- IIS. Как правильно добавить несколько сайтов в IIS на 80 порт?
- Добавление ещё одного сайта на 80 порт
- Небольшой эксперимент
- Вот как это работает
- Настройка веб-сервера IIS
- План работ:
- 1. Включение компонент веб-сервера
- 1.1. Windows 10
- 1.2 Windows Server 2012 R2, 2016 и 2019
- 2. Выпуск самоподписанного сертификата
- 3. Привязка сертификата
- 4. Проверка публикации
- Как изменить порт IIS Express для сайта
- 8 ответов:
- .Net Core
IIS. Как правильно добавить несколько сайтов в IIS на 80 порт?
В данной статье посмотрим как правильно добавить несколько сайтов в IIS. Почему именно на 80 порт? Он идет по умолчанию в http протоколе. В самом деле, наберите имя любого сайта, поставьте двоеточие и нажмите Enter.
http://digital-flame.ru:80 –>Enter –> Браузер преобразует это в http://digital-flame.ru и просто перейдет, а напишете любой другой порт, он так Вам и оставит, например http://digital-flame.ru:54 И этот вариант сработает в случае, если на веб-сервере создан сайт с таким хостом и портом.
Новички часто совершают одну ошибку – создают сайт и не указывают хост, тем самым порождая другую проблему – нарушают работу так называемого Default Web Site. Как избежать этого? Посмотрим в данной статье.
