- Web Companion — Что это за программа? Как её удалить?
- Нужна ли программа Web Companion?
- Должен ли я удалить Web Companion?
- Как правильно удалить Web Companion?
- Быстрый старт с WebComponents
- 10 небольших полезных и бесплатных утилит, упрощающих использование Windows 10: Часть 5
- реклама
- реклама
- Microsoft PowerToys
- реклама
- реклама
- Пакетный менеджер Winget
- HandyWinGet
- Hibit Uninstaller
- Game Cleaner
- WinSysClean
- BlueLife KeyFreeze
- Ratool (Removable Access tool)
- Net Disabler
- AntiDupl.NET
Web Companion — Что это за программа? Как её удалить?
Web Companion — программа для безопасности, создана компанией Lavasoft, но теперь известна как Adaware. Web Companion защищает настройки вашего браузера от несанкционированных изменений и действует как буфер между вашим браузером и вредоносными сайтами. Работает по технологии фильтрации в реальном времени и обнаруживает вредоносные URL-адреса. Эти адреса программа блокирует не посещая их, тем самым вред не будет нанесен вашей системе. Но, не все так гладко.
Нужна ли программа Web Companion?
Когда программа была под компанией Lavasoft, то очень много критики было. Программа Lavasoft Web Companion устанавливалась сама с другим ПО, и в некоторых случаях небыло возможности установить галочку на согласие установки. Я считаю, это уже нарушение безопасности. Второй волной критики был обман пользователей со стороны поддержки Lavasoft. Также, много пользователей жаловались, что после удаления программы Lavasoft Web Companion, на компьютере оставались глюки, как расширения сами добавлялись в браузер Chrome без согласия, компьютер работал медленнее. Программа Web Companion основана на SDK Komodia, который был уязвим для ноутбуков Lenovo, что снижает доверия в безопасности. И самое весомый аргумент, не в пользу программы Web Companion, это то, что он отключает встроенный антивирус защитник Windows 10, к которому доверия больше в плане безопасности.
Должен ли я удалить Web Companion?
Да. Делая вывод из выше перечисленных аргументом, программу Web Companion нужно удалить, так как она имеет интегрированный доступ к браузеру и может собирать все данные о вас. Программа отключает встроенную защиту Windows 10, лишая вас потенциальной безопасности в реальном времени. Плохая репутация и навязчивая тихая установка дает задуматься, что, что-то не так.
Как правильно удалить Web Companion?
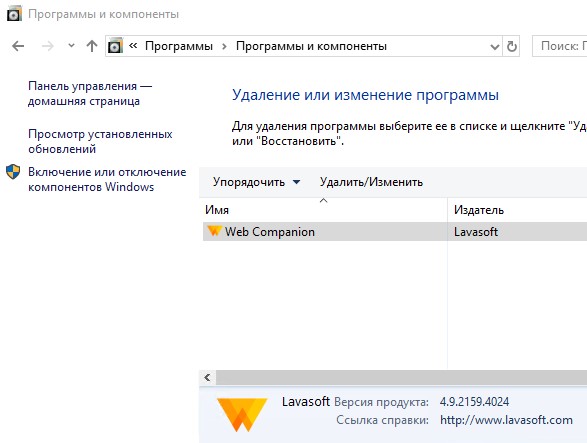
Шаг 1. Программа Web Companion может не отображаться в удалении программ, но проверить стоит. Нажмите Win+R и введите appwiz.cpl,чтобы быстро открыть удаление программ. Если в списке есть программа, то удалите её.
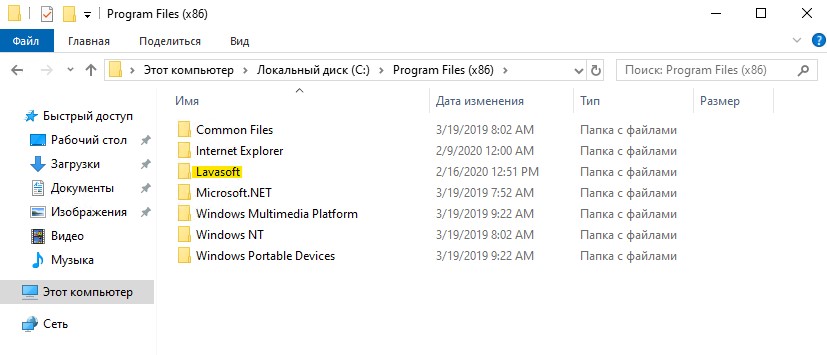
Шаг 2. Перейдите по пути C:\Program Files (x86) и если есть папка Levasoft, то удалите её.
