- Как включить JavaScript в Windows
- Аннотация
- Дополнительная информация
- Исследователь Интернета
- Google Chrome
- Firefox корпорации Mozilla
- Spawn on Node JS (Windows Server 2012)
- 5 Answers 5
- Глава 5 Основы Серверного JavaScript
- Что Делать и Где
- Обзор Процессов Времени Прогона (Выполнения)
- Add a New Customer
- Как включить javascript в браузере — Инструкция для всех версий
- Сводная таблица
- Что такое javascript?
- Возможности JavaScript
- Яндекс.Браузер
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Opera
- Версии от 10,5 до 14
- Версии от 15 и выше
- Safari
- Microsoft Edge
- Заключение
- ВИДЕО: Как включить JavaScript — подробная инструкция
- Как включить JavaScript
Как включить JavaScript в Windows
Аннотация
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который работает в веб-браузере, чтобы сделать конкретные функции на веб-странице функциональными. Если JavaScript был отключен в вашем браузере, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описаны шаги для включения JavaScript в веб-браузерах.
Дополнительная информация
Исследователь Интернета
Чтобы все веб-сайты в зоне Интернета запускали скрипты в Internet Explorer:
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
На вкладке «Безопасность» убедитесь, что интернет-зона выбрана, а затем нажмите на «Таможенный уровень. » Кнопку.
В настройках безопасности — диалоговом поле «Интернет-зона» нажмите «Включить» для активного сценария в разделе Сценарий.
Когда открывается окно «Предупреждение!» и спрашивает: «Вы уверены, что хотите изменить настройки для этого zone?» выберите «Да»
Нажмите OK в нижней части окна Опционов Интернета, чтобы закрыть диалог.
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Чтобы разрешить написание сценариев на определенном веб-сайте, оставляя сценарий отключенным в зоне Интернета, добавьте определенный веб-узел в зону «Доверенные сайты»:
В меню веб-браузера нажмите «Инструменты»или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
На вкладке «Безопасность» выберите зону «Доверенные сайты», а затем нажмите кнопку «Сайты».
Для веб-сайта (ы) вы хотели бы разрешить сценарий, введите адрес в Добавить этот веб-сайт в зону текстового окна и нажмите Добавить. Примечание: Если адрес не начинается с «https:», вам многие должны отменить проверку «Требуемая проверка сервера (https:) для всех участков в этой зоне».
Нажмите Закрыть, а затем нажмите OK в нижней части окна Интернет опционов, чтобы закрыть диалог.
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Firefox корпорации Mozilla
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.
Spawn on Node JS (Windows Server 2012)
When I run this through Node:
I get the following error:
On Windows Server 2012. Any ideas?
5 Answers 5
(Firstly, does ls actually exist on windows?)
I had a similar issue spawning child processes a little while back and it took me ages to figure out the correct way of doing it.
Here’s some example code:
Have a look at this ticket for an explanation of the issue: https://github.com/joyent/node/issues/2318
As badsyntax pointed out, ls doesn’t exist on windows as long as you didn’t create an alias. You will use ‘dir’. The difference is dir is not a program, but a command in windows shell (which is cmd.exe), So you would need to run ‘cmd’ with arguments to run dir and output the stream.
By using ‘inherit’, the output will be piped to the current process.
As of node 8 per document, you need to set shell option to true (which is false by default).
There are already two working answers to this question, but I would like to mention one more and clarify something.
If you are not planning to return a lot of data (more than 200kB) from your command, you can use exec instead of spawn and more elegantly write:
Read about difference between spawn and exec. to make sure it fits your needs.
As for the clarifications, there is no need to pass
Глава 5
Основы Серверного JavaScript
В этой главе даются основы серверной функциональности и различия между клиентским и серверным JavaScript. Здесь показано, как внедрять серверный JavaScript в HTML-файлы. Обсуждается, что происходит во время прогона программы на клиенте и на сервере, чтобы Вы могли разобраться во всём этом. В главе описано, как использовать JavaScript для изменения HTML-страницы, отправляемой клиенту, и, наконец, как распределить информацию между серверными и клиентскими процессами.
В главе имеются следующие разделы:
Серверный JavaScript имеет то же ядро языка, что и клиентский JavaScript, с которым Вы, возможно, уже знакомы. Задачи, выполняемые Вами при запуске JavaScript на сервере, несколько отличаются от задач, выполняемых при работе JavaScript на клиенте. Разные окружения и задачи обращаются к различным объектам.
