- Release: JavaFX Scene Builder 1.1
- [+] Show/Hide Table of Contents
- We Welcome Your Comments
- Installing JavaFX Scene Builder
- System Requirements
- Installation
- Getting Started
- Running the JavaFX Scene Builder Samples
- Using NetBeans IDE
- Using Eclipse or IntelliJ IDEA
- Using the Ant Utility
- Uninstalling JavaFX Scene Builder
- Arch Linux User Repository
- Search Criteria
- Package Details: javafx-scenebuilder 17.0.0-1
- Package Actions
- Dependencies (1)
- Required by (0)
- Sources (1)
- Latest Comments
- moacirrf commented on 2021-01-31 14:45
- moacirrf commented on 2021-01-31 14:33
- nomisge commented on 2021-01-31 09:59
- moacirrf commented on 2020-12-18 11:18
- Redrield commented on 2017-10-10 20:31
- moacirrf commented on 2017-10-04 13:37
- spider-mario commented on 2017-10-03 19:51
- moacirrf commented on 2017-01-08 17:25
- moacirrf commented on 2016-11-21 11:43
- Учебник по JavaFX: FXML и SceneBuilder
- Традиционный способ
- Представляем FXML
- Загрузка FXML файлов
- Создание FXML файла
- Импорт
- Добавление компонентов
- FX Namespace
- Скрипты
- Должен ли я использовать это?
- Добавление контроллера
- На Java
- В FXML
- Вызов методов контроллера
- Внедрение компонентов в контроллер
- Scene Builder
- Standalone
- Интеграция с IntelliJ IDEA
Release: JavaFX Scene Builder 1.1
Last Updated: October 2013
[+] Show/Hide Table of Contents
We Welcome Your Comments
If you have questions about JavaFX, please go to the forum.
Installing JavaFX Scene Builder
This guide provides information on how to download and install JavaFX Scene Builder 1.1 on a Windows, Linux, or Mac OS X system. Download information for the JavaFX Scene Builder samples is also included.
JavaFX Scene Builder is a design tool that enables you to drag and drop graphical user interface (GUI) components onto a JavaFX scene. It can help you to quickly prototype interactive applications that connect GUI components to the application logic. It automatically generates the FXML source code as you define the GUI layout for your application.
Use the following information to prepare your system for installing Scene Builder.
System Requirements
Ensure that your system meets the system requirements listed in the current JavaFX System Requirements document listed on the JavaFX 2 Release Documentation page. JavaFX Scene Builder 1.1 release supports the same platforms that are listed in JavaFX Certified System Configurations , including Linux and Mac OS X 10.8.
To successfully complete the JavaFX Scene Builder Getting Started tutorial, it is highly recommended that you also install the following software. However, there are also instructions in the JavaFX Scene Builder Getting Started tutorial that guide you to complete the sample application using only a standalone JavaFX Scene Builder tool and the ANT utility. You can also use the Using JavaFX Scene Builder with Java IDEs to get information about how to use other Java IDEs to create JavaFX projects and use Scene Builder to work on the FXML file for your application’s GUI.
Latest NetBeans IDE 7.4 software to utilize the tight integration with JavaFX Scene Builder that allows you to easily create a new FXML file, edit it using JavaFX Scene Builder, modify and compile your Java controller source files, and run the sample application used in the tutorial. Download the NetBeans IDE 7.4 software from http://netbeans.org/downloads/ . For information about configuring NetBeans IDE to run with a specific JavaFX version, see Setting Up NetBeans IDE with JavaFX at http://netbeans.org/kb/docs/java/javafx-setup.html .
Installation
The JavaFX Scene Builder is available as a Windows package (.msi) for the Windows platform, as a Debian package (.deb) or .tar.gz file for the Linux platform, and as a disk image (.dmg) for the Mac OS X platform.
Download JavaFX Scene Builder Download from the JavaFX General Availability download page at http://www.oracle.com/technetwork/java/javafx/downloads/index.html .
In the JavaFX Scene Builder 1.1 section, accept the license agreement, if you agree to its terms.
Click the link for your operating system and follow the prompts to save the installer file.
