Объект Window в JavaScript
Для создания всплывающих окон в JavaScript используется объект Window. У этого объекта существует ещё одна классная функция, о которой мы поговорим ближе к концу статьи. А пока о том, как использовать объект Window в JavaScript по своему прямому назначению.
Конструктора у объекта Window, в том плане, что он закрыт, поэтому окна создаются через метод объекта Window — open():
var win = window.open(«http://myrusakov.ru», «My Window»);
В данном примере мы создаём окно, в которое будет подгружен сайт: «http://myrusakov.ru«, а имя нового окна будет: «My Window«. Это простейший вариант создания окна в JavaScript. Однако, у метода open() существует ещё один необязательный параметр, с настройками нового окна:
var win = window.open(«http://myrusakov.ru», «My Window», «width=400,height=500,menubar=yes,toolbar=no,location=yes,scrollbars=yes»);
Обратите внимание на то, что этот параметр имеет очень жёсткие условия в плане синтаксиса: никаких пробелов быть вообще не должно. А именно эту ошибку чаще всего и допускают. Теперь о параметрах:
- Width — отвечает за ширину нового окна.
- Height — отвечает за высоту нового окна.
- Menubar — если стоит «yes«, то в новом окне будет меню, если стоит «no«, то, соответственно, меню не будет.
- Toolbar — отвечает за наличие панели инструментов.
- Location — отвечает за наличие адресной строки в новом окне.
- Scrollbars — отвечает за наличие полос прокрутки.
Теперь переходим к методам, позволяющим управлять объектом Window в JavaScript. Сразу хочется заметить, что глобальное окно (в котором и выполняется наш скрипт) также является экземпляром объекта Window, и именно к нему и будут применены некоторые методы.
А начнём мы с простейших методов — focus() и blur(). Эти методы позволяют навести фокус на окно (focus()) и, наоборот, потерять его (blur()). Если вдруг, кто не знает, то фокус — это когда окно становится активным. Когда окно перестаёт быть активным (переключились на другое окно), то говорят, что окно теряет фокус. В следующем примере демонстрируется использование этих двух методов:
Здесь мы даём фокус нашему окну, потом ставим некую задержку (пока не буду приводить код задержки, чуть попозже, потерпите, пожалуйста), а потом снимаем фокус.
Метод close() позволяет закрыть окно:
Хочется заметить, что данный метод не всегда сработает для глобального окна. А если и сработает, то выдаст предупреждение пользователю о закрытии окна, в котором он может либо подтвердить, либо отклонить закрытие.
Есть ещё и другие методы в объекта Window, которые тоже могут использоваться — это методы back() и forward(). Эти методы заменяют кнопки «Назад» и «Вперёд» в браузере. Иногда это используют, чтобы сайт был более удобен для пользователя (например, сделать кнопки на сайте для возврата на предыдущую страницу). Применение этих методов очевидное и очень простое:
И при заходе на эту страницу пользователь автоматически вернётся назад (при условии, что есть куда возвращаться, конечно). Аналогичный метод и forward(). Но сейчас я хочу, чтобы Вы обратили внимание на то, что мы применили в этот раз метод к глобальному окну, а разработчики нам позволили этот глобальный объект не писать, то есть, например, так:
Очевидно, что если бы применяли метод к объекту Window, который мы создали через open(), то пришлось бы писать его имя, как мы делали раньше.
Теперь перейдём к методам, которые используют очень часто, — таймерам в JavaScript. Есть всего два метода для работы с таймерами. Первый метод — это setTimeout(). Эта функция принимает два параметра: функцию (либо код), которую нужно выполнить, и второй параметр — задержку (в миллисекундах), через которую надо выполнить функцию (либо код). Вот пример:
setTimeout(func, 3000);
function func () <
alert(«Прошло 3 секунды»);
>
Если Вы запустите данный скрипт, то через 3 секунды после начала выполнения Вы увидите информационное сообщение. Обратите внимание, что метод setTimeout() применён к глобальному окну, поэтому мы не писали так: «window.setTimeout()«. Хотя, конечно, так тоже можно писать, просто разработчики JavaScript предоставили нам сокращённую запись.
Если требуется остановить таймер, то используется метод clearTimeout(), который принимает в качестве параметра идентификатор, полученный при использовании метод setTimeout():
var + 4″, 5000);
clearTimeout(id);
То есть сразу после запуска таймера, мы его останавливаем, соответственно, выражение: «3 + 4» посчитано не будет.