Что Делать и Где
Клиентская среда (браузер) является передним краем работы приложения. В этой среде, к примеру, Вы отображаете HTML-страницы в окне и обслуживаете истории сессий HTML-страниц, отображаемых в браузере в течение сессии. Объекты этой среды, следовательно, обязаны иметь возможность манипулировать страницами, окнами и историей.
По контрасту, в серверной среде Вы работаете с ресурсами сервера. Например, Вы можете установить соединение с реляционной базой данных, распределить информацию между пользователями приложения или манипулировать файловой системой сервера. Объекты этой среды обязаны иметь возможность манипулировать реляционной БД и файловой системой сервера.
Кроме того, HTML-страница не отображается на сервере. Она запрашивается на сервере для отображения на клиенте. Запрошенная страница может содержать клиентский JavaScript. Если запрошенная страница является частью приложения JavaScript, сервер может генерировать эту страницу «на лету».
При разработке приложения JavaScript помните о разнице между клиентской и серверной платформами. Различия показаны в следующей таблице.
Таблица 5.1 Сравнение Клиента и Сервера
Серверы обычно (хотя и не всегда) являются высокопроизводительными рабочими станциями с быстрыми процессорами и возможностью хранения больших объемов информации.
Клиенты часто (хотя и не всегда) являются настольными системами с маломощными процессорами и относительно небольшим объемом хранимых данных.
Серверы могут быть перегружены при одновременном доступе тысяч клиентов.
Клиенты часто — машины одного пользователя, поэтому можно передать часть нагрузки процессинга клиенту.
Предварительная обработка данных на клиенте также может уменьшить требования к пропускной способности сети, если клиентское приложение может компоновать данные.
Обычно имеются разные пути распределения приложения между сервером и клиентом. Некоторые задачи могут выполняться только на клиенте или только на сервере; другие могут выполняться на любом из них. Хотя нет какого-то определённого способа определить, что и где делать, Вы может следовать следующим общим правилам:
Основное правило — использовать клиентский процессинг (тэг SCRIPT ) для следующих задач:
- Проверка ввода пользователя; то есть проверка верности введённых в форму значений
- Запрос подтверждения пользователя и отображение диалоговых окон или информационных боксов
- Выполнение агрегатных расчётов (таких как суммирование или вычисление среднего числа) или иной процессинг данных, запрошенных на сервере
- «Обусловливание» (условная обработка) HTML
- Выполнение других функций, не требующих информации с сервера
Использовать серверный процессинг (тэг SERVER ) для следующих задач:
- Обслуживание серий клиентских запросов
- Работа с данными, распределёнными по нескольким клиентам или приложениям
- Доступ к БД или файлам на сервере
- Вызов внешних библиотек на сервере
- Динамическая специализация Java-аплетов; например, визуализация данных через использование Java-аплета
Служба JavaScript Session Management Service предоставляет объекты для сохранения информации, а клиентский JavaScript преходящ. Клиентские объекты существуют, пока пользователь имеет доступ к странице. Серверы могут объединять информацию от многих клиентов и многих приложений и могут сохранять большие объёмы данных в базе данных. Важно помнить обо всех этих характеристиках при распределении функциональности между клиентом и сервером.
Обзор Процессов Времени Прогона (Выполнения)
После того как Вы установили и стартовали приложение JavaScript, пользователь может получить к нему доступ.
Базовые процедуры таковы:
- Пользователь выполняет доступ к приложению по его URL в web-браузере, таком как Netscape Communicator. Браузер отправляет клиентский запрос страницы приложения на сервер.
- Если это запрос к странице с URL приложения, машина выполнения JavaScript, запущенная на сервере, находит информацию в web-файле, соответствующем этому URL. О деталях этого процесса и о том, что происходит на этом и на последующих двух этапах, см. в разделе «Процессинг Времени Прогона на Сервере».
- Машина времени выполнения конструирует HTML-страницу для отправки клиенту. Она выполняет байт-коды, ассоциированные с тэгами SERVER , из исходного кода HTML, создавая HTML-страницу на основе этих байт-кодов и иного HTML, имеющегося в оригинале. О том, как влиять на процесс конструирования страницы, см. в разделе «Конструирование HTML-Страницы».
