- Java Script It
- Описание
- Характеристики
- JavaScript
- Что такое JavaScript
- Как скачать и установить
- Включение JavaScript в браузере
- Google Chrome
- Яндекс.Браузер
- Mozilla Firefox
- Opera
- Как пользоваться
- Достоинства и недостатки
- Похожие языки программирования
- Скачать
- Видеообзор
- Вопросы и ответы
- JavaScript для Windows 7
- Что такое JavaScript
- Как скачать
- Используем Code Pen
- Работаем в отладчике браузера
- Скачиваем JavaScript для Windows 7
- Видеоинструкция
- Вопросы и ответы
Java Script It
Описание
Программа, при помощи которой не составит труда добавить всевозможные функции к страницам на одном лишь «HTML». Имеется огромное разнообразие jаvascript апплетов.
Java Script It – незаменимая программа для того, чтобы без особых усилий добавлять функционал на web-страницы, и создавать эффекты. В арсенале программы имеется обширная библиотека с уже готовыми апплетами. Значительно экономится время, которое было бы потрачено на написание простых функций вручную и изучение jаvascript.
Для Front End разработчика, как для опытного, так и начинающего, Java Script It станет незаменимым помощником, так как программа очень проста и удобна в использовании.
Характеристики
Допустим, имеется готовая web-страница, написанная при помощи HTML и CSS.
Через время возникает необходимость в дополнении функционалом, для создания которого не подходят применение языка каскадных стилей или языка разметки. Например, если есть необходимость в сохранении на сайте Cookie или добавлении простой рабочей формы. Либо требуется изменить визуальные эффекты без применения Keyframe-анимации.
Для всех подобных случаев и существует Java Script It. В данной программе имеется готовый код, который применим для большинства ситуаций.
Не возникает проблем и с поиском необходимых апплетов. В представленной библиотеке грамотно выделены категории, например, эффекты, функции и т.д.
Старт работы с Java Script It состоит из следующих шагов:
- загрузка HTML-страницы, используя удобный для вас файловый браузер;
- выбор требуемого скрипта в библиотеке, далее делаем двойной клик, чтобы подключить его к странице;
- лучше применить сторонний обозреватель для предварительного просмотра внесенных изменений, а не интегрированный браузер. Дело в том, что не все современные web-стандарты поддерживают привычное решение;
- после того, как получен оптимальный результат, можно приступать к экспортированию нового проекта, состоящего из HTML и JS-файлов.
JavaScript

Что такое JavaScript
Это универсальный язык программирования, который используется в веб, при создании игр, а также приложений для компьютера на Виндовс или телефона. В частности, данное программное обеспечение применяется в самих браузерах для отображения контента, написанного на JavaScript. В результате если в вашем обозревателе такая функция отключена, некоторые интерактивные элементы веб-страниц могут показываться некорректно.
В первую очередь в нашей сегодняшней пошаговой инструкции будет рассмотрено, как включить JavaScript в разных браузерах.
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
В обозревателе от Microsoft Edge данный язык программирования включен по умолчанию. Соответственно, никаких дополнительных действий по его активации предпринимать не следует.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
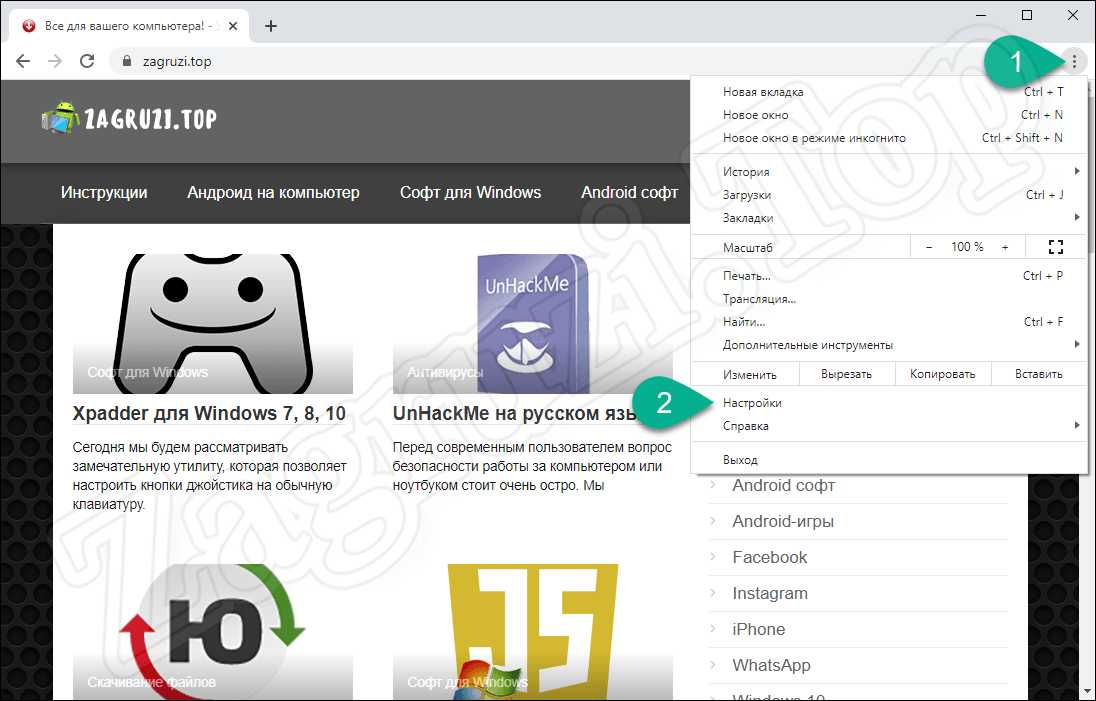
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.
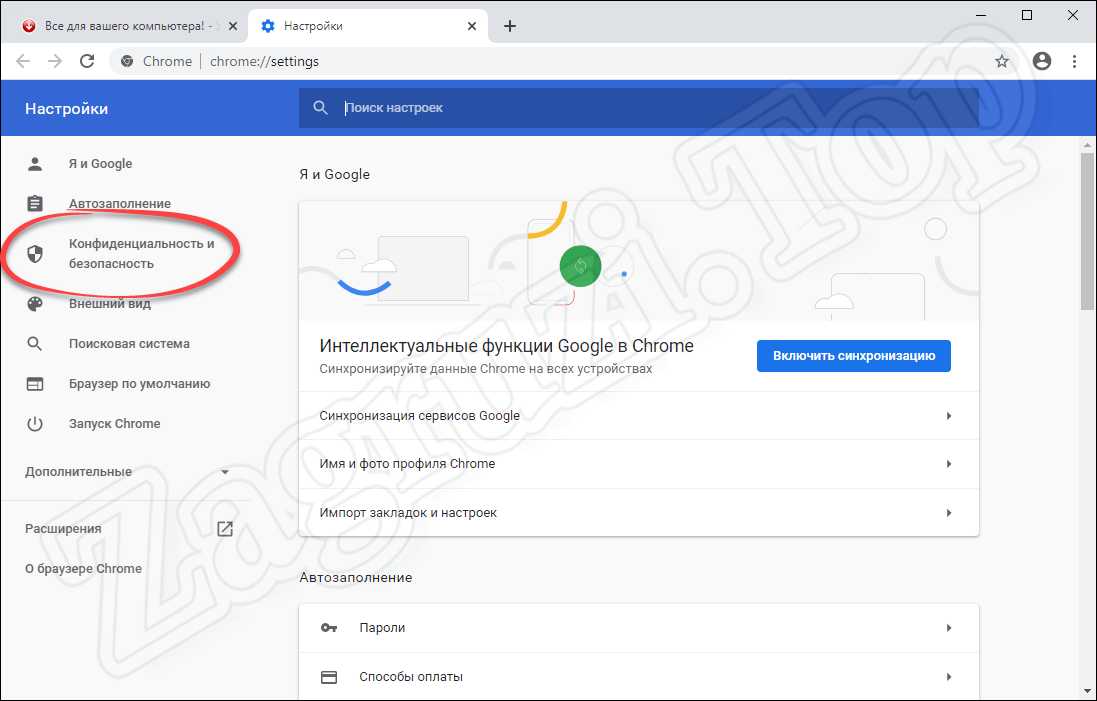
- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».
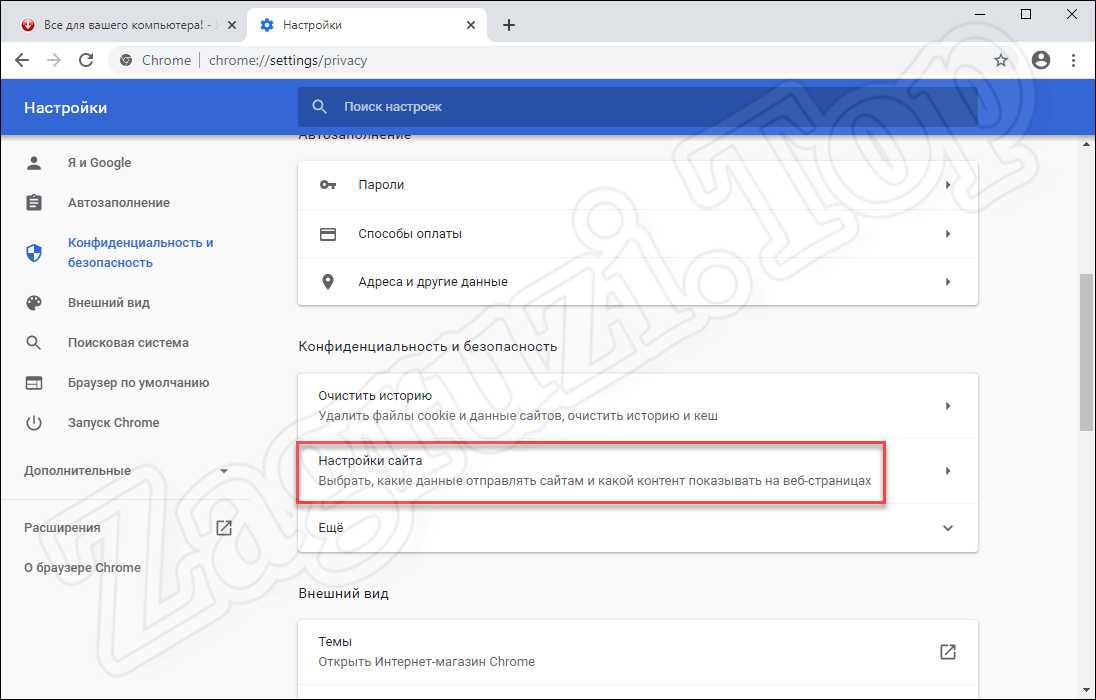
- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.
