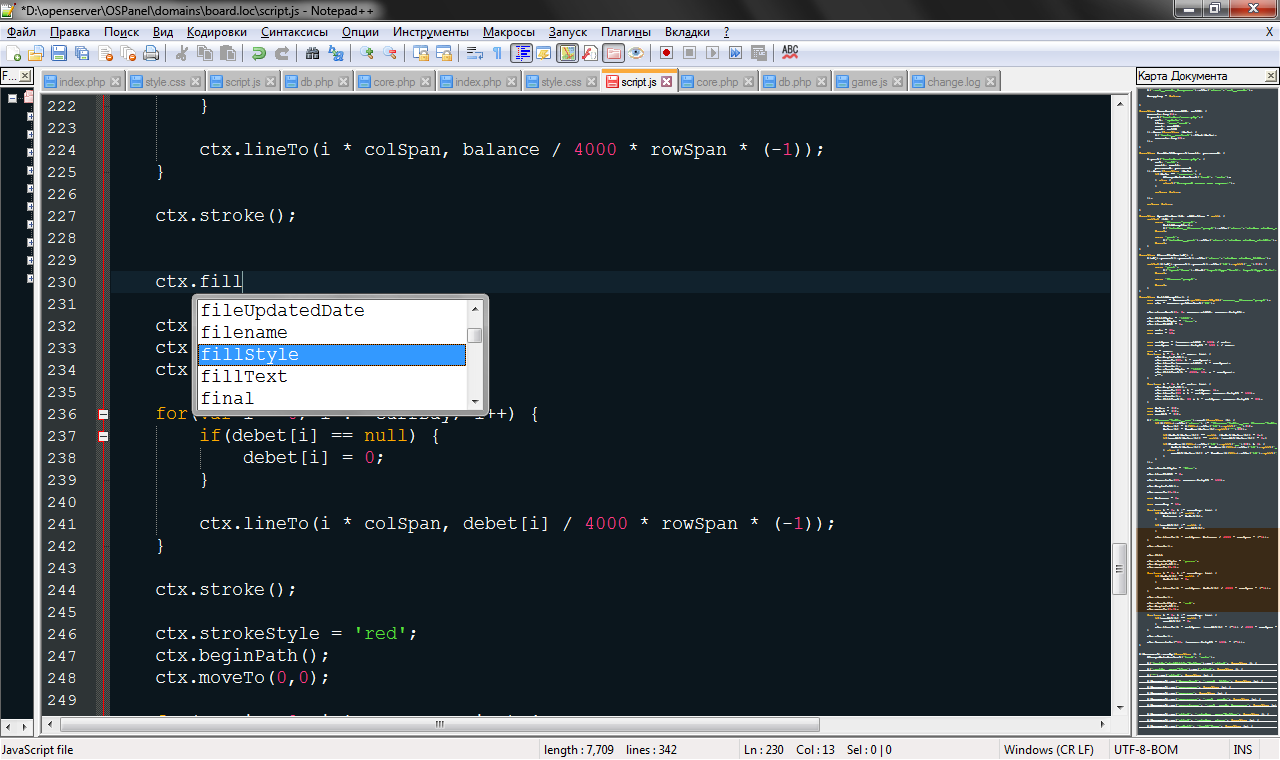
Во-вторых, нужно автодополнение: когда вы вводите название функции или переменной, редактор должен предложить несколько вариантов команд, которые вы, вероятно хотите ввести. Желательно, чтобы он также показывал подсказки к выбранному компоненту — например, необходимые аргументы, тип переменной, краткое описание и так далее.