- Машина выполнения высылает новую HTML-страницу (которая может содержать операторы клиентского JavaScript) клиенту.
- Машина выполнения JavaScript внутри web-браузера интерпретирует любые операторы клиентского JavaScript, форматирует вывод HTML и выводит результат пользователю.
Рисунок 5.1 иллюстрирует это процесс.
Рисунок 5.1 Процессинг запроса JavaScript-страницы
Конечно, пользователь обязан иметь Netscape Navigator (или иной браузер с возможностью выполнения JavaScript), чтобы клиент мог интерпретировать операторы клиентского JavaScript. Аналогично, если Вы создаёте страницу, содержащую серверный JavaScript, он должен быть установлен на Netscape-сервере, чтобы нормально функционировать.
Например, предположим, клиент запрашивает страницу с таким исходным кодом:
Add a New Customer
Note: All fields are required for the new customer
Как включить javascript в браузере — Инструкция для всех версий
Как включить JavaScript
Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Сводная таблица
| Наименование программы | Автоматическая активация JavaScript | Ручная активация JavaScript |
|---|---|---|
| Яндекс.Браузер | В последней версии | + |
| Internet Explorer | Нет | + |
| Google Chrome | Нет | + |
| Mozilla Firefox | Версия 23 и выше | Версия 22 и ниже |
| Opera | Нет | + |
| Safari | Нет | + |
Что такое javascript?
Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
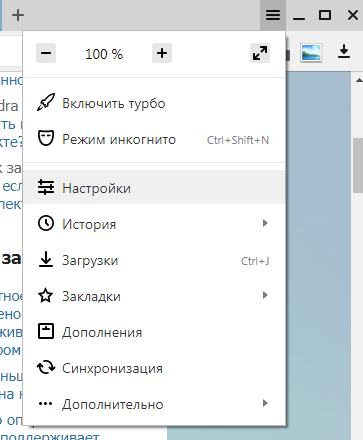
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
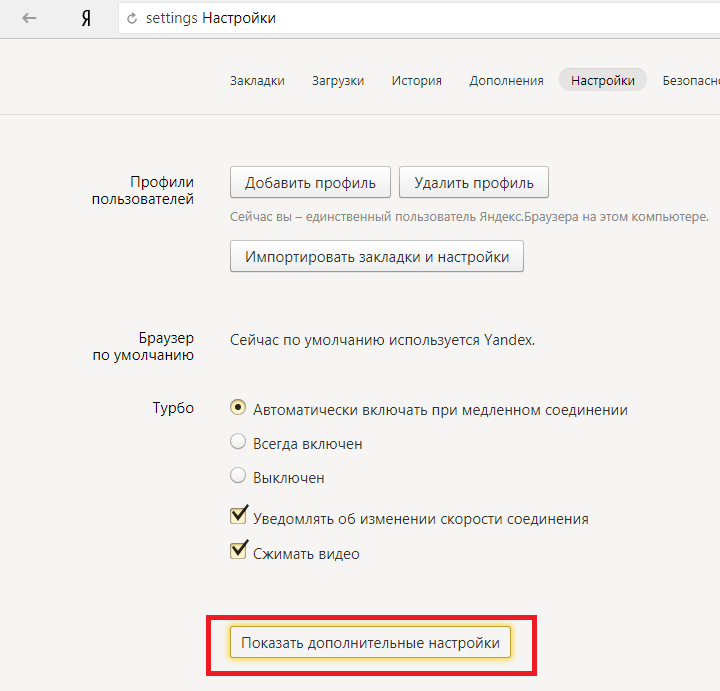
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
Дополнительные настройки Яндекс.Браузера
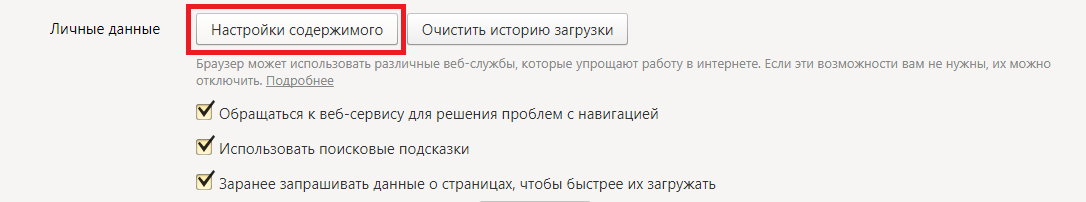
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
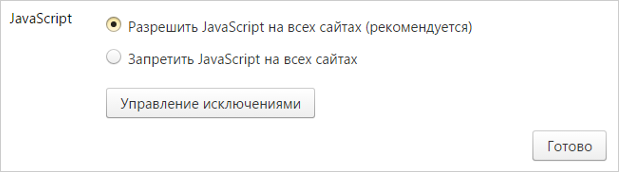
Как включить javascript в Яндекс.Браузере
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово» .
