- Как создать графический интерфейс с примерами Swing на Java
- Что такое Swing в Java?
- Контейнерный класс
- Разница между AWT и Swing
- Иерархия
- JButton Class
- JTextField Class
- JScrollBar Class
- JPanel Class
- JMenu Class
- Класс JList
- JLabel Class
- JComboBox Class
- Макет границы
- Макет потока
- GridBag Layout
- Пример: фрейм чата
- Выбор библиотеки для создания графического интерфейса Java
- Записки программиста
- Краткий обзор GUI-фреймворков для Java и мое первое простенькое GUI-приложение на Swing
Как создать графический интерфейс с примерами Swing на Java
Swing в Java является частью базового класса Java, который является независимым от платформы. Он используется для создания оконных приложений и включает в себя такие компоненты, как кнопка, полоса прокрутки, текстовое поле и т. д.
Объединение всех этих компонентов создает графический интерфейс пользователя.
Что такое Swing в Java?
Swing в Java — это легкий инструментарий с графическим интерфейсом, который имеет широкий спектр виджетов для создания оптимизированных оконных приложений. Это часть JFC (Java Foundation Classes). Он построен на основе AWT API и полностью написан на Java. Он не зависит от платформы в отличие от AWT и имеет легкие компоненты.
Создавать приложения становится проще, поскольку у нас уже есть компоненты GUI, такие как кнопка, флажок и т. д.
Контейнерный класс
Любой класс, в котором есть другие компоненты, называется контейнерным классом. Для создания приложений с графическим интерфейсом необходим как минимум один класс контейнеров.
Ниже приведены три типа контейнерных классов:
- Панель — используется для организации компонентов в окне.
- Рамка — полностью функционирующее окно со значками и заголовками.
- Диалог — это как всплывающее окно, но не полностью функциональное, как рамка.
Разница между AWT и Swing
| AWT | SWING |
|
|
|
|
|
|
|
|
|
|
Иерархия
Объяснение: Все компоненты в свинге, такие как JButton, JComboBox, JList, JLabel, унаследованы от класса JComponent, который можно добавить в классы контейнера.
Контейнеры — это окна, такие как рамка и диалоговые окна. Основные компоненты являются строительными блоками любого графического приложения. Такие методы, как setLayout, переопределяют макет по умолчанию в каждом контейнере. Контейнеры, такие как JFrame и JDialog, могут добавлять только компонент к себе. Ниже приведены несколько компонентов с примерами, чтобы понять, как мы можем их использовать.
JButton Class
Он используется для создания помеченной кнопки. Использование ActionListener приведет к некоторым действиям при нажатии кнопки. Он наследует класс AbstractButton и не зависит от платформы.
JTextField Class
Он наследует класс JTextComponent и используется для редактирования однострочного текста.
JScrollBar Class
Он используется для добавления полосы прокрутки, как горизонтальной, так и вертикальной.
JPanel Class
Он наследует класс JComponent и предоставляет пространство для приложения, которое может присоединить любой другой компонент.
JMenu Class
Он наследует класс JMenuItem и является компонентом выпадающего меню, которое отображается из строки меню.
Вывод:
Класс JList
Он наследует класс JComponent, объект класса JList представляет список текстовых элементов.
Вывод:
JLabel Class
Используется для размещения текста в контейнере. Он также наследует класс JComponent.
Вывод:
JComboBox Class
Он наследует класс JComponent и используется для отображения всплывающего меню выбора.
Вывод:
Для размещения компонентов внутри контейнера мы используем менеджер макета. Ниже приведены несколько менеджеров макетов:
Макет границы
Менеджер по умолчанию для каждого JFrame — BorderLayout. Он размещает компоненты в пяти местах: сверху, снизу, слева, справа и по центру.
Макет потока
FlowLayout просто кладет компоненты в ряд один за другим, это менеджер компоновки по умолчанию для каждого JPanel.
GridBag Layout
GridBagLayout размещает компоненты в сетке, что позволяет компонентам охватывать более одной ячейки.
Пример: фрейм чата
Это простой пример создания GUI с использованием Swing в Java.
Средняя оценка / 5. Количество голосов:
Спасибо, помогите другим — напишите комментарий, добавьте информации к статье.
Или поделись статьей
Видим, что вы не нашли ответ на свой вопрос.
Выбор библиотеки для создания графического интерфейса Java
У любого разработчика начинается такое время, когда создавать консольные приложения уже не весело, а изучить что-то новое очень хочется.
