Awea / wrapper.js
| $ ( document ) . ready ( function ( ) < |
| // global history |
| var last_id = new Array ; |
| var state = < >; |
| last_id . push ( «nothing» ) ; |
| // Add new_id in first element of history (last_id) |
| function save_my_history ( history_list , new_id ) |
| < |
| history_list = history_list . reverse ( ) ; |
| history_list . push ( new_id ) ; |
| history_list = history_list . reverse ( ) ; |
| > |
| // a element call a child, this element go center=>left and the child go right=>center |
| $ . fn . slideToNext = function ( child_id , back ) < |
| var child = $ ( «div.comment_» + child_id ) ; |
| var father = $ ( «div.slide-active» ) ; |
| father . removeClass ( ‘slide-active’ ) ; |
| father . animate ( < 'left' : '-1000px' >, 1500 ) ; |
| child . animate ( < 'left' : '0px' >, 1500 ) ; |
| child . addClass ( ‘slide-active’ ) ; |
| if ( back == false ) < |
| save_my_history ( last_id , child_id ) ; |
| > |
| history . pushState ( state , «» , «comments/» + child_id ) ; |
| > ; |
| // a element call his father, this element go center=>right and the father go left=>center |
| $ . fn . slideToPrev = function ( father_id , back ) < |
| var child = $ ( «div.slide-active» ) ; |
| // The content div is #first_slide and add comment |
| if ( father_id == «0» ) < |
| var father = $ ( «#first_slide» ) ; |
| > |
| else < |
| var father = $ ( «div.comment_» + father_id ) ; |
| > |
| child . removeClass ( ‘slide-active’ ) ; |
| child . animate ( < 'left' : '1000px' >, 1500 ) ; |
| father . animate ( < 'left' : '0px' >, 1500 ) ; |
| father . addClass ( ‘slide-active’ ) ; |
| if ( back == false ) < |
| save_my_history ( last_id , father_id * — 1 ) ; |
| > |
| > ; |
| // a element call a child |
| $ ( «.on_child» ) . click ( function ( e ) < |
| e . preventDefault ( ) ; |
| $ ( ‘#wrapper’ ) . slideToNext ( $ ( this ) . data ( «comment» ) , false ) ; |
| > ) ; |
| // a element call his father |
| $ ( «.on_father» ) . click ( function ( e ) < |
| e . preventDefault ( ) ; |
| $ ( ‘#wrapper’ ) . slideToPrev ( $ ( this ) . data ( «comment» ) , false ) ; |
| > ) ; |
| // gestion du clic sur le bouton précédent du navigateur |
| $ ( window ) . bind ( ‘popstate’ , function ( event ) < |
| console . log ( event ) ; |
| if ( last_id [ 0 ] == «0» ) < |
| $ ( ‘#wrapper’ ) . slideToNext ( last_id [ 1 ] , true ) ; |
| > |
| else if ( last_id [ 0 ] >= 0 ) < |
| $ ( ‘#wrapper’ ) . slideToPrev ( $ ( ‘.slide-active a.on_father’ ) . data ( «comment» ) , true ) ; |
| > |
| else < |
| $ ( ‘#wrapper’ ) . slideToNext ( last_id [ 1 ] , true ) ; |
| > |
| last_id . shift ( ) ; |
| > ) ; |
| > ) ; |
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
JavaScript

Что такое JavaScript
Это универсальный язык программирования, который используется в веб, при создании игр, а также приложений для компьютера на Виндовс или телефона. В частности, данное программное обеспечение применяется в самих браузерах для отображения контента, написанного на JavaScript. В результате если в вашем обозревателе такая функция отключена, некоторые интерактивные элементы веб-страниц могут показываться некорректно.
В первую очередь в нашей сегодняшней пошаговой инструкции будет рассмотрено, как включить JavaScript в разных браузерах.
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
В обозревателе от Microsoft Edge данный язык программирования включен по умолчанию. Соответственно, никаких дополнительных действий по его активации предпринимать не следует.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
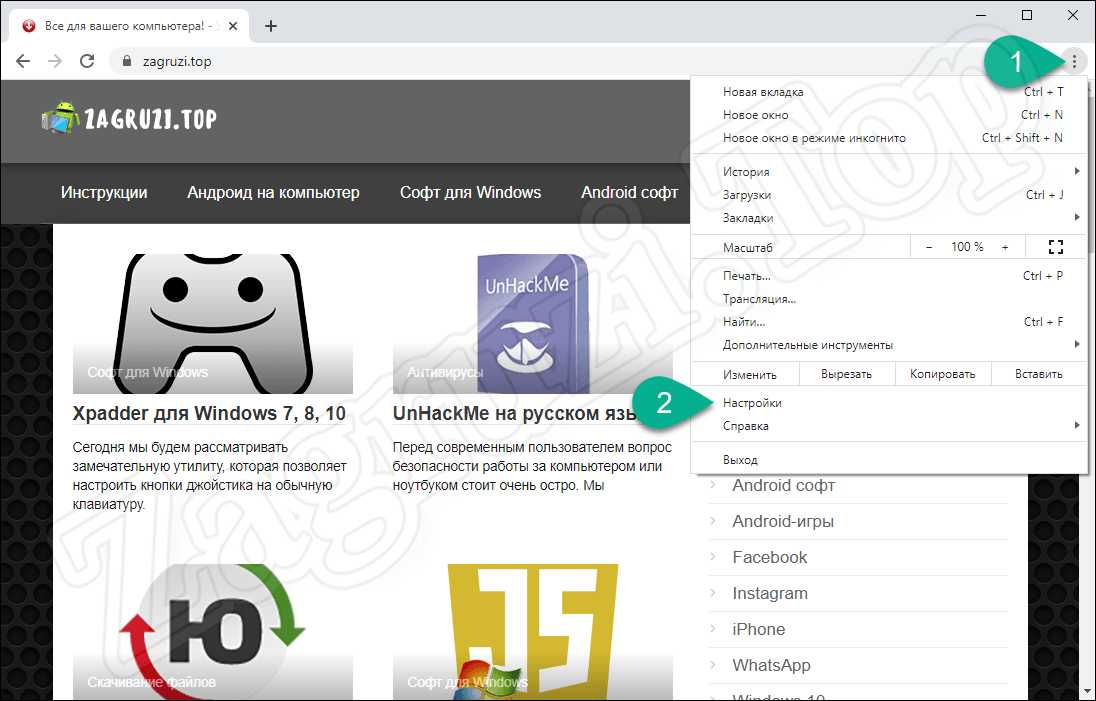
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.
