- Форум paint.net на русском языке
- Рисуем логотип Windows и эффектные обои
- Рисуем логотип Windows и эффектные обои
- Создать логотип бесплатно: обзор 7 сервисов для «чайников» и начинающих дизайнеров
- Logaster (https://www.logaster.ru)
- Free Logo Design (https://www.freelogodesign.org)
- Free Logo Maker (https://logomakr.com)
- LogotypeMaker (https://logotypemaker.com)
- Canva (https://www.canva.com/ru_ru/sozdat/logotip)
- Hipster Logo Generator (http://www.hipsterlogogenerator.com)
- Fotoump (https://fotoump.ru)
- Заключение
Форум paint.net на русском языке
Рисуем логотип Windows и эффектные обои
Рисуем логотип Windows и эффектные обои
Сообщение VanGog » 12 апр 2010, 18:18
Рисуем в paint.net логотип Windows и эффектные обои
Начнем с рисования фирменного логотипа Windows:
1. Создаем документ по умолчанию (800х600) и создаем новый слой.
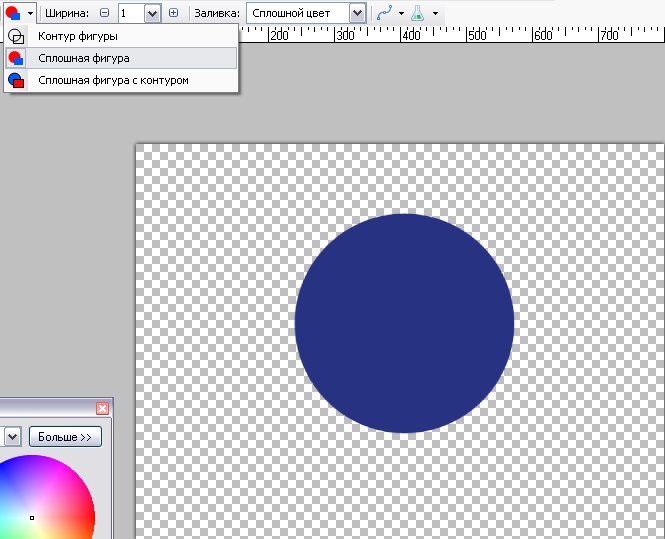
3. Основным цветом выбираем 273283. На новом слое с помощью фигуры овал в режиме «Сплошная фигура» рисуем ровный круг (клавиша shift зажата):
4. Создаем новый слой. Внутри уже созданного синего круга, рисуем овалом еще один, но поменьше размером. Цвет 00CEF2. После этого идем в «Эффекты — > Размытие -> Приближение». Перекрестие центруем на основании голубого круга. Значение выставляем по своему вкусу (так чтоб переход цвета получился плавным, слишком много выставлять не надо). В итоге должно получиться так:
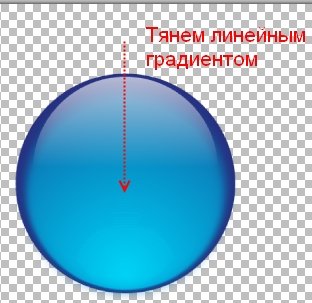
5. Рисуем блик. Основным цветом – белый, дополнительный – прозрачный. Берем линейный градиент и протягиваем его примерно вот так:
6. Все, сфера готова. Осталось поместить в нее логотип Windows. И это, как оказалось, самый трудоемкий шаг. Я бился над ним часа три, с перерывами, конечно 
Вы должны получить что-то на подобие этого:
7. Дублируйте слой с логотипом. Залейте все четырехугольники черным цветом у того логотипа, что находится ниже. У вышестоящего слоя с логотипом можете отключить видимость, чтоб было лучше видно. Сдвиньте нижний слой с логотипом чуть правее и ниже относительно оригинального логотипа. И примените гауссово размытие по своему вкусу. В итоге должно получиться так:
8. Объединяем слои с логотипом и его тенью. Создаем новый слой и протягиваем линейный градиент таким образом (основной цвет – белый, дополнительный – прозрачный):
9. Применяем к слою режим перекрытие и эффект свечение: радиус 20, яркость 100, контрастность -100.
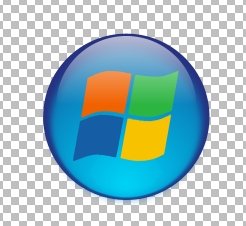
10. Объединяем слои. Вот наш логотип и готов:
На этом этапе вы можете использовать получившийся логотип в качестве иконки чего-либо, либо еще как-нибудь по вашему усмотрению.
Теперь приступаем к созданию обоев.