Тогда в Java есть несколько путей, для нескольких ОС. В зависимости от тех ОС которые вы используете или окружений которые в них установлены.
Небольшое предисловие:
Сам я являюсь пока еще начинающий программистом ( могу писать софт средней сложности, но использую обычно скудный набор функций)
Статья рассчитана так же на новичков. Сам я работаю под Debian с Гномом, так что будут библиотеки мультиплатформенные)
Для начала стоило бы уделить внимание библиотеке GTK+
Она доступна не только для Явы, но и многих других языков: C++,C и т.д.
Написание Desktop’ных приложений с помощью GTK следует использовать если приложение рассчитано для работы под средой GNOME.
Сама GTK+ считается одной из самых легких для освоения библиотек под Jav’у.
Основа работы с библиотекой:
Для начала нужно подключить саму библиотеку со всеми ее вытекающими:
import org.gnome.gdk.Event ;
import org.gnome.gtk.Gtk ;
import org.gnome.gtk.Widget ;
import org.gnome.gtk.Window ;
import org.gnome.gtk.WindowPosition ;
Если вышла ошибка, то скорее всего у вас просто не установлена библиотека.
Если юзаете систему типа Debian или Ubuntu, то вам поможет простая команда из терминала:
apt-get install libjava-gnome-java
После этого проблем быть не должно.
public class DesktopExample extends Window <
setTitle ( «Пример окна на GTK и Гноме» ) ; // Название приложения
connect ( new Window . DeleteEvent ( ) <
public boolean onDeleteEvent ( Widget source, Event event ) <
Gtk. mainQuit ( ) ;
return false ;
>
> ) ;
setDefaultSize ( 250 , 150 ) ; // Размер
setPosition ( WindowPosition. CENTER ) ; //Позиция при запуске, в данном случае центр
show ( ) ;
>
public static void main ( String [ ] args ) <
Gtk. init ( args ) ;
new DesktopExample ( ) ;
Gtk. main ( ) ;
>
>
В конечном итоге получаем пустое окошко.
Далее можно ставить AWT или SWT, по сути это одно и тоже, только в разных обличиях.
AWT — считается оригинальной системой для разработки графических интерфейсов, ее ругают из-за того, что она
не всегда стабильно работает на разных платформах, но сейчас таких проблем вроде не наблюдается и работать с ней удобно.
Имхо, это мой выбор.
SWT — это детище от IBM, долизанная и перелизанная система, обычно отличается стабильностью при работе и легкой в освоении.
Но SWT тяжеловеснее AWT, обладает большим функционалом, в следствии чего сложней AWT.
Но ее я бы не стал использовать часто, хотя она довольно популярна и держит свои позиции.
Вот пример окна на AWT:
// Подключаем всякие фичи, хотя swing тут лишний, это я в своем приложении прикручивал
// Это просто обрезок кода
import java.awt.EventQueue ;
import javax.swing.* ;
import java.awt.* ;
import java.awt.event.* ;
public class Main <
private JFrame frame ;
/**
* Запуск приложения, что-то типо первоначальной настройки, создание окна и типа того.
*/
public static void main ( String [ ] args ) <
EventQueue . invokeLater ( new Runnable ( ) <
public void run ( ) <
try <
Main window = new Main ( ) ;
window. frame . setVisible ( true ) ;
> catch ( Exception e ) <
e. printStackTrace ( ) ;
>
/**
* Вызываем саму инициализацю
*/
public Main ( ) <
/**
* Инициализация окна
*/
private void initialize ( ) <
frame = new JFrame ( «Чистое окно сгенерированное через Eclipse» ) ; // Делаем новое окно с названием
frame. setBounds ( 100 , 100 , 450 , 300 ) ;
frame. setSize ( 800 , 800 ) ; // Размеры
frame. setDefaultCloseOperation ( JFrame . EXIT_ON_CLOSE ) ;
А вот нам пример окна на SWT:
//Подключаем всякие фичи для веселой жизни
import org.eclipse.swt.SWT ;
import org.eclipse.swt.widgets.Display ;
import org.eclipse.swt.widgets.Shell ;
import org.eclipse.swt.widgets.Text ;
public class ExampleApp <
public static void main ( String [ ] args ) <
Display display = new Display ( ) ;
Shell shell = new Shell ( display ) ;
shell. pack ( ) ; //Подготовка ( первичная)
shell. open ( ) ; //Подготавливаем
while ( ! shell. isDisposed ( ) ) < //Запускаем
if ( ! display. readAndDispatch ( ) ) display. sleep ( ) ; //Спим до поры, до времени
>
display. dispose ( ) ;
>
>
Далее в очереди идет такая штука Swing.
