Объект Image в JavaScript
Для работы с изображениями в JavaScript используется объект Image. Данный объект является очередным свойством объекта Document. И о том, как управлять изображениями через JavaScript, Вы узнаете из этой статьи.
Конструктор у объекта Image практически не используется (да и он классический). Методы у него присутсвуют (наследуются от объекта Object), но ничего интересного из себя не представляют. Поэтому в этой статье мы разберём самое важное в объекте Image — его свойства.
Прежде чем начать обрабатывать изображение необходимо его создать. Разумеется, создание происходит в HTML, поэтому знакомый Вам тег:
Теперь мы можем обратиться к этому объекту через JavaScript:
Как видите, обращение к объекту Image очень простое: сначала пишится объект Document, а затем его свойство с именем объекта Image (это имя мы задали в атрибуте «name«). В результате выполнения этого скрипта Вы увидите: «[object HTMLImageElement]«. Это сработал метод toString(), но, впрочем, забудьте, что я сейчас написал — это тема будущих статей.
ВНИМАНИЕ: Необходимо соблюдать очень важное правило: нельзя обращаться к тому, чего ещё не существует. Какой вывод из этого можно сделать? Очень простой: пока не создано изображение, его нельзя обрабатывать. То есть Вы не можете запустить приведённый здесь скрипт ДО того, как появилось изображение. На это очень часто напарываются новички, поэтому не забывайте, что прежде чем работать с чем-либо, необходимо для начала это создать.
Теперь переходим к свойствам. Начнём со свойства border. Данное свойство отвечает за размер рамки вокруг изображения. Разумеется, мы его можем и прочитать, и записать. Давайте изменим размер рамки нашего изображения:
Разумеется, есть два свойства, отвечающие за ширину и высоту изображения. Это свойства width и height объекта JavaScript. Давайте их выведем:
document.write(«Ширина изображения — » + document.img.width + «
«);
document.write(«Высота изображения — » + document.img.height);
И последнее свойство, которое мы рассмотрим — это src. Данное свойство отвечает за путь к картинке. И давайте с Вами решим такую задачу: есть картинка и есть кнопка. При нажатии на кнопку картинка меняется.
Теперь поясню, как работает данный скрипт. Сначала мы описываем саму функцию. Создаётся переменная flag. Это некий флаг, который переключается при смене изображения. Дальше идёт функция changeImage(), которая и занимается сменой изображения. Изображению присваивается тот путь к картинке, которому соответствует флаг. После смены изображения меняется и значение флага (чтобы в следующий раз было другое изображение). За пределами скрипта создаётся форма с одной кнопкой. Здесь обратите внимание на атрибут «onClick«. Этот атрибут отвечает за обработку события «Клик мыши по кнопке«. О событиях мы поговорим отдельно, но здесь достаточно понять принцип. В значении атрибута «onClick» стоит функция, которую надо выполнить при нажатии на кнопку. Таким образом, у нас и меняется изображение. Надеюсь, что понятно объяснил.
Остальные свойства объекта Image в JavaScript используется достаточно редко, поэтому я их опустил. А самое важное я Вам поведал. В следующей статье мы перейдём к следующему свойству объекта Document — объект Link.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 31 ):
У меня не получается, у меня вместо картинки в таблицах двух, типо инпута такое «Рисунок» в двух. Можете помочь чем-нибудь?
Не понятен вопрос.
Ладно разобрался уже.
Блин, и пришёл же такой набор слов в голову))))
У меня не работает последний на странице скрипт. Видимо, по причине того, что из тела скрипта не работает ссылка на изображение. Ссылка на изображения работает только из кода html вне скипта. Еще подскажите, пожалуйста, где почитать как внутри языка Java в ссылках на изображения подниматься на папку вверх (если картинки лежат не в одной папке с html-файлом).
Чтобы работало изображение, надо указывать правильно путь. Если скрипт находится в другом месте (например, в какой-нибудь папке), то путь будет совсем другим. А про Java на данном сайте ничего вообще нет, никогда не было и вряд ли будет.