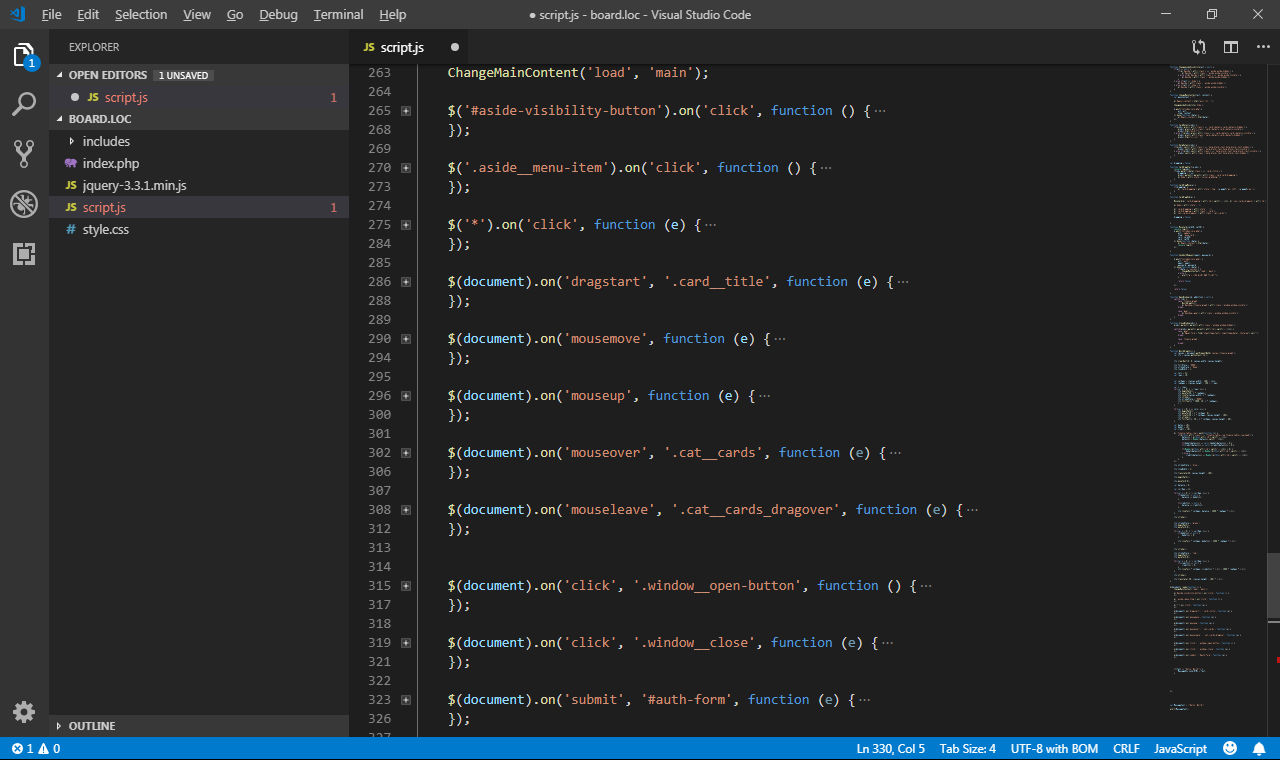
В-третьих, нужна возможность скрывать отдельные блоки. При работе над большими проектами это полезно, потому что не придётся скролить огромные фрагменты кода, чтобы найти нужный.
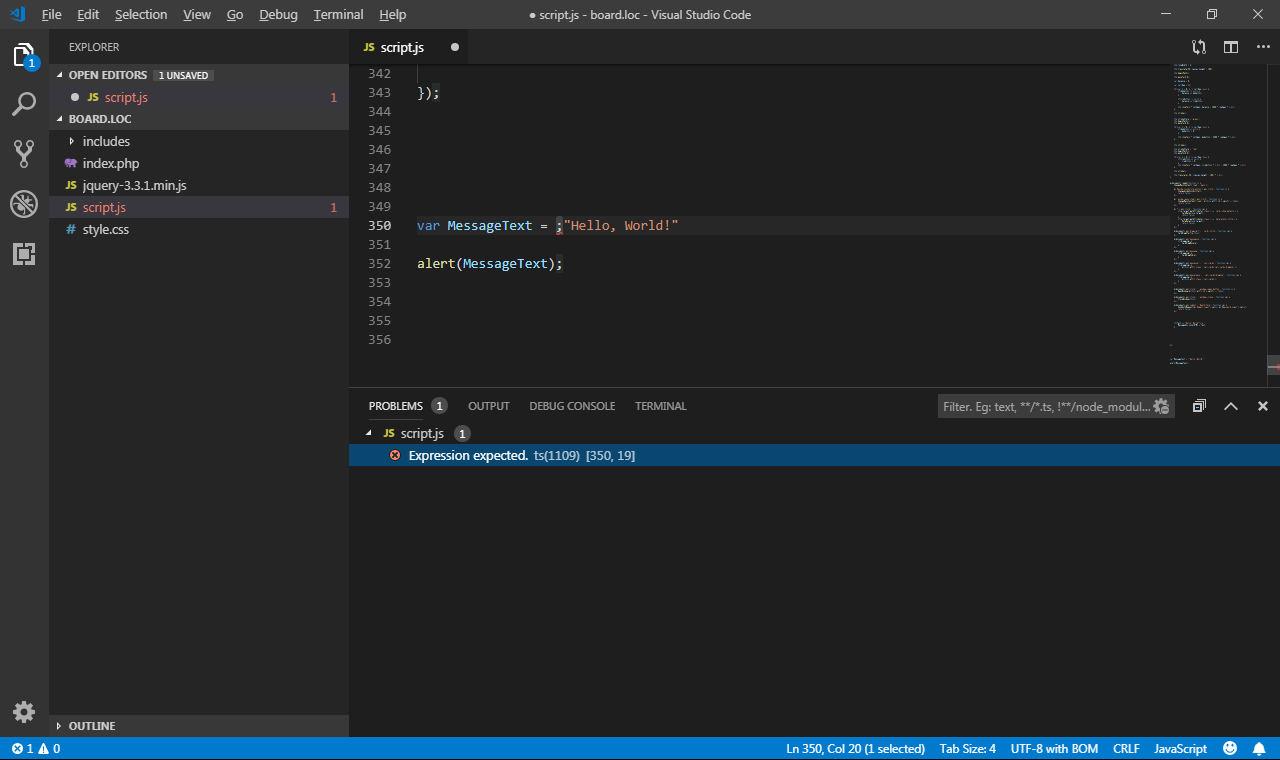
Желательно, чтобы подсвечивались ошибки — тогда вы сможете их сразу заметить и исправить:
Хорошими бонусами будут возможность работать с несколькими файлами в одном окне, менеджер проектов, выбор тем, установка плагинов и так далее.
Существует большое количество редакторов, которые соответствуют этим требованиям и подойдут для работы с JavaScript. На чём писать код — личное дело каждого, но у многих возникают проблемы с выбором подходящей программы, поэтому мы составили список из 6 хороших инструментов.
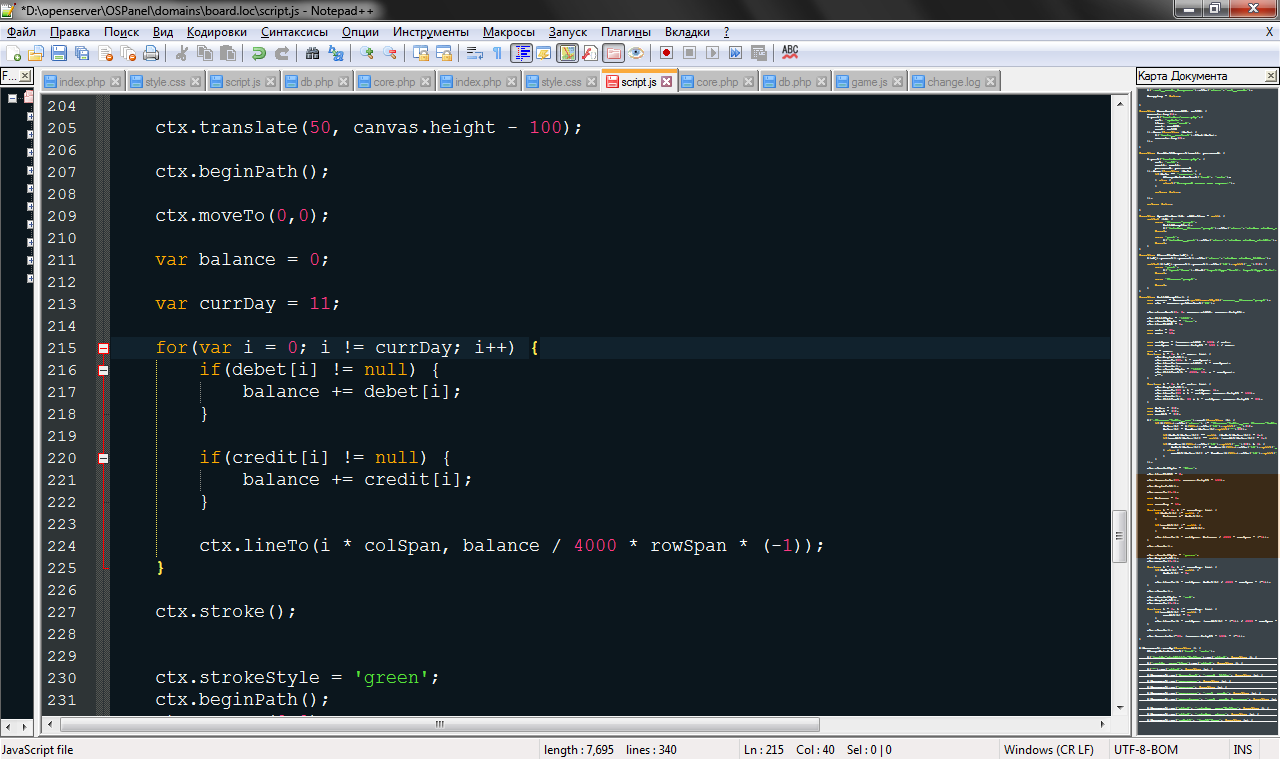
Notepad++
Notepad++ — простой и удобный редактор с открытым исходным кодом. В нём есть подсветка синтаксиса нескольких языков, в том числе и JS, автоматическое форматирование и автодополнение. Присутствует навигация в виде вкладок, файлового менеджера и карты кода.
Доступны работа с разными кодировками, подключение компиляторов, использование плагинов и другие полезные функции. Например, добавив QuickText, вы улучшите встроенное автодополнение.
Notepad++ регулярно обновляется, поэтому в нём быстро исправляют баги и добавляют новые возможности. К сожалению, работает он только на Windows.