Use the following information to install in your specific platform.
( Windows platform ) Run the
javafx_scenebuilder-1_1-windows.msi installer file. Respond to the prompts as indicated in the installation wizard.
By default, the JavaFX Scene Builder software is installed at
C:\Program Files\Oracle\JavaFX Scene Builder 1.1 on a Windows platform. If you install JavaFX Scene Builder on a 64-bit Windows machine, the default installation location is C:\Program Files (x86)\Oracle\JavaFX Scene Builder 1.1.
( Linux platform ) Extract the Scene Builder 1.1 files from the javafx_scenebuilder-1_1 -linux- platform > .tar.gz to a directory on your local file system, or double-click the javafx_scenebuilder-1_1 -linux- platform > .deb file to open it with Ubuntu Software Center, where platform > is either x64 or i586.
( Mac OS X platform ) Open the
javafx_scenebuilder-1_1-macosx-universal.dmg file and drag the JavaFX Scene Builder 1.1.app application into the Applications folder.
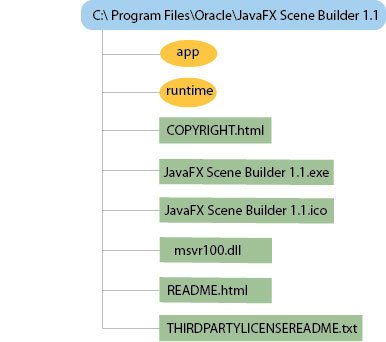
For any of the supported platforms, the installed software contains the files similar to or a subset of what is shown in Figure 1, which shows the installation layout on a Windows platform.
Figure 1 Contents of a JavaFX Scene Builder 1.1 Installation on a Windows Platform

Description of «Figure 1 Contents of a JavaFX Scene Builder 1.1 Installation on a Windows Platform»
/app — Contains the JavaFX Scene Builder properties files and libraries.
/runtime — Contains a copy of the Java Runtime Environment (JRE), which includes executable files and libraries that enable JavaFX Scene Builder to run standalone.
COPYRIGHT.html — Contains the copyright information for JavaFX Scene Builder.
JavaFX Scene Builder 1.1.exe — JavaFX Scene Builder executable file.
JavaFX Scene Builder 1.1.ico — JavaFX Scene Builder icon file.
msvcr100.dll — Microsoft runtime library.
README.html — Contains a pointer to the JavaFX Scene Builder README page.
THIRDPARTYLICENSEREADME.txt — Contains the list of third-party licenses.
Getting Started
To get started with Scene Builder, read through the following documentation that can be found at http://docs.oracle.com/javafx/ .
JavaFX Scene Builder Overview — A high level overview of the JavaFX Scene Builder 1.1 tool
JavaFX Scene Builder User Guide — An introduction to the user interface and features of JavaFX Scene Builder 1.1
Getting Started with JavaFX Scene Builder — A step-by-step tutorial for creating the FXML file that defines the user interface of a simple issue tracking application
Using JavaFX Scene Builder with Java IDEs — A tutorial that gives information about how to configure the NetBeans, Eclipse, or IntelliJ IDEs to use with Scene Builder
You can also view the Getting Started with JavaFX Scene Builder 1.0 video tutorial , which shows the steps to create the same FXML file for the simple issue tracking application sample.
Running the JavaFX Scene Builder Samples
Download the JavaFX Scene Builder samples to see some applications you can build using the Scene Builder tool.
Go to the JavaFX Scene Builder Samples section of the download page at http://www.oracle.com/technetwork/java/javafx/downloads/index.html
Locate the JavaFX Scene Builder section, click the Samples link, and follow the prompts to save the javafx_scenebuilder_samples-1_1.zip file to your local file system.
Extract the sample files from the zip file to a directory on your local file system.
Each sample is a NetBeans project and also includes at least one JavaFX layout stored as an FXML file. The .fxml file can be loaded and edited using the JavaFX Scene Builder.
To run the samples, you must have the JDK 7 software with JavaFX 2.2 support or JDK 6 plus JavaFX 2.2 installed on your system. Since the samples include the corresponding NetBeans projects files, using the NetBeans IDE is the simplest way to run the sample applications. However, you can also run them using the Ant utility, Eclipse, or IntelliJ IDEA. See below for more information.
