Переменные
Объявление переменных
Прежде чем использовать переменную в JavaScript, ее необходимо объявить. Переменные объявляются с помощью ключевого слова var следующим образом:
Один раз использовав ключевое слово var, можно объявить несколько переменных:
Объявление переменных можно совмещать с их инициализацией:
Если начальное значение в инструкции var не задано, то переменная объявляется, но ее начальное значение остается неопределенным (undefined), пока не будет изменено программой.
Если вы имеете опыт использования языков программирования со статическими типами данных, таких как C# или Java, то можете заметить, что в объявлениях переменных в языке JavaScript отсутствует объявление типа. Переменные в языке JavaScript могут хранить значения любых типов. Например, в JavaScript допускается присвоить некоторой переменной число, а затем этой же переменной присвоить строку:
С помощью инструкции var можно объявить одну и ту же переменную несколько раз. Если повторное объявление содержит инициализатор, то оно действует как обычная инструкция присваивания.
Если попытаться прочитать значение необъявленной переменной, JavaScript сгенерирует ошибку. В строгом режиме, предусмотренном стандартом ECMAScript 5, ошибка также возбуждается при попытке присвоить значение необъявленной переменной. Однако исторически и при выполнении не в строгом режиме, если присвоить значение переменной, не объявленной с помощью инструкции var, то JavaScript создаст эту переменную как свойство глобального объекта, и она будет действовать практически так же, как корректно объявленная переменная. Это означает, что глобальные переменные можно не объявлять. Однако это считается дурной привычкой и может явиться источником ошибок, поэтому всегда старайтесь объявлять свои переменные с помощью var.
Область видимости переменной
— это та часть программы, для которой эта переменная определена. Глобальная переменная имеет глобальную область видимости — она определена для всей JavaScript-программы. В то же время переменные, объявленные внутри функции, определены только в ее теле. Они называются локальными и имеют локальную область видимости. Параметры функций также считаются локальными переменными, определенными только в теле этой функции.
Внутри тела функции локальная переменная имеет преимущество перед глобальной переменной с тем же именем. Если объявить локальную переменную или параметр функции с тем же именем, что у глобальной переменной, то фактически глобальная переменная будет скрыта:
Объявляя переменные с глобальной областью видимости, инструкцию var можно опустить, но при объявлении локальных переменных всегда следует использовать инструкцию var.
При объявлении глобальной переменной в JavaScript в действительности создается свойство глобального объекта. Если глобальная переменная объявляется с помощью инструкции var, создается ненастраиваемое свойство, т.е. свойство, которое невозможно удалить с помощью оператора delete. Как уже отмечалось выше, если не используется строгий режим и необъявленной переменной присваивается некоторое значение, интерпретатор JavaScript автоматически создает глобальную переменную. Переменные, созданные таким способом, становятся обычными, настраиваемыми свойствами глобального объекта.
Объект window в JavaScript
 | Что такое JavaScript |
Небольшая книга о JavaScript, которая поможет вам в изучении JavaScript. В книге и рассылке сведения для начинающих: что такое JavaScript, как это работает, письма, которые помогут принять решение, надо ли вам это или нет, а также полезные ссылки на обучающие материалы. Подробнее.
Немного об объекте window я уже рассказывал вот здесь. В этой статье расскажу ещё немного.
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
Основная задача браузера состоит в отображении HTML-страницы в окне. В клиентском языке JavaScript объект Document представляет HTML-документ, а объект Window — окно (или отдельный фрейм), в котором отображается этот документ. В клиентском JavaScript оба этих объекта важны. Однако объект Window более важен, потому что при программировании на стороне клиента это глобальный объект.
Объект Window определяет несколько свойств и методов, позволяющих управлять окном браузера. Он также определяет свойства, ссылающиеся на другие важные объекты, такие как свойство document объекта Document .
Кроме того, объект Window имеет два свойства для ссылки на себя — window и self . Любая из этих глобальных переменных может использоваться для ссылки непосредственно на объект Window .
Так как объект Window — это глобальный объект, все глобальные переменные определяются как свойства окна (то есть при объявлении глобальных переменных в сценарии на HTML-странице вы на самом деле создаёте свойства объекта window ). Две строки в примере ниже по сути выполняют одно и то же действие:
В первой строке мы объявляем и инициализируем глобальную переменную, а во второй — создаём новое свойство объекта Window .
Однако во второй строке по сути мы просто присваиваем значение уже объявленной глобальной переменной. И если мы сделаем так:
то оба раза будет выведено число 200.