Редактор Vim уже давно стал классикой. Многие говорят, что в нём тяжело разобраться, но если уделить этому достаточно времени, пользоваться чем-то другим уже не захочется.
Помимо того, что он соответствует всем выбранным нами критериям, Vim ещё и полностью настраиваемый, поэтому вы можете:
- устанавливать плагины;
- менять темы;
- назначать горячие клавиши и так далее.
Vim полностью бесплатный и работает на всех платформах, начиная с Windows, MacOS и Linux и заканчивая MS DOS и OS/2.
Microsoft Visual Studio
Microsoft Visual Studio — это IDE, в которой есть всё необходимое для работы с JS. Помимо обычной подсветки синтаксиса и автодополнения, можно также пользоваться дебагером и создавать Unit-тесты.
Однако весит программа достаточно много и систему загружает сильно, поэтому не очень подойдёт для работы на слабых компьютерах.
Месячная подписка может стоить от 45 до 250 долларов в месяц, но есть и бесплатная версия для начинающих разработчиков и тех, кто создаёт программы с открытым исходным кодом. IDE доступна для Windows и MacOS, а на Linux её можно установить с помощью Wine.
Visual Studio Code
170 МБ против 30 ГБ), кроссплатформенная и бесплатная версия Visual Studio. В этом редакторе предустановлена поддержка JavaScript, TypeScript и Node.JS.
Расширения с другими языками можно скачать прямо из Visual Studio Code.
Встроенные дебагер и Git-команды для работы с системой управления версий GitHub позволяют ускорить тестирование и публикацию приложений.
Sublime Text
Sublime Text — это простой кроссплатформенный редактор. Его интерфейс настраивается, а выполнять некоторые действия можно с помощью горячих клавиш.
Также в нём есть поддержка сниппетов, автодополнение, подсветка синтаксиса и навигация. Крутой бонус — автосохранение. Впрочем, он больше нужен новичкам — ведь профессиональные программисты за годы работы вырабатывают привычку сохраняться после ввода каждой команды.
Главный минус Sublime Text в том, что полная версия стоит 80 долларов (лицензия выдаётся на одного пользователя, который может использовать редактор на любом компьютере). В остальном он хорошо подходит
JS-разработчикам.
5 редакторов кода для JavaScript
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.
Visual Studio Code
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Sublime Text
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.
Atom Editor
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
- невысокая производительность;
- пустая комплектация «из коробки».
Brackets
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
«>
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.
Visual Studio Code
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Sublime Text
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.
Atom Editor
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
- невысокая производительность;
- пустая комплектация «из коробки».
Brackets
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.