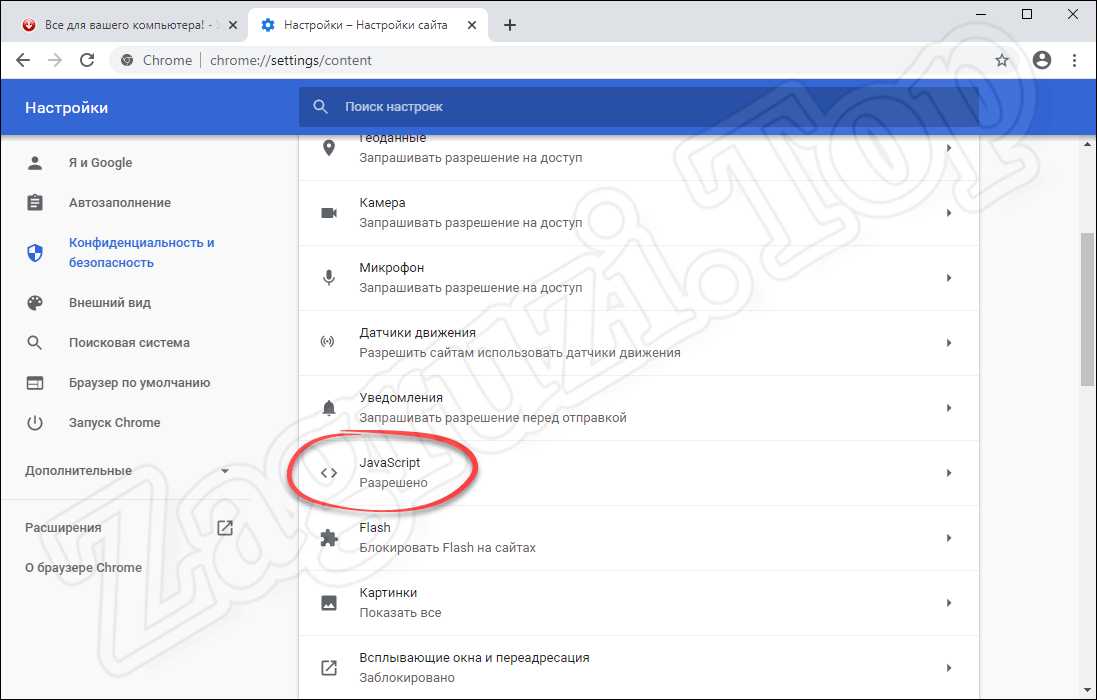
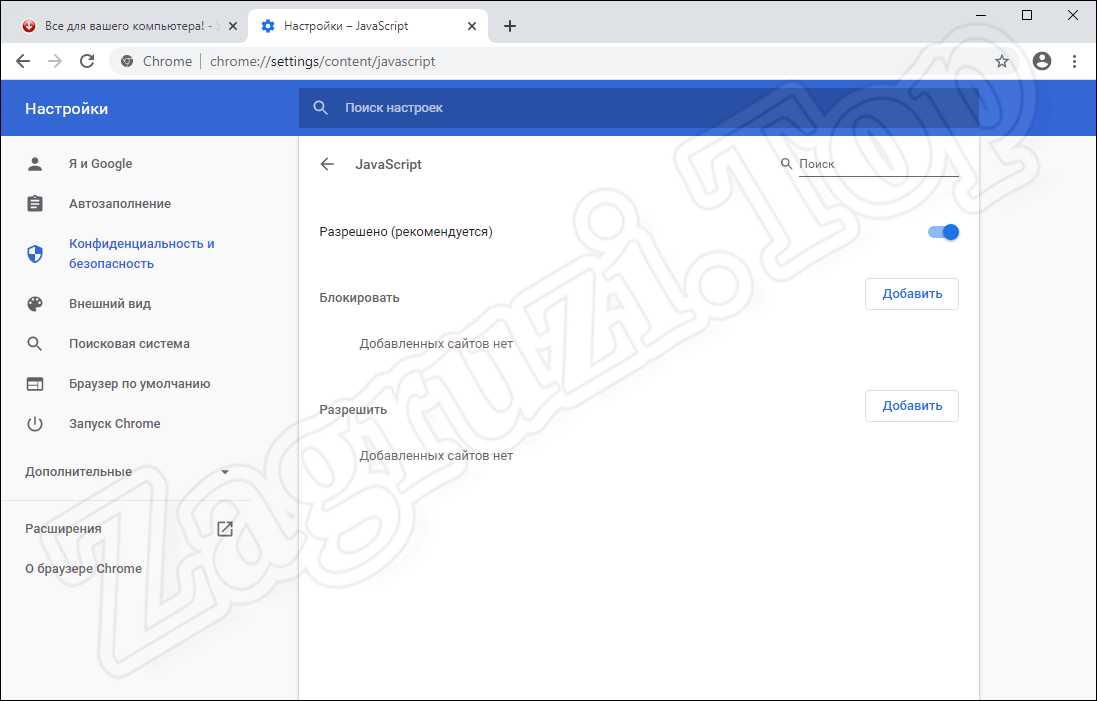
- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».
- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».
Будьте осторожными: большинство современных сайтов работает именно на данном языке программирования. Если мы его отключим какая-то часть функций окажется недоступной.
Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
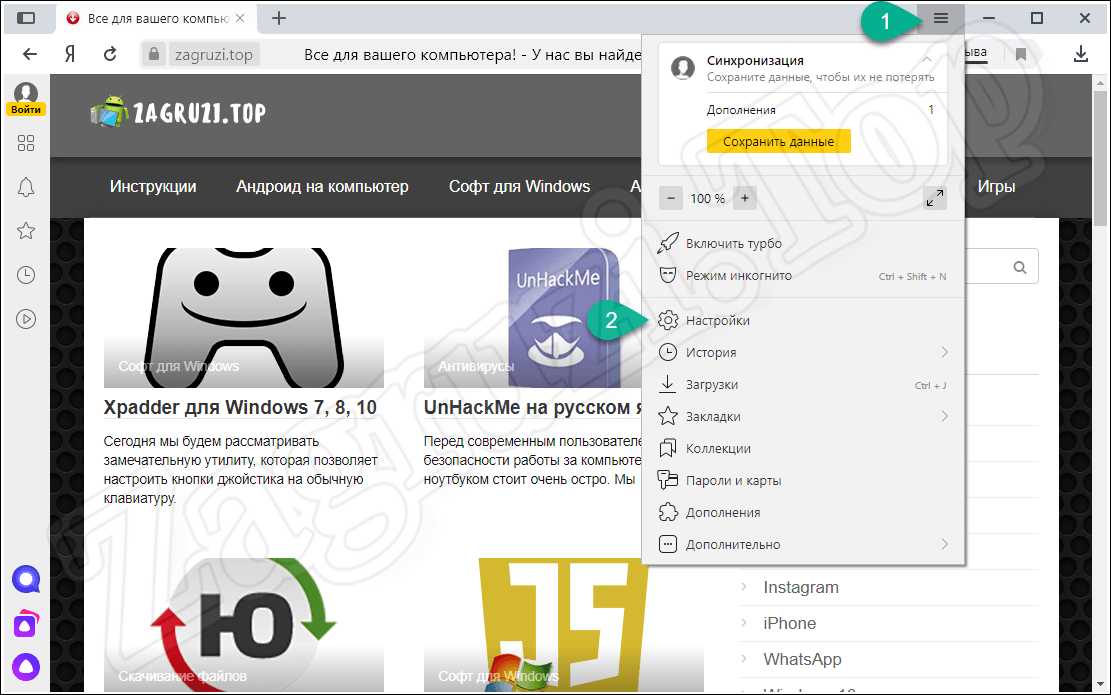
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.
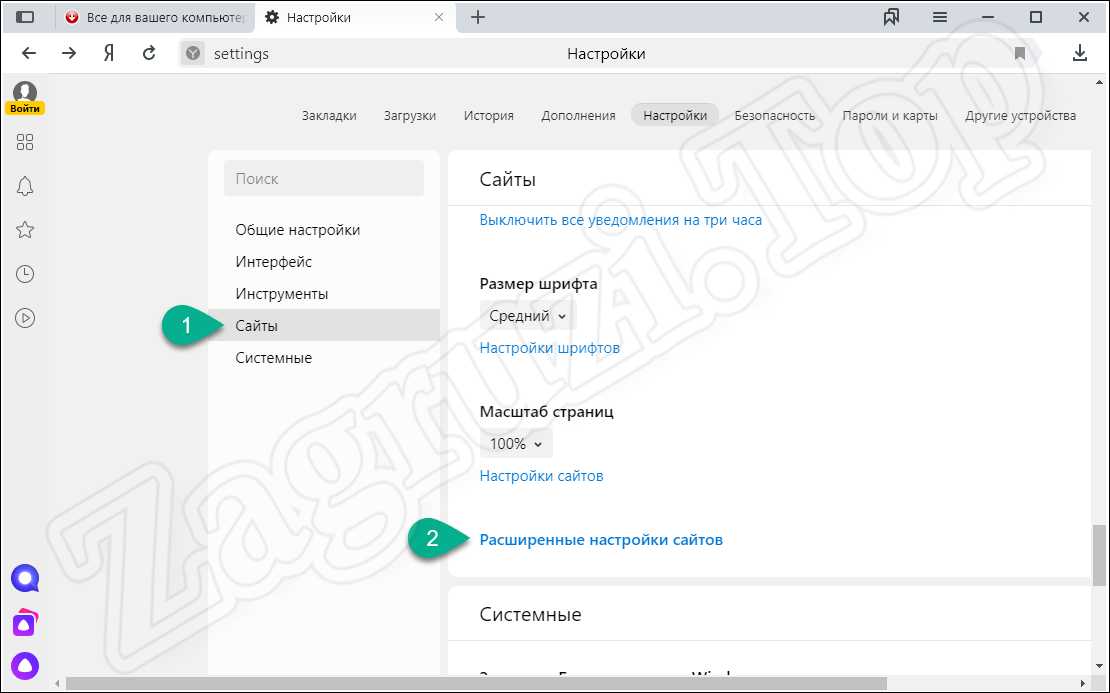
- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.
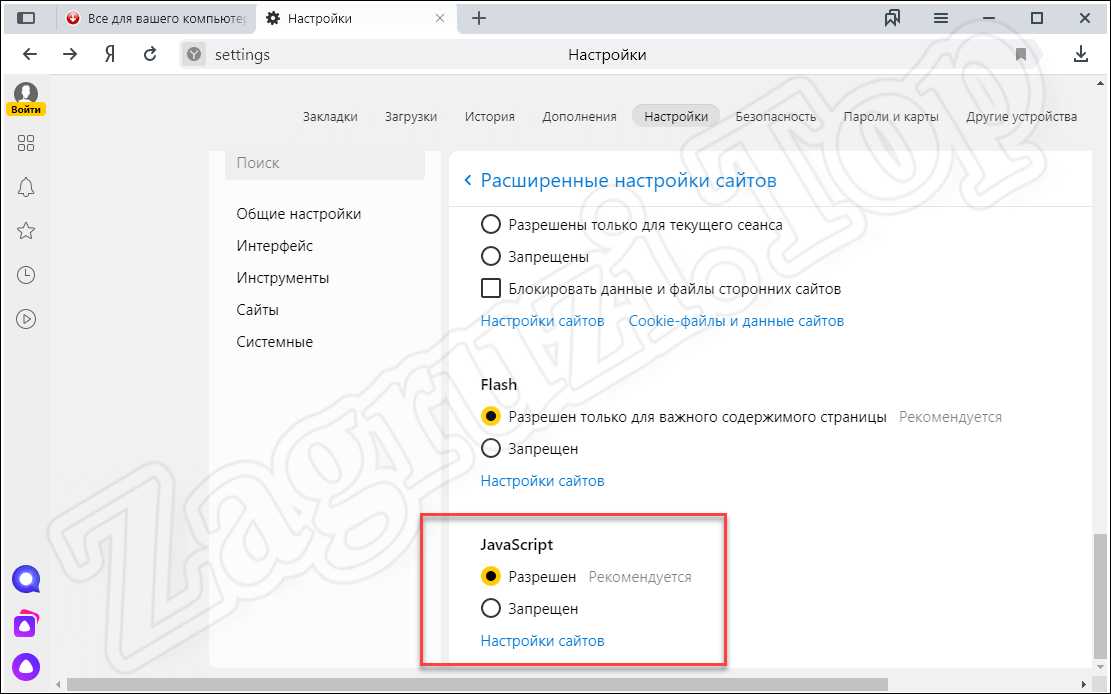
- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.
В результате запустится еще одно окошко, в котором мы можем создать черный список использования JavaScript, либо, наоборот, воспользоваться белым списком.
Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
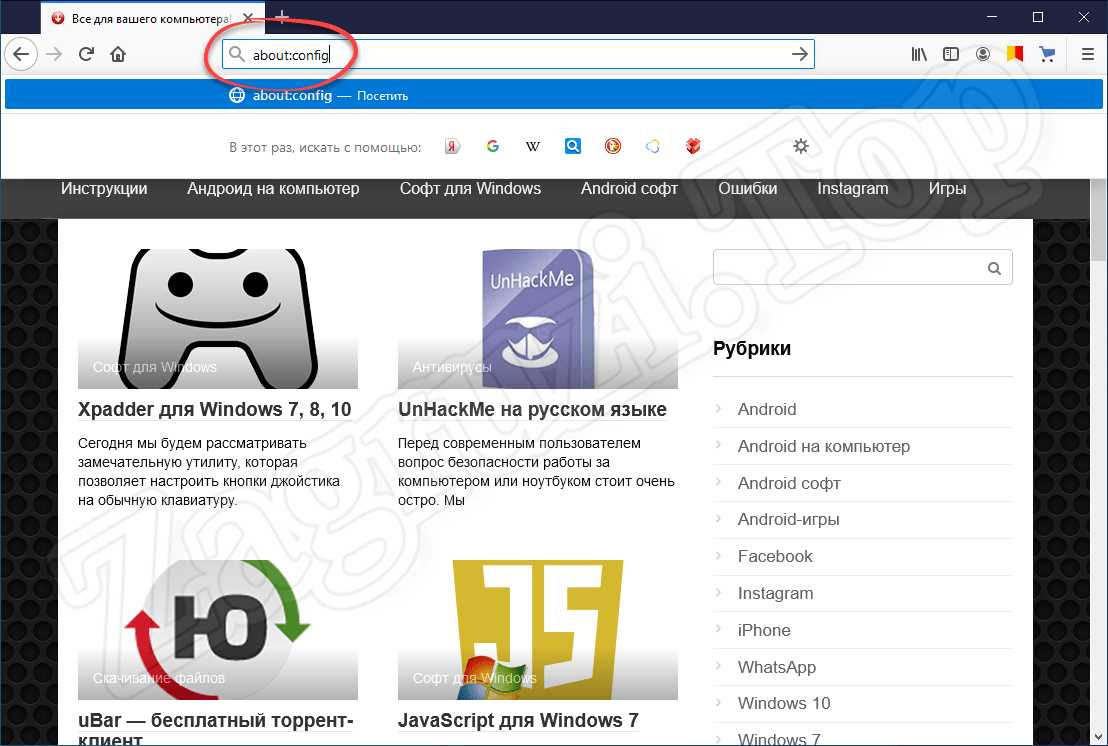
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».
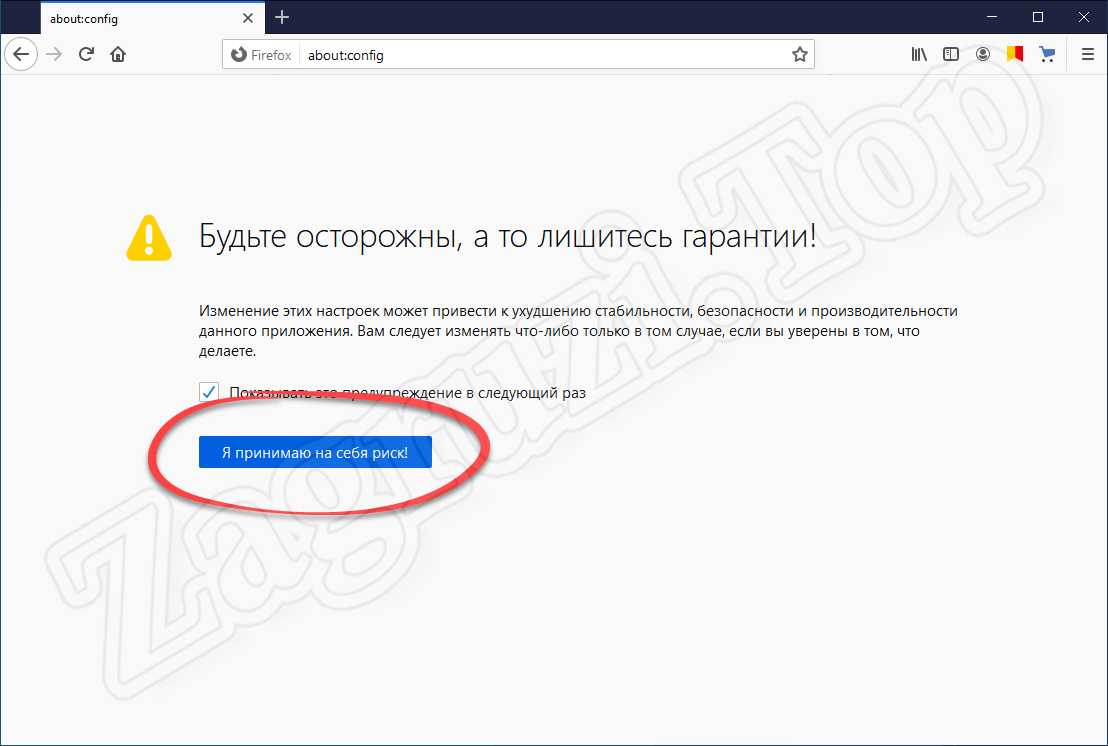
- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.
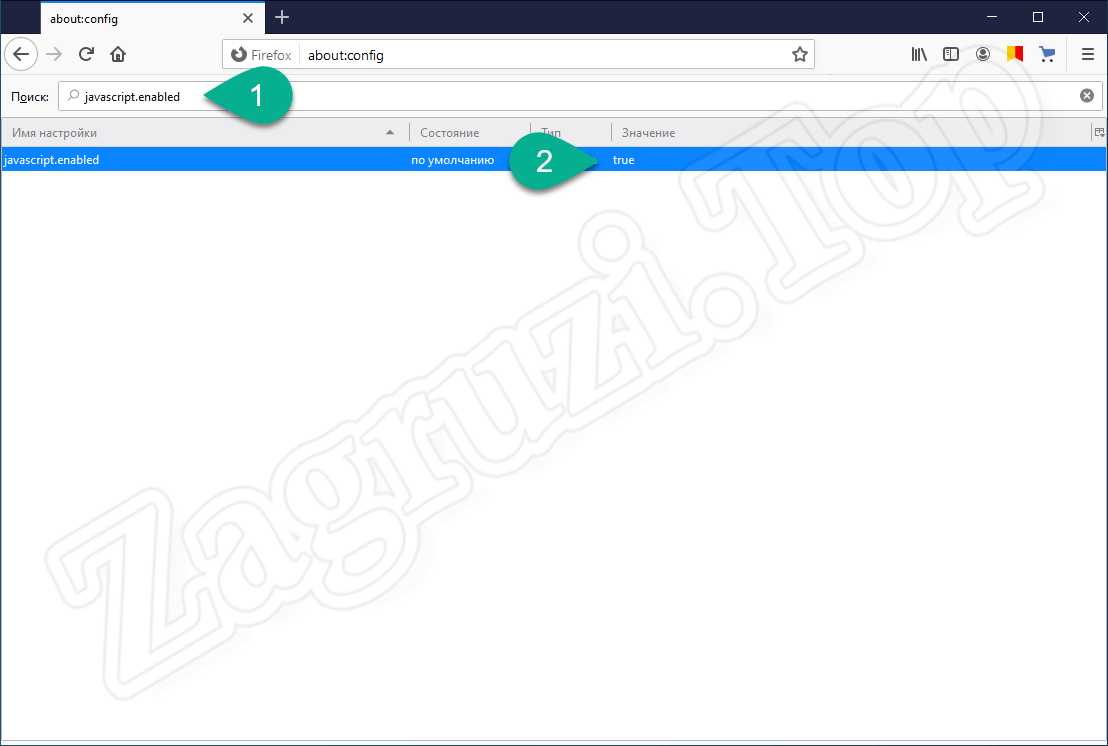
- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.
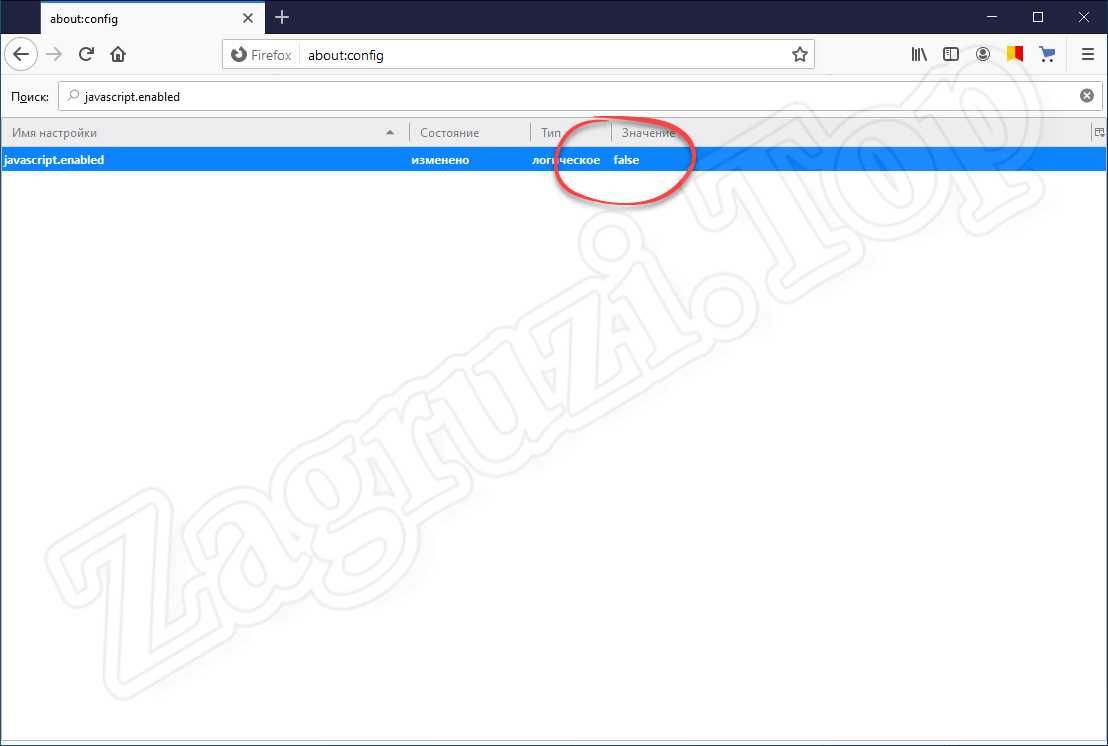
- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.
Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
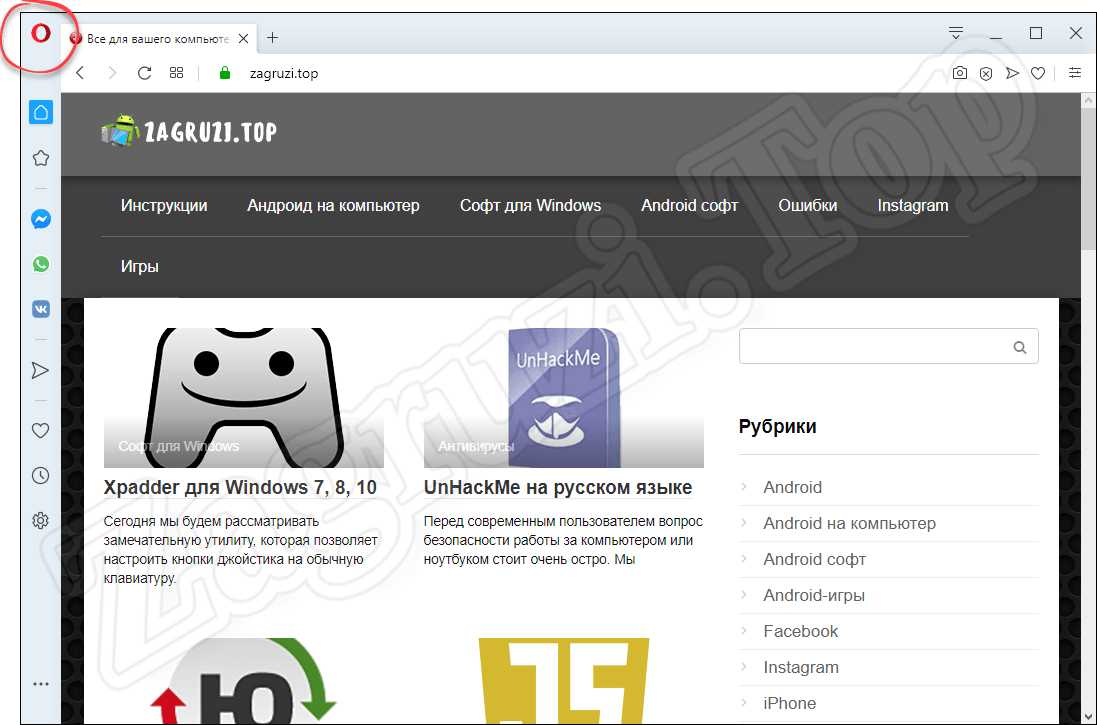
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.