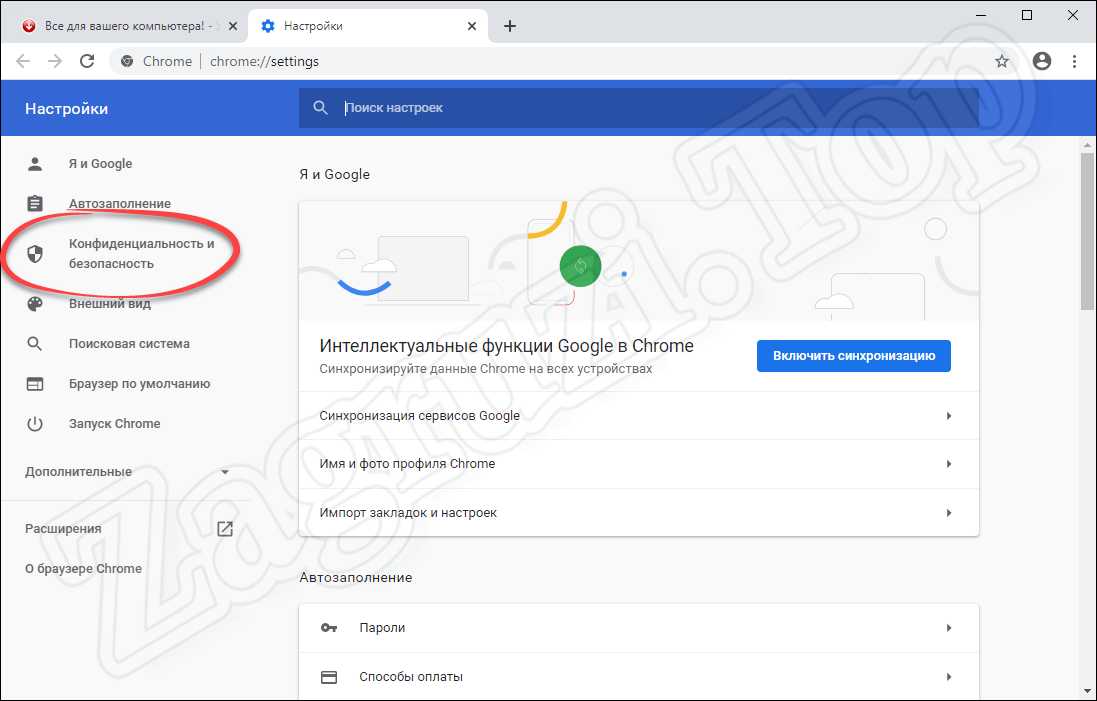
- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».
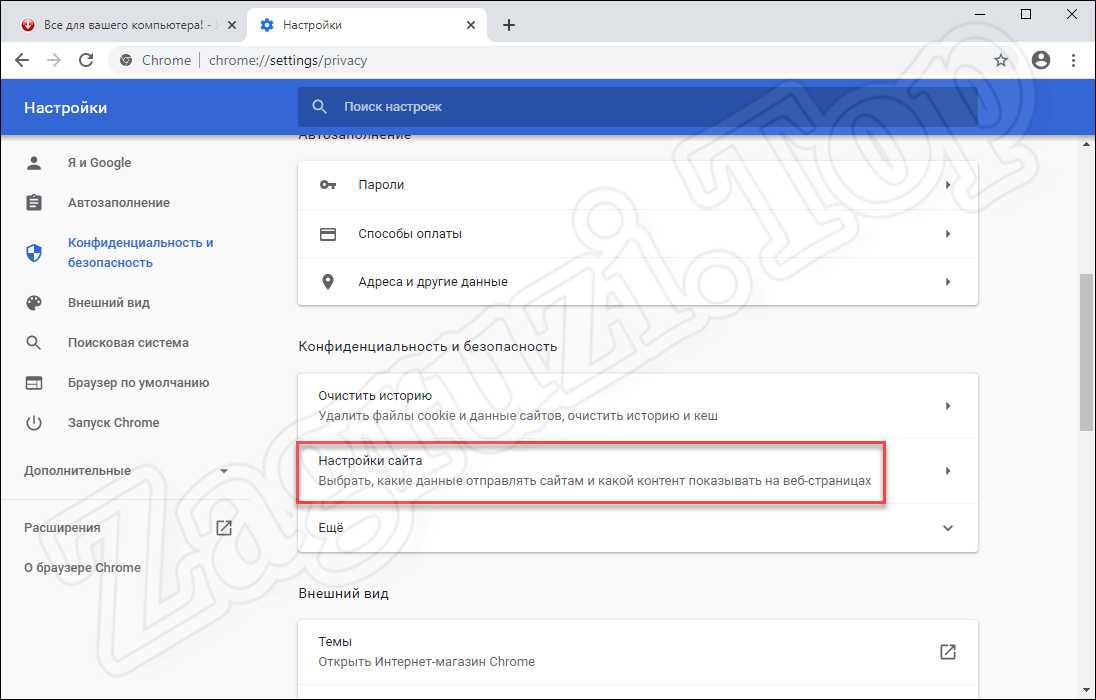
- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.
