Создание плеера
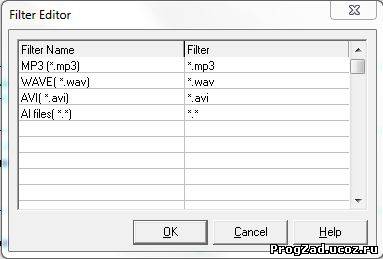
Наш медиаплеер мы будем строить на основе компонента MediaPlayer. После добавления его на форму установите свойство Visible в false, т.к. мы создадим свои кнопки. Разместите на форме 6 кнопок типа BitBtn и подгрузите в них изображения, используя свойства Glyph. Значки находятся по адресу Program Files\Common Files\Borland Shared\Images\Buttons . Я использовал fileopen, vcrplay, vcrpause, vcrstop, cddrive. Для выбора иконки в верхнем левом углу воспользуйтесь свойством формы Icon. Иконки можно найти по адресу Program Files\Common Files\Borland Shared\Images\Icons . В свойстве Filter OpenDialog напишите форматы файлов, например:
У компонента TrackBar в свойстве ThumbLenght пропишите 15 (выберите более удобный для вас размер ползунка). И поэкспериментируйте со свойством TickStyle. В свойстве формы BorderStyle выберите bsSingle. А в BorderIcons установите biMaximize в false.
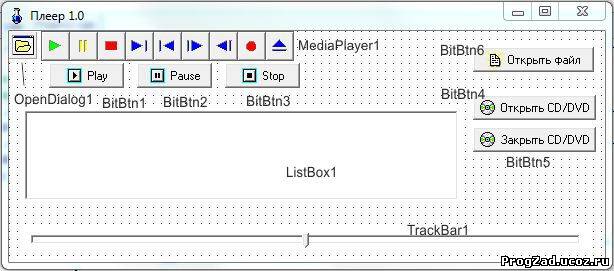
Форма-заготовка:
Важно!
Текст модуля нельзя копировать напрямую, т.к. это вызовет ошибки при компиляции(относится к обработчикам событий). Следует сперва щелкнуть, например, по кнопке, а затем вставить код:
Пример для BitBtn1 :
Щелкаем дважды по кнопке BitBtn1, появится:
void __fastcall TForm1::BitBtn1Click(TObject *Sender)
<
Затем между фигурными скобкам вставляем код:
MediaPlayer1->Play();
Как создать плеер для сайта на HTML5 и JavaScript
Контент на сайте можно разнообразить с помощью видео или аудио. Учим использовать HTML5 video- и audio-плееры и работать с ними на JS.
Уже прошли те времена, когда для воспроизведения аудио или видео на сайте нужно было подключать сторонний плеер на Flash — в Adobe решили больше не поддерживать эту технологию, а значит, мы можем вздохнуть с облегчением, потому что HTML5 позволяет создавать плееры с помощью тегов и .
Как использовать audio и video в HTML5
Чтобы создать плеер, достаточно такого кода для аудио:
И такого — для видео:
Атрибут controls используется для того, чтобы отобразить элементы управления. Если его не указать, никакого интерфейса не будет: аудиоплеер не будет отображаться, а в видеоплеере просто будет показан кадр из видео или постер.
Обратите внимание, как указан источник. Для видео достаточно прописать атрибут src, а для аудио нужно прописывать дополнительные элементы source, чтобы указать пути и формат файлов. В коде выше добавлено два одинаковых файла, но в разных расширениях — это нужно для того, чтобы прослушать запись можно было на всех устройствах и во всех браузерах, потому что не все из них поддерживают mp3 или какой-то другой формат.
Также внутри плеера можно прописать какой-нибудь текст — его увидят те, у кого не поддерживается HTML5. Правилом хорошего тона считается указание ссылки на скачивание современного браузера.
Вот список атрибутов, которые можно указать для плеера:
- controls — панель управления;
- autoplay — автовоспроизведение;
- loop — цикличность;
- muted — выключение звука;
- poster — обложка видео. Если не указать, будет выбран случайный кадр;
- preload — предварительная загрузка. Существует 3 значения: auto (полностью), metadata (небольшую часть, чтобы определить основные метаданные) и none (без загрузки);
- src — ссылка на файл.
Также можно указать высоту и ширину.
Существует элемент , который размещается внутри плеера, — в нем указывается путь к текстовым файлам: субтитрам или метаданным. Для них прописываются следующие атрибуты:
- default — указывает на дорожку, которая используется по умолчанию;
- kind — тип файла, можно указать следующие значения:
- subtitles — субтитры (стоит по умолчанию),
- captions — субтитры для глухонемых,
- chapters — название глав и их временные рамки,
- descriptions — звуковое описание происходящего для слепых,
- metadata — метаданные;
- label — название дорожки;
- src — путь к файлу;
- srclang — язык дорожки.
Всего этого достаточно, чтобы вставить простой плеер на сайт, но некоторых функций у него все-таки нет:
- можно убрать звук, но нельзя регулировать громкость;
- нельзя менять скорость воспроизведения;
- нельзя поставить на повтор и так далее.
Поэтому мы подключаем JS и пишем свой интерфейс.
Как написать плеер на JS
Плеер на JS работает, как и любой другой интерфейс: пользователь нажимает на кнопки, скрипт отлавливает эти события и вызывает необходимые функции. Прежде всего нужно создать сам интерфейс:
Простой mp3 плеер
Еще раз здравствуйте господа программисты. Для курсового проекта понадобилось написать простенький плеер mp3 (пауза, прокрутка в обе стороны, и естественно загрузка файла *.mp3 из папки). Буду очень благодарна за исходники
Добавлено через 53 минуты
upped
Как написать простой конвертер из wav в mp3
Здравствуйте! Ребят, я в С++ прохо эрудирован, но мне нужено написать простенький конвертер из wav.