Объект Window представляет окно браузера (или фрейм внутри окна: для клиентского JavaScript окна верхнего уровня и фреймы, можно сказать, одно и то же).
Можно создать программу на JavaScript, работающую с несколькими окнами (или фреймами). Каждое окно программы имеет уникальный объект Window и определяет уникальное содержимое исполняемого кода клиентского JavaScript.
То есть глобальная переменная, объявленная в одном окне, не является глобальной в другом окне. Однако JavaScript-код второго окна может обращаться к глобальной переменной первого фрейма, хотя эта возможность нередко ограничивается в целях безопасности.
Объект Window — это ключевой объект в клиентском JavaScript. Через него доступны все остальные объекты. Например, любой объект Window содержит свойство document , ссылающееся на связанный с окном объект Document , и свойство location , ссылающееся на связанный с окном объект Location .
И когда мы пишем, например:
то мы можем себе позволить это только потому, что браузер понимает такую сокращённую запись. А полная запись вообще-то должна выглядеть так:
window.document.write(‘Строка’);
Объект Window также содержит массив frames[] , ссылающийся на объекты Window , представляющие фреймы исходного окна. То есть document представляет объект Document текущего окна, а frames[ 2].document ссылается на объект Document третьего дочернего фрейма текущего окна.
Объект Document (и другие объекты клиентского JavaScript) имеют также свойства, которые позволяют ссылаться на другие объекты. Например, в каждом объекте Document имеется массив forms[] , содержащий объекты Form , которые представляют любые присутствующие в документе HTML-формы. О формах я уже рассказывал здесь.
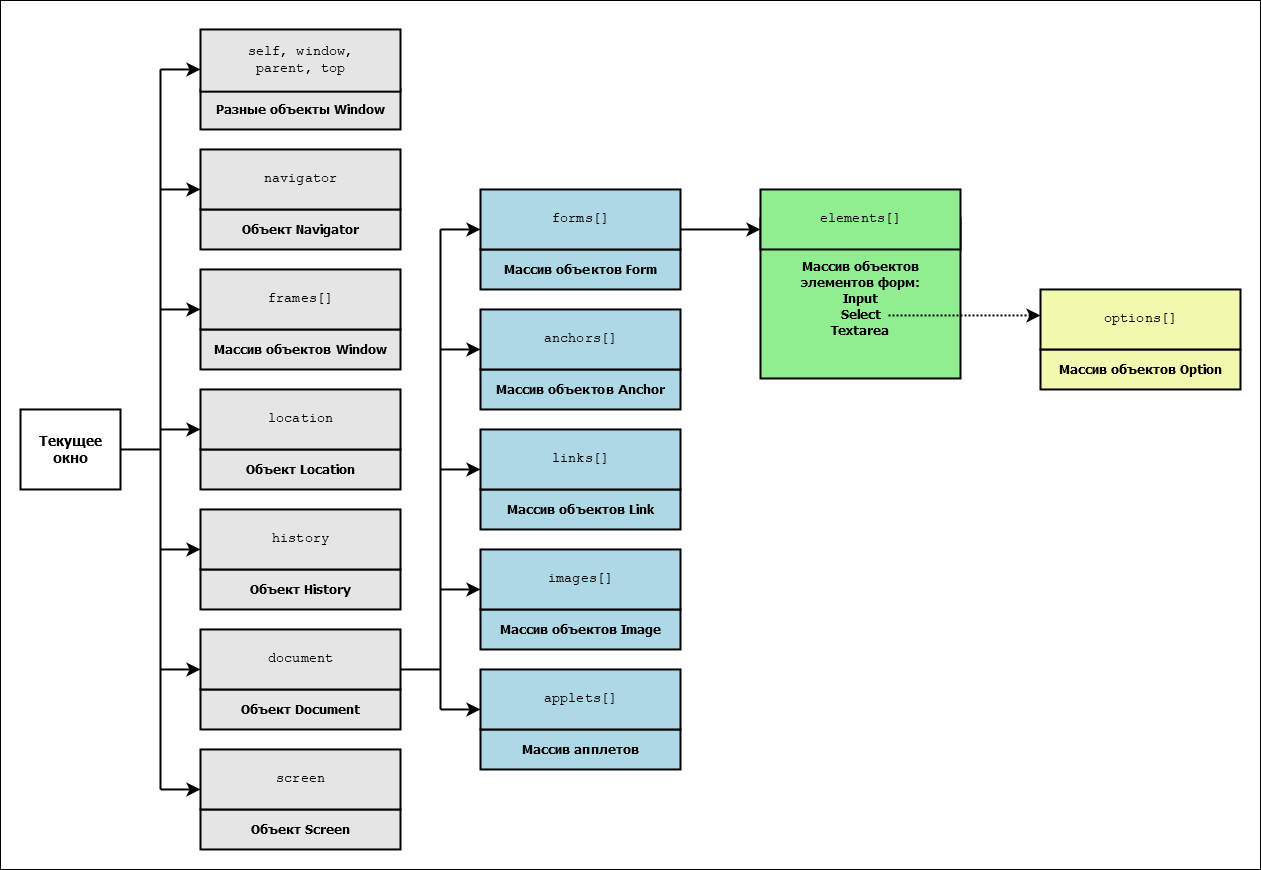
То есть объект Window — это глобальный объект в начале цепочки областей видимости, и все клиентские объекты в JavaScript доступны как свойства других объектов. Это значит, что имеется иерархия JavaScript-объектов, в корне которой находится объект Window (см. рис.):

Если рисунок плохо видно — щёлкните по нему, чтобы открыть в новой вкладке. Если всё-равно плохо видно, то напишу словами:
- Текущее окно:
- self, window, parent, top — разные объекты Window
- navigator — объект Navigator
- frames[] — массив объектов Window
- location — объект Location
- history — объект History
- document — объект Document:
- forms[] — массив объектов Form:
- elements[] — массив объектов элементов форм:
- Input
- Select :
- options[] — массив объектов Option
- Textarea
- elements[] — массив объектов элементов форм:
- anchors[]
- links[]
- images[]
- applets[]
- forms[] — массив объектов Form:
- screen — объект Screen
Объект Window имеет множество свойств, методов и обработчиков событий. Да и вообще это довольно обширный и важный вопрос в программировании на JavaScript. Охватить его целиком в одной статье невозможно.