Using NetBeans IDE
Use NetBeans 7.4 or later to run the JavaFX Scene Builder samples.
Go to the javafx_scenebuilder_samples-1_1-install directory in which you extracted the sample files.
Run a sample by opening the project in the NetBeans IDE, compiling it, and then running it. For example, to run the HelloWorld application, open the HelloWorld project in NetBeans IDE, right-click the project node in the Projects window, and select Run.
Source code for each sample is in the src folder for each NetBeans project.
If you encounter an error running the sample, check that the JavaFX Platform settings in NetBeans IDE are configured correctly. For information about configuring NetBeans IDE to run with a specific JavaFX version, see Setting Up NetBeans IDE With JavaFX at http://netbeans.org/kb/docs/java/javafx-setup.html .
Using Eclipse or IntelliJ IDEA
See Using JavaFX Scene Builder with Java IDEs for information on how to run the samples in either the Eclipse or IntelliJ IDEA environment.
Using the Ant Utility
If you choose not to run the samples in NetBeans or any other IDE, you can use the Apache Ant utility (version 1.8 or later) to build and run the sample application on the command line. Enter a command similar to that in Example 1. Note that the examples shown use JDK 7.
Example 1 Ant Command to Run the Sample Application
The main values for TARGET > are clean, jar, and run. You can set TARGET > with the value of -projecthelp to get a list of available targets. For example, to run the HelloWorld application on the Windows platform, type something similar to that in Example 2.
Example 2 Using Ant to Run the HelloWorld Sample on a Windows Platform
To run the HelloWorld application on a Mac OS X platform with Java SE 7 update 40 software installed, type the command shown in Example 3.
Example 3 Using Ant to Run the HelloWorld Sample on a Mac OS Platform
Uninstalling JavaFX Scene Builder
To uninstall JavaFX Scene Builder, use the standard uninstall process for your operating system.
Источник
Arch Linux User Repository
Search Criteria
Package Details: javafx-scenebuilder 17.0.0-1
Package Actions
| Git Clone URL: | https://aur.archlinux.org/javafx-scenebuilder.git (read-only, click to copy) |
|---|---|
| Package Base: | javafx-scenebuilder |
| Description: | Scene Builder is an open source tool that allows for drag and drop design of JavaFX user interfaces. |
| Upstream URL: | https://gluonhq.com/products/scene-builder/ |
| Keywords: | Gluon javafx SceneBuilder |
| Licenses: | BSD License |
| Conflicts: | gluon-scenebuilder |
| Submitter: | moacirrf |
| Maintainer: | moacirrf |
| Last Packager: | moacirrf |
| Votes: | 20 |
| Popularity: | 0.53 |
| First Submitted: | 2016-11-21 09:56 |
| Last Updated: | 2021-09-30 00:54 |
Dependencies (1)
Required by (0)
Sources (1)
Latest Comments
moacirrf commented on 2021-01-31 14:45
And i agree with you, i will drop 9,10,11,15 versions. thanks again.
moacirrf commented on 2021-01-31 14:33
Hi, nomisge Updated the version and description
nomisge commented on 2021-01-31 09:59
Since gluon only supplies two versions (https://gluonhq.com/products/scene-builder/) One for java8 and one for java11 and higher, I would only offer packages: javafx8-scenebuilder and javafx-scenebuilder (beeing the latest release). I would drop the other versions (9,10,11,15). (Also I submitted deletion requests for all out-of-date or orphaned versions not maintained by you).
I would adjust the description to the official one: «Scene Builder is an open source tool that allows for drag and drop design of JavaFX user interfaces.»
The version and release date don’t matter in the description, that’s what version and upstream URL are for.
moacirrf commented on 2020-12-18 11:18
I would like to turn this version on latest version 15, and drop the version 10 and turn this version javafx-scenebuilder-8. What you think?