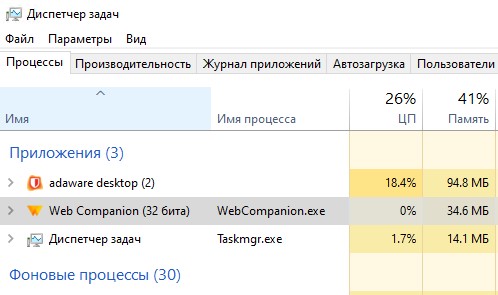
Шаг 3. Если папка не удаляется, то нужно завершить процесс. Нажмите Ctrl+Shift+Esc, чтобы открыть диспетчер задач. Найдите в списке WebCompanion.exe и завершите процесс, нажав по процессу WebCompanion.exe правой кнопкой мыши.
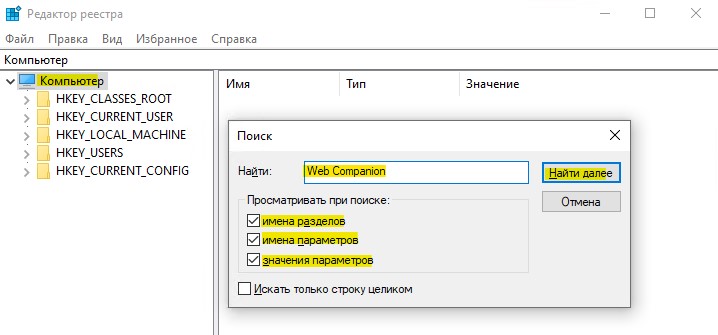
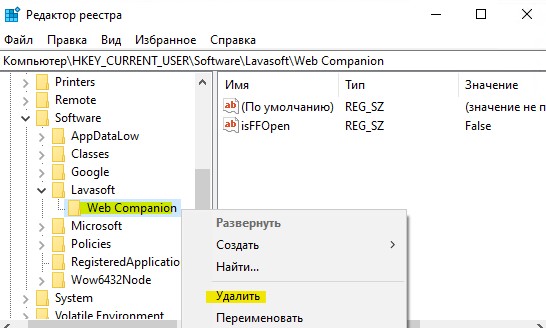
Шаг 4. Далее очистим останки программы в реестре. Нажмите Win+R и введите regedit, чтобы открыть редактор реестра. Выделите первую графу «Компьютер» и нажмите Ctrl+F. Введите в окно поиска Web Companion, установите три значение галочками, как на рисунке ниже и нажмите «Найти далее».
Далее начнется поиск по слову Web Companion. Как только будет что-либо найдено с эти словом, то вы должны удалить эту запись.
Как удалили запись, повторите поиск обратно, как показано в шаге 4. И так много раз, пока не будет в итоге ничего не найдено со словом Web Companion. Вы должны удалять все записи где обнаружите это ключевое слово.
Быстрый старт с WebComponents
Веб-компоненты это набор стандартов определяющих программные интерфейсы для организации компонентной архитектуры. Все они реализованы в современных версиях браузеров, т.е. не требуют подключения библиотек или транспиляторов кода, однако, если нужна совместимость например с Internet Explorer 11, то и библиотеки и транспиляторы использовать видимо все-таки придется.
Данная статья ориентирована на начальный уровень подготовки и разработчиков имеющих опыт с тем или иным фронтенд фреймворком, но возможно, благодаря некоторым фокусам, будет интересна и многоопытным специалистам.
Все эксперименты приводимые далее проверялись в Chrome и Firefox может быть даже не самых новых версий.
Итак начнем.
Для начала создадим директорию для проекта и перейдем в него.
в этом каталоге ответив на все вопросы по умолчанию.
Создадим в каталоге файл index.html с самым простым содержимым.
Добавим тег для элемента, имя должно обязательно содержать дефис, это сигнал для подсистемы CusomElements для попытки определения этого элемента как надстраивающего стандартные.
Добавим класс обработчик в теге script.
В модульном теге script, мы определили новый класс который c помощью метода customElements.define() определили за тегом my-webcomp. А добавив код в метод connectedCallback() мы обеспечили его вызов при добавлении реализации компонента в дерево. Результат уже можно посмотреть в браузере:
Однако, размещать html верстку прямо в код если и удобно для небольших кусочков, то вообще не правильно, что особенно сказывается когда кусочки разрастаются до приличных размеров. Например на форме с 20ю элементами, которую побить на подкомпоненты тоже не всегда может быть удобно. Поэтому мы для начала вынесем верстку в шаблон, который будет располагаться в том же html, хотя ничто не помешает его нам загрузить из отдельного файла при необходимости.