я не знал, что JavaScript и Java — это разные языки) Имел ввиду JavaScript
Что касается подъёма вверх по папкам, то он аналогичен подъёму вверх в HTML, то есть «../».
По поводу языка Java вот хороший ресурс. http://javarush.ru/ Сделано по принцыпу комикса, но зато как и на этом сайте: от простых вещей постепенно к более сложным
Обязательно ли заключать input в форму?
Нет, но лучше так не делать.
Здравствуйте, Михаил. Подскажите, можно ли использовать в качестве свойства src строковую переменную? Спасибо.
src и подразумевает только строку.
я имел ввиду имя переменной, то есть например часть кода: st = ‘image/’ + ‘1.jpg’; document.img.scr = st; уже разобрался, понял что можно. не получилось с первого раза, потому что писал имя переменной в кавычках. вопрос другой возник, правда не подходит для этого топика. как вывести на «экран» переменную полученную в javascript в html. (знаю что не понятно, но как смог сформулировал 🙂 ) Например переменную st=’ыыы’ нужно вписать в бе-бе-бе- чтобы получилось: бе-бе-бе-ыыы Как это сделать?
st=»бе-бе-бе»; st = st + «ыыы»;
не правильно поняли. как вывести переменную st в блоке span.
Обратиться к блоку сначала нужно, для этого можно поставить у него id. Далее у этого блока есть свойство innerHTML, вот его и надо менять, тогда и будет меняться содержимое .
Спасибо, теперь понял.
Привет, Михаил! по поводу переключения картинок при нажатии. Как сделать так, чтобы в переключении участвовало три изображения. Нужно что-то делать с переменной flag? добавлять условия?
С тремя гораздо сложнее. Тут лучше уже делать массив со всеми изображениями и кликами вытаскивать следующий элемент. Плюс надо хранить в глобальной переменной текущий активный элемент (лучше индекс в массиве).
Я пока попробовал без массива, такой код может быть? У меня работает, все три картинки при щелчке сменяются.
Можно, но если потребуется 10 картинок, то замучаетесь подобным образом делать.
У меня не сменяется изображение при нажатии на кнопку, где ошибка?
Пути надо указывать относительные и уж тем более без русских символов и пробелов.
Михаил, подскажите. У объекта есть свойство background-image. Я хочу, чтобы путь к файлу (url) можно было задавать с помощью переменой. Как это сделать? path = ‘image/im1.jpg’; document.getElementById(‘im1’).style.background-image = ‘url(path)’; Этот код не работает, потому что ищется картинка path.
. bacgkground-image = path; — вот так попробуйте.
Долго мучился с последним скриптом. Оказалось слишком тщательно списал и первый и второй скрипт, и пока не поменял в первом img name = ‘img’ на img name = ‘img1’ у второго скрипта замена не работала.
Исправьте, пожайлуста, в предпоследнем абзаце «. чтобы в следующий раз было друое изображение. » слово «другое»
Не работает в HTML5. Какой код должен быть для него?
Картинка, которая одновременно является кодом на Javascript
Изображения обычно хранятся как двоичные файлы, а файл Javascript по сути является обычным текстом. Оба типа файлов должны следовать собственным правилам: изображения имеют конкретный формат файла, определённым образом кодирующий данные. Для того, чтобы файлы Javascript можно было исполнять, они должны следовать определённому синтаксису. Я задался вопросом: можно ли создать файл изображения, одновременно являющийся допустимым синтаксисом Javascript, чтобы его можно было исполнять?
