- print()
- JavaScript — Объект window: открытие и закрытие окон
- Методы объекта window: open(), close(), print(), focus() и blur()
- Открытие нового окна или вкладки
- Как взаимодействовать с окном после его открытия
- Метод close()
- Метод print()
- Метод focus()
- Метод blur()
- Свойства объекта window: name, opener, closed
- Свойство name
- Свойство opener
- Свойство closed
- Print function code with parameters JS
- 3 Answers 3
- Not the answer you’re looking for? Browse other questions tagged javascript function or ask your own question.
- Related
- Hot Network Questions
- Subscribe to RSS
- How does the Javascript print function work? Can I create a document using javascript and print it off?
- 8 Answers 8
- js window.open then print()
- 7 Answers 7
- Not the answer you’re looking for? Browse other questions tagged javascript html printing window or ask your own question.
- Linked
- Related
- Hot Network Questions
- Subscribe to RSS
print()
Мне надо вывести на печать не страницу на которой расположена кнопка, а определенная информация
На определенной странице выводится информация из файла (жалобы оставленной пользователем), надо эту информацию распечатать, но не в таком виде как на странице, а более по другому оформить.
По сути мне требуется только подробное описание этой функции, или если есть другая и она по вашему больше подходит можно дать ее, а лучше дайте ссылку на ее описание, а то я что то не могу найти ни где ее описание =(
это вроде все, я примерно осознаю как это можно сделать.
Print() страницы
Добрый день, в чём причина может быть того что в предварительной странице то что я вижу перед.
Kak же делать print() ??
Проблема в том что если делать window.print(); то прежде чем вывести на печать он даёт.
Window.print() много пустых страниц
Приветствую. При печати html-таблицы, создается еще куча пустых страниц. Бывает одна, а бывает.
Параметры для
Всем доброго времени суток! надеюсь снова найти решение с помощью знающих и опытных людей. .
Для новых браузеров погуглите @media css.
Для старых можно скрывать ненужные элементы перед печатью или открывать нужную часть в отдельной странице и уже оттуда предлагать печать.
Для новых браузеров погуглите @media css.
Для старых можно скрывать ненужные элементы перед печатью или открывать нужную часть в отдельной странице и уже оттуда предлагать печать.
объясните пожалуйста подробней про скрытие ненужных и выделение нужных частей или дайте ссылку на урок
Добавлено через 8 минут
функция @media достаточно интересная, но мне требуется несколько другое.
надо что бы на печать выводился другой файл.
к примеру нажимаю на кнопку печать, и у меня выводится на печать другая страница
на этой странице с помощью php в текст подставляются нужные переменные, текст оформляется с помощью css и выводится на печать
Kolovrat,
1. @media — это не «функция» а правило CSS
2. прописывать его надо в блоке (или в вызываемом на странице css-файле)
3. @media имеет много «областей действия», но сейчас мы рассмотрим всего две «области действия»: screen или print (т.е. правила устанавливаются либо для экрана, либо для печати).
Соответственно, есть и общая область (для всего) — она называется all.
4. Сейчас в вашем CSS-блоке (или в CSS-файле) имеются, например, следующие записи (правила стиля):
не печатались совсем.
Переписываете правила стиля следующим образом:
6. Работает эта фишка в браузерах, начиная со следующих версий:
Chrome — v.1
Firefox — v.1
MSIE — v.9
Opera — v.9.2
Safari — v.1.3
——
JS-метод print () работает только с окном (с объектом window).
Т.е. печатать можно только ВСЁ окно (а не какую-то его часть).
JavaScript — Объект window: открытие и закрытие окон
На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window :
- open() — предназначен для открытия окон (вкладок);
- close() — предназначен для закрытия окон. В основном используется для закрытия окон открытых методом open() ;
- print() — предназначен для печати содержимого окна;
- focus() — предназначен для передачи фокусу указанному окну;
- blur() — предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
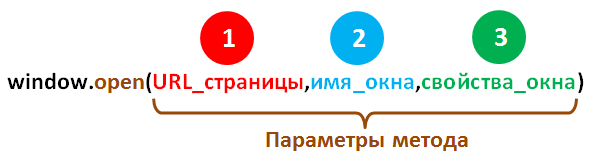
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода « window.open ».