В коде компонента вставку строки c html мы заменили на получение элемента шаблона по id. Импорт, т.е. создание копии этого элемента и прицепление к содержимому текущего.
id назван в нотации camelCase т.к. все айдишники элементов прокидываются в глобальное пространство имен и при использовании дефисов или других спец. символов доступ к ним может быть менее элегантен. Т.е. мы могли бы вместо:
написать в одну строчку:
и этот код работал бы точно так же, но это считается не очень безопасным. Также если мы присвоим id нашему элементу, то сможем обращаться к нему из любой точки контекста как к экземпляру из глобального пространства имен вызывая методы и получая значения свойств.
Например вот так:
При таком раскладе алерт будет показываться сразу при загрузке страницы.
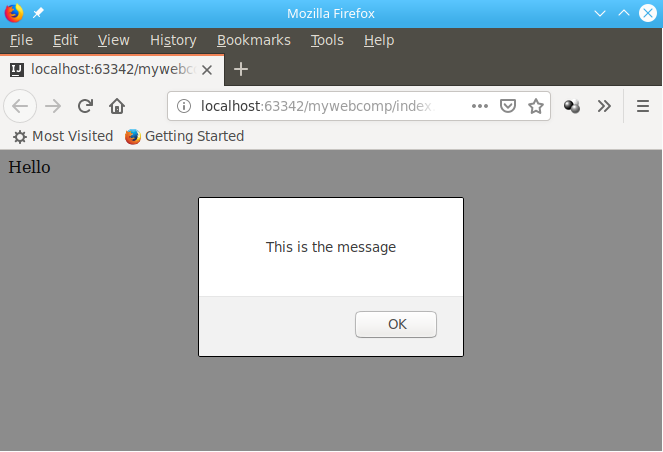
Теперь повесим обработчик клика мышки для нашего компонента который будет выводить алерт сообщение.
Теперь при нажатии на сообщение у нас будет реакция на действия пользователя.
Аргументом метода showMessage() также объявляется объект event, который хранит данные о событии, например координаты клика или ссылку на сам элемент.
Часто каждый конкретный элемент надо сконфигурировать уникальным для него образом, это можно сделать используя атрибуты.
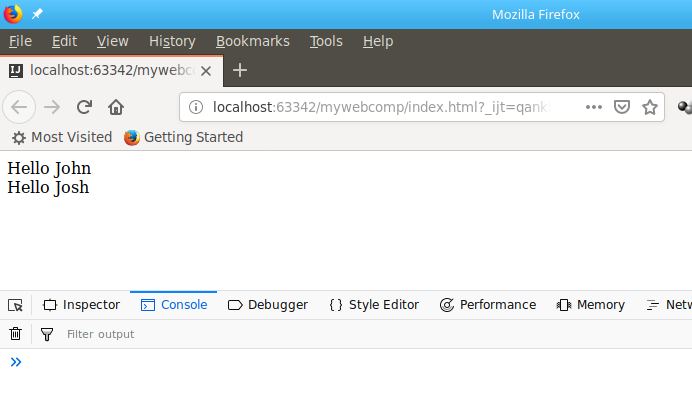
Добавим второй экземпляр элемента и определим для каждого из них разные свойства greet-name значения которых будут выводиться при нажатии на элемент.
Теперь при нажатии на первый будет выводиться “This is the message for John”, а на второй “This is the message for Josh”.
Может так случиться что атрибут надо будет использовать не в обработке события, а прямо отрендерить в шаблон, для этого мы добавим id целевому элементу и подставим значение из апи сразу после рендеринга копии объекта шаблона.
Получается вот так:
Вместо .textContent может быть .innerHTML или можно вызвать у объекта из селектора тот же метод .insertAdjacentHTML() мы делали в самом начале.
Долгое время использование айдишников считалось дурным тоном, потому что на значительных объемах кода они могли дублироваться, что приводило к коллизиям. Однако, с появлением технологии теневого дерева можно внутреннее содержимое элемента изолировать использовать айдишники, стили и прочие ресурсы без опасений. Для веб-компонентов включается теневое дерево следующим образом:
Теперь правда все DOM обращения к this придется заменить на this.shadowRoot благо их пока не так много.