Она в приципе тоже не сложная, мультиплатформенная. Отличается большим количеством фич и малым количеством подключаемых пополнений.
Вот пример окна со swing’ом:
import javax.swing.JFrame ;
import javax.swing.SwingUtilities ;
public class Example extends JFrame <
public Example ( ) <
setTitle ( «Пример приложения со Свингой» ) ;
setSize ( 300 , 200 ) ;
setLocationRelativeTo ( null ) ;
setDefaultCloseOperation ( EXIT_ON_CLOSE ) ;
>
public static void main ( String [ ] args ) <
SwingUtilities . invokeLater ( new Runnable ( ) <
public void run ( ) <
Example ex = new Example ( ) ;
ex. setVisible ( true ) ;
>
> ) ;
>
>
Это был основной список графических сред на Java. Почти все представленные здесь «штуки» мультиплатформенны
и работают на любом компьютере — Win, Linux, Mac.
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Записки программиста
Краткий обзор GUI-фреймворков для Java и мое первое простенькое GUI-приложение на Swing
Так исторически сложилось, что с UI мне приходилось работать очень мало. Видимо, поэтому мне так интересные всякие там Qt и wxWidgets — все кажется новым, интересным, необычным. Впрочем, коль скоро я взялся за изучение Java, речь сегодня пойдет не о Qt и не о wxWidgets, а о Swing. Сегодня совместными усилиями мы напишем простенькое GUI-приложение на Java, с кнопочками, списками и даже умеющее менять шкурки!
Ситуация с GUI фреймворками в мире Java несколько запутанная. Насколько я смог разобраться, дела обстоят следующим образом.
- AWT (Abstract Window Toolkit) был первым GUI фреймворком. Идея была правильная — AWT использует нативные контролы, то есть, они выглядят и физически являются родными, независимо от того, где вы запускаете свое приложение. К сожалению, оказалось, что (1) общих для различных окружений контролов мало и (2) писать кроссплатформенные нативные интерфейсы так, чтобы ничего не поползло и не разъехалось, очень сложно;
- Поэтому на смену AWT пришел Swing. Swing использует формочки, создаваемые AWT, на которых он своими силами рисует контролы. Работает это хозяйство, понятно дело, медленнее, но зато UI становится намного более портабельным. Swing предлагает на выбор программисту множество Look&Feel, благодаря которым можно сделать либо так, чтобы приложение выглядело и вело себя одинаково как под Windows, так и под Linux, либо чтобы приложение было очень похоже на нативное независимо от того, где его запускают. В первом случае приложение проще отлаживать, во втором — становятся счастливее пользователи. Кстати, изначально Swing был сделан парнями из Netscape;
- SWT (Standard Widget Toolkit) — фреймворк, написанный в IBM и используемый в Eclipse. Как и в AWT, используются нативные контролы. SWT не входит в JDK и использует JNI, поэтому не очень соответствует идеологии Java «написано однажды, работает везде». Вроде как при очень сильном желании можно запаковать в пакет реализацию SWT для всех-всех-всех платформ, и тогда приложение вроде как даже станет портабельным, но только до тех пор, пока не появится какая-нибудь новая операционная система или архитектура процессора;
- JavaFX активно пилится в Oracle и позиционируется, как скорая замена Swing. Идеологически JavaFX похож на Swing, то есть, контролы не нативные. Среди интересных особенностей JavaFX следует отметить хардверное ускорение, создание GUI при помощи CSS и XML (FXML), возможность использовать контролы JavaFX’а в Swing’е, а также кучу новых красивых контролов, в том числе для рисования диаграмм и 3D. Видео с более детальным обзором JavaFX можно посмотреть здесь. Начиная с Java 7, JavaFX является частью JRE/JDK;
- NetBeans Platform (не путать с NetBeans IDE!) — это такая штука, которая, как я понял, работает поверх Swing и JavaFX, предоставляет как бы более удобный интерфейс для работы с ними, а также всякие дополнительные контролы. В одном приложении, использующем NetBeans Platform, я видел возможность перетаскивать вкладки drug&drop’ом, располагая панели в окне подобно тому, как это делают тайловые оконные менеджеры. По всей видимости, сам Swing так не умеет. Почитать про NetBeans Platform поподробнее можно здесь;
Не исключено, что есть и другие фреймворки. Наиболее каноничным на сегодняшний день является Swing, поэтому им и займемся.