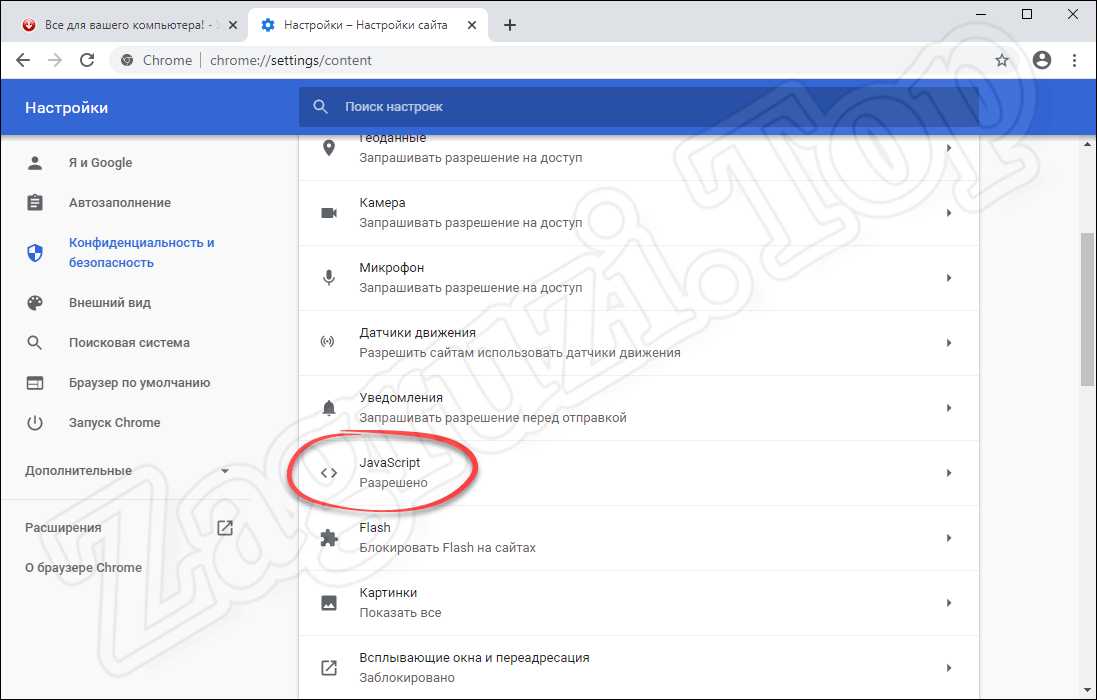
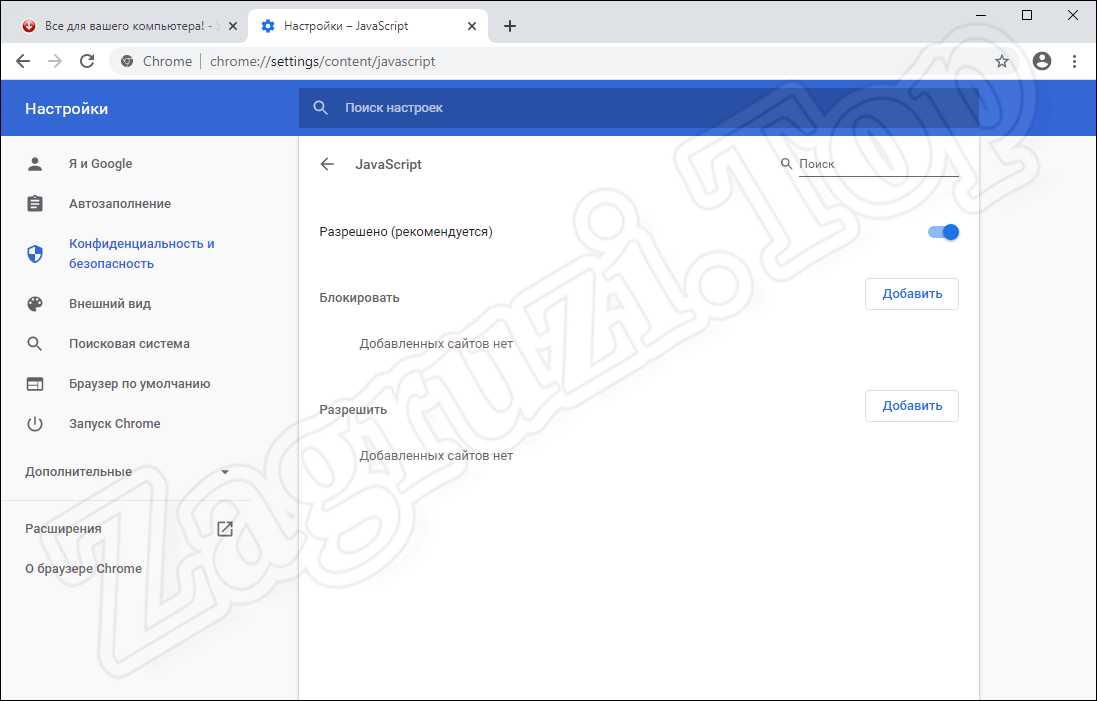
- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».
- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».
Будьте осторожными: большинство современных сайтов работает именно на данном языке программирования. Если мы его отключим какая-то часть функций окажется недоступной.
Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
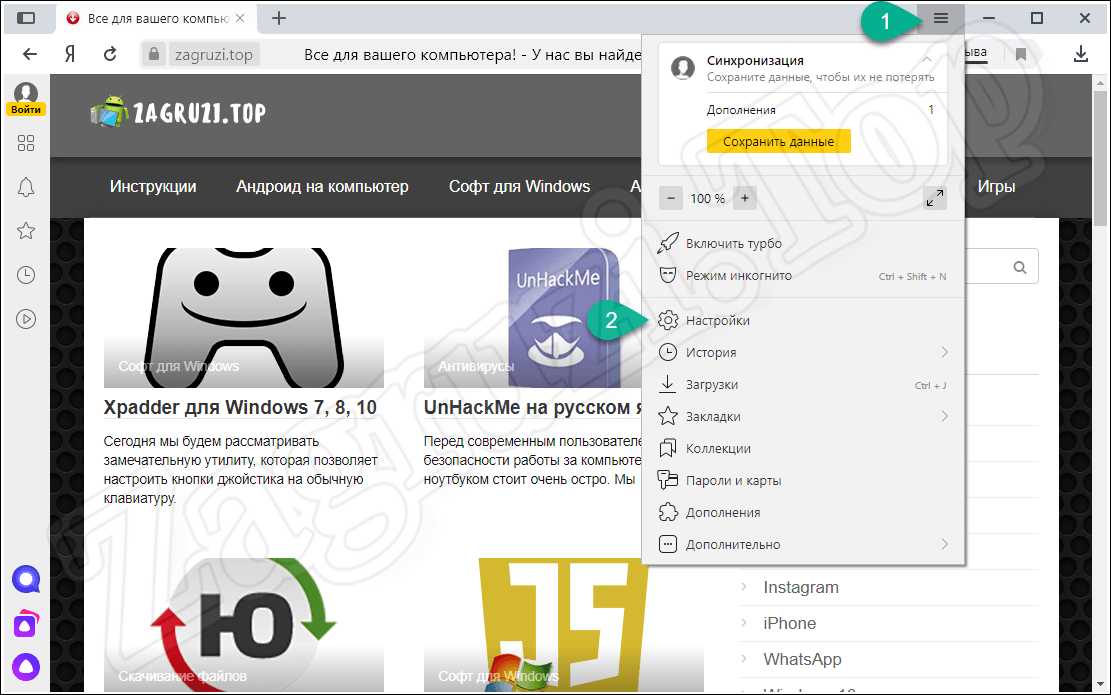
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.
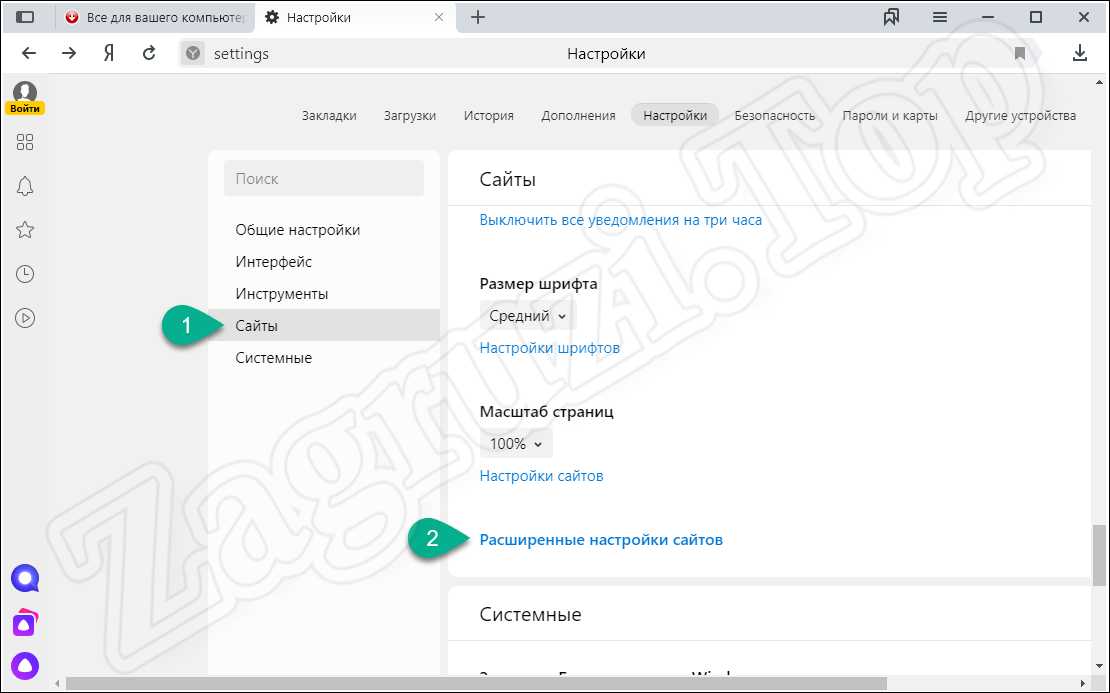
- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.