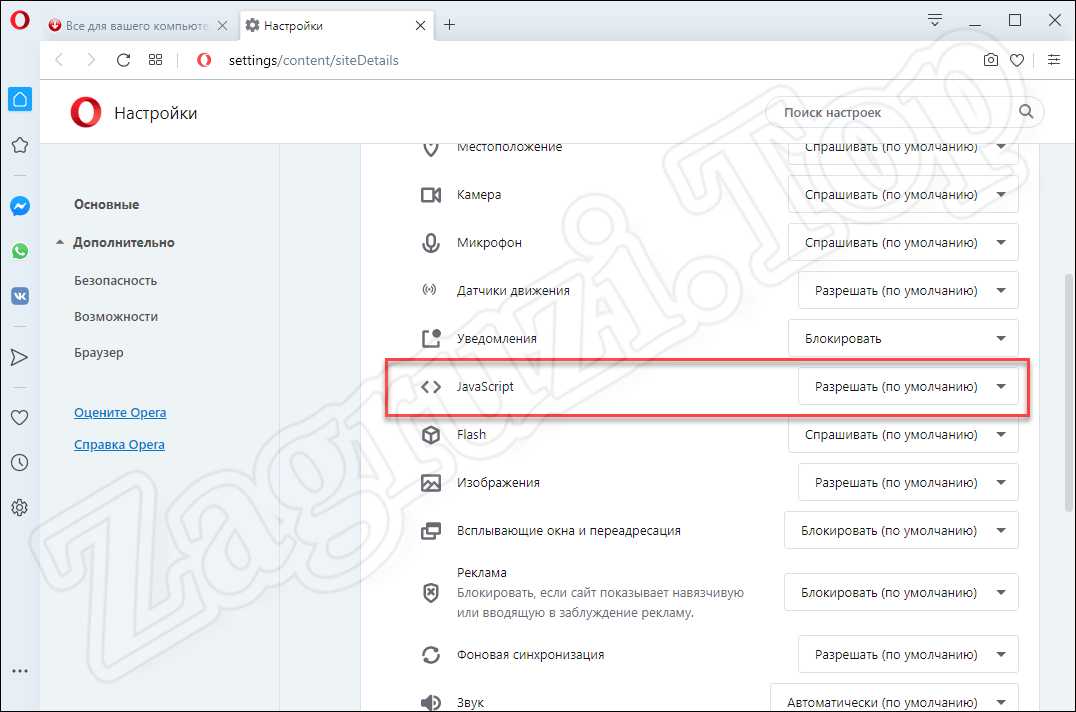
- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.
А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Как пользоваться
Раз уж вы собрались скачать JavaScript, значит, при помощи данного языка программирования будете создавать полноценные веб-странички. Соответственно, для этого вам понадобится текстовый редактор, FTP-клиент и так далее. Когда соединение с удаленным сервером будет установлено, вы должны открыть главную страничку сайта и при помощи одного из приведенных ниже способов, подключить JavaScript. Первый вариант подключения данного языка программирования предусматривает использование отмеченной на скриншоте ниже конструкции и включенного в нее кода.
Также мы можем вынести код JavaScript в отдельный файл и подключить его к HTML-страничке при помощи такой конструкции.
И в первом, и во втором случае, JavaScript начнет работать на страничке.
Если вас интересует вопрос, как пользоваться JavaScript, рекомендуем прочитать подробную пошаговую инструкцию, в которой мы описали все возможные варианты.
Достоинства и недостатки
У любого программного обеспечения, запускаемого на компьютере, работающем под управлением операционной системы от Microsoft, есть целый ряд сильных, а также слабых сторон. Давайте рассмотрим таковые и у JavaScript.
- Тесная интеграция с HTML и CSS.
- Относительная простота освоения.
- Функциональность.
- Большое количество документации.
- Бесплатность.
- Не слишком высокая скорость работы.
Похожие языки программирования
Давайте рассмотрим еще несколько языков программирования, которые точно так же, как и JavaScript, используются для создания интерактивных веб-элементов:
Скачать
Теперь вы можете переходить непосредственно к скачиванию языка программирования, о котором мы сегодня говорили, на свой ПК с официального сайта.
| Разработчик: | Oracle |
| Год выхода: | 2021 |
| Название: | JavaScript |
| Платформа: | Windows XP, 7, 8, 10 x32/64 Bit |
| Язык: | Русский |
| Лицензия: | Бесплатно |
Скачать JavaScript
Видеообзор
Для того чтобы более детально ознакомиться с языком программирования, о котором шла речь в статье, вы можете посмотреть тематическое видео, где автор подробно все показывает на собственном персональном компьютере.
Вопросы и ответы
На этом мы можем заканчивать свою стаю, а вы переходить к делу и скачивать последнюю русскую версию библиотеки JavaScript для ПК. Если в процессе работы с языком программирования, его установкой или настройкой у вас появятся какие-либо вопросы, пишите их в комментариях а мы, учитывая каждую конкретную ситуацию, постараемся дать дельный совет и тем самым помочь.
JavaScript для Windows 7

Что такое JavaScript
Для начала давайте рассмотрим, что же такое JavaScript, и для чего он нужен. Как известно, любой язык программирования используется для создания приложений, а также игр. В данном случае все то же самое, только приложения, которые можно создавать при помощи JavaScript, могут использоваться на веб-страницах различных сайтов.
При помощи данного языка мы можем создавать формы обратной связи, различные интерактивные элементы (например, меню), делать всплывающие окна и любые другие скрипты, которые предусматривают взаимодействие с пользователем или браузером.
Как скачать
Итак, теперь давайте рассмотрим несколько вариантов, которые позволят скачать JavaScript для Windows 7. Также будут рассмотрены инструкции, когда использование данного языка программирования происходит без установки. Впрочем, обо всем по порядку.
Используем Code Pen
На своем компьютере с установленной Windows 7 мы можем сразу приступить к программированию на JavaScript, даже не устанавливая и не скачивая данный язык. На самом деле все проще:
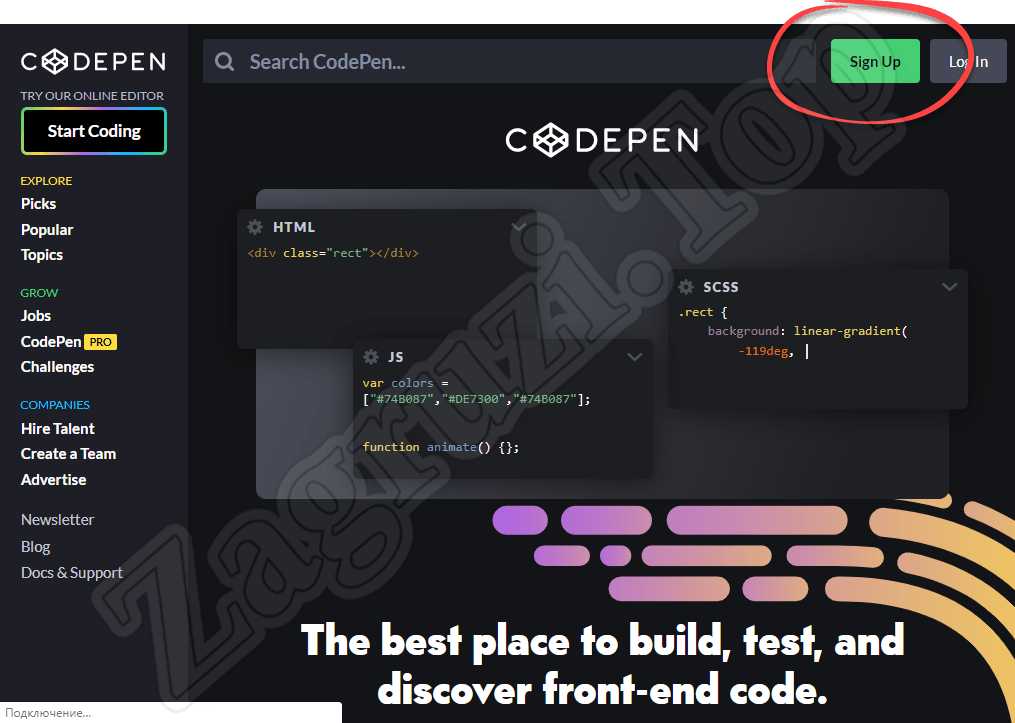
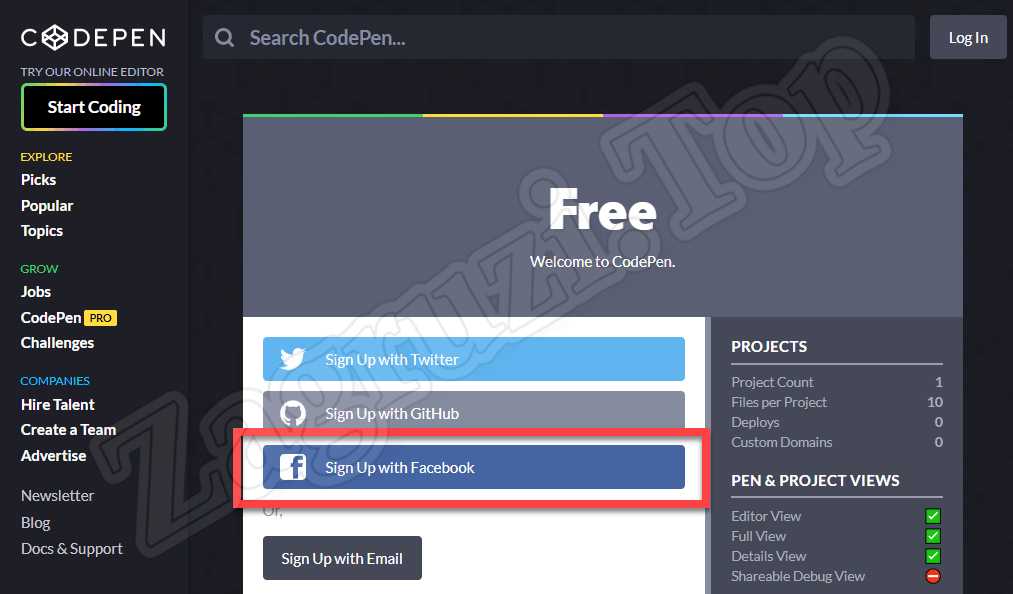
- Сначала мы должны перейти на бесплатный официальный сайт Code Pen. В его возможности входит онлайн-программирование на JavaScript, создание каскадных таблиц стилей CSS и разметка веб-страницы при помощи HTML. Когда мы попадем на домашнюю страничку данного ресурса, в его верхнем правом углу жмем обведенную красной полоской кнопку.
- Дальше мы можем авторизоваться при помощи одной из социальных сетей, либо создал новый профиль. В нашем случае вход будет осуществлен через Facebook.