Визуально работа этого кода опять никак не изменится, но теперь в глобальном пространстве имен не будет никакого helloLabel, а у на странице уже 2 элемента с таким идентификатором. А получить доступ к ним можно будет например вот так:
и то если вы не закроете дерево передав соответствующий атрибут в методе .attachShadow().
У нас получилось довольно много кода и размещать его прямо в html файле тоже не очень правильно. Поэтому создадим файл my-webcomp.js и перенесем в него наш класс предварив инструкцией export, а в теге script добавим импорт этого класса, чтобы получилось вот такое:
На работоспособности это никак не скажется, но теперь вся бизнес логика у нас отдельно в .js, конфигурация осуществляется в html атрибутами, а модульную асинхронную инициализацию берут на себя механизмы модульной и компонентной системы браузера.
Правда с этого момента открывать index.html как локальный для разработки не получится, т.к. браузер заблокирует загрузку скрипта с файловой системы. Если у вас есть nodejs можно поставить простейший веб-сервер:
и запускать его командой http-server в каталоге с проектом, при запуске он подскажет хост и порт с которого можно открывать страницу
Которая и будет отныне адресом отладочной страницы с нашим элементом.
Немаловажным для разработки является написание тестов, они помогают удерживать код работоспособным в ходе развития его компонентов. Для тестирования веб-компонентов можно использовать mocha в режиме запуска из браузера.
Для этого создадим каталог test и добавим в него файл all.html такого содержимого:
Скопируем наш index.html в test/ задав ему имя my-webcomp.tests.html и добавим такое же содержимое head как и в all.html.
Однако, нам обычную инициализацию и манипуляции теперь надо будет заменить на производимую в рамках запуска тестов:
Теперь при заходе на
будет показан отчет о выполнении тестов.
Но может потребоваться запускать тесты автоматизировано и в разных браузеров для этого надо поставить специальную утилиту:
и запускать вот так:
Эту строчку можно добавить в секцию test файла package.json и запускать как:
Рекомендуется тестировать каждый значимый метод класса в рамках отдельного теста. Если надо сделать общую для каждого инициализацию ее следует определить в методе suiteSetup():
На этом наверное хватит для первого раза, мы получили некоторый минимальный проект которому решай он конкретную задачу не стыдно было бы сделать.
Книг на тему пока не так уж много, но вся расширенная документация легко находится по словам Web Components, CustomElements, ShadowDOM, Native Template Tag, Custom Events.
А продолжение темы демонстрирующее способы взаимодействия между компонентами за счет использования событий можно найти вот тут
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
10 небольших полезных и бесплатных утилит, упрощающих использование Windows 10: Часть 5
Это уже пятый по счет блог про полезные и бесплатные утилит для Windows 10, и приступая к его написанию, я подумал, что найти еще хороших утилит не получится. Однако, чем дальше в лес, тем больше дров, и углубляясь в изучение сайтов с софтом я нахожу все новые и новые утилиты, о существовании которых даже не подозревал.
реклама
В последних двух блогах акцент постепенно смещался в пользу серьезных утилит, используемых опытными пользователями. Думаю, надо так это и оставить, ведь найти утилиты для «украшательств» системы, косметических изменений или работы со звуком довольно просто, а вот удобная, но малоизвестная утилита для безопасности или тонкой настройки Windows от проверенного разработчика гораздо ценнее для читателей overclockers.ru. Но и обычных пользователей я не забуду.
реклама
Первая часть блога будет посвящена читателям, не доверяющим даже проверенным разработчикам утилит, которые разрабатывают их уже много лет. Для таких читателей у меня есть пара удобных утилит от самой Microsoft.
Microsoft PowerToys
Во времена Windows XP существовал набор утилит PowerToys, делающий работу в Windows более удобной. Компания Microsoft решила возродить эти утилиты в обновленном виде и выпустила версию PowerToys для Windows 10.
реклама
В набор входит оконный менеджер FancyZones, похожий на тайловые оконные менеджеры Linux. Он позволяет удобно размещать окна на экране и переключаться между ними. File Explorer расширяет функционал проводника Windows, и предлагает функции просмотра SVG и Markdown файлов в панели предварительного просмотра.
Image Resizer — встраивается в контекстное меню изображений и позволяет быстро менять их размер и позволяет задать собственные шаблоны размеров и кодеков изображений в расширенных настройках. На мой взгляд, самая полезная функция PowerToys, которая давно была нужна в Windows.
реклама
Keyboard Manager позволяет переназначить клавиши клавиатуры в Windows.
