- ионная установка
- примеров
- класс = «название»> Hello World ! Ion-заголовок-бар>
- Установка из командной строки
- Создание приложения
- Запустить ионный проект, который мы только что создали
- Создание приложений для Android
- Создание ОС IOS приложение
- ионные Lab
- Ionic install mac os
- Android
- Gradle
- Environment Variables
- Valter junior’s
- musings of a software developer in fortaleza, Ceará.
- Installing Ionic Mac OS X 10.9.4
- Русские Блоги
- Установка и настройка Cordova + Ionic в среде MAC OSX
- 1. Введение
- 1. Что такое ионный
- 2. Что такое кордова
- 3. Что такое ngCordova
- Два, установите кордову и ионный
- 3.1 Генерация проекта
- Интеллектуальная рекомендация
- Используйте Maven для создания собственного архетипа скелета проекта (4)
- Станция интерпретации больших данных B пользуется популярностью среди гигантов района «призрачные животные» Цай Сюкуня.
- Вопрос A: Алгоритм 7-15: алгоритм кратчайшего пути Дейкстры
- Учебный дневник — перелистывание страниц
- Нулевое основание для отдыха-клиента
- Вам также может понравиться
- Подробно объясните, как новички используют sqlmap для выполнения инъекционных атак на базы данных mysql.
- Vue заметки сортируют, пусть вам начать с Vue.js:. 04_3 Сетевое приложение: AXIOS плюс Вью
- Шаблон алгоритма конной повозки
- 35 Line Code, чтобы получить метод исследования событий (ON)
- Образ докера: gitlab
ионная установка
После загрузки раскрывающийся архив содержит следующие каталоги:
Вы также можете скачать следующие файлы ресурсов на Github: https://github.com/driftyco/ionic
HEAD=dobj (в каталоге выпуска).
Далее, нам нужно всего лишь ввести каталоге выше CSS / ionic.min.css и JS / ionic.bundle.min.js файлов в проекте по созданию ионных приложений.
примеров
класс = «название»> Hello World ! Ion-заголовок-бар>
Мои первые ионные приложения. P> Ion-контент>
Нажмите на кнопку «Try», чтобы просмотреть экземпляр онлайн.
В этом руководстве основное внимание уделяется объяснению применения ионной структуры, большинство запущенных экземпляров в браузере, на мобильных устройствах, можно выполнить следующую командную строку установки учебник, чтобы узнать больше.
Примечание: В мобильных приложениях , таких как PhoneGap нам нужно соответствующие JS и CSS файлы могут быть добавлены в хранилище.
Установка из командной строки
Прежде всего , необходимо установить Node.js , необходимо использовать следующий инструмент для его установки НПМ, вы можете просмотреть более НПМ представить нашу использование НПМ презентацию .
А затем через инструмент командной строки , чтобы установить последнюю версию Cordova и ионной. Ссылаясь на Android и прошивкой установить официальную документацию.
Окно и Linux открыть инструмент командной строки выполните следующую команду:
На Mac, используйте следующую команду:
Совет: IOS требует Mac OS X. Xcode среды и следующей установки.
Если вы уже установили более среде, вы можете выполнить следующую команду, чтобы обновить версию:
Создание приложения
Используйте готовые шаблоны приложений ионную официальный предоставил пустой проект или создать ионную приложения:
Запустить ионный проект, который мы только что создали
Используя ионную инструмент для создания, тестирования, запускать приложения (или создается непосредственно Кордова).