Redrield commented on 2017-10-10 20:31
The top level `if` checking the value of CARCH can be replaced with source_x86_64 and source_i686, the sha1sums would be replaced with sha1sums_x86_64 and sha1sums_i686 respectively. That way, makepkg will sort out what to download and verify on its own.
moacirrf commented on 2017-10-04 13:37
I will test and update with your patch as soon as possible.
Thank you.
spider-mario commented on 2017-10-03 19:51
Wouldn’t things be easier with the PKGBUILD written like this? https://ptpb.pw/qJrD.patch
This way, a simple `updpkgsums` would update all checksums correctly on package updates.
moacirrf commented on 2017-01-08 17:25
How to install:
1- Use command:
2- Select only first package:
1 aur/javafx-scenebuilder 8.3.0-1 (4) (2,69)
Gluon Scene Builder based on debian package, this version is regognized by Netbeans.
moacirrf commented on 2016-11-21 11:43
If scene builder become slow or unresponsive etc.
Maybe is a problem with your Graphic Card driver.
You can disable Hardware Acceleration and use software pipeline instead.
1- As root, open:
/opt/SceneBuilder/app/SceneBuilder.cfg
2- Add this jvm option:
«-Dprism.order=sw» or «-Dprism.order=j2d»
j2d is deprecated, should not be used.
3- Complete example:
[Application]
app.name=SceneBuilder
app.mainjar=dist.jar
app.version=8.2.0
app.preferences.id=com/oracle/javafx/scenebuilder/app
app.mainclass=com/oracle/javafx/scenebuilder/app/SceneBuilderApp
app.classpath=
app.runtime=$APPDIR/runtime
app.identifier=com.oracle.javafx.scenebuilder.app
[JVMOptions]
-Dprism.order=sw
[JVMUserOptions]
Copyright © 2004-2021 aurweb Development Team.
AUR packages are user produced content. Any use of the provided files is at your own risk.
Источник
Учебник по JavaFX: FXML и SceneBuilder
Как создать графический интерфейс с JavaFX, используя разметку FXML и SceneBuilder.
Все посты в серии о JavaFX:
Традиционный способ
Просто напоминание — код выглядел так:
Как видите весь пользовательский интерфейс создан в Java коде.
Это очень простой пример, но по мере усложнения вашего приложения, когда приходится вводить несколько уровней вложенных макетов и множество компонентов, результирующий код может стать очень сложным для понимания. Однако это еще не все — в одном и том же классе присутствует код, который отвечает за структуру, визуальные эффекты и поведение одновременно.
У класса явно нет единой ответственности. Сравните это, например, с веб-интерфейсом, где каждая страница имеет четко разделенные задачи:
- HTML — это структура
- CSS — это визуальные эффекты
- JavaScript — это поведение
Представляем FXML
Очевидно, что иметь весь код в одном месте не очень хорошая идея. Вам нужно как-то структурировать его, чтобы его было легче понять и сделать более управляемым.
В действительности есть много шаблонов дизайна для этого. Как правило, в конечном итоге вы приходите к варианту «Model-View-Whatever» — это что-то вроде «Model View Controller», «Model View Presenter» или «Model View ViewModel».
Можно часами обсуждать плюсы и минусы разных вариантов — давайте не будем делать это здесь. Более важно то, что с JavaFx вы можете использовать любой из них.
Это возможно потому, что в дополнение к процедурной конструкции вашего пользовательского интерфейса вы можете использовать декларативную разметку XML.
Оказывается иерархическая структура XML — это отличный способ описать иерархию компонентов в пользовательском интерфейсе. HTML работает достаточно хорошо, верно?
Формат XML, специфичный для JavaFX, называется FXML. В нем вы можете определить все компоненты приложения и их свойства, а также связать их с контроллером, который отвечает за управление взаимодействиями.
Загрузка FXML файлов
Итак, как мы можем изменить наш метод запуска для работы с FXML?
Здесь root представляет корневой компонент вашего пользовательского интерфейса, остальные компоненты вложены в него.
