JS Helper
JavaScript помощник для новичков
понедельник, 21 февраля 2011 г.
Как вызвать функцию по имени или вызов функции используя объект window
Многие новички задаются вопросом типа:
- «Как вызвать функцию по ее имени«
- «Как вызвать функцию если ее имя хранится в переменной«
- Ну, и тому подобные вопросы 🙂
Возьмем пример задачи:
И так, у нас есть функция под именем myFunc и переменная name которая содержит в себе имя функции.
Как можно вызвать функцию, используя переменную ?
Есть 3 варианта решения этой задачи:
- Использовать объект window
- Использовать функцию eval()
- Создать свой объект, в котором описать функцию.
Делается следующим образом:
funcName — имя вызываемой функции
params — параметры передаваемые функции.
Нашу задачу можно решить следующим образом:
Вот еще примеры:
2) Использовать функцию eval()
С помощью функции eval() можно выполнить какую ту часть кода, в том числе и вызвать функцию.
Пример:
Нашу задачу можно решить так:
Но не злоупотребляйте данной функции так как неправильное использование eval():
- Открывает ваш код для Инъекций
- Отладка может быть более сложная (без номера строк)
- Код выполняется медленее
Нашу задачу можно решить следующим образом:
Заключение
Ну вот примерно и все 🙂
По моему мнению самый оптимальный вариант это использовать объект window хотя редко бывают ситуации когда имя функции берется из переменной, по сути вам даже стоит избегать таких ситуации и искать другие решения.
Клиентские Windows приложения на JavaScript
Хочу рассказать про один интересный способ создания приложений на JavaScript с родным виндовым GUI.
Вообще, существует куча разных вариантов написания виндовых приложений на JavaScript:
- HTA и WSH — HTML Applications и Windows Script Host — это, вероятно, самые известные технологии. HTA фактически представляет собой HTML страницу с расширенными правами в системе — возможностью лазить в сеть, гадить в реестр, файловую систему и подключать к этим делам ActiveX. С использованием HTA сделаны многие компоненты самой Windows.
- .NET Framework — этому вообще по барабану, на чем вы пишете, лишь бы итогом был MSIL. Возможно, JScript.NET вместе с Windows.Forms могут вызвать у кого-то ощущение родного виндового интерфейса. Лично меня они совсем не радуют — ни визуально, ни скоростью.
- XULRunner — framework от Mozilla предлагает Gecko вместо IE, XpCOM вместо COM/ActiveX. Это всего за 20 мегабайт оверхеда.
- wxJavascript — известная кросс-платформенная библиотека wxWidgets теперь и для JavaScript. Все это благодаря JS-движку SpiderMonkey от Mozilla и стараниям одного бельгийца. Кстати, этот же уважаемый — автор mod_js для Apache.
Ввиду того, что все вышеописанное уныло, громоздко и требует изучения, предлагаю рассмотреть еще один вариант — WSO.
Цитируя автора:
WindowSystemObject (WSO) — это универсальный программный комплекс для обеспечения доступа к оконной подсистеме Windows на базе архитектуры COM, для создания оконных интерфейсов в программах, написанных на сценарных (скриптовых) языках, а также в программах, написанных на других языках и в других системах программирования. С помощью WSO можно легко создавать оконные интерфейсы на JScript, VBScript, Perl, Python.
После этих слов ничего, кроме огромного человеческого спасибо Александру Борисовичу Веретенникову, и не скажешь.
Опять цитата о возможностях WSO:
- WSO обеспечивает полный доступ ко всем возможностям оконной системы, включая рисование в окнах и поддержку всех встроенных управляющих элементов Windows.
- WSO поддерживает использование любых элементов ActiveX, таких как Internet Explorer или Windows Media Player.
- WSO поддерживает работу со всеми популярными форматами графических файлов.
- WSO доступен из любого языка программирования, поддерживающего COM-интерфейсы автоматизации.
- Доступ к WSO осуществляется с помощью интуитивно понятной объектной модели, описанной в этом документе. Программисты, знакомые с оконным программированием для Windows, быстро обнаружат, что ничего нового им осваивать не нужно.
- WSO обеспечивает полную поддержку обработки событий от оконных элементов.
- WSO позволяет использовать символические имена констант, принятые в оконном программировании Windows, а не мучиться с их числовыми значениями.
- WSO работает в любой современной версии Windows, а именно: 98SE, ME, NT 4, 2000, XP и 2003.
