Графический интерфейс на Java Swing — GUI Tutorial
В Java есть 2 основных пакета для создания графических интерфейсов (Graphics User Interface). Это Abstract Windows Toolkit (AWT) и Swing. AWT использует виджеты операционной системы, поэтому эта библиотека немного быстрее. Но на мой взгляд, Swing более хорошо спроектирован.
В данном туториале мы рассмотрим основные элементы библиотеки Swing и создадим простой интерфейс (GUI) в качестве примера.
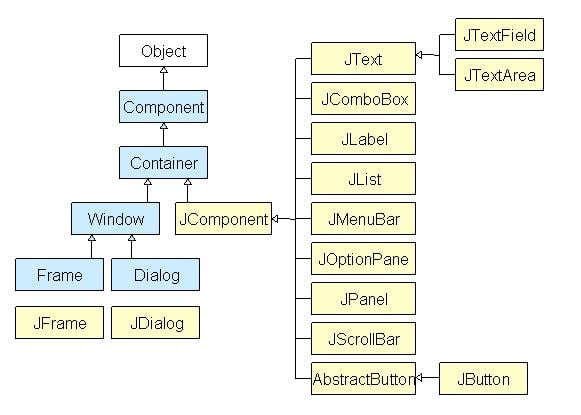
Для группировки компонент интерфейса используются контейнеры (Container). Для создания основного контейнера для приложения чаще всего используется контейнер JFrame (есть еще JWindows и JApplet). Проще всего унаследоваться от JFrame тем самым получить доступ ко множеству методов, например:
setBounds(x, y, w, h) — указывает координаты верхней левой вершины окна, а также его ширину и высоту.
setResizable(bool) — указывает, можно ли изменять размер окна.
setTitle(str) — устанавливает название окна.
setVisible(bool) — собственно отображает окно.
setDefaultCloseOperation(operation) — указывает операцию, которая будет произведена при закрытии окна.
Основные элементы управления:
- JLabel — элемент для отображения фиксированного текста;
- JTextField — простой edit-box;
- JButton — обычная кнопка (button);
- JCheckBox — элемент выбора (аналог checkbox);
- JRadioButton — радио кнопка
Как видите, все довольно просто и логично.
При отображении элементов управления используются специальные менеджеры — LayoutManager. У всех LayoutManager’ов есть методы для добавления у удаления элементов.
FlowLayout — используется для последовательного отображения элементов. Если элемент не помещается в конкретную строку, он отображается в следующей.
GridLayout — отображения элементов в виде таблицы с одинаковыми размерами ячеек.
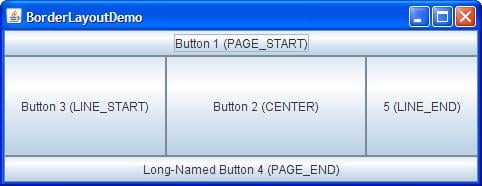
BorderLayout — используется при отображении не более 5 элементов. Эти элементы располагаются по краям фрейма и в ценрте: North, South, East, West, Center.
BoxLayout — отображает элементы в виде рядка или колонки.
GridBagLayout — позволяет назначать месторасположение и размер каждого виджета. Это самый сложный, но и самый эффективный вид отображения.
Стоит еще обратить внимание на обработку событий. Для этого используются так называемые Event Listeners.
Ну все, довольно теории, перейдем к примеру GUI:
getContentPane возвращает контейнер верхнего уровня. ButtonGroup служит для создания группы взаимосвязанных радио-кнопок.
Внутренний класс ButtonActionListener реализует интерфейс ActionListener. Для этого необходимо предоставить имплементацию метода actionPerformed.
JOptionPane служит для отображения диалоговых окон.
Жду ваших вопросов и комментариев. Если вы хотите больше узнать о Swing, скажите об этом, и в скором времени я напишу еще одну статью с более сложными приемами и компонентами.
Выбор библиотеки для создания графического интерфейса Java
У любого разработчика начинается такое время, когда создавать консольные приложения уже не весело, а изучить что-то новое очень хочется.