Прежде чем вы продолжите чтение, крайне рекомендую изучить эту песочницу кода с результатами моих экспериментов:
Если вы хотите посмотреть изображение и изучить его самостоятельно, то скачать его можно отсюда:
Выбор подходящего типа изображения
К сожалению, изображения содержат множество двоичных данных, которые при интерпретации в качестве Javascript будут выдавать ошибку. Поэтому моя первая мысль заключалась в следующем: что если просто поместить все данные изображения в большой комментарий, примерно так:
Это будет допустимый файл Javascript. Однако файлы изображений должны начинаться с определённой последовательности байтов, заголовка файла, специфичного для формата изображения. Например, файлы PNG всегда должны начинаться с последовательности байтов 89 50 4E 47 0D 0A 1A 0A. Если изображение будет начинаться с /* , то файл перестанет быть файлом изображения.
Этот заголовок файла привёл меня к следующей идее: что если использовать эту последовательность байтов как имя переменной и присвоить ей значение длинной строки:
Мы используем шаблонные строки вместо обычных строк » или ‘ , потому что двоичные данные могут содержать разрывы строк, а шаблонные строки с ними справляются лучше.
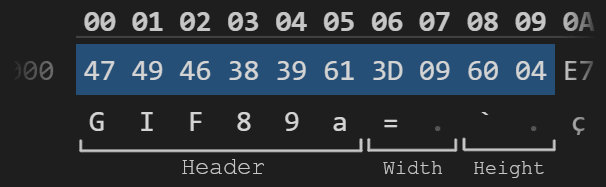
К сожалению, большинство последовательностей байтов в заголовках файлов изображений содержат непечатаемые символы, которые нельзя использовать в именах переменных. Но есть один формат, который мы можем использовать: GIF. Блок заголовка GIF имеет вид 47 49 46 38 39 61, что удобно преобразуется в ASCII в строку GIF89a — абсолютно допустимое имя переменной!
Выбор подходящих размеров изображения
Теперь, когда мы нашли формат изображения, начинающийся с допустимого имени переменной, нам нужно добавить символы знака равенства и обратного апострофа (backtick). Следовательно следующими четырьмя байтами файла будут: 3D 09 60 04
Первые байты изображения
В формате GIF четыре байта после заголовка определяют размеры изображения. Нам нужно уместить в них 3D (знак равенства) и 60 (обратный апостроф, открывающий строку). В GIF используется порядок little endian, поэтому второй и четвёртый символы имеют огромное влияние на размеры изображения. Они должны быть как можно меньше, чтобы изображение не получилось шириной и высотой в десятки тысяч пикселей. Следовательно, нам нужно хранить большие байты 3D и 60 в наименее значимых байтах.
Второй байт ширины изображения должен быть допустимым пробельным символом (whitespace), потому что он будет пробелом между знаком равенства и началом строки GIF89a= `. . Стоит также помнить, что шестнадцатеричный код символов должен быть как можно меньше, иначе изображение окажется огромным.
Наименьший пробельный символ — это 09 (символ горизонтальной табуляции). Он даёт нам ширину изображения 3D 09, что в little endian равно 2365; немного шире, чем бы мне хотелось, но всё равно вполне приемлемо.
Для второго байта высоты можно выбрать значение, дающее хорошее соотношение сторон. Я выбрал 04, что даёт нам высоту 60 04, или 1120 пикселей.
Засовываем в файл скрипт
Пока наш исполняемый GIF почти ничего не делает. Он просто присваивает глобальной переменной GIF89a длинную строку. Мы хотим, чтобы происходило что-нибудь интересное! Основная часть данных внутри GIF используется для кодирования изображения, поэтому если мы попробуем вставить туда Javascript, то изображение, вероятно, будет сильно искажённым. Но по какой-то причине формат GIF содержит нечто под названием Comment Extension. Это место для хранения метаданных, которые не интерпретируются декодером GIF — идеальное место для нашей Javascript-логики.
Это расширение для комментариев находится сразу после таблицы цветов GIF. Поскольку мы можем поместить туда любое содержимое, можно запросто закрыть строку GIF89a, добавить весь Javascript, а затем начать многострочный блок комментария, чтобы остальная часть изображения не влияла на парсер Javascript.