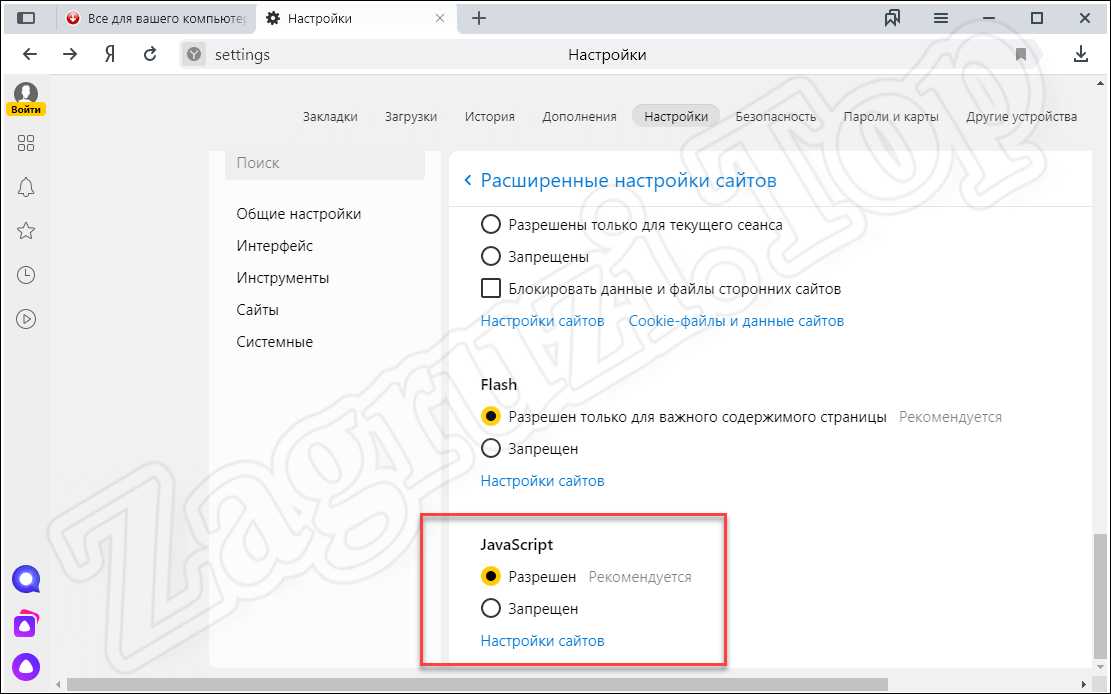
- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.
В результате запустится еще одно окошко, в котором мы можем создать черный список использования JavaScript, либо, наоборот, воспользоваться белым списком.
Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
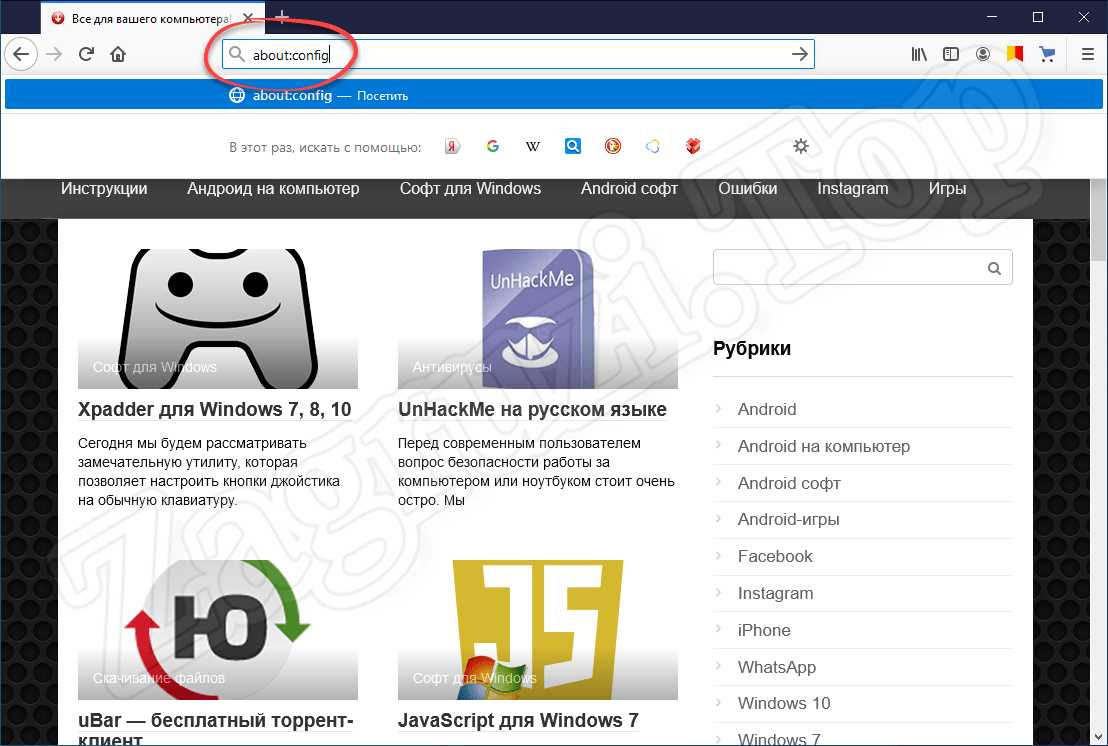
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».