Поэтому краткое знакомство на этом закончим, а если хотите знать больше, то вам сюда:
Глобальный объект
Глобальный объект предоставляет переменные и функции, доступные в любом месте программы. По умолчанию это те, что встроены в язык или среду исполнения.
В браузере он называется window , в Node.js — global , в другой среде исполнения может называться иначе.
Недавно globalThis был добавлен в язык как стандартизированное имя для глобального объекта, которое должно поддерживаться в любом окружении. В некоторых браузерах, например Edge не на Chromium, globalThis ещё не поддерживается, но легко реализуется с помощью полифила.
Далее мы будем использовать window , полагая, что наша среда – браузер. Если скрипт может выполняться и в другом окружении, лучше будет globalThis .
Ко всем свойствам глобального объекта можно обращаться напрямую:
В браузере глобальные функции и переменные, объявленные с помощью var (не let/const !), становятся свойствами глобального объекта:
Пожалуйста, не полагайтесь на это. Такое поведение поддерживается для совместимости. В современных проектах, использующих JavaScript-модули, такого не происходит.
Если бы мы объявили переменную при помощи let , то такого бы не произошло:
Если свойство настолько важное, что вы хотите сделать его доступным для всей программы, запишите его в глобальный объект напрямую:
При этом обычно не рекомендуется использовать глобальные переменные. Следует применять их как можно реже. Дизайн кода, при котором функция получает входные параметры и выдаёт определённый результат, чище, надёжнее и удобнее для тестирования, чем когда используются внешние, а тем более глобальные переменные.
Использование для полифилов
Глобальный объект можно использовать, чтобы проверить поддержку современных возможностей языка.
Например, проверить наличие встроенного объекта Promise (такая поддержка отсутствует в очень старых браузерах):
Если нет (скажем, используется старый браузер), мы можем создать полифил: добавить функции, которые не поддерживаются окружением, но существуют в современном стандарте.
Итого
Глобальный объект хранит переменные, которые должны быть доступны в любом месте программы.
Это включает в себя как встроенные объекты, например, Array , так и характерные для окружения свойства, например, window.innerHeight – высота окна браузера.
Глобальный объект имеет универсальное имя – globalThis .
…Но чаще на него ссылаются по-старому, используя имя, характерное для данного окружения, такое как window (браузер) и global (Node.js). Так как globalThis появился недавно, он не поддерживается в IE и Edge (не-Chromium версия), но можно использовать полифил.
Следует хранить значения в глобальном объекте, только если они действительно глобальны для нашего проекта. И стараться свести их количество к минимуму.
В браузерах, если только мы не используем модули, глобальные функции и переменные, объявленные с помощью var , становятся свойствами глобального объекта.