Объект Window в JavaScript
Для создания всплывающих окон в JavaScript используется объект Window. У этого объекта существует ещё одна классная функция, о которой мы поговорим ближе к концу статьи. А пока о том, как использовать объект Window в JavaScript по своему прямому назначению.
Конструктора у объекта Window, в том плане, что он закрыт, поэтому окна создаются через метод объекта Window — open():
var win = window.open(«http://myrusakov.ru», «My Window»);
В данном примере мы создаём окно, в которое будет подгружен сайт: «http://myrusakov.ru«, а имя нового окна будет: «My Window«. Это простейший вариант создания окна в JavaScript. Однако, у метода open() существует ещё один необязательный параметр, с настройками нового окна:
var win = window.open(«http://myrusakov.ru», «My Window», «width=400,height=500,menubar=yes,toolbar=no,location=yes,scrollbars=yes»);
Обратите внимание на то, что этот параметр имеет очень жёсткие условия в плане синтаксиса: никаких пробелов быть вообще не должно. А именно эту ошибку чаще всего и допускают. Теперь о параметрах:
- Width — отвечает за ширину нового окна.
- Height — отвечает за высоту нового окна.
- Menubar — если стоит «yes«, то в новом окне будет меню, если стоит «no«, то, соответственно, меню не будет.
- Toolbar — отвечает за наличие панели инструментов.
- Location — отвечает за наличие адресной строки в новом окне.
- Scrollbars — отвечает за наличие полос прокрутки.
Теперь переходим к методам, позволяющим управлять объектом Window в JavaScript. Сразу хочется заметить, что глобальное окно (в котором и выполняется наш скрипт) также является экземпляром объекта Window, и именно к нему и будут применены некоторые методы.
А начнём мы с простейших методов — focus() и blur(). Эти методы позволяют навести фокус на окно (focus()) и, наоборот, потерять его (blur()). Если вдруг, кто не знает, то фокус — это когда окно становится активным. Когда окно перестаёт быть активным (переключились на другое окно), то говорят, что окно теряет фокус. В следующем примере демонстрируется использование этих двух методов:
Здесь мы даём фокус нашему окну, потом ставим некую задержку (пока не буду приводить код задержки, чуть попозже, потерпите, пожалуйста), а потом снимаем фокус.
Метод close() позволяет закрыть окно:
Хочется заметить, что данный метод не всегда сработает для глобального окна. А если и сработает, то выдаст предупреждение пользователю о закрытии окна, в котором он может либо подтвердить, либо отклонить закрытие.
Есть ещё и другие методы в объекта Window, которые тоже могут использоваться — это методы back() и forward(). Эти методы заменяют кнопки «Назад» и «Вперёд» в браузере. Иногда это используют, чтобы сайт был более удобен для пользователя (например, сделать кнопки на сайте для возврата на предыдущую страницу). Применение этих методов очевидное и очень простое:
И при заходе на эту страницу пользователь автоматически вернётся назад (при условии, что есть куда возвращаться, конечно). Аналогичный метод и forward(). Но сейчас я хочу, чтобы Вы обратили внимание на то, что мы применили в этот раз метод к глобальному окну, а разработчики нам позволили этот глобальный объект не писать, то есть, например, так:
Очевидно, что если бы применяли метод к объекту Window, который мы создали через open(), то пришлось бы писать его имя, как мы делали раньше.
Теперь перейдём к методам, которые используют очень часто, — таймерам в JavaScript. Есть всего два метода для работы с таймерами. Первый метод — это setTimeout(). Эта функция принимает два параметра: функцию (либо код), которую нужно выполнить, и второй параметр — задержку (в миллисекундах), через которую надо выполнить функцию (либо код). Вот пример:
setTimeout(func, 3000);
function func () <
alert(«Прошло 3 секунды»);
>
Если Вы запустите данный скрипт, то через 3 секунды после начала выполнения Вы увидите информационное сообщение. Обратите внимание, что метод setTimeout() применён к глобальному окну, поэтому мы не писали так: «window.setTimeout()«. Хотя, конечно, так тоже можно писать, просто разработчики JavaScript предоставили нам сокращённую запись.
Если требуется остановить таймер, то используется метод clearTimeout(), который принимает в качестве параметра идентификатор, полученный при использовании метод setTimeout():
var + 4″, 5000);
clearTimeout(id);
То есть сразу после запуска таймера, мы его останавливаем, соответственно, выражение: «3 + 4» посчитано не будет.