Создание приложений для Android
Если все пойдет хорошо симулятор появится интерфейс следующим образом:
Создание ОС IOS приложение
Если «. Ios-SIM не был найден» ошибка, вы можете выполнить следующую команду:
Если все пойдет хорошо симулятор появится интерфейс следующим образом:
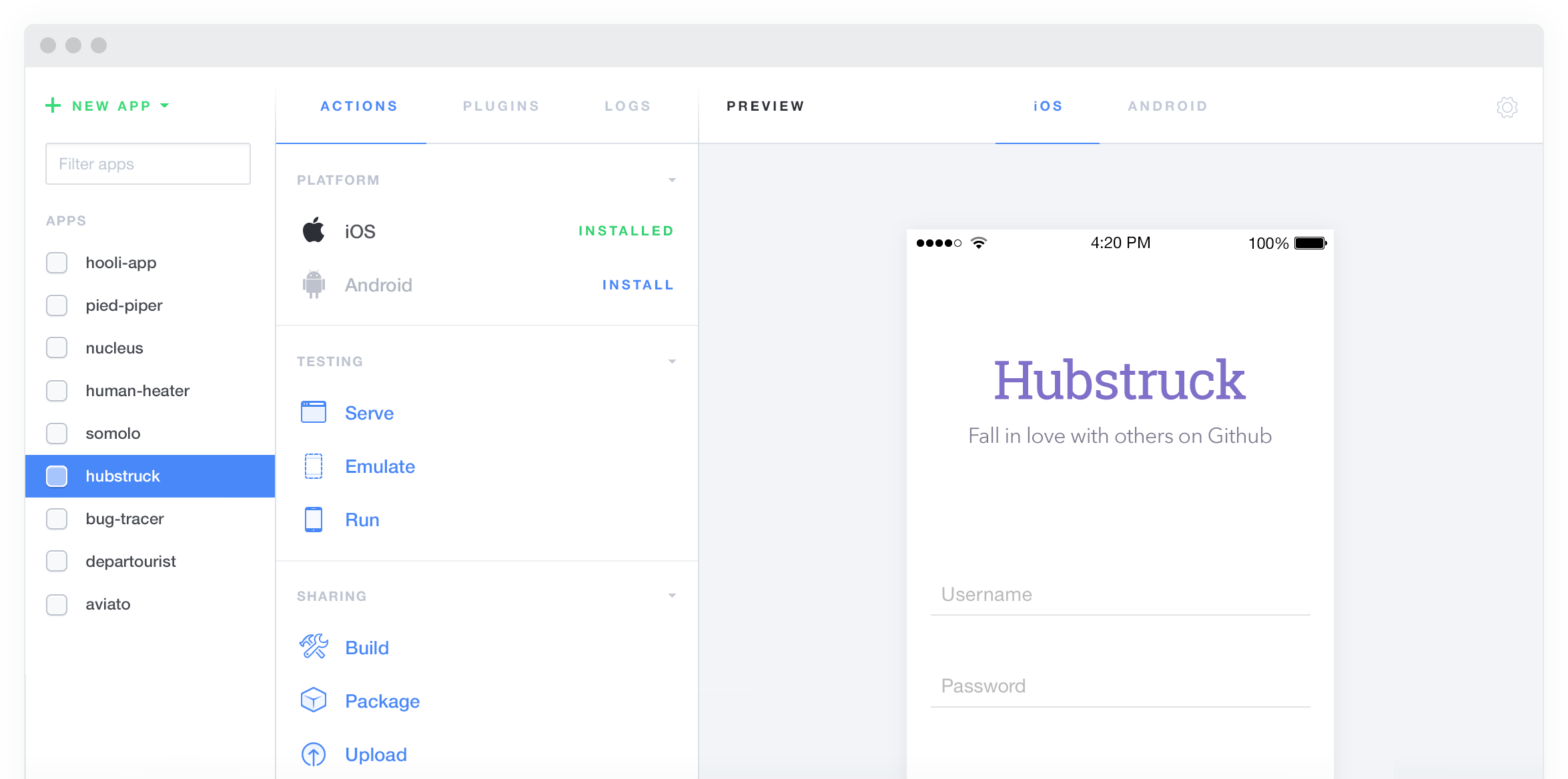
ионные Lab
Ионные Lab является настольной версии среды разработки, если вам не нравится с помощью командной строки, Ионные Lab будет соответствовать вашим потребностям.
Ионные Lab обеспечивает более простой способ начать, построить, запустить, и запустить моделирование разработчиков приложений ионным.