PowerRename — функция для быстрого переименования файла, папки или группы файлов с использованием различных шаблонов.
PowerToys Run — быстрый лаунчер пользовательских или системных программ, запускаемый сочетанием клавиш Alt+Пробел и очень похожий на функцию Spotlight из Mac OS.
Это не окончательный набор функций и PowerToys будет развиваться дальше.
Пакетный менеджер Winget
Мощный инструмент, позволяющий устанавливать программы с помощью командной строки из репозитория с тщательно отобранными программами. В отличие от Microsoft Store, с помощью winget пользователь может устанавливать куда больший набор самых различных утилит. Приятно видеть, как Windows 10 берет лучшие функции из Linux-систем.
HandyWinGet
Такое удобное средство, как winget, почти сразу обзавелось сторонней графической оболочкой, дающей ему удобство, и, скорее всего, скоро мы увидим подобную разработку и от Microsoft. Согласитесь, быстро установить проверенные утилиты прямо из ОС, не лазая по многочисленным сайтам — это очень удобно.
HandyWinGet имеет интуитивно понятный интерфейс, позволяет искать пакеты для установки, устанавливать нескольких пакетов одновременно и удалять установленные пакеты.
Hibit Uninstaller
Если вы, как и я, постоянно ставите разные утилиты и программы на свой ПК, то наверняка хотели бы иметь более мощный инструмент для их удаления, чем стандартное средство Windows. Утилита Hibit Uninstaller позволяет удалять программы без остатков и если нужно, в принудительном режиме. Поддерживает удаление нескольких программ одновременно и может удалять расширения браузеров.
А дополнительный функционал превращает ее в аналог популярной утилиты CCleaner — есть возможность устранения проблем с реестром, удаление ненужных файлов и недействительных ярлыков, поиск пустых папок и управление программами и службами Windows.
Game Cleaner
В наше время геймер не может обойтись только сервисом Steam, и обычно на ПК присутствуют клиенты Epic Games, Ubisoft Uplay и другие. Утилита Game Cleaner чистит мусор на накопителе, оставленный этими клиентами, в виде временных файлов, логов и кэша миниатюр. Еще Game Cleaner удаляет ненужные установочные файлы компонентов DirectX, .NET framework, PhysX и Visual C++ Redistributable Runtimes.
WinSysClean
Если мы начали разговор о чистильщиках системы, то стоит упомянуть WinSysClean, утилиту-комбайн, которая позволяет мониторить состояние системы, определяя загруженность процессора, использование оперативной памяти и жесткого диска, активность сервисов ОС, свободный объем жесткого диска и ОЗУ, фрагментацию реестра, размер кэша браузеров и мусорных файлов ОС и программ.
WinSysClean позволяет очистить кэш, cookie, историю и поисковые запросы ваших браузеров. Имеет деинсталлятор программ, дефрагментатор HDD, утилиту для создания резервной копии реестра.
BlueLife KeyFreeze
Простая портативная утилита, позволяющая заблокировать клавиатуру и мышь компьютера, при этом не отключая его экран. Отлично подойдет для спасения вашего ПК от детей, которые любят лазать по папкам и запускать программы, когда вы оставляете их смотреть мультфильмы.
Ratool (Removable Access tool)
Еще одна утилита, которая защит ваш ПК или ноутбук от несанкционированного доступа — Ratool. Утилита контролирует доступ и использование USB и DVD устройств, и даже Floppy-дисковода, а также WPD и другого оборудования, с помощью которого можно похитить информацию с вашего устройства. От серьезной атаки она может и не спасти, но не даст скопировать важные файлы за те 5-10 минут, которых вас не будет на рабочем месте.
Net Disabler
Еще одна утилита отключающая ПК от внешнего мира — Net Disabler, позволяет отключить интернет на устройстве тремя способами — через отключение сетевого LAN или Wi-Fi адаптера, с помощью изменения настроек DNS или создания правила в брандмауэре Windows. Утилита может пригодится в целях родительского контроля или для особой настройки Windows 10, не давая ей лезть в интернет.
AntiDupl.NET
Утилита, ищущая и обрабатывающая в зависимости от заданных правил дубликаты изображений в самых распространенных форматах. Сравнение изображений производится на основании содержимого файлов, поэтому AntiDupl.NET может находить не только полностью идентичные, но и похожие изображения. Работает утилита быстро и считается лучшей среди подобных программ.
Надеюсь, вам будет полезна эта подборка утилит. Кидайте в комментарии редкие бесплатные утилиты, которыми вы пользуетесь.