- Как открыть исходный код страницы в Google Chrome
- Инструкция
- Просмотр кода элемента и другой функционал
- Подведем итоги
- Как посмотреть исходный код страницы в Гугл Хром
- Что это
- Через компьютер
- Просмотр кода страницы
- Инструменты разработчика
- Через телефон
- Как в Гугл Хром открыть код страницы: все способы
- Инструменты разработчика
- Горячие клавиши Гугл Хром
- Как посмотреть исходный код страницы в Хроме
- Как открыть исходный код страницы браузера Гугл Хром
- На компьютере
- На мобильном телефоне
- Просмотр кода элемента и прочий функционал
- Заключение
- Как открыть исходный код страницы сайта в любом браузере
- Зачем нужен исходный код
- Исходный код страницы в Google Chrome
- Google Chrome на Android
- Google Chrome на iOS
- Исходный код страницы в Microsoft Edge
- Исходный код страницы в Mozilla Firefox
- Mozilla Firefox на Android
- Mozilla Firefox на iOS
- Исходный код страницы в Apple Safari
- На MacOS
- Исходный код страницы в браузере Opera
- Исходный код в браузере Vivaldi
Как открыть исходный код страницы в Google Chrome
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
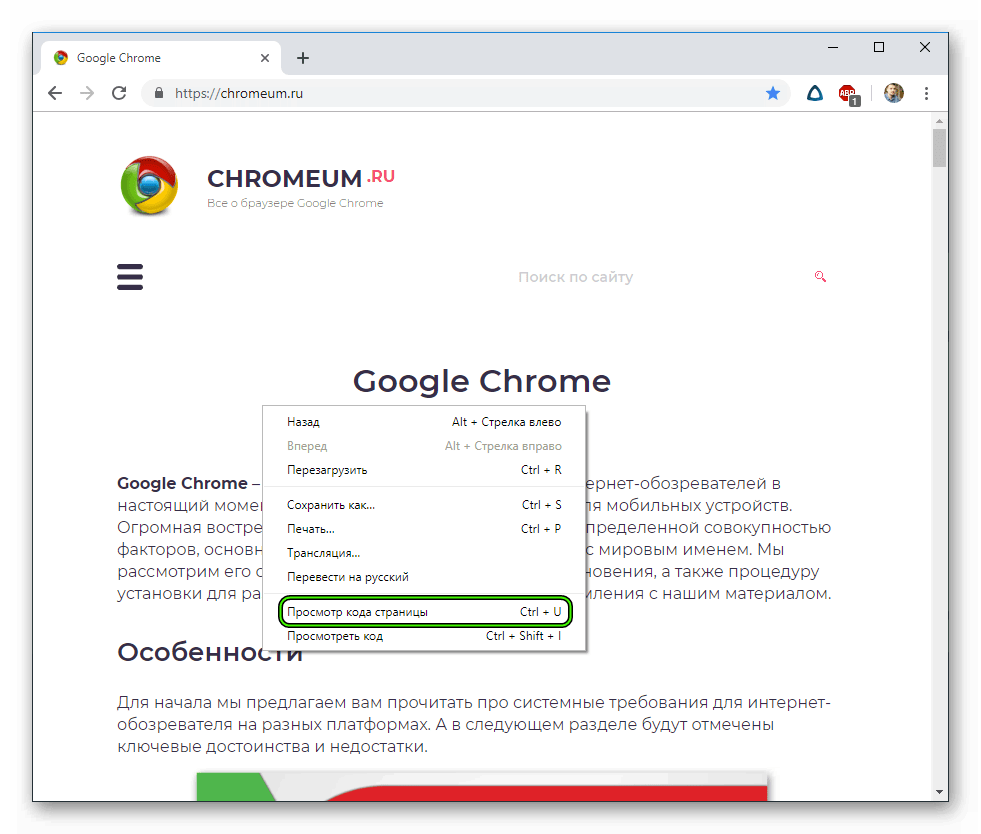
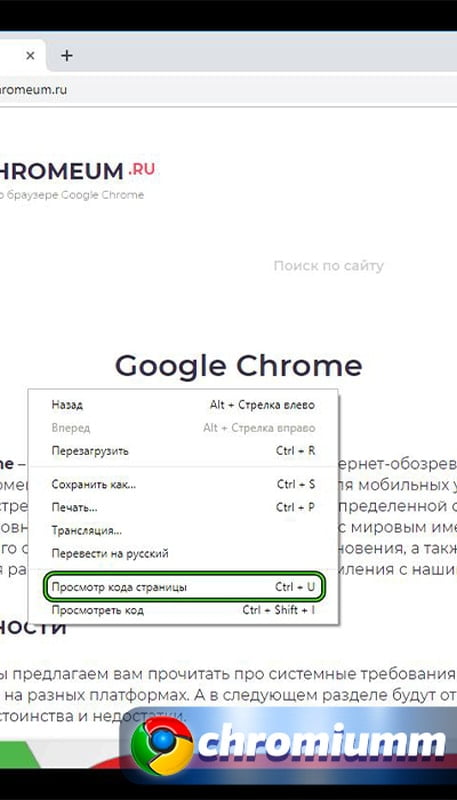
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).