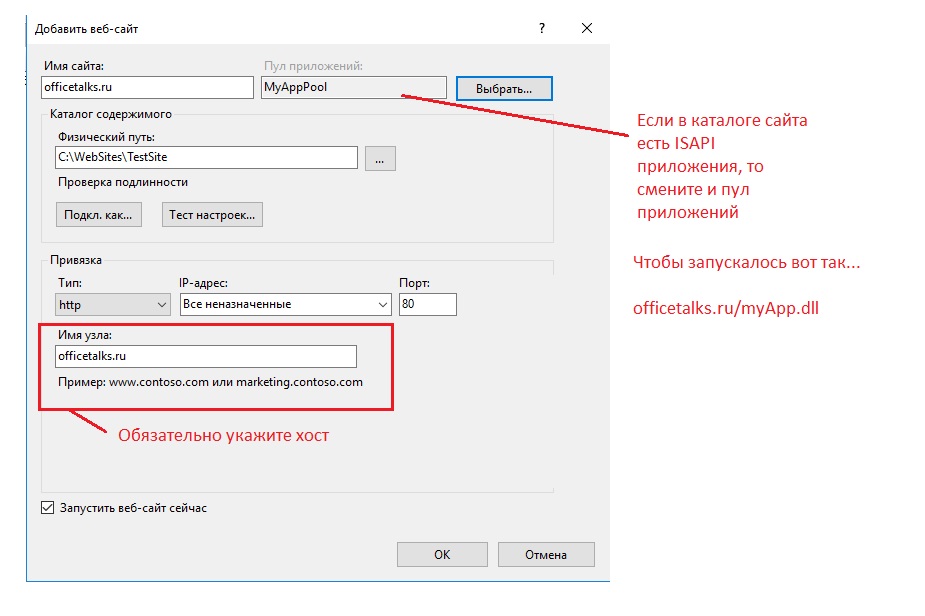
В принципе всё достаточно легко – главное, при создании сайта, просто указывать хост (например officetalks.ru), и тогда не будет конфликтов с Default Web Site, который не имеет хоста, точнее, по умолчанию он 127.0.0.1 или localhost. В посте UniGUI. Deploy от А до Я мы, при создании нового сайта на удаленной виртуальной машине меняли порты. Но это было потому, что я ещё не знал на тот момент, о том, что так делать не надо))) То есть работать оно будет, но надо будет постоянно думать о портах. А так 80 порт идет по умолчанию в протоколе http. А вот как правильно. При добавлении сайта в IIS
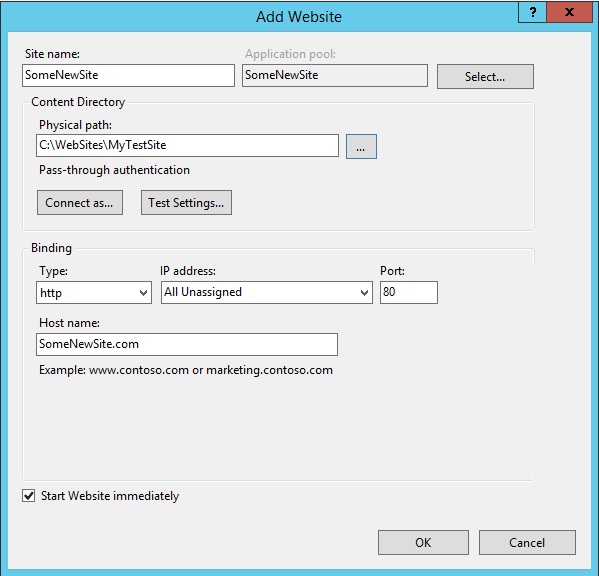
Sites –> AddWebSite
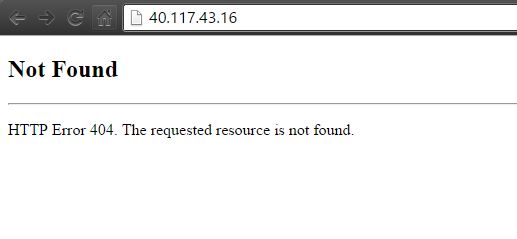
А вот IP адрес, написать можно, если он не прицеплен к DNS серверу, то есть, если не установлено соответствие между IP:mydomain.ru Если Вы уже привязали IP к доменному имени, тогда этот номер не прокатит, у меня получилась такая ошибка.
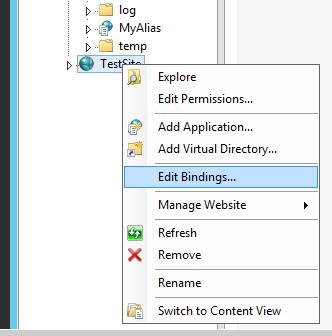
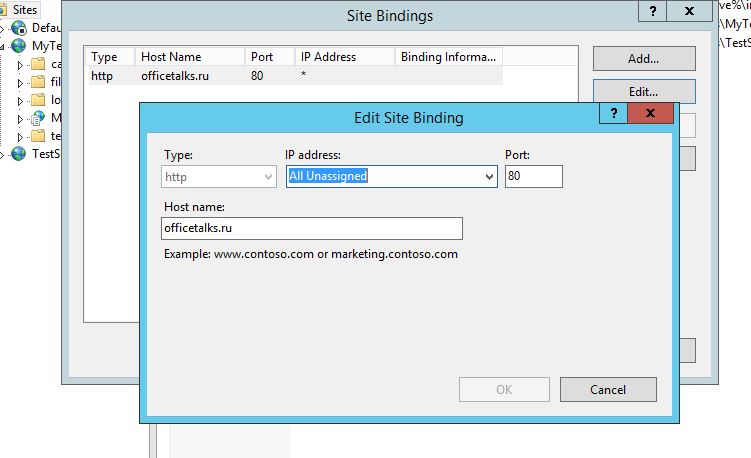
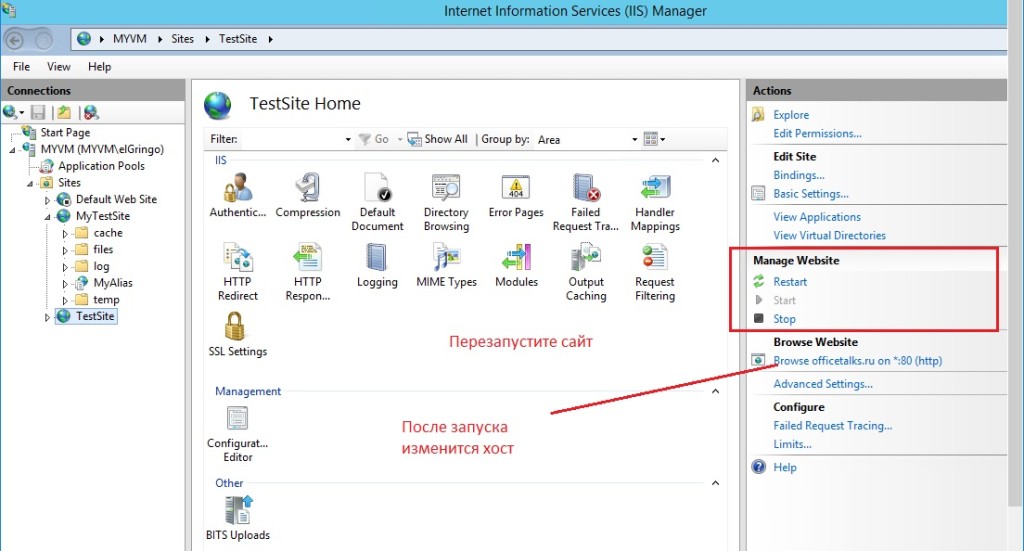
Теперь что делать если сайт уже добавлен, но “коряво” ? С изменением портов и так далее. Можно просто изменить привязки.