Для того, чтобы код был проще и в будущем его легче было поддерживать, следует обращаться к свойствам глобального объекта напрямую, как window.x .
Переменные
JavaScript-приложению обычно нужно работать с информацией. Например:
- Интернет-магазин – информация может включать продаваемые товары и корзину покупок.
- Чат – информация может включать пользователей, сообщения и многое другое.
Переменные используются для хранения этой информации.
Переменная
Переменная – это «именованное хранилище» для данных. Мы можем использовать переменные для хранения товаров, посетителей и других данных.
Для создания переменной в JavaScript используйте ключевое слово let .
Приведённая ниже инструкция создаёт (другими словами: объявляет или определяет) переменную с именем «message»:
Теперь можно поместить в неё данные, используя оператор присваивания = :
Строка сохраняется в области памяти, связанной с переменной. Мы можем получить к ней доступ, используя имя переменной:
Для краткости можно совместить объявление переменной и запись данных в одну строку:
Мы также можем объявить несколько переменных в одной строке:
Такой способ может показаться короче, но мы не рекомендуем его. Для лучшей читаемости объявляйте каждую переменную на новой строке.
Многострочный вариант немного длиннее, но легче для чтения:
Некоторые люди также определяют несколько переменных в таком вот многострочном стиле:
…Или даже с запятой в начале строки:
В принципе, все эти варианты работают одинаково. Так что это вопрос личного вкуса и эстетики.
В старых скриптах вы также можете найти другое ключевое слово: var вместо let :
Ключевое слово var – почти то же самое, что и let . Оно объявляет переменную, но немного по-другому, «устаревшим» способом.
Есть тонкие различия между let и var , но они пока не имеют для нас значения. Мы подробно рассмотрим их в главе Устаревшее ключевое слово «var».
Аналогия из жизни
Мы легко поймём концепцию «переменной», если представим её в виде «коробки» для данных с уникальным названием на ней.
Например, переменную message можно представить как коробку с названием «message» и значением «Hello!» внутри:
Мы можем положить любое значение в коробку.
Мы также можем изменить его столько раз, сколько захотим:
При изменении значения старые данные удаляются из переменной:
Мы также можем объявить две переменные и скопировать данные из одной в другую.
Переменная может быть объявлена только один раз.
Повторное объявление той же переменной является ошибкой:
Поэтому следует объявлять переменную только один раз и затем использовать её уже без let .
Примечательно, что существуют функциональные языки программирования, такие как Scala или Erlang, которые запрещают изменять значение переменной.
В таких языках однажды сохранённое «в коробку» значение остаётся там навсегда. Если нам нужно сохранить что-то другое, язык заставляет нас создать новую коробку (объявить новую переменную). Мы не можем использовать старую переменную.
Хотя на первый взгляд это может показаться немного странным, эти языки вполне подходят для серьёзной разработки. Более того, есть такая область, как параллельные вычисления, где это ограничение даёт определённые преимущества. Изучение такого языка (даже если вы не планируете использовать его в ближайшее время) рекомендуется для расширения кругозора.
Имена переменных
В JavaScript есть два ограничения, касающиеся имён переменных:
- Имя переменной должно содержать только буквы, цифры или символы $ и _ .
- Первый символ не должен быть цифрой.
Примеры допустимых имён:
Если имя содержит несколько слов, обычно используется верблюжья нотация, то есть, слова следуют одно за другим, где каждое следующее слово начинается с заглавной буквы: myVeryLongName .
Самое интересное – знак доллара ‘$’ и подчёркивание ‘_’ также можно использовать в названиях. Это обычные символы, как и буквы, без какого-либо особого значения.
Эти имена являются допустимыми:
Примеры неправильных имён переменных:
Переменные с именами apple и AppLE – это две разные переменные.
Можно использовать любой язык, включая кириллицу или даже иероглифы, например:
Технически здесь нет ошибки, такие имена разрешены, но есть международная традиция использовать английский язык в именах переменных. Даже если мы пишем небольшой скрипт, у него может быть долгая жизнь впереди. Людям из других стран, возможно, придётся прочесть его не один раз.
Существует список зарезервированных слов, которые нельзя использовать в качестве имён переменных, потому что они используются самим языком.
Например: let , class , return и function зарезервированы.
Приведённый ниже код даёт синтаксическую ошибку:
Обычно нам нужно определить переменную перед её использованием. Но в старые времена было технически возможно создать переменную простым присвоением значения без использования let . Это все ещё работает, если мы не включаем use strict в наших файлах, чтобы обеспечить совместимость со старыми скриптами.
