- Меняем значок кнопки Пуск в Windows 7
- Выбор значка для кнопки меню Пуск
- Программа Windows 7 Start Orb Changer
- Инструкция по смене значка меню Пуск
- Несколько советов
- lights Orbs кнопки пуск для Windows
- Bio-Hazard
- Razer Pack
- Power-Shutdown
- Кнопки пуск Microsoft
- lights Orbs кнопки пуск для Windows
- Bio-Hazard
- Razer Pack
- Power-Shutdown
- Кнопки пуск Microsoft
- Создание заготовки в формате *PNG для кнопки «Пуск» ( часть 1 )
Меняем значок кнопки Пуск в Windows 7
В данной заметке я расскажу, как разнообразить внешний вид вашей Windows.
Выбор значка для кнопки меню Пуск
Огромная коллекция значков для меню находится на сайте Deviantart. Их количество постоянно увеличивается благодаря стараниям пользователей.
Специально для читателей моего блога я отобрал самые интересные, на мой взгляд, значки меню «Пуск». Просто жмите на ссылку под картинкой, затем на надпись «Download File» справа вверху страницы:
Полная коллекция находится здесь. А по этой ссылке будут самые популярные значки меню Пуск.
Программа Windows 7 Start Orb Changer
Для смены значка потребуется простая программа Windows 7 Start Orb Changer.
Программу Windows 7 Start Orb Changer v5 можно скачать отсюда. Нажмите по ссылке и подождите немного — загрузка должна начаться автоматически. Если этого не произошло, нажмите на открывшейся странице на слово «here».
Инструкция по смене значка меню Пуск
1. Скачайте и распакуйте в любую папку содержимое архива со значками:
Распакованные картинки — значки для меню Пуск
2. Скачиваем и распаковываем программу Windows 7 Start Orb Changer, запускаем.
3. В запущенной программе нажимаем кнопку Change, выбираем нашу картинку, затем нажимаем кнопку Открыть:
Выбираем и открываем значок кнопки Пуск
4. Ждем. Рабочий стол должен исчезнуть на несколько секунд, затем снова появится, но уже с новым значком меню «Пуск». Наслаждаемся результатом:
Получившийся результат. Кнопка меняет свою внешность в зависимости от действия, как и полагается себя вести кнопке Пуск.
5. Если вдруг вам понадобится вернуть стандартный значок, просто нажмите кнопку Restore в окне Windows 7 Start Orb Changer v5 либо скачайте и установите этот значок. Также ничто вам не мешает изменить значок на другой — просто жмите кнопку Change снова и выбирайте другой значок.
Несколько советов
1. Программа для смены значков Windows 7 Start Orb Changer довольно «глючная». Если во время применения значка Рабочий стол исчез и не появляется несколько минут, нажмите сочетание клавиш Ctrl+Shift+Esc, в открывшемся Диспетчере задач нажмите Файл — Новая задача (Выполнить…) — введите без кавычек «explorer» и нажмите ОК. Рабочий стол появится.
2. Если у вас не получается изменить значок (например, программа вылетает с ошибкой), попробуйте стать владельцем файла «C:\Windows\explorer.exe». Инструкция о том, как стать владельцем (т.е. получить полный доступ к файлу) находится здесь. Обычно это решает все проблемы со сменой значка.
3. Если у вас все равно не получается изменить значок (или он меняется на стандартный после перезагрузки Windows), нажмите неприметную стрелочку в углу окна…
Нажимаем маленький значок в углу
…и выберите там пункт Change By Editing Resources:
После этого значок будет меняться без проблем, но только в том случае, если вы стали владельцем файла explorer (смотрите предыдущий пункт).
lights Orbs кнопки пуск для Windows
Потрясающего качества новенькие кнопки Пуск для Windows станут приятным обновлением интерфейса вашего рабочего стола.
Bio-Hazard
- Добавил(а): Admin
- Скачали: 1205
- Категория: Кнопки «Пуск»
- 03.04.2013
Небольшая коллекция кнопок «Пуск» для Windows в стиле Bio-Hazard. Поправляться как и фанатам этой игры так и музыкальной группы. Кнопки подойдут под любую цветовую гамму оформления, но само больше смотрятся с темными дизайнами.
Razer Pack
- Добавил(а): Admin
- Скачали: 1182
- Категория: Кнопки «Пуск»
- 03.04.2013
Иконки «пуск» бренда Razer на Windows 7. Несомненно понравятся всем геймерам использующим игровое оружие (мыши) от этого бренда. Сборник включает в себя несколько ярких кнопок подходящих под любую тему оформления.
Power-Shutdown
- Добавил(а): Admin
- Скачали: 1101
- Категория: Кнопки «Пуск»
- 03.04.2013
Весьма интересный набор кнопок пуск выполненных в разных цветовых вариантах. Особенность этих кнопок является сама форма в виде значка «включить/выключить».