Ионные Lab Поддерживаемые платформы: Window, Mac OS X, Linux , загрузить адрес: http://lab.ionic.io/ , может быть установлен непосредственно после загрузки. Весь пользовательский интерфейс выглядит следующим образом:
С помощью приведенного выше экрана вы можете сделать следующее:
- Создание приложения
- Просмотр приложений
- Компиляция приложения
- Запуск приложения
- Загрузить приложение
- Run Log Viewer .
Sublime Text рекомендуется в качестве редактора Ионные проекта, мы можем открыть ионными Lab непосредственно на Sublime Text элемента, как показано ниже:
Источник
Ionic install mac os
For the most part, Node and NPM are going to be used extensively for Ionic and Cordova. You can use the installer from the Node website or various package managers.
Once installed, you should have access to both node and npm from your command line.
You’ll want to install Xcode from Apple. You can either do this from the Mac App store or from Apple’s Developer portal. The Mac App store is the easiest approach. Once Xcode is installed, you’ll have Xcode, the iOS SDK, Xcode command line tools, and all the build tools to output a native app.
You’ll need to download and install Java from their website.
Android
Download Android Studio and go through the installer and set up the IDE. It should print out a location for where the Android SDK gets installed. Copy this down for future use.
Next, inside the new SDK location, we’ll run tools/android to open the Android SDK Manager. We’ll want to install:
- Android Platform SDK for your targeted version of Android
- Android Platform-Tools
- Android SDK build-tools version 19.1.0 or higher
- Android Support Repository (found under “Extras”)
Accept the license and let the packages install.
Gradle
If you install the Android SDK without ANdroid Studio you have to install Gradle seperatly. Download Gradle from the offical Gradle website
Environment Variables
Now that everything’s installed, we’ll need to set some environment variables for our command line. Open your terminal and enter the following:
Then open that file in your favorite editor.
From here, we’ll need to add a few lines. These are the reference to Java and the Android SDK location we copied down earlier.
If you’ve used the paths suggested, you should have something like this.
Apply these changes by re-sourcing .bash_profile
From here, we can quit the terminal and then start it back up again. If there are no errors, you should be able to run
Now, you should be able to create and build an Android project from the command line.
Источник
Valter junior’s
musings of a software developer in fortaleza, Ceará.
Installing Ionic Mac OS X 10.9.4
This time I’ll show you how to install ionic on mac os mavericks. I followed this steps right now and everything works fine! I hope you use it to configure your enviroment. Let’s go…
First of all install nodeJS.
To install node.js on OSX 10.9 Mavericks you can download a pre-compiled binary package which makes a nice and easy installation. Head over to http://nodejs.org/ and click the install button to download the latest package.
Install the package by following along which will install node and npm, npm is Node Package Manager which facilitates installs of additional packages for node.js.
We will go and install the most recent version of Apache Cordova, which will take our app and bundle it into a native wrapper to turn it into a traditional native app.
To install Cordova, make sure you have Node.js installed, then run
$ sudo npm install -g cordova
Install Ionic
To install it, simply run:
$ sudo npm install -g ionic
Create the project
Now, we need to create a new Cordova project somewhere on the computer for the code for our app:
$ ionic start todo blank
That will create a folder called todo in the directory the command was run. Next, we will go into that directory:
If you are planning on using any version control system, you can go ahead and set it up using this new folder. For new apps, follow this folder structure to get up and running quickly:
Configure Platforms
Now, we need to tell ionic that we want to enable the iOS and Android platforms. Note: unless you are on MacOS, leave out the iOS platform:
$ ionic platform ios
$ ionic platform android
If you see errors here, make sure to follow the platform guides above to install necessary platform tools.
Test!