Метод load имеет generic возвращаемое значение, поэтому вы можете указать конкретный тип, а не Parent. Далее, вы получаете доступ к компонентно-ориентированным методам. Однако, это делает ваш код более хрупким. Если вы измените тип корневого компонента в вашем FXML, приложение может перестать работать во время выполнения, но при этом во время компиляции не будет ошибок. Это происходит потому, что теперь есть несоответствие типа, объявленного в вашем FXML и в загрузчике Java FXML.
Создание FXML файла
Теперь мы знаем, как загрузить файл FXML, но нам все еще нужно его создать. Файл должен иметь расширение .fxml. В Maven проекте, вы можете поместить этот файл в папку ресурсов или FXMLLoader может загрузить его с внешнего URL-адреса.
После создадания файла в его первой строке необходимо ввести декларацию XML:
Импорт
Прежде чем добавить отдельные компоненты в файл, необходимо убедиться, что они правильно распознаются. Для этого необходимо добавить операторы импорта. Это очень похоже на импорт в Java классах. Вы можете импортировать отдельные классы или использовать знаки подстановки как обычно. Давайте рассмотрим пример раздела импорта:
Хорошей новостью является то, что вместо добавления всех операторов импорта вручную, ваша IDE должна помочь вам добавить импорт аналогично добавлению их в классы Java.
Добавление компонентов
Теперь пришло время добавить некоторые компоненты. В предыдущей статье мы узнали, что каждая сцена может иметь только один дочерний компонент. Для начала давайте добавим простую метку (label):
Конечно, метка в качестве корневого компонента — это не очень реалистичный пример. Обычно предпочтительнее использовать какой-то макет (layout), который является контейнером для нескольких компонентов и организует их расположение. Мы рассмотрим макеты позже в этой серии, а сейчас давайте просто воспользуемся простым VBox, который размещает свои дочерние элементы вертикально друг над другом.
FX Namespace
Существует пара элементов и атрибутов FXML, которые по умолчанию недоступны. Вам нужно добавить пространство имен (Namespace) FXML, чтобы сделать их доступными. Его необходимо добавить к корневому компоненту:
Теперь можно использовать новые элементы из пространства имен fx. Давайте попробуем добавить уникальные идентификаторы в наши компоненты:
Атрибут fx:id является уникальным идентификатором компонента, который можно использовать для ссылки на компонент из других частей нашего FXML и даже из нашего контроллера.
Скрипты
Наше приложение пока статично. Есть несколько меток и кнопка, но приложение не делает ничего динамического.
Давайте отреагируем на нажатие нашей кнопки и изменим заголовок с «Click me!» на «Click me again!».
Первое, что нужно сделать, это добавить обработчик события onAction для нашей кнопки.
Обратите внимание на fx:id, это идентификатор, который будет использоваться позже для ссылки на кнопку.
Теперь нужно предоставить функцию, которая будет вызвана для обработки события. Ее можно определить внутри тега fx:script. Важно то, что вы можете использовать различные языки для написания скрипта, JavaScript, Groovy или Clojure. Давайте посмотрим пример на JavaScript:
Заметьте, что мы ссылаемся на наш компонент Button с помощью идентификатора mainButton, который был объявлен так:
Также необходимо указать, какой язык сценариев вы используете в файле FXML:
Давайте рассмотрим полный текст примера:
Должен ли я использовать это?
В приведенном выше примере показано, как ссылаться на компоненты с помощью fx:id и как добавить простое поведение с помощью скрипта на JavaScript. Неужели это то, что вы должны на самом деле делать?
Ответ — в большинстве случаев нет. Есть несколько проблем с таким подходом. Причина, по которой введен FXML, была разделение интересов — чтобы отделить структуру и поведение пользовательского интерфейса. В этом скрипте снова вернулось поведение слитное со структурой пользовательского интерфейса. Более того, поскольку мы больше не работаем с кодом Java, а с XML, были утрачены все проверки кода во время компиляции и безопасность типов. Теперь все проблемы в приложении будут обнаружены во время выполнения, а не во время компиляции. Приложение стало очень хрупким и подверженым ошибкам.
Добавление контроллера
Итак, что можно сделать, чтобы получить четкое разделение интересов? Можно связать контроллер с нашим файлом FXML. Контроллер — это Java класс, который отвечает в приложении за обработку поведения и взаимодействия с пользователем. Таким образом можно вернуть безопасность типов и проверки времени компиляции.