Выше что-то говорилось про какие-то там Look&Feel. Чтобы лучше понять, о чем идет речь, давайте напишем программу, которая выводит список этих самых Look&Feel и позволит переключаться между ними прямо в процессе работы программы.
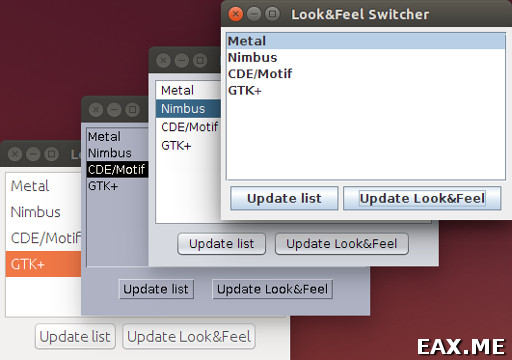
Наше приложение будет выглядеть следующим образом под Ubuntu:
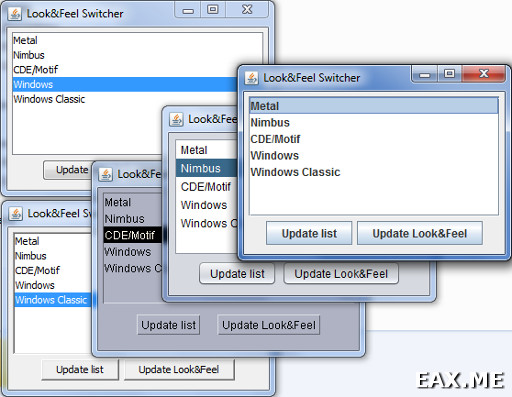
А так оно будет выглядеть при запуске под Windows:
Как видите, JRE под Windows и Linux включают в себя разный набор L&F. Кроме того, вы можете подключить сторонний Look&Feel или даже написать свой. По умолчанию используется L&F Metal, который во всех ОС и оконных менеджерах выглядит более-менее одинаково. Если вам больше нравятся круглые кнопочки, то вместо Metal можно использовать Look&Feel Nimbus. Если вам хочется, чтобы приложение было похоже на нативное, то под Linux следует выбрать L&F GTK+ (интересно, а если пользователь сидит под KDE?), а под Windows — L&F Windows. Неплохой идеей, видимо, будет предусмотреть в вашей программе возможность переключаться между различными L&F. С другой стороны, при этом придется тестировать работу приложения со всеми этими L&F.
Давайте посмотрим на исходный код приложения. Коллеги UI-щики заверили меня, что никаких WYSIWYG редакторов они не используют, а если используют, то разве что для быстрого прототипирования. Из неплохих WYSIWYG редакторов назывался JFormDesigner. Говорят, генерируемый им код даже похож на код, написанный человеком, а не адовую().последовательность().вызовов().методов(). В общем, весь код писался лапками в IntelliJ IDEA.
В Swing и AWT, если мы хотим что-то поменять в UI, мы должны делать это из event dispatching thread. Статический метод invokeLater принимает класс, реализующий интерфейс Runnable, и вызывает его метод run() внутри event dispatching thread. Если вам не знаком приведенный выше синтаксис, то это такой способ в Java объявить класс, не присваивая ему имени. Классы без имени называются анонимными. Часто анонимные классы в Java выполняют ту же роль, что играют лямда-фукнции в функциональных языках программирования. Помимо прочего, поддерживаются и замыкания. Интересно, что, в отличие от лямбд, анонимные классы в Java позволяют передать сразу пачку методов. Притом, при помощи наследования и абстрактных классов, для всех или части методов можно взять их реализацию по умолчанию.
Аннотация @Override проверяет, что метод run() действительно переопределит метод интерфейса Runnable. Без нее при переопределении метода мы можем случайно сделать опечатку и определить новый метод вместо того, чтобы переопределить существующий. Впрочем, в данном конкретном случае аннотация, видимо, не очень полезна, и, наверное, даже является лишней.