- В контекстном меню выбрать пункт «Просмотр кода страницы».
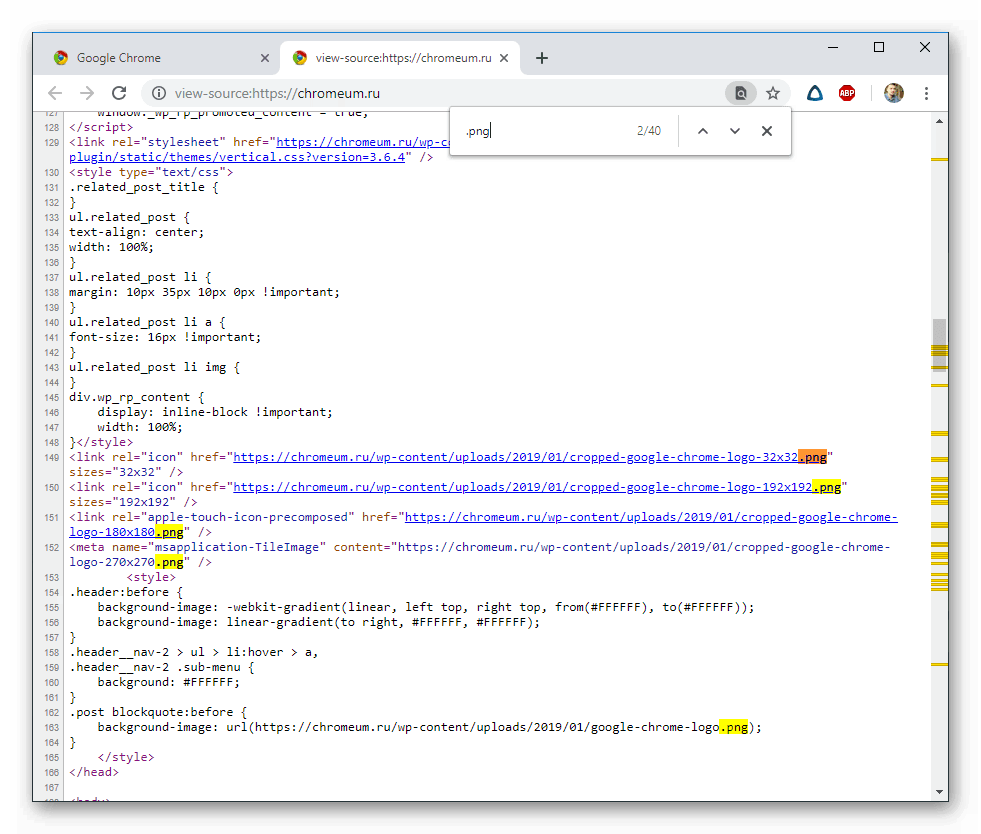
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).