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
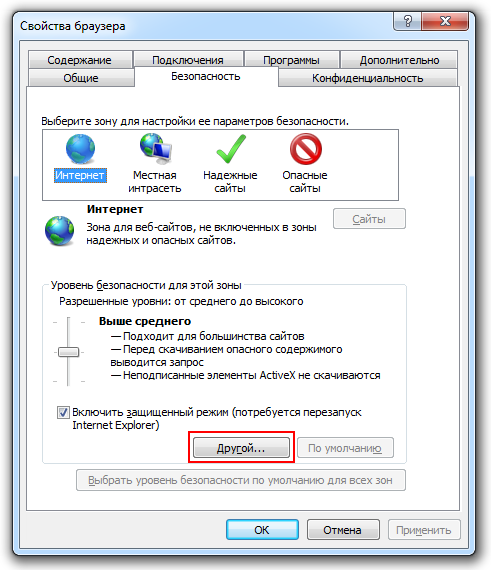
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
Настройки Internet Explorer
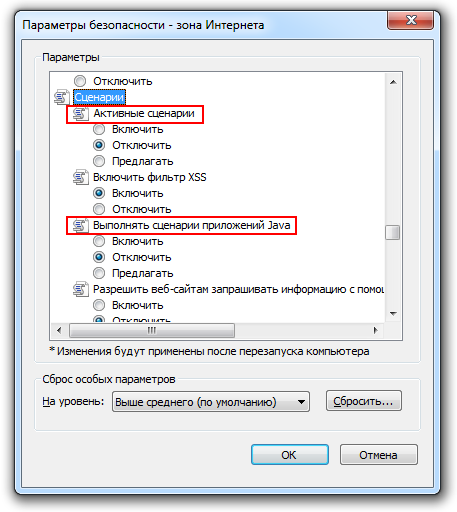
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок» , после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
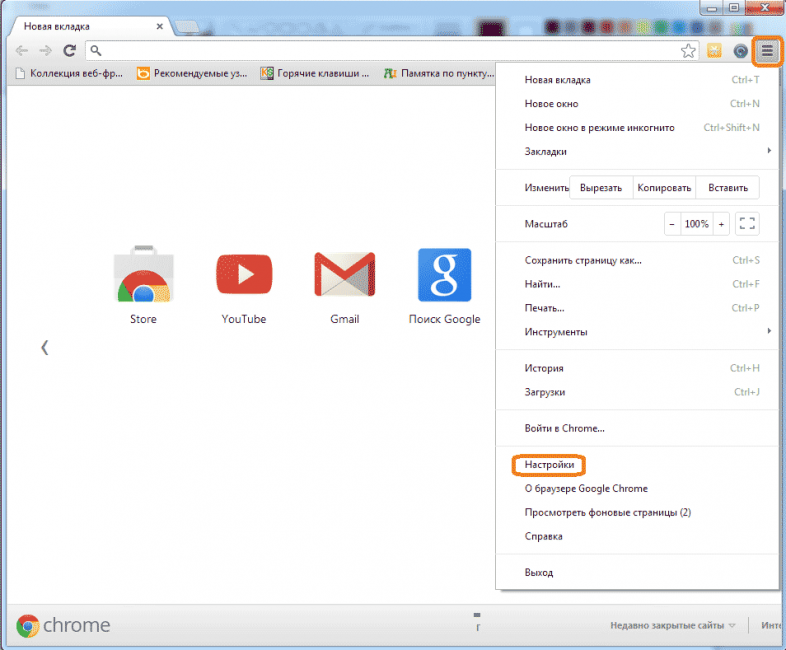
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
Настройки Google Chrome
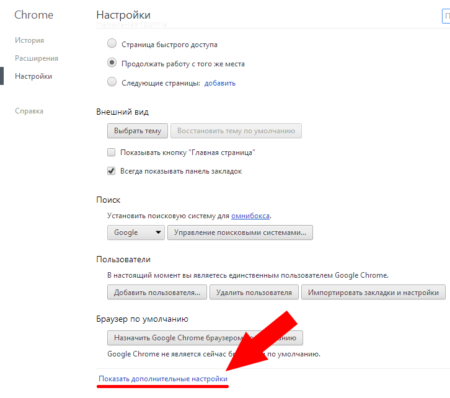
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
Дополнительные настройки Google Chrome
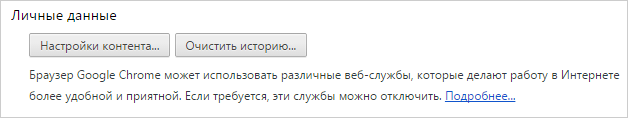
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
Активация javascript в Google Chrome
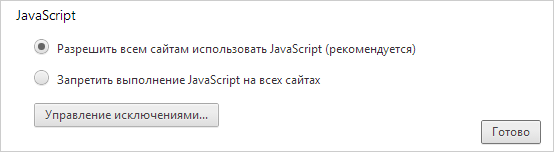
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово» .