1. Создаем новый документ. Я выставил свое разрешение экрана: 1024х768. Вы выставляйте свое. Заливаем фон черным цветом. Создаем новый слой и проводим в нем белую, толщиной в 1, кривую:
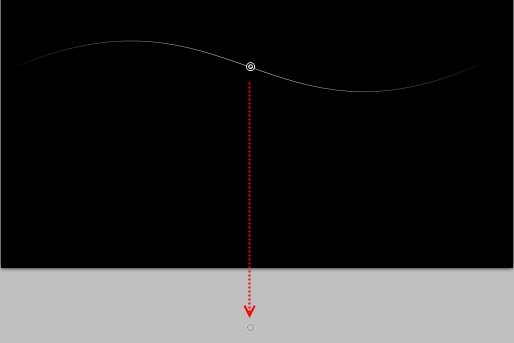
2. Берем радиальный градиент и в режиме прозрачности протягиваем от центра линии. Вот так:
3. Применяем к слою с линией эффект «Свечение» со значениями: радиус – 20, яркость – 100, контрастность – (-100). Затем опять применяем свечение с радиусом – 20, яркостью – 0 и контрастностью – (-100). Повторяем этот эффект с этими значениями еще раз. Получается так:
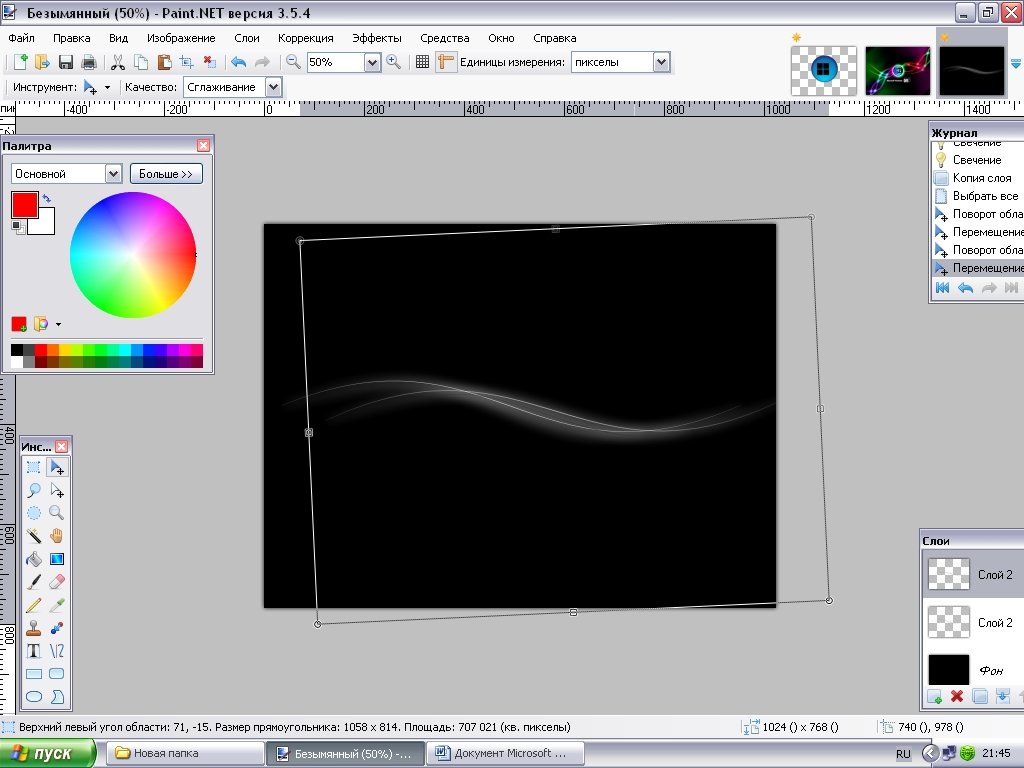
4. Самый интересный. Приступаем к фокусам. Дублируем слой с линией. Поворачиваем его и перемещаем примерно вот так:
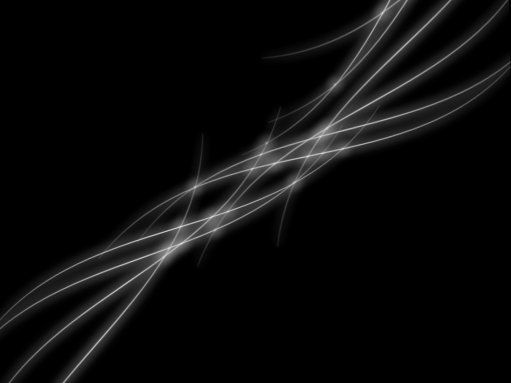
5. Теперь дело остается только за вашей фантазией. Таким же образом, дублируя и перемещая слои, создаем некую симпатичную абстракцию:
6. Все слои с линиями объединим в один. Возьмем кисть с толщиною в 2 пикселя и постараемся проставить белые точки на большинстве пересечений линий. После этого применим к эффекту сечение с максимальными радиусом и яркостью и минимальной контрастностью. Повторим его около 5 раз, после чего применим гауссово размытие со значением 2. Должно получиться нечто подобное:
7. Объединяем слои с точками и линиями. Берем кисть толщиною 52 и раскрашиваем новый слой следующим образом:
8. Затем применим к слою гауссово размытие: два раза по 200 и один 50. Итого, получится, что мы применили гауссово размытие со значением 450. Затем в свойствах слоя поставим режим «Перекрытие». Вот теперь берем наш виндовский логотип и помещаем его в центр обоины. Получаем вот такой вот красивый эффект:
9. Дублируем слой с логотипом. Выделяем наш логотип (то есть непосредственно, круг) и заливаем его белым цветом. Применяем к слою эффект свечения с радиусом 20, яркостью 100 и контрастностью (-100). Повторяем этот эффект еще пару раз. Перемещаем преобразованный слой под слой с линиями, над слоем с фоном. Должен получиться, в некотором смысле, ореол:
10. Создаем новый слой над всеми остальными – будем делать надпись. Под логотипом пишем следующую надпись. Применяем свечение с максимальным радиусом и яркостью, но с минимальной контрастностью. Затем еще раз применяем свечение: радиус – 10, яркость – (-20), контрастность – (-100):
11. Затем выделяем надпись следующим образом и создаем новый слой:
12. Далее основным цветом выставляем светло-серый, дополнительным – прозрачный, и выбираем градиент «линейный «отраженный». Проводим им совсем чуть-чуть, чтобы надпись пересекала серая градиентная линя. После применим к слою гауссово размытие со значением 5, а в свойствах слоя выберем режим «Умножение». Вот как получится в итоге:
13. На мой взгляд, принципиальных отличий в логотипах в Windows Wista и Seven нет. Поэтому, чтобы пользователям и той и другой системы не было обидно, добавим эффектную семеровскую семерку, извиняюсь за каламбур. Ну и к тому же эти обои станут немного оригинальнее прочих 
14. К слою с голубой толстой семеркой применим эффект свечение с радиусом 20, яркостью 100 и контрастностью (-100). Затем опять применим эффект свечение с радиусом 20, яркостью 0 и контрастностью (-100). К слою с тонкой белой семеркой применим только эффект свечение с радиусом 20, яркостью 100 и контрастностью (-100). И эффект «несфокусированность» со значением 1:
15. Окончания семерки должны раствориться в черном фоне. Для этого создаем новый слой выше белой тонкой семерки, выделяем тот участок, который необходимо затонировать и линейным градиентом производим следующую манипуляцию:
16. Аналогичным образом поступаем и с нижней частью. В итоге получается так:
17. Все слои с семеркой объединяем и перемещаем в место над фоновым слоем, под слоем с ореолом.
18. Финал уже близок. Создаем новый слой над фоновым, и в верхнем левом углу в режиме сплошной фигуры рисуем светло-голубой квадрат:
19. Применяем к этому слою круговое размытием с градусом угла 70. Затем применяем гауссово размытие со значением 55. Должно получиться вот так:
20. То же самое, но новом слое, делаем и с нижним правым углом, только на этот раз заливаем зеленым.
Сам логотип показался мне слегка тускловатым, и я подкорректировал этот слой с помощью уровней.
Создать логотип бесплатно: обзор 7 сервисов для «чайников» и начинающих дизайнеров
Обычно, когда идея бизнеса сформирована и уже известен продукт или услуга, которые будет предлагать компания на рынке, не хватает одного – хорошего брендинга. Как правило, все начинается с логотипа, уже потом формируется полноценный фирменный стиль: цвета, шрифты и т.д. Вы можете заказать профессиональную разработку логотипа у дизайнера, а можете попробовать создать логотип самостоятельно бесплатно.
В этой статье мы собрали онлайн-приложения, которые помогут вам разработать логотип. Все они очень просты в использовании, и их изучение не займет много времени. Сразу скажем, что на некоторых из сайтов потребуется регистрация. Но это не слишком сложное действие для выполнения, учитывая, что в итоге вы получите логотип бесплатно. =)
Logaster (https://www.logaster.ru)
Logaster – один из популярных сервисов для создания брендинга онлайн. Буквально в пару кликов вы получите полноценный логотип. Достаточно всего лишь ввести название компании и вуаля – ваше лого готово. Можно также указать слоган, сферу деятельности и предпочитаемые цвета.
Удобен этот ресурс тем, что вы сразу можете посмотреть, как будет выглядеть не только логотип, но и другие предметы фирменного стиля. Кроме того, на сайте можно создать дизайн таких элементов фирменного стиля, как визитки, конверты, бланки, а также фавиконки.