Тогда в Java есть несколько путей, для нескольких ОС. В зависимости от тех ОС которые вы используете или окружений которые в них установлены.
Небольшое предисловие:
Сам я являюсь пока еще начинающий программистом ( могу писать софт средней сложности, но использую обычно скудный набор функций)
Статья рассчитана так же на новичков. Сам я работаю под Debian с Гномом, так что будут библиотеки мультиплатформенные)
Для начала стоило бы уделить внимание библиотеке GTK+
Она доступна не только для Явы, но и многих других языков: C++,C и т.д.
Написание Desktop’ных приложений с помощью GTK следует использовать если приложение рассчитано для работы под средой GNOME.
Сама GTK+ считается одной из самых легких для освоения библиотек под Jav’у.
Основа работы с библиотекой:
Для начала нужно подключить саму библиотеку со всеми ее вытекающими:
import org.gnome.gdk.Event ;
import org.gnome.gtk.Gtk ;
import org.gnome.gtk.Widget ;
import org.gnome.gtk.Window ;
import org.gnome.gtk.WindowPosition ;
Если вышла ошибка, то скорее всего у вас просто не установлена библиотека.
Если юзаете систему типа Debian или Ubuntu, то вам поможет простая команда из терминала:
apt-get install libjava-gnome-java
После этого проблем быть не должно.
public class DesktopExample extends Window <
setTitle ( «Пример окна на GTK и Гноме» ) ; // Название приложения
connect ( new Window . DeleteEvent ( ) <
public boolean onDeleteEvent ( Widget source, Event event ) <
Gtk. mainQuit ( ) ;
return false ;
>
> ) ;
setDefaultSize ( 250 , 150 ) ; // Размер
setPosition ( WindowPosition. CENTER ) ; //Позиция при запуске, в данном случае центр
show ( ) ;
>
public static void main ( String [ ] args ) <
Gtk. init ( args ) ;
new DesktopExample ( ) ;
Gtk. main ( ) ;
>
>
В конечном итоге получаем пустое окошко.
Далее можно ставить AWT или SWT, по сути это одно и тоже, только в разных обличиях.
AWT — считается оригинальной системой для разработки графических интерфейсов, ее ругают из-за того, что она
не всегда стабильно работает на разных платформах, но сейчас таких проблем вроде не наблюдается и работать с ней удобно.
Имхо, это мой выбор.
SWT — это детище от IBM, долизанная и перелизанная система, обычно отличается стабильностью при работе и легкой в освоении.
Но SWT тяжеловеснее AWT, обладает большим функционалом, в следствии чего сложней AWT.
Но ее я бы не стал использовать часто, хотя она довольно популярна и держит свои позиции.
Вот пример окна на AWT:
// Подключаем всякие фичи, хотя swing тут лишний, это я в своем приложении прикручивал
// Это просто обрезок кода
import java.awt.EventQueue ;
import javax.swing.* ;
import java.awt.* ;
import java.awt.event.* ;
public class Main <
private JFrame frame ;
/**
* Запуск приложения, что-то типо первоначальной настройки, создание окна и типа того.
*/
public static void main ( String [ ] args ) <
EventQueue . invokeLater ( new Runnable ( ) <
public void run ( ) <
try <
Main window = new Main ( ) ;
window. frame . setVisible ( true ) ;
> catch ( Exception e ) <
e. printStackTrace ( ) ;
>
/**
* Вызываем саму инициализацю
*/
public Main ( ) <
/**
* Инициализация окна
*/
private void initialize ( ) <
frame = new JFrame ( «Чистое окно сгенерированное через Eclipse» ) ; // Делаем новое окно с названием
frame. setBounds ( 100 , 100 , 450 , 300 ) ;
frame. setSize ( 800 , 800 ) ; // Размеры
frame. setDefaultCloseOperation ( JFrame . EXIT_ON_CLOSE ) ;
А вот нам пример окна на SWT:
//Подключаем всякие фичи для веселой жизни
import org.eclipse.swt.SWT ;
import org.eclipse.swt.widgets.Display ;
import org.eclipse.swt.widgets.Shell ;
import org.eclipse.swt.widgets.Text ;
public class ExampleApp <
public static void main ( String [ ] args ) <
Display display = new Display ( ) ;
Shell shell = new Shell ( display ) ;
shell. pack ( ) ; //Подготовка ( первичная)
shell. open ( ) ; //Подготавливаем
while ( ! shell. isDisposed ( ) ) < //Запускаем
if ( ! display. readAndDispatch ( ) ) display. sleep ( ) ; //Спим до поры, до времени
>
display. dispose ( ) ;
>
>
Далее в очереди идет такая штука Swing.