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.
Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке: http://internet.yandex.ru
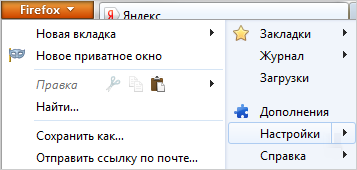
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
Меню настройки Mozilla Firefox
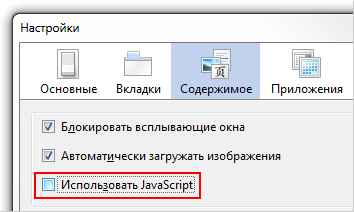
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Активация и деактивация JavaScript в Mozilla Firefox
Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке: http://internet.yandex.ru
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
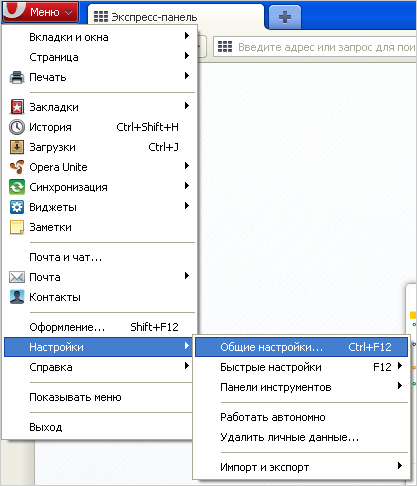
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
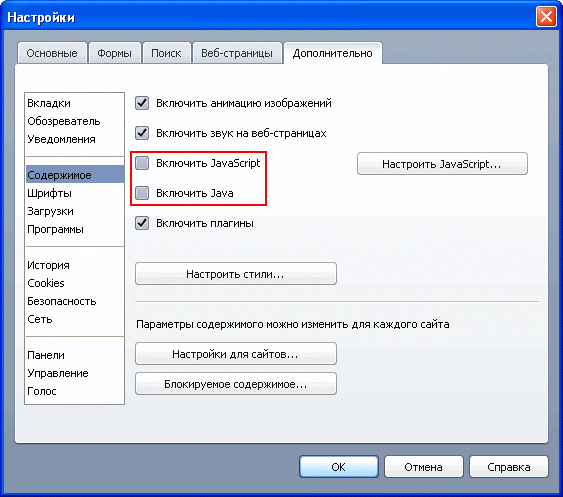
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК» .
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt + P . В открывшемся меню открываем вкладку «Сайты».
