- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
- Размер окна браузера в JavaScript
- Высота экрана и окна
- Высота и ширина на jQuery
- How to Get the Screen, Window, and Web Page Sizes in JavaScript
- Table of Contents
- JavaScript Window Screen
- Window Screen
- Window Screen Width
- Example
- Window Screen Height
- Example
- Window Screen Available Width
- Example
- Window Screen Available Height
- Example
- Window Screen Color Depth
- Example
- Window Screen Pixel Depth
- Example
- Как получить размеры экрана, окна и веб-страницы в JavaScript?
- 1. Экран
- 2. Окно
- 3. Размер веб-страницы
- 4. Заключение
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
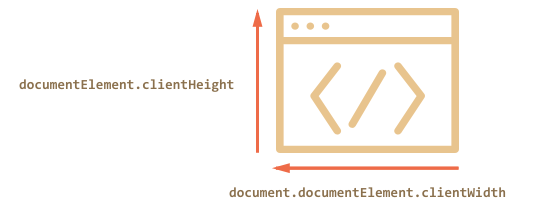
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
- Не поддерживаются IE8-
- Их можно только читать, а менять нельзя.
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
Размер окна браузера в JavaScript
В JavaScript есть глобальные переменные с текущими значениями разрешения экрана, а также шириной и высотой окна браузера. Они доступны для вызова в любом месте кода и могут использоваться для решения задач, связанных с адаптацией сайта под мобильные устройства.
Текущие значения вашего браузера:
| Ширина | |
|---|---|
| document.body.clientWidth; | |
| innerWidth; | |
| outerWidth; | |
| screen.availWidth. | |
| screen.width; | |
| Высота | |
|---|---|
| document.body.clientHeight; | |
| innerHeight; | |
| outerHeight; | |
| screen.availHeight. | |
| screen.height; | |
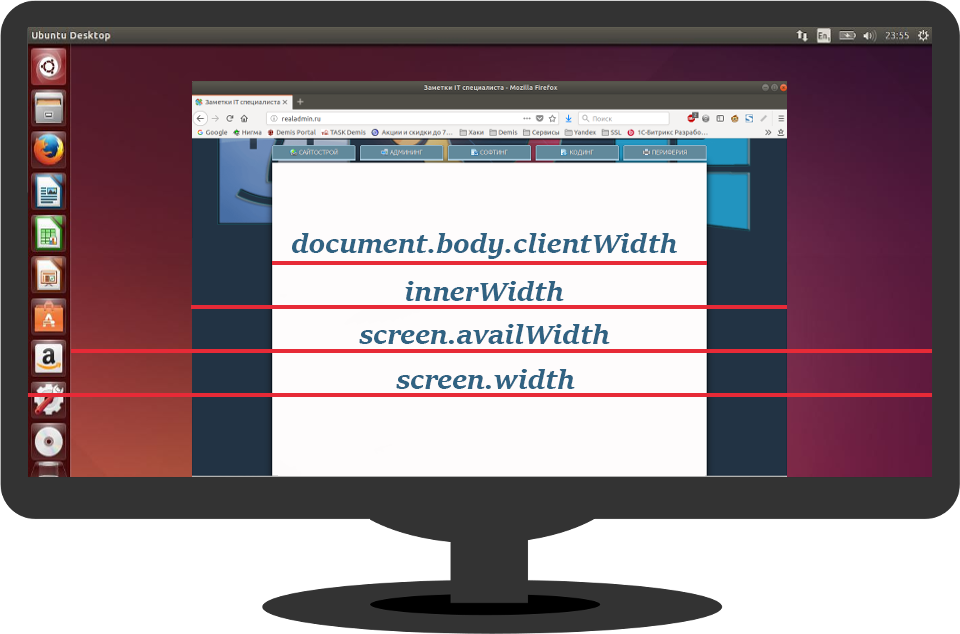
- document.body.clientWidth — ширина элемента body.
- innerWidth — внутренняя рабочая часть браузера с сайтом.