В итоге event dispatching thread вызовет метод createGUI(), полный код которого следующий:
private static void createGUI ( ) <
JList String > list = new JList <> ( ) ;
list. setSelectionMode ( ListSelectionModel . SINGLE_SELECTION ) ;
JScrollPane listScrollPane = new JScrollPane ( list ) ;
JPanel topPanel = new JPanel ( ) ;
topPanel. setLayout ( new BorderLayout ( ) ) ;
topPanel. add ( listScrollPane, BorderLayout . CENTER ) ;
ActionListener updateButtonListener = new UpdateListAction ( list ) ;
updateButtonListener. actionPerformed (
new ActionEvent ( list, ActionEvent . ACTION_PERFORMED , null )
) ;
JButton updateListButton = new JButton ( «Update list» ) ;
JButton updateLookAndFeelButton = new JButton ( «Update Look&Feel» ) ;
JPanel btnPannel = new JPanel ( ) ;
btnPannel. setLayout ( new BoxLayout ( btnPannel, BoxLayout . LINE_AXIS ) ) ;
btnPannel. add ( updateListButton ) ;
btnPannel. add ( Box . createHorizontalStrut ( 5 ) ) ;
btnPannel. add ( updateLookAndFeelButton ) ;
JPanel bottomPanel = new JPanel ( ) ;
bottomPanel. add ( btnPannel ) ;
JPanel panel = new JPanel ( ) ;
panel. setBorder ( BorderFactory . createEmptyBorder ( 5 , 5 , 5 , 5 ) ) ;
panel. setLayout ( new BorderLayout ( ) ) ;
panel. add ( topPanel, BorderLayout . CENTER ) ;
panel. add ( bottomPanel, BorderLayout . SOUTH ) ;
JFrame frame = new JFrame ( «Look&Feel Switcher» ) ;
frame. setMinimumSize ( new Dimension ( 300 , 200 ) ) ;
frame. setDefaultCloseOperation ( WindowConstants . EXIT_ON_CLOSE ) ;
frame. add ( panel ) ;
frame. pack ( ) ;
frame. setVisible ( true ) ;
updateListButton. addActionListener ( updateButtonListener ) ;
updateLookAndFeelButton. addActionListener (
new UpdateLookAndFeelAction ( frame, list )
) ;
>
Тут, в общем-то, нет ничего супер сложного. Создаются кнопки, список, список заворачивается в JScrollPane, чтобы у списка была прокрутка. Элементы управления располагаются во фрейме при помощи панелей. Панели могут иметь различные лайоуты, здесь мы использовали BorderLayout и BoxLayout. Принцип аналогичен тому, что используется в wxWidgets.
Для реакции на различные события, например, нажатия кнопок, используются классы, реализующие интерфейс ActionListener. В приведенном выше коде используется два таких класса — UpdateListAction и UpdateLookAndFeelAction. Как нетрудно догадаться по названию, первый класс отвечает за обработку нажатий на левую кнопку «Update list», второй — на правую кнопку «Update Look&Feel». ActionListener’ы привязываются к кнопкам при помощи метода addActionListener. Поскольку сразу после запуска приложения нам хочется увидеть список доступных Look&Feel, мы эмулируем нажатие на кнопку «Update list». Для этого мы создаем экземпляр класса ActionEvent и передаем его в качестве аргумента методу actionPerformed класса UpdateListAction.
Реализация класса UpdateListAction следующая:
static class UpdateListAction implements ActionListener <
private JList String > list ;
public UpdateListAction ( JList String > list ) <
this . list = list ;
>
@Override
public void actionPerformed ( ActionEvent event ) <
ArrayList String > lookAndFeelList = new ArrayList <> ( ) ;
UIManager. LookAndFeelInfo [ ] infoArray =
UIManager . getInstalledLookAndFeels ( ) ;
int lookAndFeelIndex = 0 ;
int currentLookAndFeelIndex = 0 ;
String currentLookAndFeelClassName =
UIManager . getLookAndFeel ( ) . getClass ( ) . getName ( ) ;
for ( UIManager. LookAndFeelInfo info : infoArray ) <
if ( info. getClassName ( ) . equals ( currentLookAndFeelClassName ) ) <
currentLookAndFeelIndex = lookAndFeelIndex ;
>
lookAndFeelList. add ( info. getName ( ) ) ;
lookAndFeelIndex ++;
>
String [ ] listDataArray = new String [ lookAndFeelList. size ( ) ] ;
final String [ ] newListData =
lookAndFeelList. toArray ( listDataArray ) ;
final int newSelectedIndex = currentLookAndFeelIndex ;
SwingUtilities . invokeLater ( new Runnable ( ) <
@Override
public void run ( ) <
list. setListData ( newListData ) ;
list. setSelectedIndex ( newSelectedIndex ) ;
>
> ) ;
>
>
В конструкторе передается указатель на список, в котором мы будет отображать доступные Look&Feel. На самом деле, поскольку UpdateListAction является вложенным классом нашего основного класса LookAndFeelSwitcher, у него есть возможность обращаться напрямую к полям создавшего его экземпляра LookAndFeelSwitcher. Но функциональщик внутри меня сопротивляется такому подходу, поэтому я решил передать ссылку на список явно через конструктор.