Контроллер является POJO, он не должен расширять или реализовывать что-либо, а также не должен иметь никаких специальных аннотаций.
Как можно связать класс контроллера с нашим FXML? По существу, есть два варианта.
На Java
Вы можете создать экземпляр контроллера самостоятельно или использовать любые другие способы создания экземпляра, такие как инъекция зависимости. Затем просто загрузите вашим FXMLLoader.
В FXML
Вы можете указать класс вашего контроллера как атрибут fx:controller, который должен находиться в корневом компоненте.
Если вы объявляете свой класс Controller в FXML, он автоматически создается для вас. Этот подход имеет одно ограничение — в контроллере нужно создать конструктор без аргументов, чтобы позволит легко создавать новый экземпляр класса Controller.
Для получения доступа к экземпляру контроллера, созданного автоматически, можно использовать загрузчик FXML:
Вызов методов контроллера
Теперь, когда имеется контроллер, можно удалить скрипт и реализовть логику нажатия кнопок прямо в контроллере:
Следующим шагом является регистрация вызова этого метода в качестве обработчика события onAction нашей кнопки. Чтобы ссылаться на методы из нашего контроллера, нам нужно использовать знак # перед именем метода:
При нажатии на кнопку, она вызывает метод MainSceneController.buttonClicked(). Имейте в виду, что это работает, только если метод объявлен public. Если модификатор доступа более строгий, необходимо аннотировать метод аннотацией @FXML.
Внедрение компонентов в контроллер
Пока что мы просто печатаем на консоль. Что если мы снова захотим изменить текст нашей кнопки на «Click me again»? Как мы можем получить ссылки на компоненты в нашем контроллере?
К счастью, это легко. Помните эти атрибуты fx:id?
JavaFX пытается автоматически сопоставить компоненты с fx:id с полями определенным в вашем контроллере с тем же именем.
Предположим, у нас есть кнопка описанная выше с
JavaFX пытается внедрить объект кнопки в ваш контроллер в поле с именем mainButton:
Как и в предыдущих методах, ваши поля должны быть public или аннотированными @FXML.
Теперь, когда у нас есть ссылка на нашу кнопку, можно легко изменить ее текст:
Scene Builder
Написание вашей структуры GUI в XML может быть более естественным, чем в Java (особенно если вы знакомы с HTML). Тем не менее, до сих пор это не очень удобно. Хорошей новостью является то, что существует официальный инструмент под названием Scene Builder, который поможет вам в создании пользовательского интерфейса. В двух словах, это графический редактор для вашего графического интерфейса.
В редакторе имеется три основных области:
- В левой части отображаются доступные компоненты, которые можно перетащить в среднюю часть. Она также содержит иерархию всех компонентов в вашем пользовательском интерфейсе, поэтому вы можете легко перемещаться по ней.
- Средняя часть — это ваше приложение, отображаемое на основе вашего файла FXML.
- Справа находится инспектор текущих компонентов. Здесь вы можете редактировать различные свойства выбранного текущего компонента. Любой компонент, выбранный в средней части иерархии, отображается в инспекторе.
Standalone
Scene Builder можно загрузить как отдельное приложение, которое можно использовать для редактирования FXML файлов.
Интеграция с IntelliJ IDEA
В качестве альтернативы, Scene Builder предлагает интеграцию с IDE.
В IntelliJ IDEA вы можете нажать правой кнопкой мыши на любом FXML файле и затем выбрать опцию меню «Открыть» в SceneBuilder.
В качестве альтернативы, IntelliJ IDEA интегрирует SceneBuilder непосредственно в IDE. Если вы откроете файл FXML в IDEA, в нижней части экрана появятся две вкладки
- Текст
- SceneBuilder
Для каждого файла FXML вы можете легко переключаться между редактированием файла FXML напрямую или через SceneBuilder.
В IntelliJ IDEA можто настроить расположение исполняемого файла SceneBuilder:
Settings → Languages & Frameworks → JavaFX → Path to SceneBuilder
Источник