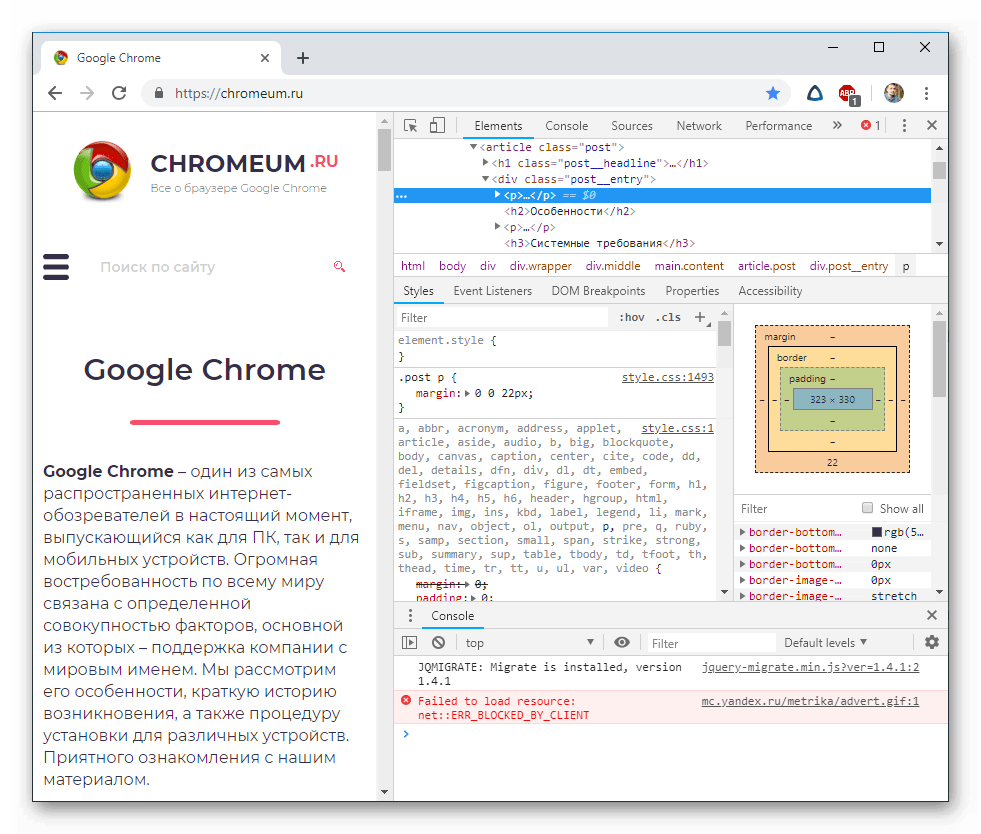
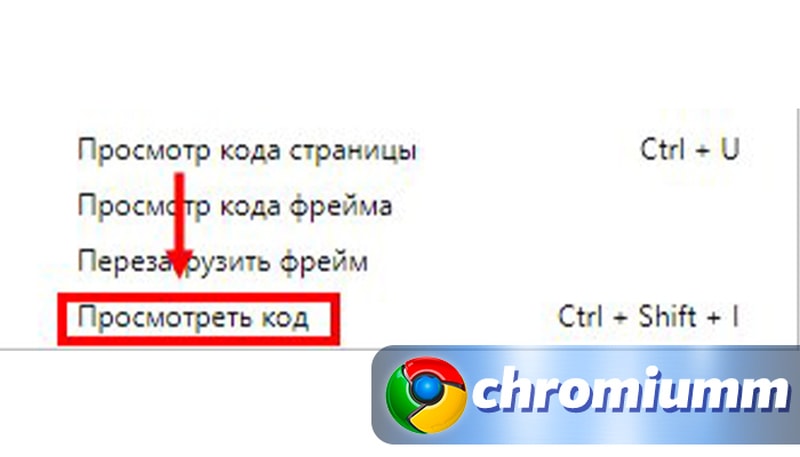
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).
- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).
- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .png для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Как посмотреть исходный код страницы в Гугл Хром
Каждая веб-страница содержит HTML-разметку, благодаря которой создаются сайты и используются пользователями в интернете. Современные веб-обозреватели позволяют просматривать такую разметку, что является немаловажным для разработчиков.
Благодаря этому они могут выполнять тестирование, либо просматривать структуру сайта. Подробнее об этом мы поговорим в сегодняшней статье, и рассмотрим, как открыть код страницы в браузере гугл хром на компьютере и телефоне различными способами.