Она в приципе тоже не сложная, мультиплатформенная. Отличается большим количеством фич и малым количеством подключаемых пополнений.
Вот пример окна со swing’ом:
import javax.swing.JFrame ;
import javax.swing.SwingUtilities ;
public class Example extends JFrame <
public Example ( ) <
setTitle ( «Пример приложения со Свингой» ) ;
setSize ( 300 , 200 ) ;
setLocationRelativeTo ( null ) ;
setDefaultCloseOperation ( EXIT_ON_CLOSE ) ;
>
public static void main ( String [ ] args ) <
SwingUtilities . invokeLater ( new Runnable ( ) <
public void run ( ) <
Example ex = new Example ( ) ;
ex. setVisible ( true ) ;
>
> ) ;
>
>
Это был основной список графических сред на Java. Почти все представленные здесь «штуки» мультиплатформенны
и работают на любом компьютере — Win, Linux, Mac.
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Руководство по Java Swing
Java Swing – это легкий инструментарий графического интерфейса пользователя (GUI), который включает в себя богатый набор виджетов. Он включает в себя пакет, позволяющий создавать компоненты графического интерфейса для приложений Java, и не зависит от платформы.
Библиотека Swing построена на основе Java Abstract Widget Toolkit (AWT), более старого, зависимого от платформы инструментария GUI. Вы можете использовать компоненты библиотеки Java, такие как кнопка, текстовое поле и т. д. из библиотеки, и вам не нужно создавать компоненты с нуля.
Все компоненты в Swing являются JComponent, который может быть добавлен к классам контейнера.
Что такое контейнерный класс?
Контейнерные классы – это классы, в которых могут быть другие компоненты. Поэтому для создания графического интерфейса нам нужен как минимум один контейнерный объект. Есть 3 типа контейнеров.
- Панель: это чистый контейнер, а не окно само по себе. Единственная цель панели состоит в том, чтобы организовать компоненты на окне.
- Рамка: это полностью функционирующее окно с его заголовком и значками.
- Диалог: его можно рассматривать как всплывающее окно, которое появляется, когда сообщение должно быть отображено. Это не полностью функционирующее окно, как Рамка.
Пример: Чтобы научиться проектировать GUI в Java.
Шаг 1) Скопируйте следующий код в редактор
Шаг 2) Сохраните, скомпилируйте и запустите код.
Шаг 3) Теперь давайте добавим кнопку в наш фрейм. Скопируйте следующий код в редактор
Шаг 4) Выполнив код, вы получите большую кнопку.
Шаг 5) Как насчет добавления двух кнопок? Скопируйте следующий код в редактор.
Шаг 6) Сохраните, скомпилируйте и запустите программу.
Шаг 7) Неожиданный вывод =? Кнопки перекрываются.
Менеджер макетов используется для компоновки (или упорядочивания) компонентов JAVA GUI внутри контейнера. Существует много менеджеров макетов, но наиболее часто используемые из них-
Java BorderLayout – BorderLayout помещает компоненты в пять областей: верхнюю, нижнюю, левую, правую и центральную. Это менеджер макетов по умолчанию для каждого Java JFrame.
Java FlowLayout. FlowLayout-это менеджер макетов по умолчанию для каждой JPanel. Он просто раскладывает компоненты в один ряд один за другим.
Java GridBagLayout – это самый сложный из всех макетов. Он выравнивает компоненты, помещая их в сетку ячеек, позволяя компонентам охватывать более одной ячейки.
Шаг 8) Как насчет создания фрейма чата, как показано ниже?