Далее, выбираем сайт, потом Add, ну и соответственно в поле Host name пишем всё, что нам нужно.
Если Вы редактировали привязки, то не забудьте перезапустить работу сайта.
Теперь, когда будем нажимать на Browse, будем уходить на http://officetalks.ru/ и видеть примерно вот это
Добавление ещё одного сайта на 80 порт
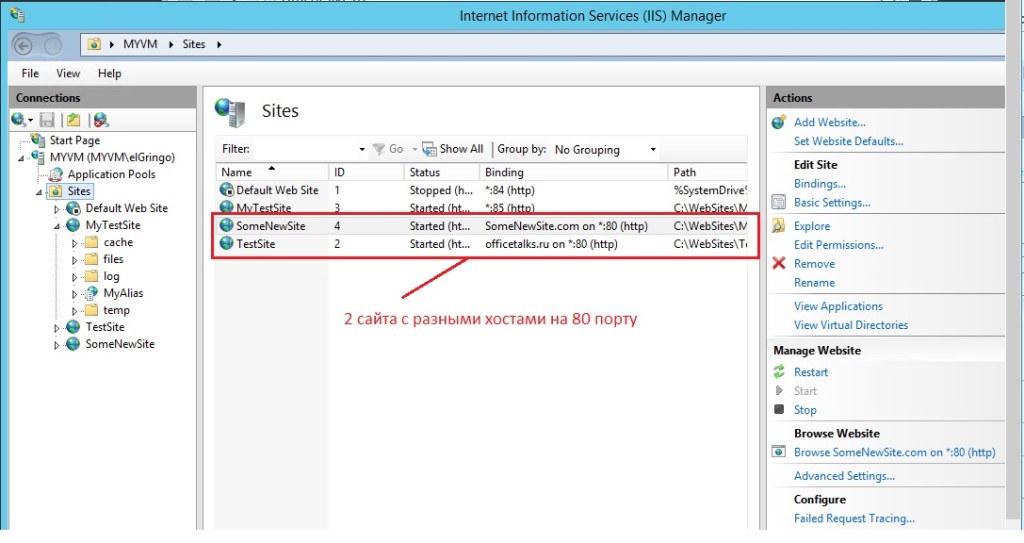
В порядке эксперимента – добавим ещё один сайт на 80 порт.
В принципе всё! Основное мы сделали. Просто добавляйте хосты при создании сайтов. Если доменов ещё нет, а нужно сайт создать, просто пишите абракадабру в поле хоста – её всегда можно будет поменять на нормальные хосты через изменение привязок. Но абракадабра в браузере не запустится.
Если нужно сайт создать протестировать в браузере, тогда можно либо подредактировать файл hosts у Windows, либо использовать Default Web Site. В файле hosts можно прописать IP и имя сайта. Об этом я писал в конце прошлого поста, про подключение домена к приложению.
