- Открытие окон и методы window
- Блокировщик всплывающих окон
- Полный синтаксис window.open
- Доступ к новому окну
- Окна JavaScript (окно js), как открыть новое окно js, закрыть окно js, размеры окна js
- Создание окна js и его размеры
- Получение доступа к свойствам и методам окна
- JavaScript — Объект window: открытие и закрытие окон
- Методы объекта window: open(), close(), print(), focus() и blur()
- Открытие нового окна или вкладки
- Как взаимодействовать с окном после его открытия
- Метод close()
- Метод print()
- Метод focus()
- Метод blur()
- Свойства объекта window: name, opener, closed
- Свойство name
- Свойство opener
- Свойство closed
Открытие окон и методы window
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/popup-windows.
Всплывающее окно («попап» – от англ. Popup window) – один из старейших способов показать пользователю ещё один документ.
В этой статье мы рассмотрим открытие окон и ряд тонких моментов, которые с этим связаны.
…При запуске откроется новое окно с указанным URL.
Большинство браузеров по умолчанию создают новую вкладку вместо отдельного окна, но чуть далее мы увидим, что можно и «заказать» именно окно.
Блокировщик всплывающих окон
Рекламные попапы очень надоели посетителям, аж со времён 20-го века, поэтому современные браузеры всплывающие окна обычно блокируют. При этом пользователь, конечно, может изменить настройки блокирования для конкретного сайта.
Всплывающее окно блокируется в том случае, если вызов window.open произошёл не в результате действия посетителя.
Как же браузер понимает – посетитель вызвал открытие окна или нет?
Для этого при работе скрипта он хранит внутренний «флаг», который говорит – инициировал посетитель выполнение или нет. Например, при клике на кнопку весь код, который выполнится в результате, включая вложенные вызовы, будет иметь флаг «инициировано посетителем» и попапы при этом разрешены.
А если код был на странице и выполнился автоматически при её загрузке – у него этого флага не будет. Попапы будут заблокированы.
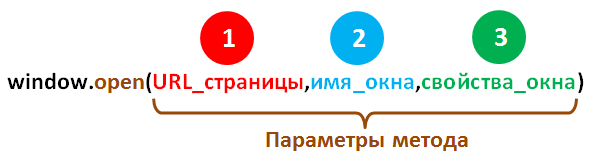
Полный синтаксис window.open
Функция возвращает ссылку на объект window нового окна, либо null , если окно было заблокировано браузером.
url URL для загрузки в новое окно. name Имя нового окна. Может быть использовано в параметре target в формах. Если позднее вызвать window.open() с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое. params Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров params .
- Настройки расположения окна:
left/top (число)
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
menubar (yes/no) Скрыть или показать строку меню браузера. toolbar (yes/no) Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне. location (yes/no) Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса. status (yes/no) Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния. resizable (yes/no) Позволяет отключить возможность изменять размеры нового окна. Значение no обычно неудобно посетителям. scrollbars (yes/no) Разрешает убрать полосы прокрутки для нового окна. Значение no обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
- Если при вызове open указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые yes/no параметры отсутствуют, то браузер выставляет их в no . Поэтому убедитесь, что все нужные вам параметры выставлены в yes .
- Когда не указан top/left , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны width/height , новое окно будет такого же размера, как последнее открытое.
Доступ к новому окну
Вызов window.open возвращает ссылку на новое окно. Она может быть использована для манипуляции свойствами окна, изменения URL, доступа к его переменным и т.п.
В примере ниже мы заполняем новое окно содержимым целиком из JavaScript:
Окна JavaScript (окно js), как открыть новое окно js, закрыть окно js, размеры окна js

Когда окно браузера открыто то в памяти находится объектная модель в которй определён объект window даже если в окно не загружен ни один документ.
В этой статье рассмотрены основные свойства, методы и обработчики событий объектов window, location. Среди них: Создание окна js window.open(), объект js location, свойство window.status
С помощью этих и других методов и обработчиков можно создать новое окно с заданными параметрами, управлять его фунциями и элементами: строка состояния, панель инструментов, внешний вид и др. управление которыми не поддерживается средствами JavaScript в главном окне браузера.
Создание окна js и его размеры
Метод, с помощью которого можно генерировать новые окна — window.open() он вызывается сценарием который запускается из главного окна браузера.
Само главное окно средствами JavaScript не создаётся.
В этом методе используется до трех параметров, которые определяют такие характеристики окна, как URL загружаемого документа, его название, указываемое в атрибутах target дескрипторов html , а также физические параметры (размер и содержимое).
Рассмотрим некоторые особенности использования метода window.open() .
Чтобы открыть новое окно js с заданными размерами с отображенным документом index.html , расположенным в той же папке на сервере, в которой хранится текущая страница.
Обратите внимание на то, что:
1.В приведенном выше коде используется оператор присваивания.
2.Параметры окна, его размеры («index.html»,»ind»,»height=200,width=300″) должны быть указаны без пробелов-т.е. в строке с указанием параметров открытия нового js окна вообще не должно быть пробелов.
Рассмотрим оператор присваивания subWindow — при запуске метода window.open() не только открывается новое окно согласно использованным параметрам, но также создается ссылка на новое окно т.е. этот метод возвращает значение — в данном случае это ссылка на объект.
Значение, возвращаемое методом, присваивается переменной.
Теперь эта переменная может использоваться как ссылка на второе окно. Если нужно получить доступ к одному из его свойств или методов, то можно использовать указанную ссылку как часть полной ссылки. Например, для того чтобы закрыть окно js прямо из сценария главного окна данное подокно, можно воспользоваться методом close().