Попробуйте написать код, прежде чем смотреть на программу ниже.
Записки программиста
Краткий обзор GUI-фреймворков для Java и мое первое простенькое GUI-приложение на Swing
Так исторически сложилось, что с UI мне приходилось работать очень мало. Видимо, поэтому мне так интересные всякие там Qt и wxWidgets — все кажется новым, интересным, необычным. Впрочем, коль скоро я взялся за изучение Java, речь сегодня пойдет не о Qt и не о wxWidgets, а о Swing. Сегодня совместными усилиями мы напишем простенькое GUI-приложение на Java, с кнопочками, списками и даже умеющее менять шкурки!
Ситуация с GUI фреймворками в мире Java несколько запутанная. Насколько я смог разобраться, дела обстоят следующим образом.
- AWT (Abstract Window Toolkit) был первым GUI фреймворком. Идея была правильная — AWT использует нативные контролы, то есть, они выглядят и физически являются родными, независимо от того, где вы запускаете свое приложение. К сожалению, оказалось, что (1) общих для различных окружений контролов мало и (2) писать кроссплатформенные нативные интерфейсы так, чтобы ничего не поползло и не разъехалось, очень сложно;
- Поэтому на смену AWT пришел Swing. Swing использует формочки, создаваемые AWT, на которых он своими силами рисует контролы. Работает это хозяйство, понятно дело, медленнее, но зато UI становится намного более портабельным. Swing предлагает на выбор программисту множество Look&Feel, благодаря которым можно сделать либо так, чтобы приложение выглядело и вело себя одинаково как под Windows, так и под Linux, либо чтобы приложение было очень похоже на нативное независимо от того, где его запускают. В первом случае приложение проще отлаживать, во втором — становятся счастливее пользователи. Кстати, изначально Swing был сделан парнями из Netscape;
- SWT (Standard Widget Toolkit) — фреймворк, написанный в IBM и используемый в Eclipse. Как и в AWT, используются нативные контролы. SWT не входит в JDK и использует JNI, поэтому не очень соответствует идеологии Java «написано однажды, работает везде». Вроде как при очень сильном желании можно запаковать в пакет реализацию SWT для всех-всех-всех платформ, и тогда приложение вроде как даже станет портабельным, но только до тех пор, пока не появится какая-нибудь новая операционная система или архитектура процессора;
- JavaFX активно пилится в Oracle и позиционируется, как скорая замена Swing. Идеологически JavaFX похож на Swing, то есть, контролы не нативные. Среди интересных особенностей JavaFX следует отметить хардверное ускорение, создание GUI при помощи CSS и XML (FXML), возможность использовать контролы JavaFX’а в Swing’е, а также кучу новых красивых контролов, в том числе для рисования диаграмм и 3D. Видео с более детальным обзором JavaFX можно посмотреть здесь. Начиная с Java 7, JavaFX является частью JRE/JDK;
- NetBeans Platform (не путать с NetBeans IDE!) — это такая штука, которая, как я понял, работает поверх Swing и JavaFX, предоставляет как бы более удобный интерфейс для работы с ними, а также всякие дополнительные контролы. В одном приложении, использующем NetBeans Platform, я видел возможность перетаскивать вкладки drug&drop’ом, располагая панели в окне подобно тому, как это делают тайловые оконные менеджеры. По всей видимости, сам Swing так не умеет. Почитать про NetBeans Platform поподробнее можно здесь;
Не исключено, что есть и другие фреймворки. Наиболее каноничным на сегодняшний день является Swing, поэтому им и займемся.
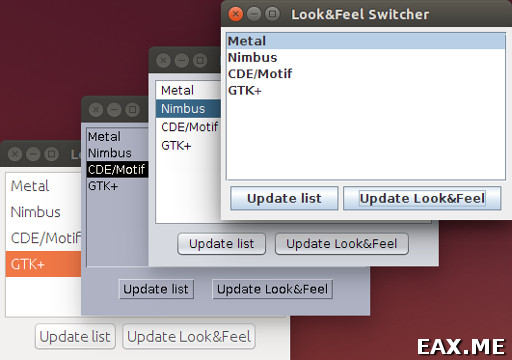
Выше что-то говорилось про какие-то там Look&Feel. Чтобы лучше понять, о чем идет речь, давайте напишем программу, которая выводит список этих самых Look&Feel и позволит переключаться между ними прямо в процессе работы программы.