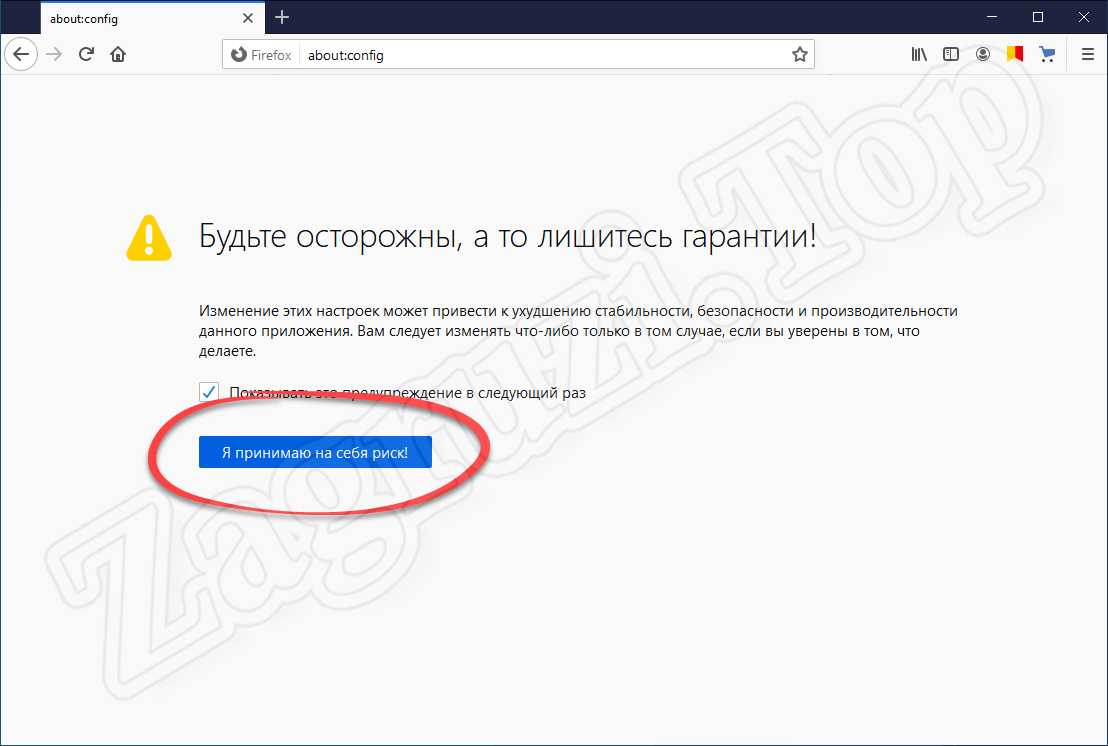
- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.
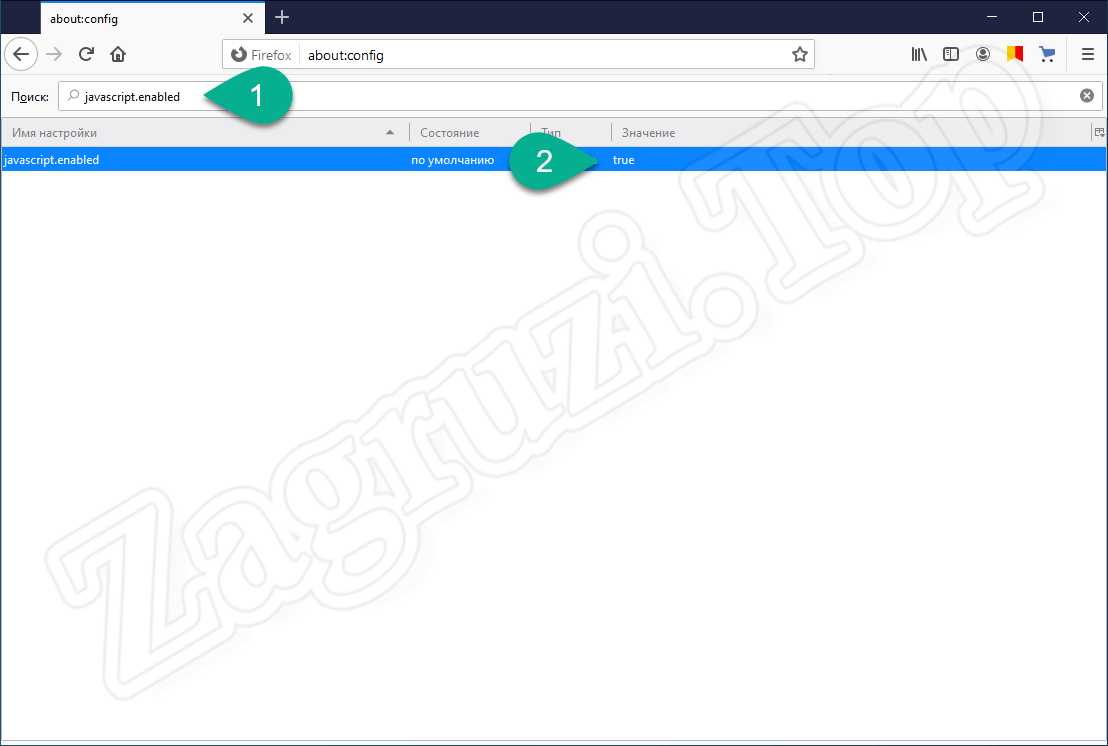
- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.