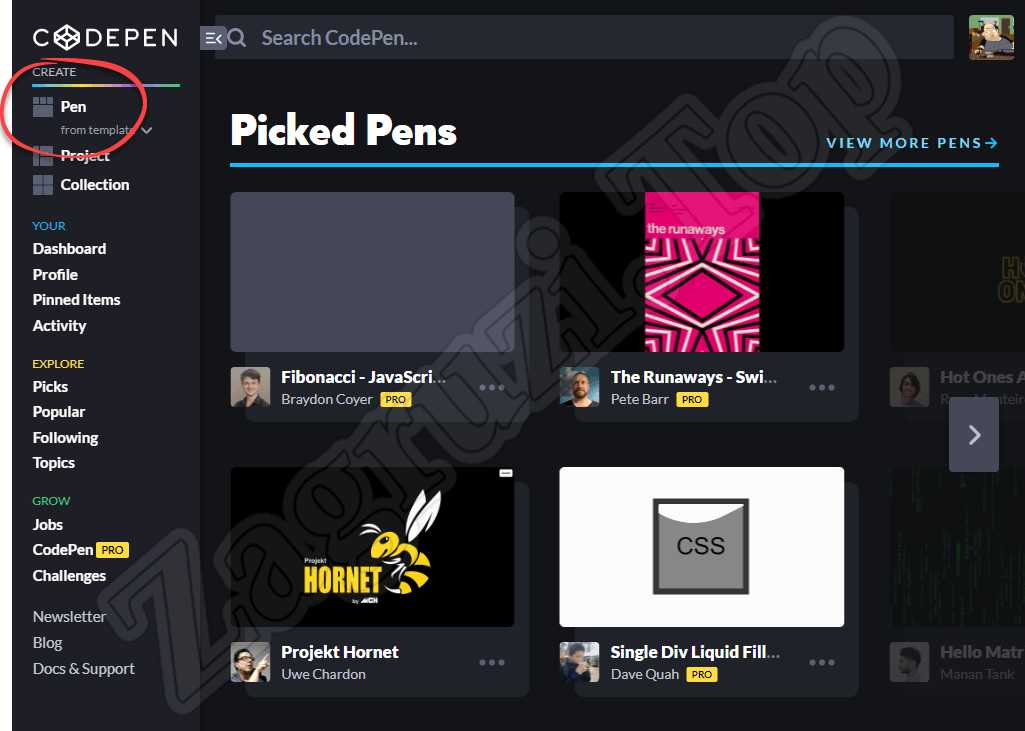
- Следующий этап предусматривает переход непосредственно к программированию. Для этого в левой части окна выбираем обозначенный на скриншоте инструмент.
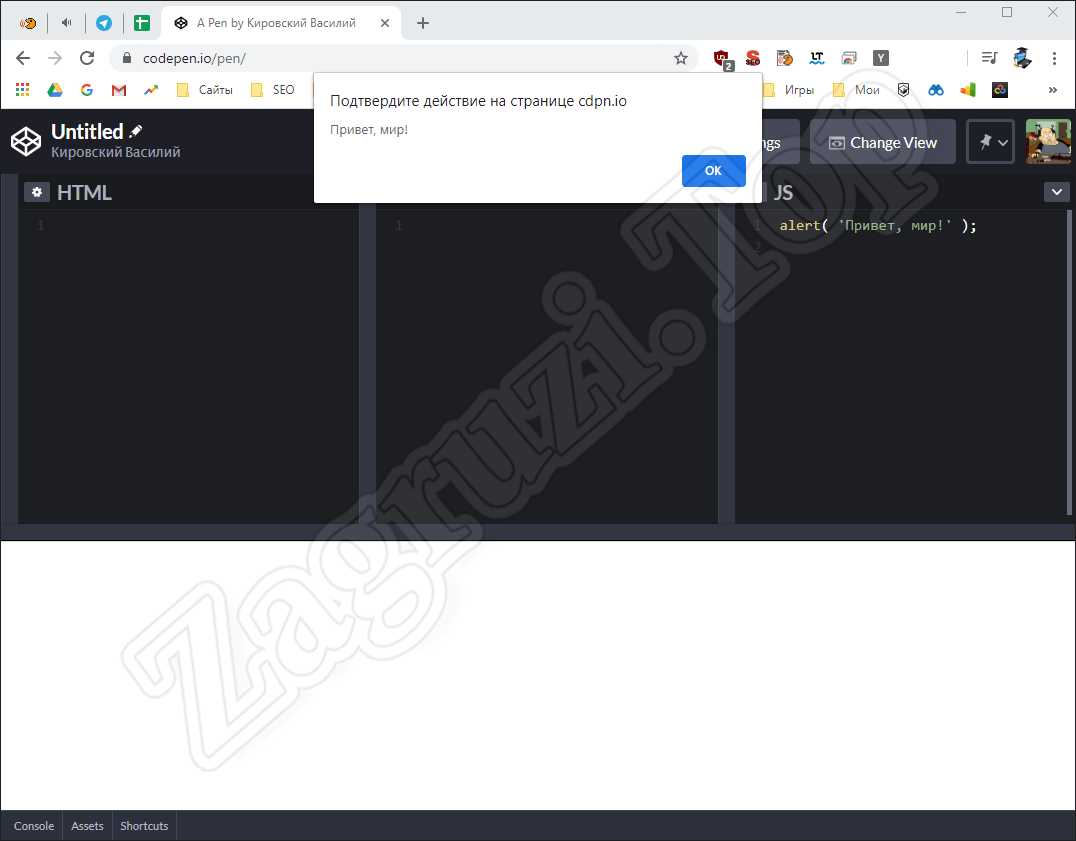
- Перед нами откроется сразу три окошка, снизу которых расположена область, выводящая результат. Первое окно предусматривает ввод HTML-кода, второе стилей CSS, а третье JavaScript. Для примера давайте ведем простой код, который отвечает за вывод сообщения «Привет Мир». Как только это будет сделано, браузер тотчас же отобразит результат. Как видим, все работает.
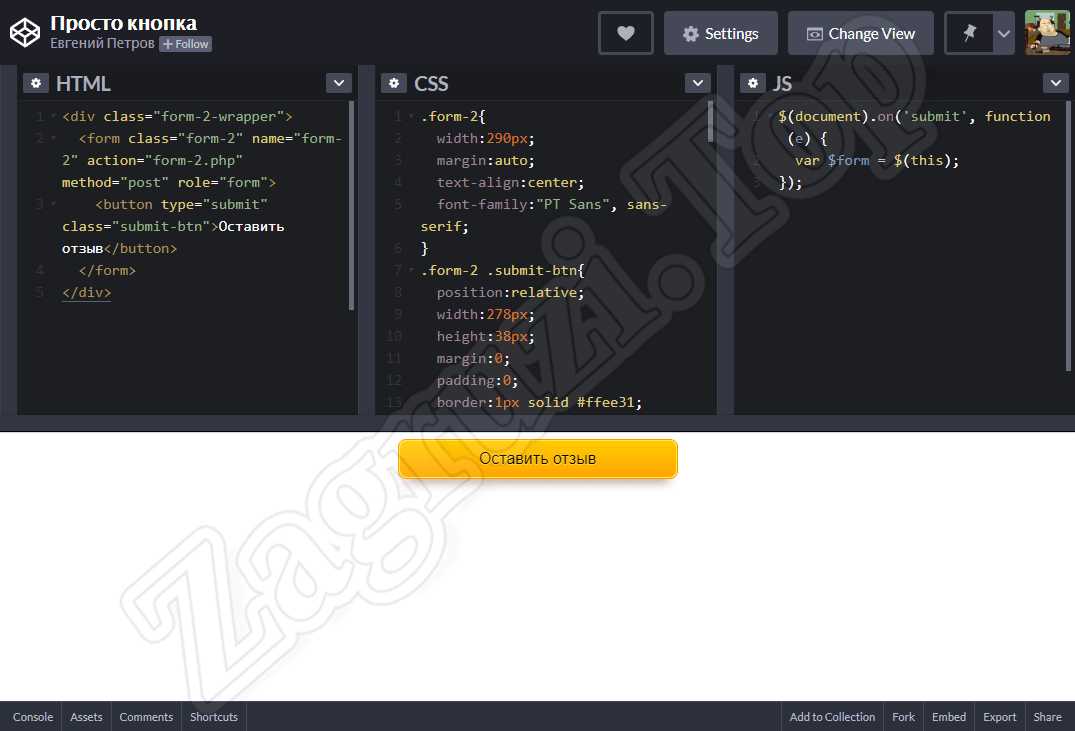
- Если мы возьмем какой-нибудь более сложный код, предусматривающий HTML-разметку, использование CSS-стилей, а также небольшую составляющую JavaScript, то и его результат сразу отобразится в расположенной ниже области. Данный редактор может работать с довольно сложными кодами.
Следует отметить, что при использовании Code Pen нам не нужно заключать код JavaScript в теги .
Работаем в отладчике браузера
Существует еще один вариант, используя который, мы можем легко написать JavaScript-код и посмотреть на результаты его исполнения. Для этого нам понадобится обычный браузер. В данном случае мы будем использовать Google Chrome:
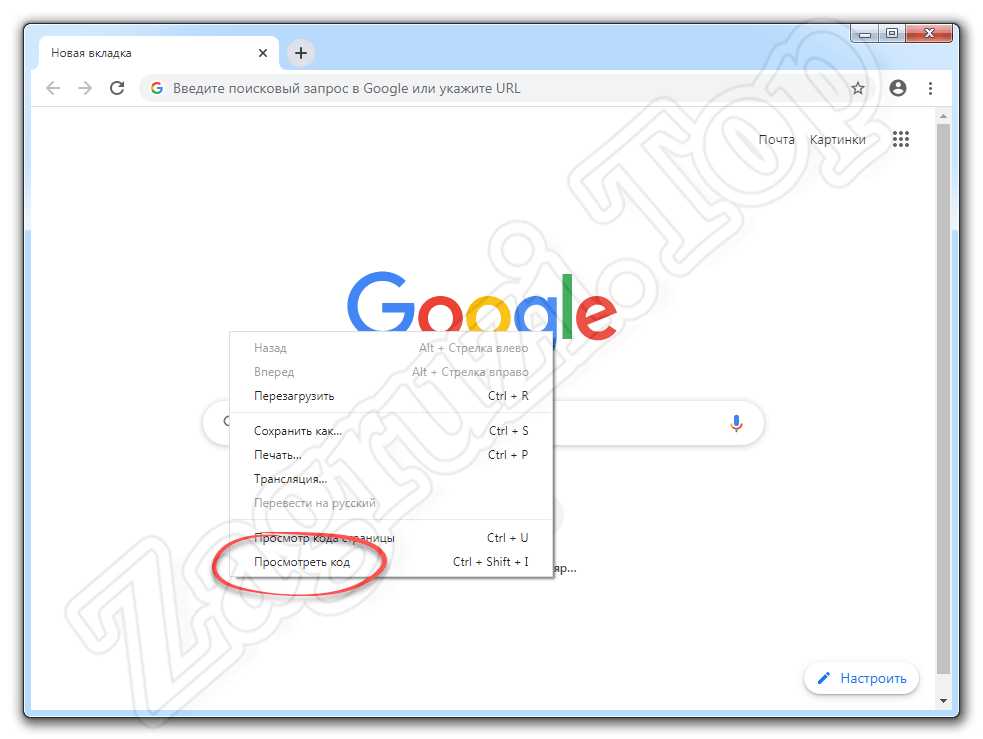
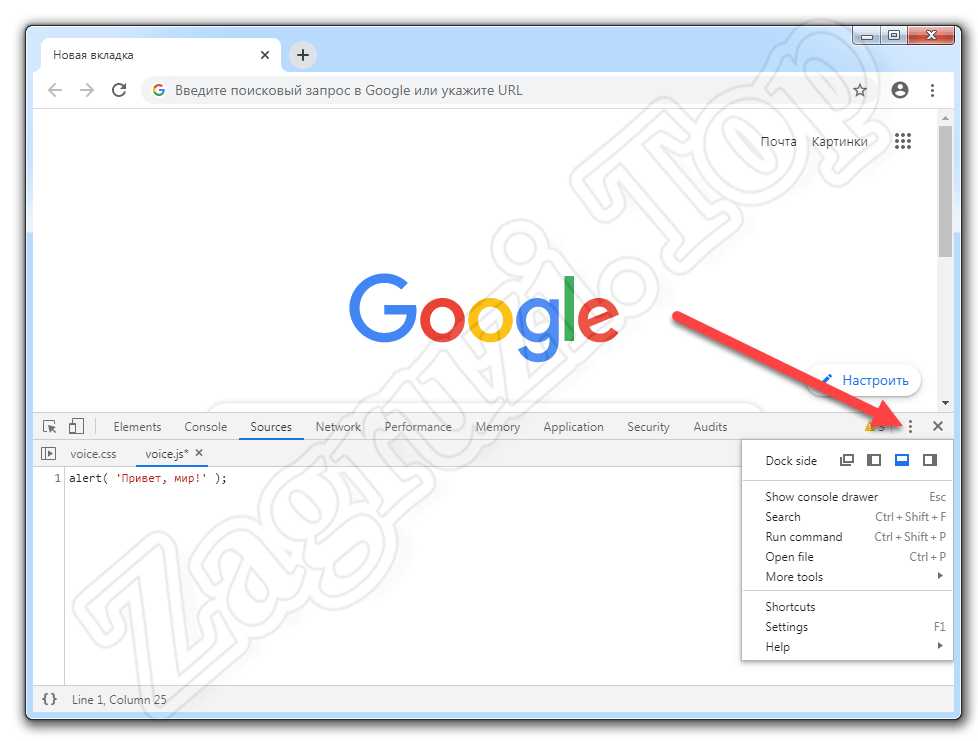
- Сначала кликаем правой кнопкой мыши в пустом месте и из открывшегося контекстном меню выбираем пункт «Посмотреть код».