Наше приложение будет выглядеть следующим образом под Ubuntu:
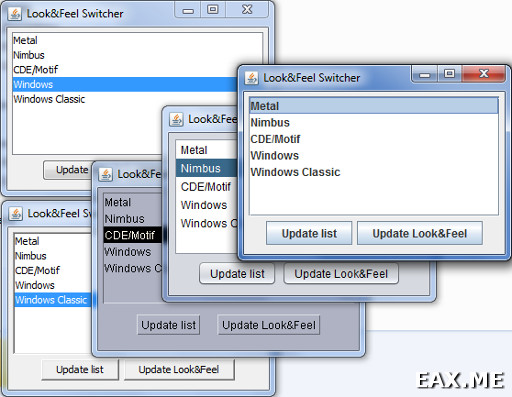
А так оно будет выглядеть при запуске под Windows:
Как видите, JRE под Windows и Linux включают в себя разный набор L&F. Кроме того, вы можете подключить сторонний Look&Feel или даже написать свой. По умолчанию используется L&F Metal, который во всех ОС и оконных менеджерах выглядит более-менее одинаково. Если вам больше нравятся круглые кнопочки, то вместо Metal можно использовать Look&Feel Nimbus. Если вам хочется, чтобы приложение было похоже на нативное, то под Linux следует выбрать L&F GTK+ (интересно, а если пользователь сидит под KDE?), а под Windows — L&F Windows. Неплохой идеей, видимо, будет предусмотреть в вашей программе возможность переключаться между различными L&F. С другой стороны, при этом придется тестировать работу приложения со всеми этими L&F.
Давайте посмотрим на исходный код приложения. Коллеги UI-щики заверили меня, что никаких WYSIWYG редакторов они не используют, а если используют, то разве что для быстрого прототипирования. Из неплохих WYSIWYG редакторов назывался JFormDesigner. Говорят, генерируемый им код даже похож на код, написанный человеком, а не адовую().последовательность().вызовов().методов(). В общем, весь код писался лапками в IntelliJ IDEA.
В Swing и AWT, если мы хотим что-то поменять в UI, мы должны делать это из event dispatching thread. Статический метод invokeLater принимает класс, реализующий интерфейс Runnable, и вызывает его метод run() внутри event dispatching thread. Если вам не знаком приведенный выше синтаксис, то это такой способ в Java объявить класс, не присваивая ему имени. Классы без имени называются анонимными. Часто анонимные классы в Java выполняют ту же роль, что играют лямда-фукнции в функциональных языках программирования. Помимо прочего, поддерживаются и замыкания. Интересно, что, в отличие от лямбд, анонимные классы в Java позволяют передать сразу пачку методов. Притом, при помощи наследования и абстрактных классов, для всех или части методов можно взять их реализацию по умолчанию.
Аннотация @Override проверяет, что метод run() действительно переопределит метод интерфейса Runnable. Без нее при переопределении метода мы можем случайно сделать опечатку и определить новый метод вместо того, чтобы переопределить существующий. Впрочем, в данном конкретном случае аннотация, видимо, не очень полезна, и, наверное, даже является лишней.