Небольшой эксперимент
Я воспользовался своими же гипотезами, описанными выше и разместил на IIS на удаленном рабочем столе ещё один сайт, присоединив к нему домен want-and-can.ru
И тут же вчерашний эксперимент
Таким образом, удалось добиться одновременной работы 2-х сайтов на VPS Azure на 80 порту.
Вот как это работает
Когда пишем в браузере доменное имя, например officetalks.ru, он опрашивает DNS сервера
DNS сервера указывают на IP компьютера, на котором находится IIS
IIS сверяется со списком сайтов и! обратите внимание списком хостов, которые мы указывали.
Настройка веб-сервера IIS
Большинство пользователей при работе в тонком или веб-клиенте используют в основном публикацию информационных баз на основании протокола HTTP. С одной стороны — это простой и быстрый способ дать доступ к информационной базе пользователю, у которого нет дистрибутива тонкого клиента, и он может работать только в веб-клиенте или у пользователя нет прямого доступа к серверу «1С:Предприятие». С другой стороны – информационные базы, опубликованным таким образом, категорически не рекомендуются публиковать в глобальной сети Интернет, так как в таком случае используется незащищенный канал, данные по которому могут быть перехвачены злоумышленниками. Например, распространенные виды атак это:
Решением этих проблем является использование расширения протокола HTTP и в данной статье рассмотрены публикации информационных баз с использование протокола с шифрованием (HTTPS) для веб-сервера IIS.
Внимание! В статье не рассматривается выпуск и получение сертификата проверенных поставщиков. Этот пункт должен быть выполнен самостоятельно на основании предпочтений выбора провайдера услуг. В статье предполагается что, пропуская шаг выпуска самоподписанных сертификатов, у пользователя или администратора он имеется в наличие и будет подставлен в настроечные файлы, вместо указанных в статье самоподписанных сертификатов.
План работ:
Включение компонент веб-сервера.
Windows Server 2012 R2, 2016 и 2019.
Выпуск самоподписанного сертификата (Необязательно).
1. Включение компонент веб-сервера
По умолчанию в операционной среде Windows компоненты веб-сервера не установлены. В зависимости от версии установка может несущественно различаться. Мы будем рассматривать два варианта – это распространенный дистрибутив Windows 10, если планируются использовать для пробного включения шифрования протокола и Windows Server 2016/2018, если уже планируется непосредственное разворачивание публикации в продуктивной зоне.
1.1. Windows 10
Включение компонентов веб-сервера IIS в операционной системе Windows 10 выполняется достаточно просто. Для начала нужно открыть раздел «Программы и компоненты» («Programs and Features») в панели управления (Control panel). Сделать можно это несколькими способами:
Нажать сочетание клавиш Win + R и в открывшемся окне ввести «appwiz.cpl» и нажать ОК.
Открыть панель управления (Control panel) и выбрать пункт меню Программы – Программы и компоненты (Programs – Programs and features).
В окне «Программы и компоненты» («Programs and Features») нажмите на кнопку «Включение и отключение компонентов Windows» («Turn Windows features on or off»).
Когда откроется окно «Компоненты Windows» («Windows features») в нем необходимо будет проставить флажки для следующих элементов:
Компоненты разработки приложений
Средства управления веб-сайтом
Консоль управления IIS
После этого нажимайте на кнопку «OK» и дождитесь завершения выполнения операции. После того как включение компонент будет выполнено, можно переходить к пункту «2. Публикация информационной базы».
1.2 Windows Server 2012 R2, 2016 и 2019
Настройка компонент для Windows Server 2012 R2, Windows Server 2016 и Windows Server 2019 одинаковая и все настройки производятся в диспетчере серверов (Server Manager).
Откройте диспетчер серверов (Server Manager) и нажмите Управление – Добавить роли и компоненты (Manage – Add Roles and Features).
В ответ на нажатие откроется окно мастера добавления ролей и компонентов (Add Roles and Features).
В этом окне нажмите два раза «Далее» («Next») пока мастер не переключится на страницу ролей сервера (Server Roles).