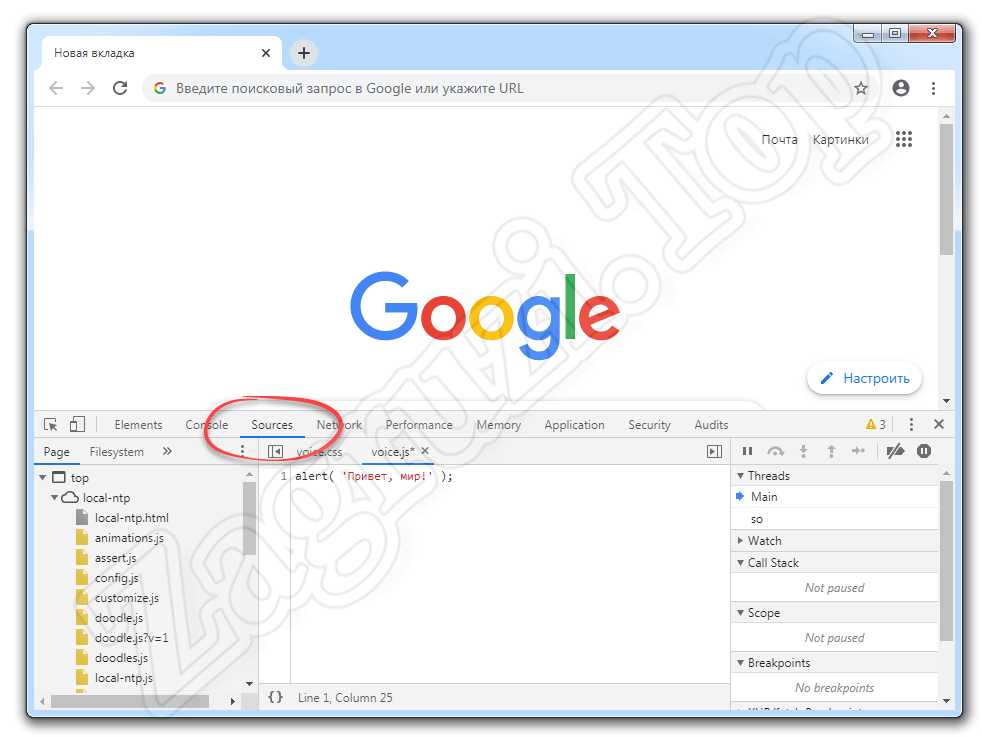
- Дальше переключаемся на вкладку «Sources», выбираем какой-либо файл слева и сразу же можем вводить наш код.
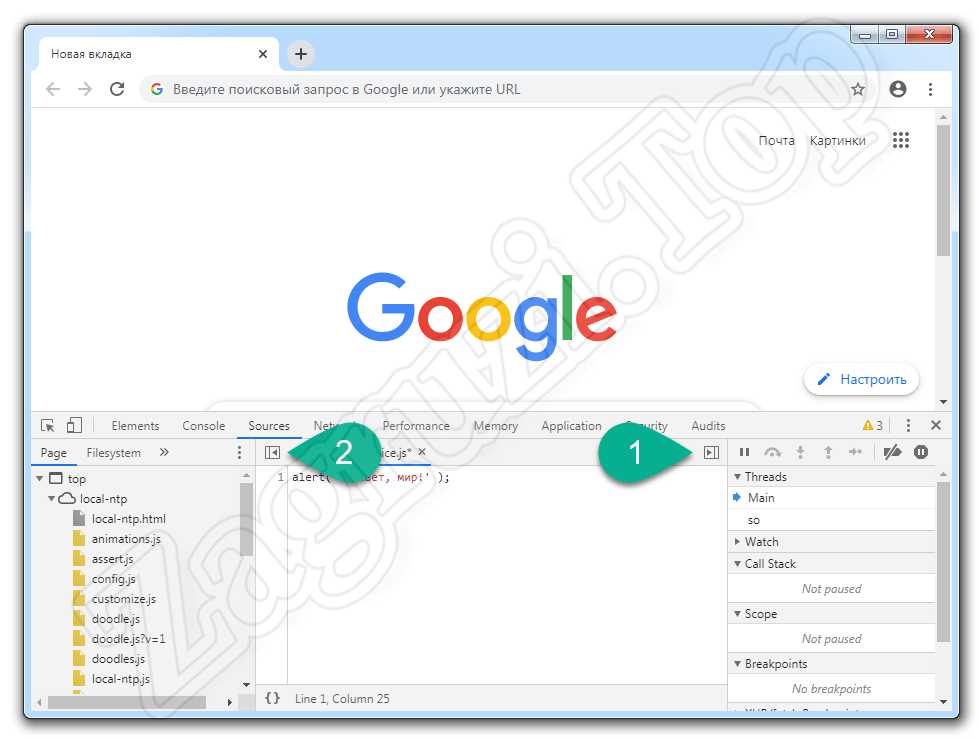
- И левую, и правую панель можно скрыть, кликнув по кнопкам, обозначенным цифрой «1» и, соответственно, «2».
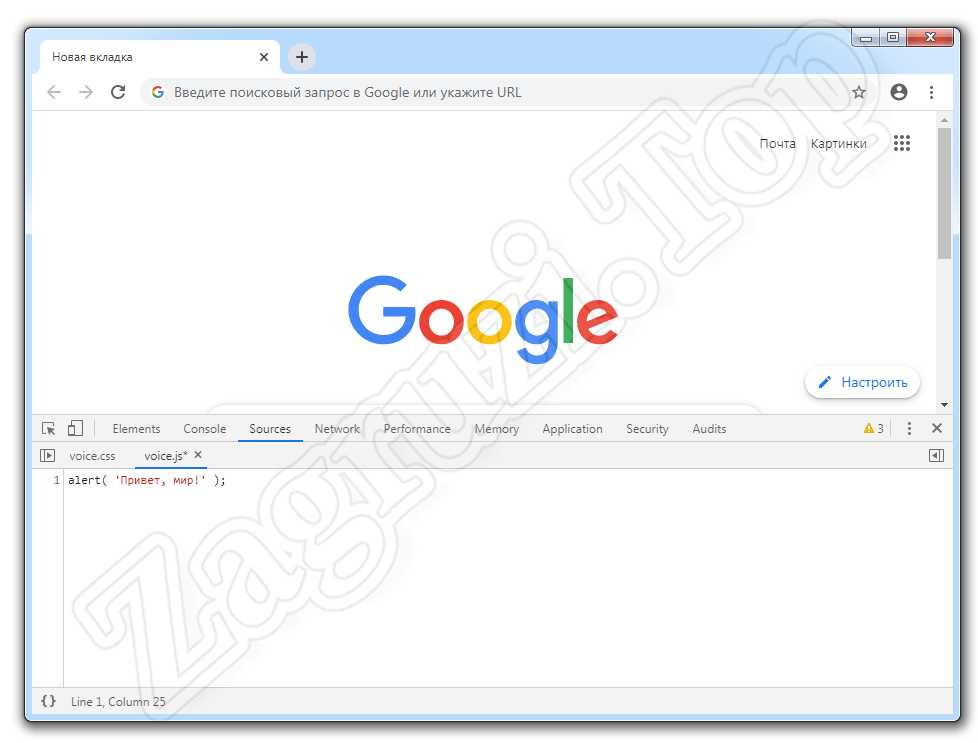
- В результате область ввода кода значительно расширится, а все мешающие там элементы будут скрыты.
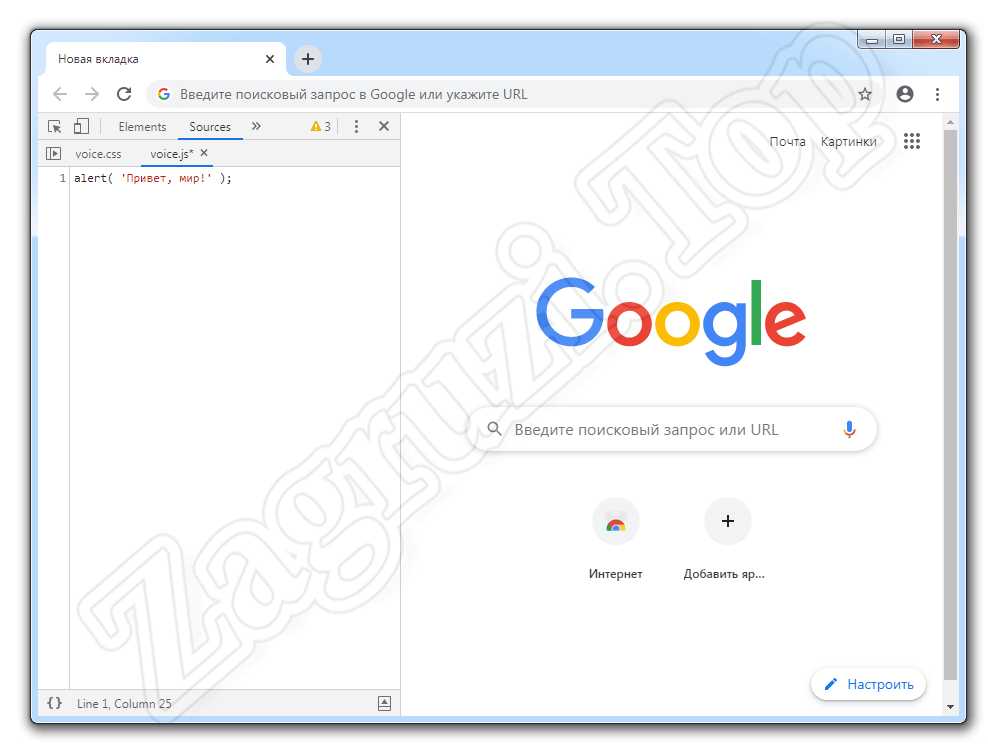
- Область, в которой мы работаем, можно передвинуть в левую или правую часть окна. Для этого следует воспользоваться иконкой с изображением трех вертикальных точек.
- Например, в данном случае, область ввода кода оказалось слева. Соответственно, окно отображения результата переместилось вправо.