В итоге event dispatching thread вызовет метод createGUI(), полный код которого следующий:
private static void createGUI ( ) <
JList String > list = new JList <> ( ) ;
list. setSelectionMode ( ListSelectionModel . SINGLE_SELECTION ) ;
JScrollPane listScrollPane = new JScrollPane ( list ) ;
JPanel topPanel = new JPanel ( ) ;
topPanel. setLayout ( new BorderLayout ( ) ) ;
topPanel. add ( listScrollPane, BorderLayout . CENTER ) ;
ActionListener updateButtonListener = new UpdateListAction ( list ) ;
updateButtonListener. actionPerformed (
new ActionEvent ( list, ActionEvent . ACTION_PERFORMED , null )
) ;
JButton updateListButton = new JButton ( «Update list» ) ;
JButton updateLookAndFeelButton = new JButton ( «Update Look&Feel» ) ;
JPanel btnPannel = new JPanel ( ) ;
btnPannel. setLayout ( new BoxLayout ( btnPannel, BoxLayout . LINE_AXIS ) ) ;
btnPannel. add ( updateListButton ) ;
btnPannel. add ( Box . createHorizontalStrut ( 5 ) ) ;
btnPannel. add ( updateLookAndFeelButton ) ;
JPanel bottomPanel = new JPanel ( ) ;
bottomPanel. add ( btnPannel ) ;
JPanel panel = new JPanel ( ) ;
panel. setBorder ( BorderFactory . createEmptyBorder ( 5 , 5 , 5 , 5 ) ) ;
panel. setLayout ( new BorderLayout ( ) ) ;
panel. add ( topPanel, BorderLayout . CENTER ) ;
panel. add ( bottomPanel, BorderLayout . SOUTH ) ;
JFrame frame = new JFrame ( «Look&Feel Switcher» ) ;
frame. setMinimumSize ( new Dimension ( 300 , 200 ) ) ;
frame. setDefaultCloseOperation ( WindowConstants . EXIT_ON_CLOSE ) ;
frame. add ( panel ) ;
frame. pack ( ) ;
frame. setVisible ( true ) ;
updateListButton. addActionListener ( updateButtonListener ) ;
updateLookAndFeelButton. addActionListener (
new UpdateLookAndFeelAction ( frame, list )
) ;
>
Тут, в общем-то, нет ничего супер сложного. Создаются кнопки, список, список заворачивается в JScrollPane, чтобы у списка была прокрутка. Элементы управления располагаются во фрейме при помощи панелей. Панели могут иметь различные лайоуты, здесь мы использовали BorderLayout и BoxLayout. Принцип аналогичен тому, что используется в wxWidgets.
Для реакции на различные события, например, нажатия кнопок, используются классы, реализующие интерфейс ActionListener. В приведенном выше коде используется два таких класса — UpdateListAction и UpdateLookAndFeelAction. Как нетрудно догадаться по названию, первый класс отвечает за обработку нажатий на левую кнопку «Update list», второй — на правую кнопку «Update Look&Feel». ActionListener’ы привязываются к кнопкам при помощи метода addActionListener. Поскольку сразу после запуска приложения нам хочется увидеть список доступных Look&Feel, мы эмулируем нажатие на кнопку «Update list». Для этого мы создаем экземпляр класса ActionEvent и передаем его в качестве аргумента методу actionPerformed класса UpdateListAction.
Реализация класса UpdateListAction следующая:
static class UpdateListAction implements ActionListener <
private JList String > list ;
public UpdateListAction ( JList String > list ) <
this . list = list ;
>
@Override
public void actionPerformed ( ActionEvent event ) <
ArrayList String > lookAndFeelList = new ArrayList <> ( ) ;
UIManager. LookAndFeelInfo [ ] infoArray =
UIManager . getInstalledLookAndFeels ( ) ;
int lookAndFeelIndex = 0 ;
int currentLookAndFeelIndex = 0 ;
String currentLookAndFeelClassName =
UIManager . getLookAndFeel ( ) . getClass ( ) . getName ( ) ;
for ( UIManager. LookAndFeelInfo info : infoArray ) <
if ( info. getClassName ( ) . equals ( currentLookAndFeelClassName ) ) <
currentLookAndFeelIndex = lookAndFeelIndex ;
>
lookAndFeelList. add ( info. getName ( ) ) ;
lookAndFeelIndex ++;
>
String [ ] listDataArray = new String [ lookAndFeelList. size ( ) ] ;
final String [ ] newListData =
lookAndFeelList. toArray ( listDataArray ) ;
final int newSelectedIndex = currentLookAndFeelIndex ;
SwingUtilities . invokeLater ( new Runnable ( ) <
@Override
public void run ( ) <
list. setListData ( newListData ) ;
list. setSelectedIndex ( newSelectedIndex ) ;
>
> ) ;
>
>
В конструкторе передается указатель на список, в котором мы будет отображать доступные Look&Feel. На самом деле, поскольку UpdateListAction является вложенным классом нашего основного класса LookAndFeelSwitcher, у него есть возможность обращаться напрямую к полям создавшего его экземпляра LookAndFeelSwitcher. Но функциональщик внутри меня сопротивляется такому подходу, поэтому я решил передать ссылку на список явно через конструктор.