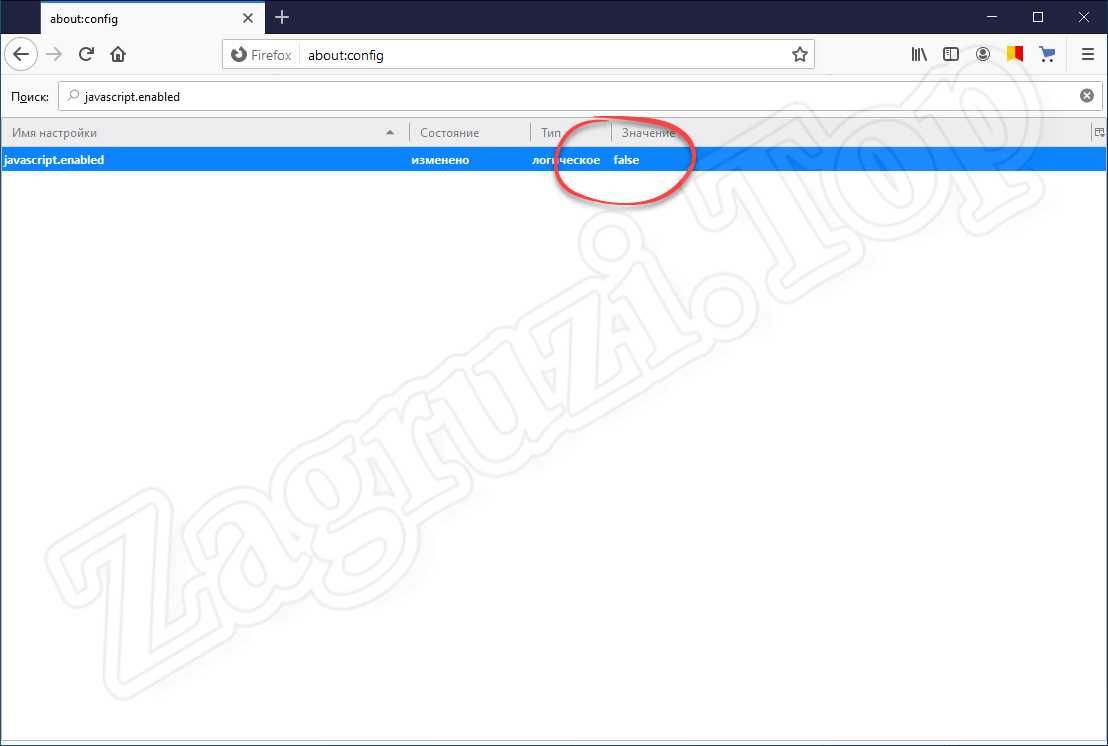
- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.
Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
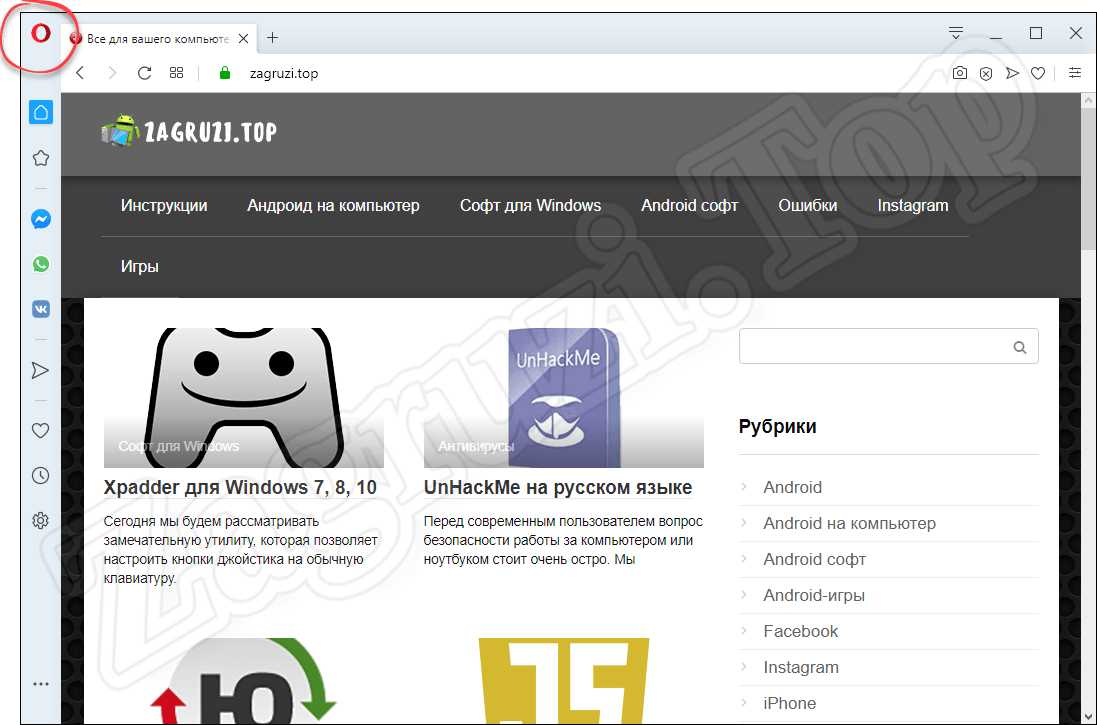
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.