Если в сценарии главного окна использовать записи window.close() , self.close() или просто close() , то будет закрыто главное окно, а вовсе не дополнительное. Поэтому для обращения к другим окнам следует использовать ссылку на нужное окно как часть общей ссылки. Этот момент важен при составлении сценариев — если необходимо, чтобы переменная, содержащая ссылку на дополнительное окно, была доступна до тех пор, пока главный документ загружен в браузер. Чтобы обеспечить это, следует объявлять данную переменную как глобальную, не внутри функции. Можно использовать одну функцию, чтобы открывать окна, а другую для их закрытия.
Листинг 1 описывает страницу, которая содержит кнопку открытия нового, пустого окна, которое впоследствии можно закрывать из главного окна.
Для того чтобы увидеть, как работает сценарий, следует задать размеры главного окна браузера так, чтобы оно не было развернуто во весь экран. Тогда при генерации нового окна можно разместить окна на экране так, чтобы можно было наблюдать новое окно даже когда основное находится на переднем плане.
Если окно было при этом «скрыто» за основным, то для его отображения можно использовать меню Window (Окно) браузера. В листинге 1 переменная newWindow объявлена как глобальная, поэтому обе функции makeNewWindow() и closeNewWindow() без особых проблем получают к ней доступ.
Если переменная объявляется без присвоения ей значения, то по умолчанию оно равно null.
Значение null интерпретируется как эквивалентное false в условном операторе.
С другой стороны, наличие в условном операторе любого ненулевого значения интерпретируется как true.
В функции closeNewWindow() перед использованием метода закрытия close() сначала проверяется, было ли вообще создано новое окно. Затем, для выполнения очистки, переменной newWindow присваивается значение null, так что при повторном щелчке на кнопке Close (Закрыть) закрытие уже несуществующего окно не происходит.
Листинг 1. Ссылка на объекты окна.
В листинге 3 сценарий создает подокно, в которое записывается целый документ, сгенерированный сценарием. Чтобы ссылка на новое окно была доступна для всех функций, переменную newWindow объявляют как глобальную.
Сразу после того как страница загружена, обработчик события onLoad вызывает функцию makeNewWindow().
Эта функция создает пустое подокно. Третьему параметру метода window.open() добавлено свойство, дающее инструкцию строке состояния подокна на отображение данных. Кнопка на странице используется для вызова метода subWrite. Первым заданием, которое он выполняет, является проверка свойства closed подокна. Это свойство (которое введено только в последних версиях браузеров) возвращает значение true, если окно, на которое сделана ссылка, закрыто. Если это так (пользователь самостоятельно закрыл окно), то будет вызвана функция makeNewWindow() и окно будет снова открыто.
При открытом окне будет вызвано в виде строчной переменной новое содержимое.
Как и в листинге 2, содержимое записывается в один подход (хотя это и не является обязательным для отдельного окна) , после чего сразу вызывается метод close(). Здесь обратите внимание на важную особенность: как в методе write(), так и в методе close() подокно задается в явном виде.
Листинг 3. Использование метода document.wite() с другим окном
Writing to Subwindow
Далее рассмотрим свойства и методы окна наиболее часто используемые пользователем.
Получение доступа к свойствам и методам окна
К объекту window часто обращаются с помощью синонима. Делается это в тех случаях, когда в сценарии используются ссылки на окно, содержащее текущий документ. Синонимом является ключевое слово self.
В таких случаях ссылки выглядят следующим образом:
Использовать подобные ссылки можно по собственному усмотрению.
Однако целесообразно задавать ссылки с помощью self в сложных сценариях, в которых задействовано несколько фреймов или окон. Т.е. идентификатор self , используется для обозначения того текущего окна, в котором находится документ с данным сценарием. А это, в свою очередь, делает сценарий более читабельным.
Как уже отмечалось, поскольку объект window всегда присутствует «на месте» при запуске сценария, то в ссылке на объекты внутри текущего окна его название можно опускать. В качестве примера ниже приведена синтаксическая модель обращения к свойствам и методам текущего окна.
JavaScript — Объект window: открытие и закрытие окон
На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window :
- open() — предназначен для открытия окон (вкладок);
- close() — предназначен для закрытия окон. В основном используется для закрытия окон открытых методом open() ;
- print() — предназначен для печати содержимого окна;
- focus() — предназначен для передачи фокусу указанному окну;
- blur() — предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода « window.open ».
- url – адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качестве url указать пустую строку, то туда будет загружена пустая страница «about:blank»);
- windowName – имя окна;
- windowFeature – необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature :
- left и top – положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);
- height и width — размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);
- menubar – во включённом состоянии отображает строку меню;
- toolbar – включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);
- location – определяет нужно ли показывать адресную строку;
- resizable — свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;
- scrollbars – предназначено для включения (yes) или выключения (no) полос прокрутки;
- status – определяет нужно ли отображать строку состояния или нет.
Настройки menubar , toolbar , location , resizable , scrollbars , status является логическими, если их нужно включить, то устанавливаем значение true , в противном случае – false .
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
Как взаимодействовать с окном после его открытия
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.
Например, для того чтобы обратиться к объекту document открытого окна:
Открыть пустое новое окно и вывести в ней некоторый текст:
Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open() . В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, cоздадим кнопки для открытия и закрытия окна с именем myWindow :
Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window :
- name — предназначено для получения или установления внутреннего имени окна;
- opener — позволяет получить в текущем окне, ссылку на окно (объект window ), с которого было открыто данное окно;
- closed — свойство логического типа, которое возвращает: true , если окно закрыто и false , если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title — это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target , Если элемент а имеет атрибут target=»searchWindow» , то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем ( searchWindow ), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow . А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Например, откроем страницу «http://www.google.com/» в окне, имеющем имя myWindow :
Например, откроем окно с помощью метода open() и выведем в нём его имя:
Свойство opener
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window ), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).
Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.