Кнопки пуск Microsoft
- Добавил(а): Admin
- Скачали: 1369
- Категория: Кнопки «Пуск»
- 25.03.2013
Огромный сборник кнопок пуск с логотипом компании «Microsoft». На скриншоте только часть из трехсот разновидностей данной коллекции.
lights Orbs кнопки пуск для Windows
Потрясающего качества новенькие кнопки Пуск для Windows станут приятным обновлением интерфейса вашего рабочего стола.
Bio-Hazard
- Добавил(а): Admin
- Скачали: 1205
- Категория: Кнопки «Пуск»
- 03.04.2013
Небольшая коллекция кнопок «Пуск» для Windows в стиле Bio-Hazard. Поправляться как и фанатам этой игры так и музыкальной группы. Кнопки подойдут под любую цветовую гамму оформления, но само больше смотрятся с темными дизайнами.
Razer Pack
- Добавил(а): Admin
- Скачали: 1182
- Категория: Кнопки «Пуск»
- 03.04.2013
Иконки «пуск» бренда Razer на Windows 7. Несомненно понравятся всем геймерам использующим игровое оружие (мыши) от этого бренда. Сборник включает в себя несколько ярких кнопок подходящих под любую тему оформления.
Power-Shutdown
- Добавил(а): Admin
- Скачали: 1101
- Категория: Кнопки «Пуск»
- 03.04.2013
Весьма интересный набор кнопок пуск выполненных в разных цветовых вариантах. Особенность этих кнопок является сама форма в виде значка «включить/выключить».
Кнопки пуск Microsoft
- Добавил(а): Admin
- Скачали: 1369
- Категория: Кнопки «Пуск»
- 25.03.2013
Огромный сборник кнопок пуск с логотипом компании «Microsoft». На скриншоте только часть из трехсот разновидностей данной коллекции.
Создание заготовки в формате *PNG для кнопки «Пуск» ( часть 1 )
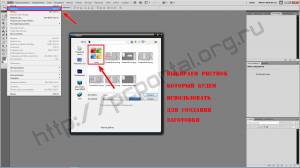
Я выбрал графический редактор Photoshop, вы можете использовать любой другой, который соответствует вышеуказанным параметрам.
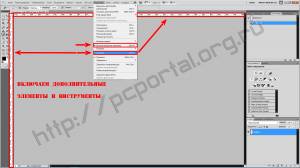
Для начала включим дополнительные инструменты, которые упростят нам работу над заготовкой.
Выбираем свиток «Просмотр» и ставим галочки напротив пунктов «Вспомогательные эл-ты» и «Линейки»
Теперь нам нужно создать новый документ с прозрачным слоем. Этот слой принято называть подложкой. Размеры мы возьмем такие: 54пикселя х 162пикселя.
Сделаю небольшое отступление. В файле explorer.exe используются 12 точечных рисунков формата *BMP для отображения кнопки «Пуск»:
6801, 6805, 6809 размером 54пикс. х 162пикс.
6802, 6806, 6810 размером 66пикс. х 198пикс.
6803, 6807, 6811 размером 81пикс. х 243пикс.
6804, 6808, 6812 размером 106пикс. х 318пикс.
Сделано это для того, чтобы рисунок с большими размерами использовать при большем разрешении монитора, а так же когда используется увеличение текста и других эл-ов при 125% и 150% ( см. «Панель управления» -> «Экран» ). Элементы с названием файла 6801, 6805 и 6809 используются при настройках «по умолчанию».
Итак. Возвращаемся в графический редактор и создаем прозрачную подложку с характеристикой которую мы видем на скриншоте.
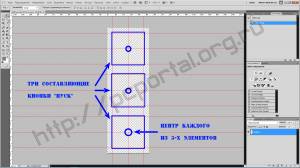
Затем нам нужно разметить нашу подложку на 3 одинаковые зоны в которых будут располагаться 3 составляющие изображения кнопки «Пуск» Делается это так, наводим курсор скажем на верхнюю линейку, зажимаем ЛКМ ( левая кнопка мыши ) и опускаем курсор на нужную нам отметку.
Более подробно о том как использовать направляющие линии вы можете прочитать на любом сайте интернета на страницах которого рассказана работа в Photoshop. Размеры на которые нужно установить направляющие, я то же описывать не буду, слишком много цифр получится, просто скачайте уже размеченую заготовку в формате *PSD по ссылке в конце этой статьи и открыв ее в графическом редакторе посчитайте сами.
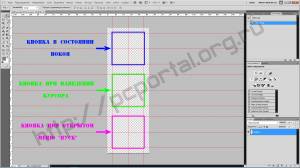
Таким способом мы создадим 3 виртуальных квадрата.
В верхнем виртуальном кватратике будет находится изображение кнопки «Пуск» в состоянии покоя, в среднем при наведении курсора, ну и в нижнем при открытом меню «Пуск».