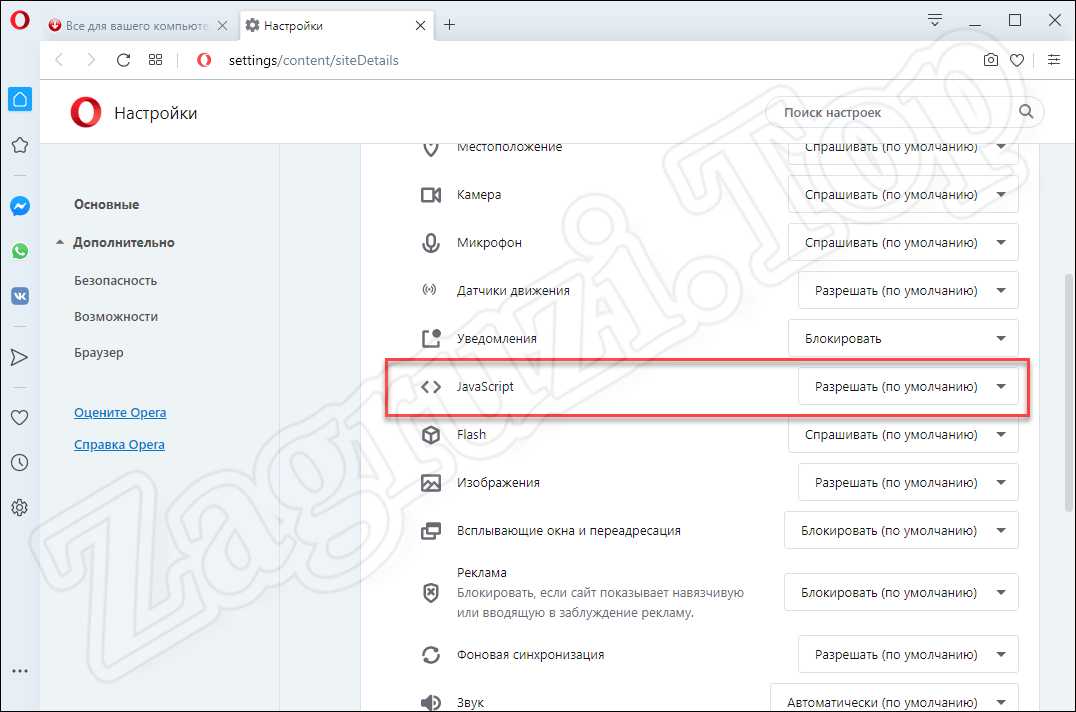
- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.
А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Как пользоваться
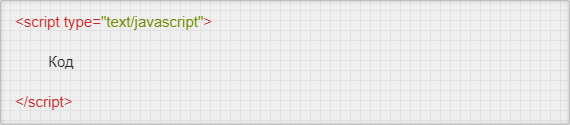
Раз уж вы собрались скачать JavaScript, значит, при помощи данного языка программирования будете создавать полноценные веб-странички. Соответственно, для этого вам понадобится текстовый редактор, FTP-клиент и так далее. Когда соединение с удаленным сервером будет установлено, вы должны открыть главную страничку сайта и при помощи одного из приведенных ниже способов, подключить JavaScript. Первый вариант подключения данного языка программирования предусматривает использование отмеченной на скриншоте ниже конструкции и включенного в нее кода.
Также мы можем вынести код JavaScript в отдельный файл и подключить его к HTML-страничке при помощи такой конструкции.
И в первом, и во втором случае, JavaScript начнет работать на страничке.
Если вас интересует вопрос, как пользоваться JavaScript, рекомендуем прочитать подробную пошаговую инструкцию, в которой мы описали все возможные варианты.
Достоинства и недостатки
У любого программного обеспечения, запускаемого на компьютере, работающем под управлением операционной системы от Microsoft, есть целый ряд сильных, а также слабых сторон. Давайте рассмотрим таковые и у JavaScript.
- Тесная интеграция с HTML и CSS.
- Относительная простота освоения.
- Функциональность.
- Большое количество документации.
- Бесплатность.
- Не слишком высокая скорость работы.
Похожие языки программирования
Давайте рассмотрим еще несколько языков программирования, которые точно так же, как и JavaScript, используются для создания интерактивных веб-элементов:
Скачать
Теперь вы можете переходить непосредственно к скачиванию языка программирования, о котором мы сегодня говорили, на свой ПК с официального сайта.
| Разработчик: | Oracle |
| Год выхода: | 2021 |
| Название: | JavaScript |
| Платформа: | Windows XP, 7, 8, 10 x32/64 Bit |
| Язык: | Русский |
| Лицензия: | Бесплатно |
Скачать JavaScript
Видеообзор
Для того чтобы более детально ознакомиться с языком программирования, о котором шла речь в статье, вы можете посмотреть тематическое видео, где автор подробно все показывает на собственном персональном компьютере.
Вопросы и ответы
На этом мы можем заканчивать свою стаю, а вы переходить к делу и скачивать последнюю русскую версию библиотеки JavaScript для ПК. Если в процессе работы с языком программирования, его установкой или настройкой у вас появятся какие-либо вопросы, пишите их в комментариях а мы, учитывая каждую конкретную ситуацию, постараемся дать дельный совет и тем самым помочь.