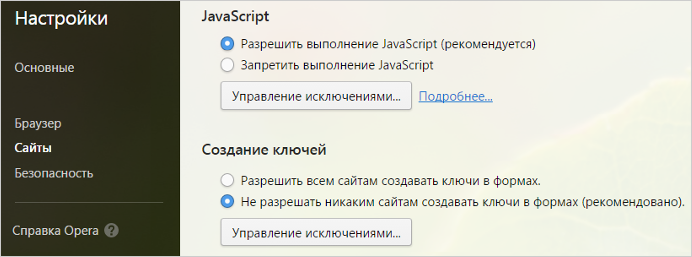
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
Активация и деактивация javascript в Opera версии 15 и выше
После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
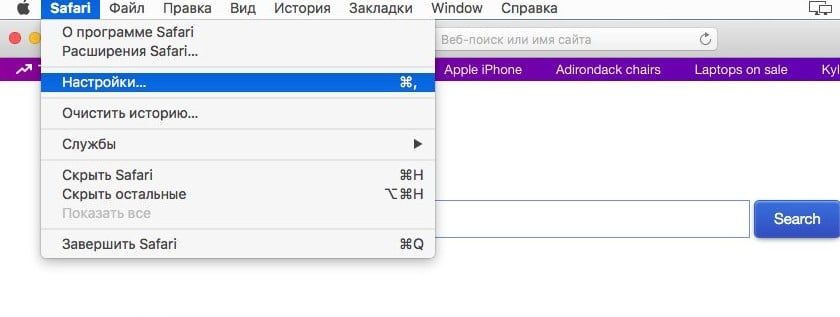
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
Открыть настройки в Safari
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge
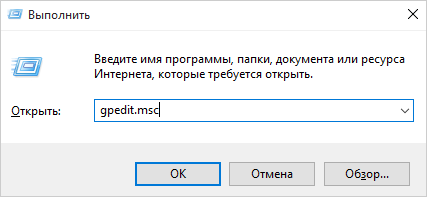
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win + R .
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
Ввод команды в окне «Выполнить».
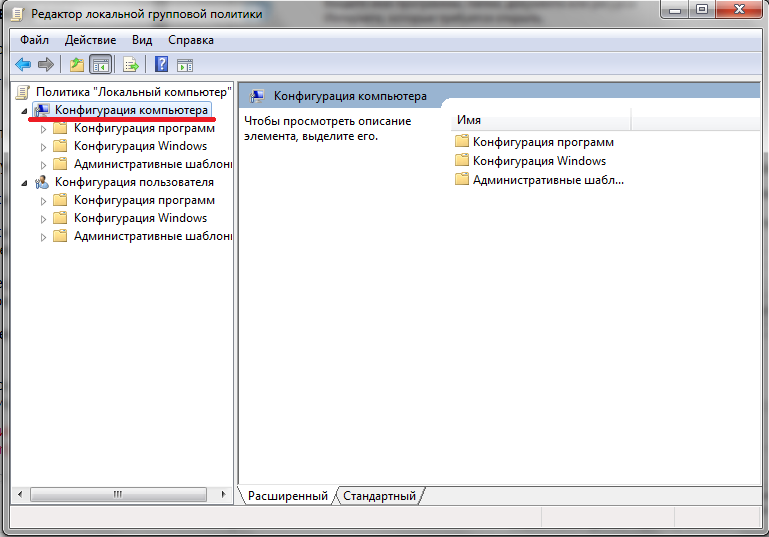
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
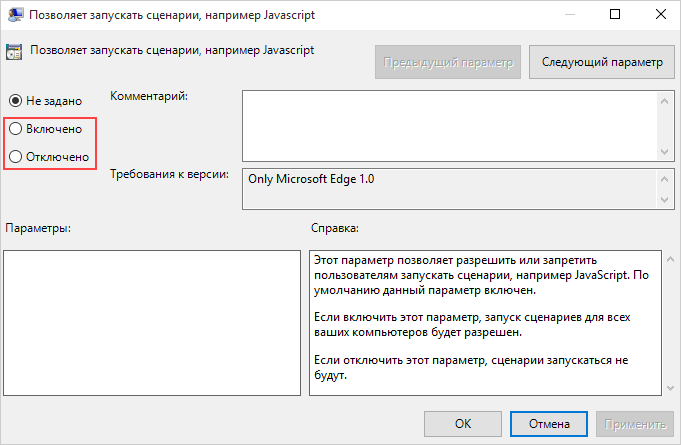
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
Активация и деактивация javascript в системе компьютера
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить» .
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript — подробная инструкция
Как включить JavaScript
Для нас очень важна обратная связь с нашими читателями. Если Вы не согласны с данными оценками, оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Благодарим за ваше участие. Ваше мнение будет полезно другим пользователям.