Метод actionPerformed будет вызываться при нажатии на кнопку. Код этого метода довольно тривиален — мы просто используем статические методы класса UIManager для получения списка доступных Look&Feel, а также определения текущего Look&Feel. Затем обновляется содержимое списка и выбранный в нем элемент. Тут нужно обратить внимание на два момента. Во-первых, каждый Look&Feel имеет имя и имя класса, это разные вещи. Пользователю мы должны показывать имена, а при переключении Look&Feel использовать имя класса. Во-вторых, обратите внимание на то, как создаются final переменные newListData и newSelectedIndex, которые затем используются в анонимном классе. Это и есть тот самый аналог замыканий, речь о котором шла ранее. Очевидно, использование не final переменных в замыканиях привело бы к печальным последствиям.
Наконец, рассмотрим класс UpdateLookAndFeelAction:
static class UpdateLookAndFeelAction implements ActionListener <
private JList String > list ;
private JFrame rootFrame ;
public UpdateLookAndFeelAction ( JFrame frame, JList String > list ) <
this . rootFrame = frame ;
this . list = list ;
>
@Override
public void actionPerformed ( ActionEvent e ) <
String lookAndFeelName = list. getSelectedValue ( ) ;
UIManager. LookAndFeelInfo [ ] infoArray =
UIManager . getInstalledLookAndFeels ( ) ;
for ( UIManager. LookAndFeelInfo info : infoArray ) <
if ( info. getName ( ) . equals ( lookAndFeelName ) ) <
String message = «Look&feel was changed to » + lookAndFeelName ;
try <
UIManager . setLookAndFeel ( info. getClassName ( ) ) ;
SwingUtilities . updateComponentTreeUI ( rootFrame ) ;
> catch ( ClassNotFoundException e1 ) <
message = «Error: » + info. getClassName ( ) + » not found» ;
> catch ( InstantiationException e1 ) <
message = «Error: instantiation exception» ;
> catch ( IllegalAccessException e1 ) <
message = «Error: illegal access» ;
> catch ( UnsupportedLookAndFeelException e1 ) <
message = «Error: unsupported look and feel» ;
>
JOptionPane . showMessageDialog ( null , message ) ;
break ;
>
>
>
>
Здесь мы просто (1) находим L&F с именем, равным имени, выбранному в списке, (2) меняем L&F при помощи static метода setLookAndFeel класса UIManager и (3) перерисовываем главный фрейм нашего UI, а также, рекурсивно, расположенные на нем элементы, при помощи static метода updateComponentTreeUI класса SwingUtilities. Наконец, мы уведомляем пользователя при помощи сообщения, все ли прошло успешно.
Также хотелось бы сказать пару слов об отладке GUI-приложений на Java, и не только GUI. Во-первых, в Swing есть такое волшебное сочетание клавиш Ctr + Shift + F1, которое выводит в stdout информацию о том, как расположены контролы. Очень полезно, если хочется слизать UI у конкурентов. Во-вторых, есть такой интересный хоткей Ctr + \. Если нажать его в консоли работающего приложения на Java, будут выведены все нитки и их стектрейсы. Удобно, если вы словили дэдлок. Наконец, в-третьих, во время разработки GUI бывает полезно разукрасить панели в разные цвета. Сделать это можно так:
Код к этой заметке вы найдете здесь. Присмотритесь к нему повнимательнее. Как по мне, код получился не таким уж и многословным или там в стиле «фабрика фабрик для создания фабрик», как любят наговаривать на Java некоторые товарищи. В принципе, все довольно просто и понятно, и выкинуть из кода особо нечего. Вы как считаете?