JavaScript метод XMLHttpRequest.send()
Определение и применение
JavaScript метод send() объекта XMLHttpRequest позволяет отправить запрос на сервер.
Обращаю Ваше внимание на то, что если запрос является асинхронным (значение по умолчанию), то этот метод возвращается как только запрос отправлен, а результат доставляется при этом с помощью событий. Если запрос является синхронным, то этот метод не возвращается до получения ответа.
Для того, чтобы отправить запрос его необходимо изначально инициализировать с использованием метода open() объекта XMLHttpRequest .
Если заголовок Accept не был установлен с помощью метода setRequestHeader() объекта XMLHttpRequest , то отправляется заголовок Accept с типом «*/* » (любой тип).
Поддержка браузерами
| Метод | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| send() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
Cпецификация
Значения параметров
| Параметр | Описание |
|---|---|
| body | Представляет из себя тело данных для отправки в запросе XHR . Если метод запроса соответствует значению » GET » или » HEAD «, то этот параметр игнорируется и тело запроса имеет значение null . Необязательный параметр. |
Исключения
| Тип исключения | Описание |
|---|---|
| InvalidStateError | Возникает в том случае, если метод send() уже был вызван для запроса, и / или запрос завершен. |
| NetworkError | Возникает в том случае, если тип ресурса, который нужно извлечь, является Blob , и метод не соответствует типу » GET «. |
Пример использования
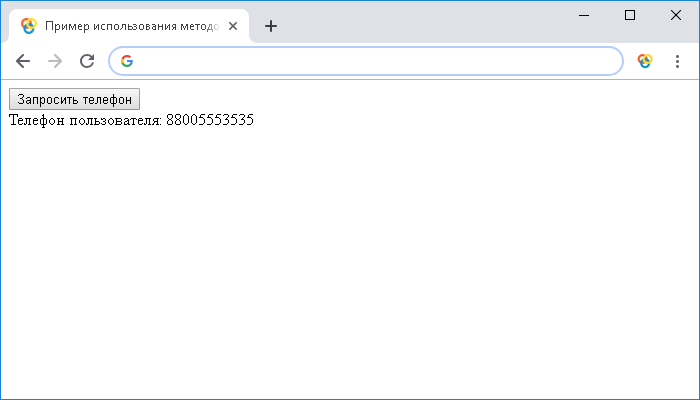
В следующем примере мы рассмотрим с вами как отправить » GET » запрос с использованием метода send() объекта XMLHttpRequest .
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент ) вызываем функцию getPhone, которая:
- Вызывает конструктор объекта XMLHttpRequest и инициализирует переменную новым объектом этого типа.
- С помощью метода open() объекта XMLHttpRequest определяем параметры для запроса — указываем, что HTTP запрос будет осуществлен методом » GET «, а в качестве URL адреса на который будет отправлен запрос мы задаем файл формата json . Обратите внимание, что файл размещен на том же сервере и в том же каталоге, что и документ с которого выполняется скрипт. Файл имеет следующий вид:
- С помощью метода send() объекта XMLHttpRequest отправляем запрос на сервер.
- С использованием обработчика событий onreadystatechange , вызываемого при запуске события readystatechange , то есть при каждом изменении свойства readyState объекта XMLHttpRequest мы вызываем функцию, которая проверяет состояние запроса, оно должно соответствовать значению 4 (операция полностью завершена) и числовой код состояния HTTP ответа должен соответствовать значению 200 (успешный запрос). Если условия выполнены, то с использованием метода JSON.parse() анализируем строку в формате JSON и инициализируем переменную значением, полученным в ходе анализа. После этого с помощью метода getElementById() находим элемент с определенным глобальным атрибутом id и изменяем его содержимое значением ключа объекта, содержащегося в инициализированной ранее переменной.
Результат нашего примера:

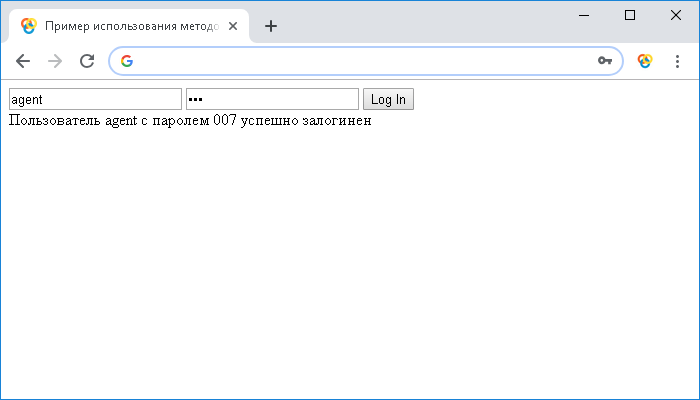
В следующем примере мы рассмотрим с вами как отправить » POST » запрос с использованием метода send() объекта XMLHttpRequest .
В этом примере с использованием атрибута событий onsubmit, установленного на форму (HTML элемент ) при нажатии на кнопку (HTML элемент ) вызываем функцию logIn(), которой мы передаем объект события (объект Event ) и она в свою очередь:
- С помощью метода preventDefault() объекта Event отменяет действие события по умолчанию. Это необходимо для того, чтобы избежать перезагрузки страницы во время отправки формы.