Ключевая особенность метода setTimeout() в том, что он выполняется всего один раз. В нашем примере, он вызвал функцию func() и всё. Больше эта функция вызываться через таймер не будет. А вот для того, чтобы настроить регулярное срабатывание таймера через равные промежутки времени используется метод setInterval():
var counter = 0;
var 5000, «Tommy»);
function func(name) <
counter++;
alert(name + «, уже прошло » + (counter * 5) + » секунд!»);
if (counter == 4) clearInterval(id);
>
В данном случае, мы создали глобальную переменную counter, которая показывает, сколько раз была вызвана функция. От неё считается и прошедшее время после начала выполнения скрипта. Также заметьте, что функция func() требует параметр. Этот параметр передаётся в методе setInterval() сразу после параметра с задержкой. Если будет два параметра в функции, то в методе setInterval() также надо будет дописать ещё два передающихся параметра. Такие же правила и для метода setTimeout().
В скрипте после 4-х вызовов функции мы останавливаем непрерывное выполнение таймера.
Вот и все методы объекта Window, который используется очень часто, хотя бы потому что этот объект является глобальным, и именно к нему мы в следующих статья будем обращаться, только не к самому объекту Window, а уже к его свойствам, которые сами являются крупнейшими объектами в JavaScript.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 21 ):
Можно ли открыть окно win = window.open, а через N секунд используя setTimeout закрыть его?
Чем ждать ответа, проще самому взять и проверить, причём этот вариант будет в 100 раз полезнее.
Проверил и до, и после. Открыл многое другое, например, что setTimeout(func(),1000) не работает из-за скобок функции (принял как данность). Но как закрыть открытое окно не понял ни из видео-урока, ни из учебника. Оставил в надежде, что разберусь в дальнейшем. Вопрос поднял, чтобы указать какое место мне непонятно.
Программируем свойства окна браузера
Объект window
Класс объектов Window — это самый старший класс в иерархии объектов JavaScript. Объект window , относящийся к текущему окну (т.е. в котором выполняется скрипт ), является объектом класса Window . Класс объектов Frame содержится в классе Window , т.е. каждый фрейм — это тоже объект класса Window .
О фреймах речь пойдет ниже, а пока вернемся к объекту window . Объект window создается только в момент открытия окна. Все остальные объекты, которые порождаются при загрузке страницы, есть свойства объекта window . Более того, все глобальные переменные , определенные в данном окне, тоже являются свойствами объекта window . Таким образом, у объекта window могут быть разные свойства при загрузке разных страниц. Кроме того, в разных браузерах свойства объектов и поведение объектов и браузера при обработке событий может быть различным. При программировании на JavaScript чаще всего используют следующие свойства, методы и события объекта window :
| Свойства | Методы | События |
|---|---|---|
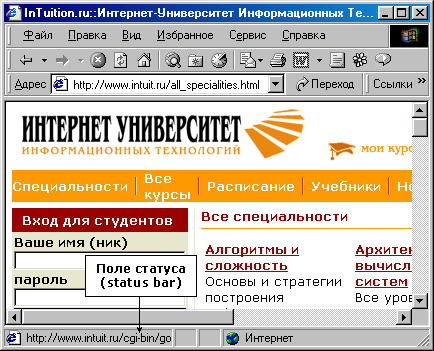
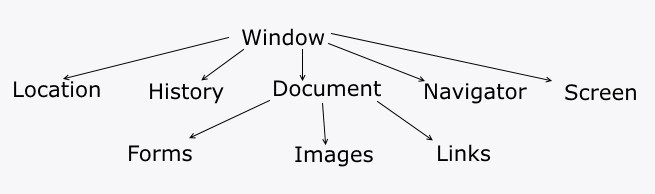
| Поскольку объект window является самым старшим, то в большинстве случаев при обращении к его свойствам и методам приставку » window .» можно опускать (разумеется, в случае, если вы хотите обратиться к свойству или методу текущего окна, где работает скрипт ; если же это другое окно, то необходимо указать его идентификатор ). Так, например, можно писать alert (‘Привет’) вместо window. alert (‘Привет’) , или location вместо window. location . Исключениями из этого правила являются вызовы методов open() и close() , у которых нужно указывать имя окна , с которым работаем (родительское в первом случае и дочернее во втором). Свойства frames [] , self , parent и top будут рассмотрены в разделе, посвященном фреймам. Свойство opener будет рассмотрено при описании метода window.close() . Свойства объекта windowПоле статуса и свойство window.statusПоле статуса — это первое, что начали использовать авторы HTML-страниц из арсенала JavaScript. Калькуляторы, игры, математические вычисления и другие элементы выглядели слишком искусственно. На их фоне бегущая строка в поле статуса была изюминкой, которая могла действительно привлечь внимание пользователей к Web-узлу. Постепенно ее популярность сошла на нет. Бегущие строки стали редкостью, но программирование поля статуса встречается на многих Web-узлах. Полем статуса ( status bar ) называют поле нижней части окна браузера сразу под областью отображения HTML-страницы. В поле статуса отображается информация о состоянии браузера (загрузка документа, загрузка графики, завершение загрузки, запуск апплета и т.п.). Программа на JavaScript имеет возможность работать с этим полем как с изменяемым свойством окна. При этом фактически с ним связаны два разных свойства:
Значение свойства status можно изменить — и оно тут же будет отображено в поле статуса. Свойство defaultStatus тоже можно менять — и сразу по его изменении оно отображается в поле статуса. Разница между этими двумя свойствами заключается в их поведении: если свойству status присвоить пустую строку: window. status =»» , то в поле статуса автоматически будет отображено значение defaultStatus . Обратного же не происходит: при присвоении пустой строки свойству defaultStatus оно и отобразится в поле статуса, независимо от значения свойства status . Следует отметить, что реакция браузеров на описываемые ниже действия со свойствами status и defaultStatus может быть разной в различных браузерах. Программируем statusСвойство status связано с отображением сообщений о событиях, отличных от простой загрузки страницы. Например, в Internet Explorer при наведении указателя мыши на ссылку обработчик onMouseOver помещает в поле статуса значение URL, указанное в атрибуте HREF этой ссылки (при этом никак не меняя значения свойств status и defaultStatus ). При попадании же курсора мыши на область, свободную от ссылок, обработчик onMouseOut возвращает в поле статуса значение defaultStatus , при условии, что оно не есть пустая строка (опять же никак не меняя значений обоих свойств). Мы можем изменить это поведение, например, как в следующем примере: Обратите внимание на оператор return true в конце обработчика событий onMouseOver . Он необходим для того, чтобы отменить действие по умолчанию (в данном случае — вывод URL в поле статуса), которое, в отсутствие этого оператора, браузер выполнил бы сразу после вывода нами своей строки в поле статуса, и пользователь не успел бы увидеть нашу строку. Аналогичный трюк отмены действия по умолчанию годится и для некоторых других событий ( onClick , onKeyDown , onKeyPress , onMouseDown , onMouseUp , onSubmit , onReset ), с той лишь разницей, что для перечисленных обработчиков отмена выполняется оператором return false . Для обработчика onMouseOut такого способа отменить действие по умолчанию не существует (к сожалению). Но в данном конкретном случае это не требуется — как уже было сказано, при уводе курсора со ссылки в поле статуса восстанавливается значение defaultStatus только в случае, если это значение не есть пустая строка. Но в нашем случае (по умолчанию при загрузке страницы в IE) оно равно именно пустой строке. Поэтому, уводя курсор с нашей ссылки, мы продолжаем видеть в поле статуса строку «Мышь увели со ссылки». Ситуация изменится в следующем примере, когда мы предварительно зададим свое (непустое) значение defaultStatus . Программируем defaultStatusСвойство defaultStatus определяет текст, отображаемый в поле статуса, когда никаких событий не происходит. Дополним предыдущий пример изменением этого свойства в момент окончания загрузки документа, т.е. в обработчике onLoad : Сразу после загрузки документа в поле статуса будет «Значение по умолчанию». При наведении указателя мыши на ссылку в поле статуса появится надпись «Мышь над ссылкой», при этом URL ссылки ( http://site.com/ ) в поле статуса не появится, т.к. мы подавили его вывод оператором return true . При убирании указателя мыши со ссылки пользователь бы не успел увидеть строку «Мышь увели со ссылки», поскольку действие по умолчанию (вывод значения defaultStatus в поле статуса) не подавлено (и не может быть подавлено — у обработчика onMouseOut нет такой возможности). Однако мы ввели оператор вывода окна предупреждения alert (‘Ждем’) (он рассматривается ниже) — и теперь пользователь будет видеть в поле статуса строку «Мышь увели со ссылки» до тех пор, пока не нажмет OK в этом окне. Работа с браузером и BOMBrowser Object Model и объект windowБольшое значение в JavaScript имеет работа с веб-браузером и теми объектами, которые он предоставляет. Например, использование объектов браузера позволяет манипулировать элементами html, которые имеются на странице, или взаимодействовать с пользователем. Все объекты, через которые JavaScript взаимодействует с браузером, описываются таким понятием как Browser Object Model (Объектная Модель Браузера). Browser Object Model можно представить в виде следующей схемы: В вершине находится главный объект — объект window , который представляет собой браузер. Этот объект в свою очередь включает ряд других объектов, в частности, объект document , который представляет отдельную веб-страницу, отображаемую в браузере. Объект windowОбъект window представляет собой окно веб-браузера, в котором размещаются веб-страницы. window является глобальным объектом, поэтому при доступе к его свойствам и методам необязательно использовать его имя. Например, window имеет метод alert() , который отображает окно сообщения. Но нам необязательно писать: window можно не использовать: Но так как данный объект глобальный, то это накладывает некоторые ограничения. Например: Все объявляемые в программе глобальные переменные или функции автоматически добавляются к объекту window . И поскольку название новой функции будет совпадать с названием метода alert() , то произойдет переопределение этого метода в объекте window новой функцией. И если мы объявим в программе какую-нибудь глобальную переменную, то она нам доступна как свойство в объекте window: |