В конечном итоге наш файл может выглядеть следующим образом:
Однако существует небольшое ограничение: хотя сам блок комментария может иметь любой размер, он состоит из нескольких подблоков, и максимальный размер каждого из них составляет 255. Между подблоками есть один байт, определяющий длину следующего подблока. Поэтому чтобы уместить туда большой скрипт, его нужно разделить на мелкие фрагменты, примерно вот так:
Шестнадцатеричные коды в комментариях — это байты, определяющие размер следующего подблока. Они не относятся к Javascript, но обязательны для формата файла GIF. Чтобы они не мешали остальной части кода, их нужно поместить в комментарии. Я написал небольшой скрипт, обрабатывающий фрагменты скрипта и добавляющий их в файл изображения:
Подчищаем двоичные данные
Теперь, когда у нас есть базовая структура, нам нужно сделать так, чтобы двоичные данные изображения не испортили синтаксис кода. Как говорилось в предыдущем разделе, файл состоит из трёх разделов: в первом выполняется присваивание значения переменной GIF89a, второй — это код на Javascript, а третий — комментарий из нескольких строк.
Давайте взглянем на первую часть с присвоением значения переменной:
Если двоичные данные будут содержать символ ` или сочетание символов $< , то у нас возникнет проблема, ведь они или завершат шаблонную строку, или создадут недопустимое выражение. Исправить это довольно просто: достаточно изменить двоичные данные! Например, вместо символа ` (шестнадцатеричный код 60) можно использовать символ a (шестнадцатеричный код 61). Так как эта часть файла содержит палитру цветов, то это приведёт к незначительному изменению некоторых цветов, например, к использованию цвета #286148 вместо #286048 . Маловероятно, что кто-нибудь заметит разницу.
Боремся с искажениями
В конце Javascript-кода мы открыли многострочный комментарий, чтобы двоичные данные изображения не влияли на парсинг Javascript:
Если данные изображения будут содержать последовательность символов */ , то комментарий закончится преждевременно, из-за чего файл Javascript окажется недопустимым. Здесь мы снова можем вручную изменять один из двух символов, чтобы они не завершали комментарий. Однако поскольку теперь мы находимся в разделе закодированного изображения, то в результате получим повреждённое изображение, например такое:
В самых неблагоприятных случаях изображение может вообще не отображаться. Аккуратно выбирая бит, который нужно инвертировать, мне удалось минимизировать искажения. К счастью, было всего несколько случаев повреждающих сочетаний */ . На готовом изображении всё равно заметны небольшие искажения, например, в нижней части строки «Valid Javascript File», но в целом я вполне доволен результатом.
Завершаем файл
Нам осталась последняя операция — завершение файла. Файл должен завершаться байтами 00 3B, поэтому нам нужно завершить комментарий раньше. Поскольку это конец файла и любые потенциальные повреждения будут не особо заметны, я просто завершил комментарий из блоков и добавил однострочный комментарий, чтобы конец файла не вызывал проблем при парсинге:
Уговариваем браузер исполнить изображение
Теперь, после всего этого, у нас, наконец, есть файл, являющийся одновременно и изображением, и правильным файлом Javascript. Однако нам нужно преодолеть последнее препятствие: если мы загрузим изображение на сервер и попытаемся использовать его в теге script , то, скорее всего, получим подобную ошибку:
Refused to execute script from ‘http://localhost:8080/image.gif’ because its MIME type (‘image/gif’) is not executable. [Отказ от исполнения скрипта из ‘http://localhost:8080/image.gif’, потому что его MIME-тип не является исполняемым.]
То есть браузер справедливо говорит: «Это изображение, я не буду его исполнять!». И в большинстве случаев это вполне уместно. Но мы всё равно хотим его исполнить. Решение заключается в том, чтобы просто не говорить браузеру, что это изображение. Для этого я написал небольшой сервер, передающий изображение без информации заголовка.
Без информации о MIME-типе из заголовка браузер не знает, что это изображение и делает именно то, что лучше всего подходит в контексте: отображает его как изображение в теге или исполняет как Javascript в теге