Во вкладке роли сервера (Server Roles) установите флажок «Web Server IIS». Так как эта роль зависит от другой роли ([Tools] IIS Management Console), то будет предложено установить ее дополнительно. Это можно сделать с помощью нажатия кнопки «Добавить компоненты» (Add Features) в открывшемся окне. После чего нажимаем кнопку «Далее» («Next») пока мастер не дойдет до вкладки «Роль веб-сервера IIS» («Web Server Role IIS»). На этой вкладке нажимайте кнопку «Далее» («Next») и попадете на вкладку «Службу ролей» («Role Services»). Во вкладке нужно найти пункт «Application Development» и выбрать в нем с помощью флажков пункты «ISAPI Extensions» и «ISAPI Filters». Как только закончите с установкой флажков нажимайте «Далее» («Next») и «Установить» («Install»).
На этом установка веб-сервера завершена. Можно переходить к настройкам сертификатов.
2. Выпуск самоподписанного сертификата
Выпуск самоподписанного сертификата для веб-сервера IIS максимально простой.
Для реальных систем не рекомендуем использовать самоподписанный сертификат.
Для начала процедуры выпуска откройте окно Диспетчера служб IIS (Internet Information Services (IIS) Manager) и выделите сервер в списке Подключений (Connections) . После этого нажмите на ссылку «Сертификаты сервера» («Server Certificates») .
Откроется окно доступных сертификатов сервера (Server Certificates) в котором нужно нажать «Создать самозаверенный сертификат…» («Create Self-Signed Certificate…»).
В окне мастера создания самоподписанного сертификата остается указать только произвольное название сертификата. В большинстве случаев, во избежание путаницы лучше явно указывать в качестве значения «Полное имя сертификата» («Specify a friendly name for the certificate») адрес сервера, на котором расположен сервер IIS. Как только имя сертификата будет задано нажимайте на кнопку OK и переходите к пункту привязки сертификата.
3. Привязка сертификата
Предполагается, что сертификат получен и добавлен в список сертификатов сервера. Если сертификат получен с помощью распространенного сертифицирующего центра, то его нужно предварительно импортировать в окне «Сертификаты сервера» («Server Certificates»).
Как только сертификат появится в списке, переходим непосредственно к его привязки к публикации сайта. Для этого выделяем «Default Web Site» и в окне «Действия» («Actions») нажимаем на пункт «Привязки…» («Binding…»).
В этом окне можно увидеть, что публикация работает только на порту 80, который относится к незащищенному протоколу HTTP. Чтобы его расширить, нажмите кнопку Добавить… (Add…) слева от списка привязок сайта и в открывшемся окне выберите Тип (Type) в качестве значения «https». Завершением настройки будет выбор ранее импортированного сертификата в списке «SSL-сертификат» («SSL certificate»). Нажимаем кнопку OK и закрываем мастер привязок сайта.
Можно переходить к публикации информационной и проверки его работоспособности.
4. Проверка публикации
Для публикации информационной базы нужно открыть конфигуратор конкретной базы от имени администратора и перейти в пункт меню «Администрирование». После этого выбрать «Публикация информационной базы».
В окне публикации указать имя публикации и по желанию определить каталог, где будут находиться настройки публикации. Его также можно оставить по умолчанию.
После этого требуется нажать кнопку «Опубликовать» и дождаться окончания операции.
Для проверки корректной работы нужно открыть страницу в браузере и перейти по ссылке, которая состоит из двух частей:
- Имя вашего сервера (например, server1)
- Имя публикации базы (которое было указано в окне настройки публикации)
Для таких параметров ссылка будет иметь вид:
Если все хорошо, то откроется страница с вашей информационной базой.
Как изменить порт IIS Express для сайта
Я хочу изменить номер порта, на котором работает мой сайт во время отладки из Visual Studio. Я использую Visual Studio 2012, и я использую ASP.NET MVC 4 для моих проектов я хочу изменить порт. Случайный порт или фиксированный кто-то будет работать просто хочет изменить порт.
8 ответов:
чтобы указать порт для проекта веб-приложения, использующего IIS Express
в обозревателе решений щелкните правой кнопкой мыши имя приложения и выберите пункт Свойства. Перейдите на вкладку Веб.