Just to make sure the default project worked, try building and running the project (substitute ios for android to build for Android instead):
$ ionic build ios
$ ionic emulate ios
Now you are able to create your own mobile applications. I hope you enjoy it! 😉
Источник
Русские Блоги
Установка и настройка Cordova + Ionic в среде MAC OSX
1. Введение
1. Что такое ионный
IONIC в настоящее время является наиболее многообещающим фреймворком для разработки мобильных приложений HTML5. Создавая приложения с помощью SASS, он предоставляет множество компонентов пользовательского интерфейса, которые помогают разработчикам разрабатывать мощные приложения. Он использует платформу JavaScript MVVM и AngularJS для улучшения приложения. Обеспечивает двустороннюю привязку данных, и ее использование стало обычным выбором для веб-разработчиков и разработчиков мобильных приложений. Ionic — это среда разработки, ориентированная на использование технологии веб-разработки для создания собственных приложений, подобных платформам мобильных телефонов на основе HTML5. Фреймворк Ionic предназначен для разработки мобильных приложений с точки зрения Интернета. На основе платформы компиляции PhoneGap он может быть скомпилирован в приложения для различных платформ.
При разработке мобильных приложений html5 скорость очень важна. Ionic очень хорошо работает на последних мобильных устройствах и работает очень плавно. Переход с минимально управляемой DOM, без jQuery и аппаратного ускорения позволяет почувствовать, что приложения, разработанные с помощью html5, также могут летать.
2. Что такое кордова
Предшественником Cordova является телефонная связь, которая в основном использует свои плагины. Используется для упаковки html, css и javascript в приложение
3. Что такое ngCordova
ngCordova — это серия сервисов и расширений AngularJs с открытым исходным кодом, инкапсулированных на основе Cordova Api, позволяющих разработчикам удобно вызывать возможности устройства при разработке HybridApp, то есть они могут получить доступ к возможностям устройства Api в коде AngularJs, таким как доступ к файлам, камерам и GPS. Подождите, эти плагины можно использовать в ионном режиме с простой конфигурацией.

Два, установите кордову и ионный
1. Перед установкой ionic убедитесь, что на вашем Mac установлен Xcode, см.Установка интегрированной среды разработки Xcode
2. Чтобы установить nodejs перед установкой Cordova, обратитесь к:Установите Node.js под Mac
3. Устанавливать Git не нужно, и osx, и linux поставляются с git, вы можете ввести git —version в командной строке, чтобы проверить

4. Установите кордову:
1>. Поскольку зеркальное отображение установочного пакета Cordova находится за границей, внутренняя сеть недоступна, и часто возникают сбои при установке. Чтобы использовать прокси, введите команду в командной строке: «npm config set registryhttp://registry.cnpmjs.org”

2>. Установите Cordova глобально с правами суперпользователя: «sudo npm install -g cordova», после выполнения вам будет предложено ввести пароль, введите пароль при включении Mac:

3>. Введите «cordova -v», чтобы проверить версию cordova:

5. Установите ионный:
1>. Используйте команду «sudo npm install -g ionic» для установки ionic:

2>. Введите «ionic -v», чтобы проверить версию:

3>. Введите «sudo npm install -g ios-sim», чтобы установить симулятор ios:
В дополнение к вышесказанному установите npm install -g ios-deploy и сообщите о следующей ошибке
При использовании Cordova или командной строки ionic,
npm install -g iOS-deploy
Или sudo npm install -g ios-deploy сообщает об ошибке,
preinstall: cannot run in wd %s %s (wd=%s) [email protected] ./src/scripts/check_reqs.js && xcodebuild /usr/local/lib/node_modules/.staging/ios-deploy-298c9491
npm ERR! Darwin 15.3.0
npm ERR! argv «/usr/local/bin/node» «/usr/local/bin/npm» «install» «-g» «ios-deploy»
npm ERR! node v5.8.0
npm ERR! npm v3.7.3
npm ERR! path /usr/local/lib/node_modules/ios-deploy/build/Release/ios-deploy
npm ERR! code ENOENT
npm ERR! errno -2
npm ERR! syscall chmod
npm ERR! enoent ENOENT: no such file or directory, chmod ‘/usr/local/lib/node_modules/ios-deploy/build/Release/ios-deploy’
npm ERR! enoent ENOENT: no such file or directory, chmod ‘/usr/local/lib/node_modules/ios-deploy/build/Release/ios-deploy’
npm ERR! enoent This is most likely not a problem with npm itself
npm ERR! enoent and is related to npm not being able to find a file.
npm ERR! enoent
Решение проблемы можно найти на https://github.com/phonegap/ios-deploy/issues/188, что на самом деле:
sudo npm install -g ios-deploy —unsafe-perm=true
На этот раз он намекнул:
.