Следующие действие которое мы будем делать это наложение заранее выбраной картинки для кнопки на нашу заготовку.
Сделаю второе небольшое отступление. Для изображения лучше использовать картинки не большого размера 100 х 100 или 128 х 128 в формате *PNG. Объясню почему. Представьте себе уменьшеный рисунок с 1000пикс. до 50пикс., как вы думаете. какое качество этого рисунка будет ? Правельно, отвратительное, вот по этому желательно использовать изображения с маленьким разрешением. Можно использовать и изображения в формате *JPEG и т.п., только сначало уберите инструментом «Ластик» у них фон и переконвертируйте в формат *PNG с прозрачностью.
Открываем нашу картинку в редакторе и выделяем ее инструментом «Прямоугольная обасть».

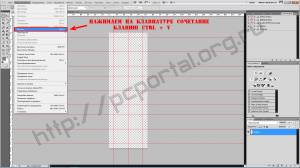
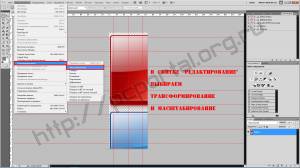
Нажимаем на клавиатуре сочетание клавиш Сtrl + C или в свитке «Редактирование» выбираем функцию «Копировать».
Переходим на вкладку с нашей размеченой заготовкой и нажимаем сочетание клавиш Ctrl + V или в свитке «Редактирование» выбираем функцию «Вклеить» ( вставить ).
Получим вот такую красоту.
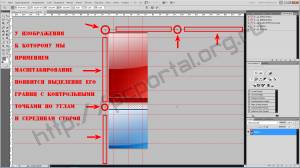
Ничего в этом страшного нет, сейчас мы это все исправим так как нам нужно. В свитке «Редактирование» выбираем функцию «Трансформирование» и действие «Масштабирование».
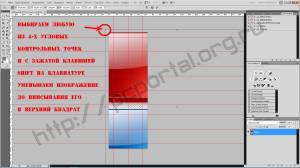
У нашей картинки появились границы и так называемые контрольные точки. С помощью них мы сейчас придадим нужный размер нашему изображению. Наводим курсор на одиу из контрольных точек расположенной на одном из 4-х углов картинки, зажимаем клавишу Shift и изменяем размер до размера одного из 3-х виртуальных кватратов. Клавиша Shift позволяет изменять размер пропорцианально. Когда размер подогнан жмем клавишу Enter.

Перемещаем наш уменьшенный рисунок в верхний квадратик.
Теперь нажимаем на клавиатуре сочетание клавиш Ctrl + J 2 раза. Мы получили 2 копии нашего слоя с точно таким же уменьшенным изображение. Осталось только переходя от одного слоя к другому распределить их по своим квадратикам.
Я решил сделать кнопку с такими изображениями:
1 — в состоянии покоя она будет черно-белая
2 — при наведении курсора она будет светиться
3 — при открытом меню «Пуск» она будет без подсветки
Переходим на тот слой на котором расположен верхний рисунок нашей заготовки, т.е кнопка в состоянии покоя.
Инструментом «Прямоугольня область» выделяем рисунок и нажимаем сочетание клавиш Alt + Shift + Ctrl + B или в свитке «Изображение» выбираем пункт «Коррекция» действие «Черно-белый. «
Наш рисунок стал черно белым. Можно конечно было обойтись и без выделения инструментом «Прямоугольная область» а просто перейдя на нужный слой сделать его черно-белым, но так можно делать тогда, когда мы обесцвечиваем изображение полностью. Если нам надо обесцветить только часть, то тогда мы можем использовать вариант который описан. Снимаем пунктирное выделение сочетанием клавиш Ctrl + D.
Продолжаем. Переходим на слой на котором расположено изображение в середине нашей заготовке.
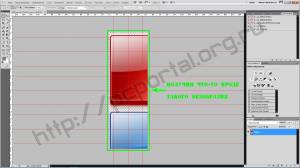
Добавим ему яркости. Свиток «Изображение», пункт «Коррекция» действие «Яркость/контрастность» и выставляем значение яркости 50.
Затем делаем свечение. Кликаем 2 раза по миниатюре слоя и выставляем значения как на скриншоте. Один слой я специально залил черным, чтобы был виден результат наших действий.
Теперь нам надо соединить все три слоя вместе делается это выделением всех 3-х слоев с зажатой клавишей Ctrl, а потом нажатием сочетания Ctrl + E.
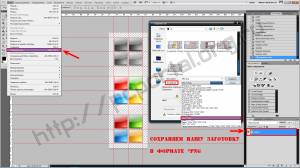
Ну вот и все, осталось сохранить нашу заготовку в формате *PNG.
В этой части урока мы научились делать заготовку в формате *PNG для использования ее в дальнейшем в качестве битмапа для кнопки «Пуск». О том как создать битмап речь пойдет во второй части нашего урока.