- outerWidth — размер с учётом полос прокрутки и рамок браузера.
- screen.width — разрешение экрана по горизонтали.
- screen.availWidth — доступная область эркана для окон. Не учитвает служебные панели операционной системы, например, панель задач в Windows.
К последним 3 переменным иногда добавляют «window», это не играет роли и только удлиняет синтаксис. Например, «window.screen.width».
Пример события для отслеживания изменения размеров окна браузера в реальном времени. Результаты выводятся в консоль браузера.
Высота экрана и окна
Аналогичные переменные для получения высоты в JS:
- document.body.clientHeight;
- innerHeight;
- outerHeight;
- screen.height;
- screen.availHeight;
Наименованя переменных чувствительно к регистру букв.
Высота и ширина на jQuery
При наличии библиотеки jQuery можно использовать другой синтаксис:
How to Get the Screen, Window, and Web Page Sizes in JavaScript
To detect whether the browser window is in landscape or portrait mode, you can compare the browser window’s width and height.
But from my experience it’s easy to get confused in the bunch of sizes: screen, window, web page sizes.
How are these sizes defined, and, importantly, how to access them is what I’m going to discuss in this post.
Table of Contents
1.1 The screen size
The screen size is the width and height of the screen: a monitor or a mobile screen.
window.screen is the object that holds the screen size information. Here’s how to access the screen width and height:
1.2 The available screen size
The available screen size consists of the width and height of the active screen without the Operating System toolbars.
To access the available screen size you can use again the window.screen object:
2.1 The window outer size
The window outer size consists of the width and height of the entire browser window, including the address bar, tabs bar, and other browser panels.
To access the outer window size, you can use the properties outerWidth and outerHeight that are available directly on the window object:
2.2 The window inner size
The window inner size (aka viewport size) consists of the width and height of the viewport that displays the web page.
window object provides the necessary properties innerWidth and innerHeight :
If you’d like to access the window inner size without the scrollbars, you can use the following:
3. The web page size
The web page size consists of the width and height of the page content rendered.
Use the following to access the size of the web page content (includes the page’s padding, but not border, margin or scrollbars):
If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.
Hopefully, now you have a better idea of how to determine different kinds of sizes.
The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.
The window outer size measures the entire browser window (including the address bar, tabs bar, side panels if opened), while the window inner size is the size of viewport where the web page renders.
Finally, the web page size is the size of the web page with its content.
JavaScript Window Screen
The window.screen object contains information about the user’s screen.
Window Screen
The window.screen object can be written without the window prefix.
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Window Screen Width
The screen.width property returns the width of the visitor’s screen in pixels.
Example
Display the width of the screen in pixels:
Window Screen Height
The screen.height property returns the height of the visitor’s screen in pixels.
Example
Display the height of the screen in pixels:
Window Screen Available Width
The screen.availWidth property returns the width of the visitor’s screen, in pixels, minus interface features like the Windows Taskbar.
Example
Display the available width of the screen in pixels:
Window Screen Available Height
The screen.availHeight property returns the height of the visitor’s screen, in pixels, minus interface features like the Windows Taskbar.
Example
Display the available height of the screen in pixels:
Window Screen Color Depth
The screen.colorDepth property returns the number of bits used to display one color.
All modern computers use 24 bit or 32 bit hardware for color resolution:
- 24 bits = 16,777,216 different «True Colors»
- 32 bits = 4,294,967,296 different «Deep Colors»
Older computers used 16 bits: 65,536 different «High Colors» resolution.
Very old computers, and old cell phones used 8 bits: 256 different «VGA colors».
Example
Display the color depth of the screen in bits:
The #rrggbb (rgb) values used in HTML represents «True Colors» (16,777,216 different colors)
Window Screen Pixel Depth
The screen.pixelDepth property returns the pixel depth of the screen.
Example
Display the pixel depth of the screen in bits:
For modern computers, Color Depth and Pixel Depth are equal.
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.