Скачиваем JavaScript для Windows 7
А теперь рассмотрим самый сложный, но и самый функциональный вариант, позволяющий бесплатно скачать JavaScript для Windows 7 и использовать данный язык программирования в операционной системе от Microsoft. В данном случае нами будет использоваться специальный веб-сервер, который называется Denver. Рассмотрим, как его установить:
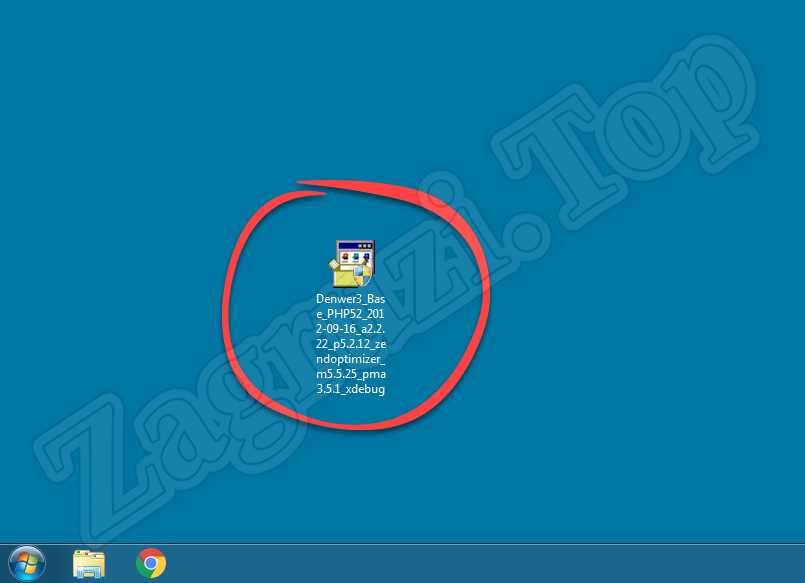
- Сначала, соответственно, переходим на официальный сайт Denver и уже оттуда скачиваем его последнюю русскую версию. Когда файл будет загружен, запускаем его двойным левым кликом мыши.
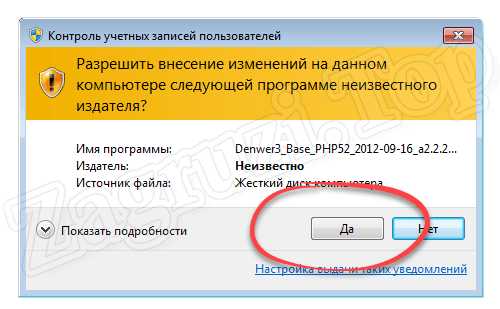
- Дальше подтверждаем доступ к администраторским полномочиям, кликнув по кнопке «Да».
- Нас спросят, действительно ли мы хотим установить базовый пакет. Естественно, отвечаем утвердительно, нажав кнопку «2».
- Дальше начнется распаковка всех нужных для инсталляции файлов. Дожидаемся ее завершения.
- Запускаем нашу инсталляцию, нажав кнопку «Enter» на клавиатуре.
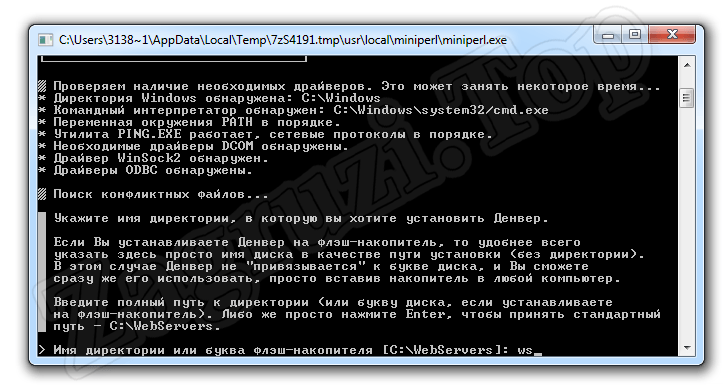
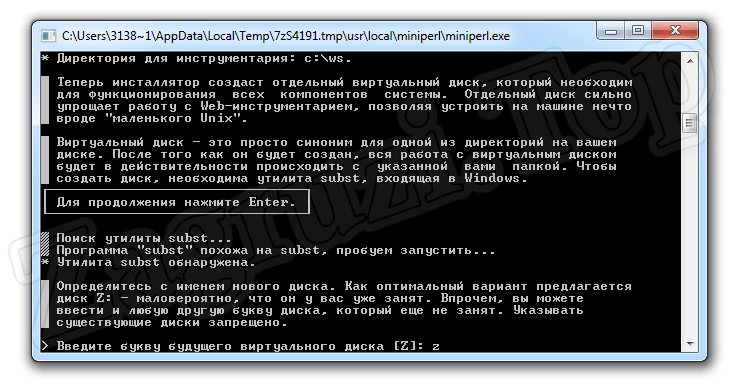
- Дальше нас попросят ввести имя каталога, в которой будет устанавливаться в сервер. Указываем его и снова жмем кнопку «Enter».
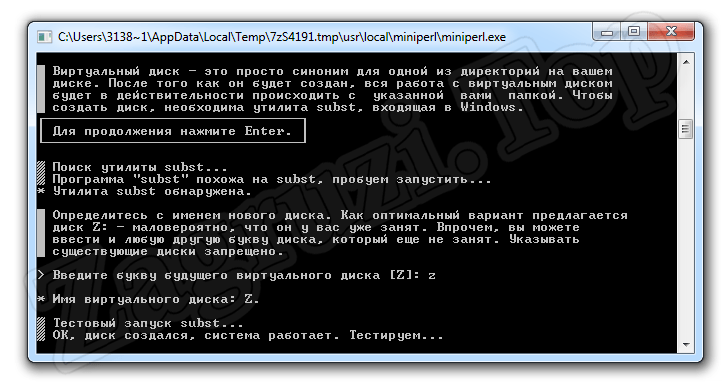
- После этого прописываем букву нашего виртуального диска. Вы можете использовать любой символ, не задействованный в системе под другие логические тома.
- После этого начнется тестирование и определение всех параметров, нужных для правильной установки.
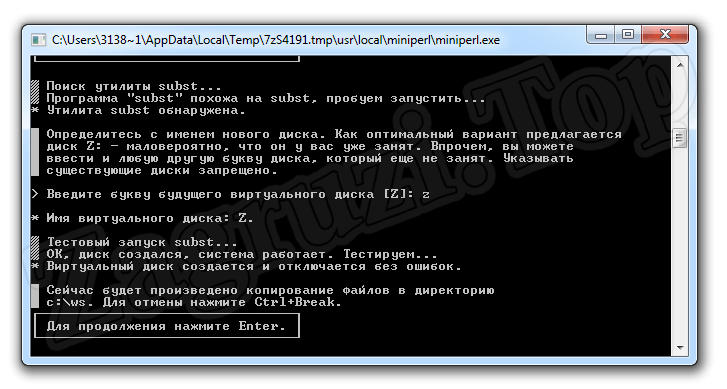
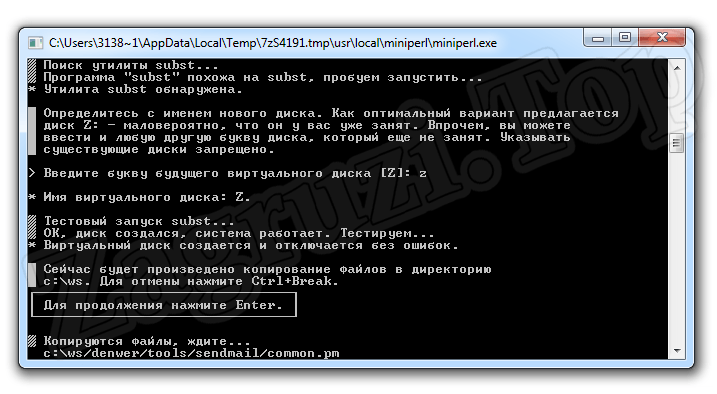
- Подтверждаем начало копирования файлов в установочную директорию, нажав кнопку «Enter» на клавиатуре.
- Далее начнется копирования файлов. Дожидаемся завершения процесса.
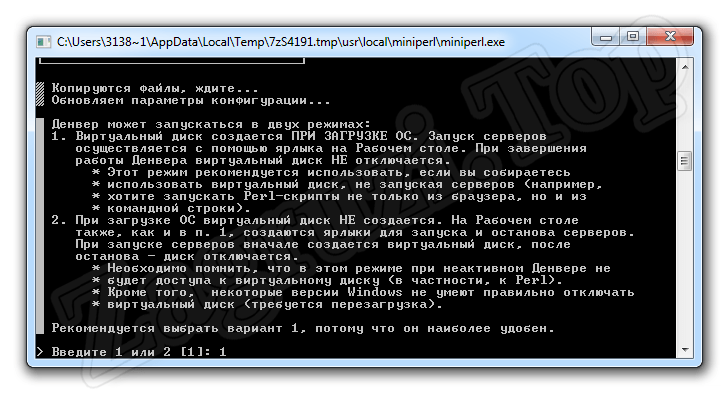
- Следующий этап очень важен. Он предусматривает выбор варианта использования веб-сервера. В первом случае предусматривается создание виртуального диска непосредственно во время запуска операционной системы. Второй вариант создает тот самый виртуальный диск только по инициативе пользователя и нажатию ярлыка на рабочем столе.
Мы рекомендуем использовать второй вариант. Он предусматривает меньшее потребление ресурсов системы.
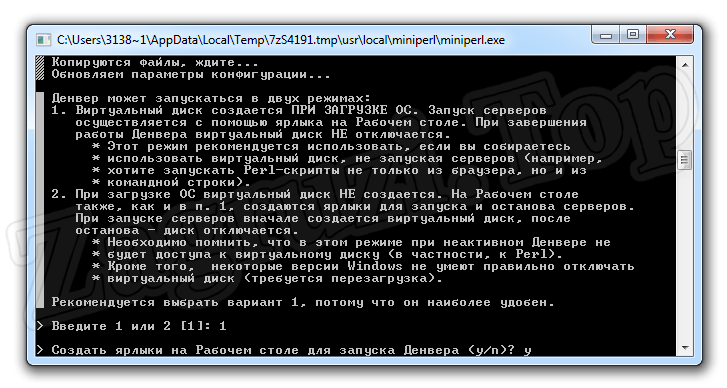
- Дальше нас спросят, нужно ли создать ярлык на рабочем столе. Обязательно соглашаемся, печатаем букву «y» и жмем «Enter».
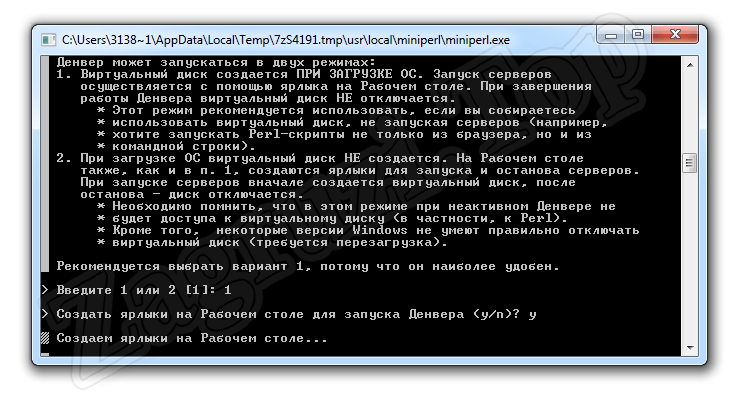
- Дожидаемся завершения процесса создания ярлыков в меню «Пуск» на рабочем столе Windows 7.