Free Logo Design (https://www.freelogodesign.org)
Также простой в использовании ресурс. Сразу на главной странице вводим название компании и категорию бизнеса и получаем несколько вариантов логотипов. После того, как вы выбрали подходящий дизайн, есть возможность изменить некоторые элементы: подобрать нужные цвета, расположение, добавить текст, фигуры и т.д.
При регистрации необходимо указать email, куда вам отправят готовый результат. Еще на сайте имеется интересный блог, где можно узнать об истории некоторых логотипов и брендинга, а также найти советы по разработке своего дизайна.
Free Logo Maker (https://logomakr.com)
Здесь уже придется постараться и проявить больше своей фантазии. Для создания логотипа придется самим выбирать графику и шрифты. Все составляющие имеют множество настроек, можно изменять любой отдельный элемент. На сервисе доступно огромное количество библиотек, разделенных на категории, так что вы без труда подберете нужные вам элементы.
LogotypeMaker (https://logotypemaker.com)
Данный ресурс позволяет создать логотип случайным подбором с возможностью дальнейшего его редактирования. Очень удобная функция с отдельной заменой графического объекта или текста. У некоторых символов есть возможность менять отдельные компоненты в слоях. Логотип доступен для скачивания в трех форматах: jpg, png, svg.
Canva (https://www.canva.com/ru_ru/sozdat/logotip)
Canva – многофункциональный сервис для создания не только логотипов, но еще и баннеров, открыток, презентаций и т.д. Преимущество в том, что на сайте уже есть готовые бесплатные шаблоны. Можно выбрать макет будущего лого из существующих, а можно создать самим. Если не знаете, с чего начать, на сайте всегда найдутся подсказки. Есть возможность добавлять свои изображения, если вы уже знаете, какие именно элементы вы хотите использовать в дизайне.
Доступна функция анимации, что сейчас актуально для создания анимированных логотипов. Правда, использовать бесплатно ее можно только в течение 30 дней. В платном пакете открыты такие функции, как сортировка по папкам разных вариантов дизайна, создание наборов фирменного стиля, добавление в макет собственных шрифтов и др.
Hipster Logo Generator (http://www.hipsterlogogenerator.com)
Очень простой в использовании ресурс. Создание логотипа разбивается на несколько шагов. На каждом этапе есть подсказка, что делать. Для начала нужно выбрать фигуру для будущего лого, затем расположение шрифта и какие-либо иконки. У каждого объекта есть возможность изменить отдельные свойства – выполнить заливку, обводку, изменить цвет, прозрачность и т.д.
Fotoump (https://fotoump.ru)
В онлайн-приложении доступно большое количество инструментов для создания дизайна: кисти, фильтры, формы. Особенно радует разнообразие шрифтов и стикеров, которые пригодятся в создании логотипа. При сохранении результата предлагается выбрать формат – jpg, png, json, а также качество исходника.
Даже если вы не дизайнер и создаете логотип в таких простых приложениях, важно учитывать некоторые правила. Даем вам 6 советов, которые помогут реализовать вашу идею в лучшем виде:
- Простота – об этом мы говорили в начале. Не стоит использовать в дизайне много текстовых и графических объектов. Все должно смотреться лаконично.
- Уникальность – добавьте в макет логотипа какие-либо элементы, которые нигде не повторяются.
- Читабельность – текст вашего логотипа должен хорошо просматриваться, независимо от того, где он будет располагаться: на огромном билборде или на обычной авторучке.
- Сочетание цветов – оно должно быть правильным, не слишком вызывающим.
- Адаптивность – создайте несколько вариантов дизайна. Предусмотрите все варианты, где будет размещен логотип: рекламная и полиграфическая продукция, визитки, баннеры, документы и т.п.
- Эмоциональность – ваш фирменный знак должен вызывать правильные ассоциации у потребителей и быть уместным в зависимости от сферы бизнеса.
Заключение
Как видите, чтобы самостоятельно создать логотип, не требуется каких-либо сверхнавыков или талантов. Главное – понять идею и сущность, которую будет отражать ваш товарный знак. При одном взгляде на хороший логотип пользователям должно быть понятно, что компания предлагает качественные товары и услуги. Также благодаря цепляющему лого повышается узнаваемость на рынке среди конкурентов, что приводит к лояльности клиентов.
Все вышеперечисленные в статье ресурсы дают быстрый результат. Но необходимо понимать, что данными приложениями могут воспользоваться еще сотни человек. Поэтому если хотите получить действительно уникальный фирменный знак, лучше пользоваться услугами профессионального дизайнера, примеры логотипов. Прежде чем принимать работу профи, проверьте, что поиск по картинке Яндекса не находит ваш новый логотип – мошенников среди фрилансеров очень и очень много.
P.S. Советую для вдохновения также прочитать статью Примеры геймификации, 10 игр для вашего сайта.
По логотипу встречают, по услугам провожают!
Разработаем классный логотип, который запомнится потенциальным клиентам и сработает на имидж вашей компании.