Вообщем пишу плеер по учебнику для курсовой работы на билдере 6. Многое не получается, а через.
mp3 плеер
Как отформатировать плеер, если при форматирование комп виснет а также не заходит на само.
| Тематические курсы и обучение профессиям онлайн Профессия Разработчик на C++ (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
mp3 плеер
Написал свой mp3 плеер на делфи но не могу его полноценно использовать. Когда пользуешься чужими.
MP3 плеер
Здравствуйте. Хочу написать плеер. Нашел кучу библиотек, но во всех чего-то не хватает. Нужно всего.
mp3 плеер
собственно при попытке запуска мп3 файла вылезает ошибка Не удается загрузить DLL «winnm.dll».
MP3 плеер
собственно почему я мучался с программаторами это из-за плеера на vs1001 и pic16f73 (схему лего.
Делаем свой mp3 проигрыватель на C++
Для создания проигрывателя, будем использовать элемент управления Media Player , который поддерживает следующие форматы:
— Advanced Streaming Format (ASF)
— Video On Demand (VOD)
— Moving Picture Experts Group 1,2,3 (MPEG 1,2,3)
— Real Audio (RA)
— Real Video (RV)
— Audio – Video Interleaved (AVI)
— Quick Time (MOV)
— Musical Instrument Digital Interface (MIDI)
— Indeo 5
— Waveform Audio (WAV)
— Sound File (SND)
— UNIX audio (AU)
— Audio Interchange File Format (AIFF)
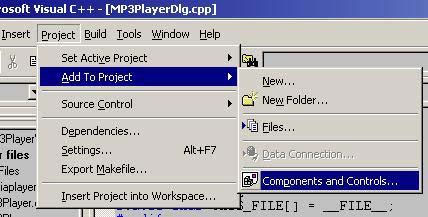
Элемент управления Media Player представляет собой ActiveX, основывающийся на компоненте DirectShow уровня DirectX Media. Первое, что необходимо сделать, создать приложение на основе диалога с помощью мастера AppWizard.Следующий шаг, добавление к проекту элемента, делается это через «Project – Add To Project – Components and Controls»
Далее в появившемся окне открываем папку «Registered ActiveX Controls», находим ссылку «Windows Media Player.lnk» и жмем Insert
Нас спросят, хотим ли мы подключить компонент? Соглашайтесь. 🙂
После, откроется окно, где Вы можете поменять имена у подключаемых файлов. Когда компонент добавлен, в нашем проекте появится два новых файла. В них находится класс CMediaPlayer, который выполняет роль оболочки для элемента Media Player, а в редакторе ресурсов появится элемент Windows Media Player. Поместите его на свой диалог, в свойствах уберите галочку с пункта «Visible».
Теперь необходимо создать указатель с типом CMediaPlayer, в файле заголовке «ИмяВашегоПроектаDlg.h» напишите следующее:
перед этим не забудьте добавить файл «mediaplayer.h»
Далее в инициализации диалога OnInitDialog() мы должны получить указатель на элемент Media Player, следующим способом:
Поместите на диалог кнопки с заголовками «Load…,Play,Pause,Stop» и Edit Box. В обработчике сообщения к кнопке «Load…» напишите:
Функция SetFileName() устанавливает файл который нужно воспроизвести. В Edit Box помещаем путь к файлу.
Обработчик сообщения кнопки «Play»: m_pMediaPlayer->Play();
Обработчик сообщения кнопки «Pause»: m_pMediaPlayer->Pause();
Обработчик сообщения кнопки «Stop»: m_pMediaPlayer->Stop();
m_pMediaPlayer->SetCurrentPosition(0); Данная функция устанавливает текущую точку воспроизведения.
Вот некоторые из наиболее часто используемых функций:
GetVolume() – получить значение громкости
SetVolume() – установить значение громкости
GetCurrentPosition() – получить текущую позицию воспроизведения
GetDuration() – возвращает длительность воспроизведения в секундах
Все теперь жмите F7 и Ваш собственный проигрыватель готов.
Как написать плеер для Windows ?
Как написать плеер для сайта?
Здравствуйте. Хочу написать плеер для сайта,но очень мало про это знаю. Подскажите литературу или.
Видео плеер для Windows 7
Всем добрый вечер. Народ, подскажите пожалуйста какой видео плеер лучше всего для Windows 7.
Хочу в рамках практики написать простенький плеер для Win Phone 8
Подскажите что лучше использовать. Вроде как для плеера подходят WASAPI и IMFMediaEngine, но как.
Вложения
 | zvuk.rar (84.2 Кб, 52 просмотров) |
| Тематические курсы и обучение профессиям онлайн Профессия Разработчик на C++ (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
как создать видео формат любой чтобы мог прочитать обычный плеер как Windows Media Player
Создал программу, с камеры делает фотки вот проблема в сохранение каждую фотку сохранять о.
Как сделать плеер без компонента Windows Media Player ?
Как сделать плеер без компонента Windows Media Player на Visual Studio 2015?
Как написать собственную полноценную Desktop программу для Windows?
Здравствуйте! Знаю основы C++, но всё это для создания консольных программ. Как написать.
как прикрутить плеер для сайта
народ вот я на html5 вывожу mp3 файл на страницу вот так:
Искать еще темы с ответами