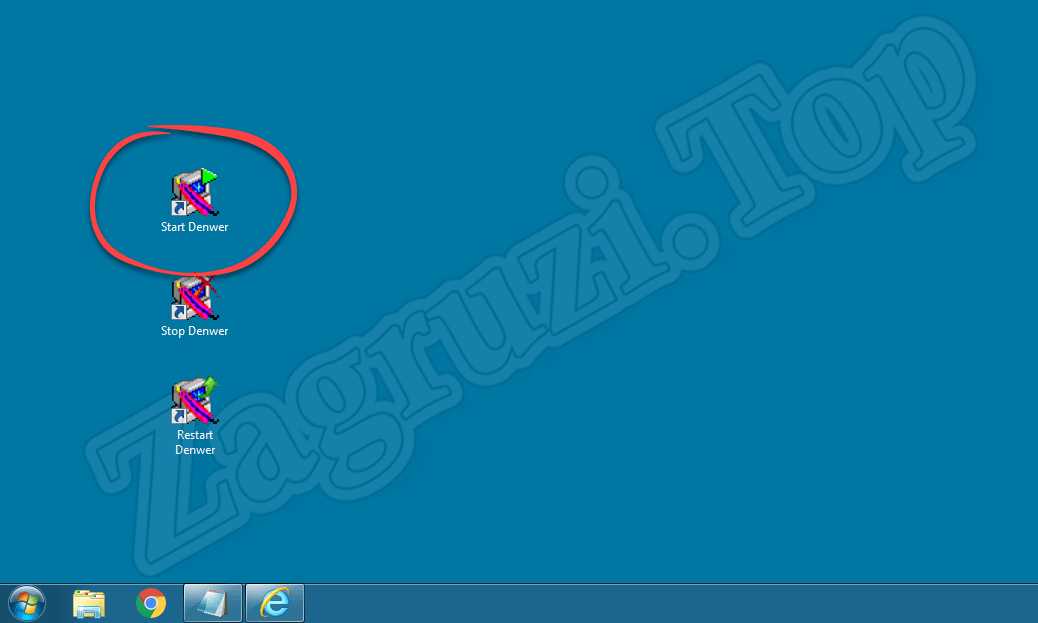
- Теперь мы можем запустить наш веб-сервер и приступить к работе с JavaScript. Давайте нажмем по отведенному для этого ярлыку.
- Опять же, как и при установке программы, нас попросят подтвердить доступ к администраторским полномочиям. Для этого необходимо нажать кнопку «Да».
- Окошко, которое вы видите на скриншоте ниже, свидетельствует об успешном запуске сервера. Жмем «ОК».
- Дальше автоматически запустится браузер, в котором мы увидим, что все модули веб-сервера Denver работают хорошо. Закрываем окно.
- Для того чтобы попасть в папку, которая хранит исполняемые файлы веб-сервера, переходим по пути, который использовался при установке. Изначально тут будет всего один HTML-документ.
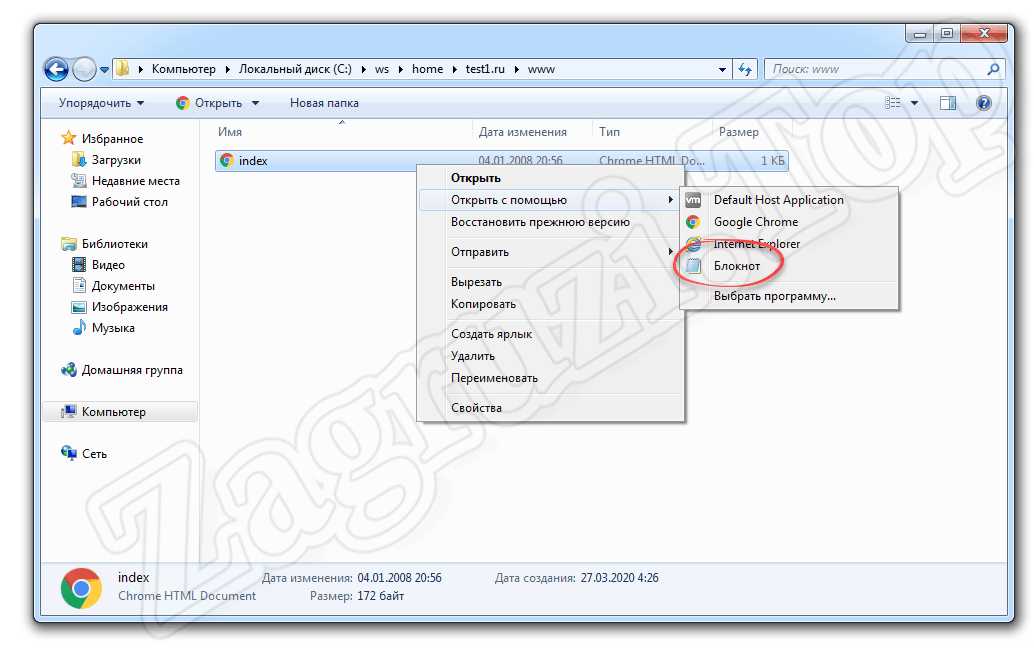
- Давайте отредактируем наш файл и запишем в него какой-нибудь JavaScript код. Для этого достаточно открыть объект при помощи обычного блокнота.
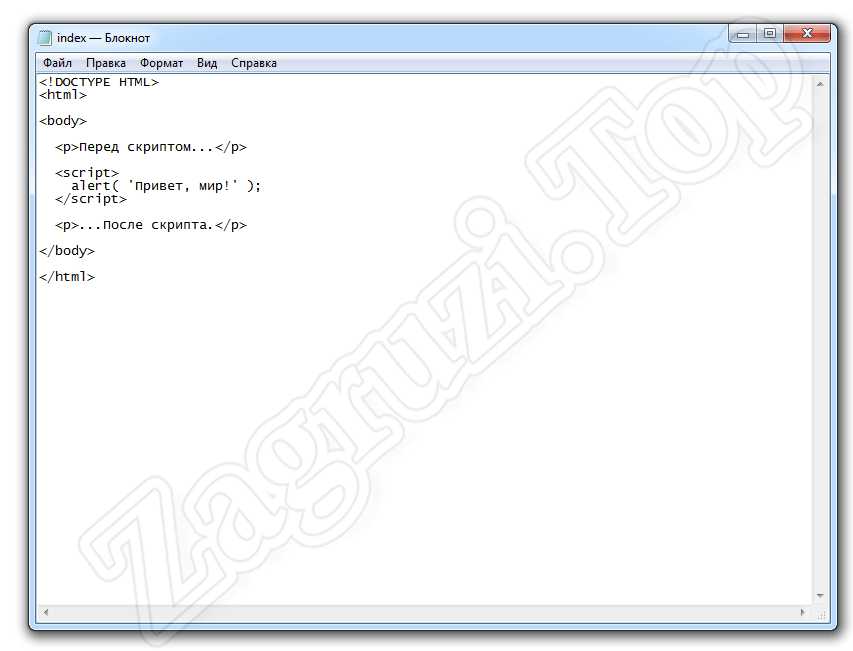
- Теперь прописываем код, который предусматривает вывод в небольшом окошке приветствия. Сохраняем получившийся результат при помощи главного меню «Файл» либо сочетания горячих клавиш «Ctrl» + «S». Затем закрываем окно блокнота.
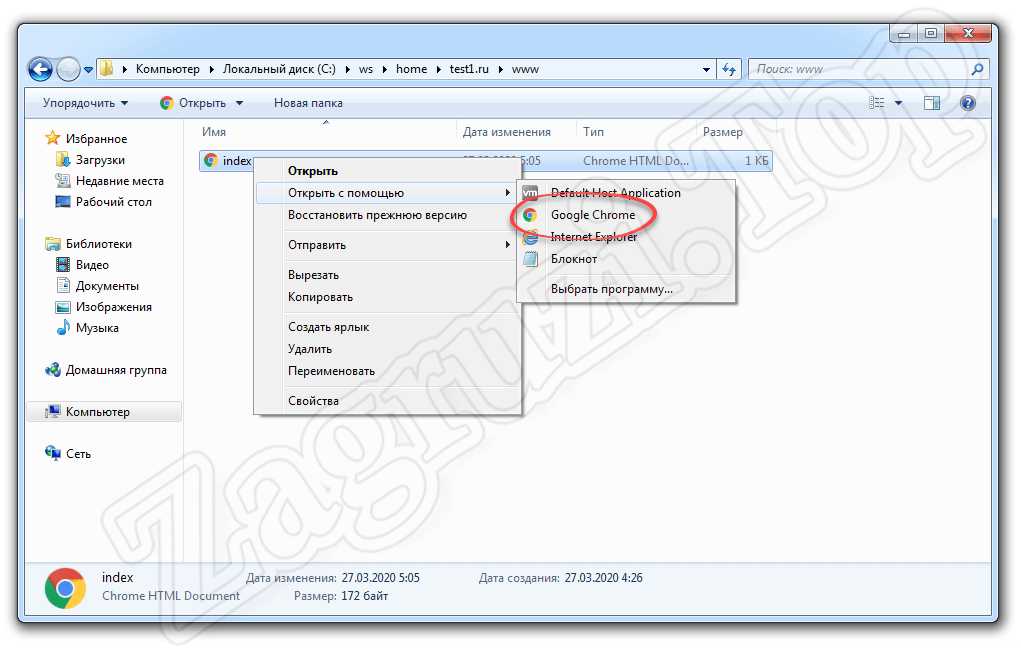
- А теперь давайте посмотрим, работает ли JavaScript на Windows 7. Для этого открываем только что отредактированный файл уже при помощи браузера.
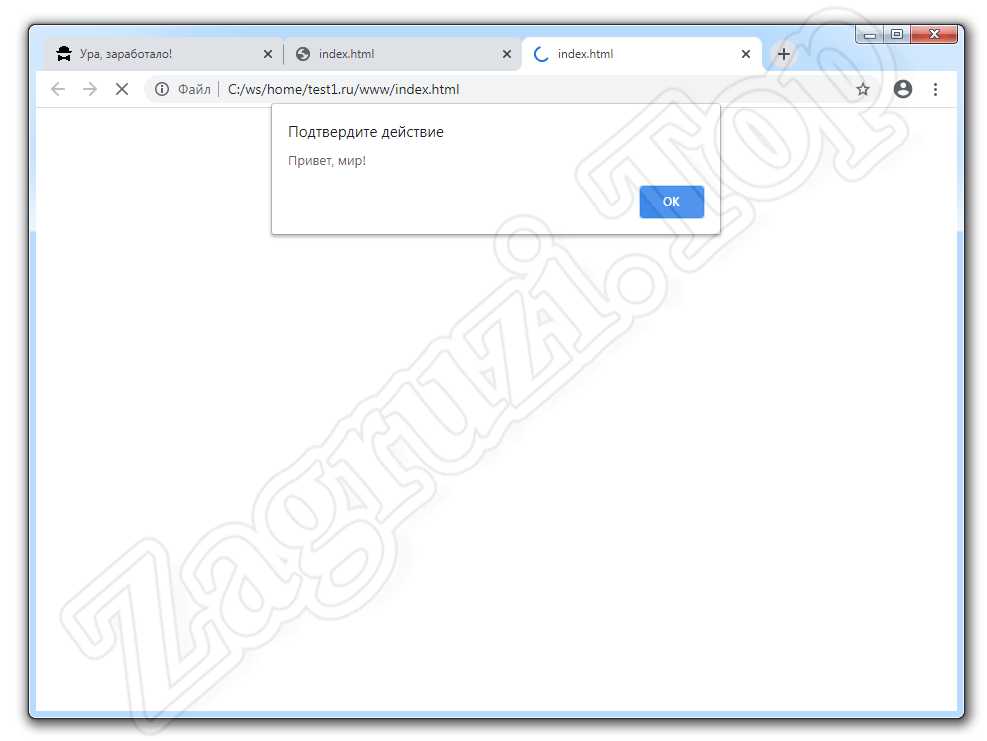
- Вуаля! Как только браузер запустится, мы сразу увидим сообщение, которое было выведено нами при помощи введенного JavaScript-кода.
Как видите, все работает хорошо. Веб-сервер Денвер, кроме JavaScript, поддерживает работу с PHP, HTML и CSS. При помощи данного набора программ можно разрабатывать целые сайты.
Видеоинструкция
Для тех из вас, кто заинтересовался темой либо не все понял из приведенной выше пошаговой инструкции, мы подготовили специальный видеоролик, являющийся хорошим дополнением для написанного.
Вопросы и ответы
Теперь мы можем смело заканчивать свою инструкцию, а вам рекомендовать переходить к делу и запускать свой первый JavaScript-код на Windows 7. Если в процессе что-то будет не получаться, обязательно напишите об этом в комментариях. Мы все время следим за обратной связью и стараемся помочь тем пользователям, которые обращаются за помощью.