. WARNING: You are on OS X 10.11 El Capitan, you may need to add the
. WARNING: `—unsafe-perm=true` flag when running `npm install`
. WARNING: or else it will fail.
. WARNING: link:
. WARNING: https://github.com/phonegap/ios-deploy#os-x-1011-el-capitan
.
3.1 Генерация проекта
ionic start demo_1

Если вы создаете приложение для iOS, запустите в Терминале:
ionic platform add ios (может потребоваться sudo)
ionic build ios
ionic emulate ios // Симулятор запускается
Сгенерированное iOS-приложение будет отображаться в папке «platform».
Перепечатано по адресу: https://www.cnblogs.com/fujinliang/p/6161139.html
Интеллектуальная рекомендация
Используйте Maven для создания собственного архетипа скелета проекта (4)
Один, базовое введение в Maven Во-вторых, скачайте и настройте Maven Три, настроить домашнее зеркало на Али В-четвертых, создайте содержимое скелета архетипа В-пятых, создайте проект через архетип 6. .
Станция интерпретации больших данных B пользуется популярностью среди гигантов района «призрачные животные» Цай Сюкуня.
Автор | Сюй Линь Ответственный редактор | Ху Вэйвэй Предисловие Недавно Цай Сюкунь отправил письмо юриста на станцию B. Содержание письма юриста показало, что «на станции B имеется большое кол.
Вопрос A: Алгоритм 7-15: алгоритм кратчайшего пути Дейкстры
Название Описание Во взвешенном ориентированном графе G для исходной точки v задача о кратчайшем пути от v до оставшихся вершин в G называется задачей кратчайшего пути с одной исходной точкой. Среди ш.
Учебный дневник — перелистывание страниц
Используйте плагин Layui.
Нулевое основание для отдыха-клиента
Предисловие: статья, обобщенная, когда я только что связался с тестом API, в дополнение к остальному клиенту этот инструмент сам, некоторые из мелких пониманий API, я надеюсь помочь тому же белую белу.
Вам также может понравиться
Подробно объясните, как новички используют sqlmap для выполнения инъекционных атак на базы данных mysql.
Шаг 1. Откройте для себя инъекцию Со мной все было нормально, когда я был свободен, я случайно нажал на чужой блог и обнаружил, что ссылка заканчивается на id, поэтому я проверил его вручную. Результа.
Vue заметки сортируют, пусть вам начать с Vue.js:. 04_3 Сетевое приложение: AXIOS плюс Вью
В предыдущем разделе мы ввели основное использование AXIOS, по сравнению с нативным Ajax, который при условии, что способ является более простым и, а сетевые данные теперь в состоянии получить его ров.
Шаблон алгоритма конной повозки
Блог гангстеров Тележки, запряженные лошадьми, используются для решения проблемы самой длинной подстроки палиндрома. Основное внимание уделяется подстрокам, а не подпоследовательностям. Если вы хотите.
35 Line Code, чтобы получить метод исследования событий (ON)
Об авторе: Чжу Сяою,Личный публичный номер: языковой класс большой кошки Эта проблема научит вас этой большой классе Cat.Как написать наиболее эффективное метод исследования событий с 35 Line R Code C.
Образ докера: gitlab
GitLab Docker images Both GitLab CE and EE are in Docker Hub: GitLab CE Docker image GitLab EE Docker image The GitLab Docker images are monolithic images of GitLab running all the necessary services .
Источник