- Инициализирует четыре переменные: первая и вторая содержат значения полей , третья содержит строковое значение, которое мы будем отправлять на сервер в качестве тела данных в запросе (состоит в том числе из первых двух переменных), четвертая вызывает конструктор объекта XMLHttpRequest и инициализирует переменную новым объектом этого типа.
- С помощью метода open() объекта XMLHttpRequest определяем параметры для запроса — указываем, что HTTP запрос будет осуществлен методом » POST «, а в качестве URL адреса на который будет отправлен запрос мы задаем файл формата php . Обратите внимание, что файл размещен на том же сервере и в том же каталоге, что и документ с которого выполняется скрипт. Файл содержит следующий простой скрипт на языке программирования PHP:
- С помощью метода setRequestHeader() объекта XMLHttpRequest задаем значение заголовка HTTP запроса (указываем, что передаваемое значение на сервер кодируется в кортежах с ключом, разделенных символоми ‘&’ , с ‘=’ между ключом и значением).
- С помощью метода send() объекта XMLHttpRequest отправляем запрос на сервер. Обратите внимание, что мы в качестве параметра метода передаем переменную, которая содержит сформированное выше строковое значение.
- С использованием обработчика событий onreadystatechange , вызываемого при запуске события readystatechange , то есть при каждом изменении свойства readyState объекта XMLHttpRequest мы вызываем функцию, которая проверяет состояние запроса, оно должно соответствовать значению 4 (операция полностью завершена) и числовой код состояния HTTP ответа должен соответствовать значению 200 (успешный запрос). Если условия выполнены, то с помощью метода getElementById() находим элемент с определенным глобальным атрибутом id и изменяем его содержимое значением, содержащим ответ сервера на запрос в виде текста (значение свойства responseText).
Результат нашего примера:

Как отправить письмо с JavaScript
Я хочу, чтобы мой сайт, чтобы иметь возможность отправлять электронную почту без перезагрузки страницы. Поэтому я хочу использовать Javascript.
опять же, в полном раскрытии, я создал этот обслуживание, потому что я не мог найти подходящий ответ.
Я сообщаю вам эту новость. Вы не можете отправить электронное письмо с помощью JavaScript как такового.
основываясь на контексте вопроса OP, мой ответ выше больше не соответствует действительности, как указано @KennyEvitt в комментариях. Похоже, вы можете использовать JavaScript как SMTP-клиент.
, Я не копал глубже, чтобы узнать, если это безопасно и кросс-браузер совместим достаточно. Так что, я не могу ни поощряйте и не препятствуйте вам использовать его. Используйте на свой страх и риск.
окно. открыть(‘mailto:test@example.com’); как указано выше ничего не скрывает «test@example.com» адрес электронной почты от сбора спам-ботов. Я постоянно сталкивался с этой проблемой.
в своем sendMail() функция, добавьте вызов ajax на свой бэкэнд, где вы можете реализовать это на стороне сервера.
там, кажется, новое решение на горизонте. Это называется EmailJS. Они утверждают, что серверный код не требуется. Вы можете запросить приглашение.
обновление август 2016: EmailJS, кажется, уже живут. Вы можете отправлять до 200 писем в месяц бесплатно и она предлагает подписки на высокой громкости.
Javascript является клиентской стороной, вы не можете отправить по электронной почте с Javascript. Браузер распознает, может быть, только mailto: и запускает почтовый клиент по умолчанию.
похоже, что один «ответ» на это-реализовать клиент SMPT. Смотрите электронная почта.js для библиотеки JavaScript с SMTP-клиентом.
вот РЕПО GitHub для клиента SMTP. Основываясь на README РЕПО, кажется, что в зависимости от браузера клиента могут потребоваться различные прокладки или полифиллы, но в целом это, безусловно, кажется возможным (если не на самом деле значительно выполнено), хотя это не так легко описать даже a разумно-длинный ответ здесь.
нет прямого ответа на ваш вопрос, поскольку мы не можем отправлять электронную почту только с помощью javascript, но есть способы использовать javascript для отправки электронной почты для нас:
1) использование api и вызов api через javascript для отправки электронной почты для нас, например https://www.emailjs.com говорит, что вы можете использовать такой код ниже, чтобы вызвать их api после некоторых настроек:
2) создать бэкэнд код для отправки электронной почты для вас, вы можете использовать любой бэкэнд база именно для вас.
3) Используя что-то вроде:
который откроет ваше приложение электронной почты, это может попасть в заблокированное всплывающее окно в вашем браузере.
В общем, отправка электронной почты-это задача сервера, поэтому она должна выполняться на внутренних языках, но мы можем использовать javascript для сбора необходимых данных и отправки их на сервер или api, а также мы можем использовать приложение третьих паритетов и открывать их через браузер с помощью javascript, как уже упоминалось выше.