Метод actionPerformed будет вызываться при нажатии на кнопку. Код этого метода довольно тривиален — мы просто используем статические методы класса UIManager для получения списка доступных Look&Feel, а также определения текущего Look&Feel. Затем обновляется содержимое списка и выбранный в нем элемент. Тут нужно обратить внимание на два момента. Во-первых, каждый Look&Feel имеет имя и имя класса, это разные вещи. Пользователю мы должны показывать имена, а при переключении Look&Feel использовать имя класса. Во-вторых, обратите внимание на то, как создаются final переменные newListData и newSelectedIndex, которые затем используются в анонимном классе. Это и есть тот самый аналог замыканий, речь о котором шла ранее. Очевидно, использование не final переменных в замыканиях привело бы к печальным последствиям.
Наконец, рассмотрим класс UpdateLookAndFeelAction:
static class UpdateLookAndFeelAction implements ActionListener <
private JList String > list ;
private JFrame rootFrame ;
public UpdateLookAndFeelAction ( JFrame frame, JList String > list ) <
this . rootFrame = frame ;
this . list = list ;
>
@Override
public void actionPerformed ( ActionEvent e ) <
String lookAndFeelName = list. getSelectedValue ( ) ;
UIManager. LookAndFeelInfo [ ] infoArray =
UIManager . getInstalledLookAndFeels ( ) ;
for ( UIManager. LookAndFeelInfo info : infoArray ) <
if ( info. getName ( ) . equals ( lookAndFeelName ) ) <
String message = «Look&feel was changed to » + lookAndFeelName ;
try <
UIManager . setLookAndFeel ( info. getClassName ( ) ) ;
SwingUtilities . updateComponentTreeUI ( rootFrame ) ;
> catch ( ClassNotFoundException e1 ) <
message = «Error: » + info. getClassName ( ) + » not found» ;
> catch ( InstantiationException e1 ) <
message = «Error: instantiation exception» ;
> catch ( IllegalAccessException e1 ) <
message = «Error: illegal access» ;
> catch ( UnsupportedLookAndFeelException e1 ) <
message = «Error: unsupported look and feel» ;
>
JOptionPane . showMessageDialog ( null , message ) ;
break ;
>
>
>
>
Здесь мы просто (1) находим L&F с именем, равным имени, выбранному в списке, (2) меняем L&F при помощи static метода setLookAndFeel класса UIManager и (3) перерисовываем главный фрейм нашего UI, а также, рекурсивно, расположенные на нем элементы, при помощи static метода updateComponentTreeUI класса SwingUtilities. Наконец, мы уведомляем пользователя при помощи сообщения, все ли прошло успешно.
Также хотелось бы сказать пару слов об отладке GUI-приложений на Java, и не только GUI. Во-первых, в Swing есть такое волшебное сочетание клавиш Ctr + Shift + F1, которое выводит в stdout информацию о том, как расположены контролы. Очень полезно, если хочется слизать UI у конкурентов. Во-вторых, есть такой интересный хоткей Ctr + \. Если нажать его в консоли работающего приложения на Java, будут выведены все нитки и их стектрейсы. Удобно, если вы словили дэдлок. Наконец, в-третьих, во время разработки GUI бывает полезно разукрасить панели в разные цвета. Сделать это можно так:
Код к этой заметке вы найдете здесь. Присмотритесь к нему повнимательнее. Как по мне, код получился не таким уж и многословным или там в стиле «фабрика фабрик для создания фабрик», как любят наговаривать на Java некоторые товарищи. В принципе, все довольно просто и понятно, и выкинуть из кода особо нечего. Вы как считаете?