Это плохая практика, которая приводит к ошибке в строгом режиме:
Константы
Чтобы объявить константную, то есть, неизменяемую переменную, используйте const вместо let :
Переменные, объявленные с помощью const , называются «константами». Их нельзя изменить. Попытка сделать это приведёт к ошибке:
Если программист уверен, что переменная никогда не будет меняться, он может гарантировать это и наглядно донести до каждого, объявив её через const .
Константы в верхнем регистре
Широко распространена практика использования констант в качестве псевдонимов для трудно запоминаемых значений, которые известны до начала исполнения скрипта.
Названия таких констант пишутся с использованием заглавных букв и подчёркивания.
Например, сделаем константы для различных цветов в «шестнадцатеричном формате»:
- COLOR_ORANGE гораздо легче запомнить, чем «#FF7F00» .
- Гораздо легче допустить ошибку при вводе «#FF7F00» , чем при вводе COLOR_ORANGE .
- При чтении кода COLOR_ORANGE намного понятнее, чем #FF7F00 .
Когда мы должны использовать для констант заглавные буквы, а когда называть их нормально? Давайте разберёмся и с этим.
Название «константа» просто означает, что значение переменной никогда не меняется. Но есть константы, которые известны до выполнения (например, шестнадцатеричное значение для красного цвета), а есть константы, которые вычисляются во время выполнения сценария, но не изменяются после их первоначального назначения.
Значение pageLoadTime неизвестно до загрузки страницы, поэтому её имя записано обычными, а не прописными буквами. Но это всё ещё константа, потому что она не изменяется после назначения.
Другими словами, константы с именами, записанными заглавными буквами, используются только как псевдонимы для «жёстко закодированных» значений.
Придумывайте правильные имена
В разговоре о переменных необходимо упомянуть, что есть ещё одна чрезвычайно важная вещь.
Название переменной должно иметь ясный и понятный смысл, говорить о том, какие данные в ней хранятся.
Именование переменных – это один из самых важных и сложных навыков в программировании. Быстрый взгляд на имена переменных может показать, какой код был написан новичком, а какой – опытным разработчиком.
В реальном проекте большая часть времени тратится на изменение и расширение существующей кодовой базы, а не на написание чего-то совершенно нового с нуля. Когда мы возвращаемся к коду после какого-то промежутка времени, гораздо легче найти информацию, которая хорошо размечена. Или, другими словами, когда переменные имеют хорошие имена.
Пожалуйста, потратьте время на обдумывание правильного имени переменной перед её объявлением. Делайте так, и будете вознаграждены.
Несколько хороших правил:
- Используйте легко читаемые имена, такие как userName или shoppingCart .
- Избегайте использования аббревиатур или коротких имён, таких как a , b , c , за исключением тех случаев, когда вы точно знаете, что так нужно.
- Делайте имена максимально описательными и лаконичными. Примеры плохих имён: data и value . Такие имена ничего не говорят. Их можно использовать только в том случае, если из контекста кода очевидно, какие данные хранит переменная.
- Договоритесь с вашей командой об используемых терминах. Если посетитель сайта называется «user», тогда мы должны называть связанные с ним переменные currentUser или newUser , а не, к примеру, currentVisitor или newManInTown .
Звучит просто? Действительно, это так, но на практике для создания описательных и кратких имён переменных зачастую требуется подумать. Действуйте.
И последняя заметка. Есть ленивые программисты, которые вместо объявления новых переменных повторно используют существующие.
В результате их переменные похожи на коробки, в которые люди бросают разные предметы, не меняя на них этикетки. Что сейчас находится внутри коробки? Кто знает? Нам необходимо подойти поближе и проверить.
Такие программисты немного экономят на объявлении переменных, но теряют в десять раз больше при отладке.
Дополнительная переменная – это добро, а не зло.
Современные JavaScript-минификаторы и браузеры оптимизируют код достаточно хорошо, поэтому он не создаёт проблем с производительностью. Использование разных переменных для разных значений может даже помочь движку оптимизировать ваш код.
Итого
Мы можем объявить переменные для хранения данных с помощью ключевых слов var , let или const .
- let – это современный способ объявления.
- var – это устаревший способ объявления. Обычно мы вообще не используем его, но мы рассмотрим тонкие отличия от let в главе Устаревшее ключевое слово «var» на случай, если это всё-таки вам понадобится.
- const – похоже на let , но значение переменной не может изменяться.
Переменные должны быть названы таким образом, чтобы мы могли легко понять, что у них внутри.