Что это
Код страницы – это некий набор различных атрибутов, используемых браузером. Благодаря им мы видим содержимое страницы: тексты, таблицы, изображения, видеоклипы и многое другое. Например, код для страницы Google.ru выглядит следующим образом:
Такой способ позволяет разработчикам быстро увидеть ошибку, если она имеется. Кроме того, при необходимости мы можем скопировать HTML-код любого сайта и создать аналогичную страницу на своем компьютере. Далее мы рассмотрим, как можно попасть в окно с кодом двумя способами.
Через компьютер
Десктопная версия браузера разрешает каждому пользователю посмотреть код страницы какого угодно сайта. Возьмем для примера сайт apple.com и посмотрим, как можно узнать HTML-код данной страницы.
Просмотр кода страницы
Открываем код страницы в Google Chrome:
- Переходим на страницу, код которой нам нужно посмотреть, и в любой поле кликаем правой кнопкой мыши. В отобразившемся меню кликаем по кнопке «Посмотреть код страницы».
- В результате будет отображено новое окно, в котором мы можем посмотреть код веб-страницы.
Инструменты разработчика
Инструменты разработчика – это специальное окно, в котором мы можем не только просматривать HTML-разметку, но и проверять запущенность скриптов, смотреть CSS стили, картинки и многое другое.
Открываем инструменты разработчика:
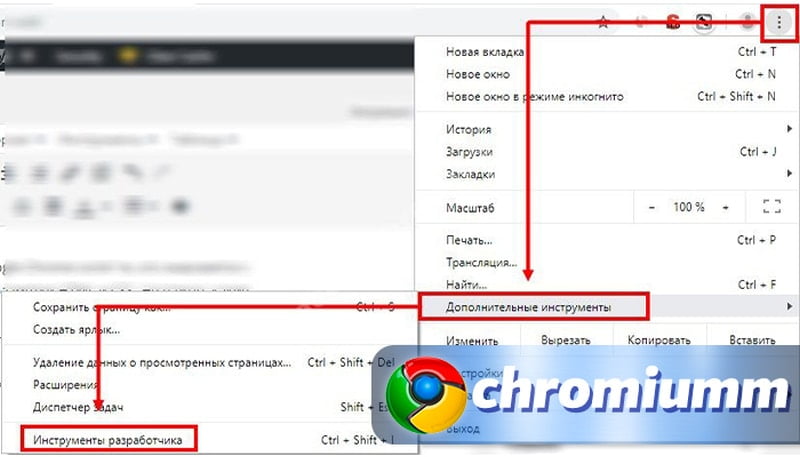
- Переходим на сайт, код страницы которого нужно посмотреть, и в верхнем правом углу кликаем по кнопке в виде троеточия.
- В отобразившемся меню выбираем «Дополнительные инструменты».
- И переходим в нужный нам раздел «Инструменты разработчика».
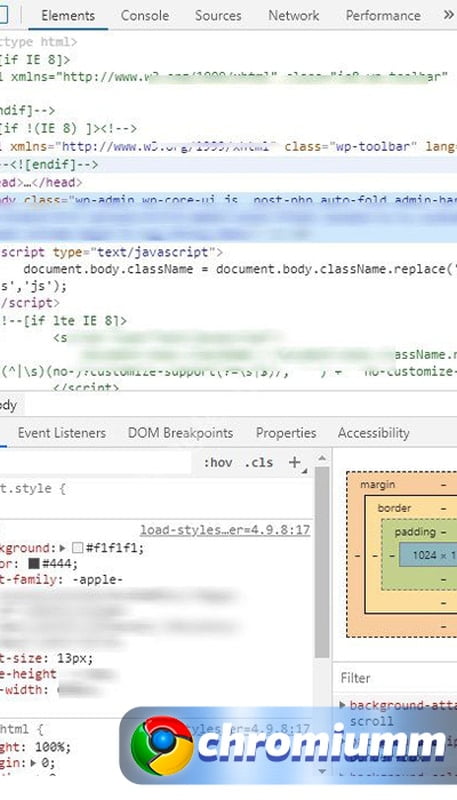
- Готово! Теперь мы находимся в инструментах разработчика, где можно посмотреть код страницы. По умолчанию данное окно расположено в нижней части браузера, но может быть и в ином месте, например, как на рисунке ниже. В разделе «Elements» мы можем просмотреть весь код, отвечающий за структуру исследуемой веб-страницы.