- url – адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качестве url указать пустую строку, то туда будет загружена пустая страница «about:blank»);
- windowName – имя окна;
- windowFeature – необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature :
- left и top – положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);
- height и width — размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);
- menubar – во включённом состоянии отображает строку меню;
- toolbar – включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);
- location – определяет нужно ли показывать адресную строку;
- resizable — свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;
- scrollbars – предназначено для включения (yes) или выключения (no) полос прокрутки;
- status – определяет нужно ли отображать строку состояния или нет.
Настройки menubar , toolbar , location , resizable , scrollbars , status является логическими, если их нужно включить, то устанавливаем значение true , в противном случае – false .
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
Как взаимодействовать с окном после его открытия
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.
Например, для того чтобы обратиться к объекту document открытого окна:
Открыть пустое новое окно и вывести в ней некоторый текст:
Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open() . В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, cоздадим кнопки для открытия и закрытия окна с именем myWindow :
Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window :
- name — предназначено для получения или установления внутреннего имени окна;
- opener — позволяет получить в текущем окне, ссылку на окно (объект window ), с которого было открыто данное окно;
- closed — свойство логического типа, которое возвращает: true , если окно закрыто и false , если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title — это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target , Если элемент а имеет атрибут target=»searchWindow» , то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем ( searchWindow ), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow . А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Например, откроем страницу «http://www.google.com/» в окне, имеющем имя myWindow :
Например, откроем окно с помощью метода open() и выведем в нём его имя:
Свойство opener
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window ), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).
Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.
Print function code with parameters JS
I want to get all function code (with parameters) and print it in div.code
So in div.code it should be
What should I use to do it ? I tried to use toString, toSource, JSON.stringify but it does not work
3 Answers 3
You should use String() to create string from function code
If you want to replace param with your input you can operate on String(f) result as on string
Take a look at this jsFiddle example
Also read here more about String() function
I would recommend calling the vanilla toString function of the Function Object to stringify your function like this:
This prints your function like you mentioned.
If you want to replace values afterwards, you can use replace in combination with regex.
This will give you the following:
Not the answer you’re looking for? Browse other questions tagged javascript function or ask your own question.
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.4.16.39093
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
How does the Javascript print function work? Can I create a document using javascript and print it off?
I know you can use window.print() to print the current page. but what I want to know is can I build a document using javascript in order to populate it with data and print it off?
Just like you can have html/xml as a javascript object, can you do something similar to this:
I don’t really care about adding colors all that much— just want to format a document, populate it with data, and print it off. Is this possible?
8 Answers 8
Print() is a method on the window object. If you create a document in a window using javascript, then call print on that window object, it should work.
Example modified from w3schools.com window open example.
My first thought:
You could create an iframe programmatically, assign the HTML to be printed, call the print() function on the context of the iframe.contentWindow, and then remove the iframe from the DOM:
You can test the above snippet here.
print() essentially just calls up the native print dialog for a given window.
But as you’re are thinking, it will work on any window or (i)frame.
thus if you write content to a frame, you can then call this to print it.
note the only drawback (and its a big one), is that this calls up the print dialog. not the print preview window. thus the user doesn’t really get a chance to see what they are printing and/or scale it to fit their printer/paper.
I personally wish that all browsers would implement the following to handle the above issue. 😉
js window.open then print()
print() doesn’t work in IE after opening a new window. It works in Chrome. Here’s a tester:
7 Answers 7
Turgut gave the right solution. Just for clarity, you need to add close after writing.
What worked for me was adding myWindow.document.close() after myWindow.document.write() . Here’s my solution with a timeout to wait for the new window to finish loading (if you have a lot to load):
As most of browsers has been updated, So print and close do not any more as It worked before. So you should add onafterprint event listener in order to close print window.
Not the answer you’re looking for? Browse other questions tagged javascript html printing window or ask your own question.
Linked
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.4.16.39093
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.