JavaScript не может отправлять электронную почту из веб-браузера. Однако, отступив от решения, которое вы уже пытались реализовать, вы можете сделать что-то, что соответствует исходному требованию:
отправить письмо без обновления страницы
вы можете использовать JavaScript для построения значений, которые понадобятся электронной почте, а затем сделать запрос AJAX к ресурсу сервера, который фактически отправляет электронную почту. (Я не знаю, какие серверные языки / технологии вы используете, так что эта часть зависит от вас.)
Если вы не знакомы с AJAX, быстрый поиск Google даст вам много информации. Как правило, вы можете быстро запустить его с помощью jQuery $.Аякс (функция). Вам просто нужно иметь страницу на сервере, которая может быть вызвана в запросе.
есть комбинированный сервис. Вы можете объединить перечисленные выше решения, такие как mandrill с сервисом EmailJS, который может сделать систему более безопасной. Однако они еще не начали службу.
другой способ отправки электронной почты с JavaScript, это использовать directtomx.com следующим образом;
затем вызовите его со своей страницы следующим образом;
Я бы сделал, что с SMTPJs библиотека.Он предлагает шифрование для ваших учетных данных, таких как имя пользователя, пароль и т. д.
короткий ответ заключается в том, что вы не можете сделать это с помощью JavaScript в одиночку. Вам понадобится серверный обработчик для подключения к SMTP-серверу, чтобы фактически отправить почту. Есть много простых почтовых скриптов в интернете, таких как этот для PHP:
использовать Ajax чтобы отправить запрос на php скрипт, проверьте, что обязательные поля не пусты или неверны с помощью js также вести запись почты, отправленной кем с вашего сервера.
проверьте наличие ошибок, пойманных во время отправляйте письма из вашего скрипта и предпринимайте соответствующие действия.
Например, если почтовый адрес неверен или почта не отправляется из-за проблемы с сервером или находится в очереди в таком состоянии, немедленно сообщите об этом пользователю и предотвратите многократную отправку одного и того же сообщения электронной почты снова и снова. Получить ответ от вашего скрипта с помощью jQuery GET и POST
$.get (URL, обратный вызов); $.post (URL, обратный вызов);
Так как все это замечательная информация, есть небольшой api под названием мандрил для отправки писем из javascript, и он отлично работает. Вы можете дать ему шанс. Вот немного учебник для начала.
отправить письмо с помощью JavaScript или jQuery
Клиентские Windows приложения на JavaScript
Хочу рассказать про один интересный способ создания приложений на JavaScript с родным виндовым GUI.
Вообще, существует куча разных вариантов написания виндовых приложений на JavaScript:
- HTA и WSH — HTML Applications и Windows Script Host — это, вероятно, самые известные технологии. HTA фактически представляет собой HTML страницу с расширенными правами в системе — возможностью лазить в сеть, гадить в реестр, файловую систему и подключать к этим делам ActiveX. С использованием HTA сделаны многие компоненты самой Windows.
- .NET Framework — этому вообще по барабану, на чем вы пишете, лишь бы итогом был MSIL. Возможно, JScript.NET вместе с Windows.Forms могут вызвать у кого-то ощущение родного виндового интерфейса. Лично меня они совсем не радуют — ни визуально, ни скоростью.
- XULRunner — framework от Mozilla предлагает Gecko вместо IE, XpCOM вместо COM/ActiveX. Это всего за 20 мегабайт оверхеда.
- wxJavascript — известная кросс-платформенная библиотека wxWidgets теперь и для JavaScript. Все это благодаря JS-движку SpiderMonkey от Mozilla и стараниям одного бельгийца. Кстати, этот же уважаемый — автор mod_js для Apache.
Ввиду того, что все вышеописанное уныло, громоздко и требует изучения, предлагаю рассмотреть еще один вариант — WSO.
Цитируя автора:
WindowSystemObject (WSO) — это универсальный программный комплекс для обеспечения доступа к оконной подсистеме Windows на базе архитектуры COM, для создания оконных интерфейсов в программах, написанных на сценарных (скриптовых) языках, а также в программах, написанных на других языках и в других системах программирования. С помощью WSO можно легко создавать оконные интерфейсы на JScript, VBScript, Perl, Python.
После этих слов ничего, кроме огромного человеческого спасибо Александру Борисовичу Веретенникову, и не скажешь.
Опять цитата о возможностях WSO:
- WSO обеспечивает полный доступ ко всем возможностям оконной системы, включая рисование в окнах и поддержку всех встроенных управляющих элементов Windows.
- WSO поддерживает использование любых элементов ActiveX, таких как Internet Explorer или Windows Media Player.
- WSO поддерживает работу со всеми популярными форматами графических файлов.
- WSO доступен из любого языка программирования, поддерживающего COM-интерфейсы автоматизации.
- Доступ к WSO осуществляется с помощью интуитивно понятной объектной модели, описанной в этом документе. Программисты, знакомые с оконным программированием для Windows, быстро обнаружат, что ничего нового им осваивать не нужно.
- WSO обеспечивает полную поддержку обработки событий от оконных элементов.
- WSO позволяет использовать символические имена констант, принятые в оконном программировании Windows, а не мучиться с их числовыми значениями.
- WSO работает в любой современной версии Windows, а именно: 98SE, ME, NT 4, 2000, XP и 2003.