В данный раздел мы также можем попасть и через клик правой кнопки по пустому полю страницы, как мы делали в предыдущем разделе.
Через телефон
Для того, чтобы посмотреть код страницы через мобильное приложение Google Chrome, необходимо воспользоваться одной простой формулой. Перед рассматриваемой ссылкой нужно ввести «view-source:». Например, чтобы узнать код google.com, следует ввести view-source: https://www.google.com.
В результате получаем на смартфоне код указанной веб-страницы:
На этом наша статья подходит к концу, надеемся, что она была для вас полезной. Теперь вы знаете как можно открыть код страницы в гугл хром. Напомним, что сделать это можно простой комбинацией клавиш «CTRL+U» или «CTRL+SHIFT+I». Спасибо за внимание!
Как в Гугл Хром открыть код страницы: все способы
Как в Гугл Хром открыть код страницы самостоятельно, существуют ли доступные варианты? Способы есть – мы вас научим! В нашем обзоре вы найдете подробные пошаговые инструкции: изучайте алгоритмы, чтобы уже через несколько минут научиться искать нужную информацию в браузере!
Инструменты разработчика
Чаще всего открыть исходный код страницы в Google Chrome хотят те, кто знакомятся с инструментами веб-разработки и изучают языки разметки HTML и CSS.
Не важно, какие причины подвигли вас на то, чтобы залезть в «дебри» обозревателя. Главное, научиться самостоятельно и быстро открывать искомые данные.
Начинаем с первого способа? Давайте изучать, как посмотреть код страницы в Хроме через настройки:
- Откройте веб-обозреватель Гугл Хром;
- Кликните на кнопку в виде трех точек в верхнем правом углу;
- Переходите к строчке « Дополнительные инструменты» ;
- В открывшемся меню ищите значок «Инструменты разработчика» ;
- Готово – в правой части экрана появится консоль, которой пользуются программисты.
Войти в меню можно несколько иначе:
- Воспользуйтесь сочетанием горячих клавиш Ctrl+Shift+I или Fn+F12 ;
- Кликните правой кнопкой мыши в любое свободное место на экране и найдите в контекстном меню строчку «Просмотреть код» .
Этот способ не подходит? Мы знаем, как открыть и изменить код страницы в Гугл Хром по-другому!
Горячие клавиши Гугл Хром
Существует небольшая хитрость, которая пригодится каждому пользователю – вы можете посмотреть код страницы в Google Chrome горячими клавишами!
- Просто запомните сочетание кнопок Ctrl+U ;
- Зажмите их одновременно и входите в консоль за секунду.
Ура, вы справились с поставленной задачей – теперь с легкостью открывайте нужное меню Гугл Хром в любой момент и копируйте, читайте, меняйте фрагменты. Особенно интересна эта опция будет начинающим разработчикам.
Как посмотреть исходный код страницы в Хроме
Программисты-любители или просто любопытные пользователи могут интересоваться, как посмотреть исходный код страницы в Хроме? Для этого не обязательно быть хакером, ведь сделать это намного проще, чем кажется. Разработчики бразуера предоставляют доступ к этим данным, и дают возможность всем, кто хочет, попробовать создать конфигурации программы или расширения для него.
Как открыть исходный код страницы браузера Гугл Хром
Если вам нужно посмотреть, как же выглядит код вашего браузера, следуйте этой инструкции.
На компьютере
- Откройте браузер и кликните правой кнопкой мышки на свободное пространство.
- Появится контекстное меню. В нем выбираем строку «Просмотр кода страницы».
- Откроется новая вкладка, в которой и будут прописаны элементы на языке php в полном объеме.