Ключевая особенность метода setTimeout() в том, что он выполняется всего один раз. В нашем примере, он вызвал функцию func() и всё. Больше эта функция вызываться через таймер не будет. А вот для того, чтобы настроить регулярное срабатывание таймера через равные промежутки времени используется метод setInterval():
var counter = 0;
var 5000, «Tommy»);
function func(name) <
counter++;
alert(name + «, уже прошло » + (counter * 5) + » секунд!»);
if (counter == 4) clearInterval(id);
>
В данном случае, мы создали глобальную переменную counter, которая показывает, сколько раз была вызвана функция. От неё считается и прошедшее время после начала выполнения скрипта. Также заметьте, что функция func() требует параметр. Этот параметр передаётся в методе setInterval() сразу после параметра с задержкой. Если будет два параметра в функции, то в методе setInterval() также надо будет дописать ещё два передающихся параметра. Такие же правила и для метода setTimeout().
В скрипте после 4-х вызовов функции мы останавливаем непрерывное выполнение таймера.
Вот и все методы объекта Window, который используется очень часто, хотя бы потому что этот объект является глобальным, и именно к нему мы в следующих статья будем обращаться, только не к самому объекту Window, а уже к его свойствам, которые сами являются крупнейшими объектами в JavaScript.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 21 ):
Можно ли открыть окно win = window.open, а через N секунд используя setTimeout закрыть его?
Чем ждать ответа, проще самому взять и проверить, причём этот вариант будет в 100 раз полезнее.
Проверил и до, и после. Открыл многое другое, например, что setTimeout(func(),1000) не работает из-за скобок функции (принял как данность). Но как закрыть открытое окно не понял ни из видео-урока, ни из учебника. Оставил в надежде, что разберусь в дальнейшем. Вопрос поднял, чтобы указать какое место мне непонятно.
Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Для того чтобы её написать, если вы пользуетесь Google Chrome, откройте меню браузера и выберите в нём команду Дополнительные инструменты > Инструменты разработчика . Окно браузера окажется разделённым на две части. В одной из них будет видна страница, в другой откроется панель с инструментами разработчика, содержащая несколько закладок. Нас интересует закладка Console (Консоль). Щёлкните по ней. Не обращайте внимания на то, что уже может в консоли присутствовать (для её очистки можете воспользоваться комбинацией клавиш Ctrl + L ). Нас сейчас интересует приглашение консоли. Именно сюда можно вводить JavaScript-код, который выполняется по нажатию клавиши Enter . Введём в консоль следующее:
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
После того, как текст программы оказался в консоли, нажмём клавишу Enter .
Если всё сделано правильно — под этой строчкой появится текст Hello, world! . На всё остальное пока не обращайте внимания.
Первая программа в консоли браузера — вывод сообщения в консоль
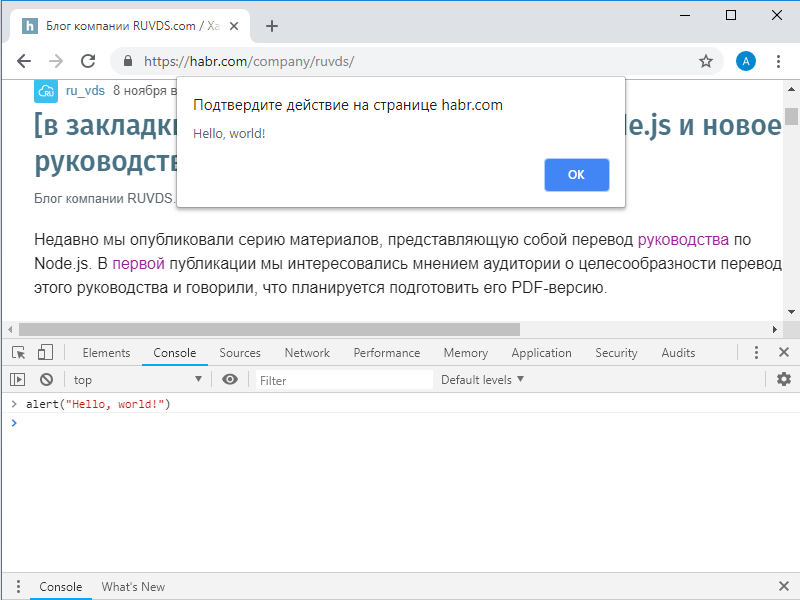
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Существуют и другие способы запуска JS-кода в браузере. Так, если говорить об обычном использовании программ на JavaScript, они загружаются в браузер для обеспечения работы веб-страниц. Как правило, код оформляют в виде отдельных файлов с расширением .js , которые подключают к веб-страницам, но программный код можно включать и непосредственно в код страницы. Всё это делается с помощью тега