в разделе серверы в разделе использование локального веб-сервера IIS в поле URL-адрес проекта измените номер порта.
справа от поля URL-адрес проекта щелкните создать виртуальный каталог, а затем нажмите кнопку ЛАДНО.
в меню Файл выберите команду сохранить выбранные элементы.
чтобы проверить изменение, нажмите CTRL+F5 для запуска проекта. Новый номер порта появится в адресной строке браузера.
вот более ручной метод, который работает как для сайт проектов Веб-Приложения проектов. (вы не можете изменить URL-адрес проекта из Visual Studio для проектов веб-сайтов.)
чтобы указать порт для любого веб-проекта, использующего IIS Express:
в обозревателе решений щелкните правой кнопкой мыши имя проекта и выберите команду удалить или удалить; не волнуйтесь, это удаляет проект из вашего решения, но не удаляет соответствующие файлы на диске.
перейдите к IIS Express ApplicationHost.конфигурации. По умолчанию этот файл находится в:
открыть ApplicationHost.конфигурации файл в текстовом редакторе. В раздел, Поиск имени вашего сайта. В раздел вашего сайта, вы будете см. такой элемент:
измените номер порта (56422 в приведенном выше примере) на все, что вы хотите. например:
(бонус: вы даже можете привязать к другому имени хоста и делать классные вещи, как:
а потом карта mysite.dev до 127.0.0.1 в своем hosts файл, а затем откройте свой сайт из «http://mysite.Дев»; но это выходит за рамки этот ответ, поэтому я не буду вдаваться в подробности)
если бы у вас был сайт:
в обозревателе решений щелкните правой кнопкой мыши решение, выберите Добавить, а затем выберите Существующий Веб-Сайт. . В диалоговом окне Добавление существующего веб-узла убедитесь, что выбрана вкладка локальные службы IIS. В разделе сайты IIS Express выберите сайт, для которого был изменен номер порта, а затем нажмите кнопку ОК.
если бы у вас был Web Применение:
в обозревателе решений щелкните правой кнопкой мыши решение, выберите Добавить, а затем выберите Существующий Проект. найдите и выберите файл проекта веб-приложения. Затем:
в обозревателе решений щелкните правой кнопкой мыши имя проекта и выберите Свойства. Перейдите на вкладку Веб.
в разделе серверы в разделе использование локального веб-сервера IIS в поле URL-адрес проекта введите URL-адрес сопоставьте имя хоста и порт, который вы ввели в ApplicationHost.конфигурации файл из прошлого.
справа от поля URL-адрес проекта щелкните создать виртуальный каталог, а затем нажмите кнопку ОК.
в меню Файл выберите команду сохранить выбранные элементы.
теперь вы можете получить доступ к вашему сайту из вашего нового имени хоста/порта.
щелкните правой кнопкой мыши на вашем проекте MVC. Перейдите в раздел Свойства. Перейдите на вкладку Web.
Измените номер порта в Url-адресе проекта. Образец. localhost:50645
Изменение полужирного номера, 50645, на что-либо еще изменит порт, под которым работает сайт.
Нажмите кнопку Создать Виртуальный Каталог кнопка для завершения процесса.
изображение показывает веб-вкладку проекта MVC
.Net Core
для тех, кто попал сюда в поисках этой конфигурации в.Net core это находится в lauchSettings.json . Просто отредактируйте порт в свойстве «applicationUrl» .
файл должен выглядеть примерно так:
или вы можете использовать графический интерфейс, дважды щелкнув int «свойства» проекта yor.
Примечание: мне пришлось снова открыть VS, чтобы заставить его работать.
еще одно исправление для тех, у кого установлены IIS:
создайте путь на сервере IIS и выделите там свой веб-сайт/приложение.
перейти к propieties решения проводника, а затем перед использованием iisexpress из visual studio, сделать, что vs использует свой собственный IIS.
вы можете сначала запустить IIS express из командной строки и дать ему порт с /port:port-number смотрите другие функции.
Edit .sln file С помощью редактора, например, Блокнота.
Заменить Все Порты На Новый Порт.