- Чтобы расшифровать эту информацию, снова кликните ПКМ и теперь нажмите “Просмотреть код”. Экран разделится на две части, в правой будет находиться информация об элементах страницы. Нажав на каждый из них, вы сможете рассмотреть надписи и скопировать их, чтобы применить такой же элемент в своем продукте. Также вы можете вносить изменения в код, тогда сайт будет отображаться в вашем обозревателе так, как вам хочется вплоть до её обновления.
Кстати опцию просмотра шифра вызывать путем нажатия клавиши F12.
Также вы можете открыть настройки (три точки в правом верхнем углу экрана), нажать на вкладку “дополнительные инструменты” и выбрать раздел «Инструменты разработчика».
Это также вызовет консоль с командами.
На мобильном телефоне
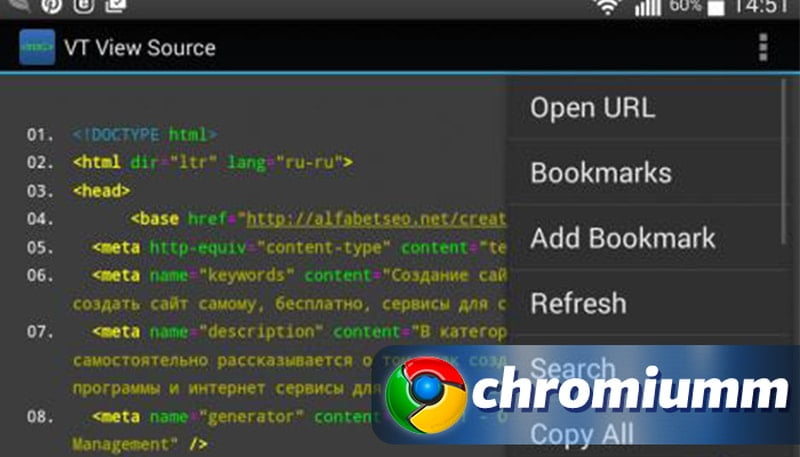
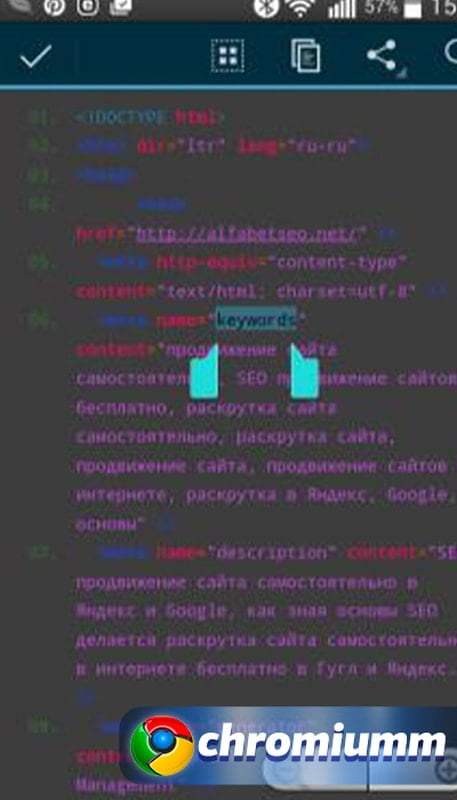
Подобный функционал отсутствует в мобильной версии браузера. Посмотреть нужные данные вам поможет утилита VT View Source. Загрузить её можно бесплатно с магазина приложений Google Play. С её помощью можно значительно расширить базовый функционал мобильного браузера и работать с ним аналогично компьютерной версии.

Просмотр кода элемента и прочий функционал
В режиме “просмотр кода” вы можете нажать при помощи курсора-стрелки выбрать любой интересующий фрагмент и посмотреть, как именно он создавался. Также вы сможете скопировать его и вставить в свой код, а также менять требуемые параметры отображения информации для собственного удобства.
Заключение
Имея возможность просматривать “подноготную” страниц, вы можете пополнять свои знания, если увлекаетесь программированием, копировать элементы сайтов что очень полезно для создания своих продуктов и перенимания опыта других разработчиков. Также при помощи такой опции вы сможете адаптировать браузер под свои потребности и значительно расширить возможности программы.
Если у Вас остались вопросы или есть жалобы — сообщите нам
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U . Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U .
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U , которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.